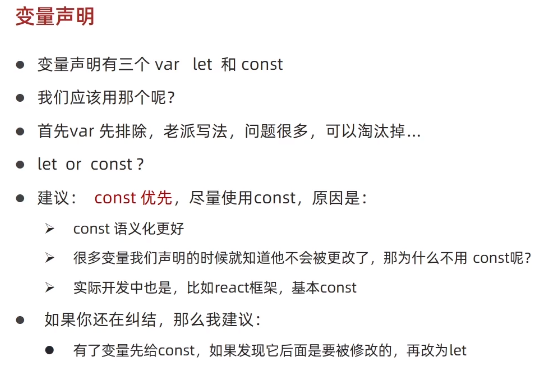
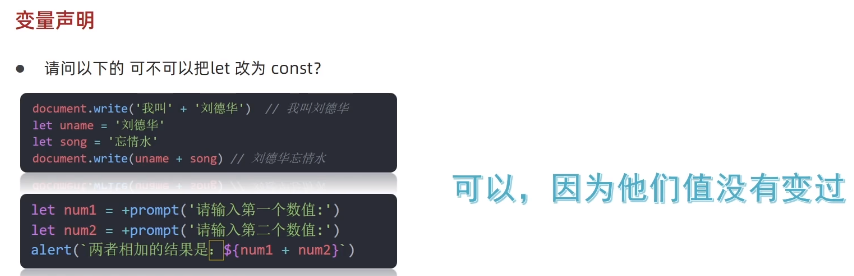
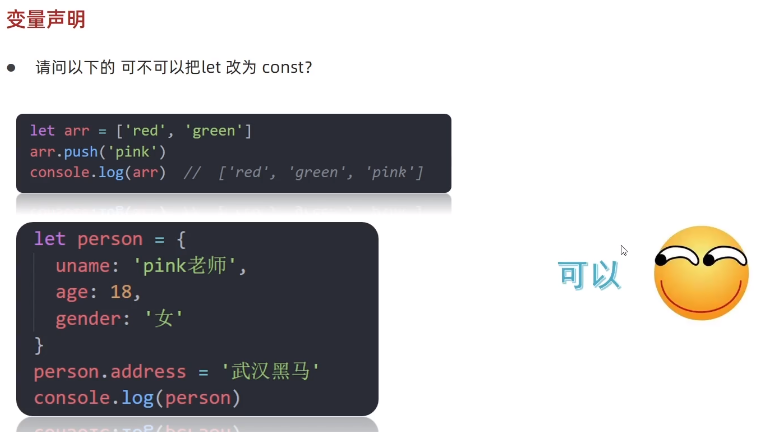
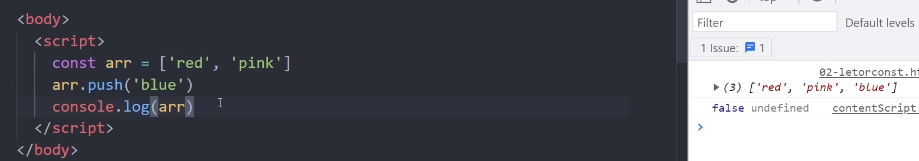
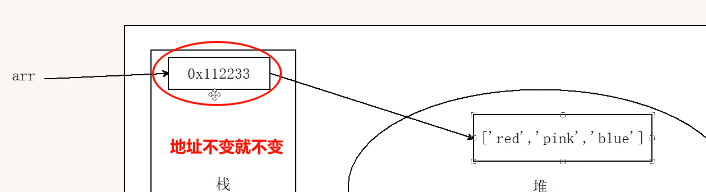
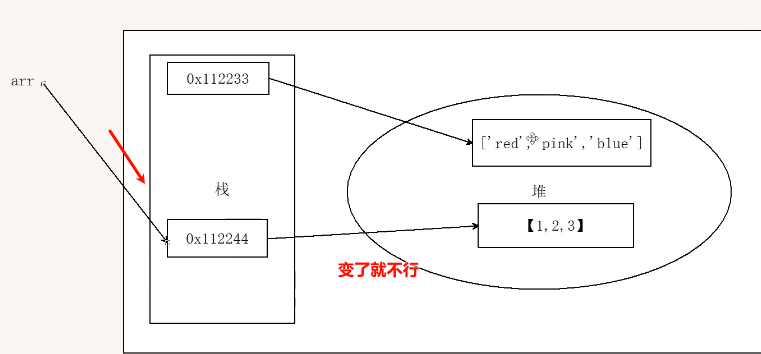
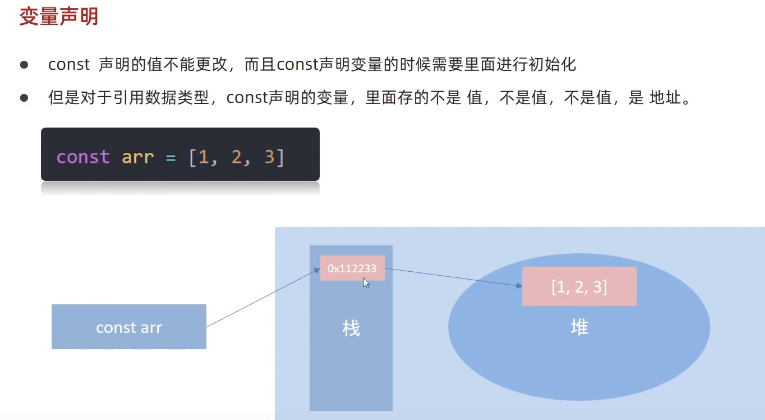
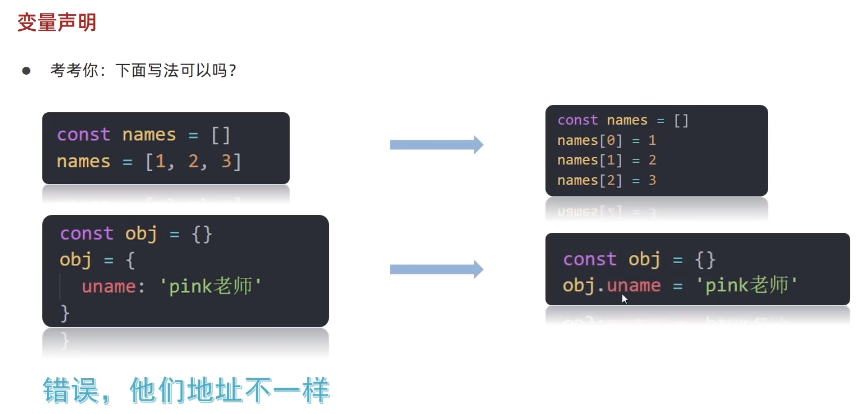
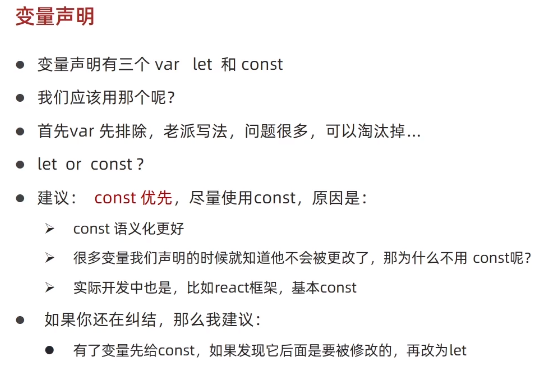
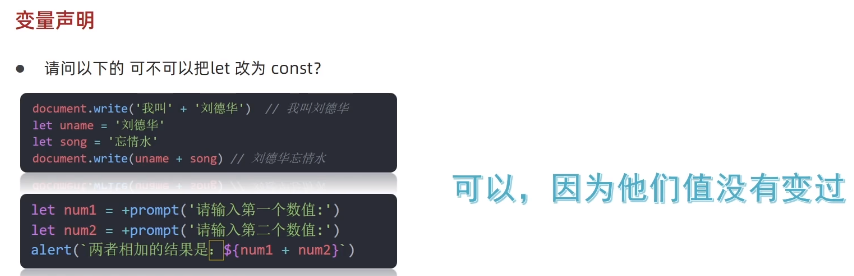
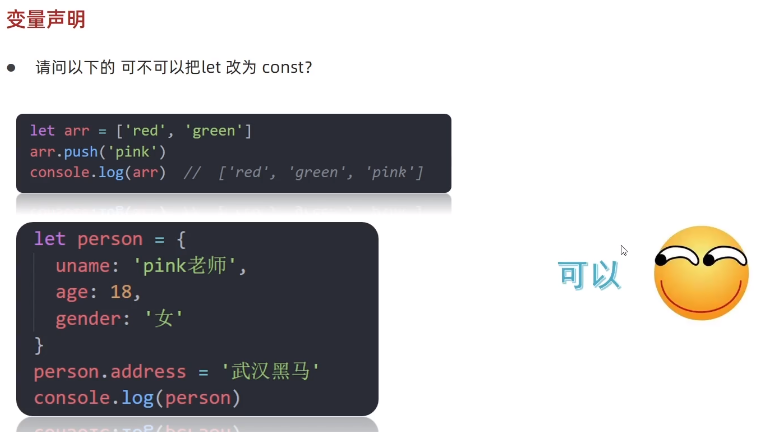
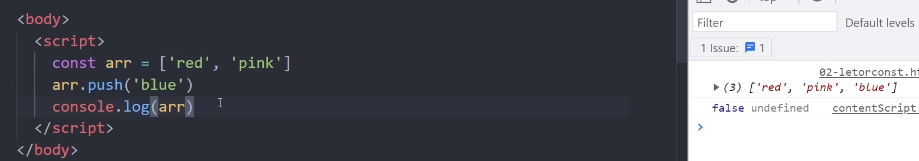
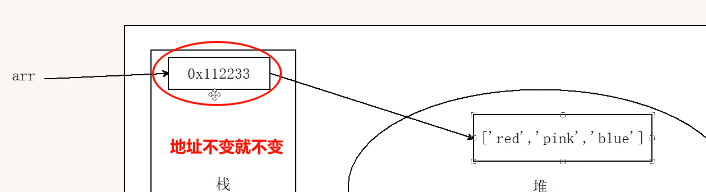
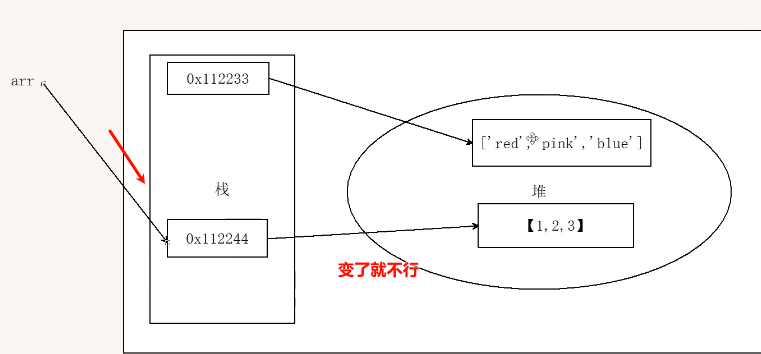
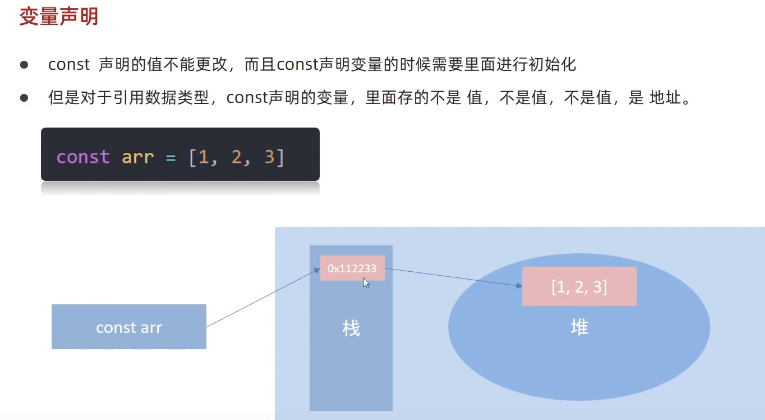
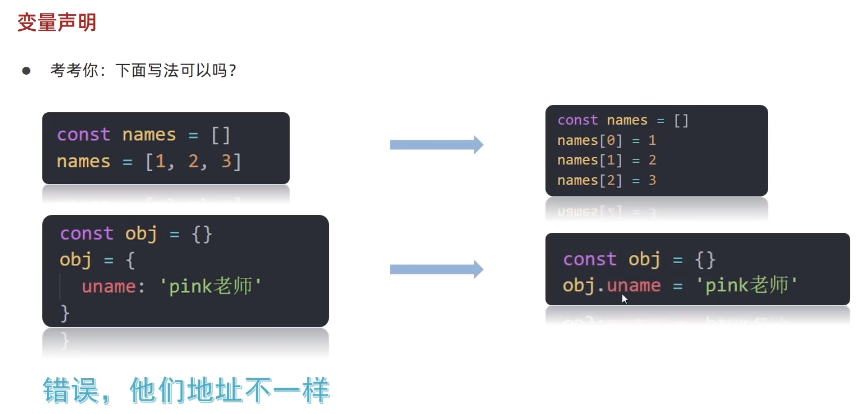
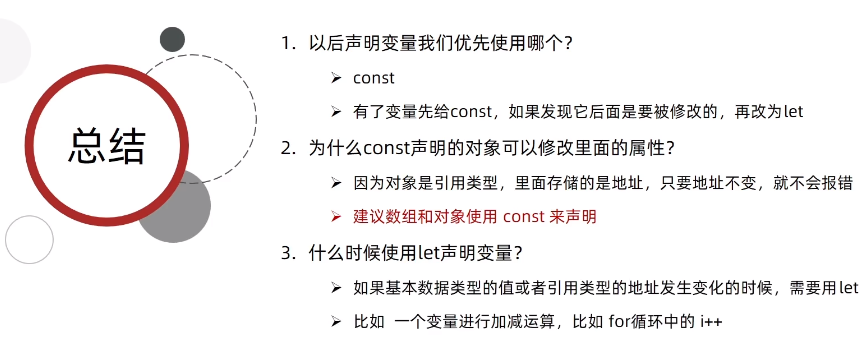
1.1 -声明变量const优先











