不幸的现实是,华为的珍贵时刻有时会因为意外删除、软件故障或其他不可预见的情况而在眨眼之间消失。在这种情况下,寻求恢复已删除的图片成为个人迫切关心的问题。
本文旨在为用户提供如何从华为恢复已删除图片的实用解决方案。我们将探索五种可行的方法,以适应那些以前备份过数据的人和那些没有备份过数据的人。
方式1:如何恢复华为最近删除的已删除图片
当您从华为手机中删除照片时,它并不会立即消失。他们在图库应用程序中具有“最近删除”功能,已删除的照片会保留 30 天,以便您在需要时恢复它们。
如何从华为最近删除的文件夹中恢复华为 P60/P50/P40/P30 lite 中已删除的图片?
- 从手机的应用程序抽屉中打开图库应用程序。
- 应用程序打开后,点击底部的“收藏集”选项即可访问您的相册。
- 在“收藏集”屏幕上找到标有“最近删除”的相册,然后点击将其打开。
- 在此相册中,您会看到过去三十天内删除的照片。
- 选择您想要恢复的内容,然后点击顶部的“恢复”。
如果您无法找到某张照片(不是因为删除而是因为它被隐藏),您应该采取哪些步骤?尝试解决方案: 1. 禁用华为相册中隐藏或屏蔽的相册;2. 从文件应用程序检查文件;3. 从华为设置中清除媒体存储和图库数据。
方式2:如何在没有备份的情况下从华为恢复已删除的图片
如果您尚未对华为设备进行备份,并且无法在最近删除的文件夹中找到已删除的照片,仍然有一种方法可以直接从设备中检索所需的内容。
通过使用名为奇客数据恢复安卓版(适用于 Windows 和Mac )的可靠 Android 数据恢复软件,即使没有备份,您也可以有效地从华为手机恢复不同类型的数据。
奇客数据恢复安卓版:免费下载扫描数据-奇客官网免费下载奇客安卓手机数据恢复软件扫描数据,支持文件、照片、视频、邮件、音频、微信消息等1000+种文件格式。![]() https://www.geekersoft.cn/geekersoft-recovergo-android.html该智能程序专为处理 Android 设备上的各种文件丢失情况而设计,确保数据成功恢复。
https://www.geekersoft.cn/geekersoft-recovergo-android.html该智能程序专为处理 Android 设备上的各种文件丢失情况而设计,确保数据成功恢复。

奇客数据恢复安卓版令人难以置信的功能:
最好的华为文件恢复程序,可直接从华为内部存储恢复已删除的图片。
拯救华为SD卡上已删除的图像。
适用于图片、联系人、通话记录、短信、音乐、视频、文档等文件。
让您在照片恢复之前查看并检查所需的文件。
获取计算机上已删除/丢失的内容以进行备份。
恢复快,成功率高。
兼容8000+手机/平板电脑,包括华为P系列、Mate系列、华为Ascend/Nova等。
它不会泄露您的隐私。
win系统安卓数据恢复 适用于 Mac 的 Android 数据恢复
如何使用奇客数据恢复安卓版进行华为图像恢复?
第 1 步:运行软件并链接您的手机
首先,下载并安装后在计算机上启动该程序。将您的华为设备连接到电脑,产品会快速检测并创建连接。在继续之前,请确保手机上已启用 USB 调试。
第 2 步:预览并选择已删除的图像
识别后,选择“照片”,然后单击右下角的“下一步”。该软件很快就会开始扫描您的设备。之后,预览可恢复的项目并选择要恢复的项目。如果未找到所需的图片,请按照提示root手机进行更深入的扫描。
如何在没有备份的情况下恢复华为已删除的图片
步骤3.从华为恢复已删除的图片
选择所需的文件后,单击“恢复”开始数据恢复过程。该实用程序会将所有恢复的照片保存到计算机上的指定文件夹中。
方式3:如何通过谷歌照片恢复华为手机中已删除的图片
作为华为手机的新用户,系统可能会提示您创建 Google 帐户。该帐户可启用各种功能,例如电子邮件、游戏和网站注册。造成这种情况的一个关键原因是将手机数据备份到 Google 相册等 Google 服务。以下是通过 Google Photos 进行图像检索的指南:

