1.第一个javascript程序

javascript程序不能够独立的运行,必须依赖于HTML文件,type属性值用来说明脚本的类型,这里
是指使用javascript编写的文本文件;
2.alert警告框
alert()函数显示一条指定的信息,和一个确定按钮的警告框
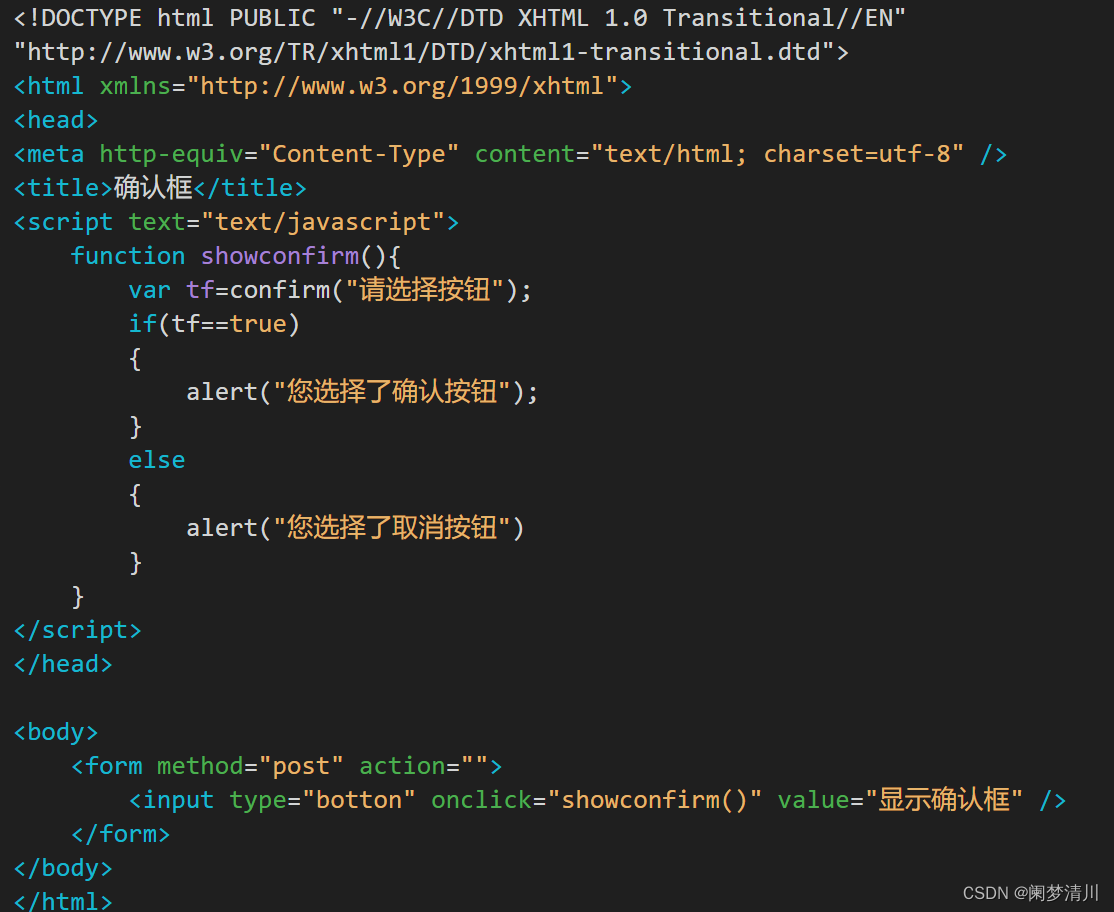
3.confirm确认框

4.prompt提示框
就是这样的效果:

代码实现:

这个里面的type类型是指的普通按钮;
onclick用来触发我们的自定义函数,相当于函数的调用,var是用来进行定义变量的,function的
作用就是为了定义我们想要引用的函数;
document.write里面的引号引起来的内容是固定的内容,name就是我们用户自己输入的内容,
我们自己输入的内容不需要使用双引号,这个在循环语句里面也是这样的;
5.标识符和常量

