使用Live Server
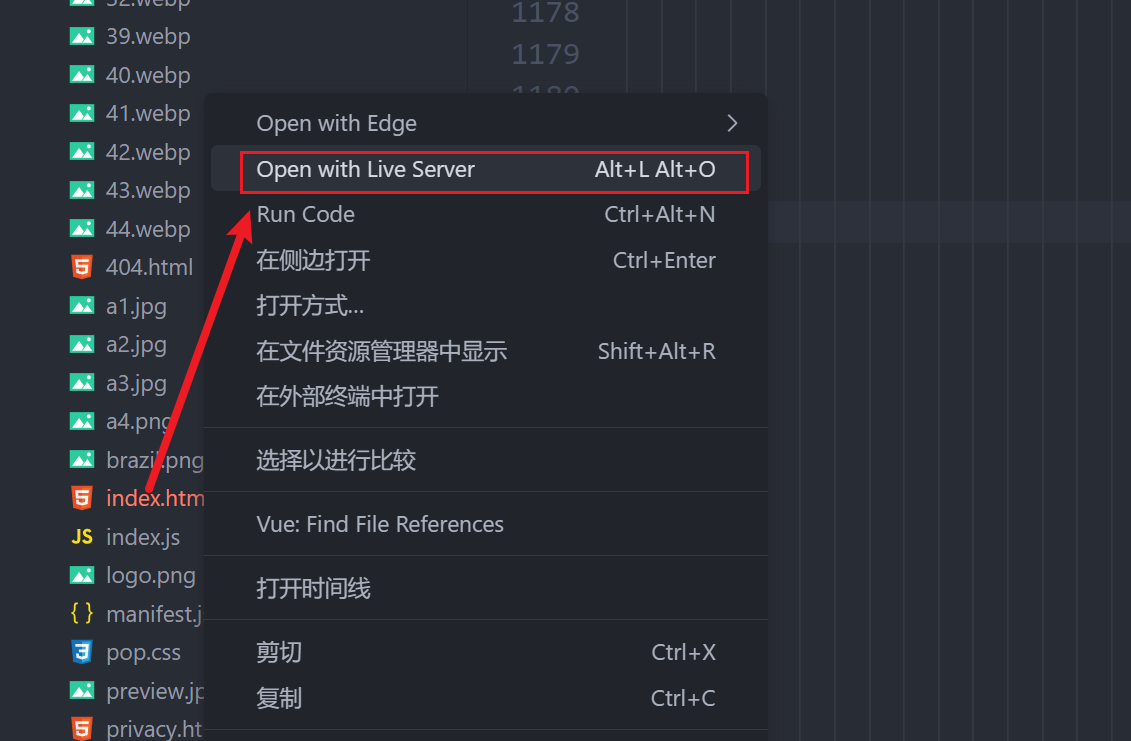
想要加载本地html页面可以快速能让它在你本地浏览器中打开,可以有好多种方式,如果你有使用vscode,可以安装一个插件:Live Server,然后直接在vscode中直接右键就可以开启这个服务:

安装好之后,在vscode中打开html,然后右键:就可以自动打开浏览器并加载你这个html页面

使用node搭建server服务
使用node.js自己写一个server服务,然后开启服务后,就可以返回本地的一个HTML页面:
//加载必须的模块
var http = require('http')
var fs = require('fs')
var url = require('url')
var path = require('path')//定位静态目录的位置,根据请求找出对应的文件
function staticRoot(staticPath, req, res) {var pathObj = url.parse(req.url, true)if (pathObj.pathname === '/') {pathObj.pathname += 'index.html'}//读取静态目录里面的文件,然后发送出去var filePath = path.join(staticPath, pathObj.pathname)fs.readFile(filePath, 'binary', function (err, content) {if (err) {res.writeHead(404, 'Not Found')res.end('<h1>404 Not Found</h1>')} else {res.writeHead(200, 'Not Found')res.write(content, 'binary')res.end()}})
}
//创建服务器
var server = http.createServer(function (req, res) {staticRoot(path.join(__dirname, '/'), req, res)
})
//监听8080端口
server.listen(80)