这个是一个由官网的基础折线图实现的流程,将涉及到的知识点附上个人浅薄的见解,源码在最后,需要的可自取。
折线图
- 成果展示
- 代码注解
- 参数
- backgroundColor
- dataZoom
- legend
- title
- xAxis
- yAxis
- grid
- series
- 源码
成果展示
官网的基础折线图:

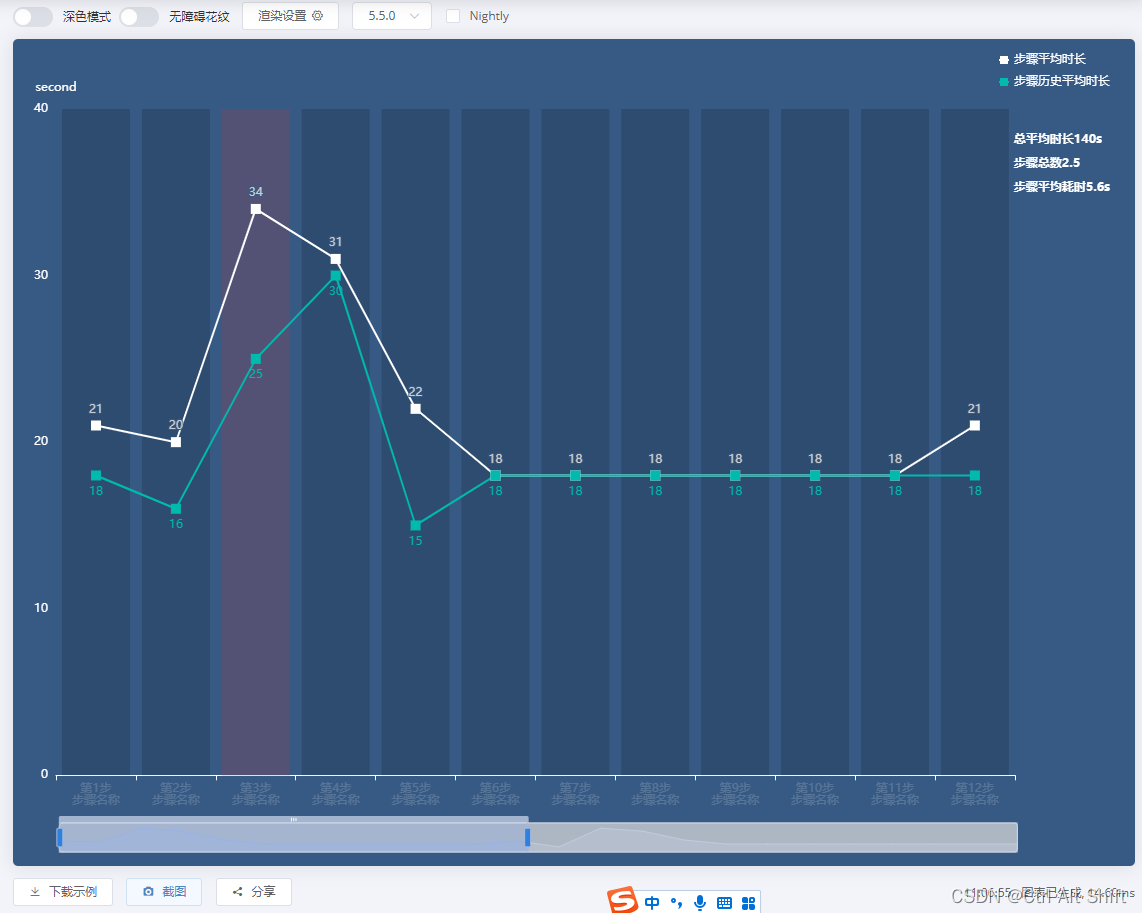
最终效果图:

代码注解
参数
xdata :x轴数据
ydata1 :第一条折线line1数据
ydata2 :第二条折线line2数据
bgdata :柱状阴影条的数据,这里统一设置为40,是因为ydata1和 ydata2的最大值都在40范围内,以达到阴影撑满图标高度的效果,同时,也可设置yAxis的max值与bgdata 里的值一致
threshold :用于存放每个x轴数据对应的line1和line2相差的最大值
average :总平均时长
historyAveraged :步骤平均耗时
averageCount :步骤总数
这里的值均为固定值,后期可根据自身需求添加数据逻辑
var xdata = ["第1步 步骤名称","第2步 步骤名称","第3步 步骤名称","第4步 步骤名称","第5步 步骤名称","第6步 步骤名称","第7步 步骤名称","第8步 步骤名称","第9步 步骤名称","第10步 步骤名称","第11步 步骤名称","第12步 步骤名称","第13步 步骤名称","第14步 步骤名称","第15步 步骤名称","第16步 步骤名称","第17步 步骤名称","第18步 步骤名称", "第19步 步骤名称","第20步 步骤名称","第21步 步骤名称","第22步 步骤名称","第23步 步骤名称","第24步 步骤名称",];var ydata1 = [21,20,34,31,22,18,18,18,18,18,18,21,15,34,31,22,18,18,18,18,18,18,18,18,];var ydata2 = [18,16,25,30,15, 18,18,18,18,18,18,18,16,25,30,15,18,18,18,18,18, 18,18,18,];var bgdata = [40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40, 40,40,];var threshold = 7;var average = 140,historyAveraged = 5.6,averageCount = 2.5;
backgroundColor
官网api可查看具体参数:点击跳转至官网查看backgroundColor
这里直接配置颜色参数。
backgroundColor: "transparent",//透明背景色,跟随父盒子颜色,看板中比较常用
backgroundColor: "#375a84",//成果主图的背景颜色
dataZoom
官网api可查看具体参数:点击跳转至官网查看dataZoom
dataZoom 就是可用于缩放和平移数据的组件,可以用于对大量数据进行局部放大或整体滚动查看。dataZoom 可以水平或垂直放置在图表的底部或侧边,并支持拖拽、滚动、点击等交互操作。
dataZoom: [{type: "slider", // 设置为滑动条show: true, // 显示滑动条start: 0, // 滑动条起始位置end: 100 / (12 - 10) - 1, // 滑动条结束位置bottom: 10, // 滑动条距离底部的距离textStyle: {color: "#fff",},backgroundColor: "#acb7c3", // 设置背景颜色handleStyle: {color: "#2a82e4", // 设置左右两边的可滑动收缩竖线颜色},},],
legend
官网api可查看具体参数:点击跳转至官网查看legend
legend 用于展示图表中不同系列的标识和名称的组件,通过legend,用户可以快速了解每个系列所代表的含义,并可以通过点击图例项来切换显示或隐藏对应的数据系列。
legend: {data: ["步骤平均时长", "步骤历史平均时长"],orient: "vertical", // 设置图例垂直排列right: 10, // 调整图例距离右侧的距离top: "top", // 设置图例位于上方itemWidth: 10, // 设置宽度itemHeight: 10, // 设置高度textStyle: {//设置字体样式color: "#fff",//字体颜色},},
title
官网api可查看具体参数:点击跳转至官网查看title
title 是用于设置图表标题的组件,可以用来展示整个图表的主题或概要信息。通过 title 组件,用户可以自定义图表的标题文字、样式、位置等属性。