6.运算符和表达式
逻辑运算符,赋值运算符,条件运算符,位运算符,其他的运算符:new是新建对象运算符
delete是删除运算符用来删除一个对象的某个属性或者数组里面的元素
typeof返回的是操作数类型的字符串;
7.javascript程序控制结构
这个和其他的编程语言相差的不大,就是循环语句,分支语句,例如for循环,while循环,switch
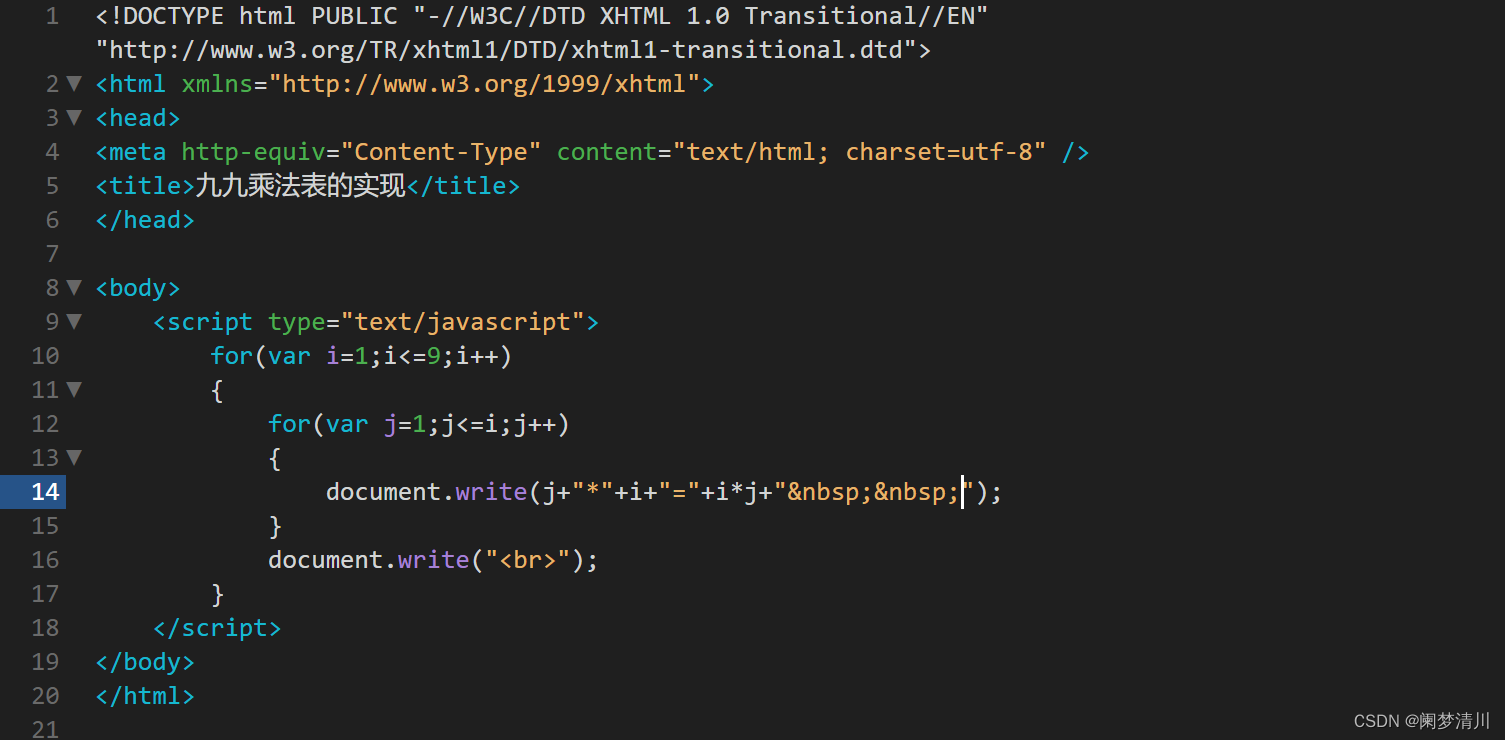
语句,我们使用这个实现以下九九乘法口诀表

