目录
前言
一. Nginx配置安装(自启动)
1.1 一键安装4个依赖
1.2 上传并解压安装包
1.3 安装nginx
1.4 启动Nginx服务
1.5 防火墙规则
1.6 配置开机自启动
1.7 修改/etc/rc.d/rc/local的权限
二. Nginx负载多个tomcat
2.1 准备2个tomcat
2.2 修改第二个tomcat的配置
2.3 防火墙规则
2.4 测试
2.5. 配置Nginx负载均衡
2.6 测试
三. 后端项目部署
3.1 将war包放置webapps下
3.2 导入SQL脚本
3.3 测试
四. 前端项目部署
4.1 解压前端
4.2 Nginx配置文件修改
4.3 IP域名映射
4.4 重启Nginx服务
4.5 测试
前言
在前面的一篇文章中我们学习了如何部署单机项目,其中包括了jdk,tomcat,mysql的安装,这一篇文章博主就不带大家进行安装了,直接从安装Nginx开始。
如果有需要的宝贝们,可以跳转到上一篇文章进行学习:http://t.csdnimg.cn/qkK4G
一. Nginx配置安装(自启动)
1.1 一键安装4个依赖
在opt目录下,一键安装4个依赖
[root@localhost opt]# yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
安装成功

1.2 上传并解压安装包
安装包名称:nginx-1.13.7.tar.gz
#下载命令
wget http://nginx.org/download/nginx-1.13.7.tar.gz (有了可不需要)#解压命令
tar -xvf nginx-1.13.7.tar.gz [root@localhost opt]# tar -xvf nginx-1.13.7.tar.gz -C /usr/local/java/
-C /usr/local/java/:这是在前一篇博文内容中我所存放文件的位置,大家根据自身习惯存放即可
解压成功

1.3 安装nginx
一般我们在nginx都是要安装ssl证书的
1. 进入到安装包目录中
[root@localhost java]# cd nginx-1.13.7/2. 编译,执行配置:考虑到后续安装ssl证书,添加两个模块
[root@localhost nginx-1.13.7]# ./configure --with-http_stub_status_module --with-http_ssl_module
3. 安装编译一下
[root@localhost nginx-1.13.7]# make && make install
1.4 启动Nginx服务
1. 安装好的Nginx服务就在/usr/local/nginx目录下

conf是环境配置文件,html是静态资源,logs日志,sbin启动
2. 进入 /usr/local/nginx/sbin 目录下进行Nginx启动
#进入到sbin目录中
[root@localhost nginx]# cd sbin/# 启动
[root@localhost sbin]# ./nginx3. 查看是否启动成功
① ps -A |grep nginx
[root@localhost sbin]# ps -A |grep nginx4292 ? 00:00:00 nginx4293 ? 00:00:00 nginx② 还可以用 lsof -i:80
[root@localhost sbin]# lsof -i:80
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
nginx 4292 root 6u IPv4 27655 0t0 TCP *:http (LISTEN)
nginx 4293 nobody 6u IPv4 27655 0t0 TCP *:http (LISTEN)当然了,lsof命令需要下载
yum install -y lsof1.5 防火墙规则
- #开放80端口
- firewall-cmd --zone=public --add-port=80/tcp --permanent
- #刷新防火墙规则
- firewall-cmd --reload
- #查看防火墙列表
- firewall-cmd --zone=public --list-ports

现在已经安装好了,但不过我们重启Nginx就会关闭了,不会自启动

1.6 配置开机自启动
1. 进入 /etc/rc.d/rc.local目录下
[root@localhost sbin]# vim /etc/rc.d/rc.local
2. 配置nginx的服务目录
/usr/local/nginx/sbin/nginx 
按 i 进入编辑模式,esc 退出编辑,:wq 退出并保存
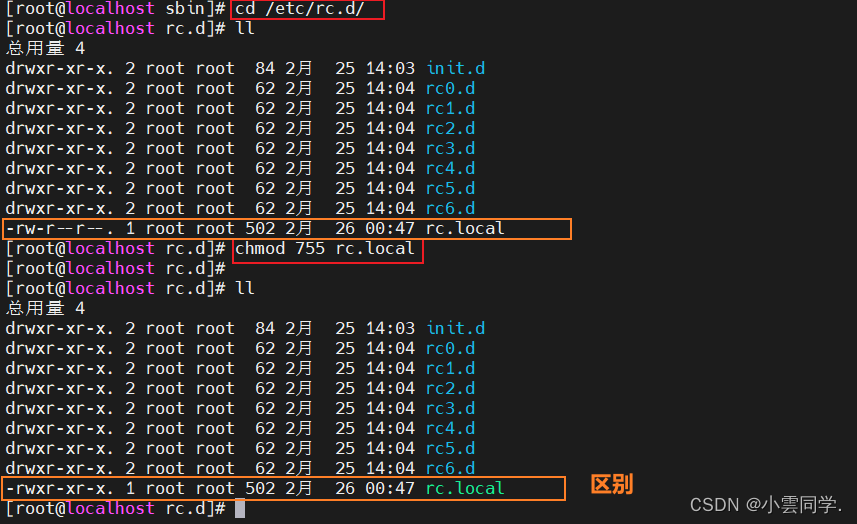
1.7 修改/etc/rc.d/rc/local的权限
cd /etc/rc.d/
chmod 755 rc.local修改成功

