主要内容参考菜鸟教程,结合了自己学习过程中的一些拓展
TypeScript 基础语法 | 菜鸟教程
1.1 环境配置
1.1.1 安装ts
npm install -g typescript1.2.1 编写demo

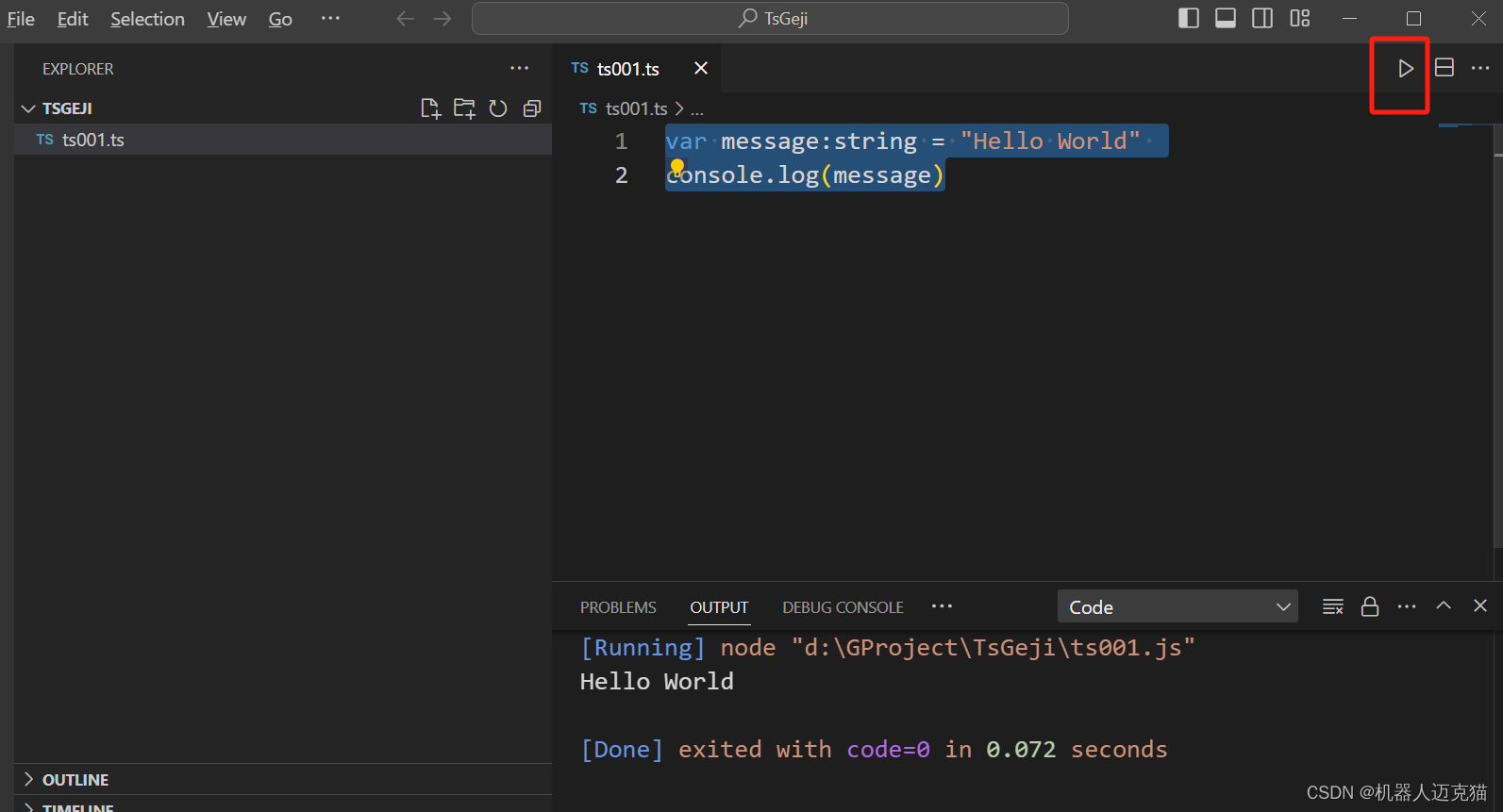
var message:string = "Hello World"
console.log(message)1.3.1 运行
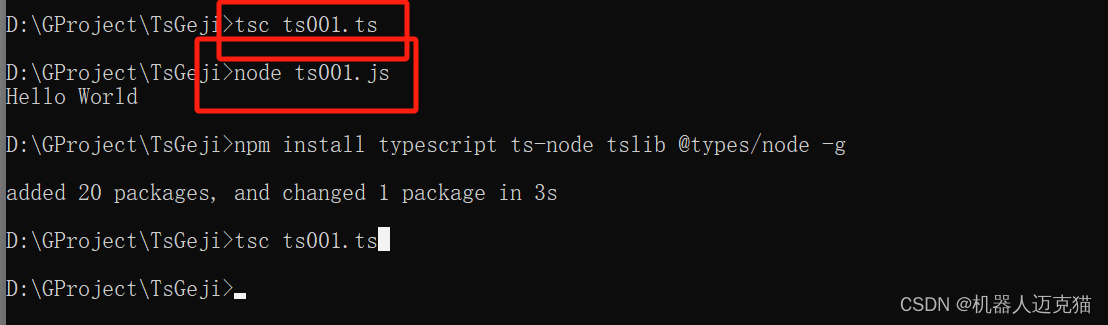
1.3.1.1 命令行直接运行

1.3.1.2 vs code安装插件运行
1.3.1.2 1 安装依赖
npm install typescript ts-node tslib @types/node -g1.3.1.2 2 安装插件

1.3.1.2 2 运行

2.1 基础语法
2.1.1 特性
区分大小写;分号可选;
2.2.1 编码方法
2.2.1.1 过程型
console.log("Runoob");2.2.1.2 面向对象
class Site { name():void { console.log("Runoob") } } var obj = new Site(); obj.name();3.1 基础类型
| 数据类型 | 关键字 | 描述 |
|---|---|---|
| 任意类型 | any | 声明为 any 的变量可以赋予任意类型的值。 |
| 数字类型 | number | 双精度 64 位浮点值。它可以用来表示整数和分数。 let decLiteral: number = 6; // 十进制 |
| 字符串类型 | string | 一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式。 let name: string = "Runoob";
let years: number = 5;
let words: string = `您好,今年是 ${ name } 发布 ${ years + 1} 周年`; |
| 布尔类型 | boolean | 表示逻辑值:true 和 false。 let flag: boolean = true; |
| 数组类型 | 无 | 声明变量为数组。 // 在元素类型后面加上[] let arr: number[] = [1, 2];// 或者使用数组泛型 let arr: Array<number> = [1, 2]; |
| 元组 | 无 | 元组类型用来表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同。 let x: [string, number]; x = ['Runoob', 1]; // 运行正常 x = [1, 'Runoob']; // 报错 console.log(x[0]); // 输出 Runoob |
| 枚举 | enum | 枚举类型用于定义数值集合。 enum Color {Red, Green, Blue};
let c: Color = Color.Blue;
console.log(c); // 输出 2 |
| void | void | 用于标识方法返回值的类型,表示该方法没有返回值。 function hello(): void {alert("Hello Runoob");
} |
| null | null | 表示对象值缺失。 |
| undefined | undefined | 用于初始化变量为一个未定义的值 |
| never | never | never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。 |
4.1 变量声明
4.1.1 变量声明的形式
var [变量名] : [类型] = 值;
var uname:string = "Runoob";var [变量名] : [类型];
var uname:string;var [变量名] = 值;
var uname = "Runoob";var [变量名];
var uname;
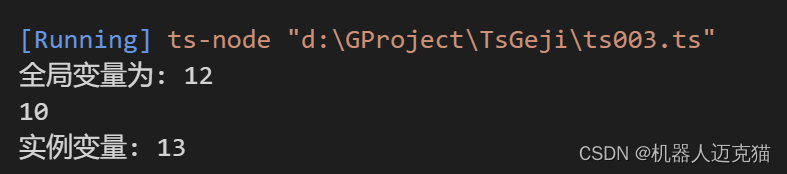
4.1.2 变量的作用域
var global_num = 12 // 全局变量
class Numbers { num_val = 13; // 实例变量static sval = 10; // 静态变量storeNum():void { var local_num = 14; // 局部变量}
}
console.log("全局变量为: "+global_num)
console.log(Numbers.sval) // 静态变量
var obj = new Numbers();
console.log("实例变量: "+obj.num_val)
5.1 运算符
5.1.1 算数运算符
var num1:number = 10
var num2:number = 2
var res:number = 0res = num1 + num2
console.log("加: "+res); res = num1 - num2;
console.log("减: "+res) res = num1*num2
console.log("乘: "+res) res = num1/num2
console.log("除: "+res)res = num1%num2
console.log("余数: "+res) num1++
console.log("num1 自增运算: "+num1) num2--
console.log("num2 自减运算: "+num2)5.1.2 关系运算符
