dhl.html
<!DOCTYPE html>
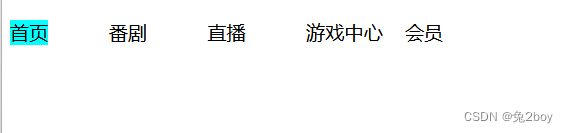
<html><head><meta charset="utf-8"><title>导航栏</title><link type="text/css" rel="stylesheet" href="css/dhl.css"></head><div class="dhl"><ul><li><a href="">首页</a></li><li><a href="">番剧</a></li><li><a href="">直播</a></li><li><a href="">游戏中心</a></li><li><a href="">会员</a></li></ul></div>
</html>dhl.css
.dhl ul
{margin-bottom: 30px;padding: 0px;width: 600px;height: 30px;
}
.dhl ul li
{height: 30px;width: 16.45%;list-style: none;float: left;display: block;font: "微软雅黑";
}.dhl ul li a
{text-align: center;color: black;font-size: larger;text-decoration: none;background-color: white;line-height: 40px;
}
.dhl ul a:hover
{color: rgb(0,0,0);background-color: #00FFFF;
}
运行后

划过导航栏背景变色