这样的打印实现效果,需要用到2层循环,之间要有空格,在javascript里面使用 实现空格

这个document.write里面的内容就是不变的用双引号,我们自己输入的不需要加上双引号;
C语言里面我们使用斜杠n进行换行操作,这里我们使用的是<br>单个标签实现换行效果;
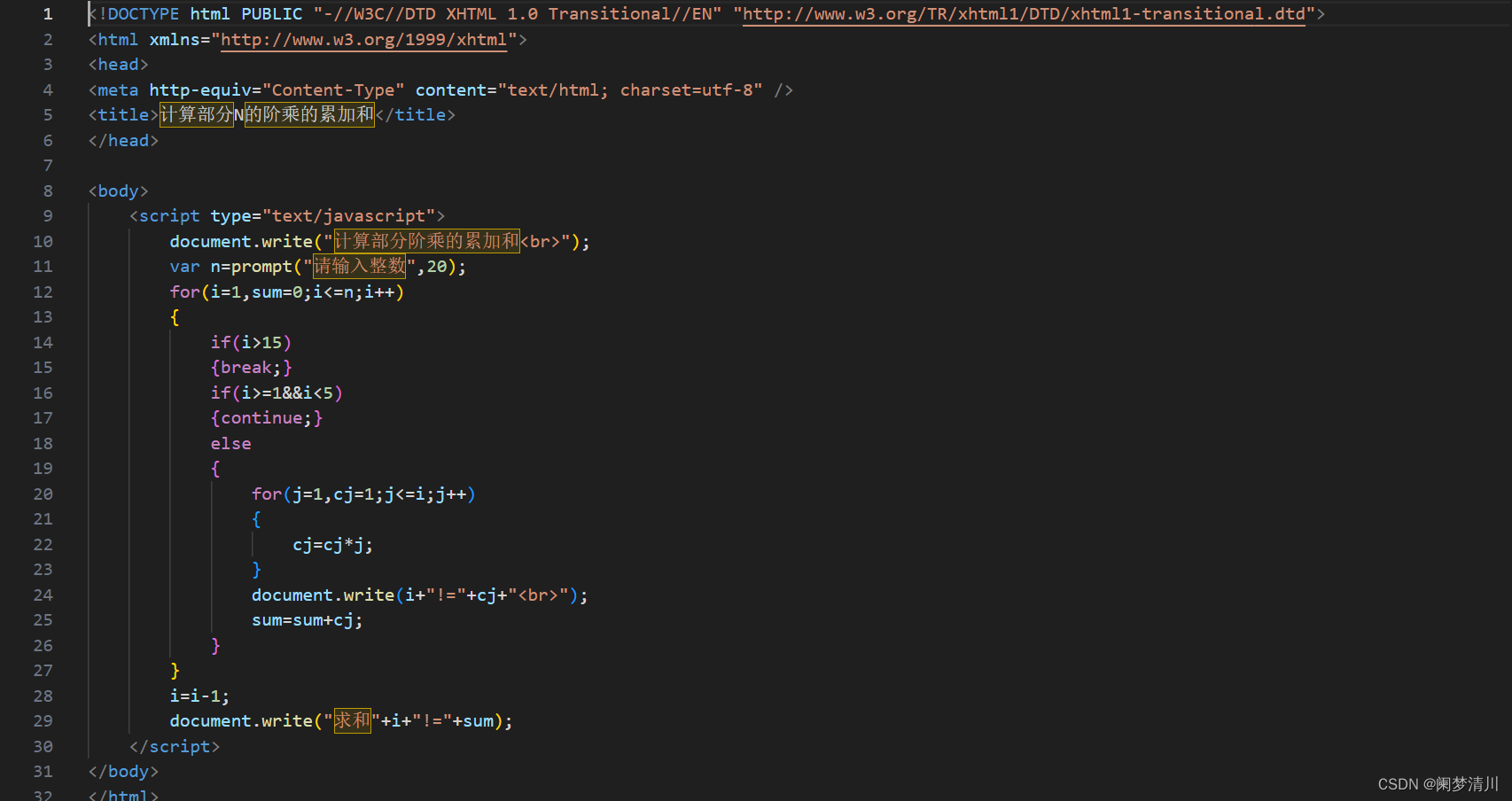
-------下面介绍的是js里面如何使用break,continue语句