var num1:number = 5;
var num2:number = 9;console.log("num1 的值为: "+num1);
console.log("num2 的值为:"+num2);var res = num1>num2
console.log("num1 大于n num2: "+res)res = num1<num2
console.log("num1 小于 num2: "+res) res = num1>=num2
console.log("num1 大于或等于 num2: "+res)res = num1<=num2
console.log("num1 小于或等于 num2: "+res) res = num1==num2
console.log("num1 等于 num2: "+res) res = num1!=num2
console.log("num1 不等于 num2: "+res)5.1.3 逻辑运算符
var avg:number = 20;
var percentage:number = 90; console.log("avg 值为: "+avg+" ,percentage 值为: "+percentage);var res:boolean = ((avg>50)&&(percentage>80));
console.log("(avg>50)&&(percentage>80): ",res);var res:boolean = ((avg>50)||(percentage>80));
console.log("(avg>50)||(percentage>80): ",res);var res:boolean=!((avg>50)&&(percentage>80));
console.log("!((avg>50)&&(percentage>80)): ",res);5.1.4 复制运算符
var a: number = 12
var b:number = 10 a = b
console.log("a = b: "+a)a += b
console.log("a+=b: "+a)a -= b
console.log("a-=b: "+a)a *= b
console.log("a*=b: "+a)a /= b
console.log("a/=b: "+a) a %= b
console.log("a%=b: "+a)5.1.5 类型运算符
var num = 12
console.log(typeof num); //输出结果: number6.1 条件语句
6.1.1 if..else if..if..
var num:number = 2
if(num > 0) { console.log(num+" 是正数")
} else if(num < 0) { console.log(num+" 是负数")
} else { console.log(num+" 不是正数也不是负数")
}6.1.2 switch..case..
var grade:string = "A";
switch(grade) { case "A": { console.log("优"); break; } case "B": { console.log("良"); break; } default: { console.log("非法输入"); break; }
}7.1 循环
7.1.1 for
var num:number = 5;
var i:number;
var factorial = 1; for(i = num;i>=1;i--) {factorial *= i;
}
console.log(factorial)7.1.2 for.. in..
var j:any;
var n:any = "a b c" for(j in n) {console.log(n[j])
}7.1.3 while
var num:number = 5;
var factorial:number = 1; while(num >=1) { factorial = factorial * num; num--;
}
console.log("5 的阶乘为:"+factorial);8.1 函数
8.1.1 带参数和返回值
function add(x: number, y: number): number {return x + y;
}
console.log(add(1,2))8.1.2 带可选参数
function buildName(firstName: string, lastName?: string) {if (lastName)return firstName + " " + lastName;elsereturn firstName;
}let result1 = buildName("Bob"); // 正确
let result2 = buildName("Bob", "Adams", "Sr."); // 错误,参数太多了
let result3 = buildName("Bob", "Adams"); // 正确8.1.3 带默认参数
function calculate_discount(price:number,rate:number = 0.50) { var discount = price * rate; console.log("计算结果: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)8.1.4 剩余参数
