chunk-vendors.js 是/node_modules 目录下的所有模块打包成的包, 但是这包太大导致页面加载很慢(我的都要3-4秒了), 这个时候就会出现白屏的情况
解决方案
1、compression-webpack-plugin 插件解决方案
1)、安装
npm install compression-webpack-plugin -D2)、在vue.config.js中使用 compression-webpack-plugin

const compressionWebpackPlugin = require('compression-webpack-plugin');chainWebpack: config => {if (!_IS_DEV__) {// 开启gzip压缩config.plugin('compressionPlugin').use(new compressionWebpackPlugin({algorithm: 'gzip',test: /\.js$|\.html$/,threshold: 10240,minRatio: 0.6, // 必须为false, 不然部署之后会报错deleteOriginalAssets: false}));}// nginx server 里面配置// # 前端将文件打包成.gz文件,然后通过nginx的配置,让浏览器直接解析.gz文件,可以大大提升文件加载的速度。// # compression-webpack-plugin 配置// gzip on;// gzip_min_length 1k;// gzip_comp_level 9;// gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;// gzip_vary on;// # 配置禁用 gzip 条件,支持正则,此处表示 ie6 及以下不启用 gzip(因为ie低版本不支持)// gzip_disable "MSIE [1-6]\.";},3)、压缩对比
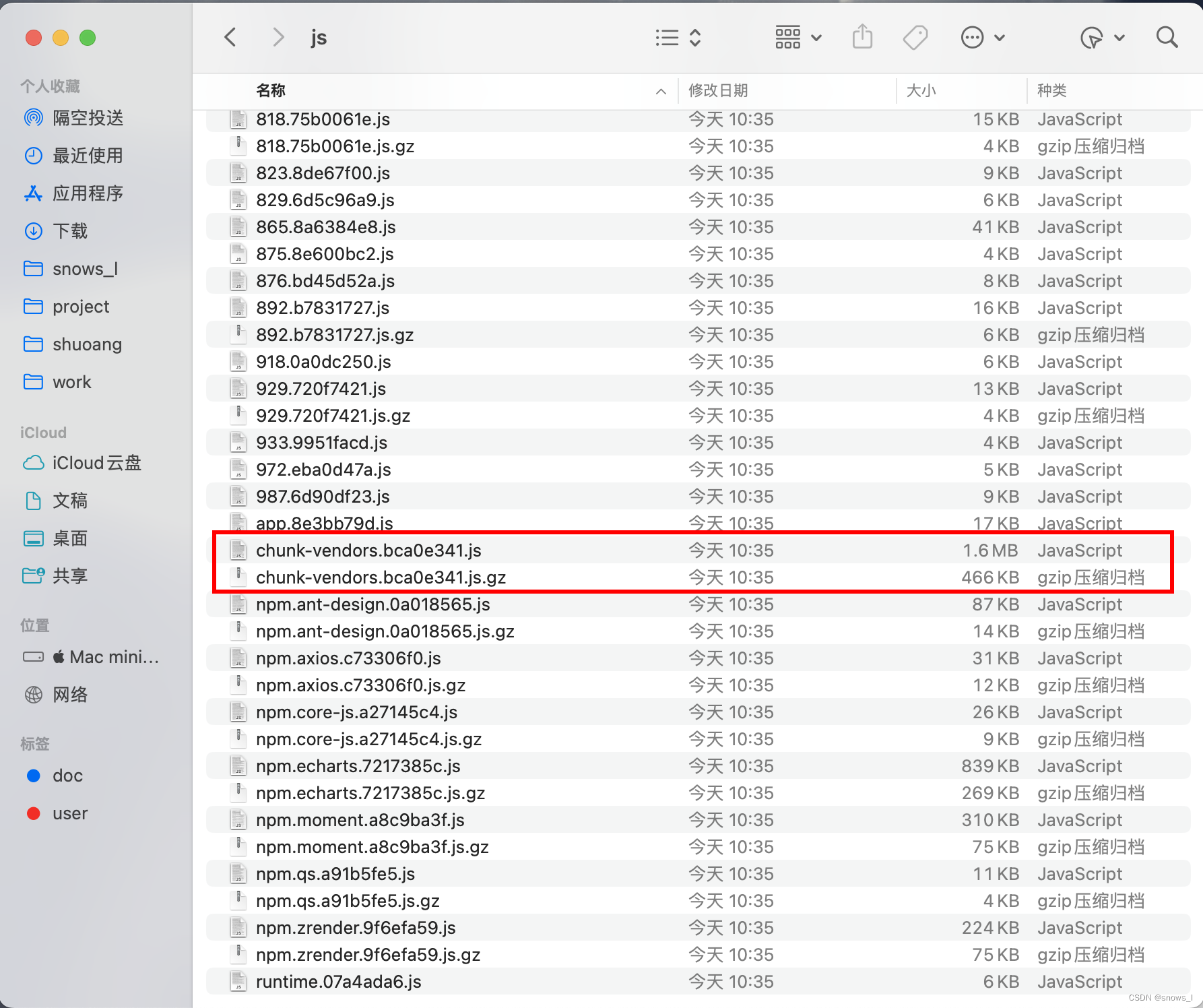
压缩之后1.5M变成466kb, 加载的时候就会加载这个466kb的文件