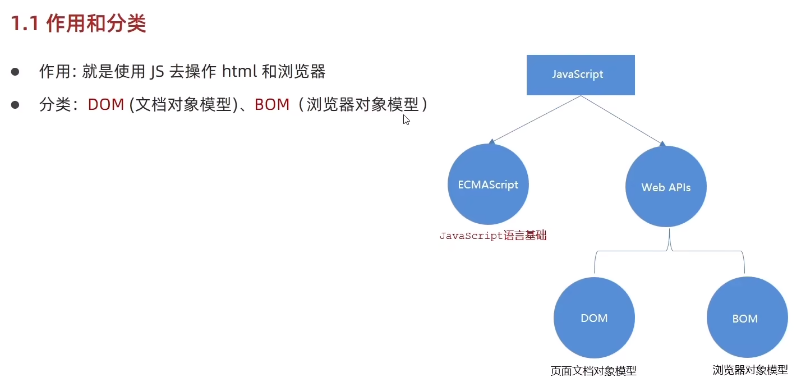
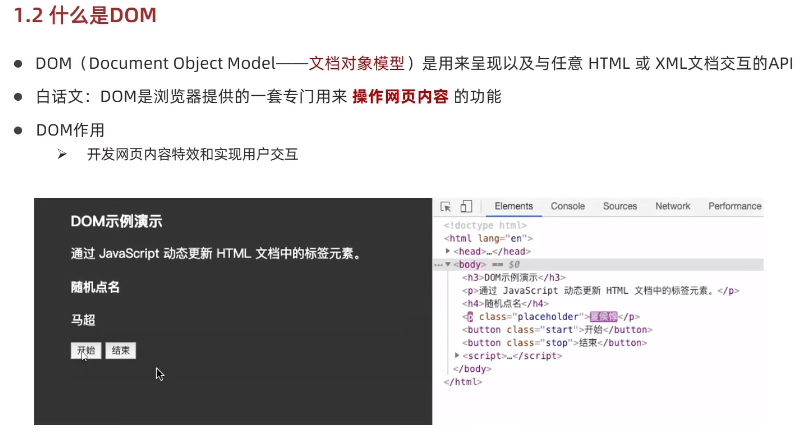
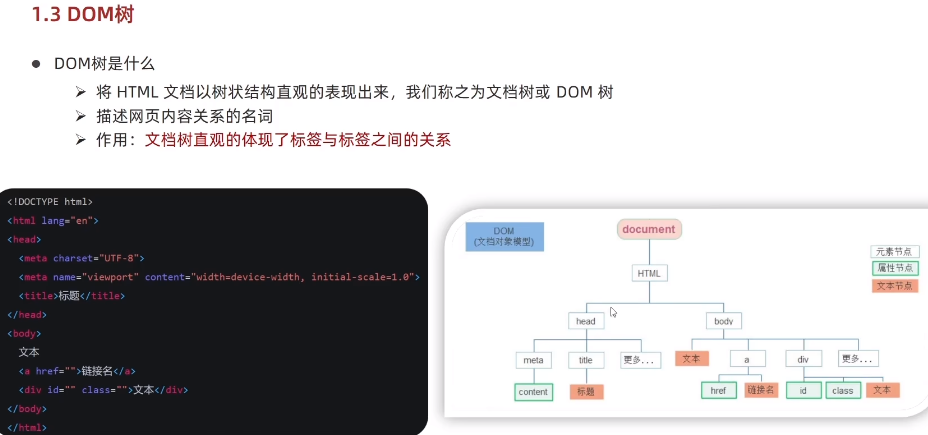
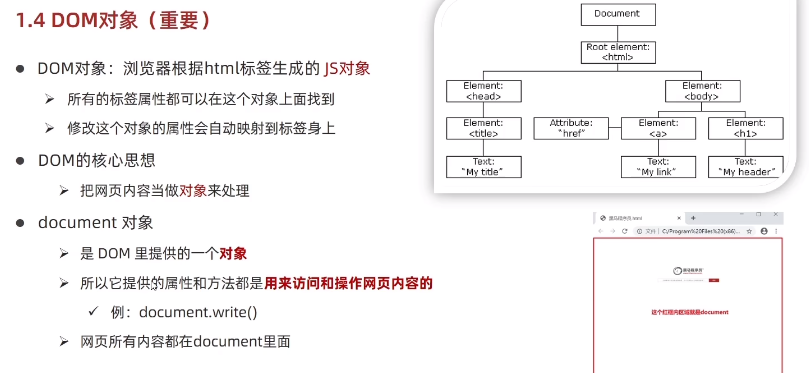
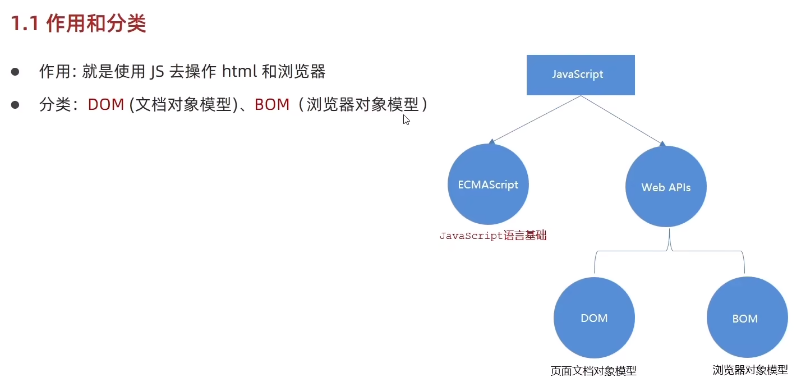
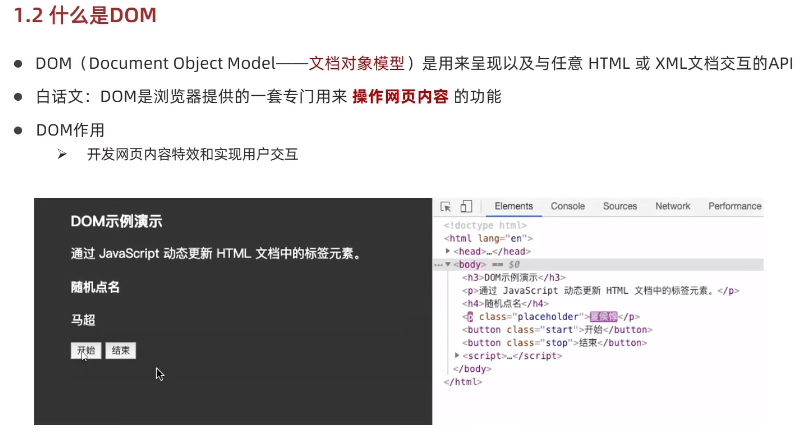
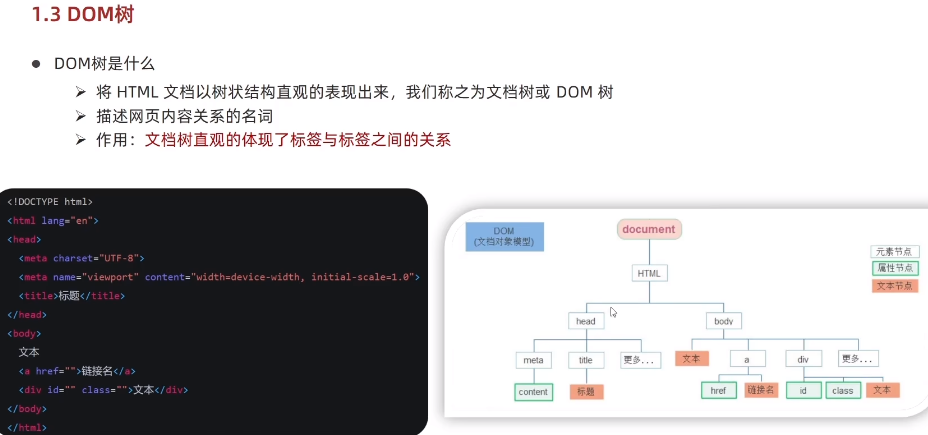
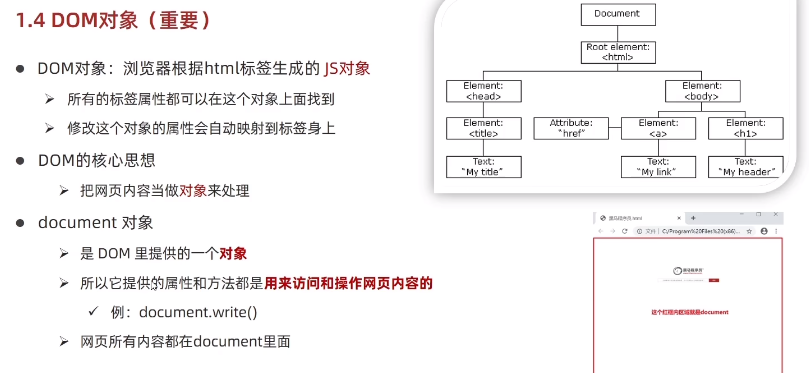
1.2 -DOM树和DOM对象











