学习视频:学习视频
2节:webpack工程化创建项目
2.1.webpack工程化工具:vite/rollup/turbopak;
+实现组件的合并、压缩、打包等;
+代码编译、兼容、校验等;
2.2.React工程化/组件开发
我们可以基于webpack自己去搭建一套工程化打包的架子,但是这样非常的麻烦、复杂;React官方,为我们提供了一个脚手架:
+脚手架:基于它创建项目,默认就把webpack的打包规则已经处理好了,把一些项目需要的基本文件也都创建好了
2.3.create-react-app基于运用
- 安装脚手架:npm跑项目改为yarn跑项目:把node_modules和package-lock.json删掉,用yarn跑就行了
$ npm i create-react-app -g
检查安装情况
$ create-react-app --version - 基于脚手架创建React工程化的项目
$ create-react-app 项目名称 (项目名称要遵循npm命名规则,数字、小写字母、_ 命名)
项目目录:
|-node_modules: 项目依赖
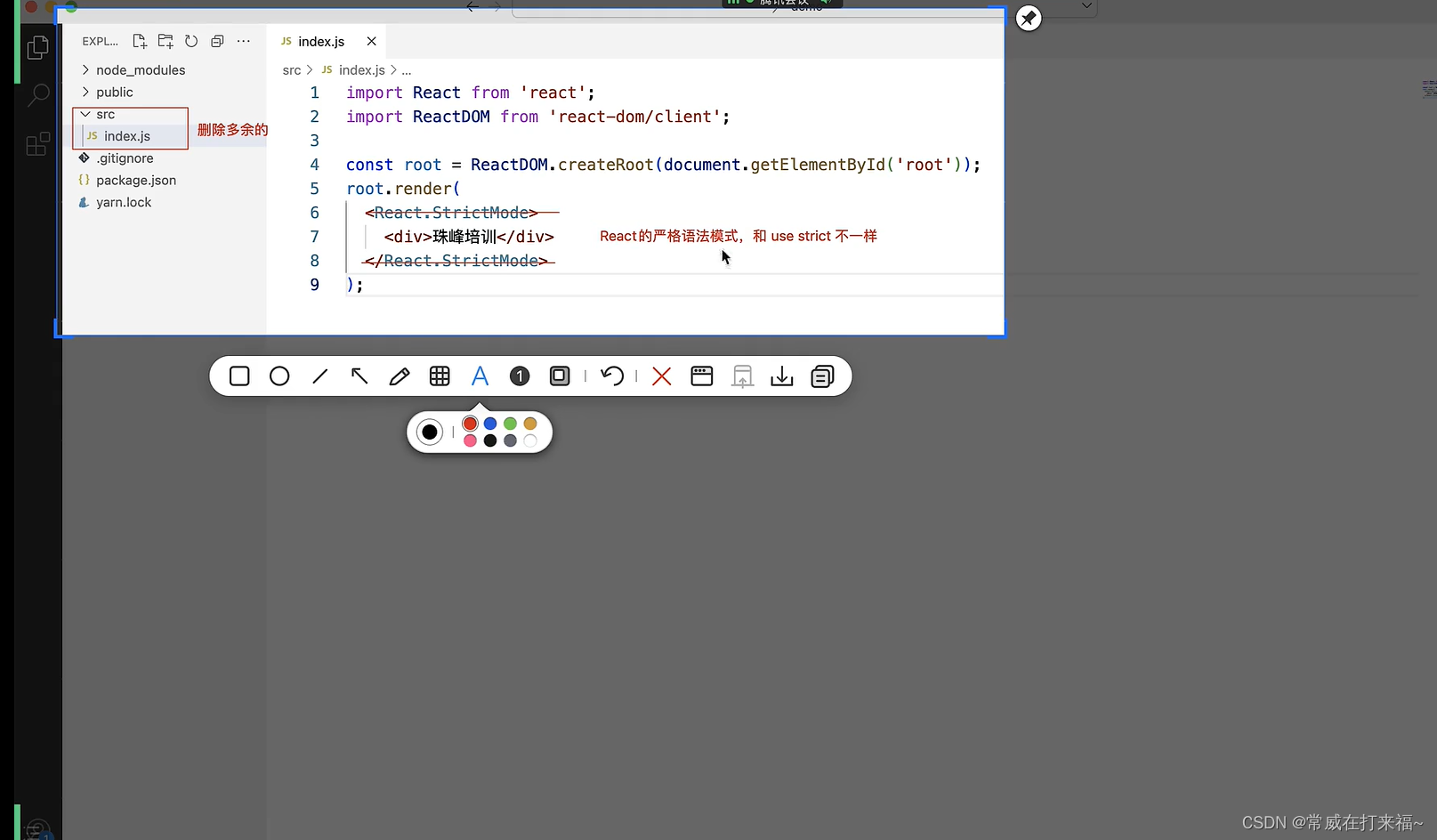
|-src: 所有后续编写的代码,几乎都放在src下,[打包的时候一般只对这个目录下的代码进行处理]|-index.js ----入口文件
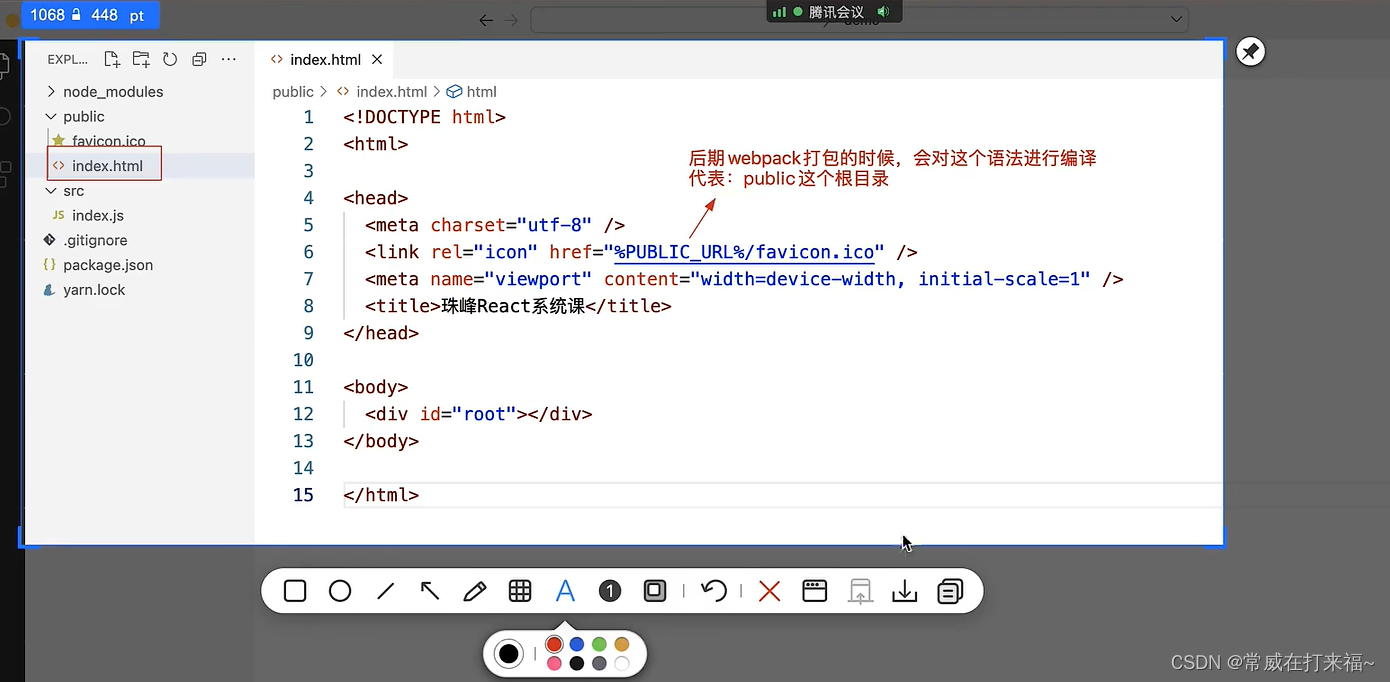
|-public:放页面模板|-index.html
|-package.json

