在本notebook中,你将:
1、学习如何使用一个Jupyter notebook
2、快速学习Python语法和科学库
3、学习一些IPython特性,我们将在之后教程中使用。
这是什么?
这是只为你运行在一个个人"容器"中的一个Jupyter notebook,存储了你能够运行和修改的示例数据,演示和教程。所有你需要的软件已经安装并且准备用于使用。
运行某段Python代码
要运行以下代码:
1、点击单元来选取它。
2、在键盘上按Shift + ENTER或者工具栏中Run按钮。
![]()
注意:你可以编辑一个单元并且重新运行它。notebook文档混合了可执行代码和叙述内容。它支持文本,链接,嵌入的视频甚至排版的数学:
![]()
Python语法的简介
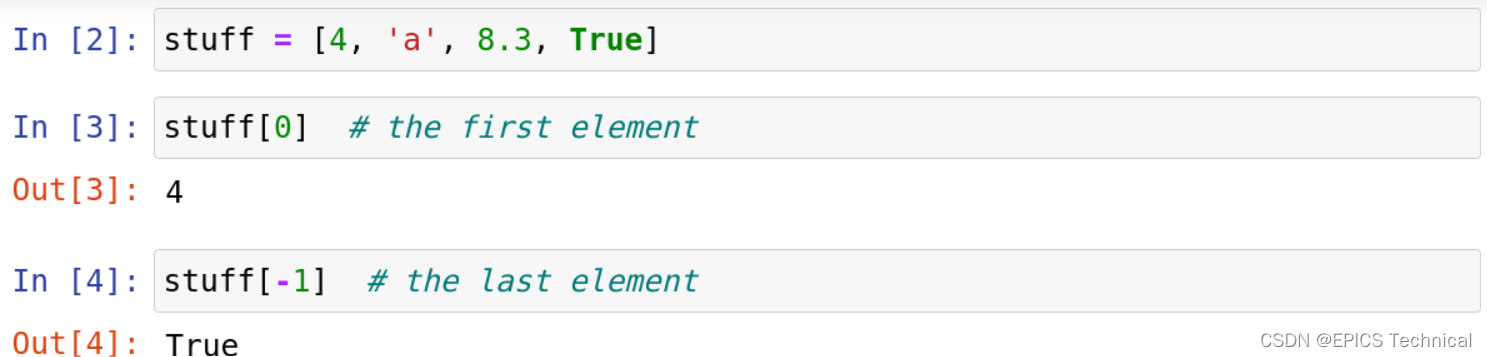
列表list

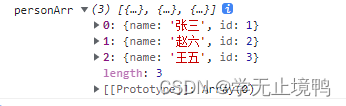
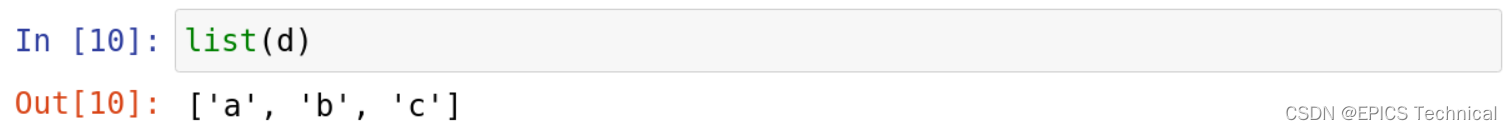
字典dict