这个的要求是从5~15实现的累加和,输入的数字大于15就会执行break语句,跳出循环
进行减减操作,知道符合条件才结束;换行标签也要使用双引号引起来;
8.JS函数介绍
函数里面的系统函数划分为全局函数和对象函数;
全局函数不属于任何一个内置的对象,所以可以直接进行使用,但是对象函数需要加上
对象的名称,例如我们经常使用的document.write()就是对象document的使用方法
eval()是返回字符串中的数,计算表达式的结果;
escape是对字符串进行编码操作,所有的计算机都可以读取这些字符串;
unescape是对字符序列进行解码;
parseFloat()是返回字符串对应的实数值,如果第一个字符不能被转换成为数字,返回NaN
parseInt这个函数有2个参数,第一个是字符串,第二个是基数,技术就是比如0开头,就是
用 8作为基数,0x开头,就是用16作为基数;
-------对象函数
toString是把数字转换成为字符,默认的是10进制;
toFixed就是转换成对应的小数点,参数是3的话就是对应的3位小数;
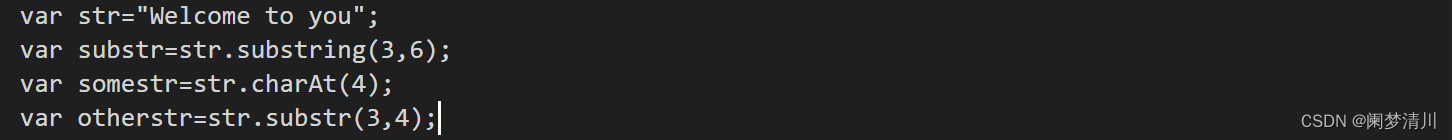
还有一些字符串的查找和提取函数