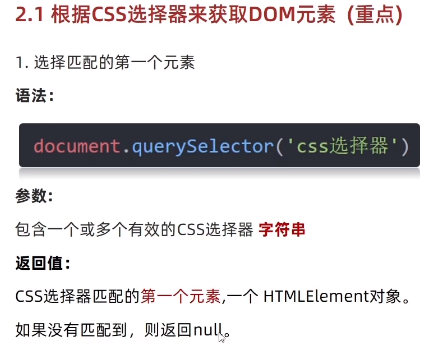
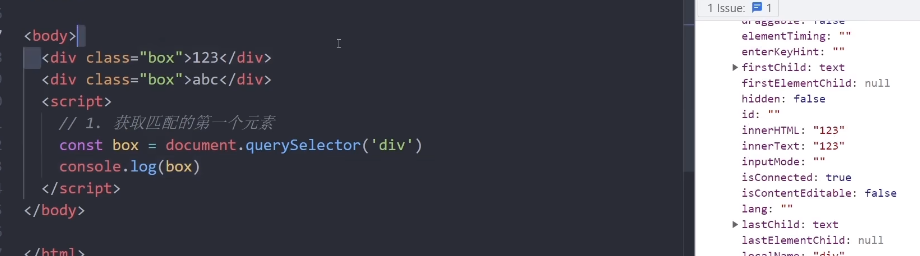
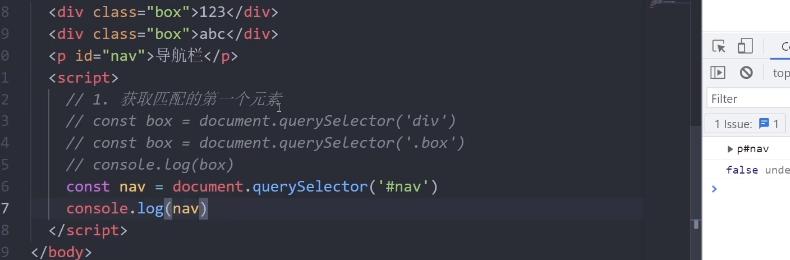
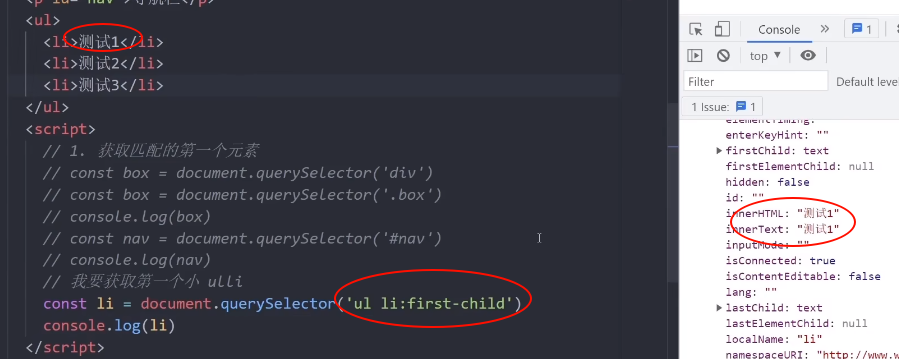
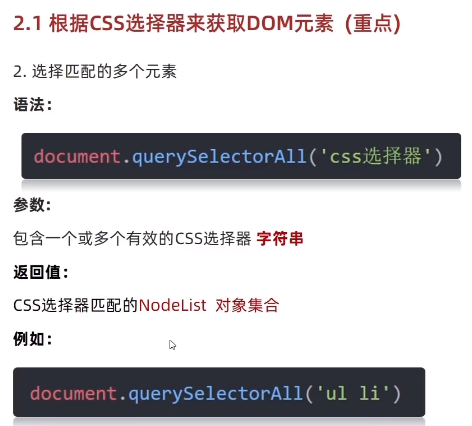
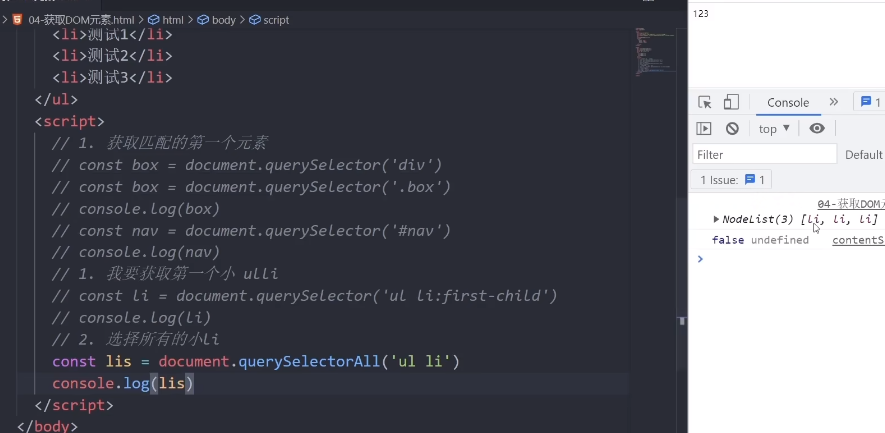
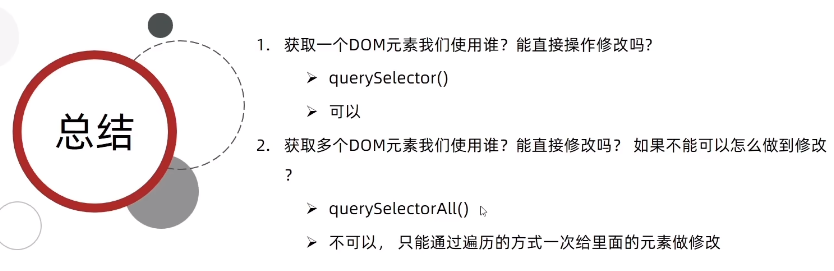
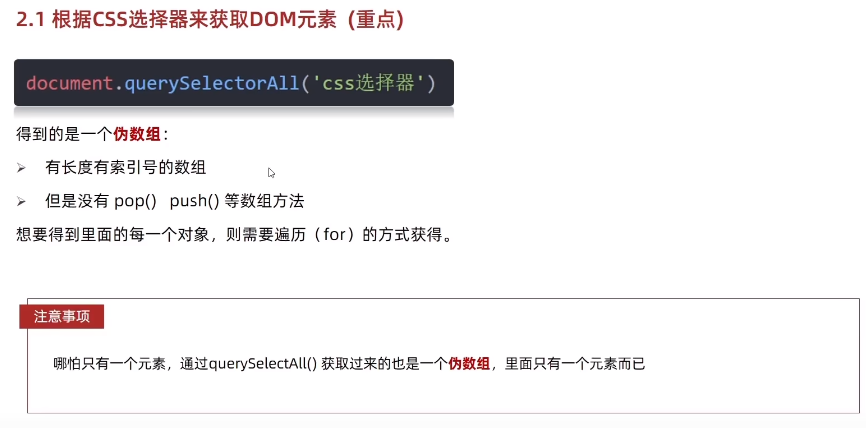
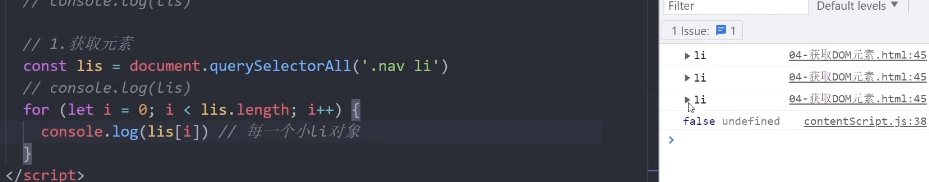
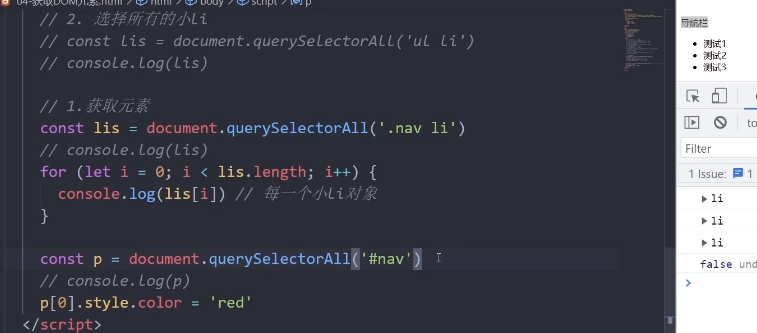
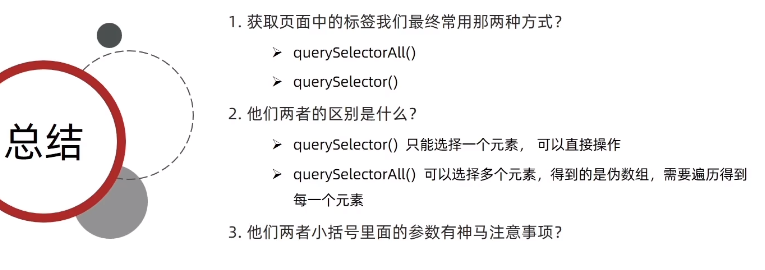
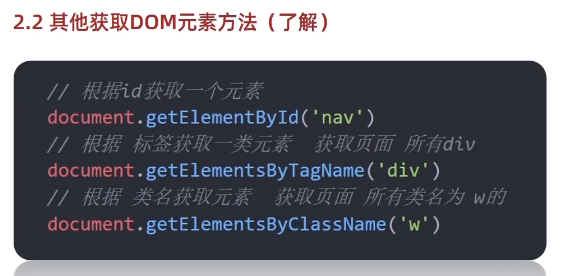
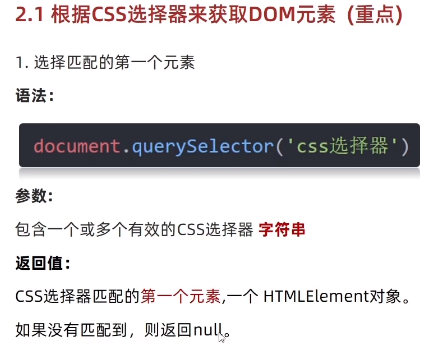
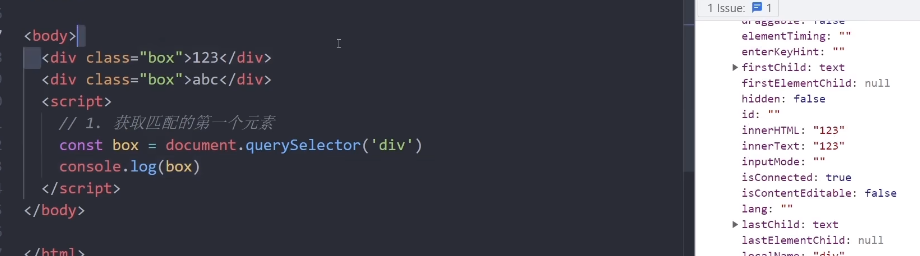
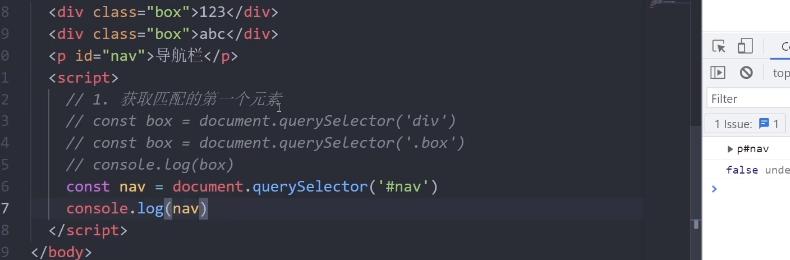
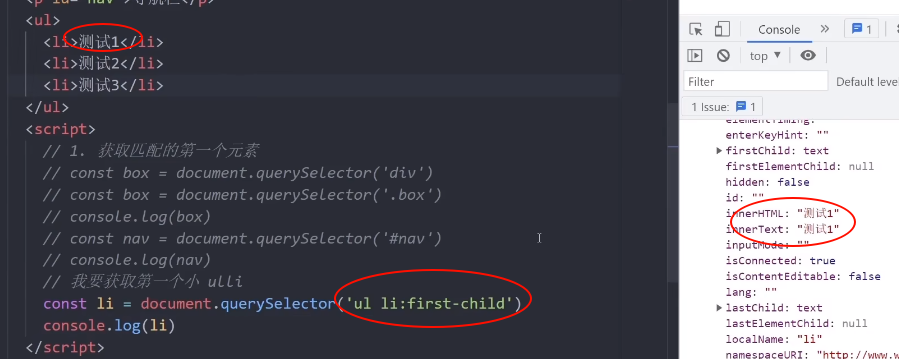
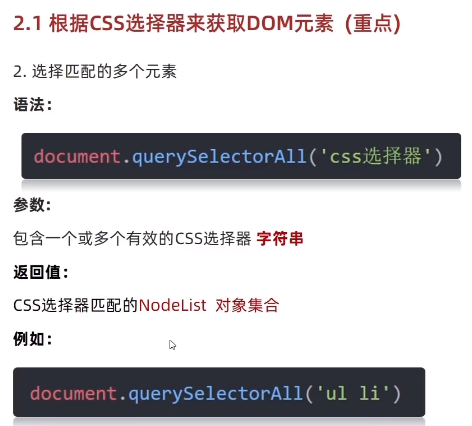
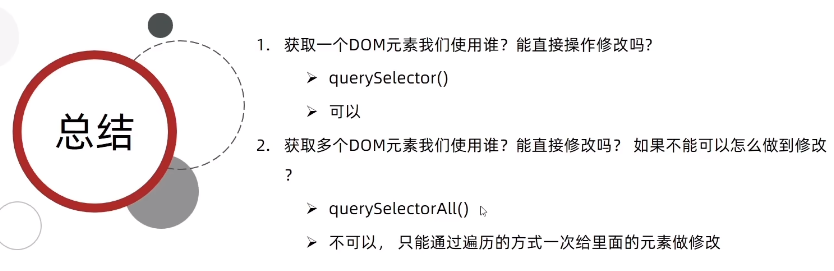
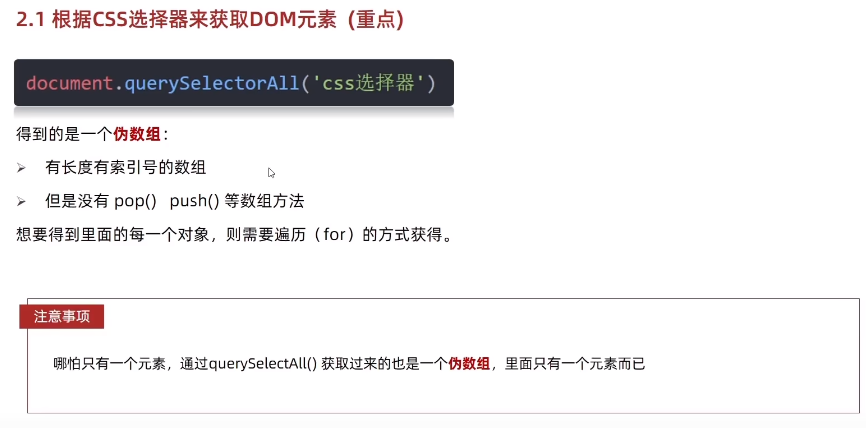
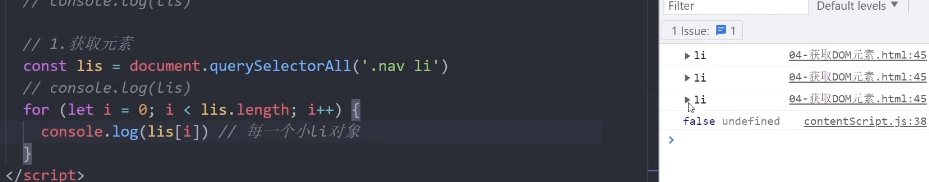
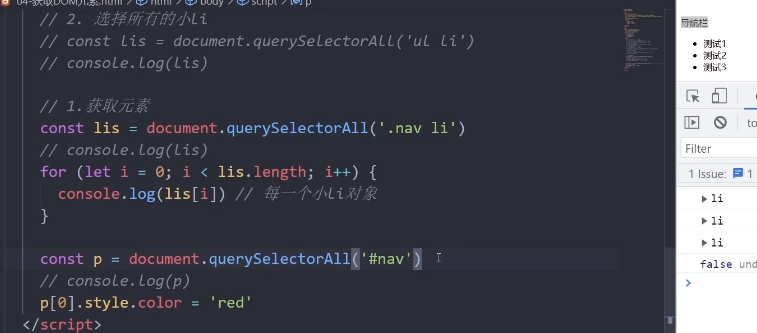
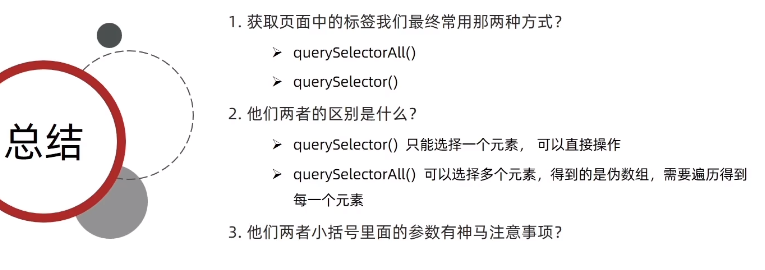
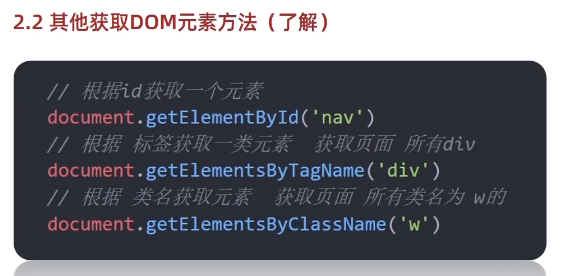
1.3 -获取DOIM元素
















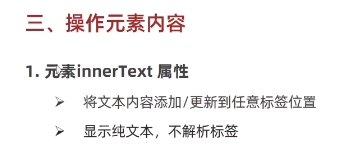
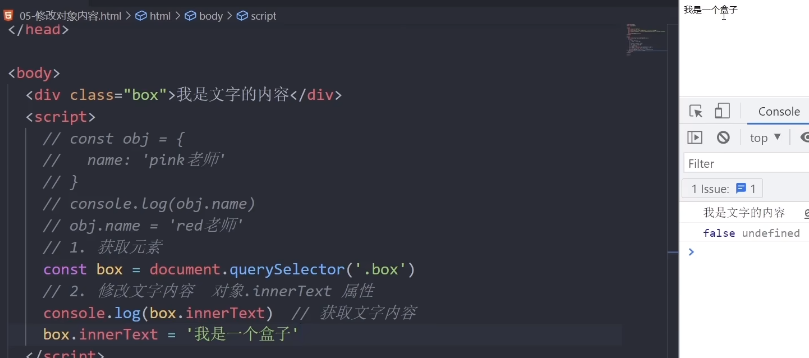
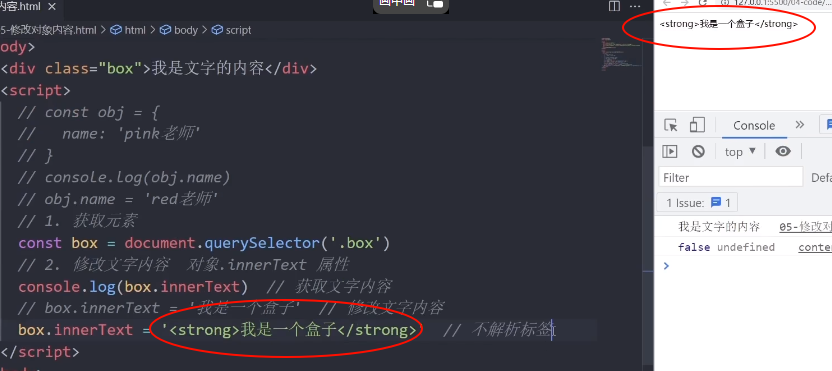
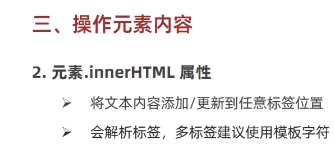
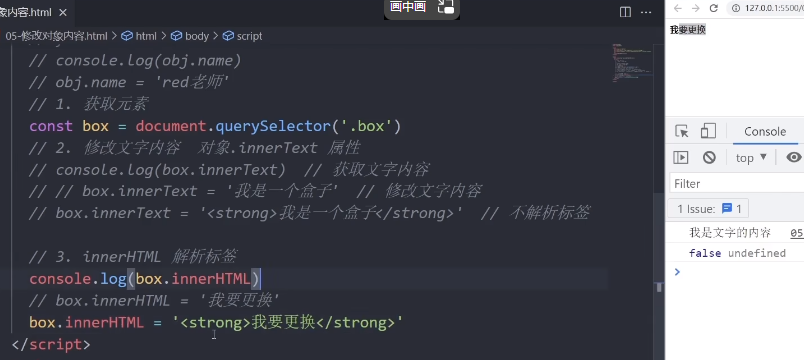
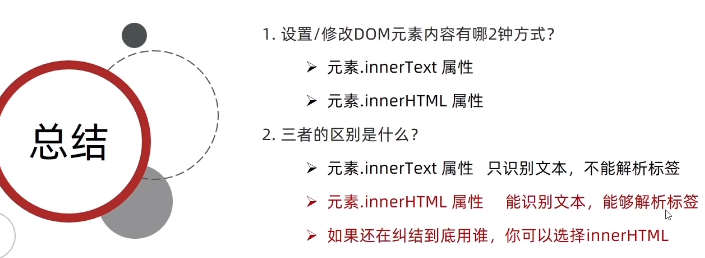
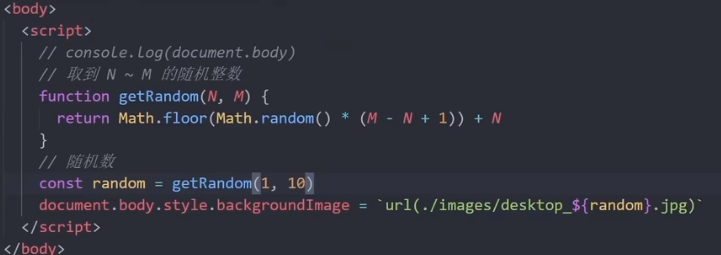
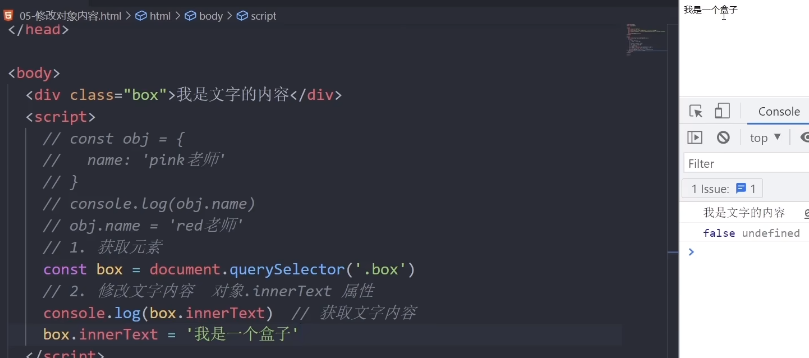
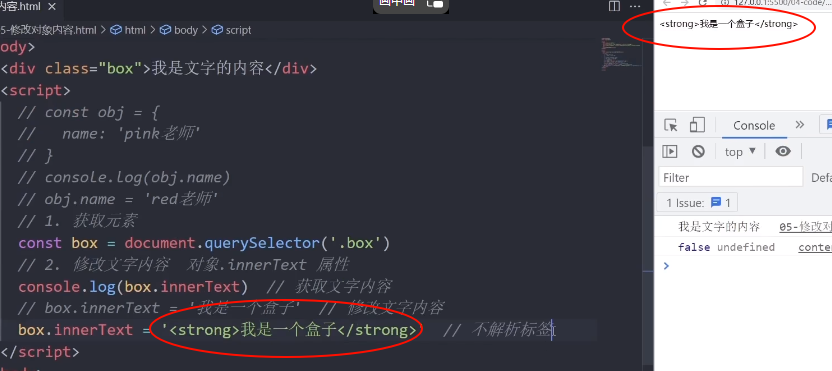
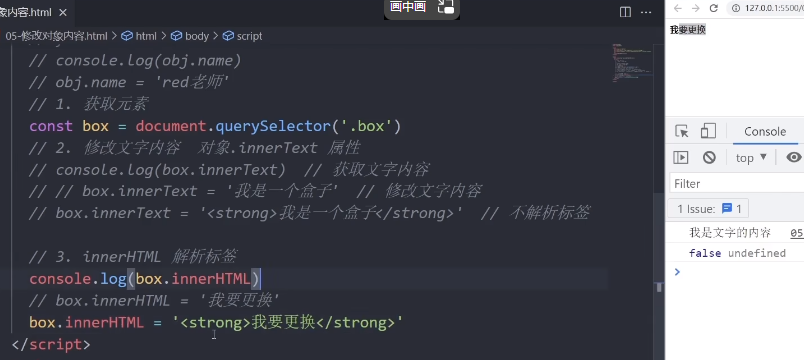
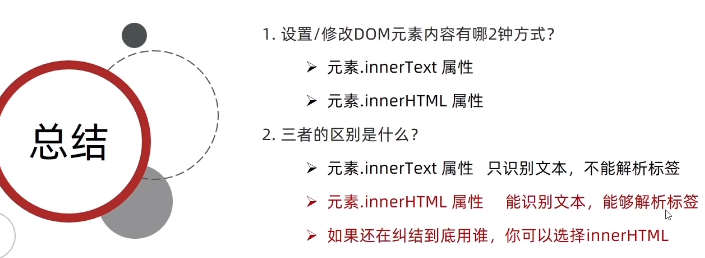
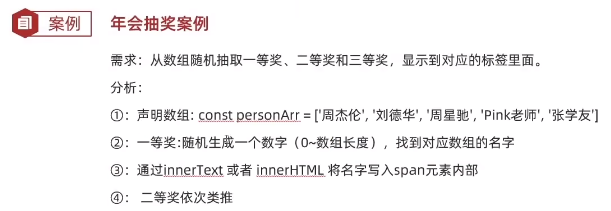
1.4 -DOM修改元素内容以及年会抽奖











