nginx验证修改nginx.conf文件是否正确./sbin/nginx -t重启nginx./sbin/nginx -s reload
一、nginx简介
1、什么是nginx,有什么特点?
nginx: 是高性能的HTTP和反向代理web服务器
特点: 内存占有少,处理并发能力强。
2、正向代理
nginx不仅可以做反向代理,实现负载均衡。还能用作正向代理来进行上网等功能。
正向代理: 如果把局域网外的Internet想象成为一个巨大的资源库,则局域网中的客户端要访问Internet,则需要通过代理服务器来访问,这种代理服务就称为正向代理。
3、反向代理
反向代理: 我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择服务器获取数据后,在返回给客户端,此时反向代理服务器和目标服务器,暴露的是代理服务器地址,隐藏了真实服务器ip地址。
4、负载均衡
(1)增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上的情况改为将请求分发到多个服务器上。
(2)客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服务器处理完毕后,再将结果返回给客户端。
上述(2)这种架构模式对于早期的系统相对单一,并发请求相对较少的情况下是比较适合的,成本也低。但是随着信息数量的不断增长,访问量和数据量的飞速增长,以及系统业务的复杂度增加,这种架构会造成服务器相应客户端的请求日益缓慢,并发量特别大的时候,还容易造成服务器直接崩溃。很明显这是由于服务器性能的瓶颈造成的问题,那么如何解决这种情况呢?
我们首先想到的可能是升级服务器的配置,比如提高 CPU 执行频率,加大内存等提高机 器的物理性能来解决此问题,但是我们知道摩尔定律的日益失效,硬件的性能提升已经不能满足日益提升的需求了。最明显的一个例子,天猫双十一当天,某个热销商品的瞬时访问量是极其庞大的,那么类似上面的系统架构,将机器都增加到现有的顶级物理配置,都是不能够满足需求的。那么怎么办呢?
上面的分析我们去掉了增加服务器物理配置来解决问题的办法,也就是说纵向解决问题的办法行不通了,那么横向增加服务器的数量呢?
这时候集群的概念产生了,单个服务器解决不了,我们增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上的情况改为将请求分发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负载均衡。

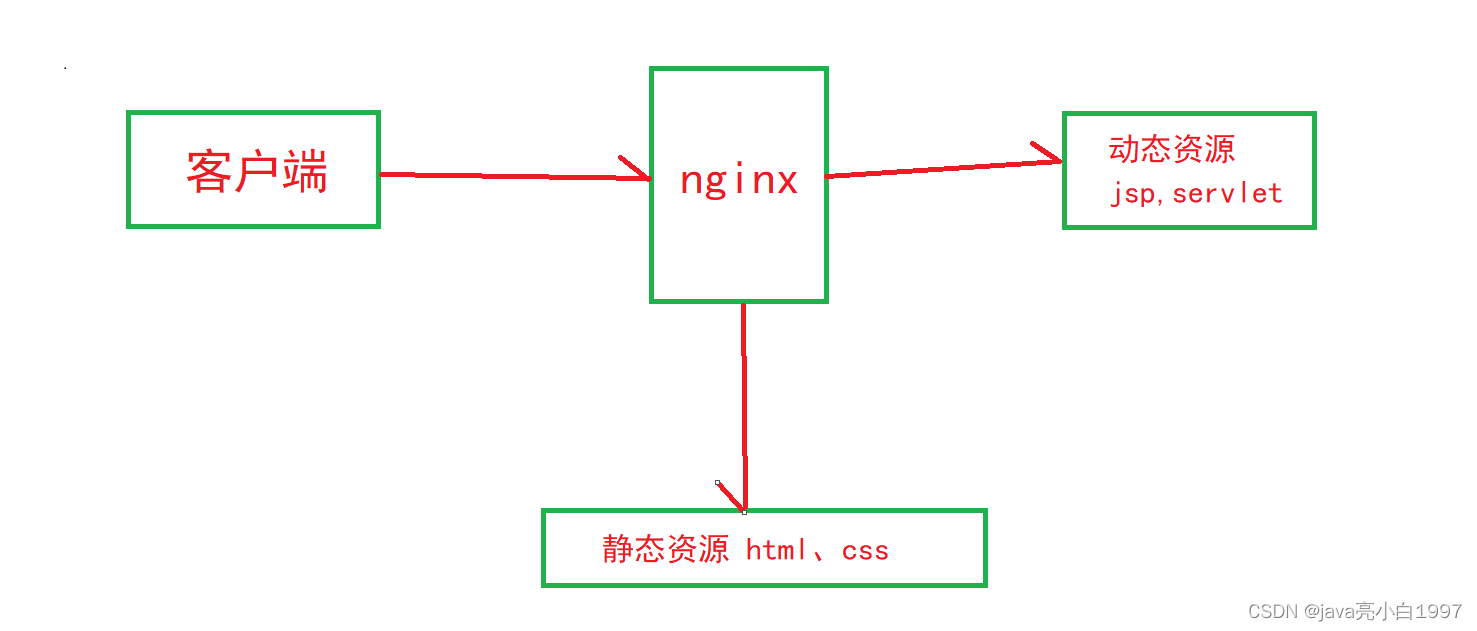
5、动静分离
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速 度。降低原来单个服务器的压力。

