文章目录
- 代码
- 效果
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>爱心</title><style type="text/css">*{margin: 0px;border: 0px;}body{overflow: hidden;background-color: #000000;}.container{position: relative;left: 0;top: 0;bottom: 0;right: 0;margin: auto;height: 260px;width: 200px;transform-origin: 50% 130%;transform-style: preserve-3d;animation: 8s rotate linear infinite;}@keyframes rotate{from{transform:rotateX(0deg) rotateY(0deg);}to{transform: rotateX(360deg) rotateY(360deg);}}.square{position: relative;width: 100px;height: 100px;transform:translateX(50px) translateY(300px) translateZ(50px);transform-style: preserve-3d;}.square div{position: absolute;top: 0;left: 0;width: 100px;height: 100px;}.square div:nth-child(1){top: 100px;transform-origin: top;transform:rotateX(-90deg);}.square div:nth-child(2){left: 100px;transform-origin: left;transform:rotateY(90deg);}.square div:nth-child(3){left: -100px;transform-origin: right;transform:rotateY(-90deg);}.square div:nth-child(4){top: -100px;transform-origin: bottom;transform:rotateX(90deg);}.square div:nth-child(6){top:0;transform:translateZ(-100px);}.square div:nth-child(5){}.heart{position: absolute;top:0;left:0;height: 260px;width: 200px;border: 2px solid red;margin: 200px auto;border-radius: 50% 50% 0%/50% 50% 0%;border-bottom: 0;border-left: 0;}img{width: 100px;height:100px;}</style>
</head>
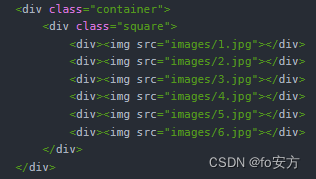
<body><div class="container"><div class="square"><div><img src="images/1.jpg"></div><div><img src="images/2.jpg"></div><div><img src="images/3.jpg"></div><div><img src="images/4.jpg"></div><div><img src="images/5.jpg"></div><div><img src="images/6.jpg"></div></div></div><script type="text/javascript">var container = document.getElementsByClassName("container")[0];for (var i = 0;i < 36;i++) {var heart = document.createElement("div");heart.className = "heart";heart.style.transform = "rotateY("+i*10+"deg) rotateZ(45deg) translateX(30px)";container.appendChild(heart);}</script>
</body>
</html>
PS:代码中定义图片的命名

所以需要创建文件夹images,将所要的图片放到里面


效果