<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>年会抽奖</title><style>.wrapper {width: 840px;height: 420px;background: url(./images/bg01.jpg) no-repeat center / cover;padding: 100px 250px;box-sizing: border-box;}</style>
</head><body><div class="wrapper"><strong>传智教育年会抽奖</strong><h1>一等奖:<span id="one">???</span></h1><h3>二等奖:<span id="two">???</span></h3><h5>三等奖:<span id="three">???</span></h5></div><script>// 1.声明数组const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']// 2. 先做一等奖// 2.1 随机数 数组的下标const random = Math.floor(Math.random() * personArr.length)// console.log(personArr[random])// 2.2 获取one 元素 const one = document.querySelector('#one')// 2.3 把名字给 oneone.innerHTML = personArr[random]// 2.4 删除数组这个名字personArr.splice(random, 1)// console.log(personArr)// 3. 二等奖// 2.1 随机数 数组的下标const random2 = Math.floor(Math.random() * personArr.length)// console.log(personArr[random])// 2.2 获取one 元素 const two = document.querySelector('#two')// 2.3 把名字给 onetwo.innerHTML = personArr[random2]// 2.4 删除数组这个名字personArr.splice(random2, 1)// 4. 三等奖// 2.1 随机数 数组的下标const random3 = Math.floor(Math.random() * personArr.length)// console.log(personArr[random])// 2.2 获取one 元素 const three = document.querySelector('#three')// 2.3 把名字给 onethree.innerHTML = personArr[random3]// 2.4 删除数组这个名字personArr.splice(random3, 1)</script>
</body></html>

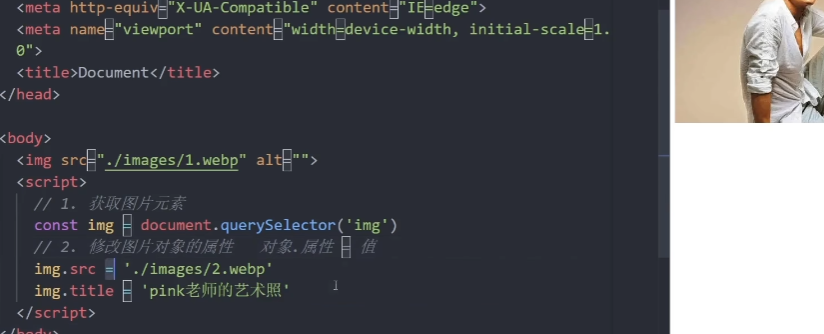
1.5 -DOM修改元素常见属性以及案例






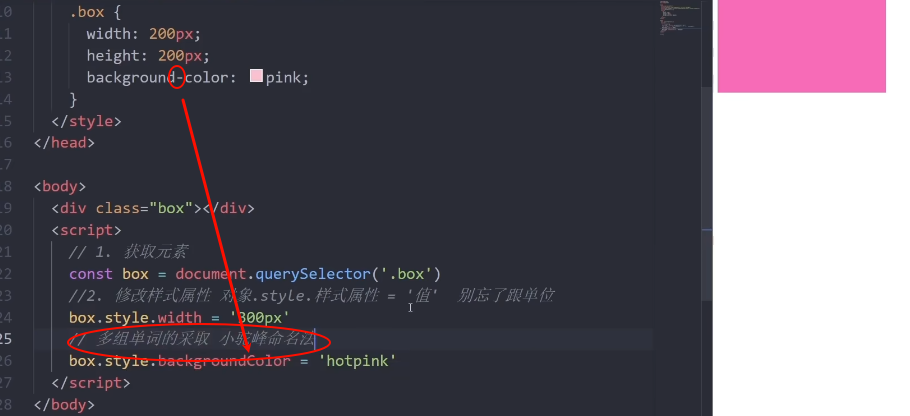
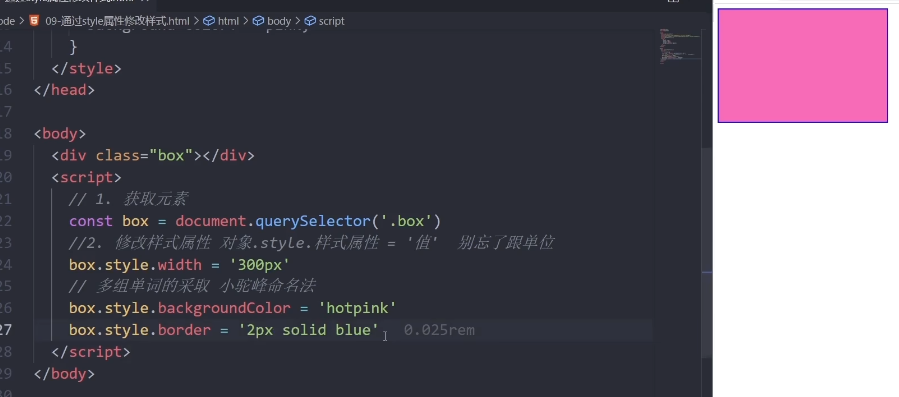
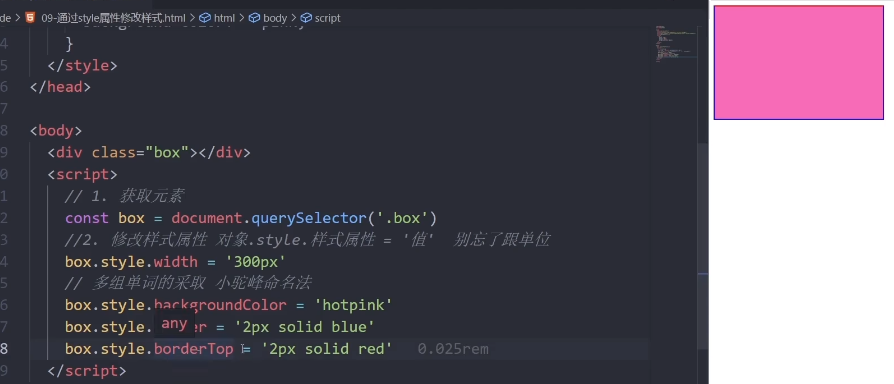
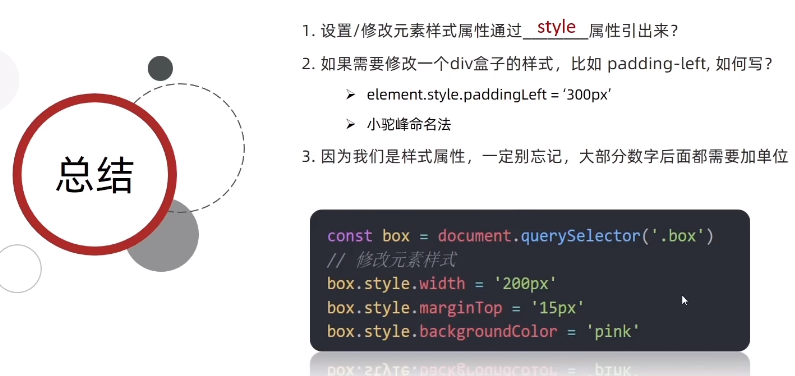
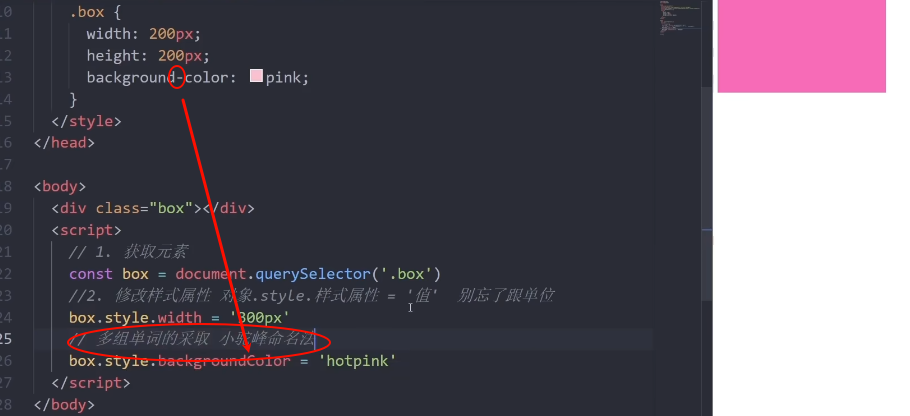
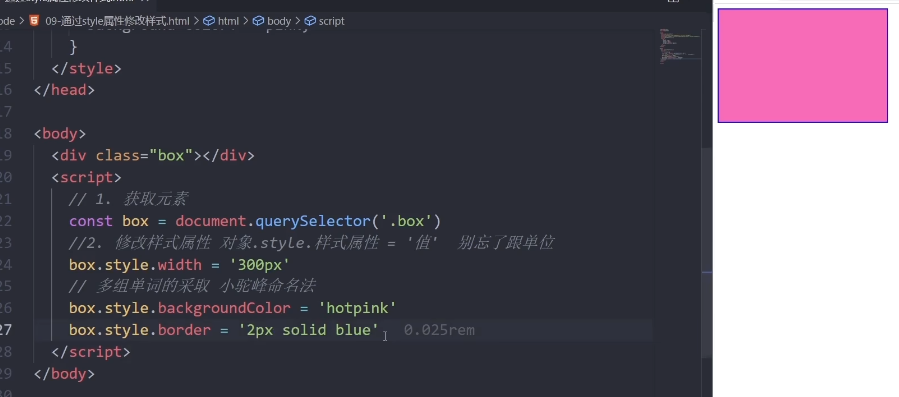
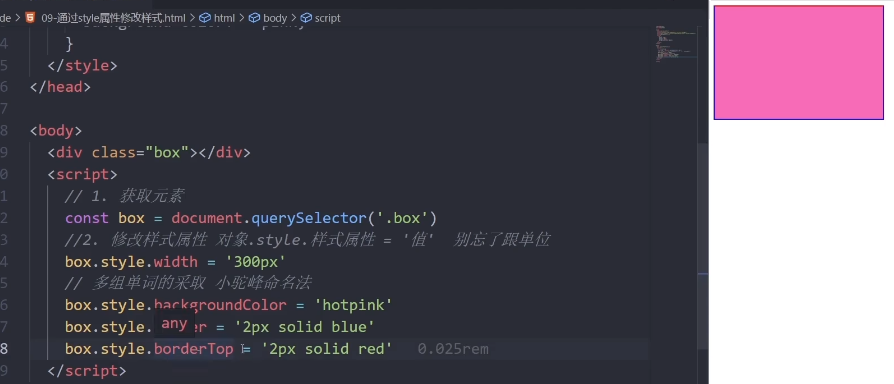
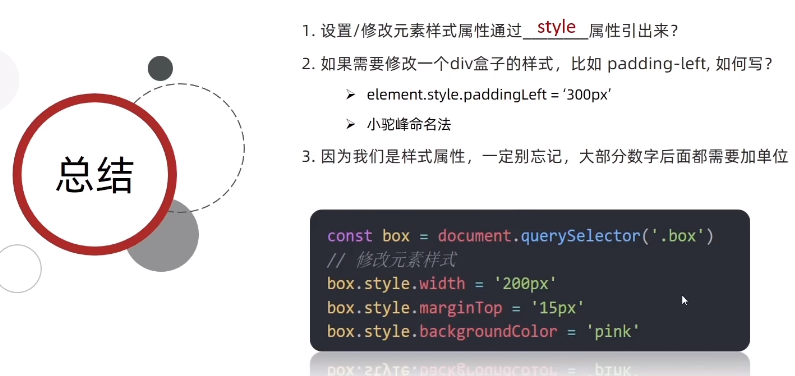
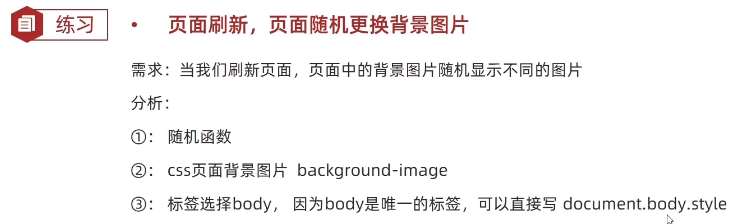
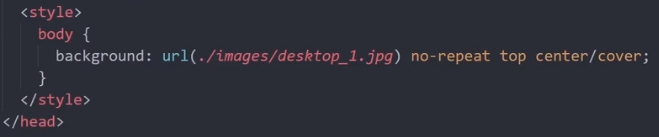
1.6 -通过style修改样式属性