function addNumbers(...nums:number[]) { var i; var sum:number = 0; for(i = 0;i<nums.length;i++) { sum = sum + nums[i]; } console.log("和为:",sum) } addNumbers(1,2,3) addNumbers(10,10,10,10,10)8.1.5 匿名函数
var res = function(a:number,b:number) { return a*b;
};
console.log(res(12,2))8.1.6 lambda函数
var foo = (x:number)=>10 + x
console.log(foo(100)) //输出结果为 1109.1 Number&String(略)
略
10.1 数组Array
10.1.1 number类型数组
var numlist:number[] = [2,4,6,8]10.1.2 数组对象
var arr_names:number[] = new Array(4) for(var i = 0; i<arr_names.length; i++) { arr_names[i] = i * 2 console.log(arr_names[i])
}10.1.3 多维数组
var multi:number[][] = [[1,2,3],[23,24,25]]
console.log(multi[0][0])
console.log(multi[0][1])
console.log(multi[0][2])
console.log(multi[1][0])
console.log(multi[1][1])
console.log(multi[1][2])10.1.4 数组与函数
function disp() {return new Array("Google", "Runoob", "Taobao", "Facebook");
}
var sites = disp();
for (var i in sites) {console.log(sites[i]);
}11.1 Map
11.1.1 创建Map
let nameSiteMapping = new Map();
// 设置 Map 对象
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 获取键对应的值
console.log(nameSiteMapping.get("Runoob")); //40
// 判断 Map 中是否包含键对应的值
console.log(nameSiteMapping.has("Taobao")); //true
console.log(nameSiteMapping.has("Zhihu")); //false
// 返回 Map 对象键/值对的数量
console.log(nameSiteMapping.size); //3
// 删除 Runoob
console.log(nameSiteMapping.delete("Runoob")); // true
console.log(nameSiteMapping);
// 移除 Map 对象的所有键/值对
nameSiteMapping.clear(); //清除 Map
console.log(nameSiteMapping);11.1.2 迭代Map
let nameSiteMapping = new Map();nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);// 迭代 Map 中的 key
for (let key of nameSiteMapping.keys()) {console.log(key);
}// 迭代 Map 中的 value
for (let value of nameSiteMapping.values()) {console.log(value);
}// 迭代 Map 中的 key => value
for (let entry of nameSiteMapping.entries()) {console.log(entry[0], entry[1]);
}// 使用对象解析
for (let [key, value] of nameSiteMapping) {console.log(key, value);
}12.1 元祖
数组中元素类型相同,如果元素类型不同,需要用元祖
12.1.1 声明和访问元祖
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234var mytuple = [10,"Runoob"]; // 创建元组
console.log(mytuple[0])
console.log(mytuple[1])12.1.2 添加和删除数据
var mytuple = [10,"Hello","World","typeScript"];
console.log("添加前元素个数:"+mytuple.length) // 返回元组的大小mytuple.push(12) // 添加到元组中
console.log("添加后元素个数:"+mytuple.length)
console.log("删除前元素个数:"+mytuple.length)
console.log(mytuple.pop()+" 元素从元组中删除") // 删除并返回删除的元素console.log("删除后元素个数:"+mytuple.length)12.1.3 更新元祖
var mytuple = [10, "Runoob", "Taobao", "Google"]; // 创建一个元组
console.log("元组的第一个元素为:" + mytuple[0]) // 更新元组元素
