文章目录
- Hello Vue!
- el: 挂载点
- data
- methods
- vue命令
- v-text
- v-html
- v-on @
- v-show
- v-if
- v-bind
- v-for
- v-model
Hello Vue!
<!DOCTYPE html>
<html><head><title>Hello Vue!</title></head><body><div id="app">{{ message }}</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{message:"Hello Vue!"}})</script></body>
</html>

el: 挂载点
实例范围:el命中元素及其内部的后代元素
可以使用其他选择器,但是建议使用id选择器
只能支持双标签,不能使用html 和 body
data
Vue中用到的数据,定义在data中。
data中可以写复制数据类型,遵循js语法即可。
methods
放方法。
vue命令
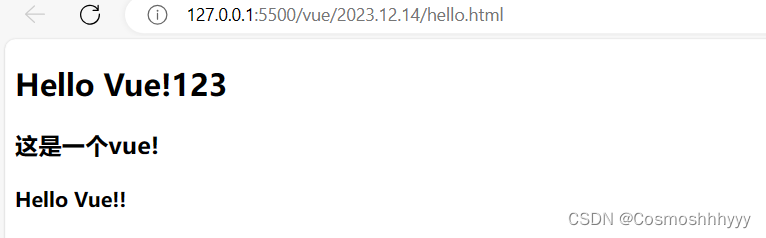
v-text
<!DOCTYPE html>
<html><head><title>Hello Vue!</title></head><body><div id="app"><h2 v-text="message + '123'"></h2><h3 v-text="info+'!'"></h3><h4>{{ message + '!'}}</h4></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{message:"Hello Vue!",info:"这是一个vue"}})</script></body>
</html>

v-html
放html文本而已。
和js一样。
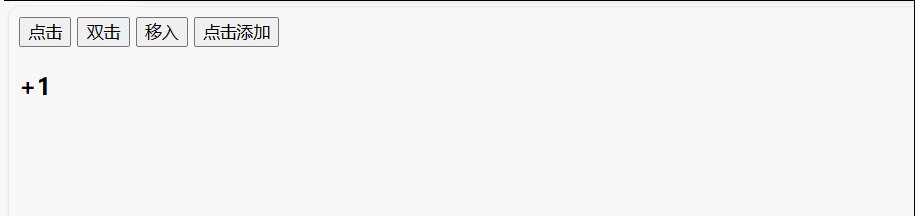
v-on @
v-on可以用@代替
主要学习与jquery不同的,不是用dom操作来改变,而是直接操纵数据。
数据改变,页面同步跟着改变。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
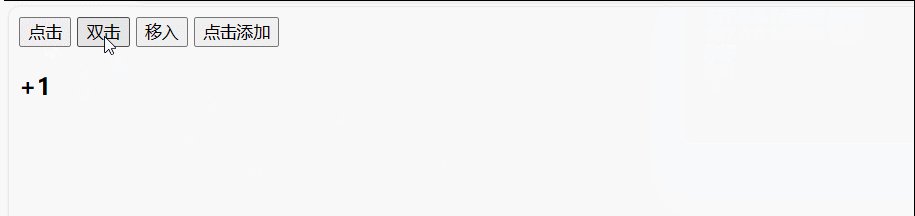
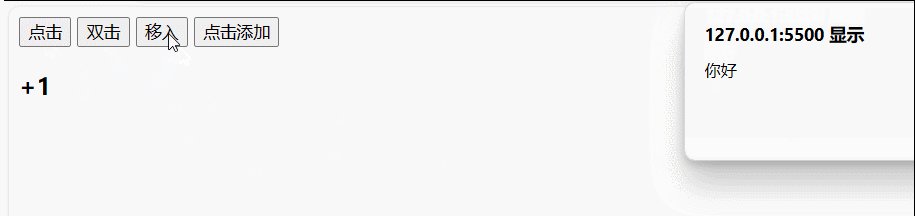
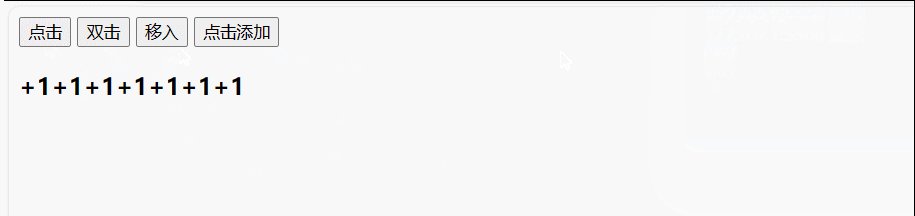
<body><div id="app"><input type="button" value="点击" @click="alert"><input type="button" value="双击" @dblclick="alert"><input type="button" value="移入" @mouseenter="alert"><input type="button" value="点击添加" @click="addone"><h3>{{ num }}</h3></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",data:{num:"+1"},methods: {alert:function(){alert("你好")},addone:function(){this.num+="+1"}}})
</script>
</html>

监听回车:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width='device-width', initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input type="text" @keyup.enter="alt"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",methods:{alt:function(){alert("释放按下触发的弹出")}}})
</script>
</html>

