1.表格概述
表格标记:<table></table>
表格标题标记:<caption></caption>
表头:<th></th>------heading
行标记:<tr></tr>-----r是row
列标记:<td></td>-----d是data
2.表格的属性设置
align:表格相对于周围的元素的对齐方式
bgcolor:背景颜色
cellpadding:单元格的边缘和其周围内容的空白,单位是像素或者百分比;
cellspacing:单元格之间的空白;
frame:外侧的边框那个部分可见,取值是hsides就会让外侧边框的左右两边不显示;
vsides:显示左右边框
lhs:显示左边框
rhs:显示右边框
rules:内侧的边框那个部分可见,取值是rows就会使的每一行没有分割线;
3.单元格的属性
rowspan colspan分别表示跨行,跨列,包含在<td>标签里面;
align:单元格的内容水平对齐;
valign:单元格的内容垂直对齐;
4.表格的嵌套
一般选择在单元格里面嵌套表格
5.定义域和域标题
fieldset可以用来定义域;该标记没有属性,成对存在;
legend标记用来定义域标题,在fieldset标记的内部,具有align属性,属性值是left right center
6.表单信息的输入
表单里面输入信息的标记是input标记;
该标记是单个的标记,该标记的属性有name,type
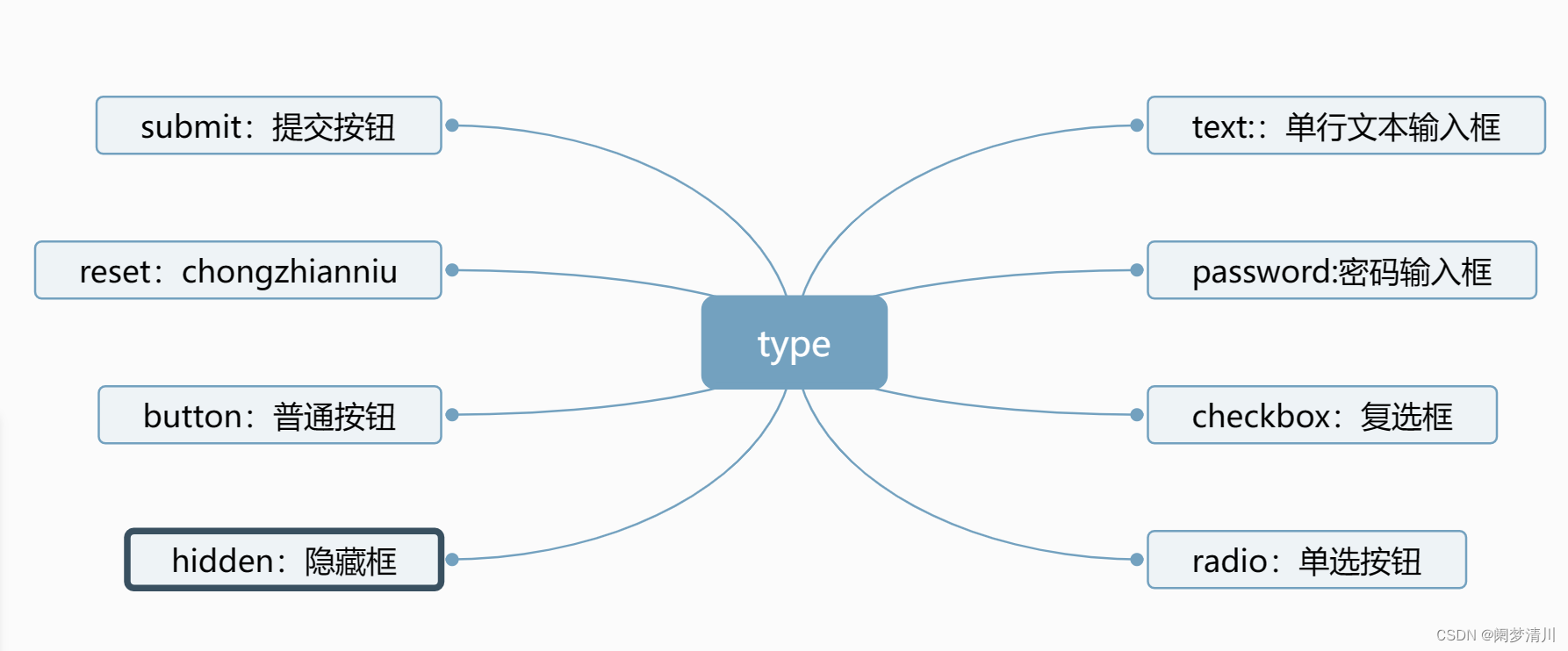
type包括以下类型:

7.下拉列表
通常是使用select optgroup option3个标记实现下拉菜单和网页内容的分组展示;
select里面的size属性用来规定下拉列表里面可见选项的数目;
checked属性可以把复选框里面的单选按钮设置为默认预选状态;
selected属性可以把下拉列表里面的某一个选项设置为默认预选的状态。







![BUUCTF------[HCTF 2018]WarmUp](https://img-blog.csdnimg.cn/direct/91f9012498db4f7e977d01db2e669644.png)