二、Nginx 的常用命令和配置文件
1、nginx实现请求转发的功能
nginx下载网址

2、nginx安装(Linux:centos)
./nginx 启动
./nginx -s stop 快速停止
./nginx -s quit 优雅关闭,在退出前完成已经接受的连接请求
./nginx -s reload 重新加载配置
3、关于防火墙
关闭防火墙
systemctl stop firewalld.service
禁止防火墙开机启动
systemctl disable firewalld.service
放行端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
重启防火墙
firewall-cmd --reload
4、安装成系统服务
创建服务脚本
vi /usr/lib/systemd/system/nginx.service
服务脚本内容
[Unit]
Description=nginx - web server
After=network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStartPre=/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf
ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
ExecQuit=/usr/local/nginx/sbin/nginx -s quit
PrivateTmp=true
[Install]
WantedBy=multi-user.target
重新加载系统服务
systemctl daemon-reload
启动服务
systemctl start nginx.service
开机启动
systemctl enable nginx.service
三、Nginx基础使用
3.1目录结构
进入Nginx的主目录我们可以看到这些文件夹
client_body_temp conf fastcgi_temp html logs proxy_temp sbin scgi_temp uwsgi_temp
其中这几个文件夹在刚安装后是没有的,主要用来存放运行过程中的临时文件
client_body_temp fastcgi_temp proxy_temp scgi_temp
conf:用来存放配置文件相关
html:用来存放静态文件的默认目录 html、css等
sbin:nginx的主程序
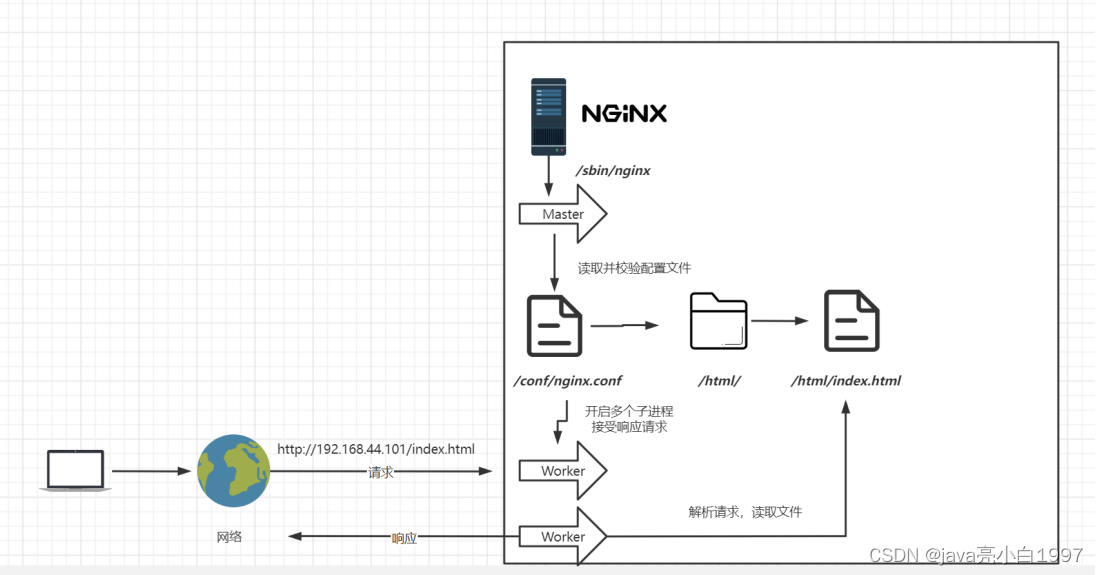
3.2基本运行原理