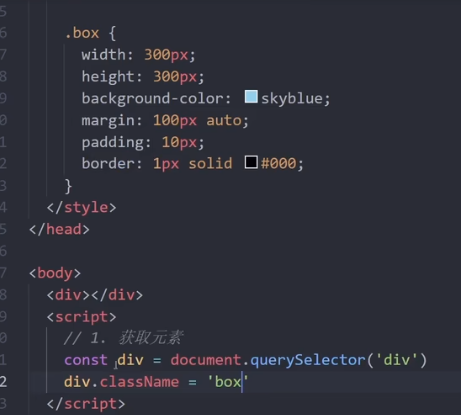
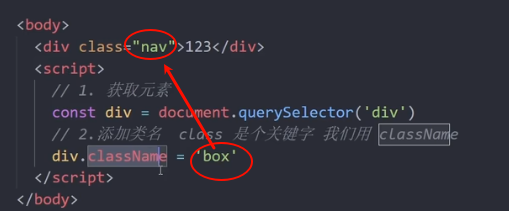
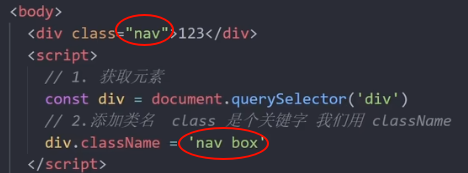
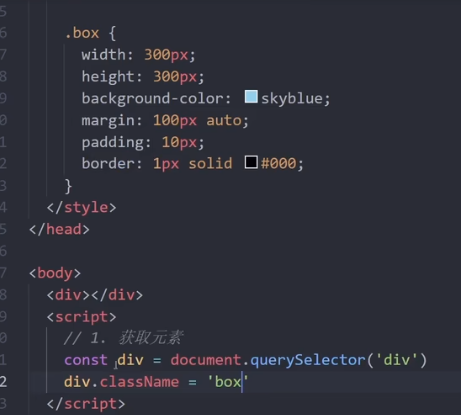
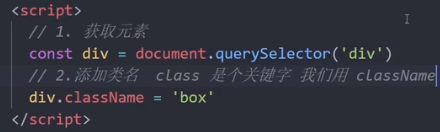
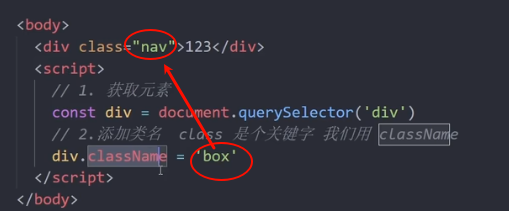
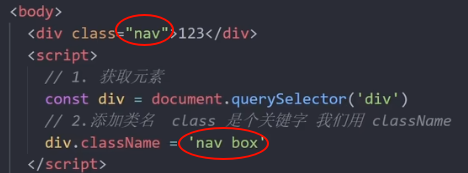
1.7 -通过类名修改样式





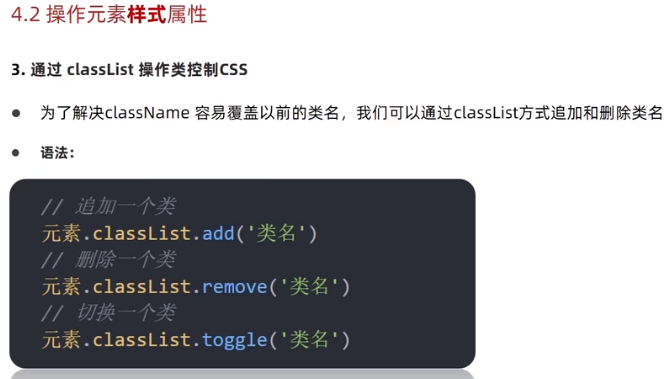
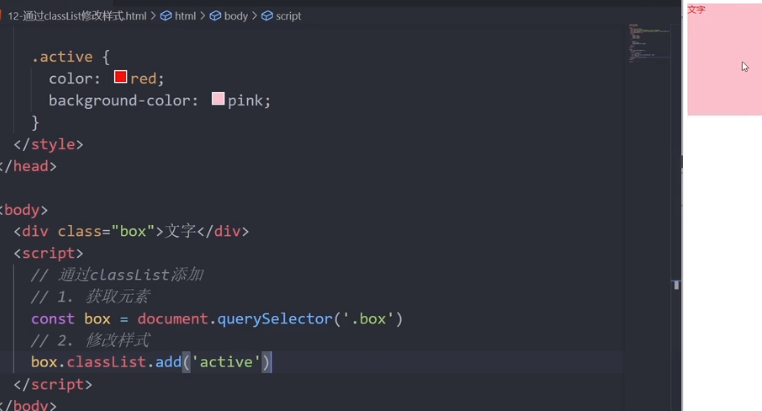
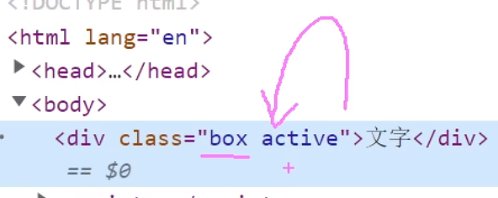
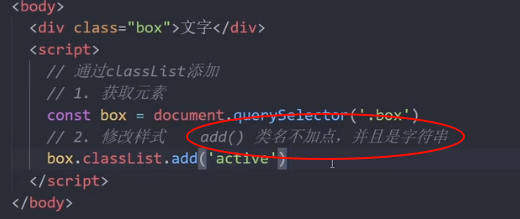
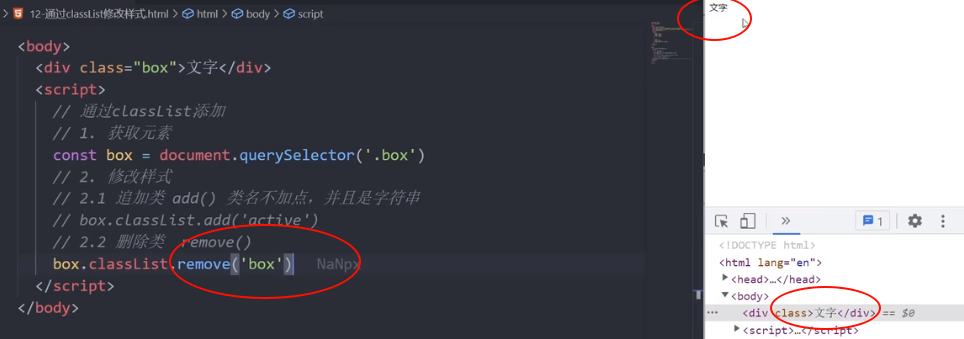
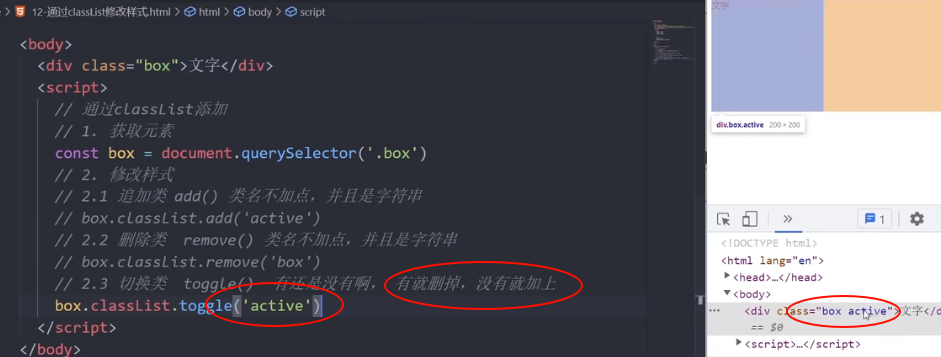
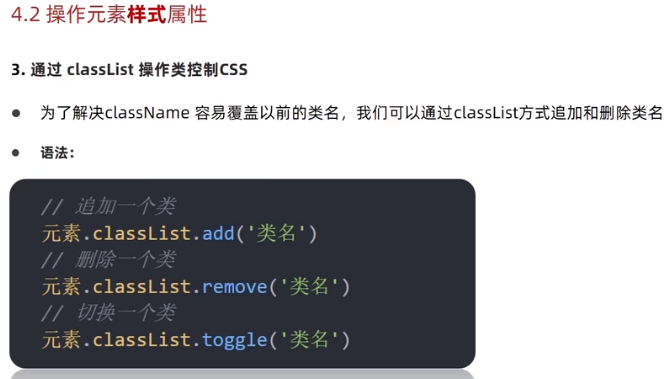
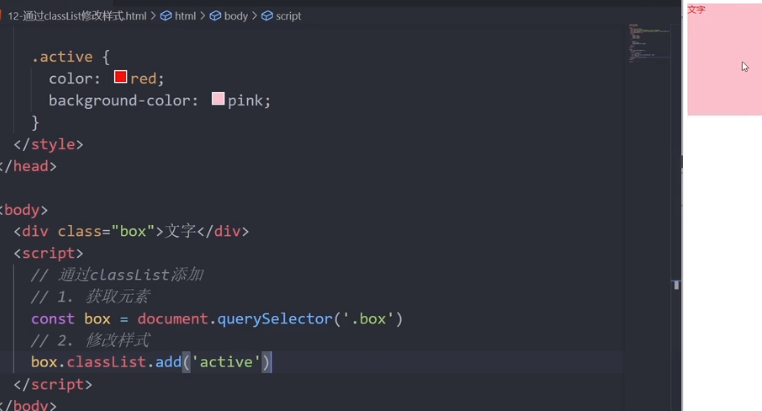
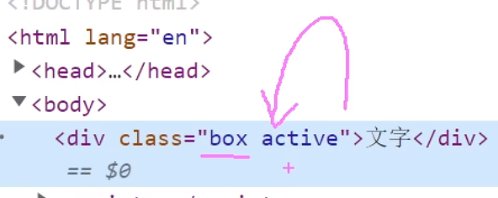
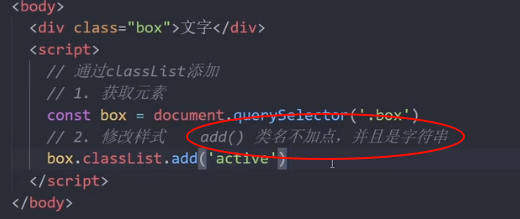
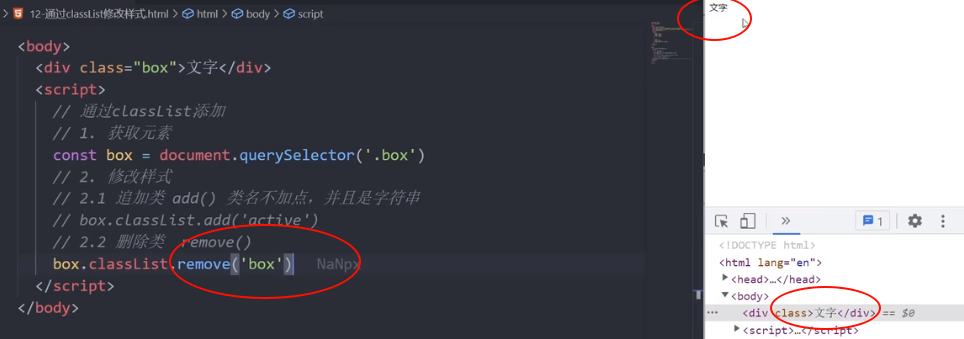
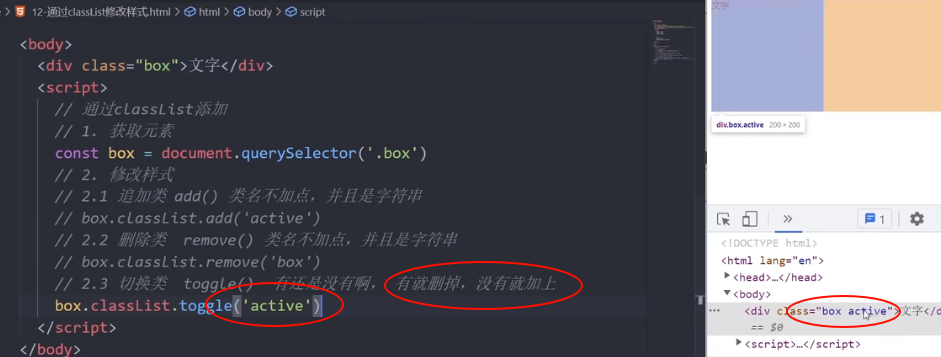
1.8 -通过classList修改样式