mytuple[0] = 121
console.log("元组中的第一个元素更新为:"+ mytuple[0])13.1 联合声明
13.1.1 声明
var val:string|number
val = 12
console.log("数字为 "+ val)
val = "Runoob"
console.log("字符串为 " + val)13.1.2 作为参数
function disp(name:string|string[]) { if(typeof name == "string") { console.log(name) } else { var i; for(i = 0;i<name.length;i++) { console.log(name[i])} }
}
disp("Runoob")
console.log("输出数组....")
disp(["Runoob","Google","Taobao","Facebook"])14.1 接口
14.1.1 声明
interface IPerson { firstName:string, lastName:string, sayHi: ()=>string
} var customer:IPerson = { firstName:"Tom",lastName:"Hanks", sayHi: ():string =>{return "Hi there"}
} console.log("Customer 对象 ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi()) var employee:IPerson = { firstName:"Jim",lastName:"Blakes", sayHi: ():string =>{return "Hello!!!"}
} console.log("Employee 对象 ")
console.log(employee.firstName)
console.log(employee.lastName)14.1.2 接口继承
interface Person { age:number
} interface Musician extends Person { instrument:string
} var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("年龄: "+drummer.age)
console.log("喜欢的乐器: "+drummer.instrument)15.1 类
15.1.1 创建类
class Car { // 字段engine:string; // 构造函数constructor(engine:string) { this.engine = engine } // 方法disp():void { console.log("函数中显示发动机型号 : "+this.engine) }
} // 创建一个对象
var obj = new Car("XXSY1")// 访问字段
console.log("读取发动机型号 : "+obj.engine) // 访问方法
obj.disp()15.1.2 类的继承
class Shape { Area:number constructor(a:number) { this.Area = a }
} class Circle extends Shape { disp():void { console.log("圆的面积: "+this.Area) }
}var obj = new Circle(223);
obj.disp()15.1.3 支持多重继承,不支持多继承
class Root { str:string;
} class Child extends Root {}
class Leaf extends Child {} // 多重继承,继承了 Child 和 Root 类var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)15.1.4 方法重写
class PrinterClass { doPrint():void {console.log("父类的 doPrint() 方法。") }
} class StringPrinter extends PrinterClass { doPrint():void { super.doPrint() // 调用父类的函数console.log("子类的 doPrint()方法。")}
}15.1.5 static
关键字用于定义类的数据成员(属性和方法)为静态的,静态成员可以直接通过类名调用。
class StaticMem { static num:number; static disp():void { console.log("num 值为 "+ StaticMem.num) }
} StaticMem.num = 12 // 初始化静态变量
StaticMem.disp() // 调用静态方法15.1.6 instanceof
运算符用于判断对象是否是指定的类型,如果是返回 true,否则返回 false。
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log("obj 对象是 Person 类实例化来的吗? " + isPerson);15.1.7 访问控制修饰符
public: 公有,可以在任何地方被访问。
protected:受保护,可以被其自身以及其子类访问。
private:私有,只能被其定义所在的类访问。