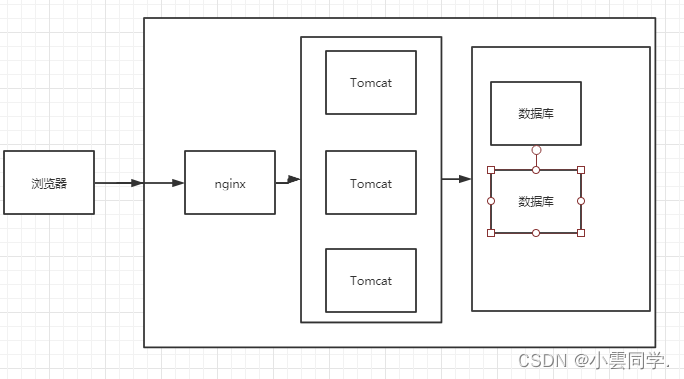
二. Nginx负载多个tomcat
负载均衡

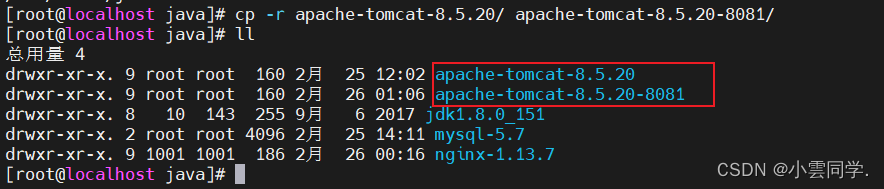
2.1 准备2个tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20-8081/
2.2 修改第二个tomcat的配置
1 进入到conf目录下
cd apache-tomcat-8.5.20-8081/conf/2 编辑server.xml文件
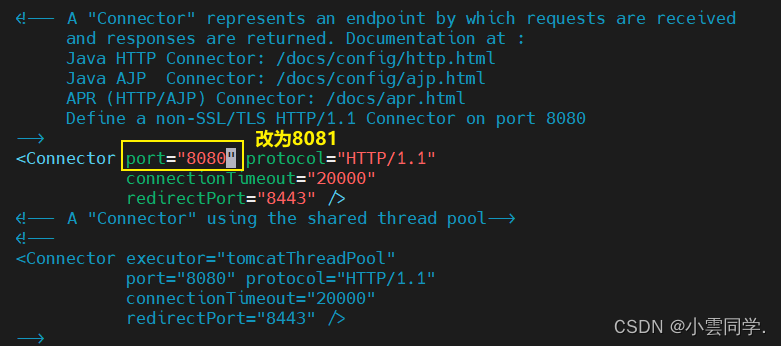
vim server.xml① HTTP端口,默认8080,改为8081

② 远程停服务端口,默认8005,改为8006

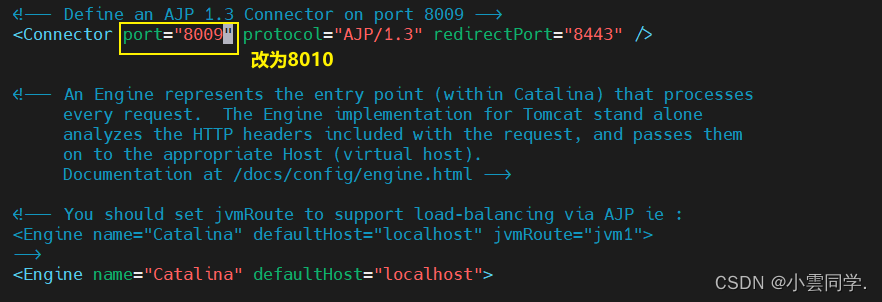
③ AJP端口,默认8009,改为8010

2.3 防火墙规则
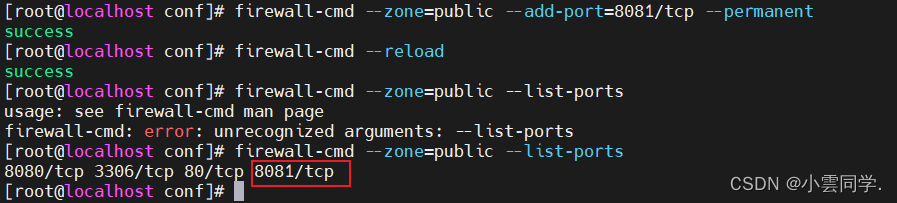
- #开放8081端口
- firewall-cmd --zone=public --add-port=8081/tcp --permanent
- #刷新防火墙规则
- firewall-cmd --reload
- #查看防火墙列表
- firewall-cmd --zone=public --list-ports
开放成功

