背景:
同个域名下需要有 PC 管理后台, H5 端, 企业微信 ......等多个端, 需要在一个域名下通过不同的路径来区分不同的项目; 例如: abc.com/pc, abc.com/h5, abc.com/wx-work....
此处做个记录
步骤:
1. 修改 vue.config.js 中的 publicPath
module.exports = {outputDir: 'dist',publicPath: '/wx-work/', // 此处配置为你实际需要的路径
};2. 修改 router.js 中 new Router 部分
const router = new Router({routes,base: "/wx-work/", // 此处配置为你实际需要的路径mode: "history",
})3. 文件上传到服务器, 此处以Linux + Nginx 为例

4. 修改Nginx 配置文件
server {listen 80;server_name 127.0.0.1;location /wx-work {alias /www/wwwroot/wx-work/;index index.html;try_files $uri $uri/ /wx-work/index.html;}
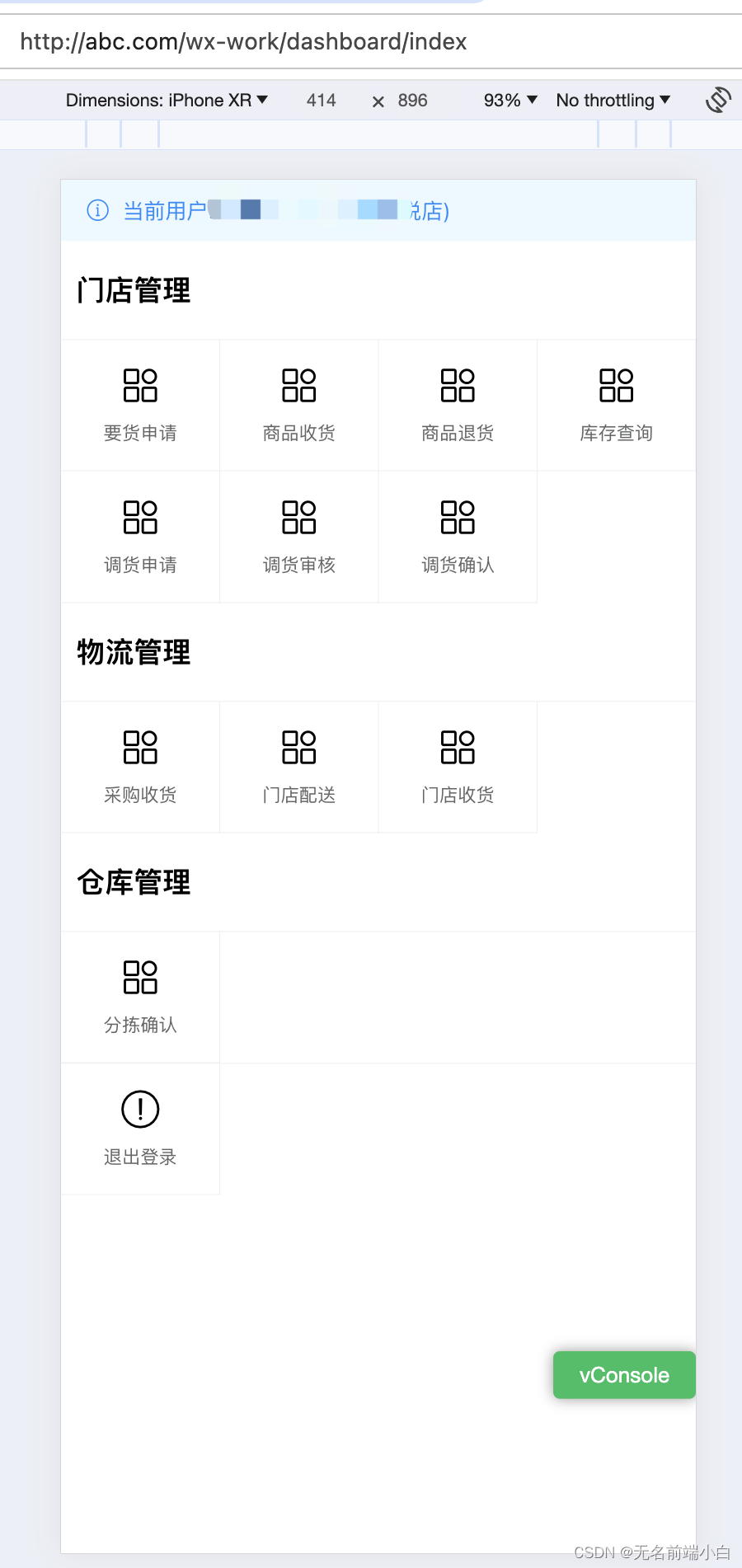
}5. 访问效果
http://abc.com/wx-work/