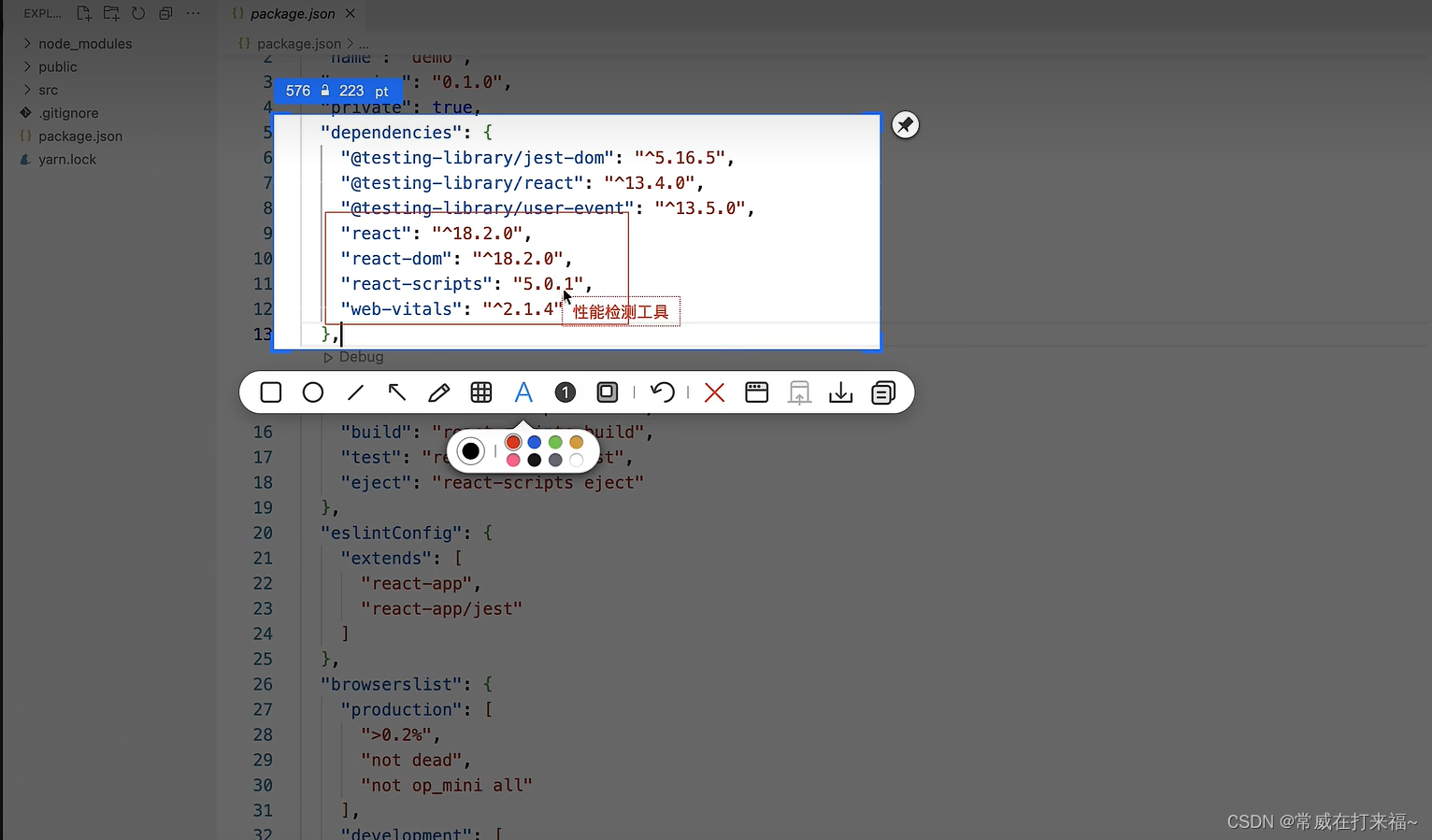
2.4.React项目中,默认会安装:
react: React框架的核心
react-dom: React视图渲染的核心[基于React构建webApp(HTML页面)]
react-natvie: 构建和渲染APP的
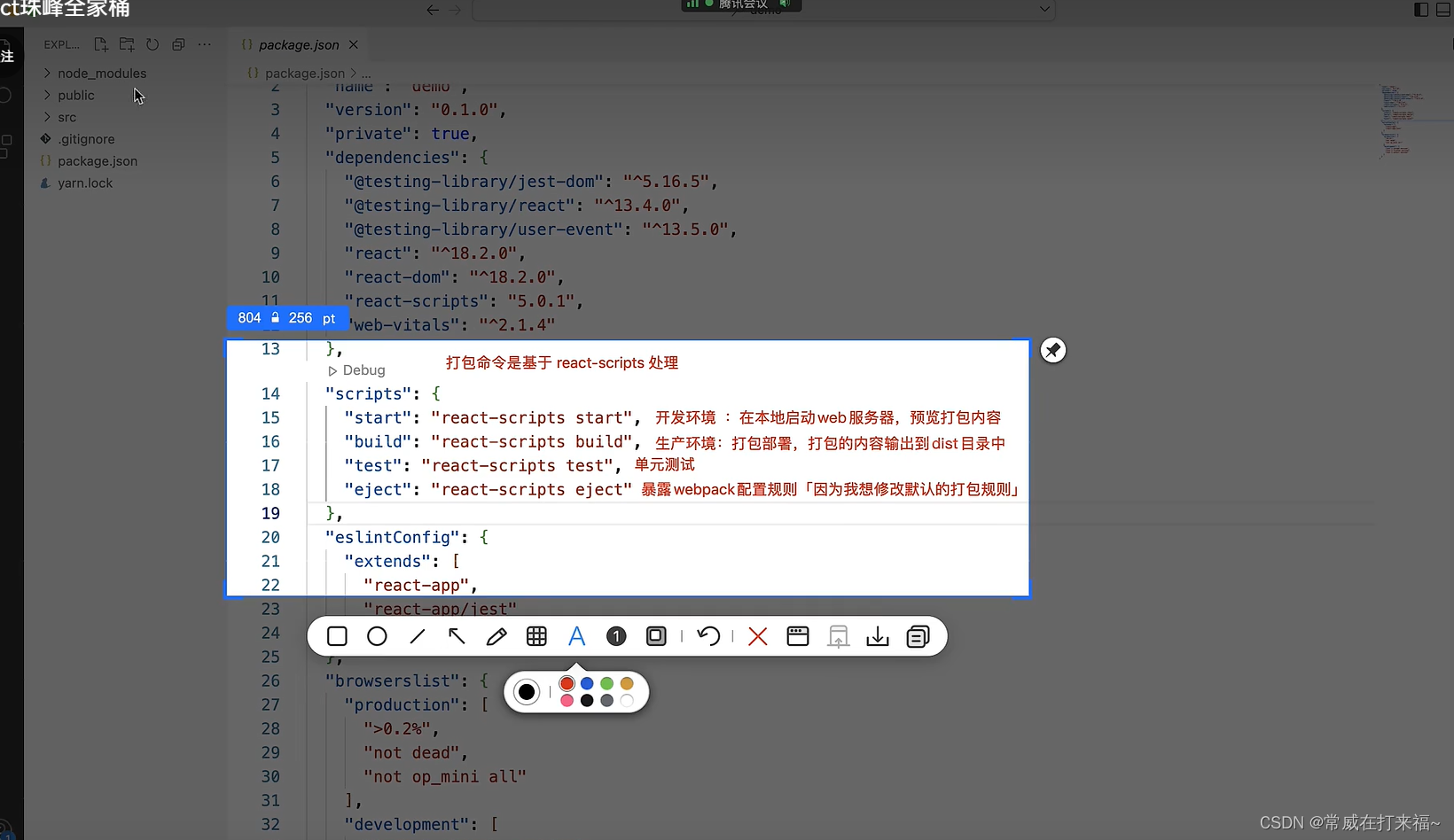
react-scripts: 脚手架为了让项目目录看起来干净一些,把webpack打包的规则及相关的插件/LOADER等都隐藏到了node_modules目录下,react-sctipts就是
脚手架中自己对打包命令的一种封装,基于它打包,会调用node_modules中的webpack等进行处理
web-vitals: 性能检测工具