这里括号里面的就是下标,从0开始计算;
3-6表示的是下标是3到下标是6的范围字符串,就是com;
4表示的是第4个字符,就是o字符;
3-4表示的是从第3个字符开始进行数,数4个字符,就是come;
---函数的返回值有的时候是为了返回计算的结果,有的时候是结束程序的运行;
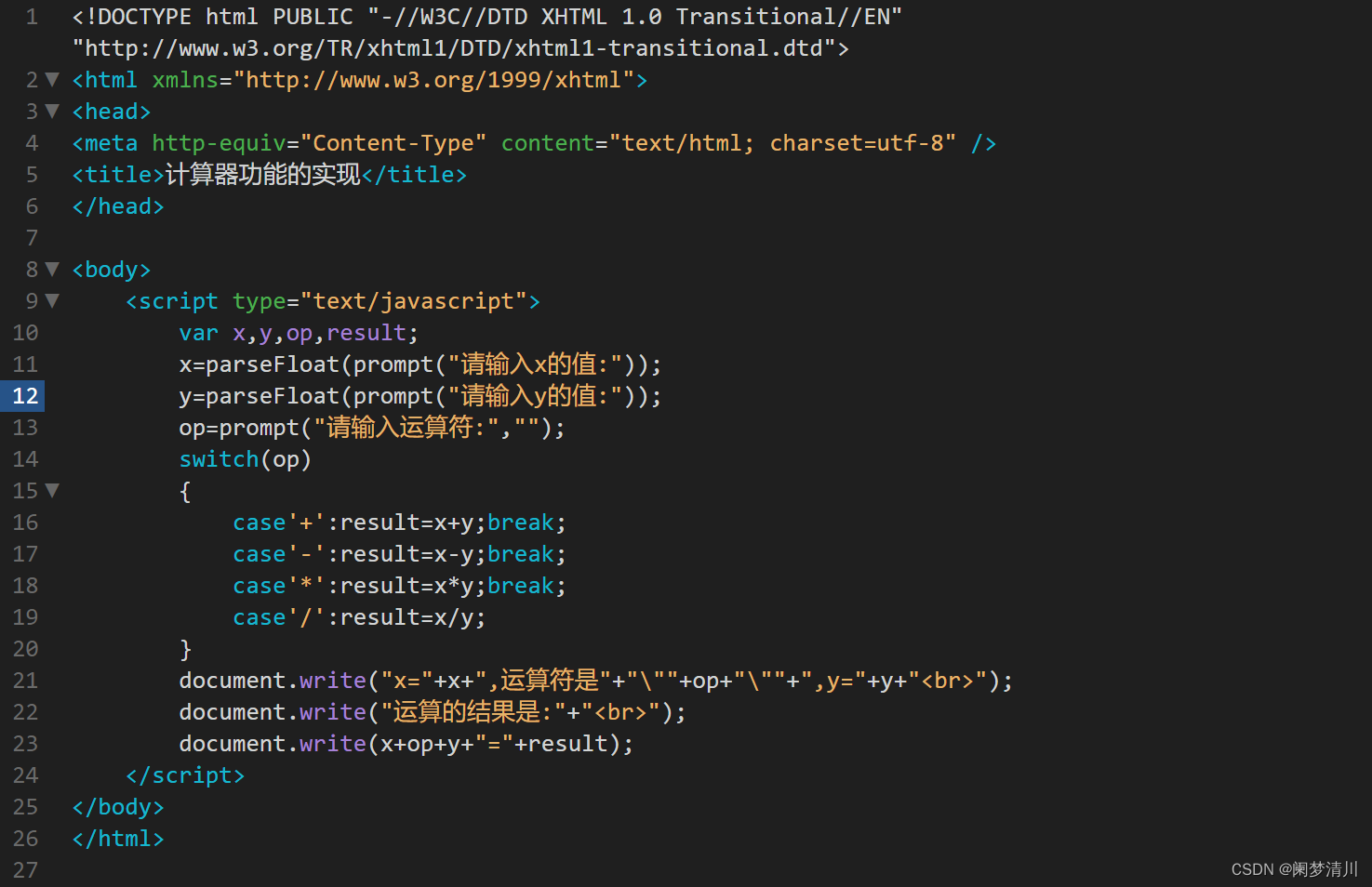
9.实战演练
-----------------------------------------------实现以下计算器的功能---------------------------------------------

