PlantUML简介
plantUML是一款开源的UML图绘制工具,支持通过文本来生成图形,使用起来非常高效。可以支持时序图、类图、对象图、活动图、思维导图等图形的绘制。你可以在IDEA中安装插件来使用PlantUML, 或者在Visual Studio Code中安装插件。 也可以在drawon中使用UML。
| 项目名称 | 地址 | 说明 |
|---|---|---|
| plantuml/plantuml | GitHub - plantuml/plantuml: Generate diagrams from textual description | 主项目,主要用java写成 |
| plantuml-stdlib/C4-PlantUML | GitHub - plantuml-stdlib/C4-PlantUML: C4-PlantUML combines the benefits of PlantUML and the C4 model for providing a simple way of describing and communicate software architectures | 使用uml绘制C4软件架构 |
| plantuml/plantuml-server | GitHub - plantuml/plantuml-server: PlantUML Online Server | plantuml.comPlanUML在线服务 |
| esteinberg/plantuml4idea | GitHub - esteinberg/plantuml4idea: Intellij IDEA plugin for PlantUML | Intellij IDEA插件 |
| qjebbs/vscode-plantuml | GitHub - qjebbs/vscode-plantuml: Rich PlantUML support for Visual Studio Code. | Visual Studio Code插件 |
| jfeliu007/goplantuml | GitHub - jfeliu007/goplantuml: PlantUML Class Diagram Generator for golang projects | 能生成go语言的uml关系图 |
安装插件
IDEA安装
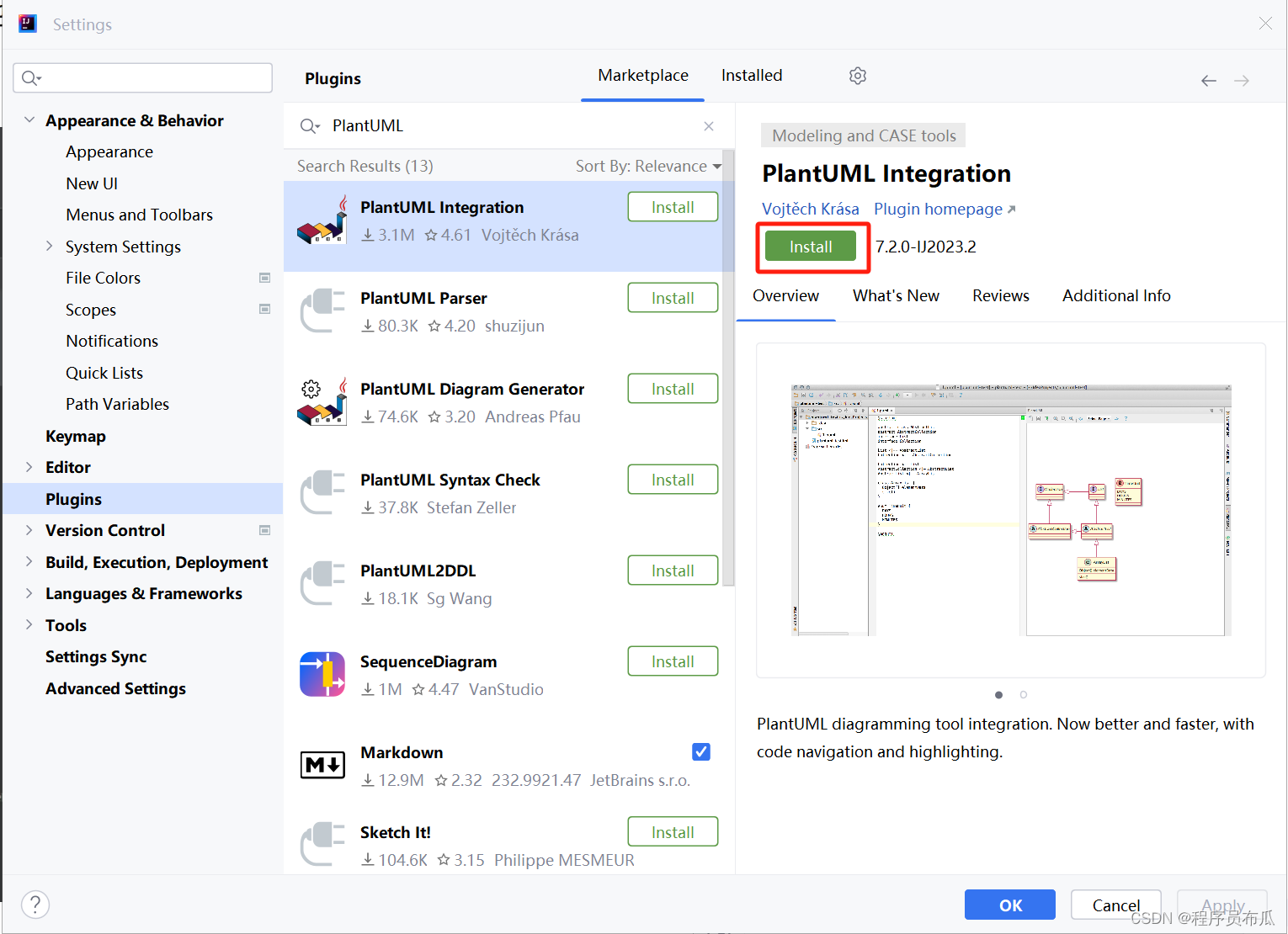
在IDEA中汉族PlantUML的方式和其他插件安装类似,首先在IDEA插件市场中搜索PlantUML,然后进行安装即可。

Visual Studio Code安装
打开Visual Studio Code的扩展,点击扩展,打开扩展页面,在插件市场搜索PlantUML, 安装即可:

使用
接下来,我们看看如何使用PlantUML插件绘制时序图、用例图、类图、活动图、思维导图,以及它们的一些使用技巧。
时序图
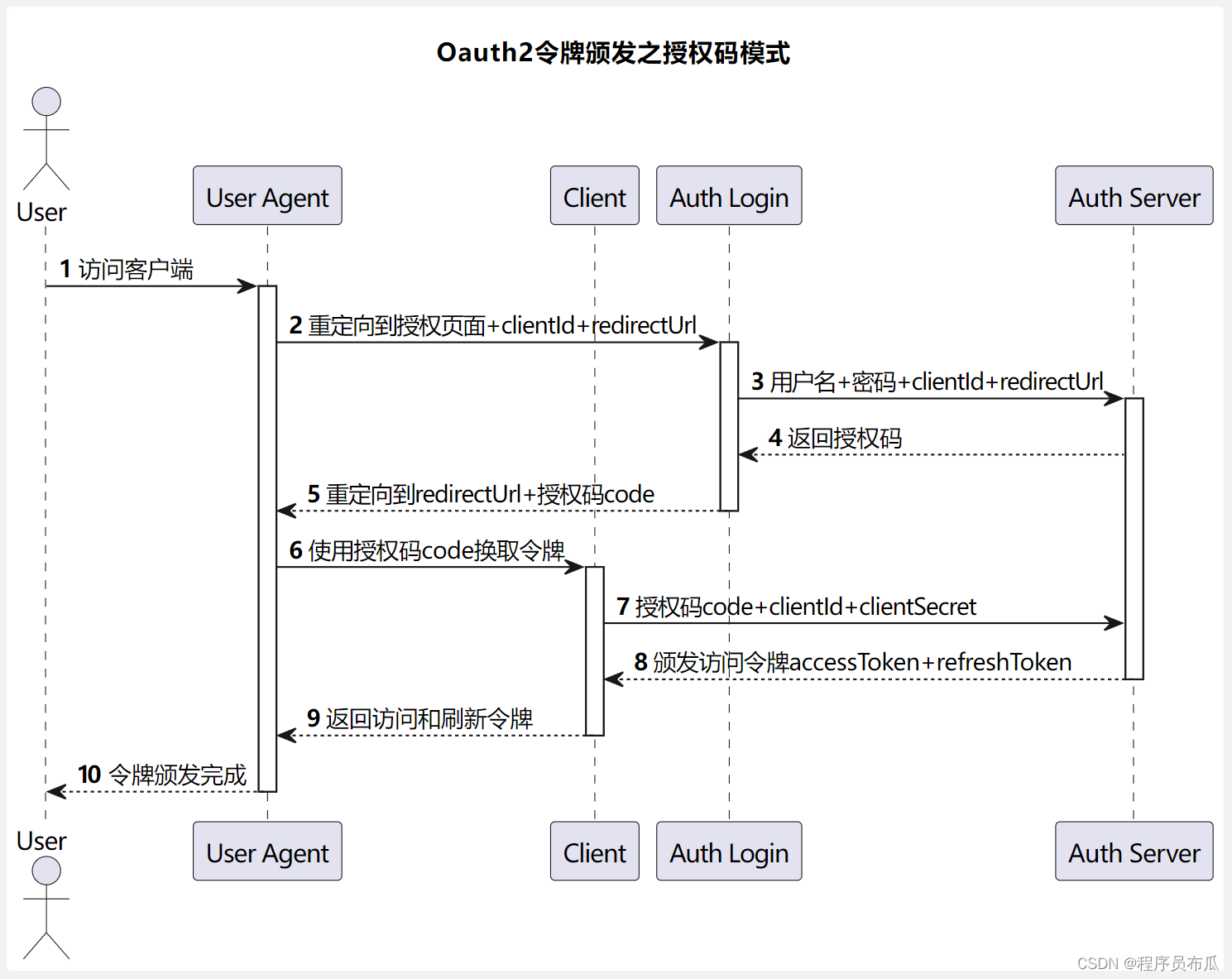
时序图(Sequence Diagram),是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。通常,在系统的Oauth2的时候,第一步就是需要搞懂Oauth2的流程,这时候有个时序图就非常必要。下面我们使用PlantUML来绘制Oauth2中使用授权码模式颁发令牌的时序图。