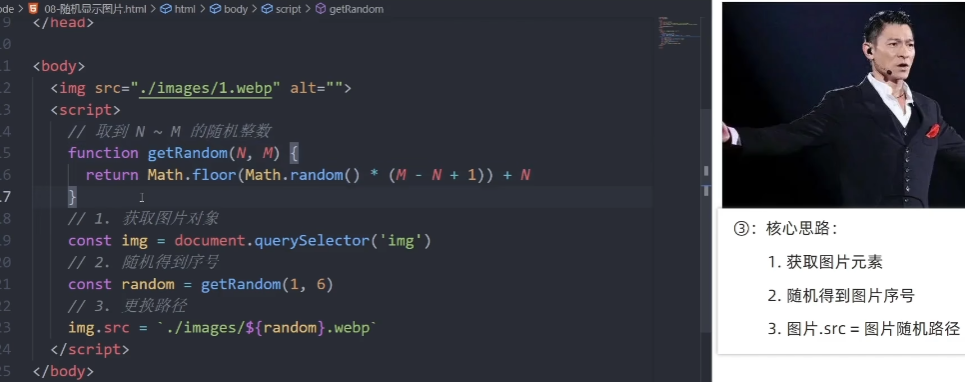
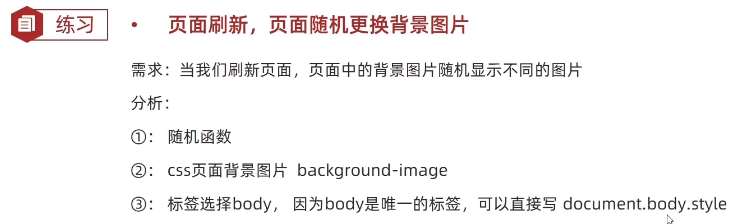
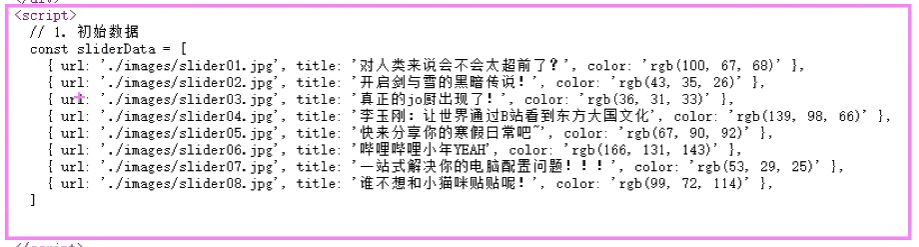
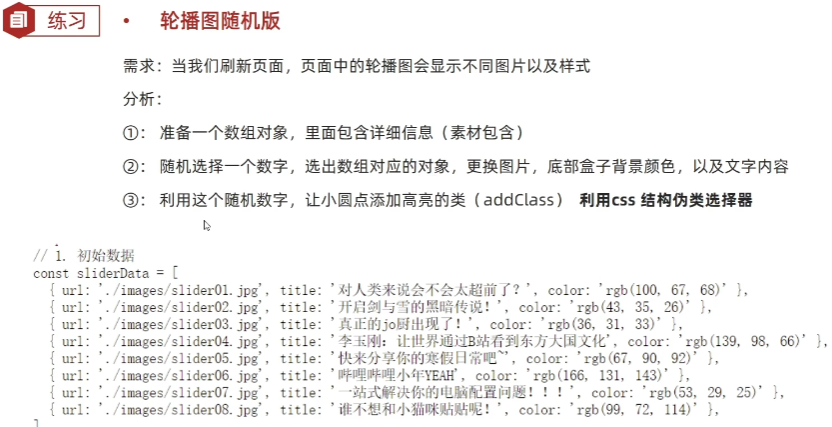
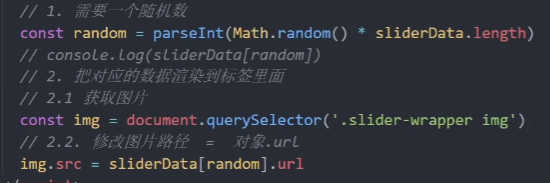
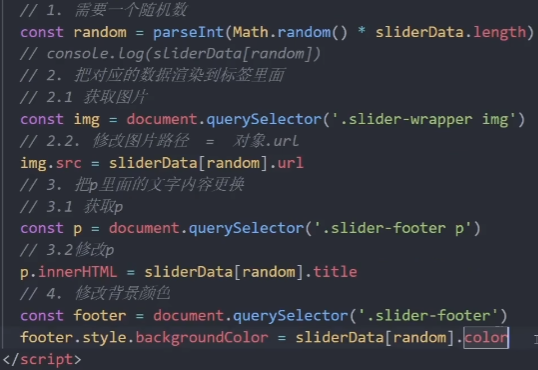
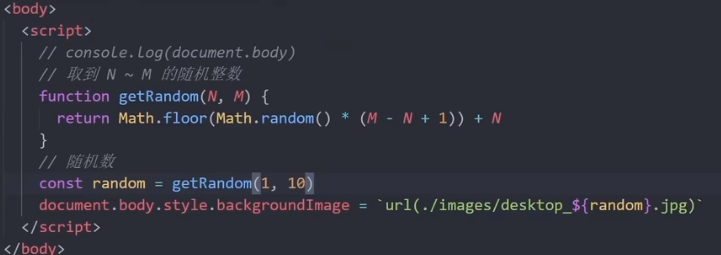
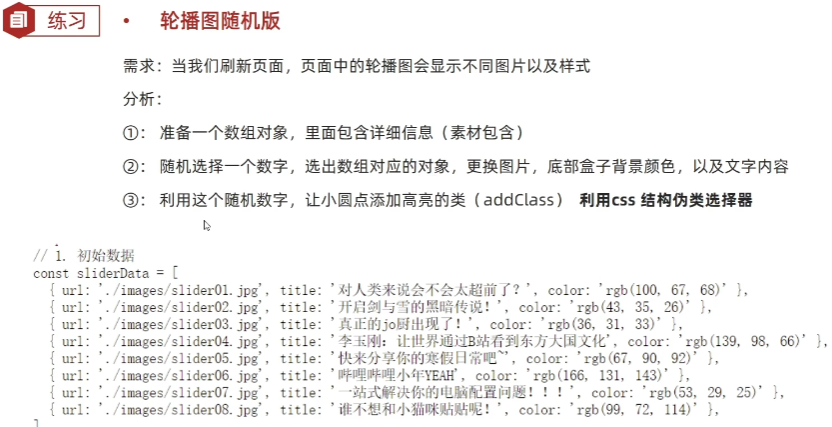
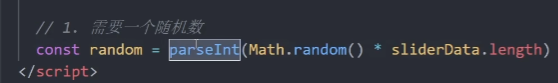
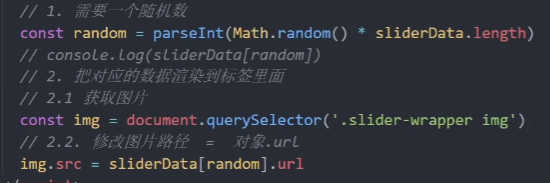
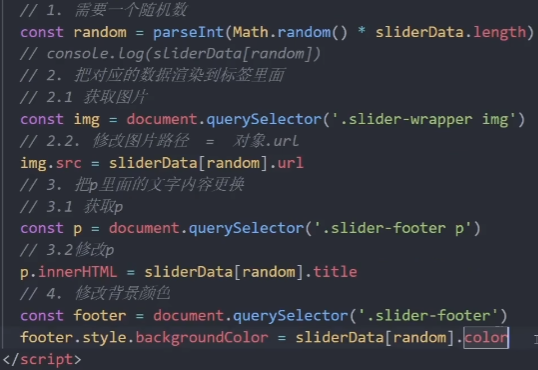
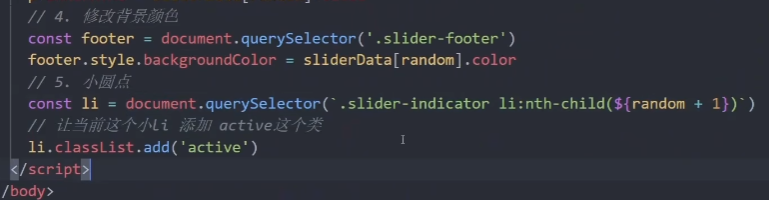
1.9 -随机轮播图案例-上





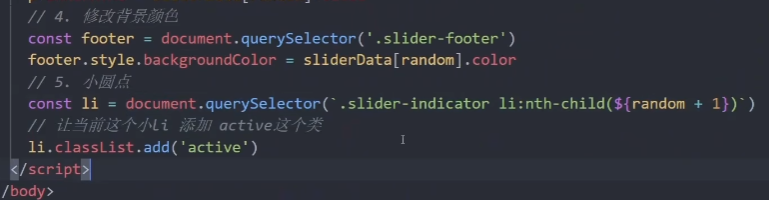
1.10 -随机轮播图案例-下


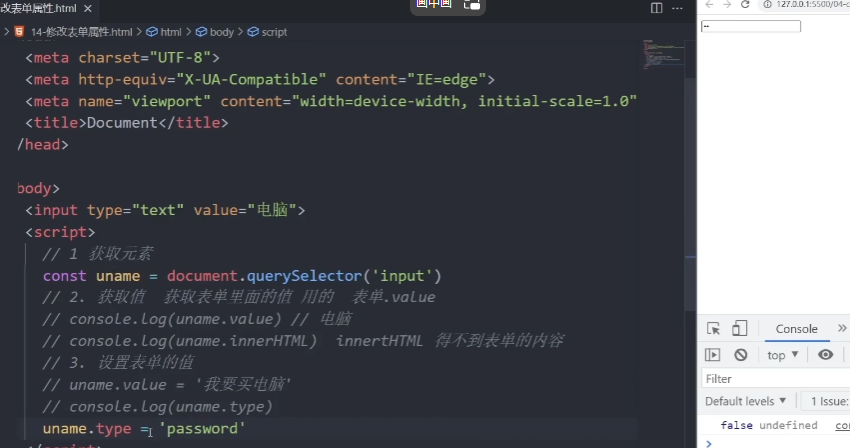
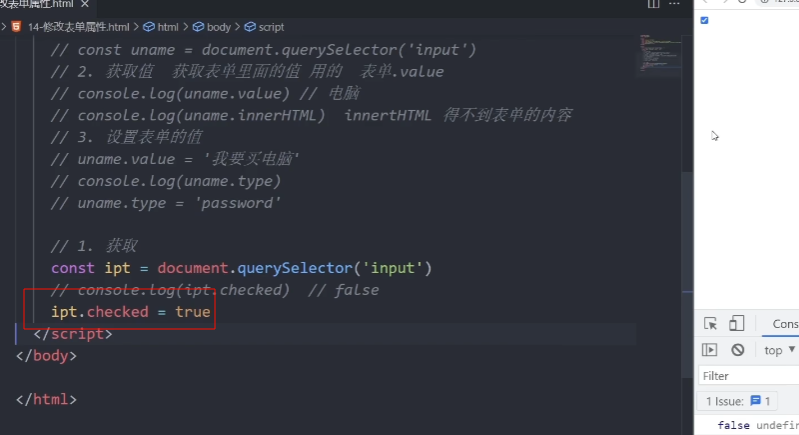
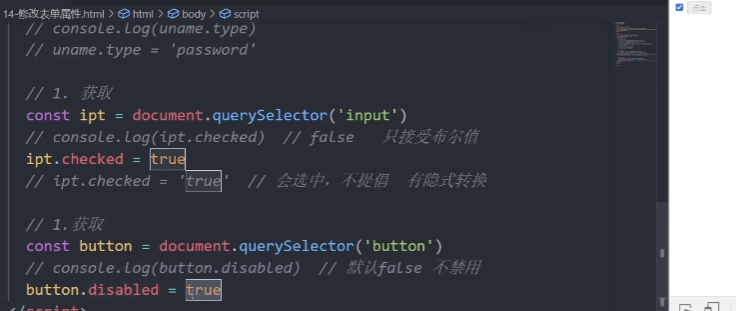
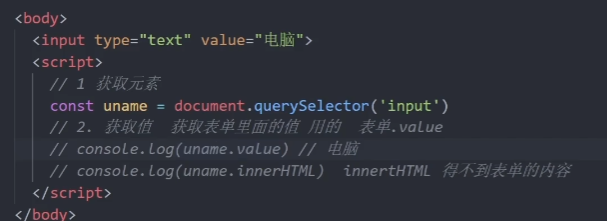
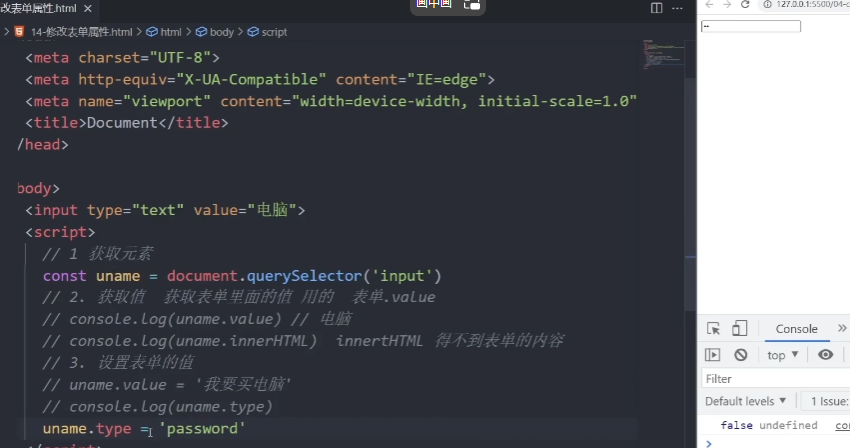
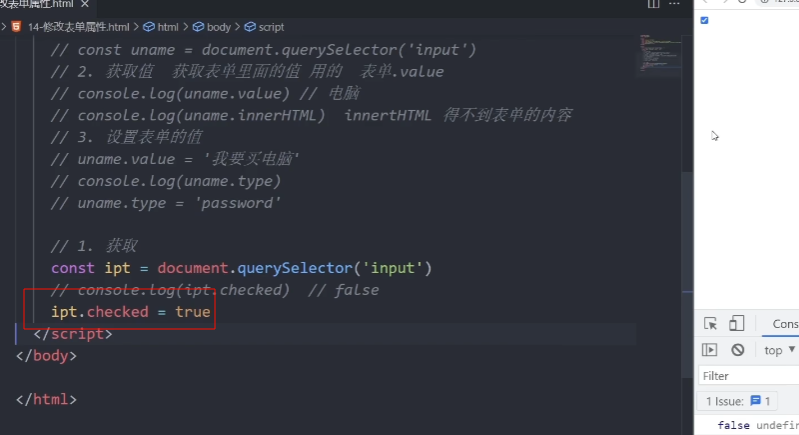
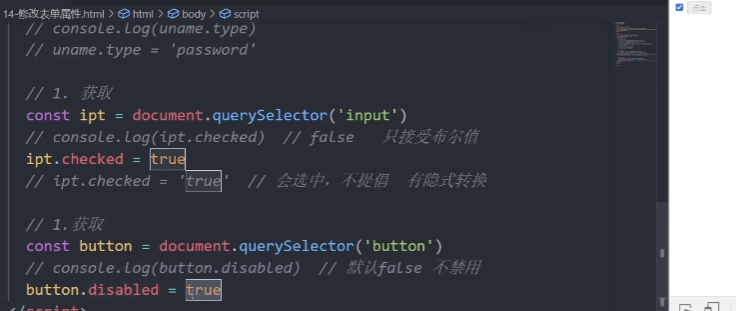
1.11 -获取设置表单的值







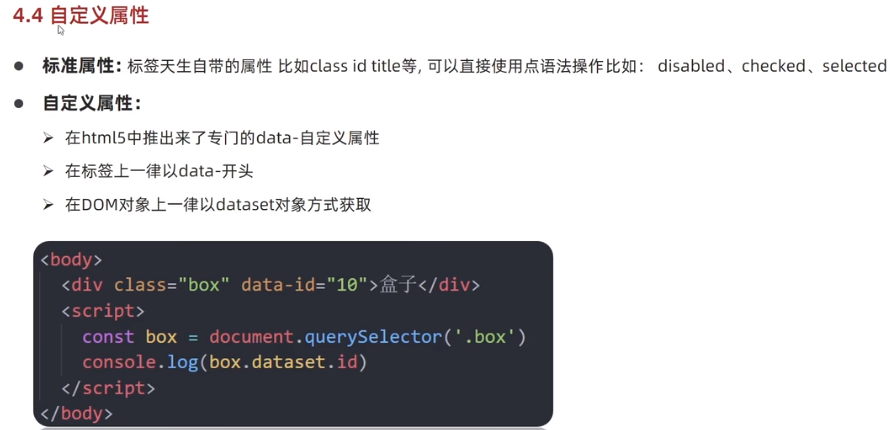
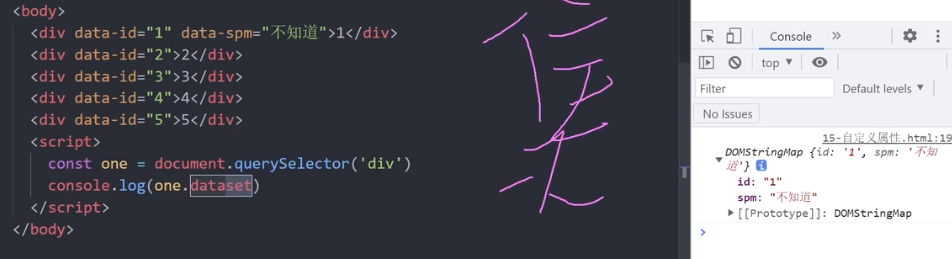
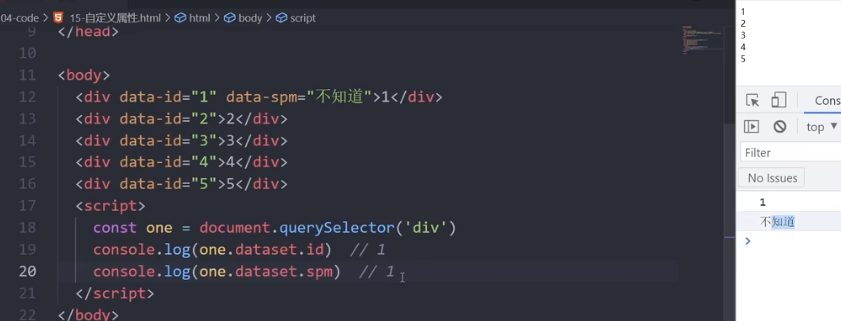
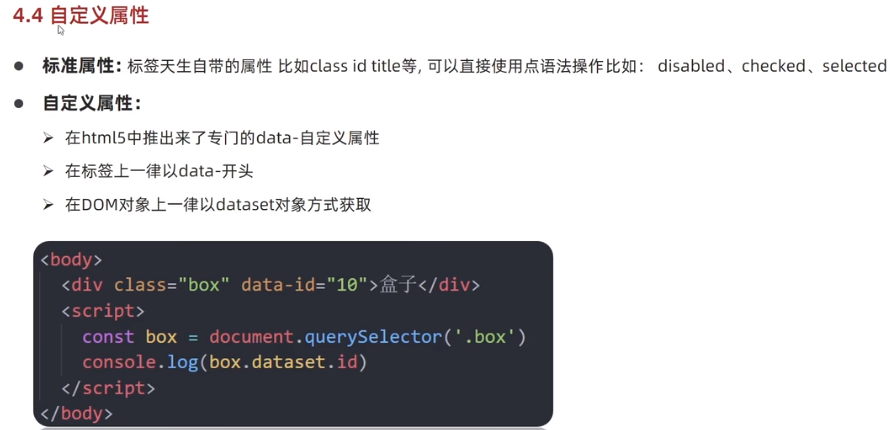
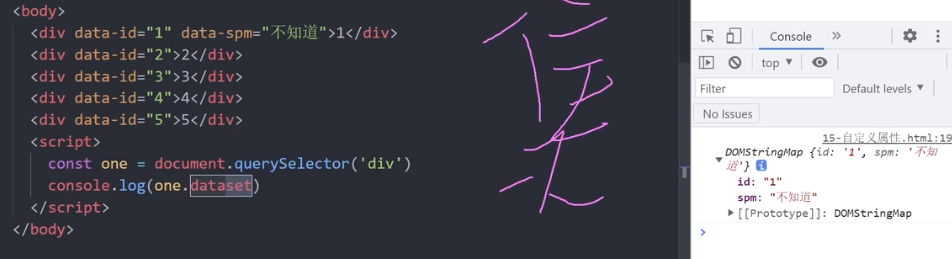
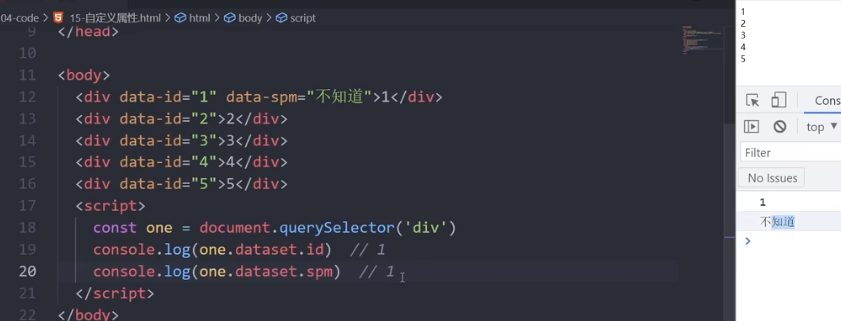
1.12 -H5自定义属性-data