这个里面调用了全局函数用来吧我们默认输入的字符串转换成为数字进行运算;
prompt是消息框里面的提示框的运用输出的结果里面不变的用引号引起来;
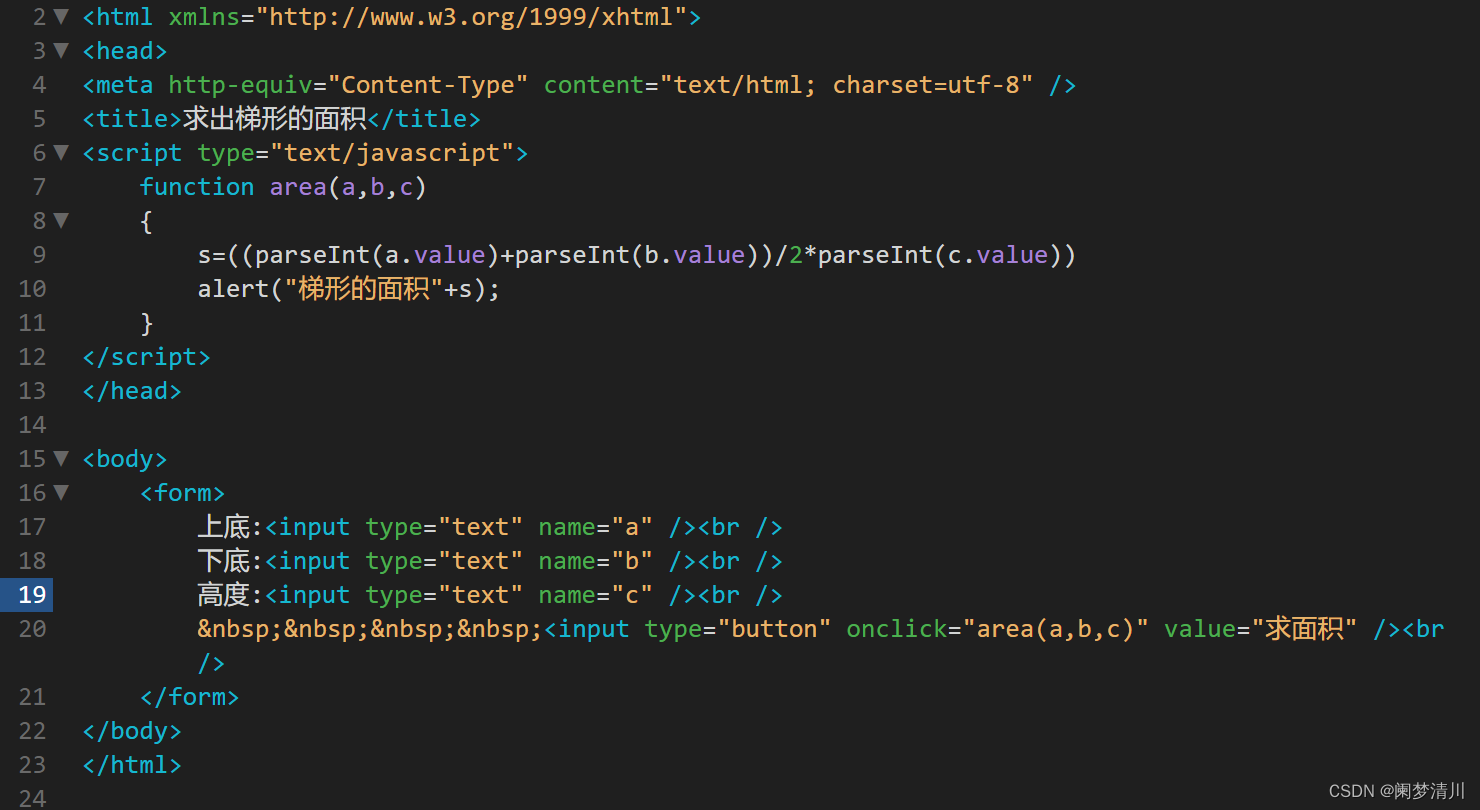
--------------------求梯形的面积----------------------------------------------------------------------