可以通过设置 left、top、right、bottom 等属性,可以调整标题的位置。并且Echarts 中的 title 组件是能单独存在的,也能放在整个 option 配置对象中的任何位置。
可根据自己需求调整title的位置。
title: {// 添加title属性text:"总平均时长" +average +"s\n\n步骤总数" +averageCount +"\n\n步骤平均耗时" +historyAveraged +"s", // 自定义的文字内容//subtext: '副标题', // 设置副标题文字//left: 'center' // 设置标题水平居中orient: "vertical", // 设置图例垂直排列right: 10, // 调整图例距离右侧的距离top: 80, // 设置图例位于上方itemWidth: 10, // 设置宽度itemHeight: 10, // 设置高度textStyle: {color: "#fff",fontSize: 12,//设置字体大小},},
xAxis
官网api可查看具体参数:点击跳转至官网查看xaxis
xAxis(x 轴)用于显示水平方向的坐标轴,通常用于表示类目数据或数值数据。在 ECharts 中,可以通过配置 xAxis 属性来对 x 轴进行设置。
以下是一些常见的 xAxis 配置选项:
type: x 轴类型,可以是 ‘value’(数值轴)、‘category’(类目轴)、‘time’(时间轴)等。
data: 类目轴的数据,在 type 为 ‘category’ 时使用。
axisLabel: x 轴刻度标签的设置,可以设置字体颜色、字体大小等样式。
axisLine: x 轴线的样式设置,可以设置线条颜色、粗细等。
name: x 轴名称。
nameTextStyle: x 轴名称的样式设置,可以设置颜色、字体大小等。
splitLine: 分隔线的设置,可以显示或隐藏 x 轴的分隔线。
xAxis: {type: "category",// 横轴类型为类目轴,适用于离散的类目数据data: xdata,// 设置 x 轴的数据,即类目轴的数据源axisLabel: {// 设置 x 轴标签的样式formatter: function (value) {return value.split(" ").join("\n"); // 自定义轴标签格式化函数,使用换行符拆分字符串并重新连接},textStyle: {// 设置轴标签文字的样式fontSize: 12, // 设置 x 轴字体大小为 12pxcolor: function (params) {// 根据条件动态设置文字颜色if (params == "第3步 步骤类型") {return "rgba(190, 53, 59, 1)";// 如果标签为"第3步 位置管控",设置颜色为红色} else {return "rgba(255, 255, 255, 0.16)";// 其他标签设置为灰色}},},},axisLine: {// 设置轴线的样式lineStyle: {color: "#fff", // 设置轴线颜色为白色},},},
yAxis
官网api可查看具体参数:点击跳转至官网查看yAxis
yAxis(纵轴)用于配置直角坐标系中的纵轴属性,包括坐标轴类型、刻度分隔、标签样式等。
type: 指定了纵轴的类型,例如’value’表示数值轴。
name: 设置纵轴的名称,用于描述纵轴所代表的数据意义。
axisLabel: 定义了纵轴标签的样式,包括文字颜色和大小等。
splitLine: 控制分隔线的显示与样式,可以设置是否显示分隔线以及分隔线的样式。
通过配置 yAxis,可以灵活地控制纵轴的显示方式、标签样式以及分隔线的展示,从而使得图表能够清晰地呈现数据,并满足不同的可视化需求。
yAxis: {type: "value",// 纵轴类型为数值轴,适用于连续的数值数据name: "second",// 设置 y 轴的名称为"second"splitLine: {show: false,// 是否显示 y 轴的分隔线,这里设为隐藏},axisLabel: { // 设置 y 轴标签的样式textStyle: {color: "#ffffff", // 设置 y 轴字体颜色为 #ffffontSize: 12, // 设置 y 轴字体大小为 14px},},axisLine: {// 设置 y 轴线条的样式lineStyle: {color: "#ffffff", // 设置 y 轴线条颜色为 #fff},},nameTextStyle: {// 设置 y 轴名称的样式color: "#ffffff", // 设置 y 轴名称颜色为 #fff},},
grid
官网api可查看具体参数:点击跳转至官网查看grid
grid(网格)组件用于控制直角坐标系的布局,可以通过 grid 来调整坐标系的位置、大小以及间距等。
left / right / top / bottom: 分别设置 grid 组件距离容器的左、右、上、下边距的距离,可以是像素值或百分比。