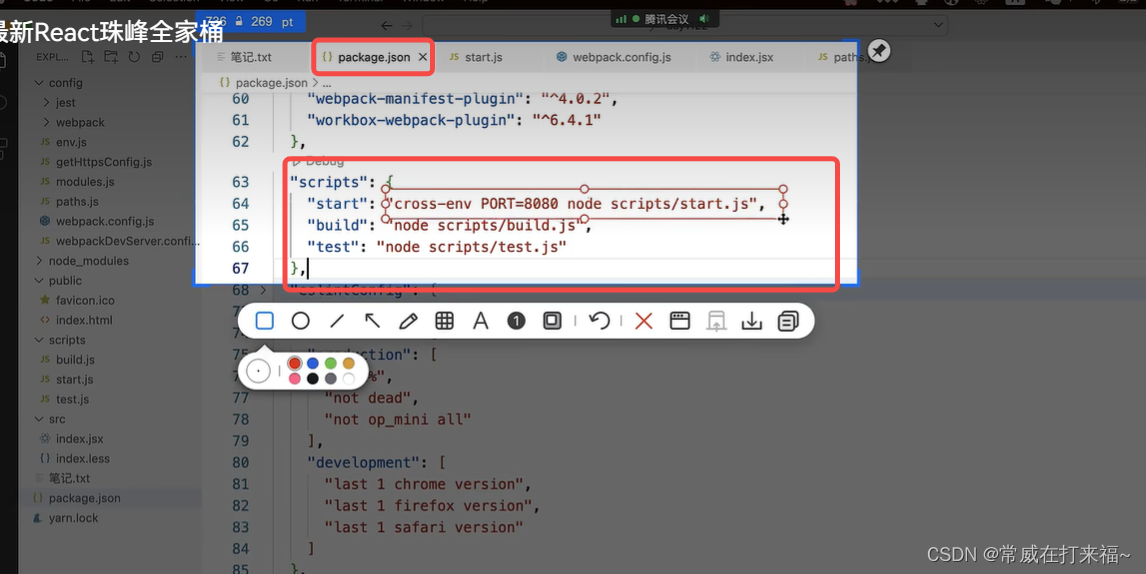
2.5.package.json文件

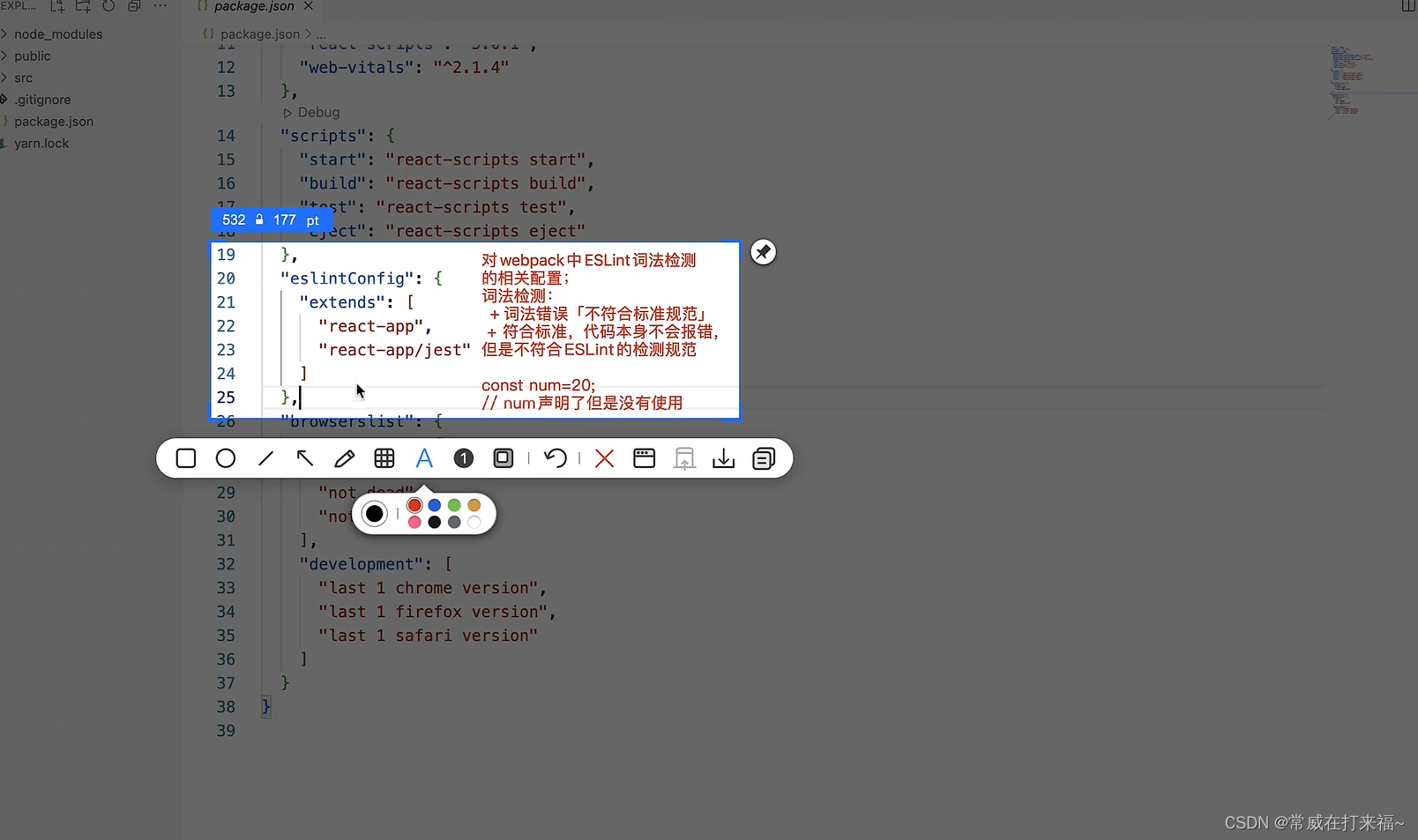
eslint配置:

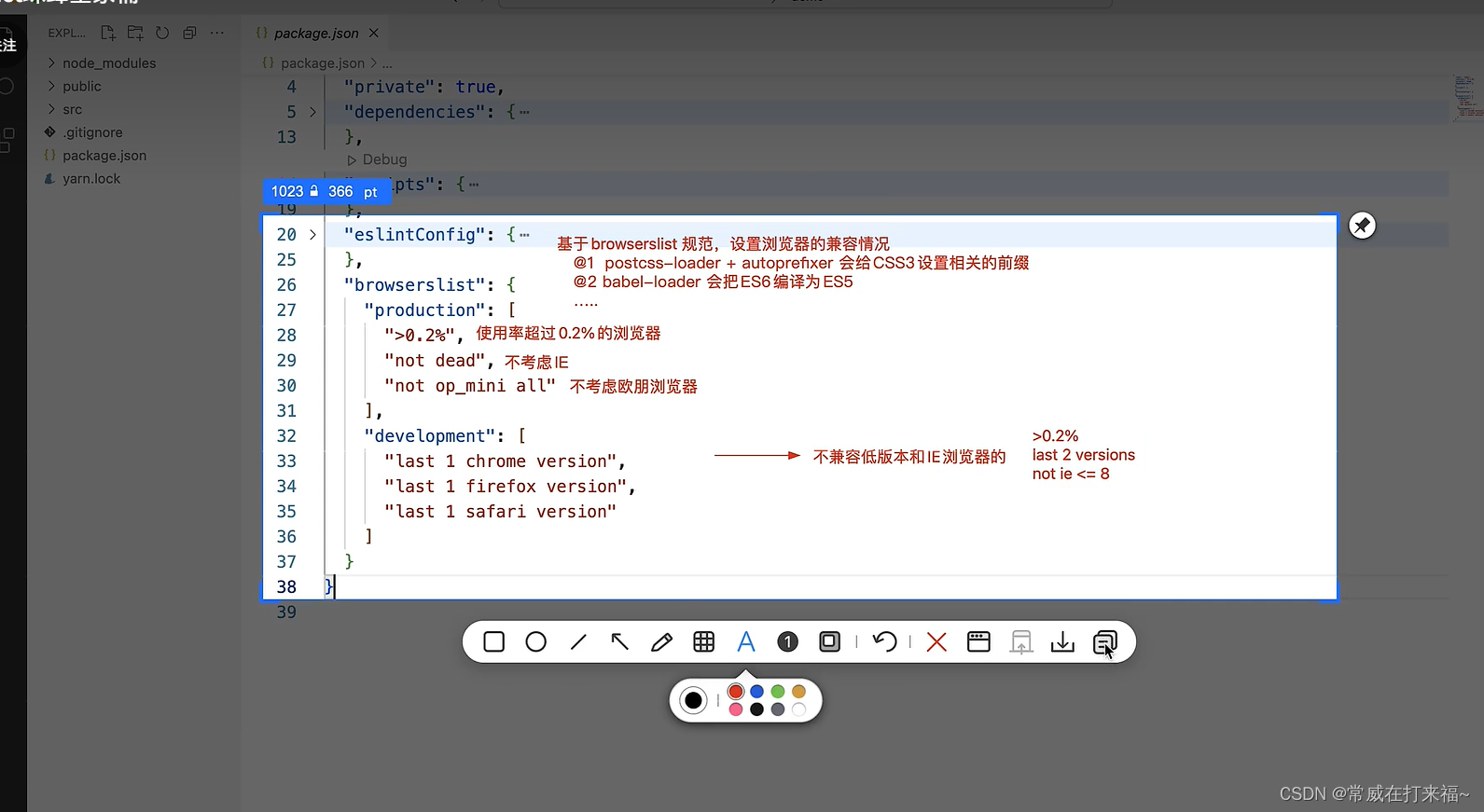
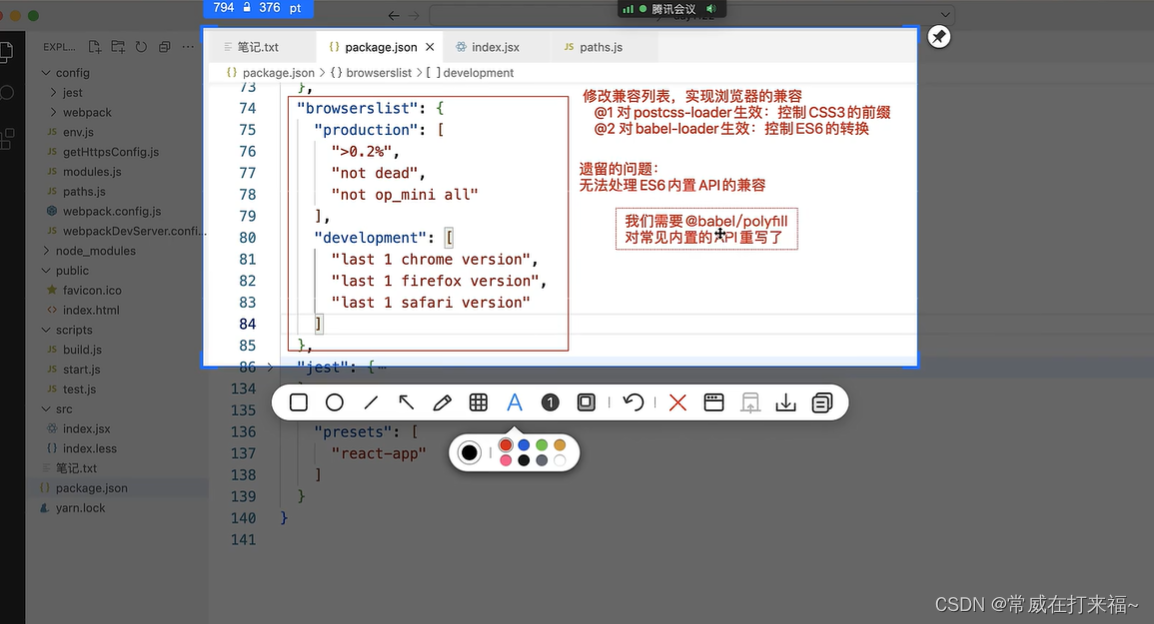
浏览器兼容配置:

src文件夹:

3节:脚手架的进阶应用
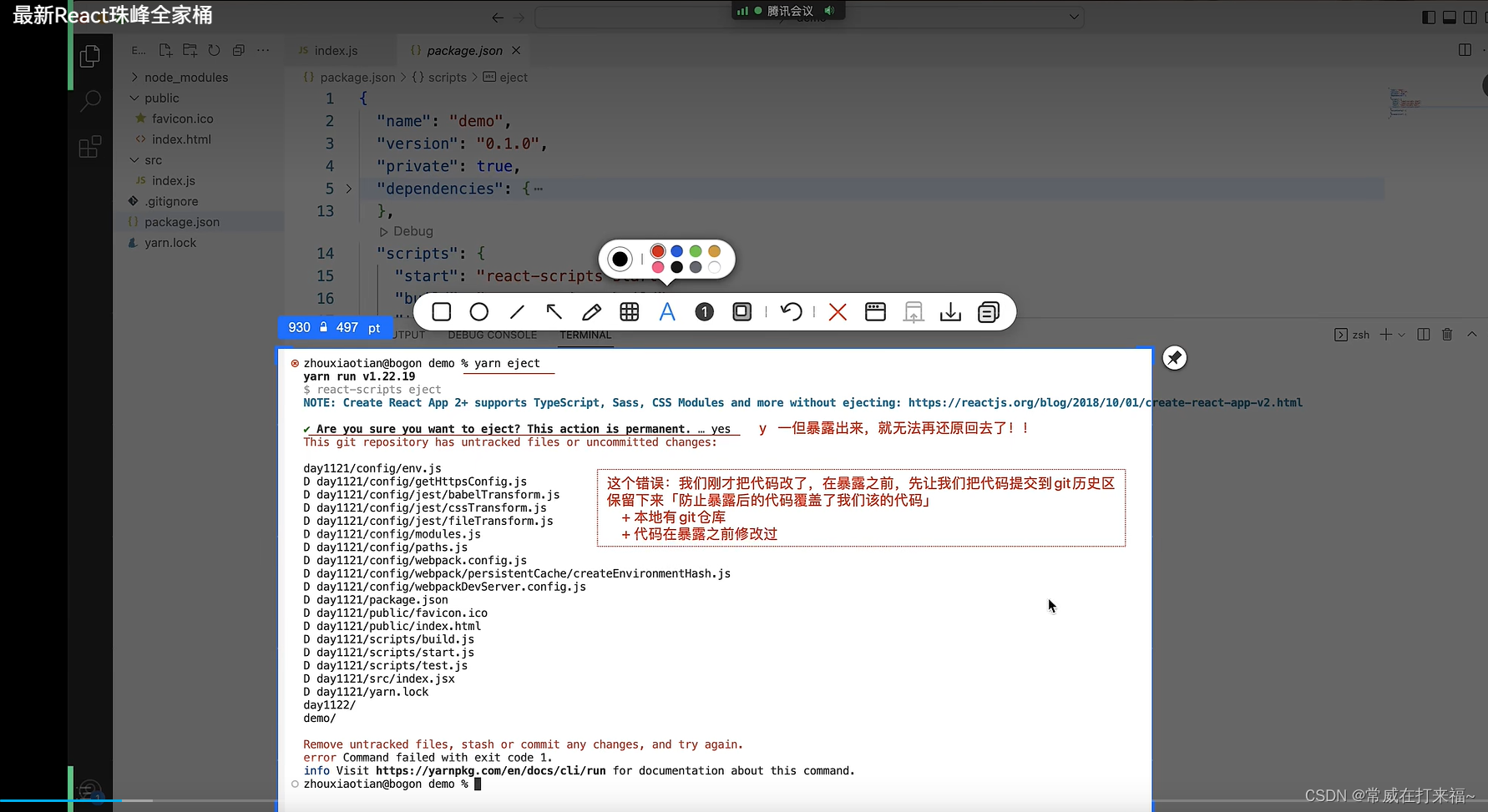
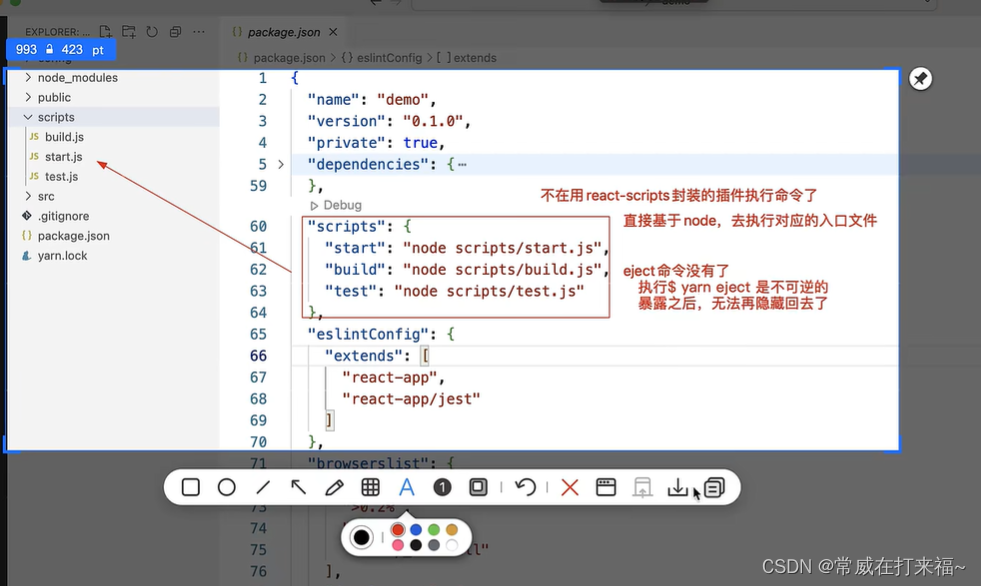
3.1 yarn eject / npm run eject的使用

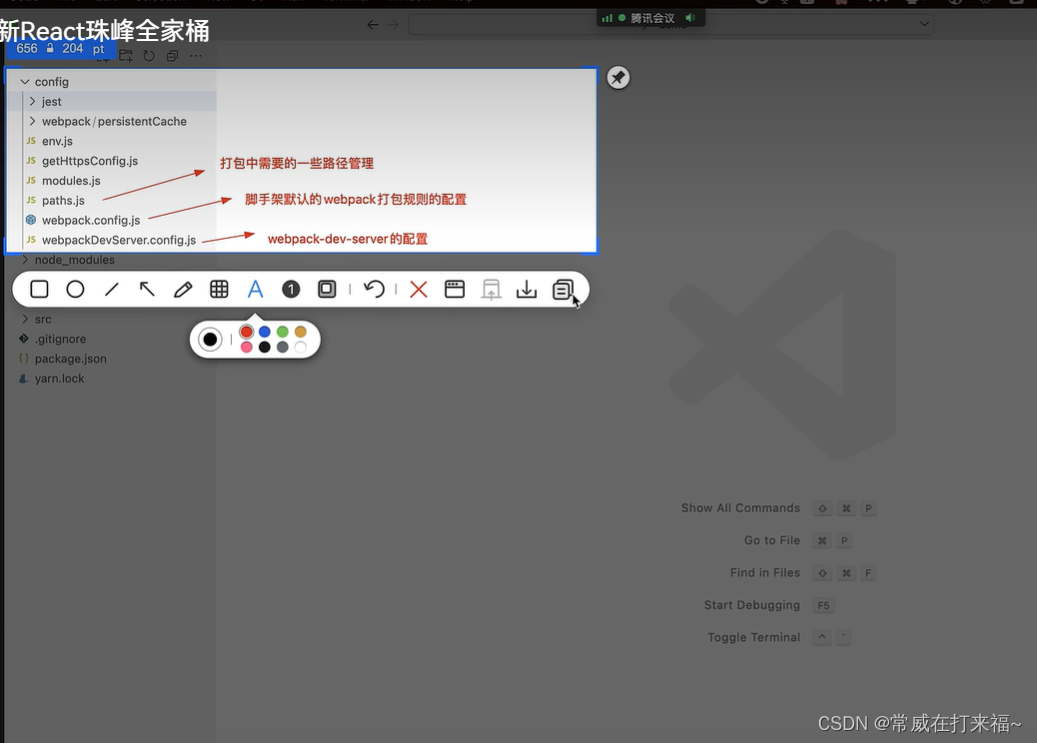
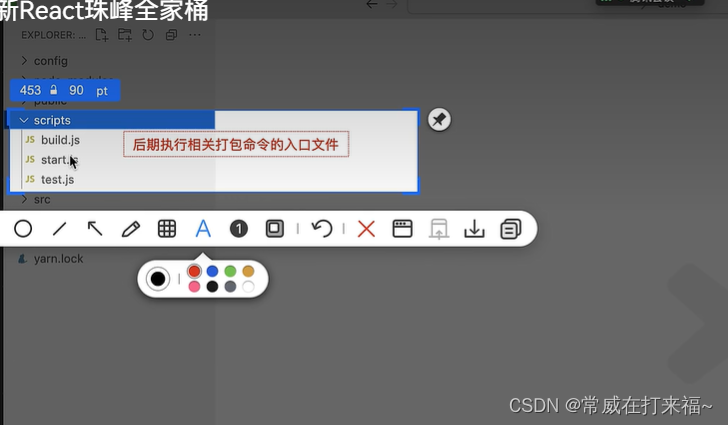
命令执行后会生成两个文件夹:config和scripts