2.4 测试
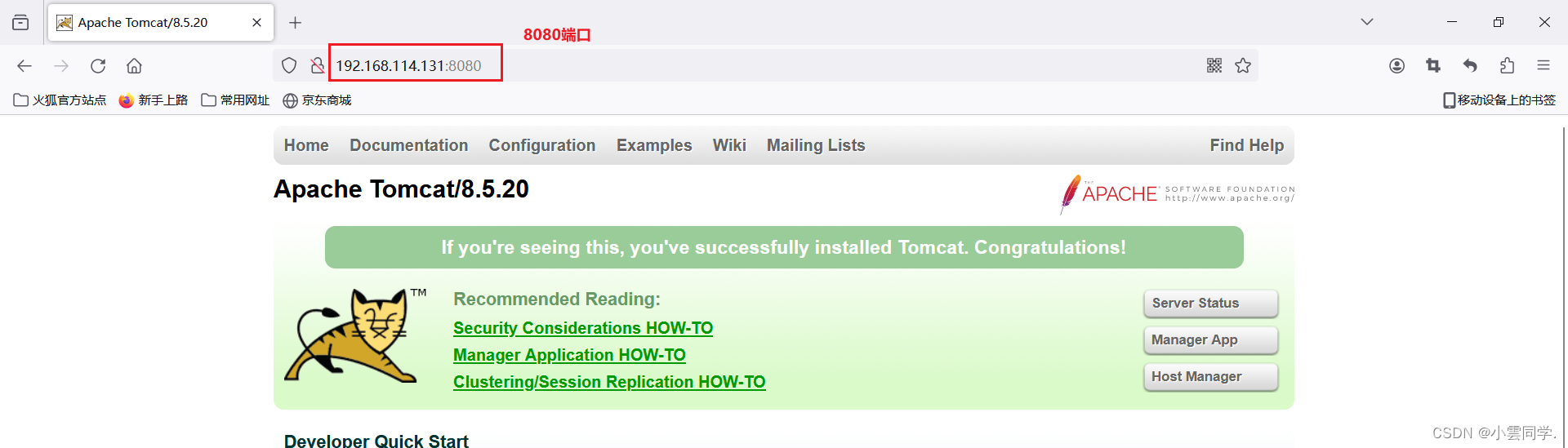
去测试一下是否可以连上8080、8081,启动两个tomcat服务
#8080
cd /usr/local/java/apache-tomcat-8.5.20/bin/./startup.sh#8081
cd /usr/local/java/apache-tomcat-8.5.20-8081/bin/./startup.sh测试成功


2.5. 配置Nginx负载均衡
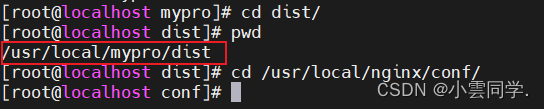
1. 首先先切换到Nginx服务目录 cd /usr/local/nginx/conf/
2. 在这里面有一个文件 nginx.conf,但是不建议使用vim修改
① 我们可以使用pwd查看当前路径,然后copy到上面的输入框中找到nginx.conf
② 或者勾选左下角的 Follow ,这样在我们进行 cd 跳转的时候,可以实时跟进
3. 双击进入到 nginx.conf 中