containLabel: 控制 grid 区域是否包含坐标轴的刻度标签,默认为 false。
backgroundColor: 设置 grid 区域的背景颜色,可以是颜色值或者渐变色。
borderWidth: 设置 grid 区域的边框线宽。
borderColor: 设置 grid 区域的边框颜色。
通过配置 grid,可以灵活地调整图表的布局,使得图表在页面中的位置和大小符合需求,并且能够美观地展示数据。
grid: {left: "3%",right: "10%",bottom: "10%",},
series
官网api可查看具体api:点击跳转至官网查看series
折线图后面的柱状阴影重点在与series数组的第三个对象,这里设置了一个单独柱状图(type为bar)的类型,并设置其颜色效果,以达到阴影效果。
series: [{name: "步骤平均时长",data: ydata1,type: "line",symbol: "rect", // 将折线图的拐点符号设置为方形symbolSize: 10, // 设置方形的大小为8lineStyle: {color: "#ffffff", // 设置第一条线的颜色为 #00baad},itemStyle: {color: "#ffffff", // 设置第一条线的方形颜色为 #ffffff},label: {// 添加对应值显示show: true,position: "top", // 显示在拐点上方},z: 2,},{name: "步骤历史平均时长",data: ydata2,type: "line",symbol: "rect", // 将折线图的拐点符号设置为方形symbolSize: 10, // 设置方形的大小为8lineStyle: {color: "#00baad", // 设置第一条线的颜色为 #00baad},itemStyle: {color: "#00baad", // 设置第一条线的方形颜色为 #ffffff},label: {// 添加对应值显示show: true,position: "bottom",color: "#00baad",},z: 2,},{//这里是柱状阴影的关键部分data: bgdata,type: "bar",// 柱状图类型barWidth: 68,// 柱宽度// itemStyle: {// color: "rgba(0,0,0,0.16)",// },itemStyle: {normal: {color: function (params) {var aValue = ydata1[params.dataIndex];var bValue = ydata2[params.dataIndex];if (Math.abs(aValue - bValue) > threshold) {//若差值大于最大差值,则设置其字体颜色为红色return "rgba(102, 77, 107,0.6)";} else {return "rgba(0,0,0,0.16)";}},},},},],
源码
var xdata = ["第1步 步骤名称","第2步 步骤名称","第3步 步骤名称","第4步 步骤名称","第5步 步骤名称","第6步 步骤名称","第7步 步骤名称","第8步 步骤名称","第9步 步骤名称","第10步 步骤名称","第11步 步骤名称","第12步 步骤名称","第13步 步骤名称","第14步 步骤名称","第15步 步骤名称","第16步 步骤名称","第17步 步骤名称","第18步 步骤名称","第19步 步骤名称","第20步 步骤名称","第21步 步骤名称","第22步 步骤名称","第23步 步骤名称","第24步 步骤名称",];var ydata1 = [21,20,34,31,22,18,18,18,18,18,18,21,15,34,31,22,18,18,18,18,18,18,18,18,];var ydata2 = [18,16,25,30,15,18,18,18,18,18,18,18,16,25,30,15,18,18,18,18,18,18,18,18,];var bgdata = [40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,40,];var threshold = 7;var average = 140,historyAveraged = 5.6,averageCount = 2.5;option = {backgroundColor: "#375a84",dataZoom: [{type: "slider", // 设置为滑动条show: true, // 显示滑动条start: 0, // 滑动条起始位置end: 100 / (12 - 10) - 1, // 滑动条结束位置bottom: 10, // 滑动条距离底部的距离textStyle: {color: "#fff",},backgroundColor: "#acb7c3", // 