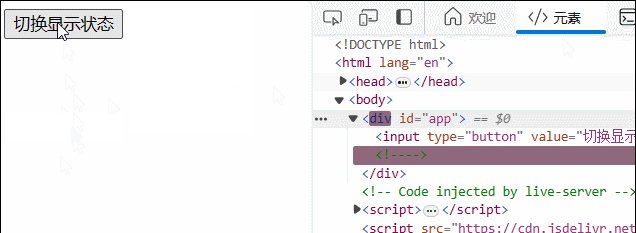
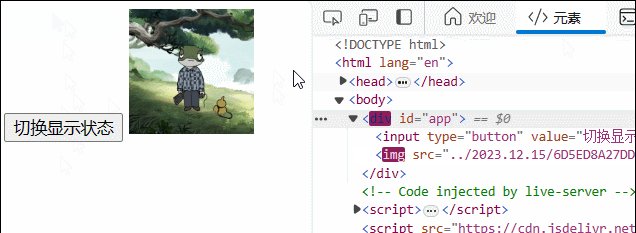
v-show
是否显示。
true,false两个值,一般用变量来写,方便我们控制。
也可以用表达式><=等。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {width:100px;height: 100px;}</style>
</head>
<body><div id="app"><input type="button" value="切换显示状态" @click="change"><img src="../2023.12.15/6D5ED8A27DD04CD72FAC750E2295B6B1.jpg" alt="" v-show="flag"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",data:{flag:true},methods:{change:function(){this.flag ^= true;}}})
</script>
</html>

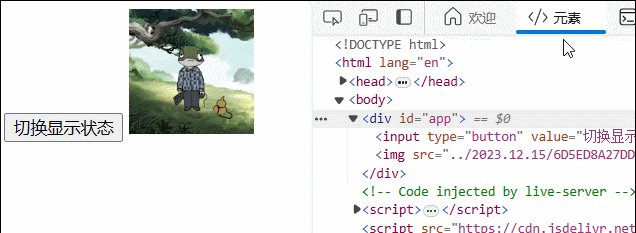
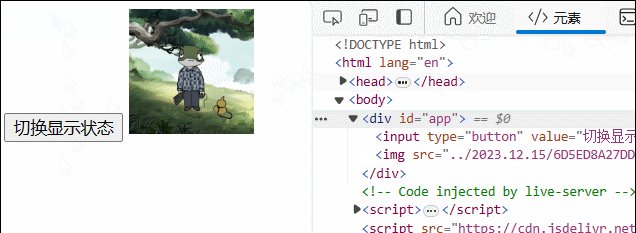
v-if
与v-show相似,但是v-show是改变的样式,而v-if是直接从dom中删除和添加。
切换频繁的用v-show,不频繁发用v-if。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {width:100px;height: 100px;}</style>
</head>
<body><div id="app"><input type="button" value="切换显示状态" @click="change"><img src="../2023.12.15/6D5ED8A27DD04CD72FAC750E2295B6B1.jpg" alt="" v-if="flag"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",data:{flag:true},methods:{change:function(){this.flag ^= true;}}})
</script>
</html>

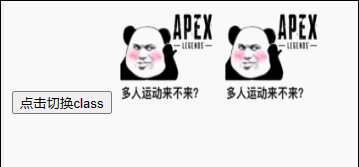
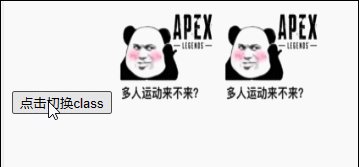
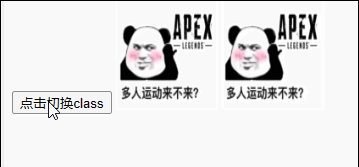
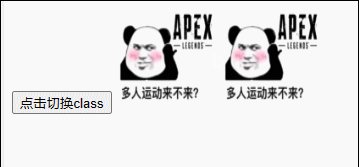
v-bind
v-bind:设置元素的属性。
可简写成:直接。
可用三元表达式,不过推荐用对象的写法。
例子:
切换img的类名,使其加上边框,和取消边框。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {width:100px;height: 120px;}.active {border: 1px solid red;}</style>
</head>
<body><div id="app"><input type="button" value="点击切换class" @click="change"><img :src="imgSrc" alt="" v-bind:class="isActive?'active':''"><img :src="imgSrc" alt="" :class="{active:isActive}"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",data:{isActive:false,imgSrc:"OIP-C.jpg"},methods:{change:function(){this.isActive ^= true}}})
</script>
</html>

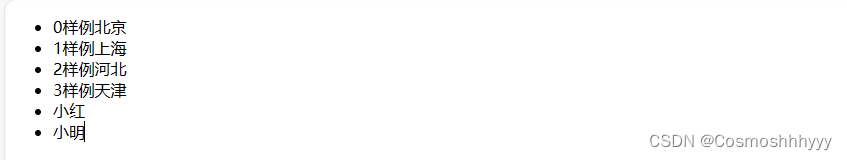
v-for
遍历数组,循环填充。
(item, idx) in arr
也可以只写item
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><ul><li v-for="(item, idx) in arr">{{ idx }}样例{{ item }}</li><li v-for="item in arr2">{{ item.name }}</li></ul></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",data:{arr:["北京","上海","河北", "天津"],arr2:[{"name": "小红"},{"name": "小明"}]}})
</script>
</html>

v-model
关联输入框内的内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input type="text" v-model="msg" @keyup.enter="alt"><h3>{{ msg }}</h3></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",data:{"msg":"默认值"},methods:{alt:function() {alert(this.msg);}}})
</script>
</html>