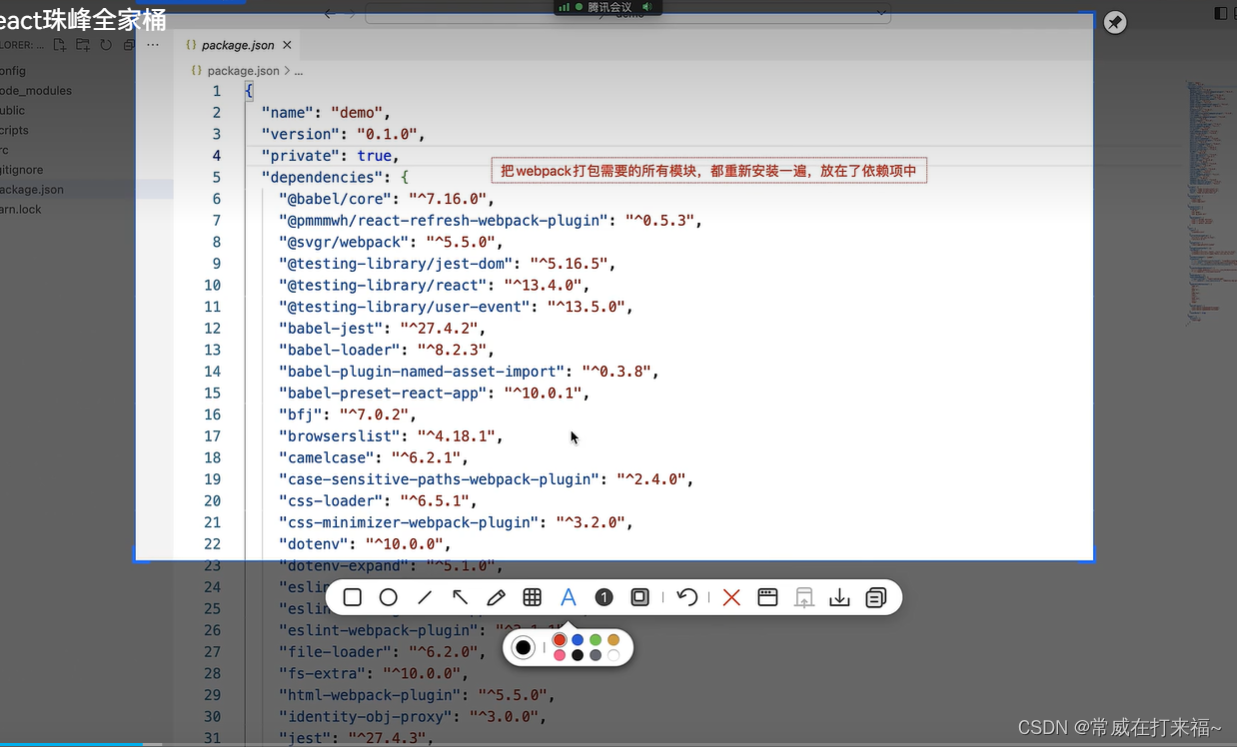
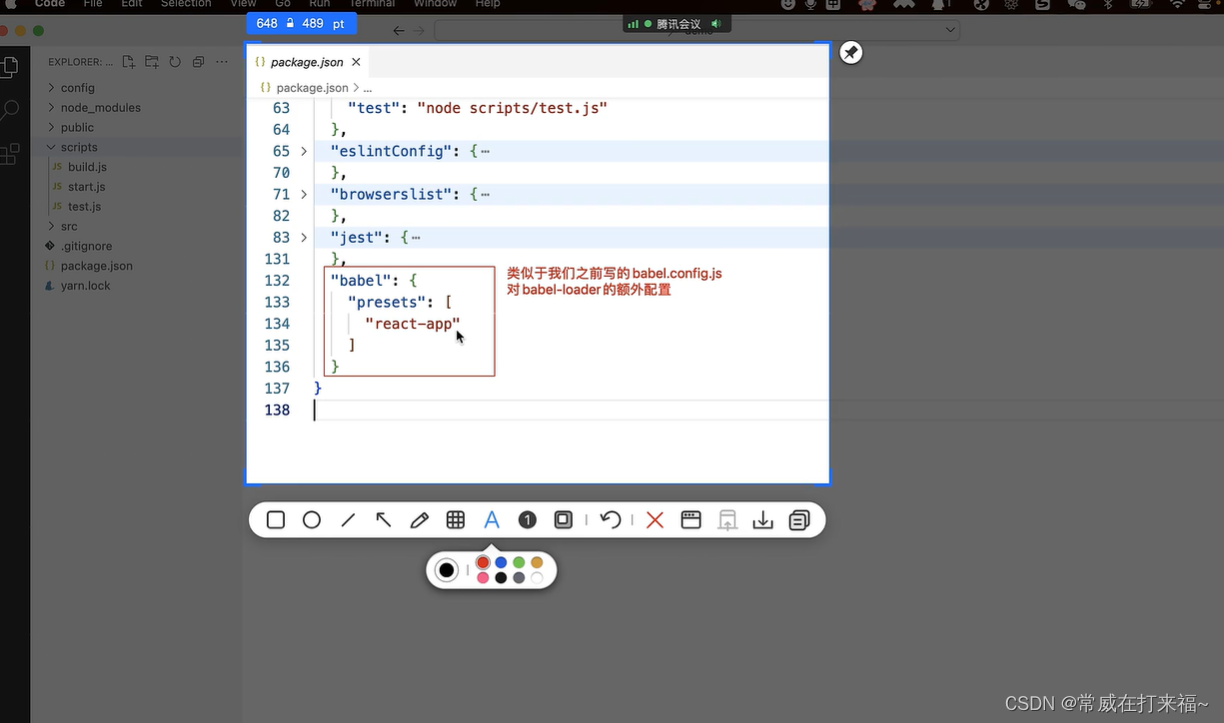
package.json文件的更改:

babel-preset-react-app包是对@babel/preset-env语法包的重写[目的:把es6转为es5],重写的目的:让语法包可以识别React的语法,实现代码转换