主机要访问http://192.168.44.101/index.html,nginx运行流程:
1、nginx启动后,主进程master开启,master会去读取nginx.conf配置文件并校验文件;
2、若校验没有问题,会开启多个Worker子进程接受响应请求;
3、Worker会读取nginx.conf配置,然后根据配置读取响应;
3.3Nginx配置与应用场景
其他文章: nginx学习,看这一篇就够了:下载、安装。使用:正向代理、反向代理、负载均衡。常用命令和配置文件,很全
四、Nginx实际操作使用遇到的
4.1上传ftp,无法预览文件【直接下载】
原因是nginx中配置导致的,只要检测到符合要求的文件就直接下载,如下:
location /ftp/ {set $flag 0;# 请求文件名后缀如果是 如下 则定义变量flag 1if ($request_filename ~* ^.*?.(txt|doc|pdf|rar|gz|zip|docx|exe|xlsx|ppt|pptx|jpg|png)$){set $flag 1;}if ($request_uri ~* view$){ set $flag 2;}# 如果为1 咋直接下载 不想下载就注释下面代码if ($flag = 1){add_header Content-Disposition "attachment; filename=$1";} alias /home/ftptest/;autoindex on;
}
五、使用案例总结
1、因服务器A无认证证书无法使用https,故而使用服务器B
思路:
(1)在服务器A上启动后台jar包
(2)在服务器B上部署前端dist
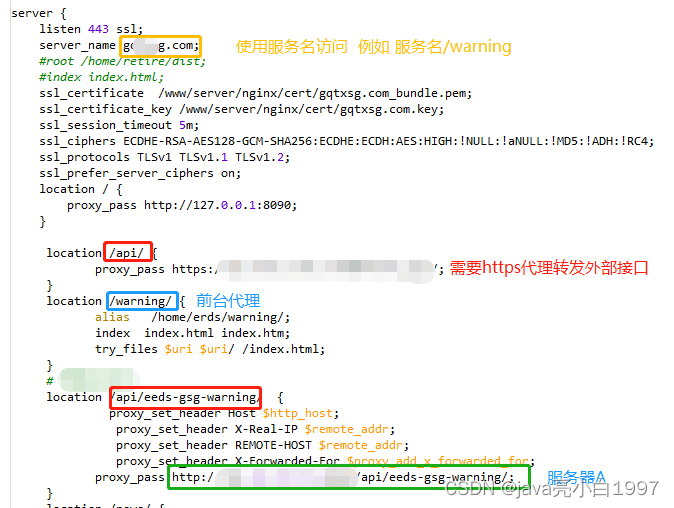
1.1、服务器B的nginx.conf

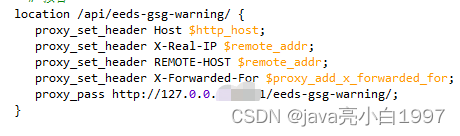
1.2、服务器A的nginx.conf
在 server listen为8089下

六、二级域名部署,及刷新之后404处理
1、修改程序
// 1、修改vue.config.js,改为二级域名 例:admin
//publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
publicPath: process.env.NODE_ENV === "production" ? "/admin/" : "/admin/",// 2、修改router/index.js,添加 base:"admin"
export default new Router({mode: 'history', // 去掉url中的#scrollBehavior: () => ({ y: 0 }),base: "admin",routes: constantRoutes
})// 3、修改layout/components/Navbar.vue,修改退出操作
this.$store.dispatch('LogOut').then(() => {// location.href = '/index';this.$router.push(`/login?redirect=${this.$route.fullPath}`)})2、nginx部署 这里是最关键的一步
location /admin/ {alias /mydata/docker/trade/trade_mng/admin/;try_files $uri $uri/ @dsrouter;index index.html;
}location @dsrouter {rewrite ^/(admin)/(.+)$ /$1/index.html last;
}
最关键的点就是 @dsrouter 重定向处理
router的配置 一级域名和二级域名是有区别的,对比如下:
#一级域名
location @router {rewrite ^.*$ /index.html last;
}#二级域名
location @dsrouter {rewrite ^/(admin)/(.+)$ /$1/index.html last;
}