文章目录
- 前言
- 热度图(Heatmap)
- QGis
- 代码实现
- 总结
前言
- 本章介绍如何使用热度图(Heatmap)
- 说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps
热度图(Heatmap)
热度图以颜色代表点密度,用于表现点要素出现集中性的地图。
QGis
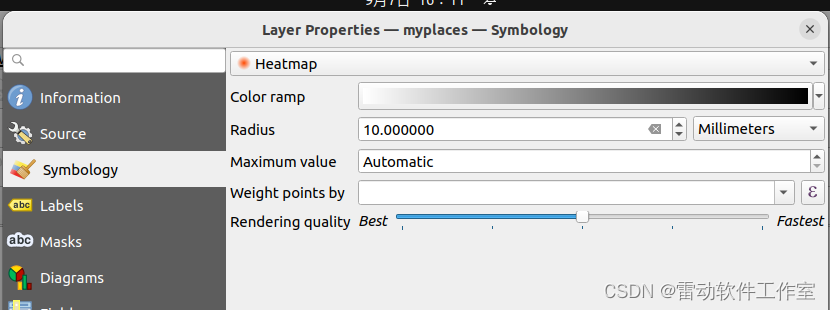
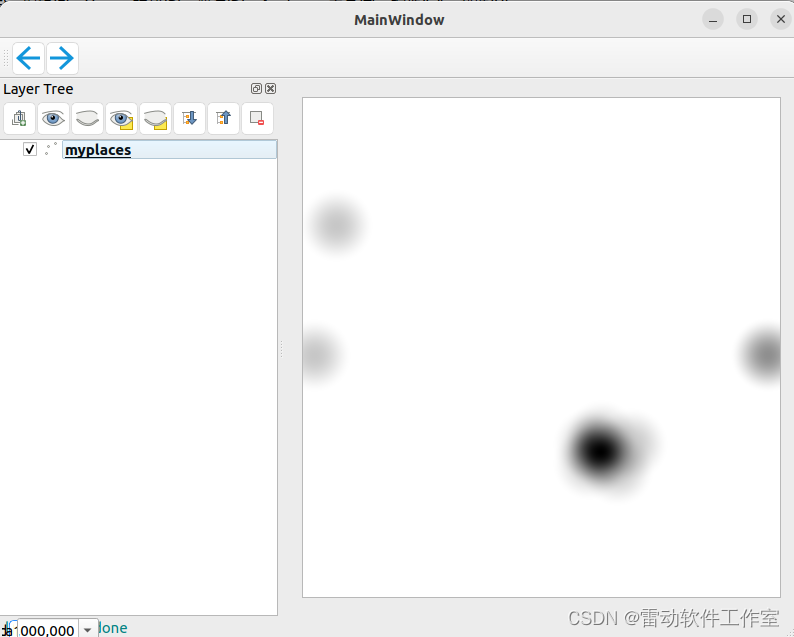
- 以myplaces.shp为例,添加图层后将符号设置为热度图(Heatmap),如下图

- 用于设置热度图的各个选项如下
- Color ramp:配色方案。
- Radius:单个要素影响的热力半径。
- Maximum value:限制的最大值。
- Weight points by:通过属性对点要素加权。
- Rendering quality:渲染质量,在最佳(Best)和最快(Fastest)之间选
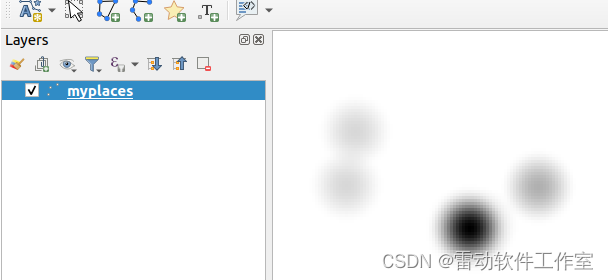
- 按照默认选项设置,效果如下图

代码实现
- 类
QgsHeatmapRenderer是热度图(Heatmap),详情见文档,类图如下

- 以下是实现点聚合渲染的步骤
- 从图层获取渲染器
//QgsFeatureRenderer * layerRenderer= layer->renderer();QgsHeatmapRenderer *heatmapRenderer = QgsHeatmapRenderer::convertFromRenderer(layerRenderer);
- 设置配色方案:函数
setColorRamp
heatmapRenderer->setColorRamp(new QgsGradientColorRamp(QColor(255, 255, 255),QColor(0, 0, 0)));
- 设置半径:函数
setRadius
heatmapRenderer->setRadius(10.0);
- 设置渲染质量:函数
setRenderQuality
heatmapRenderer->setRenderQuality(1);


总结
- 分别使用QGis软件和C++ Api二次开发演示了热度图的使用