首先,我们需要新建一个PlantUML文件,选择时序图,如下图所示
@startuml
title Oauth2令牌颁发之授权码模式actor User as user
participant "User Agent" as userAgent
participant "Client" as client
participant "Auth Login" as login
participant "Auth Server" as serverautonumber
user->userAgent:访问客户端
activate userAgent
userAgent->login:重定向到授权页面+clientId+redirectUrl
activate login
login->server:用户名+密码+clientId+redirectUrl
activate server
server-->login:返回授权码
login-->userAgent:重定向到redirectUrl+授权码code
deactivate login
userAgent->client:使用授权码code换取令牌
activate client
client->server:授权码code+clientId+clientSecret
server-->client:颁发访问令牌accessToken+refreshToken
deactivate server
client-->userAgent:返回访问和刷新令牌
deactivate client
userAgent--> user:令牌颁发完成
deactivate userAgent
@enduml
结果如下图所示:

时序图有一些重要的参数说明如下:
- title可以用于指定UML图的标题;- actor可以声明人形的参与者; - participant可以声明普通类型的参与者; - as可以给参与者取别名; - ->可以绘制参与者之间的关系,虚线箭头可以使用-->; - 在每个参与者关系后面,可以使用:给关系添加说明; - autonumber我们可以给参与者关系自动添加序号; - activate和deactivate可以指定参与者的生命线。
用例图
用例图(Usecase Diagram)是用户与系统交互的最简表示形式,主要用于展现用户和与他相关的用例之间的关系。通过用例图,我们可以很方便地表示出系统中各个角色与用例之间的关系。
首先,我们需要新建一个PlantUML文件,选择用例图(Use Case)即可,如下所示。
@startuml
left to right direction
actor Guest as g
package Professional {actor Chief as cactor "Food Critic" as fc
}
package Restaurant {usecase "Eat Food" as uc1usecase "Pay For Food" as uc2usecase "Drink" as uc3usecase "Review" as uc4
}
g--> uc1
g--> uc2
g--> uc3
fc--> uc4
@enduml
显示结果如下:

用例图有一些参数说明如下 - left to right direction表示按从左到右的顺序绘制用例图,默认是从上到下; - package可以对角色和用例进行分组; - actor可以定义用户; - usecase可以定义用例; - 角色和用例之间的关系可以使用-->来表示。
