详解 CSS 选择器

选择器的功能
选中页面中指定的标签元素。
要先选中元素,才能设置元素的属性,就好比策略类指挥游戏,比如海岛奇兵这类的, 需要先选中单位, 再指挥该单位行动。
CSS 选择器的种类
注:以下介绍的选择器只是CSS2标准下的常用选择器。
详细介绍CSS 选择器种类的网站链接:https://www.w3school.com.cn/cssref/css_selectors.asp
- 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
基础选择器
标签选择器
特点: 能快速为同一类型的标签都选择出来,但是不能差异化选择。
示例代码:
demo03.css
p {color: red;font-size: 15px;
}

运行效果:

类选择器
特点: 差异化表示不同的标签,可以让多个标签的都使用同一个标签。
语法细节:
- 类名用
.开头的 - 下方的标签使用
class属性来调用 - 一个类可以被多个标签使用, 一个标签也能使用多个类
- 多个类名要使用空格分割,这种做法可以让代码更好复用
- 如果是长的类名,可以使用
-分割, 不要使用纯数字, 或者中文, 以及标签名来命名类名
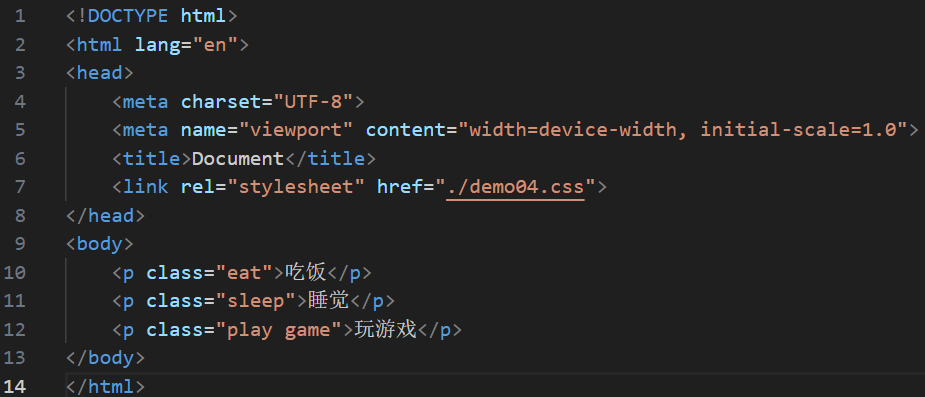
示例代码:
demo04.css
.eat {color: red;
}
.sleep {color: green;
}
.game {color: blue;
}
.play {font-size: 20px;
}

运行效果:

id 选择器
特点: id 选择器和类选择器类。
语法细节:
-
CSS 中使用
#开头表示 id 选择器 -
id 选择器的值和 html 中某个元素的
id值相同 -
html 的元素
id不必带# -
id是唯一的,不能被多个标签使用
示例代码:
demo05.css
#fe {color: red;
}
#server {color: green;
}

运行效果:

通配符选择器
特点: 使用 * 的定义, 选取所有的标签,通配符选择器在实际应用开发中用来针对页面中所有的元素默认样式进行消除,主要用来消除边距。
示例代码:
demo06.css
#hahaha {color: brown;
}
* {background-color: beige;
}

运行效果:

基础选择器总结
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 标签选择器 | 能选出所有相同的标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用 |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
复合选择器
什么是复合选择器
将之前学习的基础选择器进行组合
后代选择器
又叫包含选择器, 选择某个父元素中的某个子元素。
语法:元素1 元素2 {样式声明}
语法细节:
- 元素1和元素2要使用空格分割
- 元素1是父级,元素2是子级,只选元素2, 不影响元素1
将有序列表的文字改成红色,有序列表的链接改成蓝色
示例代码:

运行效果:

伪类选择器
什么是伪类选择器
用来定义元素状态的
注:以链接伪类选择器为例进行讲解。
a:link=> 选择未被访问过的链接a:visited=> 选择已经被访问过的链接a:hover=> 选择鼠标指针悬停上的链接a:active=> 选择活动链接(鼠标按下了但是未弹起)
不仅适用于a标签,还适用于其他标签。
实现一个链接的颜色变化:默认展示黑色,当鼠标悬停到上面的时候,此时展示红色;当鼠标按下去但是鼠标没有弹起来,此时展示绿色。
示例代码:

运行效果:
默认展示黑色
鼠标悬停红色
鼠标按下去没有弹起来,绿色
复合选择器总结
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 链接伪类选择器 | 选择不同状态的链接 | 掌握 a:hover 等的写法 |