
we now directly supporting playing audio from arbitrary locations in particle systems.users have control over volume and pitch,and the system can directly play sound waves,or sound cues which have multiple waves in them.(我们现在直接支持在粒子系统中从任意位置播放音频。用户可以控制音量和音高,系统可以直接播放声波或包含多个波的声音提示。)
note that this currently functions on CPU emitters only.for GPU emitters,look at the Niagara_Advanced hallway for an example of “Export Particle Data”, which is a few frames latent and supports playing audio via a blueprint callback(请注意,这目前仅在CPU发射器上起作用。对于GPU发射器,请查看Niagara_Advanced走廊中的“导出粒子数据”示例,该示例有几帧潜在帧,并支持通过蓝图回调播放音频)。
效果:
步骤:
一、第一个发射器步骤:
1、新建niagara system,添加空白发射器。
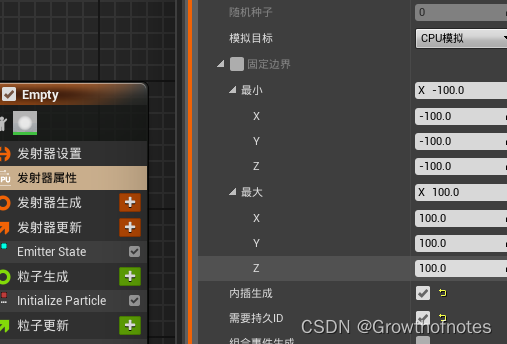
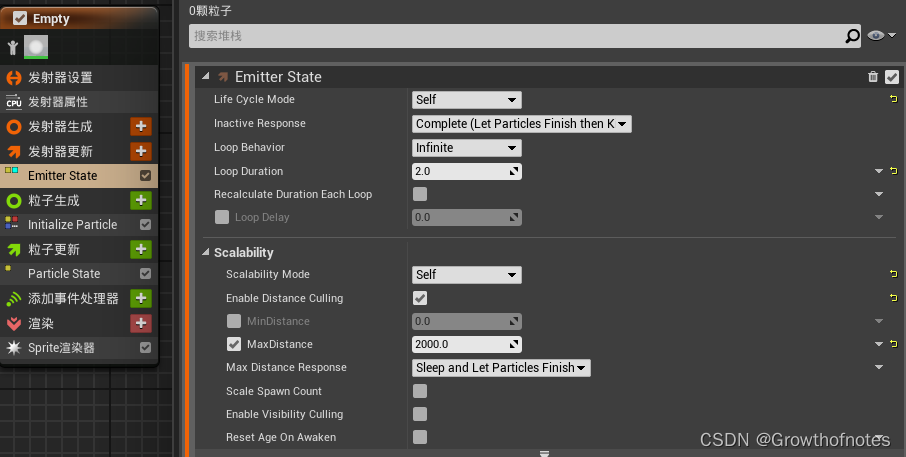
2、暂时修改发射器属性,勾选需要持久id。

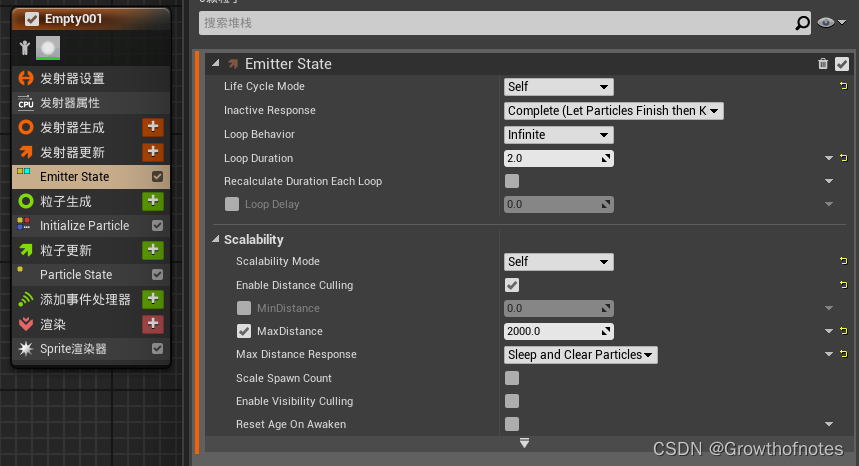
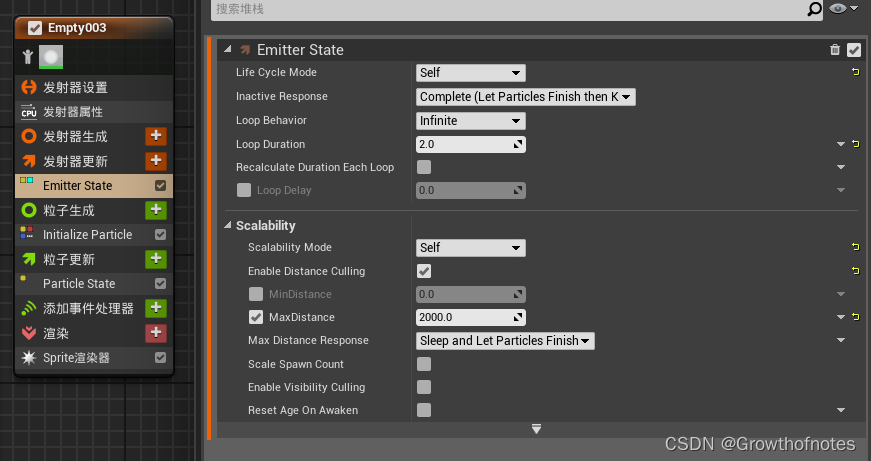
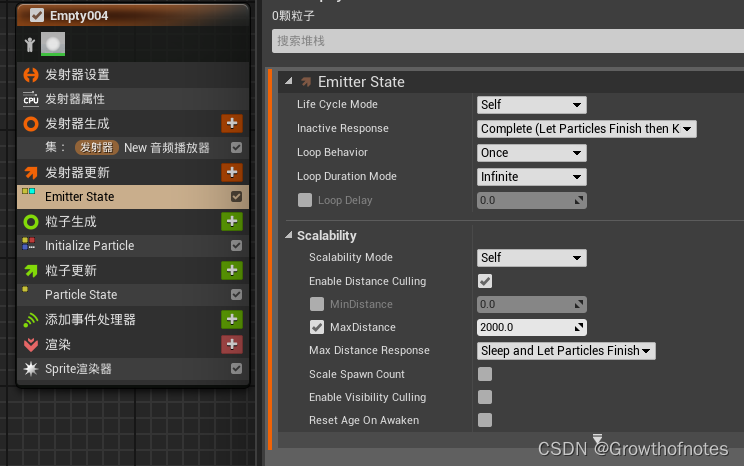
3、Emitter State 下参数Life Cycle Mode (生命周期模式) 改为自定义,scalability Mode (可拓展模式)改为自定义,修改参数.