类图
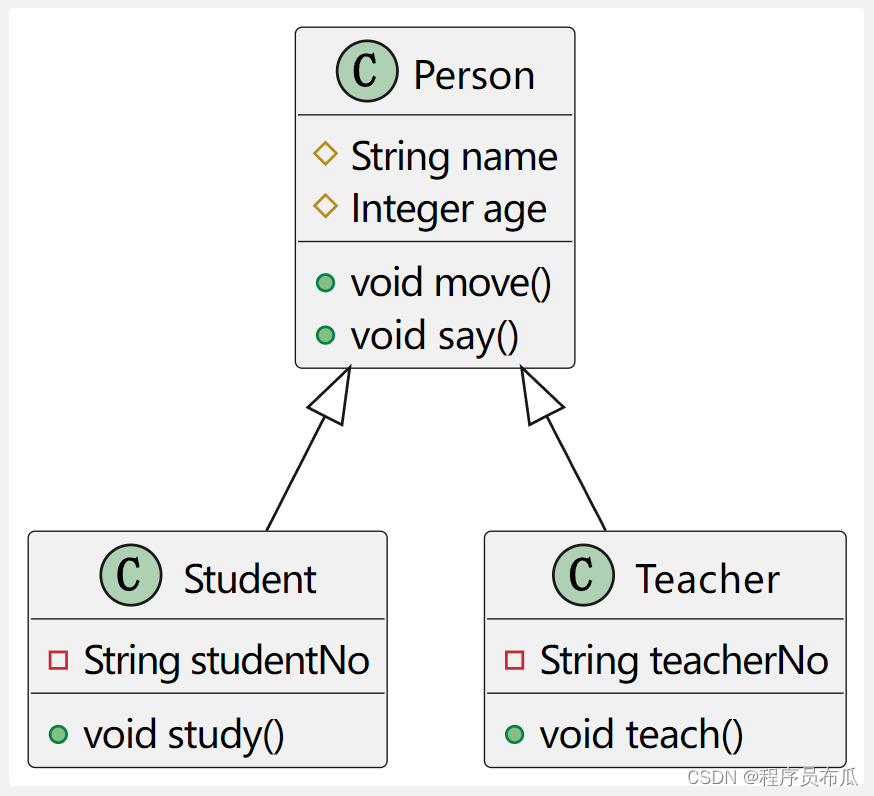
类图(Class Diagram)可以表示类的静态结构,比如类中包含的属性和方法,还有类的继承结构。
首先,我们需要新建一个PlantUML文件,选择类图,如下所示。
@startuml
class Person {# String name# Integer age+ void move()+ void say()
}
class Student {- String studentNo+ void study()
}
class Teacher {- String teacherNo+ void teach()
}
Person <|-- Student
Person <|-- Teacher
@enduml
可以看到代码生成如下关系图

类图有一些关键参数的说明如下: - class可以定义类; - 在属性和方法左边加符号可以定义可见性,-表示private,#表示protected,+表示public; - 通过<|--表示类之间的继承关系。
活动图
活动图(Activity Diagram)通常用于表示业务流程,比如电商中的下单流程,例如电商项目中购物车中生成确认单的流程。
首先,我们需要新建一个PlantUML文件,选择活动图,然后添加如下流程控制代码。
@startuml
title 生成确认单流程
start
:获取购物车信息并计算好优惠;
:从ums_member_receive_address表中\n获取会员收货地址列表;
:获取该会员所有优惠券信息;
switch(根据use_type判断每个优惠券是否可用)