这里同样使用了我们的全局函数把输入的默认字符串转换为10进制的整数;
这里强调了a.value的使用,输入框里面需要表明name的属性值,以便于进行对应的转换
a.value就是找到a里面输入的value数值;
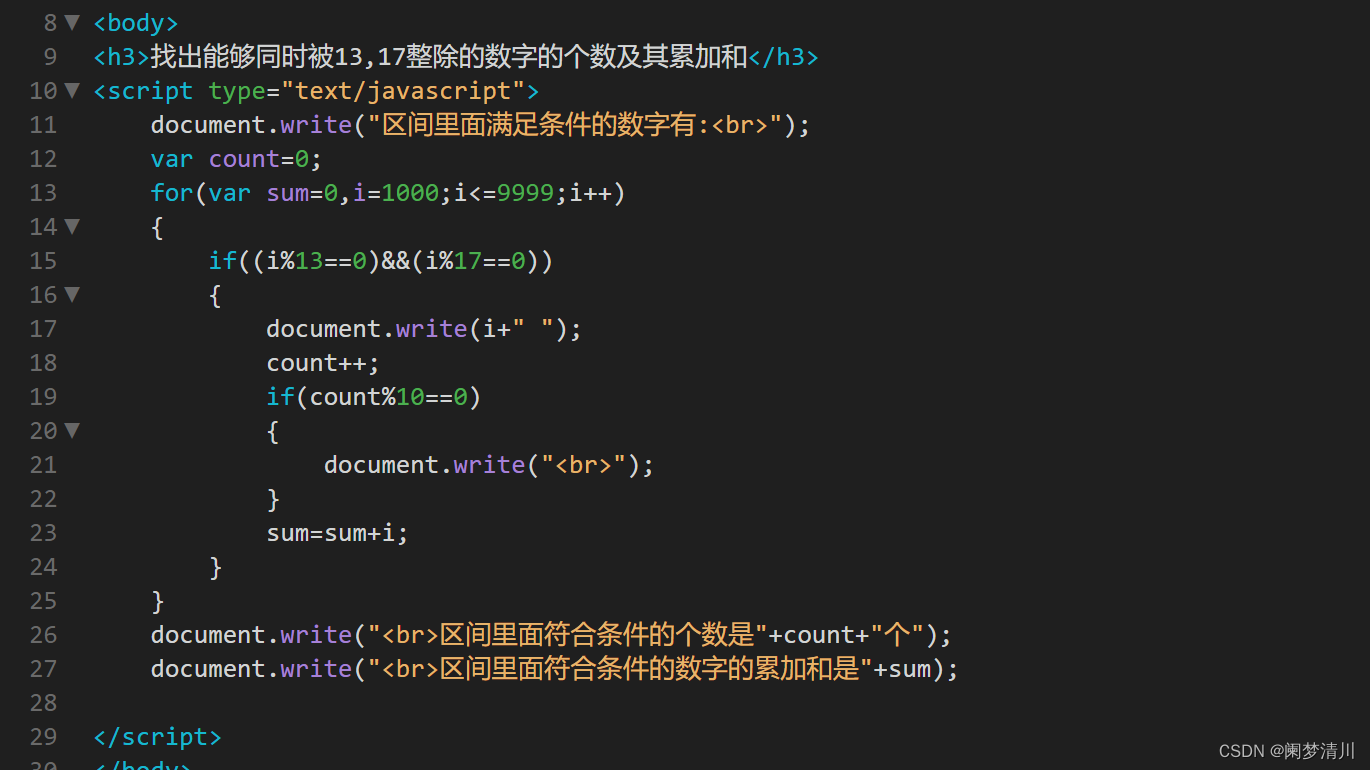
--------------------------------找出同时被13,17整除的数字,10个换行,范围是1000-9999