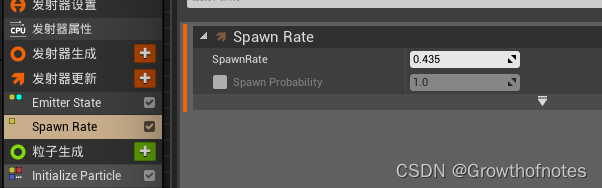
4、添加出生速率。

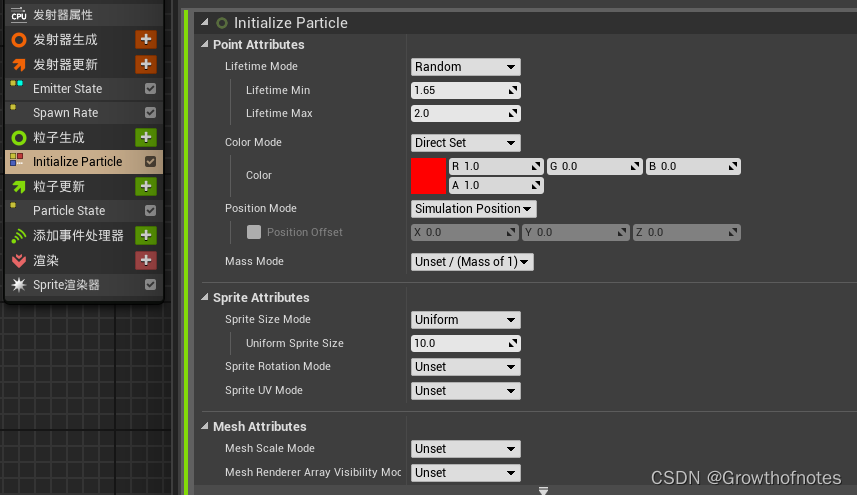
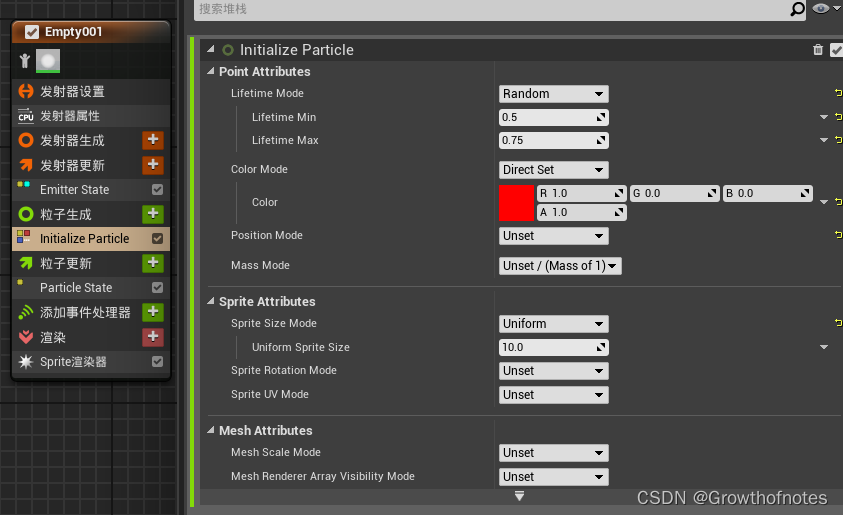
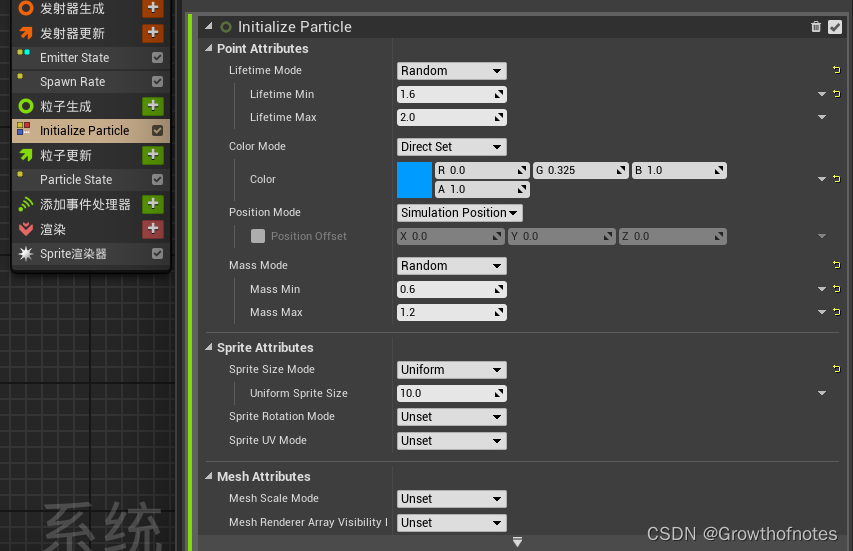
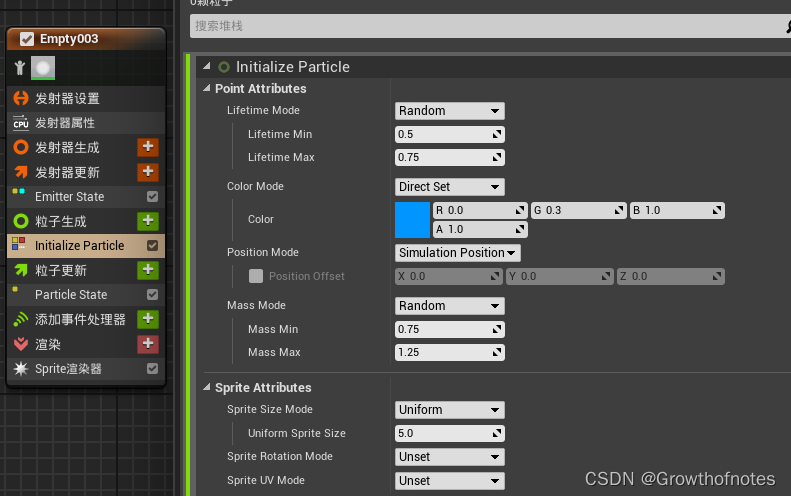