case(0):全场通用;if (判断所有商品总金额是否\n满足使用起点金额) then (否):得到用户不可用优惠券列表;stopendif
case(-1):指定分类;if (判断指定分类商品总金额\n是否满足使用起点金额) then (否):得到用户不可用优惠券列表;stopendif
case(-2):判断指定商品总金额是否满足使用起点金额;if (判断指定分类商品总金额\n是否满足使用起点金额) then (否):得到用户不可用优惠券列表;stopendif
endswitch
:得到用户可用优惠券列表;
:获取用户积分;
:获取积分使用规则;
:计算总金额,活动优惠,应付金额;
stop
@enduml
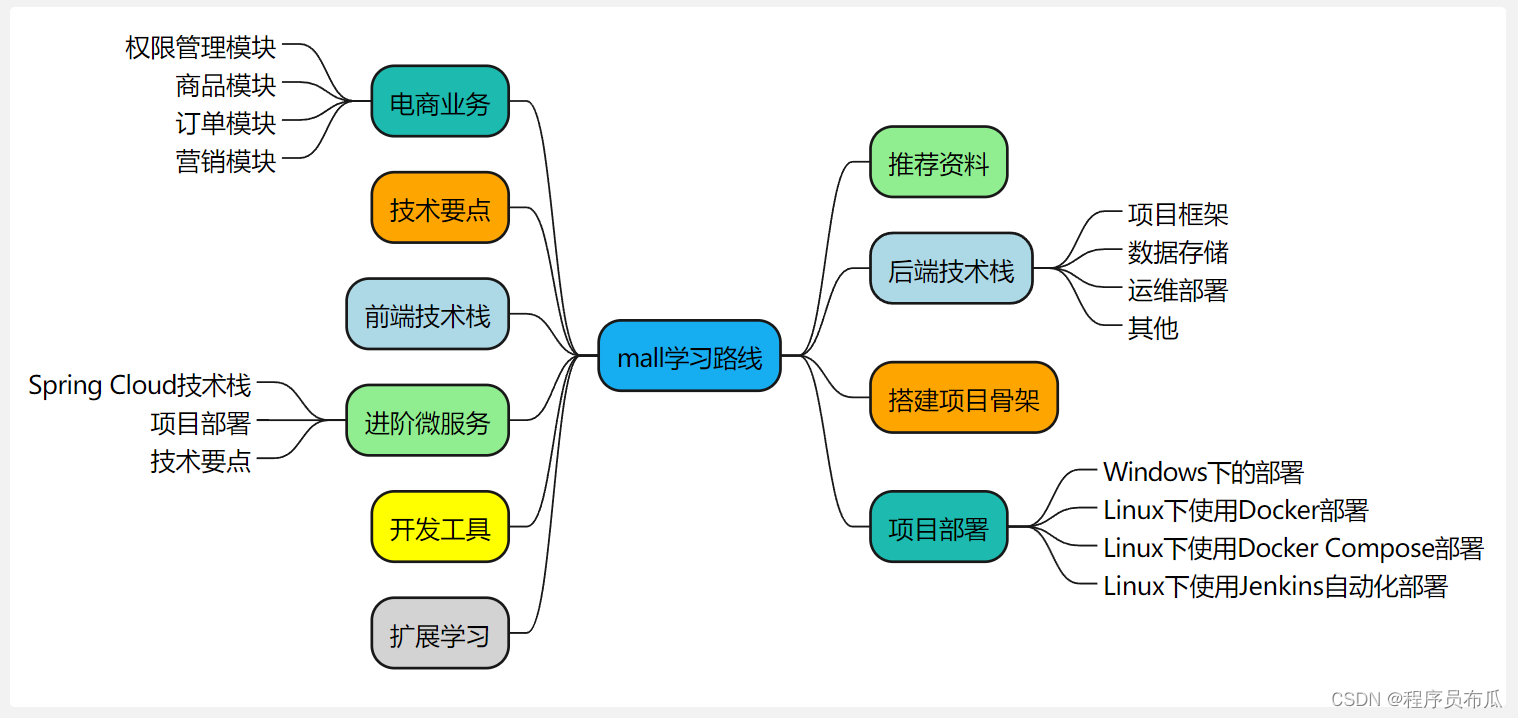
思维导图
思维导图(Mind Map),是表达发散性思维的有效图形工具,它简单却又很有效,是一种实用性的思维工具。
首先,我们需要新建一个PlantUML文件,选择思维导图。
@startmindmap
+[#17ADF1] mall学习路线
++[#lightgreen] 推荐资料
++[#lightblue] 后端技术栈
+++_ 项目框架
+++_ 数据存储
+++_ 运维部署
+++_ 其他
++[#orange] 搭建项目骨架
++[#1DBAAF] 项目部署
+++_ Windows下的部署
+++_ Linux下使用Docker部署
+++_ Linux下使用Docker Compose部署
+++_ Linux下使用Jenkins自动化部署
--[#1DBAAF] 电商业务
---_ 权限管理模块
---_ 商品模块
---_ 订单模块
---_ 营销模块
--[#orange] 技术要点