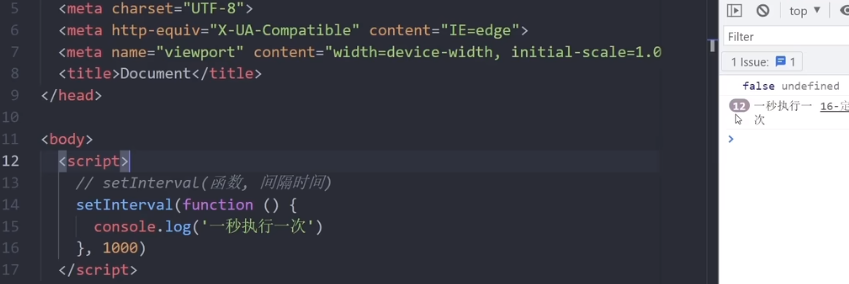
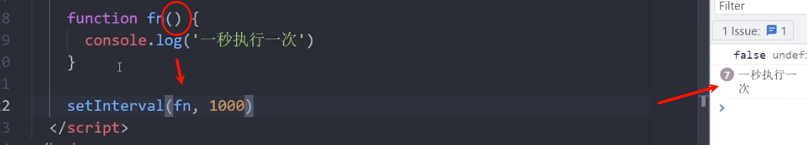
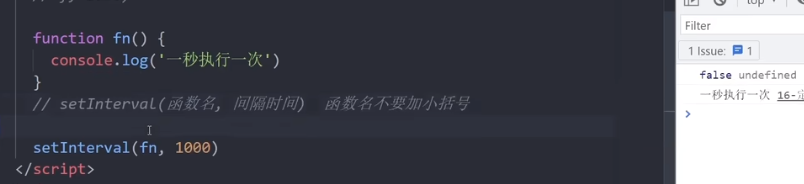
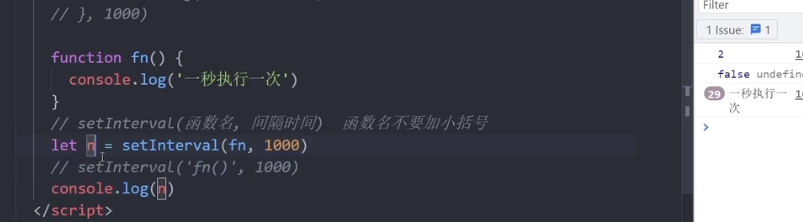
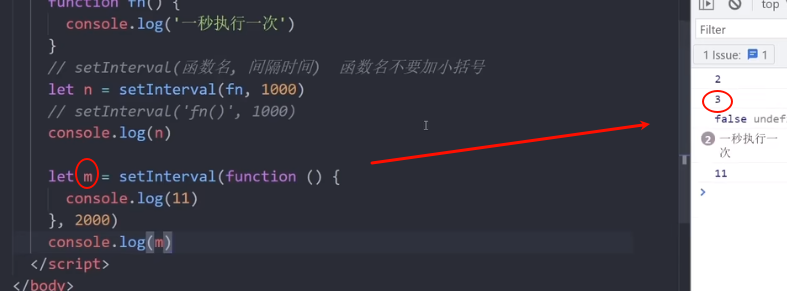
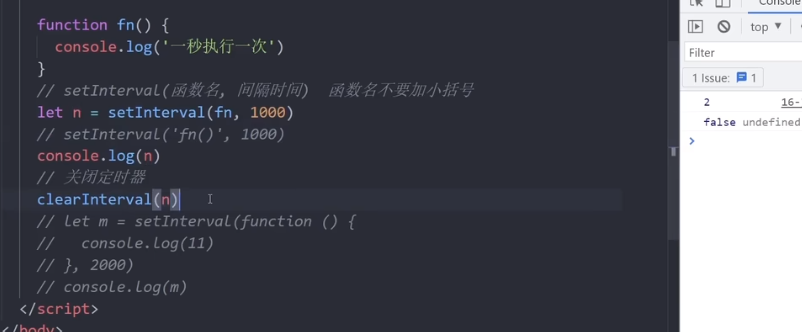
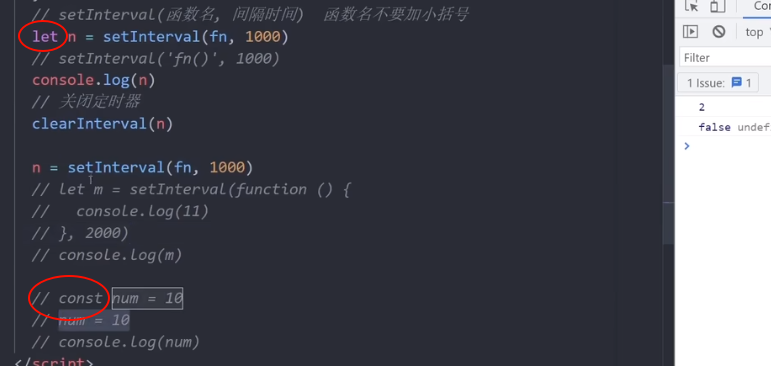
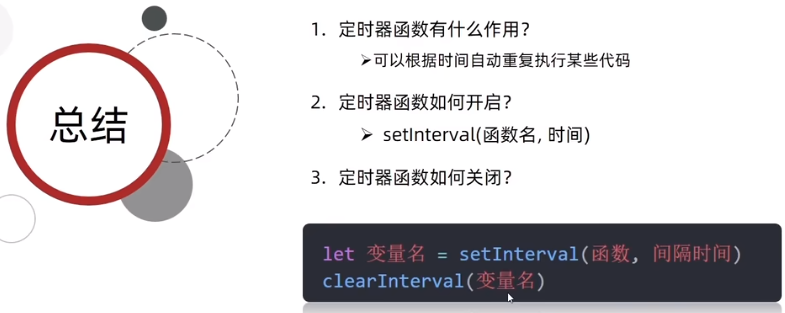
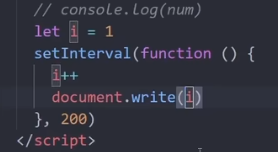
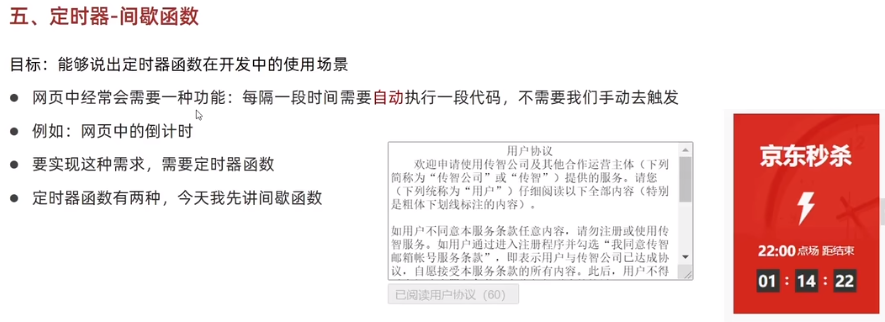
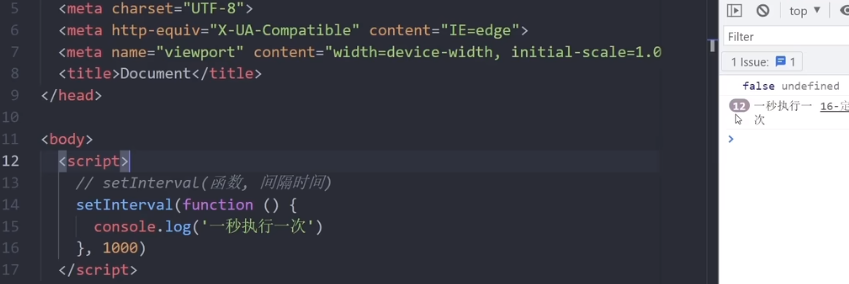
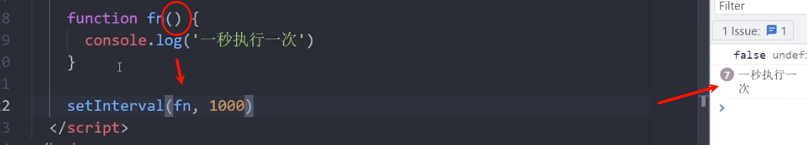
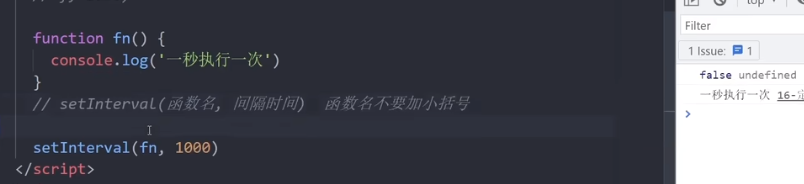
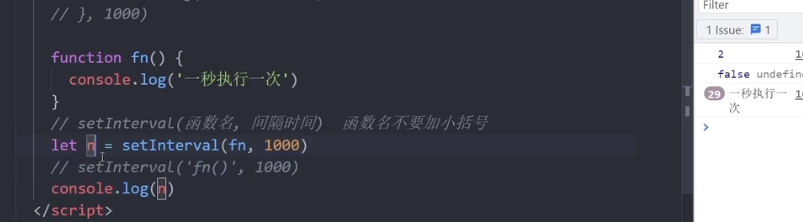
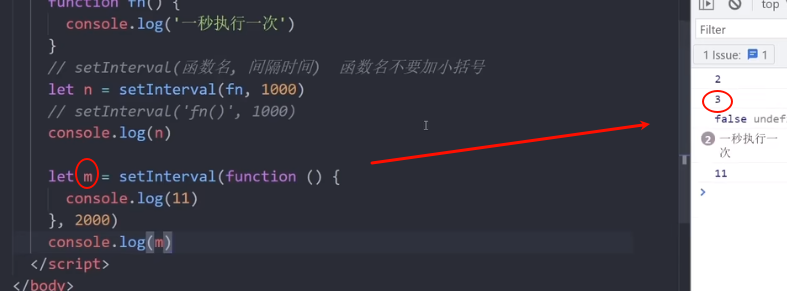
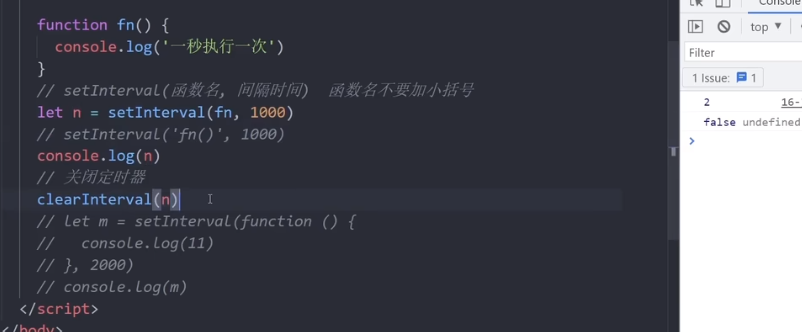
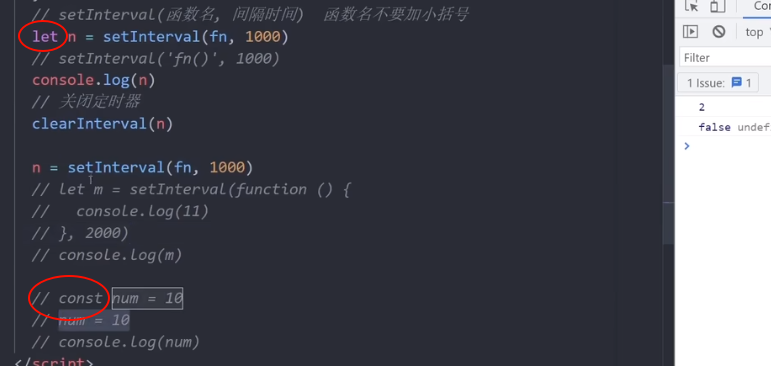
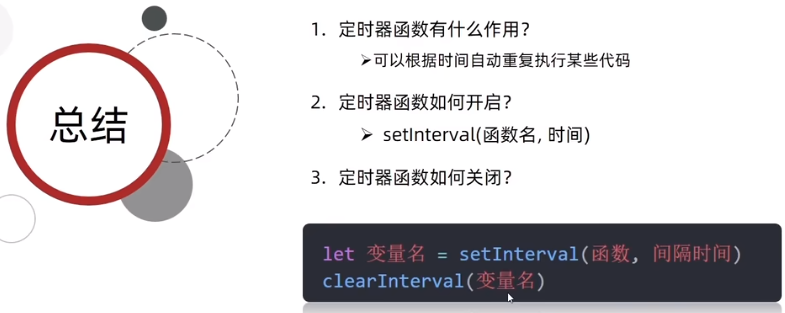
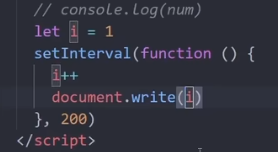
1.13 -定时器-间歇函数