3.2.常见的配置修改
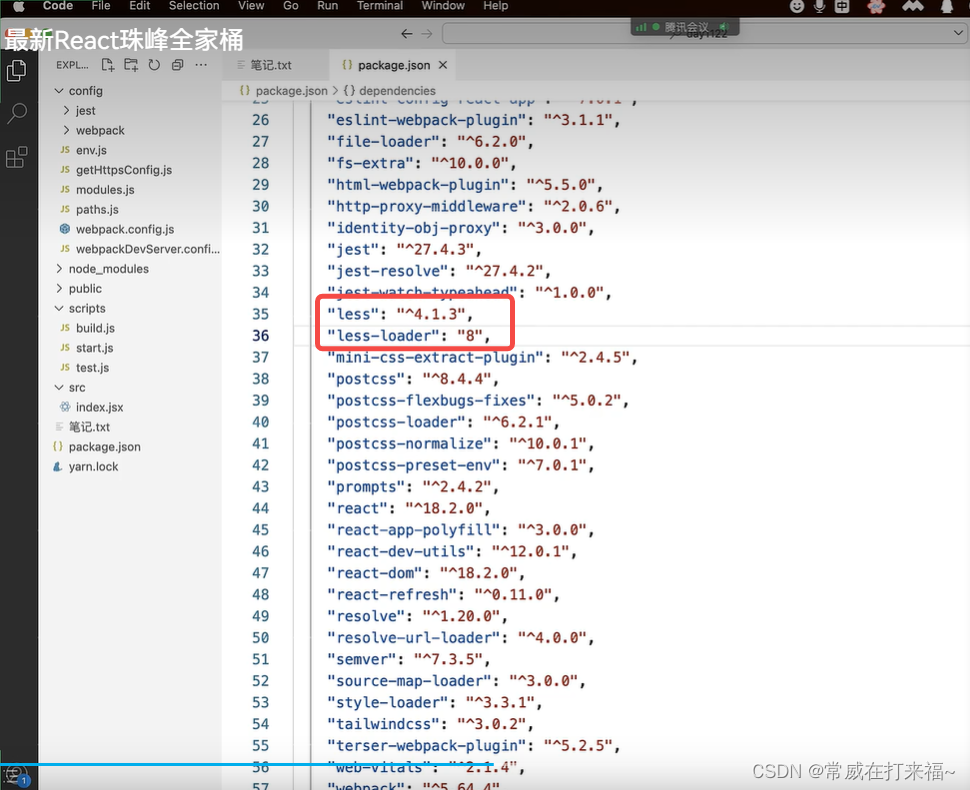
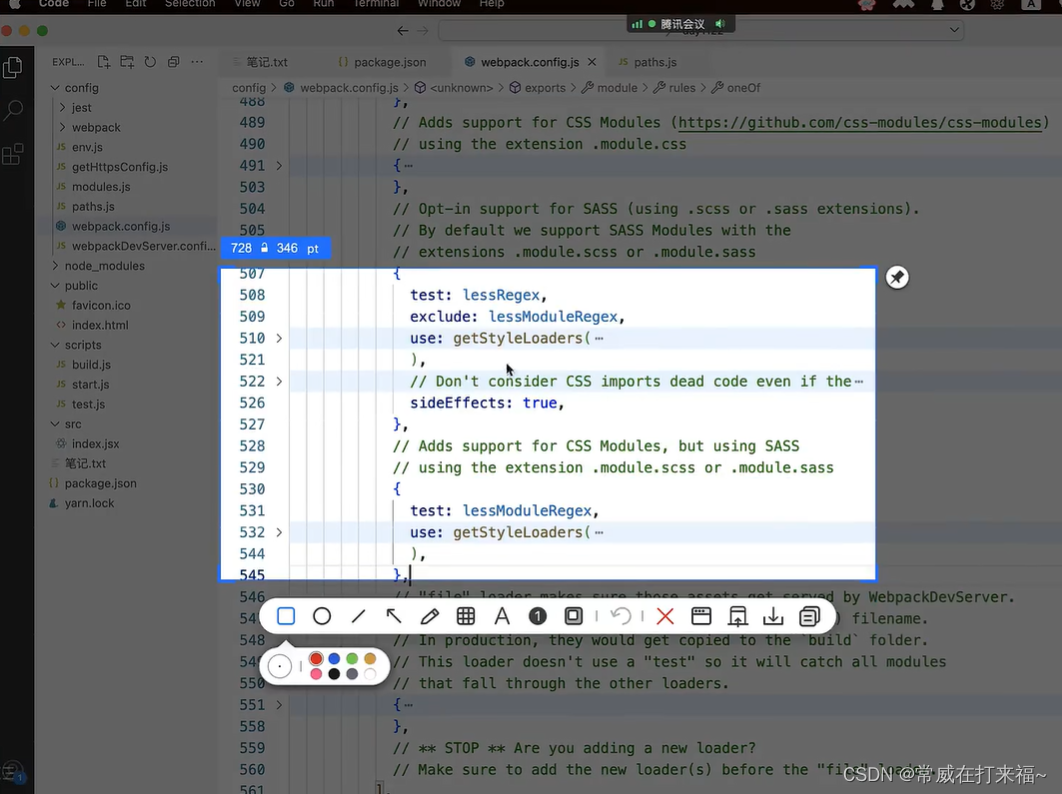
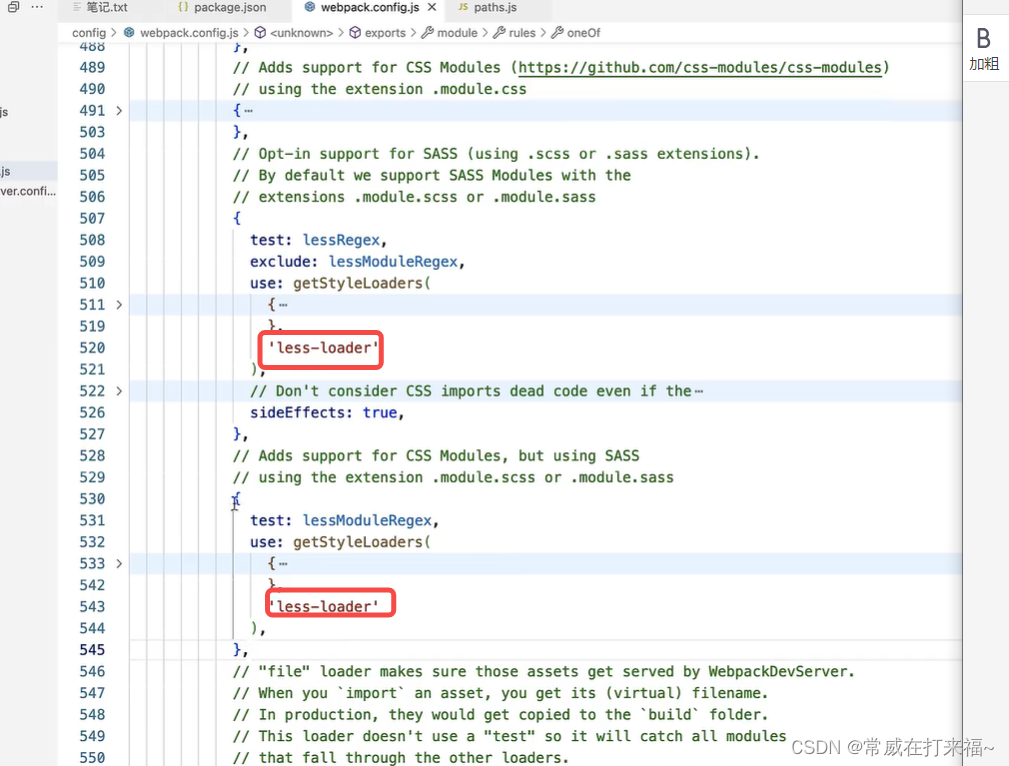
- 把sass改为less
yarn add less less-loader@8 // 使用第八个版本,用新版本有些配置规则会匹配不上
yarn remove sass-loader