设置背景颜色handleStyle: {color: "#2a82e4", // 设置左右两边的可滑动收缩竖线颜色},},],legend: {legend: {data: ["步骤平均时长", "步骤历史平均时长"],},orient: "vertical", // 设置图例垂直排列right: 10, // 调整图例距离右侧的距离top: "top", // 设置图例位于上方itemWidth: 10, // 设置宽度itemHeight: 10, // 设置高度textStyle: {color: "#fff",},},title: {// 添加title属性text:"总平均时长" +average +"s\n\n步骤总数" +averageCount +"\n\n步骤平均耗时" +historyAveraged +"s", // 自定义的文字内容orient: "vertical", // 设置图例垂直排列right: 10, // 调整图例距离右侧的距离top: 80, // 设置图例位于上方itemWidth: 10, // 设置宽度itemHeight: 10, // 设置高度textStyle: {color: "#fff",fontSize: 12,},},xAxis: {type: "category",data: xdata,axisLabel: {formatter: function (value) {return value.split(" ").join("\n"); // 使用换行符拆分字符串并重新连接},textStyle: {fontSize: 12, // 设置 x 轴字体大小为 12pxcolor: function (params) {if (params == "第3步 位置管控") {return "rgba(190, 53, 59, 1)";} else {return "rgba(255, 255, 255, 0.16)";}},},},axisLine: {lineStyle: {color: "#fff", // 设置 x 轴线条颜色为 #fff},},},yAxis: {type: "value",name: "second",splitLine: {show: false, // 隐藏y轴的横向线条},axisLabel: {textStyle: {color: "#ffffff", // 设置 y 轴字体颜色为 #ffffontSize: 12, // 设置 y 轴字体大小为 14px},},axisLine: {lineStyle: {color: "#ffffff", // 设置 y 轴线条颜色为 #fff},},nameTextStyle: {color: "#ffffff", // 设置 y 轴名称颜色为 #fff},},grid: {left: "3%",right: "10%",bottom: "10%",},series: [{name: "步骤平均时长",data: ydata1,type: "line",symbol: "rect", // 将折线图的拐点符号设置为方形symbolSize: 10, // 设置方形的大小为8lineStyle: {color: "#ffffff", // 设置第一条线的颜色为 #00baad},itemStyle: {color: "#ffffff", // 设置第一条线的方形颜色为 #ffffff},label: {// 添加对应值显示show: true,position: "top", // 显示在拐点上方},z: 2,},{name: "步骤历史平均时长",data: ydata2,type: "line",symbol: "rect", // 将折线图的拐点符号设置为方形symbolSize: 10, // 设置方形的大小为8lineStyle: {color: "#00baad", // 设置第一条线的颜色为 #00baad},itemStyle: {color: "#00baad", // 设置第一条线的方形颜色为 #ffffff},label: {// 添加对应值显示show: true,position: "bottom",color: "#00baad",},z: 2,},{data: bgdata,type: "bar",barWidth: 68,// itemStyle: {// color: "rgba(0,0,0,0.16)",// },itemStyle: {normal: {color: function (params) {var aValue = ydata1[params.dataIndex];var bValue = ydata2[params.dataIndex];if (Math.abs(aValue - bValue) > threshold) {return "rgba(102, 77, 107,0.6)";} else {return "rgba(0,0,0,0.16)";}},},},},],};