提示:对于大型或嵌套字典,使用list()更方便。自定义python对象经常可以用相同方式查询。

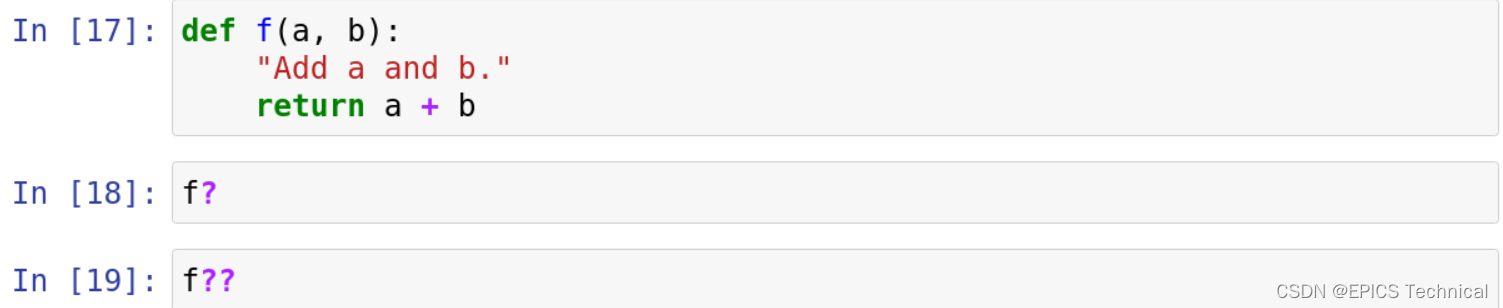
函数

在IPython f?或?f显示有关f的信息,注入它的参数。




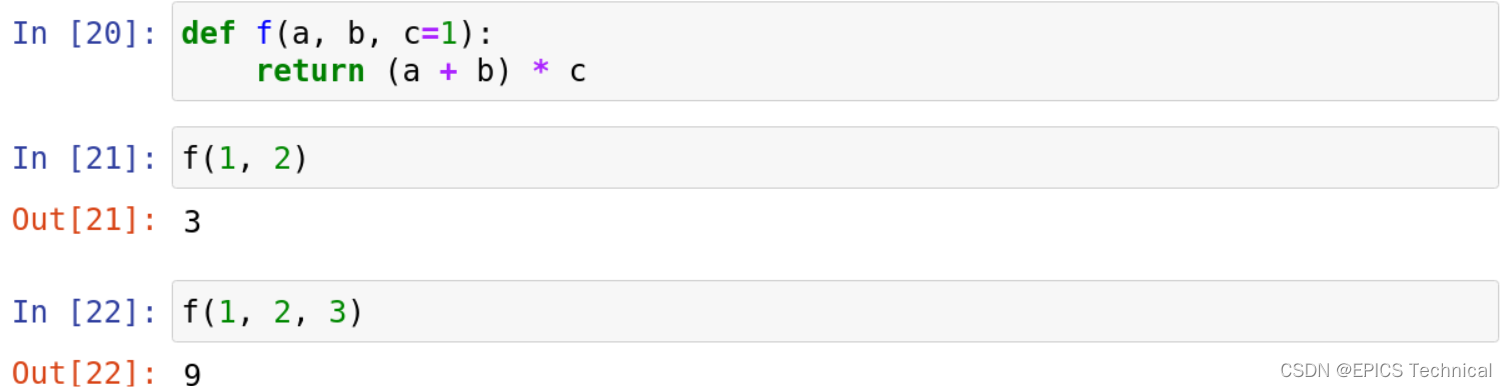
参数可以有默认值:
 任何参数可以由键盘输入。这输入更慢,但之后阅读清楚。
任何参数可以由键盘输入。这输入更慢,但之后阅读清楚。