5、修改粒子初始状态

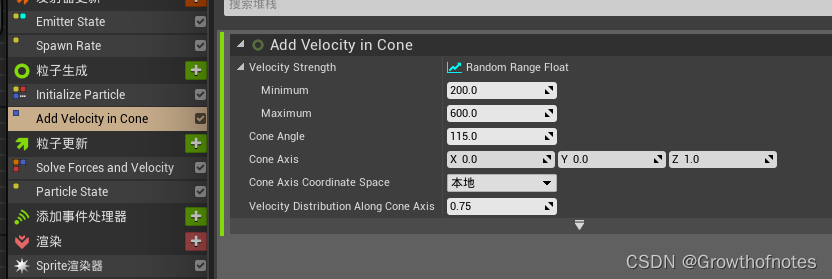
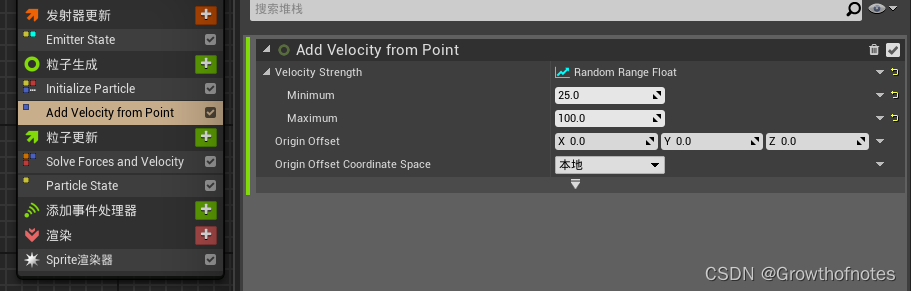
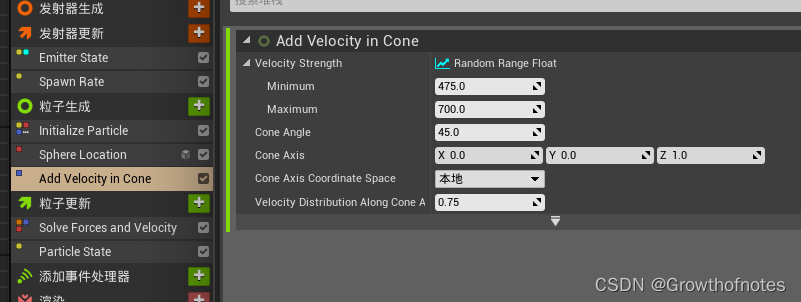
6、添加锥化范围内随机速度。

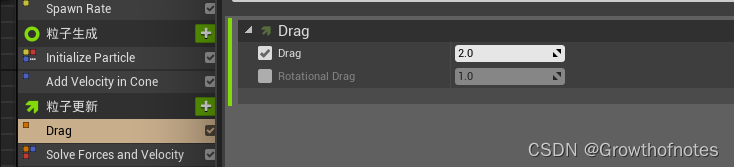