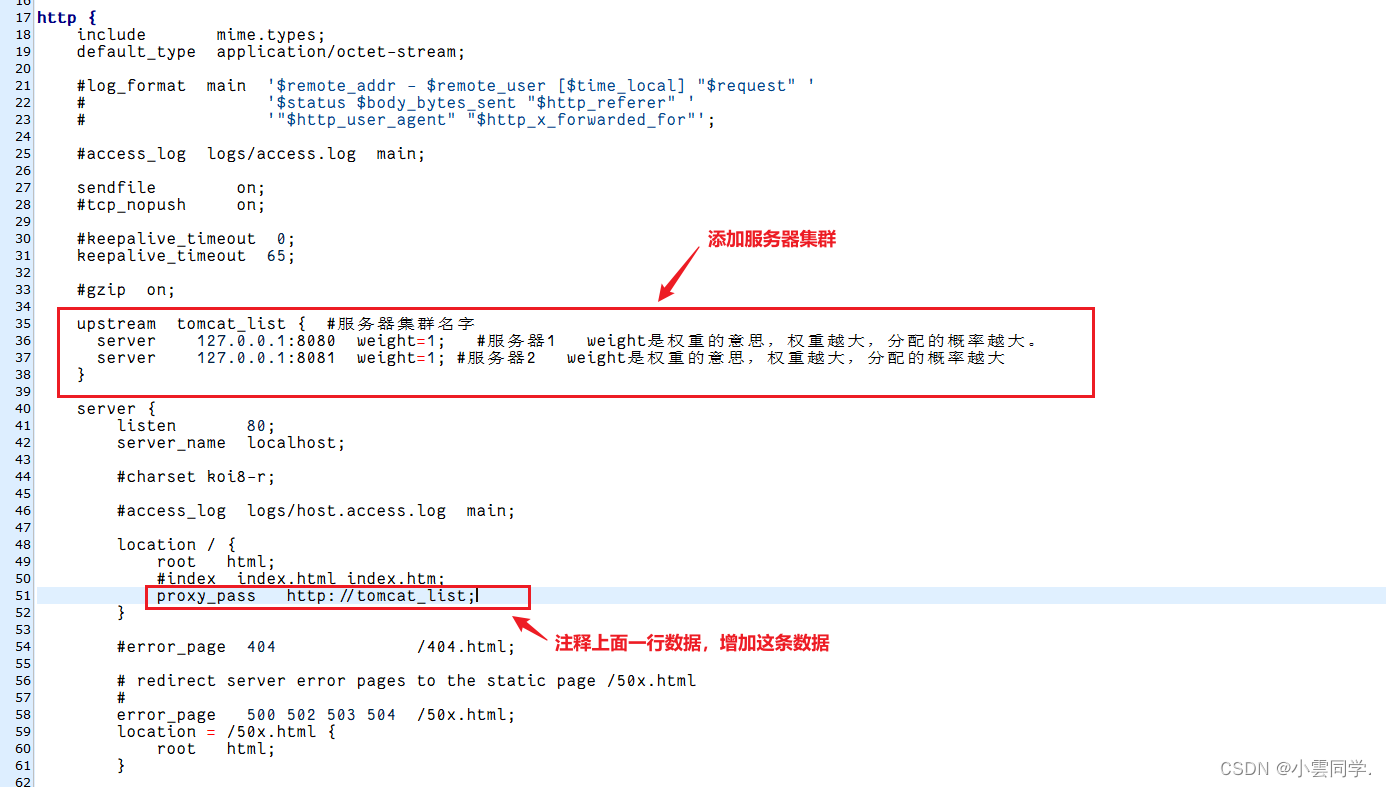
4. 添加以下内容
① 设置负载两个端口
upstream tomcat_list { #服务器集群名字server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
} ② 反向代理
proxy_pass http://tomcat_list;
5. 更改完后,点击 YES 进行保存
6. 进入/usr/local/nginx/sbin目录下
cd /usr/local/nginx/sbin#重启nginx服务,让配置生效
./nginx -s reload这时nginx就负载到两个tomcat上了,不再需要输入具体的80端口也能进行登录了

2.6 测试
测试Nginx负载2个tomcat的效果
- 来回切换tomcat:8080/8081两个服务器的内容
- 停掉一个tomcat发现还是可以访问项目
- 停掉2个tomcat就不可以访问项目
三. 后端项目部署
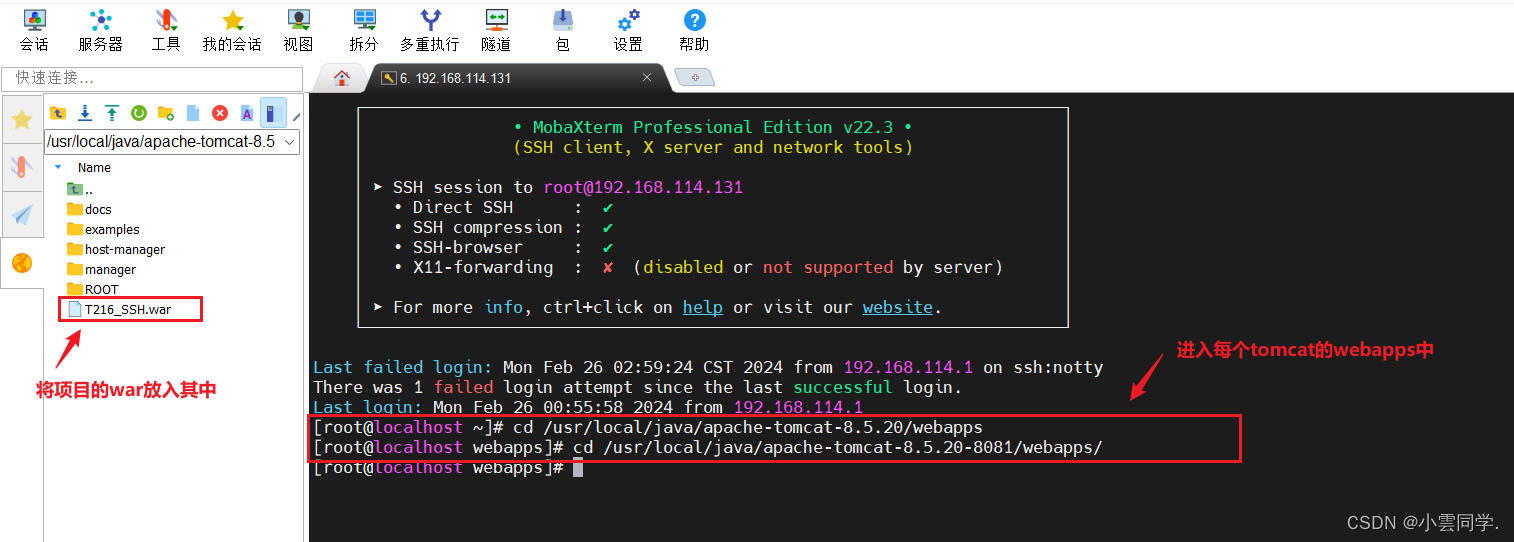
3.1 将war包放置webapps下
把我们后端项目的war包,放入到每个tomcat的webapps当中
注意:每一个tomcat都要有war包,否则就算弄了负载均衡也不会起到作用