如果使用关键字,你不需要记住参数顺序。

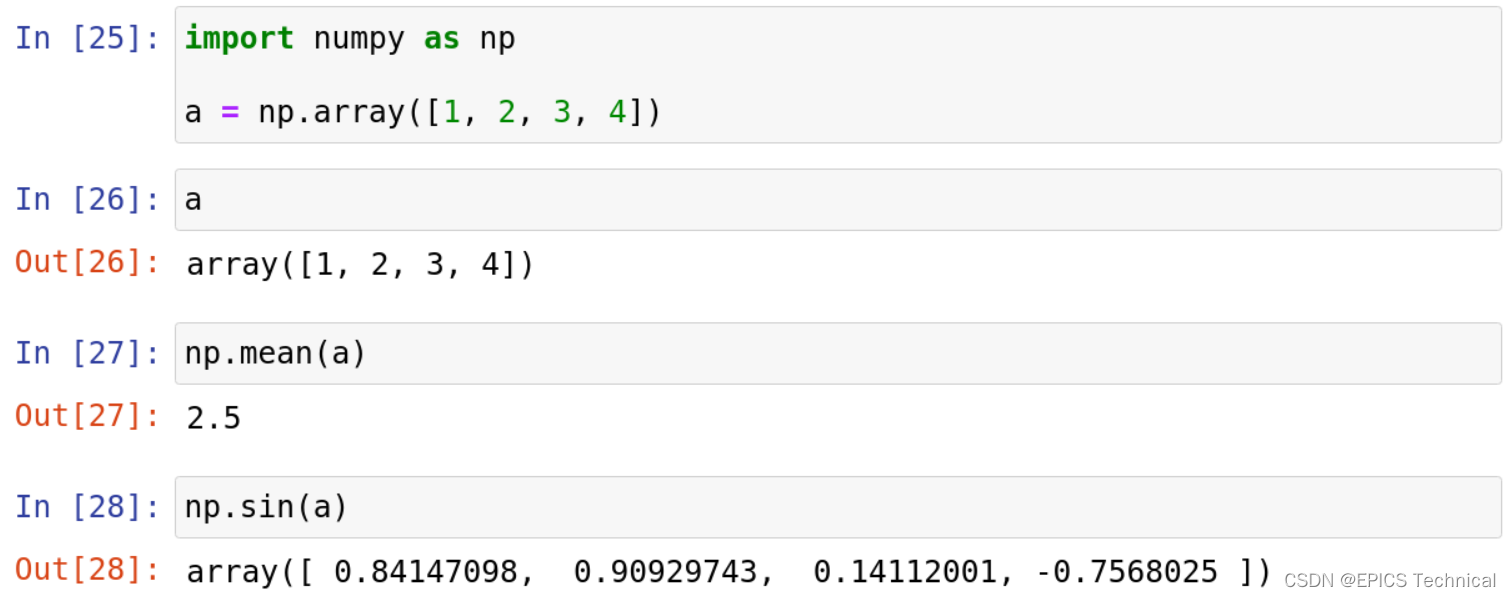
使用numpy快速的数值计算
对于数值计算,一个numpy数组比普通列表list更有用并且高性能:

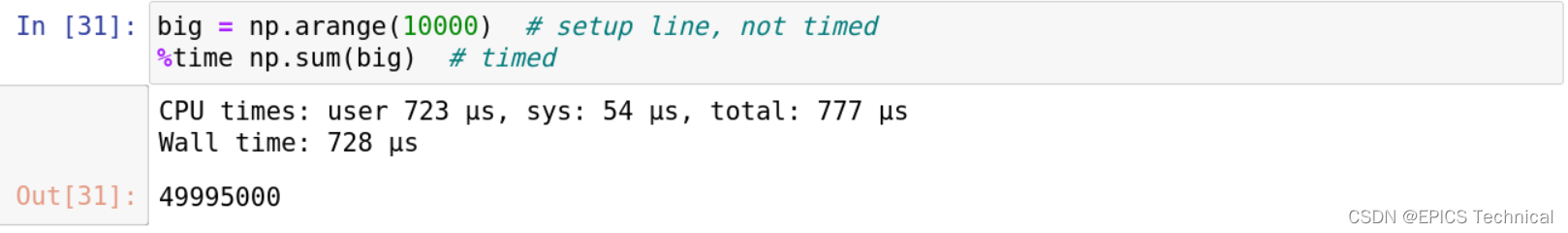
我们使用IPython %%timeit魔术测量内建python列表和numpy数组之间的速度差别。