class Encapsulate { str1:string = "hello" private str2:string = "world"
}var obj = new Encapsulate()
console.log(obj.str1) // 可访问
console.log(obj.str2) // 编译错误, str2 是私有的15.1.8 类和接口
interface ILoan { interest:number
} class AgriLoan implements ILoan { interest:number rebate:number constructor(interest:number,rebate:number) { this.interest = interest this.rebate = rebate }
} var obj = new AgriLoan(10,1)
console.log("利润为 : "+obj.interest+",抽成为 : "+obj.rebate )16.1 对象
对象是包含一组键值对的实例。 值可以是标量、函数、数组、对象等
16.1.1 声明
var object_name = { key1: "value1", // 标量key2: "value", key3: function() {// 函数}, key4:["content1", "content2"] //集合
}17.1 泛型
17.1.1 约定
T: 代表 "Type",是最常见的泛型类型参数名。
function identity<T>(arg: T): T {return arg; }K, V: 用于表示键(Key)和值(Value)的泛型类型参数。
interface KeyValuePair<K, V> {key: K;value: V; }E: 用于表示数组元素的泛型类型参数。
function printArray<E>(arr: E[]): void {arr.forEach(item => console.log(item)); }R: 用于表示函数返回值的泛型类型参数。
function getResult<R>(value: R): R {return value; }U, V: 通常用于表示第二、第三个泛型类型参数。
function combine<U, V>(first: U, second: V): string {return `${first} ${second}`;}
17.1.2 泛型方法
function identity<T>(arg: T): T {return arg;
}// 使用泛型函数
let result = identity<string>("Hello");
console.log(result); // 输出: Hellolet numberResult = identity<number>(42);
console.log(numberResult); // 输出: 4217.1.3 泛型接口
// 基本语法
interface Pair<T, U> {first: T;second: U;
}// 使用泛型接口
let pair: Pair<string, number> = { first: "hello", second: 42 };
console.log(pair); // 输出: { first: 'hello', second: 42 }17.1.4 泛型类
// 基本语法
class Box<T> {private value: T;constructor(value: T) {this.value = value;}getValue(): T {return this.value;}
}// 使用泛型类
let stringBox = new Box<string>("TypeScript");
console.log(stringBox.getValue()); // 输出: TypeScript17.1.5 泛型与默认值
// 基本语法
function defaultValue<T = string>(arg: T): T {return arg;
}// 使用带默认值的泛型函数
let result1 = defaultValue("hello"); // 推断为 string 类型
let result2 = defaultValue(42); // 推断为 number 类型18.1 命名空间(略)
19.1 模块
IShape.ts
/// <reference path = "IShape.ts" />
export interface IShape { draw();
}circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape { public draw() { console.log("Cirlce is drawn (external module)"); }
}testshape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle"); function drawAllShapes(shapeToDraw: shape.IShape) {shapeToDraw.draw();
} drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());

![306_C++_QT_创建多个tag页面,使用QMdiArea容器控件,每个页面都是一个新的表格[或者其他]页面](https://img-blog.csdnimg.cn/direct/c240cfeb26144541893de61c2f797eff.png)