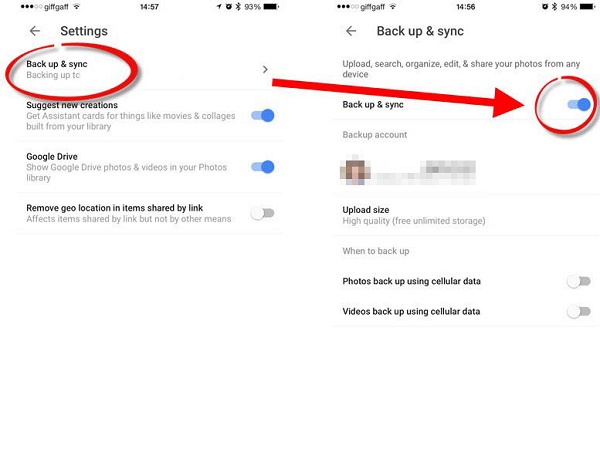
- 在手机上打开Google 相册。如果未安装,请下载并安装。
- 点击顶部窗口中的汉堡菜单,然后选择“设置”。
- 选择并启用“备份和同步”。
- 您的照片将从互联网下载,完成后,您将在手机上的“照片”中找到它们。
方式4:如何使用华为Hisuite恢复华为已删除的图片
华为 HiSuite 是一款多功能智能设备管理器,可让您在 Mac 或
Windows PC 上备份和恢复华为智能手机,包括照片。它还提供了从华为手机恢复已删除视频的便捷解决方案。
如何使用Hisute恢复华为手机中已删除的图片?
通过 USB 线将您的华为小工具连接到计算机。
在计算机上启动HiSuite软件。
选择“恢复”选项。
通过华为hisuite进行华为图像恢复
选择您想要恢复的备份内容。
选择“照片”,最后再次单击“恢复”。
方式5:如何通过华为备份恢复华为永久删除的照片
华为手机具有内置备份应用程序,可以轻松恢复丢失或删除的照片。如果您在照片消失之前将其备份到华为云,那么您很幸运。以下是在华为上恢复它们的方法:

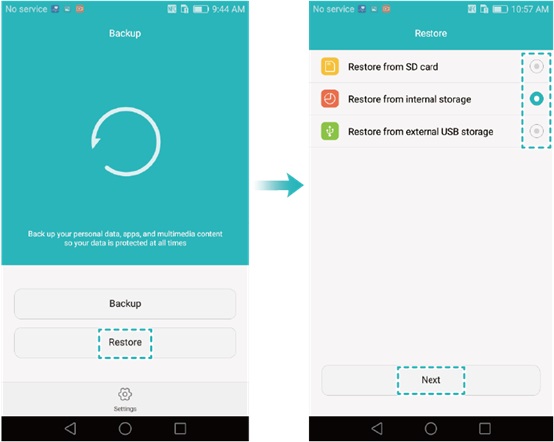
- 打开华为手机上的备份应用程序,然后点击“恢复”。
- 选择您要恢复照片的位置。
- 单击“下一步”继续。
- 选择“照片”选项专门恢复已删除的照片。
- 最后,单击“开始恢复”以启动该过程。
总结
丢失华为设备中的珍贵照片可能是一种令人痛苦的经历,但这并不一定是终点。有了正确的专业知识,恢复已删除的图片是完全可行的。
如您所知,定期备份照片是防止未来数据丢失的最佳方法。然而,当您意识到您的照片在没有备份的情况下丢失时,您会感到恐慌,请不要绝望。借助Android 版 奇客数据恢复,您可以自信地完成图片恢复过程并找回您珍贵的记忆。