如果单个循环需要更长计算,在所需行上使用%time

使用matplotlib绘图
在一个交互设置中,这将显示你可以移动和缩放的画布。(继续阅读我们能够在非交设置中做什么,例如本教程的静态网页版本)。

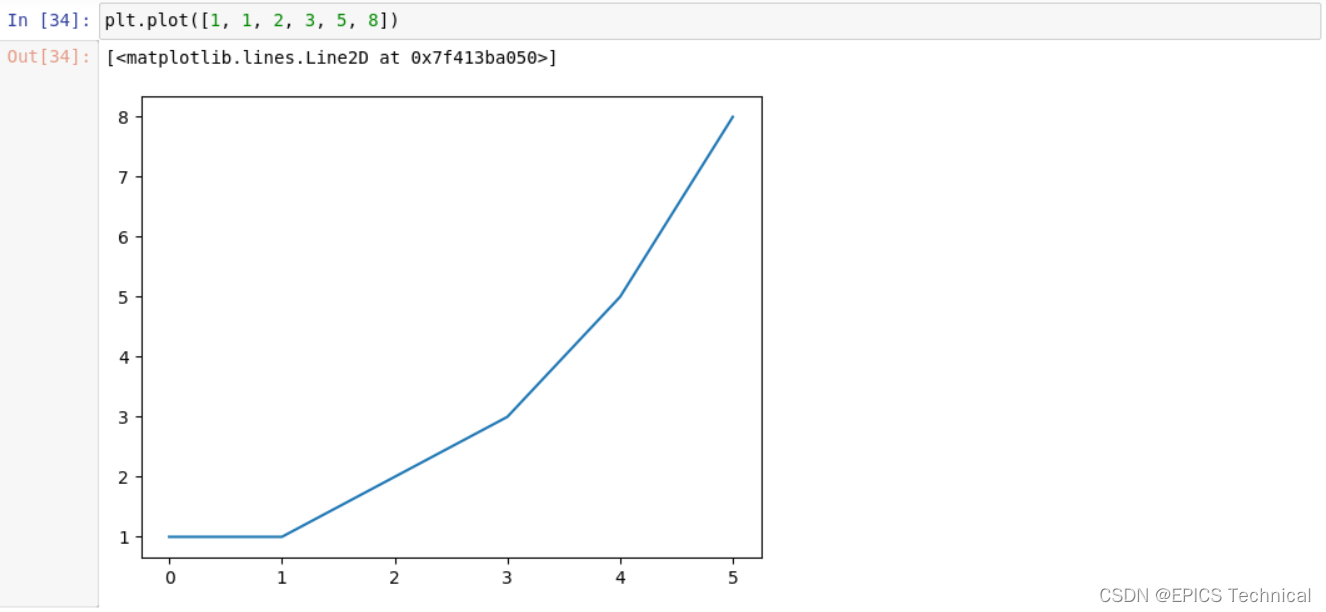
我们可以像这样绘图某些数据。在交互设置中,这将更新以上画布。

并且到此,通过显示图形自身,我们可以显示图形状态的一个非交互快照。

显示plt.gcf()(或任何图形)显示一个图形的非交互快照。显示plt.gcf().canvas或者任何Canvas给我们这个图形的另一个交互的,实时更新视图。
中断IPython内核
运行这个单元,并且点击notebook工具栏中方形的'stop'按钮来中断这个无限循环。
(这等价于在中断中按下Ctrl + C)

"Magics"
在此输入的代码由IPython解析,IPython通过添加了帮助你最大化地交互使用Python的快捷方式扩展Python。"Magics"是特殊的IPython语法。它们不是Python语言的组成部分,并且它们不应该在脚本或库中被使用;它们是为了交互使用。
# hello_world.py
message = 'hello world'
print(message)
当脚本结束时,在那个脚本中定义的任何变量将被输出到我们的命名空间。例如,(如我们将在下面见到的),这个脚本定义了一个名为message的变量。现在我们用%runm运行这个脚本,message在我们的命名空间中。

这个命令可能使人混淆,在此情况中,读者必须发掘来理解message定义在何处以及它是什么,但它有其用处。整个教程中,我们将使用%run magic作为运行公式化配置代码以及定义代表硬件的变量的快捷方式。
%load magic复制一个文件的内容到一个单元但不运行它:%load scripts/hello_world.py