--[#lightblue] 前端技术栈
--[#lightgreen] 进阶微服务
---_ Spring Cloud技术栈
---_ 项目部署
---_ 技术要点
--[#yellow] 开发工具
--[#lightgrey] 扩展学习
@endmindmap
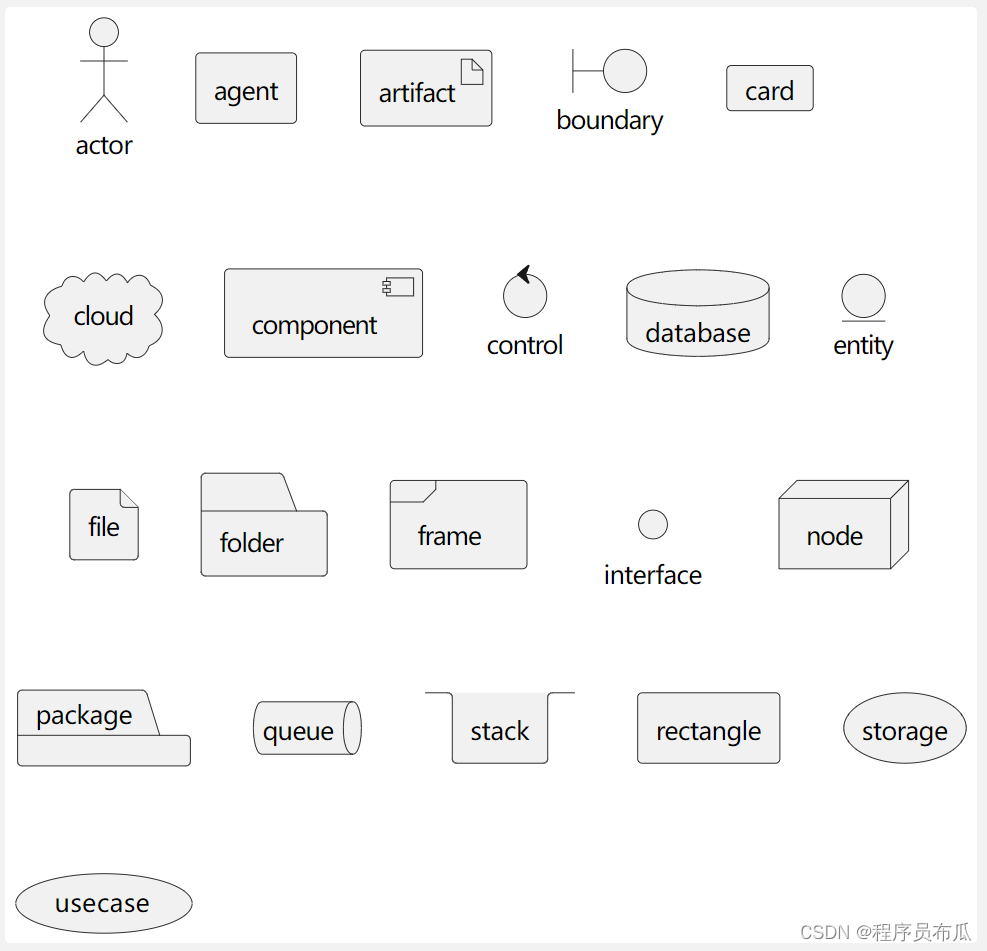
部署图
部署图(deployment diagram,配置图)是用来显示系统中软件和硬件的物理架构。从部署图中,您可以了解到软件和硬件组件之间的物理关系以及处理节点的组件分布情况。使用部署图可以显示运行时系统的结构,同时还传达构成应用程序的硬件和软件元素的配置和部署方式。
@startuml
actor actor
agent agent
artifact artifact
boundary boundary
card card
cloud cloud
component component
control control
database database
entity entity
file file
folder folder
frame frame
interface interface
node node
package package
queue queue
stack stack
rectangle rectangle
storage storage
usecase usecase
@enduml
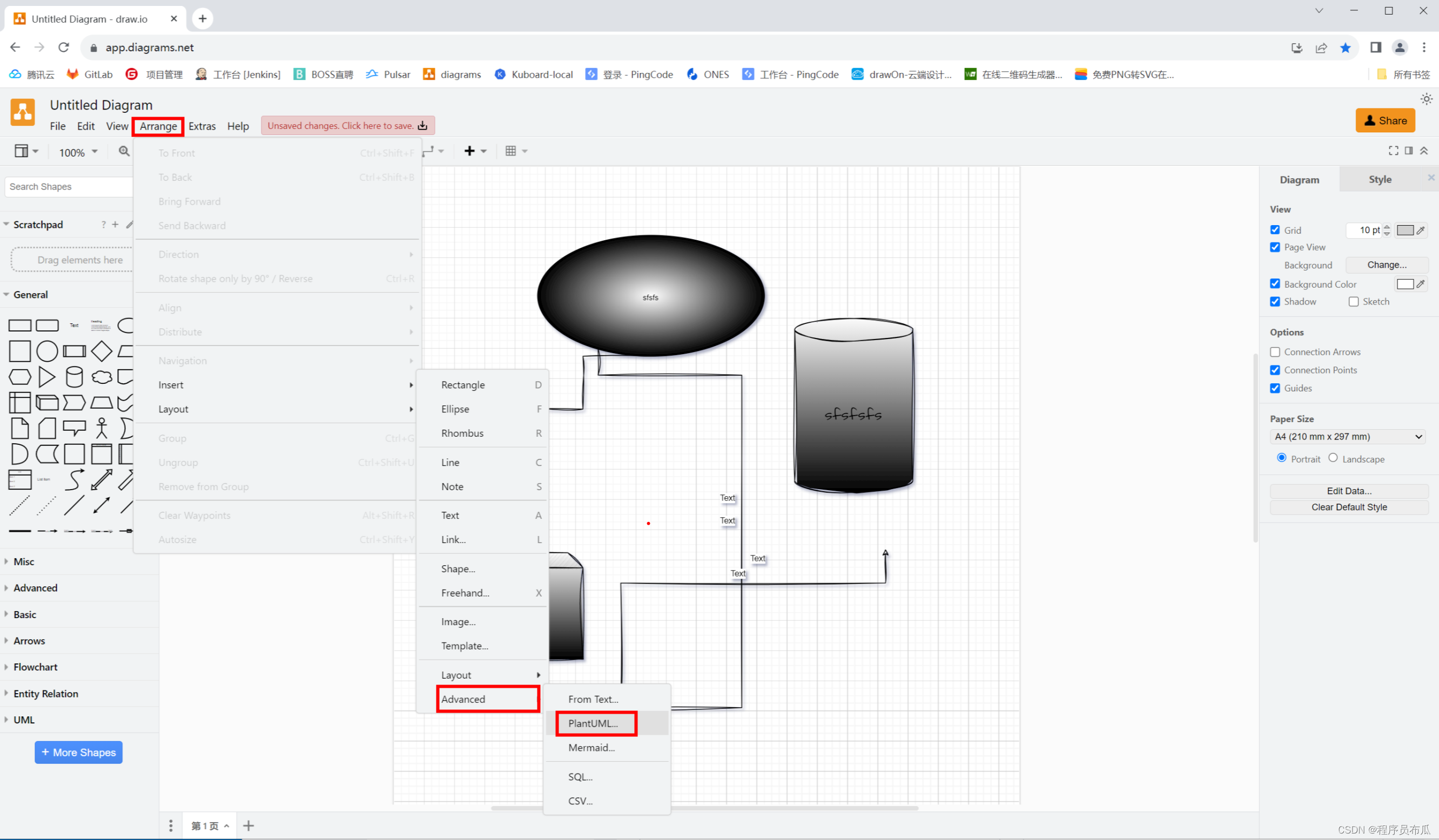
drawio中使用
如下在菜单中选择 arrange--> insert --> advanced --> plantUML 打开对话框, 输入上述使用的代码,即可完成