3.2 导入SQL脚本
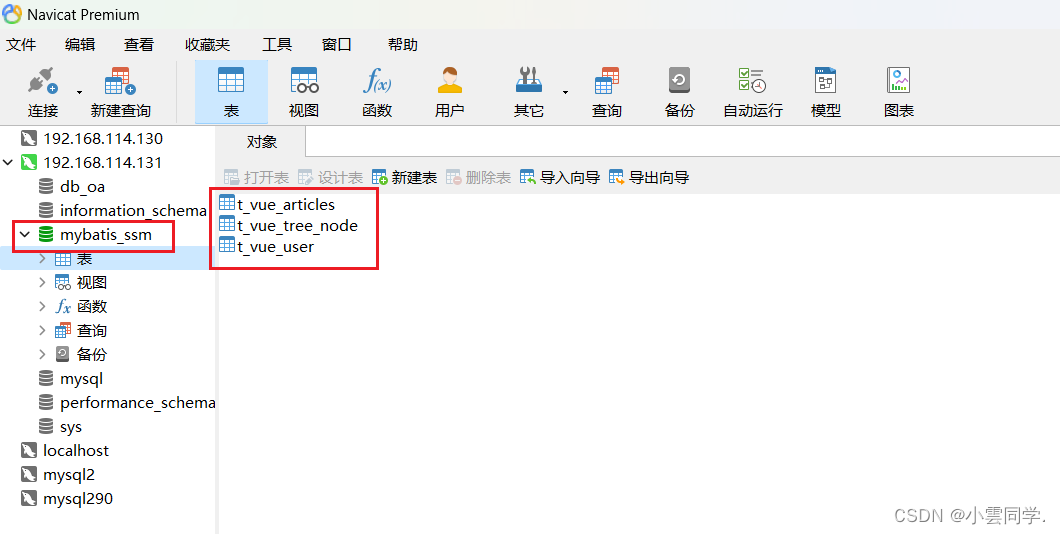
1. 新建数据库,数据库名字需要与项目使用的数据库名字统一
2. 把我们sql脚本导入到mysql连接工具当中,右键运行SQL文件,进行刷新

3.3 测试
① 关闭服务
#进入到8080端口的bin目录中
cd /usr/local/java/apache-tomcat-8.5.20/bin/
#关闭服务
./shutdown.sh##进入到8081端口的bin目录中
cd /usr/local/java/apache-tomcat-8.5.20-8081/bin/
#关闭服务
./shutdown.sh② 重启服务
#8080
cd /usr/local/java/apache-tomcat-8.5.20/bin/
#启动
./startup.sh#8081
cd /usr/local/java/apache-tomcat-8.5.20-8081/bin/
#启动
./startup.sh负载均衡后台项目发布
- #保障以下3个链接都能访问项目
- http://192.168.114.131:8080/T216_SSH/vue/treeNodeAction.action
- http://192.168.114.131:8081/T216_SSH/vue/treeNodeAction.action
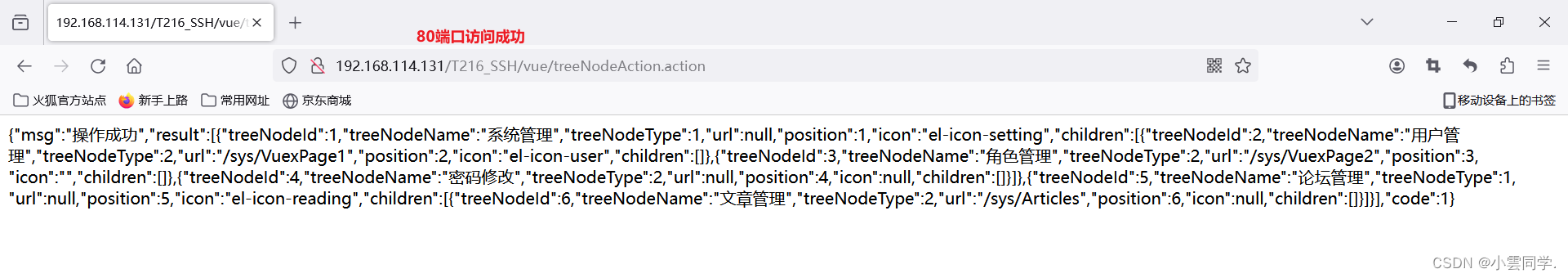
- http://192.168.114.131/T216_SSH/vue/treeNodeAction.action
- #注意:确保云数据库中是有数据的
如果云数据库中是有数据的,那么我们后端项目就部署成功了
80端口:

四. 前端项目部署
4.1 解压前端
1. 一般开发都会提供一个前端的压缩包,在/usr/local目录下创建一个文件夹,存放压缩包
[root@localhost bin]# cd /usr/local/
[root@localhost local]# mkdir mypro
[root@localhost local]# cd mypro/
2. 下载unzip命令
[root@localhost mypro]# yum install -y unzip
3. 并解压前端压缩包
[root@localhost mypro]# unzip blog.zip解压成功

4.2 Nginx配置文件修改
1. 将解压后的路径配置到/usr/local/nginx/conf目录下的nginx.conf中

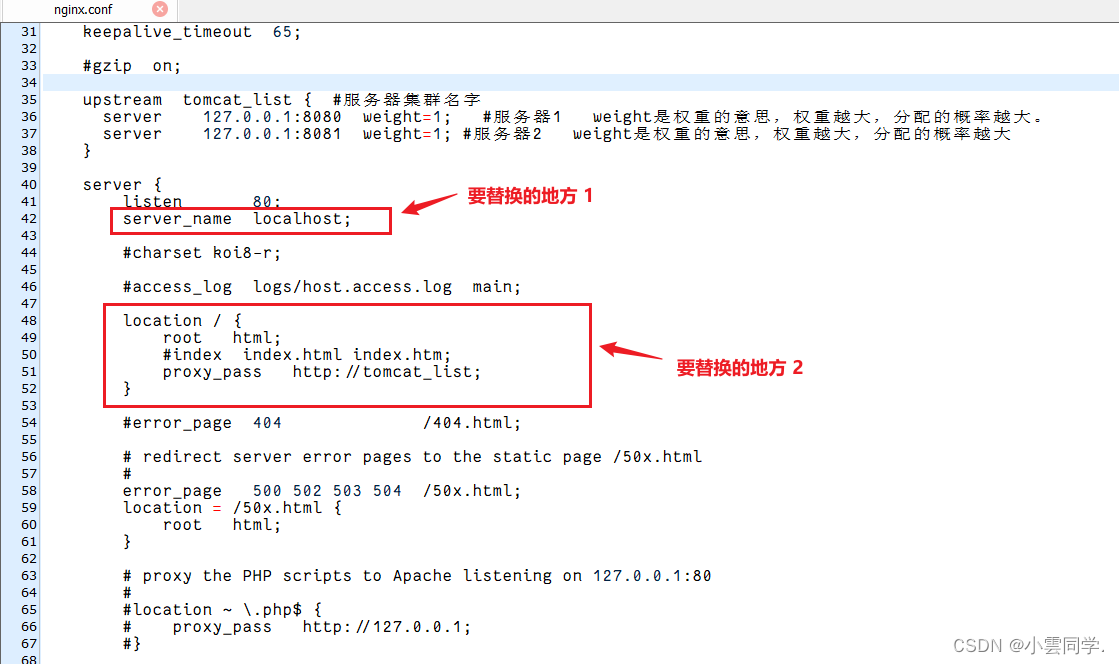
路径

要进行替换的内容
#替换内容一server_name www.zking.com; #当前服务的域名(虚拟域名也可以)root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root#替换内容二# 代理配置location / {#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍 try_files $uri $uri/ /index.html;}location ^~/api/ {#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除apiproxy_pass http://tomcat_list/;}4.3 IP域名映射
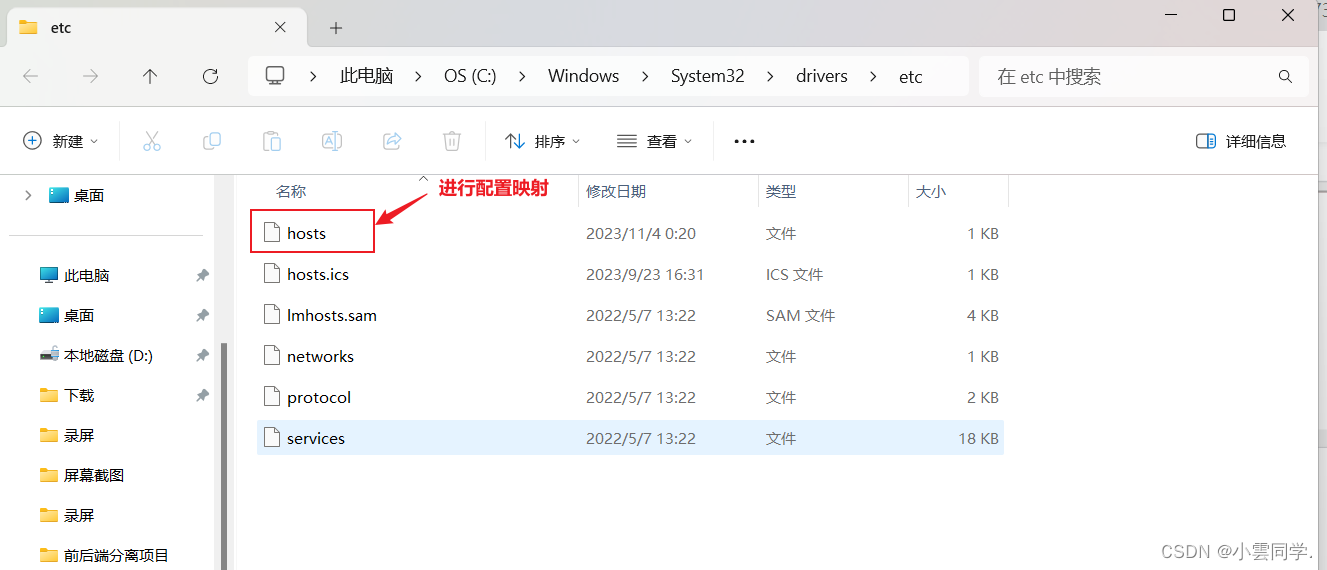
徽标键+R
C:\Windows\System32\drivers\etc
进入hosts