第二次执行这个单元来实际运行这个代码。整个教程中,我们使用%load magic来装置方法来练习。
系统shell访问
任何以一个!字符开头的输入行被传递,传递到下层操作系统。

numpy数组
目标
1)对于新手,感受如何使用一个数组。
2)对于更有经验的练习者,更深入地理解数组如何运行并且可能加你到一或两个有用的新东西。

项和分片
1、从数组中取单个元素,以下取第一行和第一列的元素

2、从数组中取一行元素,以下取第0行的元素

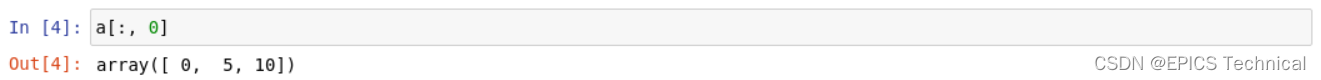
3、从数组中取一列元素,以下取0列的元素

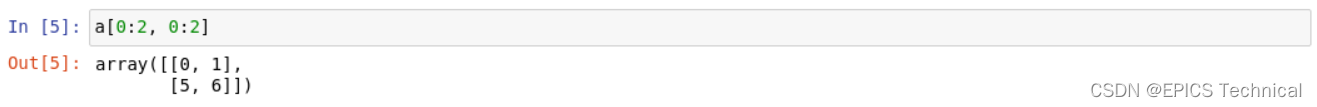
4、从数组中取0到2行和0到2列中的元素
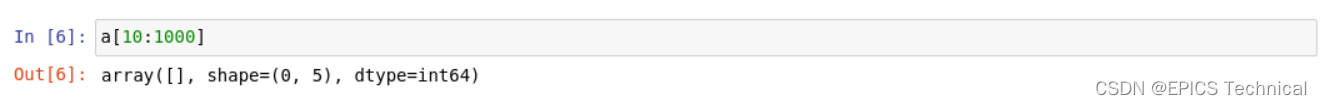
 5、以下取10行到999行,因为这些行是在原数组中不存在,所以返回一个空数组
5、以下取10行到999行,因为这些行是在原数组中不存在,所以返回一个空数组