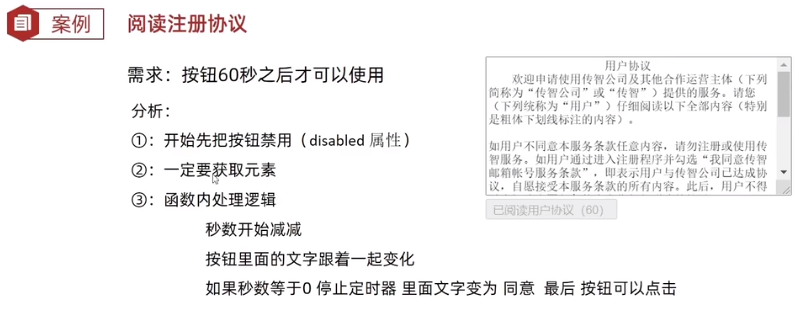
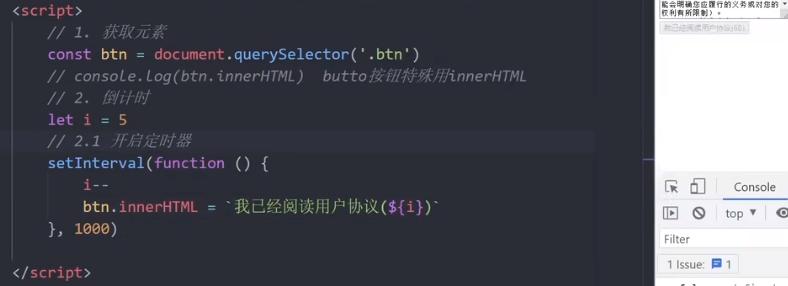
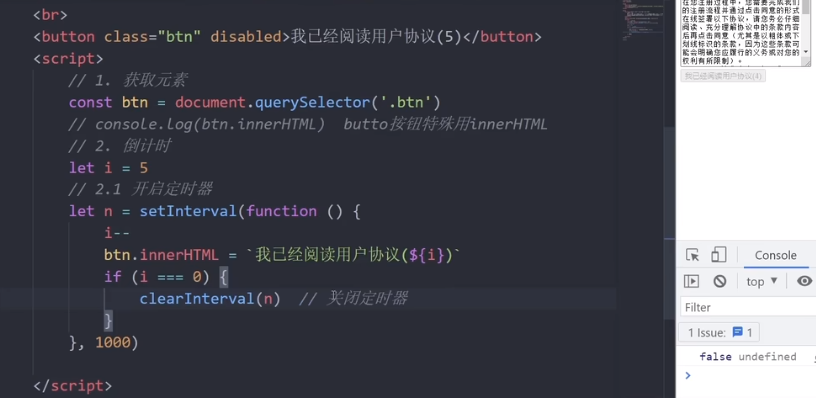
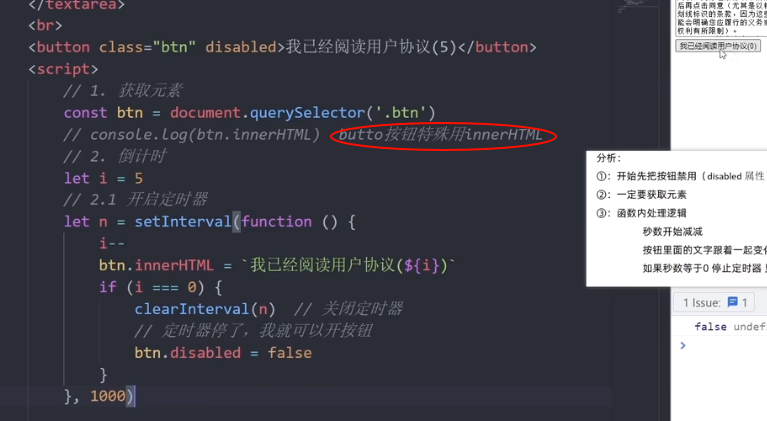
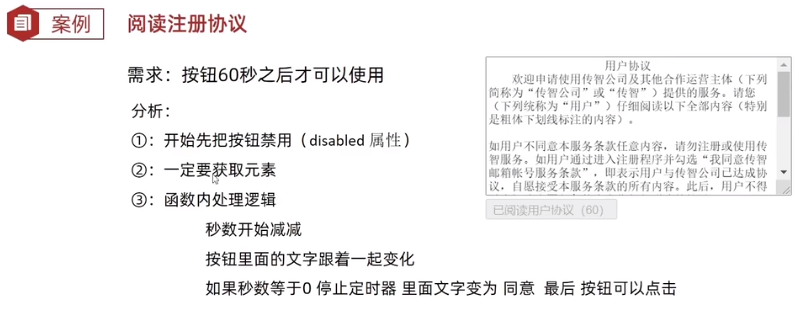
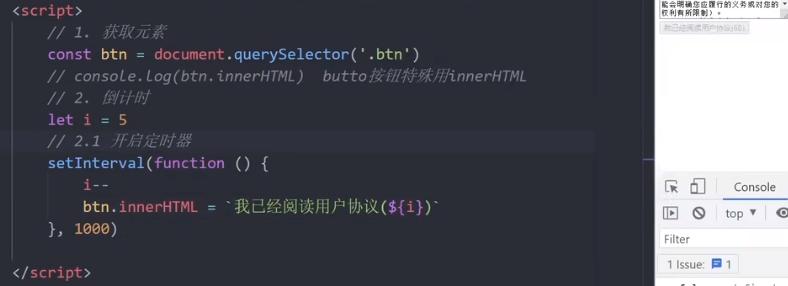
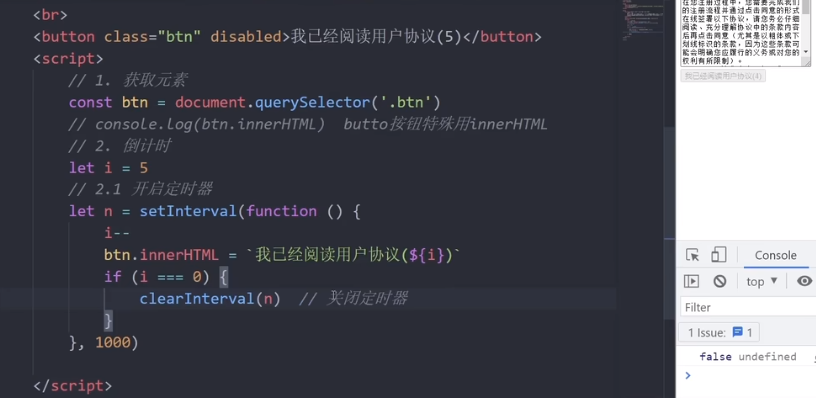
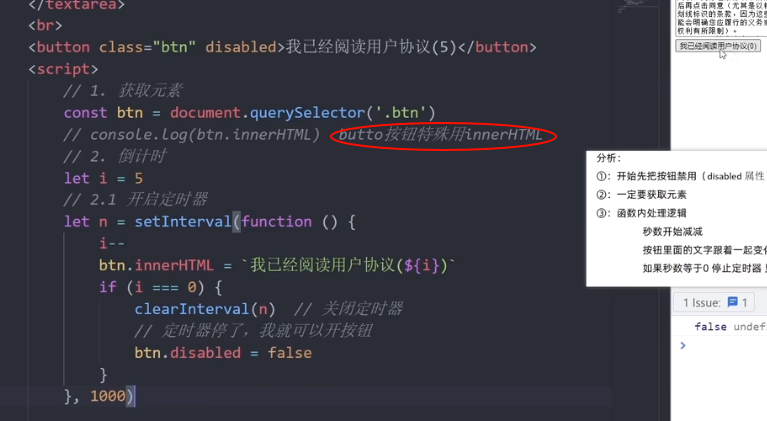
1.14 -用户倒计时效果





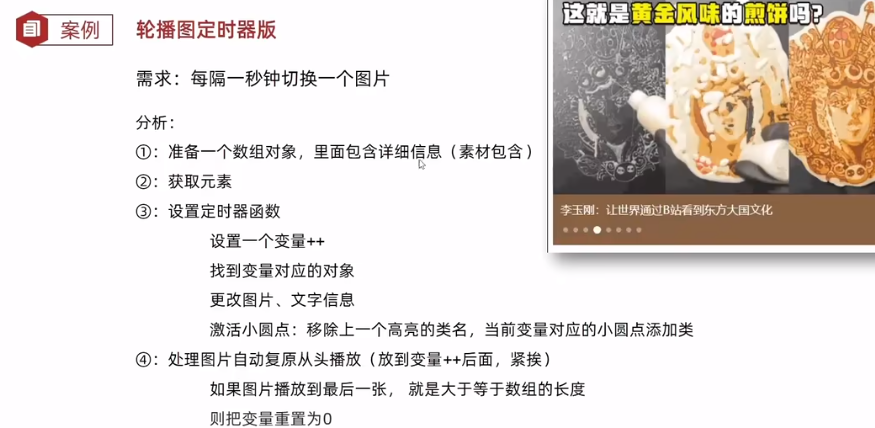
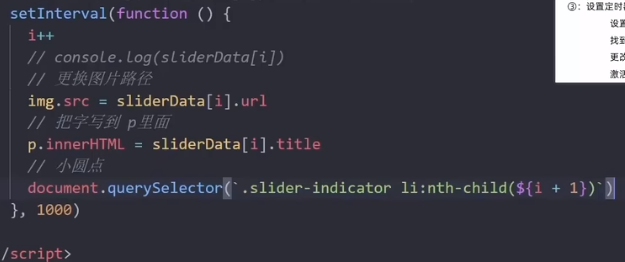
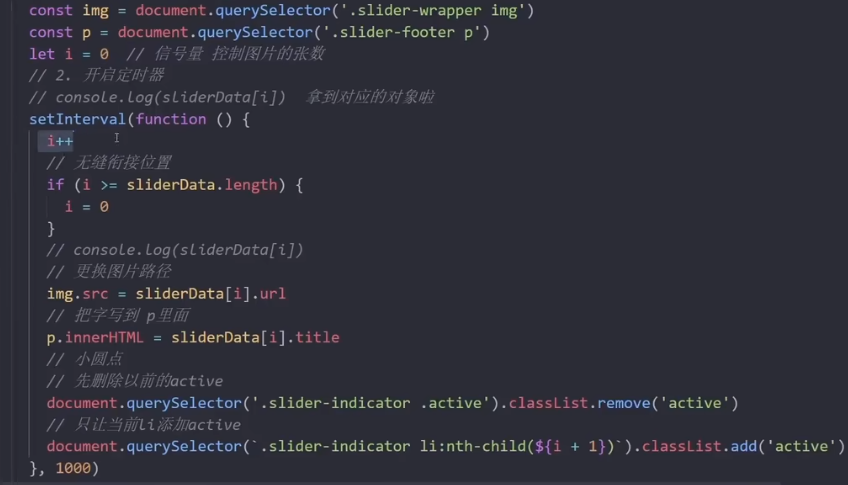
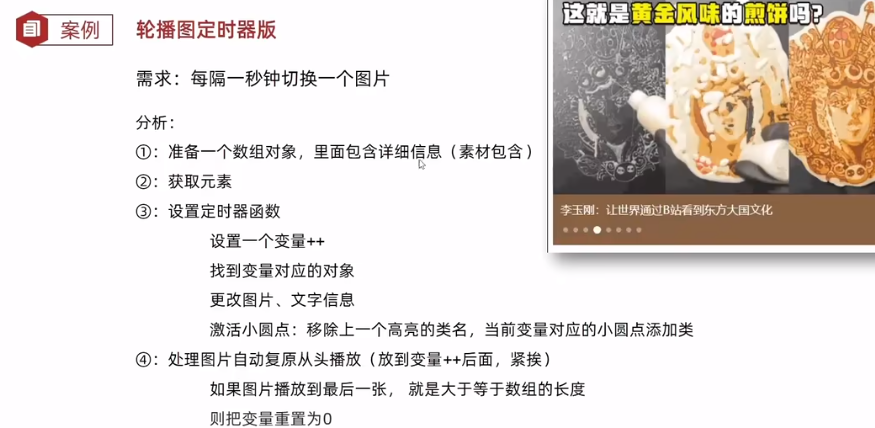
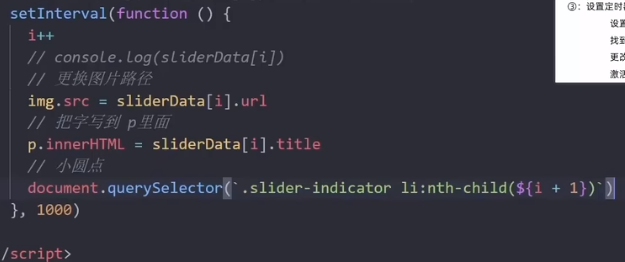
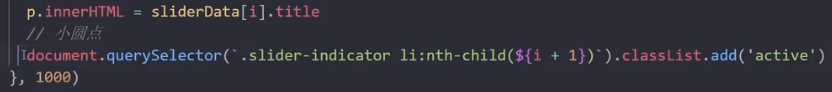
1.15 -综合案例-轮播图定时版






<!DOCTYPE html>
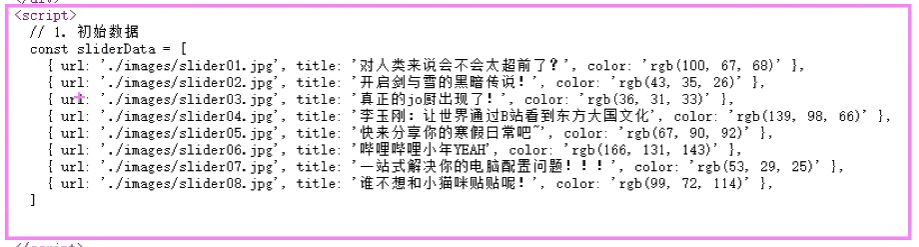
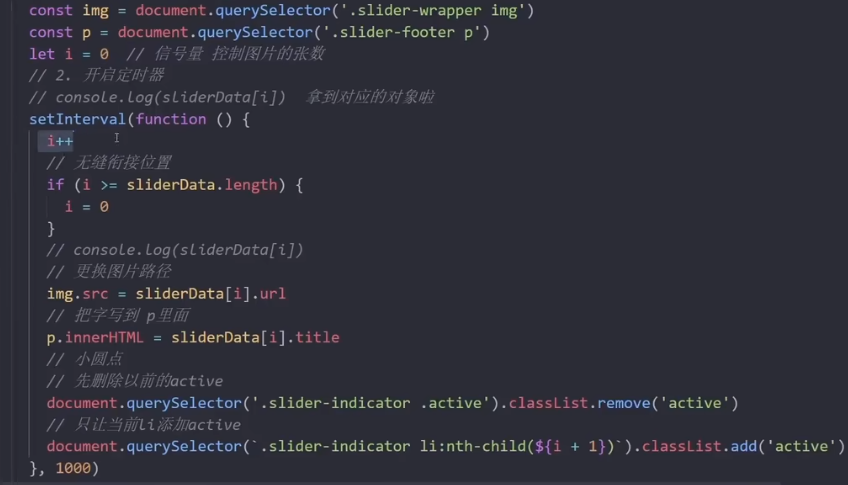
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style></head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 1. 获取元素 const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')let i = 0 // 信号量 控制图片的张数// 2. 开启定时器// console.log(sliderData[i]) 拿到对应的对象啦setInterval(function () {i++// 无缝衔接位置 一共八张图片,到了最后一张就是 8, 数组的长度就是 8if (i >= sliderData.length) {i = 0}// console.log(i)// console.log(sliderData[i])// 更换图片路径 img.src = sliderData[i].url// 把字写到 p里面p.innerHTML = sliderData[i].title// 小圆点// 先删除以前的activedocument.querySelector('.slider-indicator .active').classList.remove('active')// 只让当前li添加activedocument.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}, 1000)</script>
</body></html>
------contiune----