-
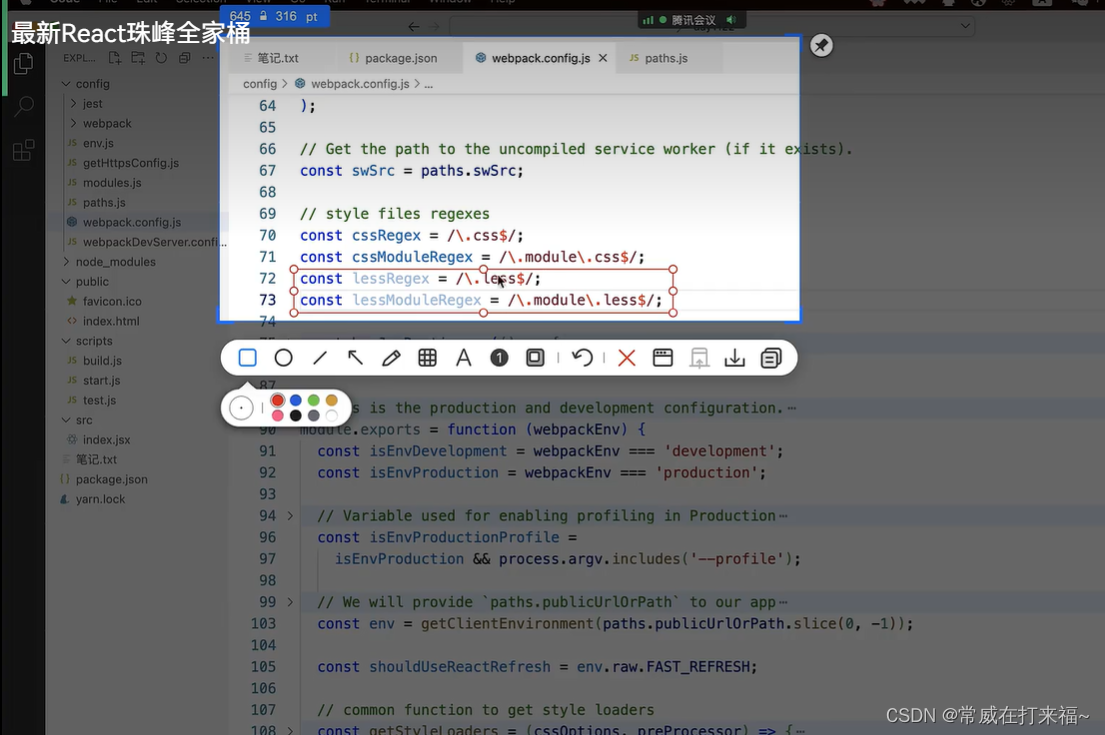
create-react-app脚手架默认webpack规则的修改:直接去暴露的源码中改:(在webpack.config.js文件中改)
所以需要大家具备一定的webpack能力 -
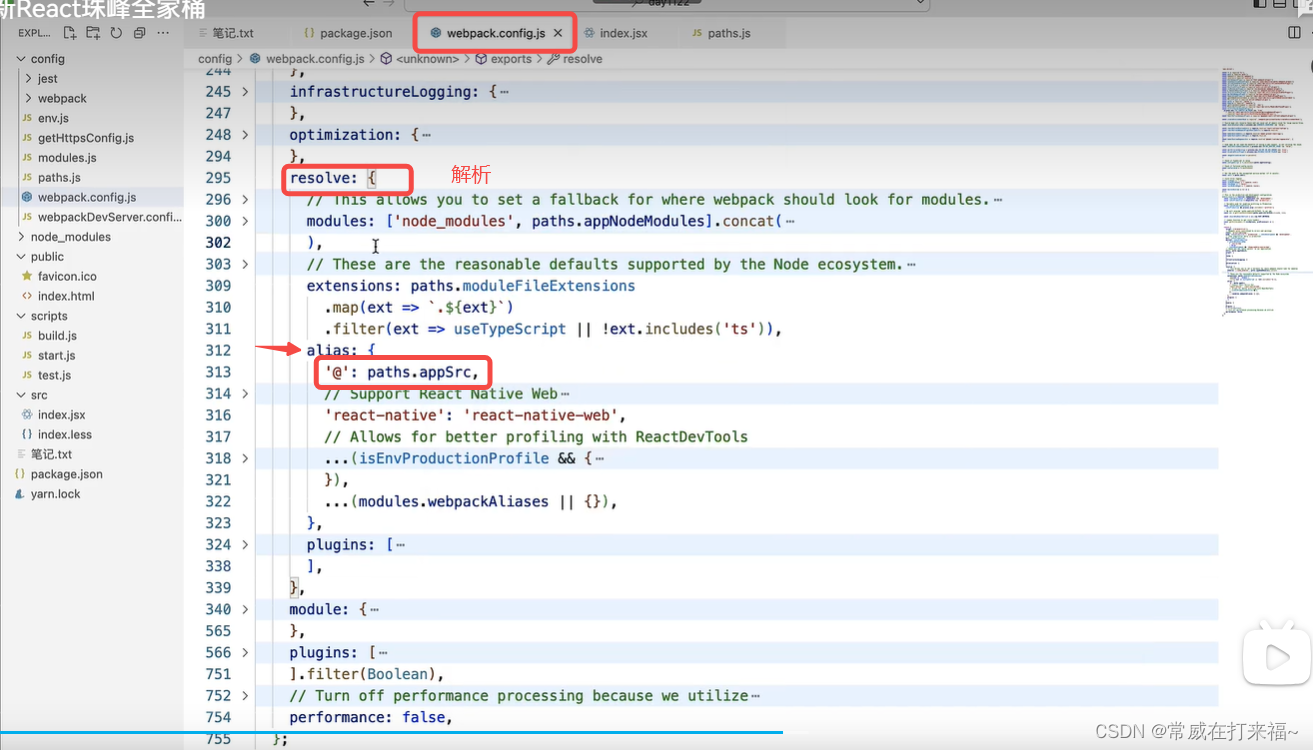
配置别名:

-
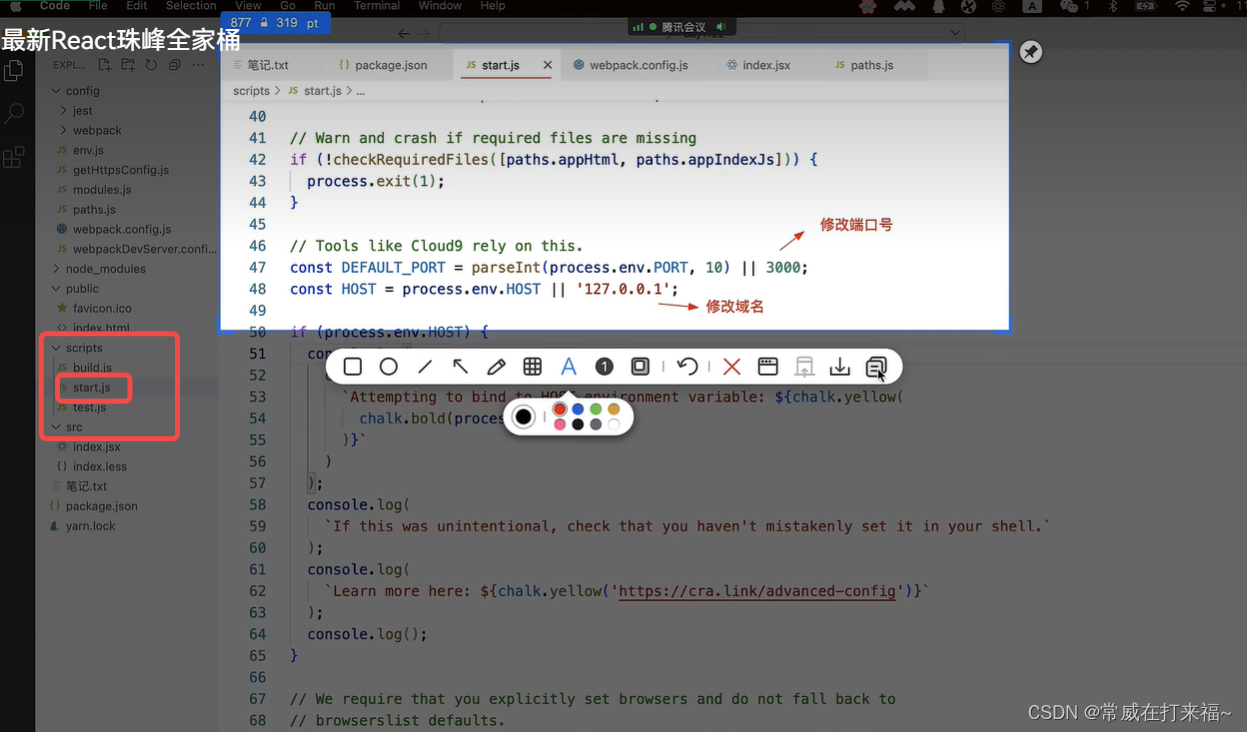
修改端口号和域名:

如果想基于修改环境变量的方式来改:
yarn add cross-env

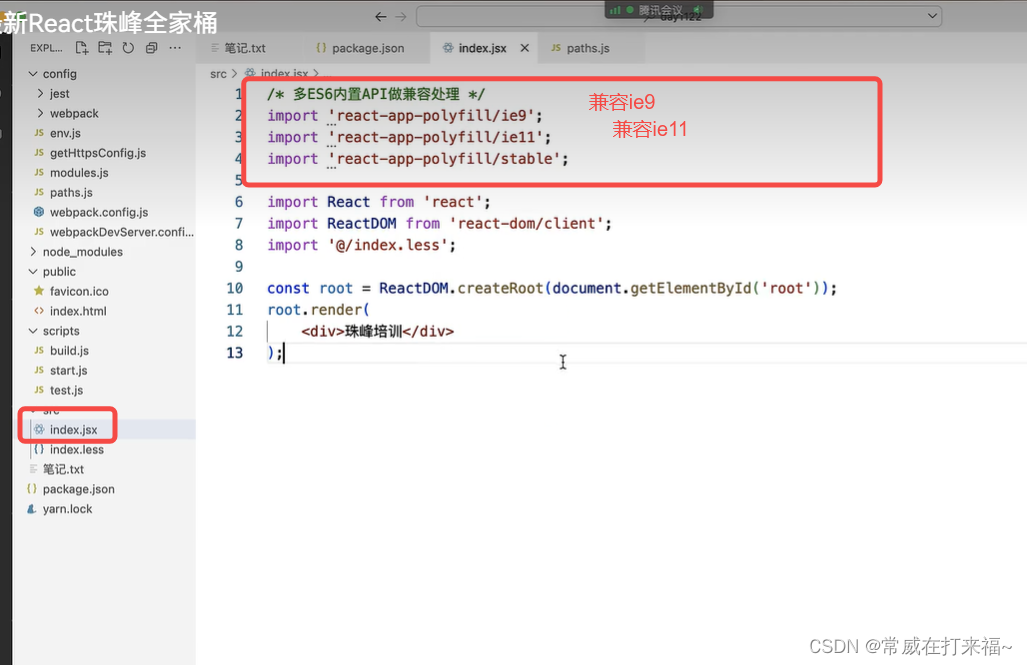
- 修改浏览器兼容



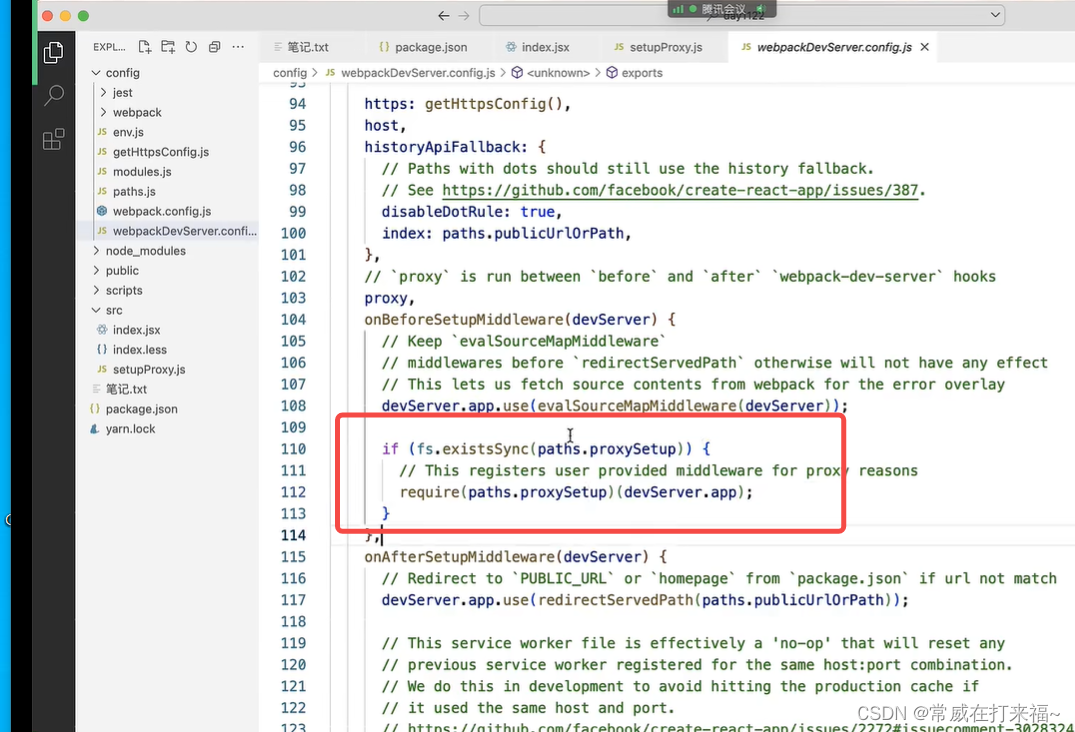
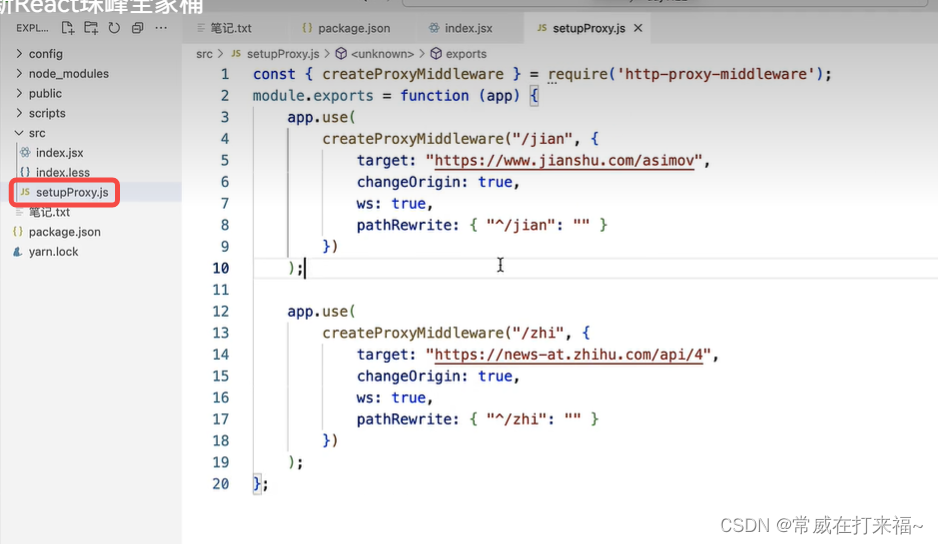
- 跨域代理:处理Proxy跨域

- 在src目录中新建setupProxy.js文件(config/paths.js文件 中setupProxy.js作为跨域入口文件)
yarn add http-proxy-middleware
http-proxy-middleware:实现跨域代理的模块[webpack-dev-serve的跨域代理原理,也是基于它完成的]

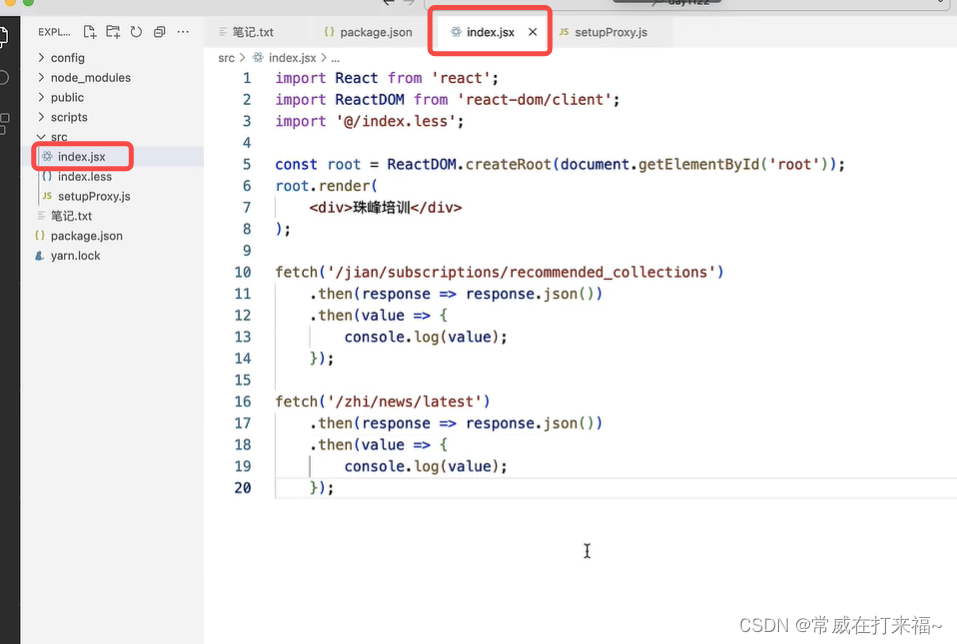
测试使用:

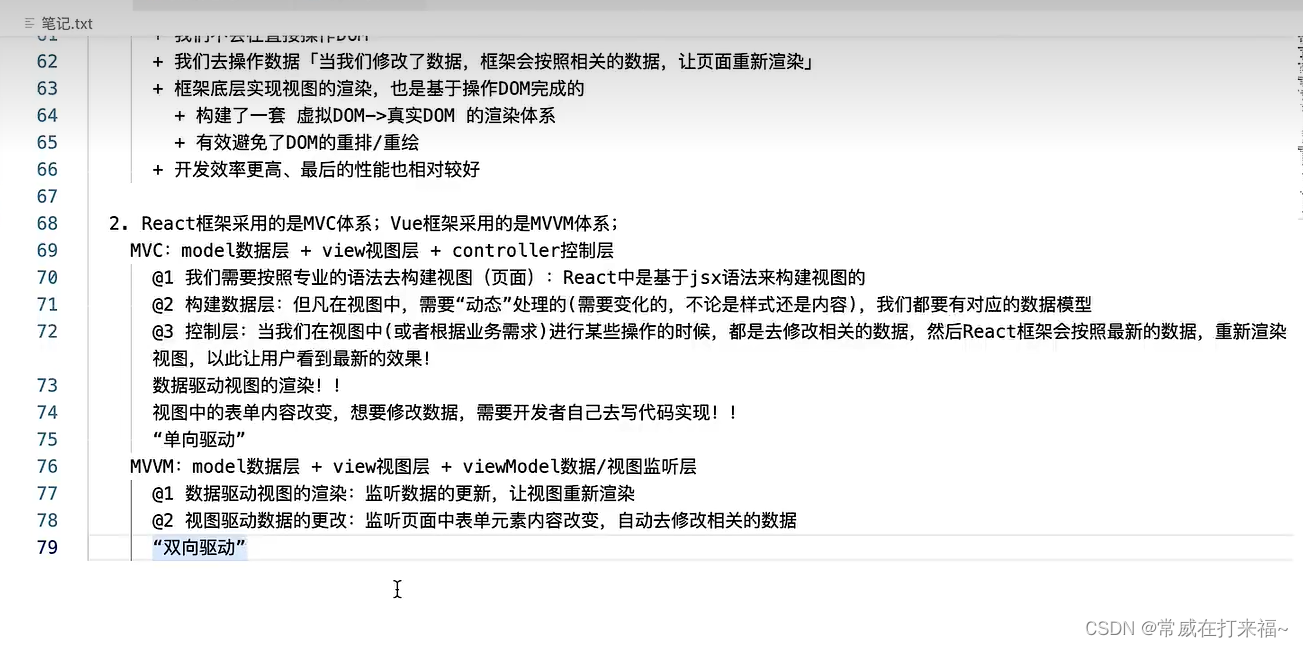
4节:MVC模式和MVVM模式
atackoverflow网站专门用于统计哪个框架的使用次数

5节:JSX语法使用上的细节
5.1.JSX构建视图的基础知识
JSX: javascript and xml(自定义标签) 把JS和HTML标签混合在了一起