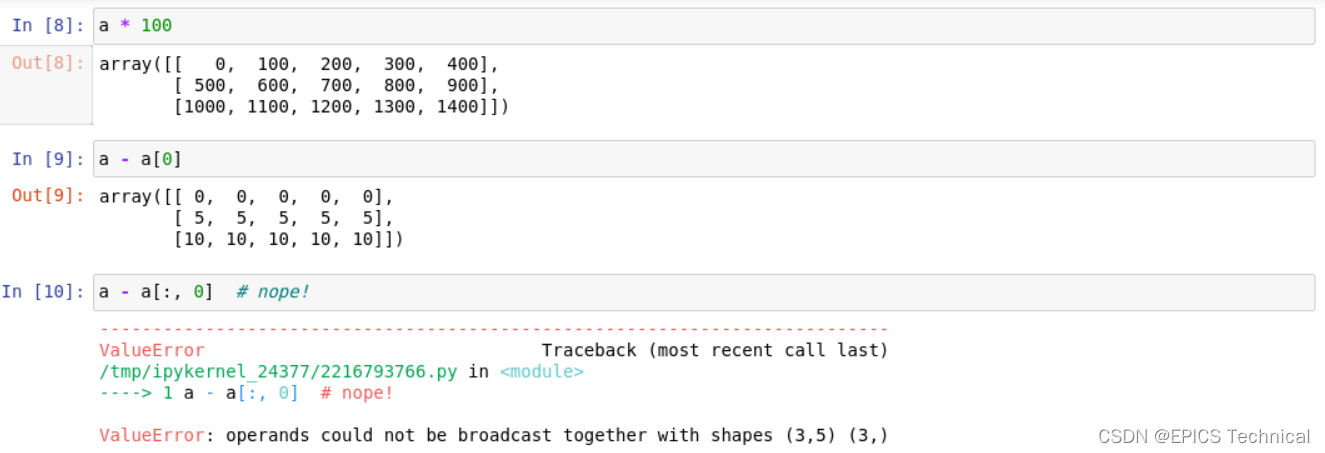
不同维度的数组通过"广播"被组合

广播规则:
基本运算:当两个要运算的数组形状不一致时,需要进行广播,使两者的形状一致再进行计算。1
例如,计算`a + b`,其中`a.shape=(2, 2, 3)`和`b.shape=(2, 3)`,那么`b`会被广播为`b.shape=(1, 2, 3)`,然后进行加法运算。
广播规则:
如果两个数组的rank(维度数量)不同,会在低级数组的shape的最前面添加1,直到两个数组的rank一致。
如果两个数组的某一层维度相同,或者其中一个数组在该维度的大小为1,则称两个数组在该维度上是兼容的。若数组在所有维度上兼容,则可以一起广播。
广播后,该维度为1的数组在该维度上进行复制。
特殊情况:
如果数组的某一维度为1,但该维度在其他数组中没有对应的值,那么这个维度不会参与广播。
如果数组的形状在任何维度上都匹配,但有一个维度为1,那么这个维度上的值会被扩展到整个数组。
以上规则确保了NumPy能够有效地处理不同形状的数组进行运算,是一种高效的运算方式。

用切片自己可以创建切片并且被再次使用

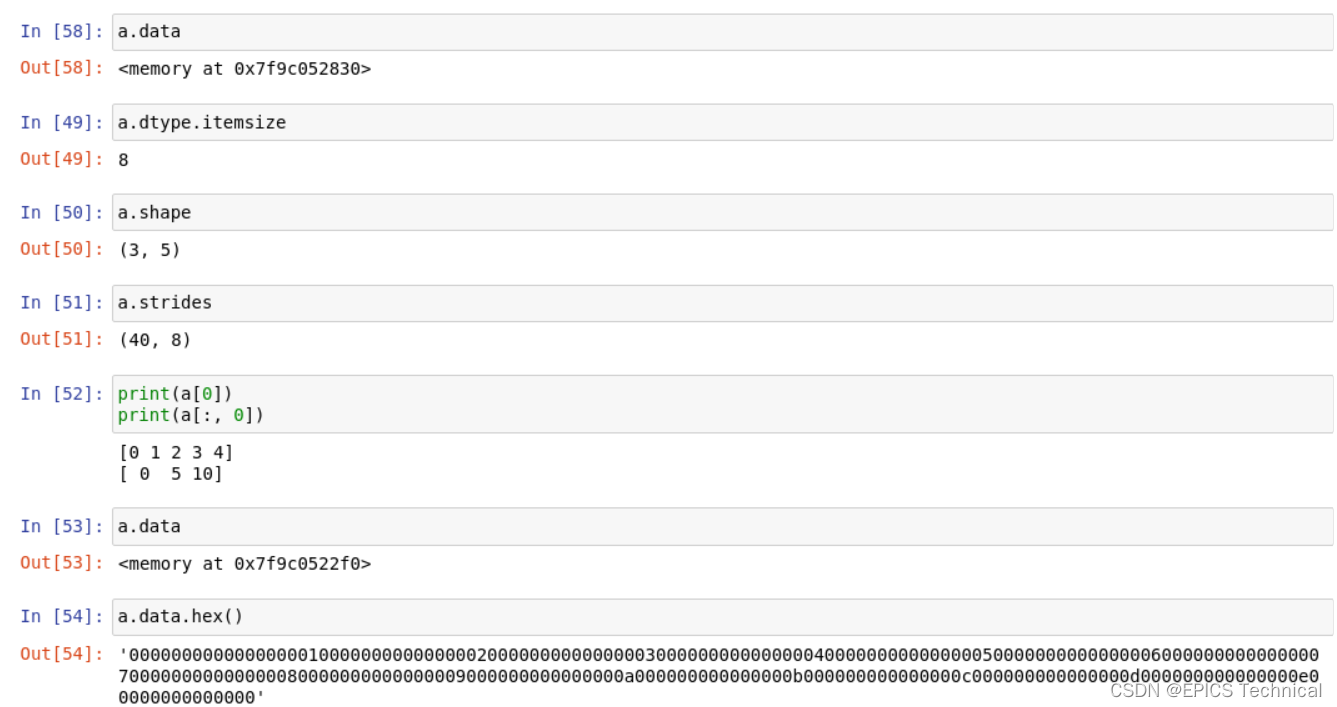
数组解剖
获取维度,维度数,元素数目,字节数目,元素数据类型以及转成list

软件内部窥探,仅一会
一个内存块,具有跨越它和解析它的规则