这个里面需要计数,10个就会换行for循环里面if语句判断是否能够同时整除
在里面的if又是来判断是否满足换行的条件,进行累加;
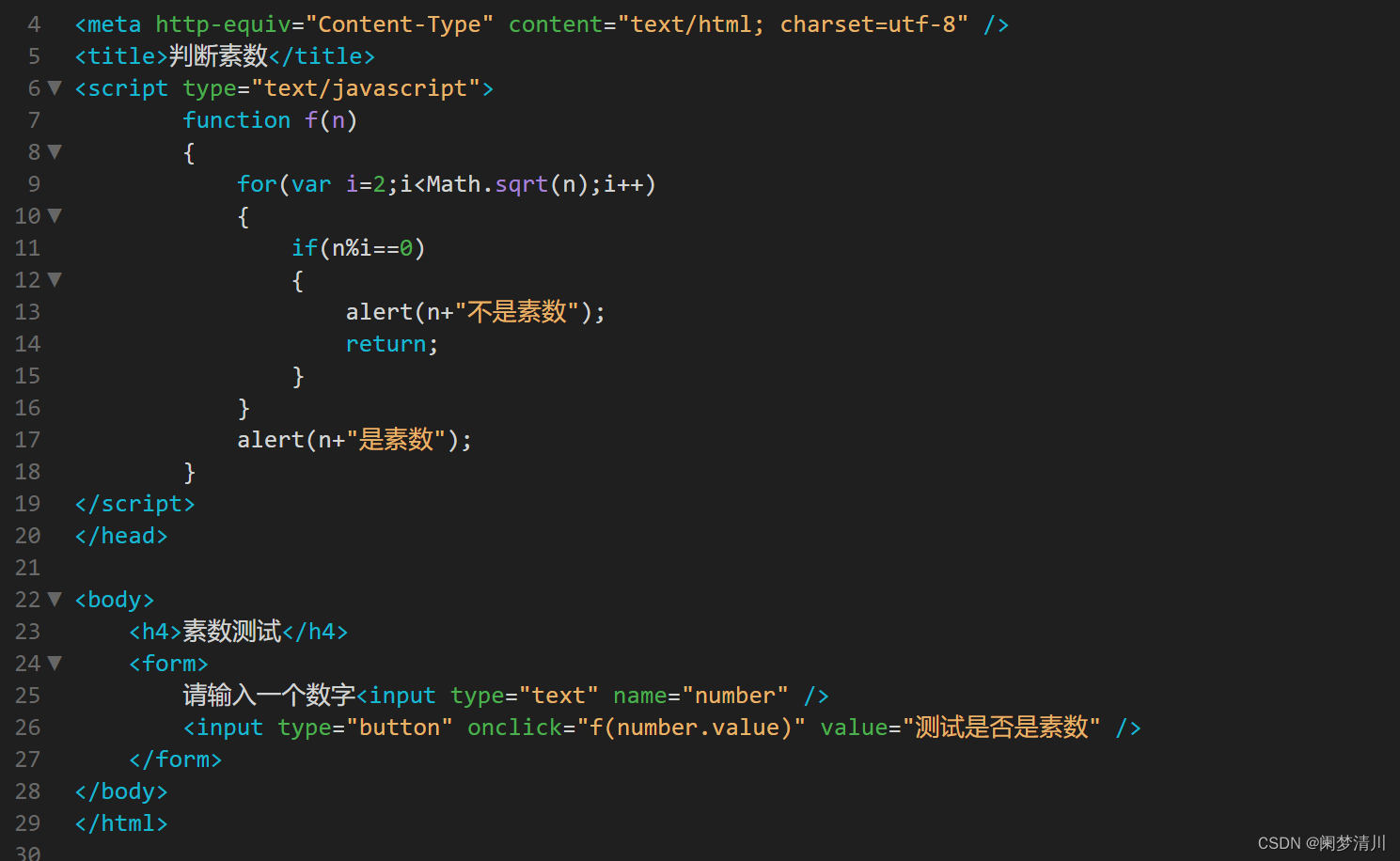
------------------------------判断是不是素数-----------------------------

这里面调用了求平方根的函数,相当于是使用alert来进行输出,return是直接跳出循环,
number.value也是找到我们输入文本框的值,触发click,后传递到函数里面使用。

![[云原生] K8s之pod控制器详解](https://img-blog.csdnimg.cn/direct/140b5e8f5ada48bd844a0f7d1ed95e0c.png)












![[C语言]——分支和循环(2)](https://img-blog.csdnimg.cn/direct/86075e4722814ae686d58de83f22f674.png)