虚拟机地址+映射地址如:192.168.114.131 www.zking.com

4.4 重启Nginx服务
cd /usr/local/nginx/sbin
./nginx -s reload4.5 测试
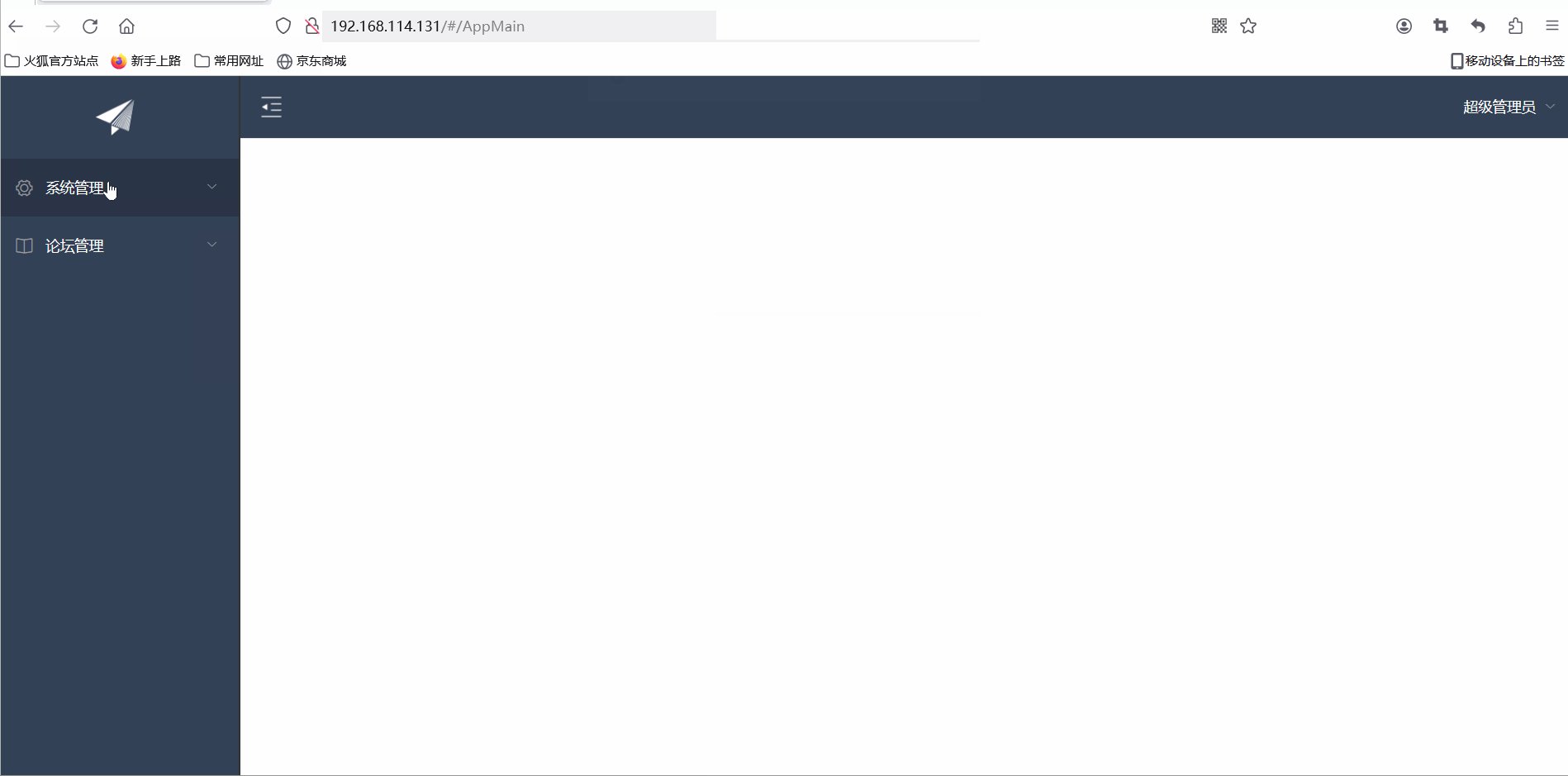
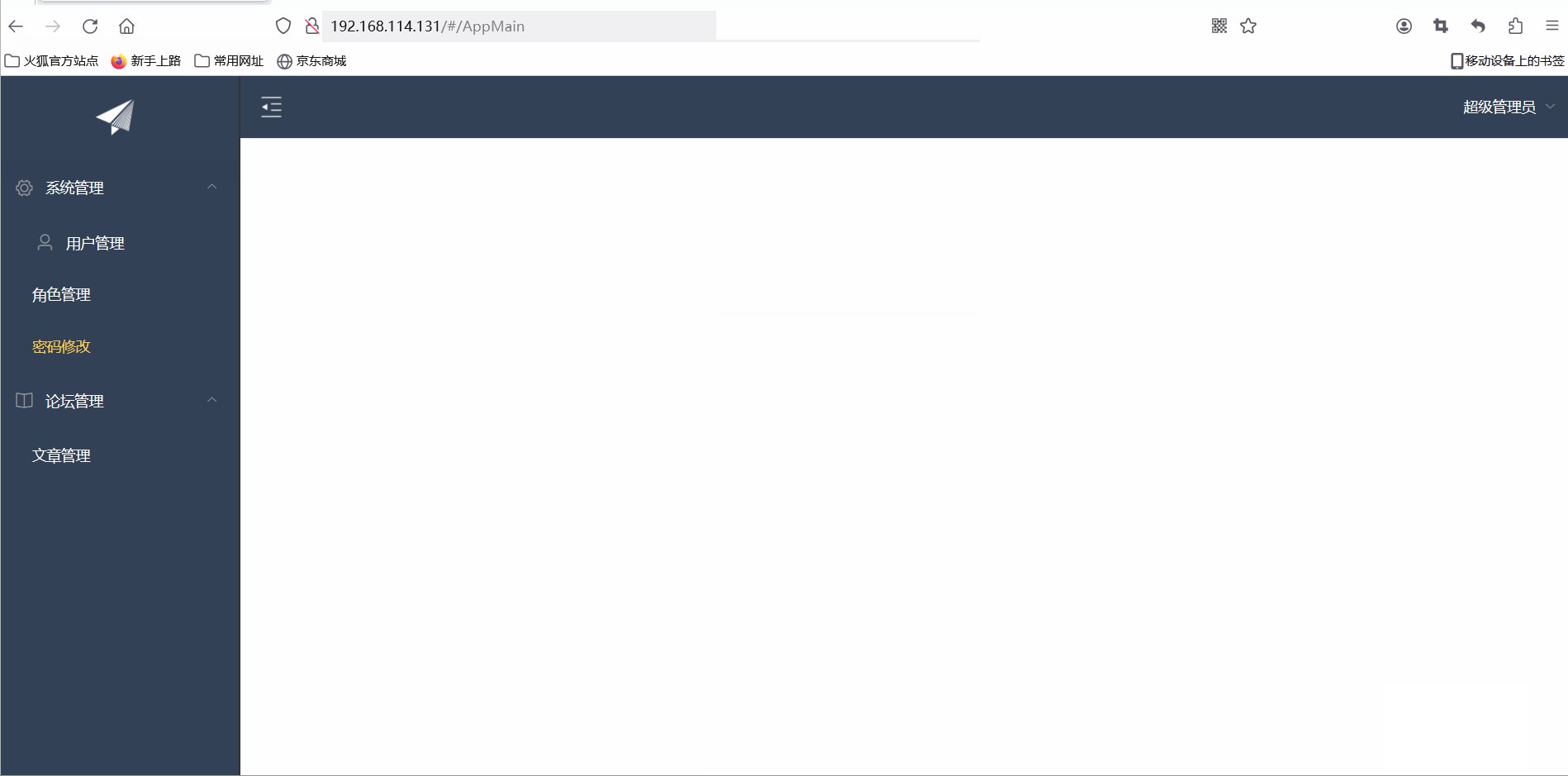
输入端口号+回车,输入密码和用户进入











![[Flutter]设置应用包名、名称、版本号、最低支持版本、Icon、启动页以及环境判断、平台判断和打包](https://img-blog.csdnimg.cn/direct/7949861475f24fb49d880e1737da4f66.png)