4)、配置nginx:在server中配置如下内容
# 前端将文件打包成.gz文件,然后通过nginx的配置,让浏览器直接解析.gz文件,可以大大提升文件加载的速度。# compression-webpack-plugin 配置gzip on;gzip_min_length 1k;gzip_comp_level 9;gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript applicationx-httpd-php image/jpeg image/gif image/png;gzip_vary on;# 配置禁用 gzip 条件,支持正则,此处表示 ie6 及以下不启用 gzip(因为ie低版本不支持)gzip_disable "MSIE [1-6]\.";2、使用webpack optimization 进行对大文件分包打包
会把node_modules中的第三方文件独立打包,配置如下:

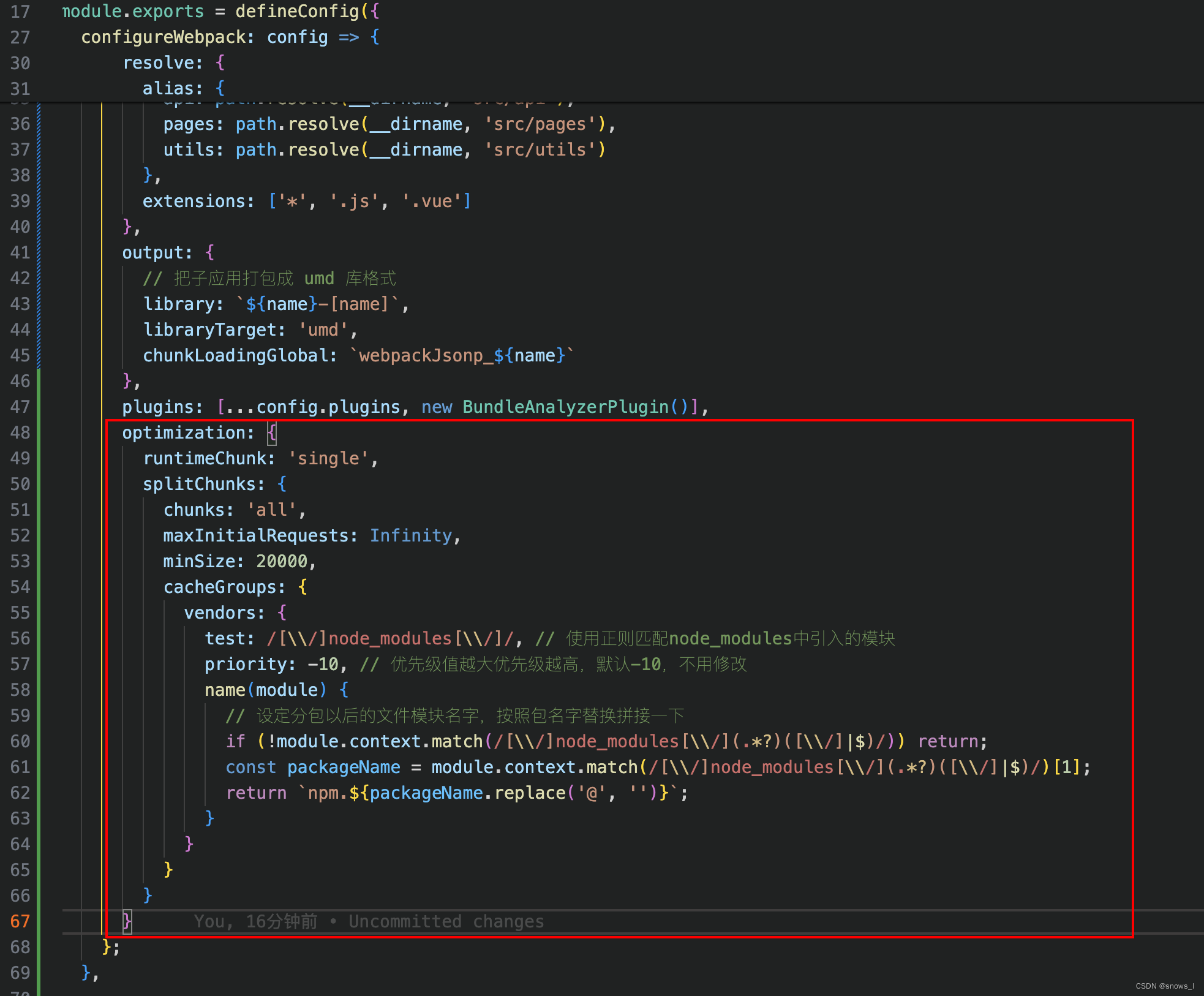
optimization: {runtimeChunk: 'single',splitChunks: {chunks: 'all',maxInitialRequests: Infinity,minSize: 20000,cacheGroups: {vendors: {test: /[\\/]node_modules[\\/]/, // 使用正则匹配node_modules中引入的模块priority: -10, // 优先级值越大优先级越高,默认-10,不用修改name(module) {// 设定分包以后的文件模块名字,按照包名字替换拼接一下if (!module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)) return;const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1];return `npm.${packageName.replace('@', '')}`;}}}}
}