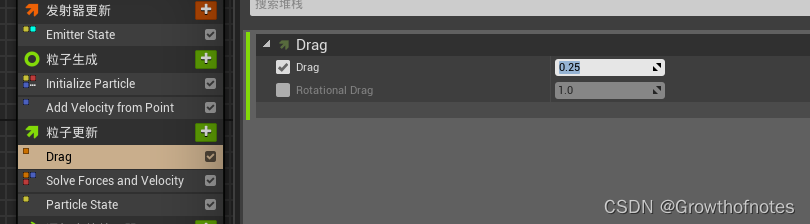
7、添加阻力

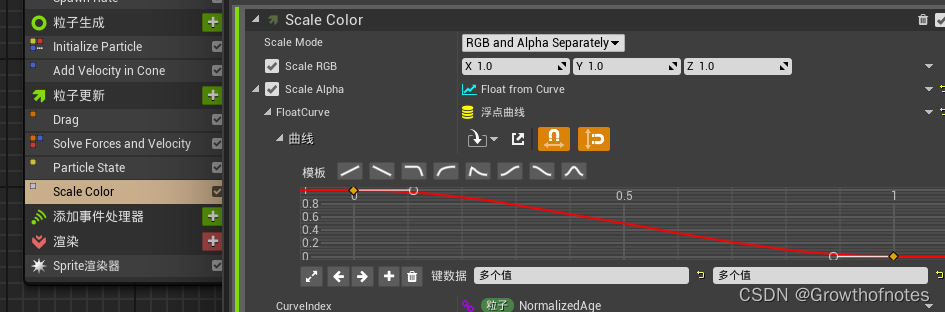
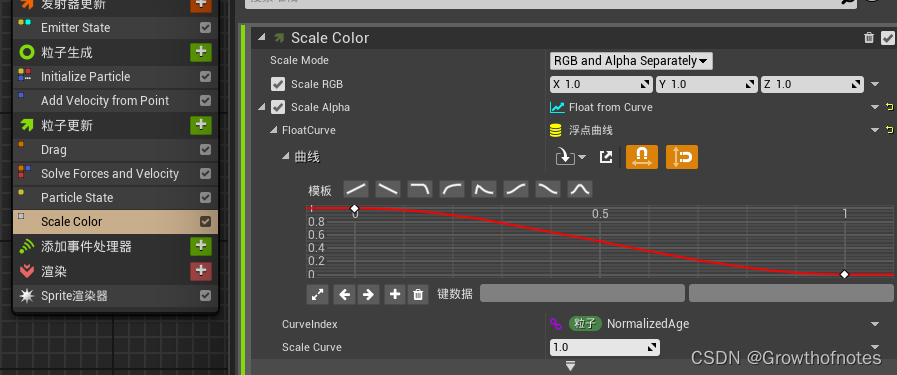
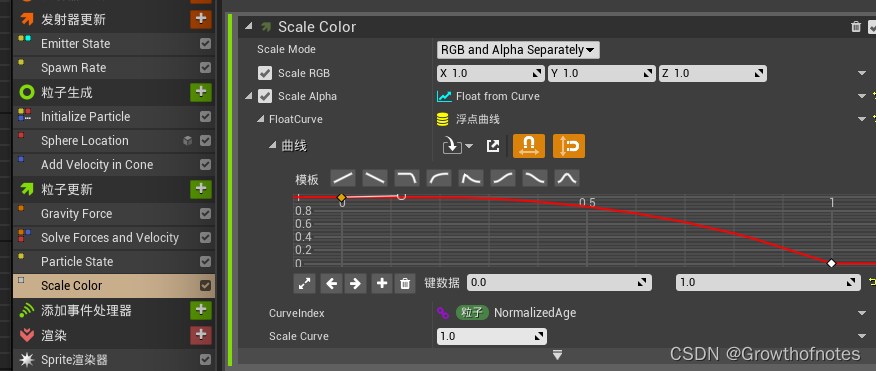
8、添加Scale color模块,修改不透明度变化。

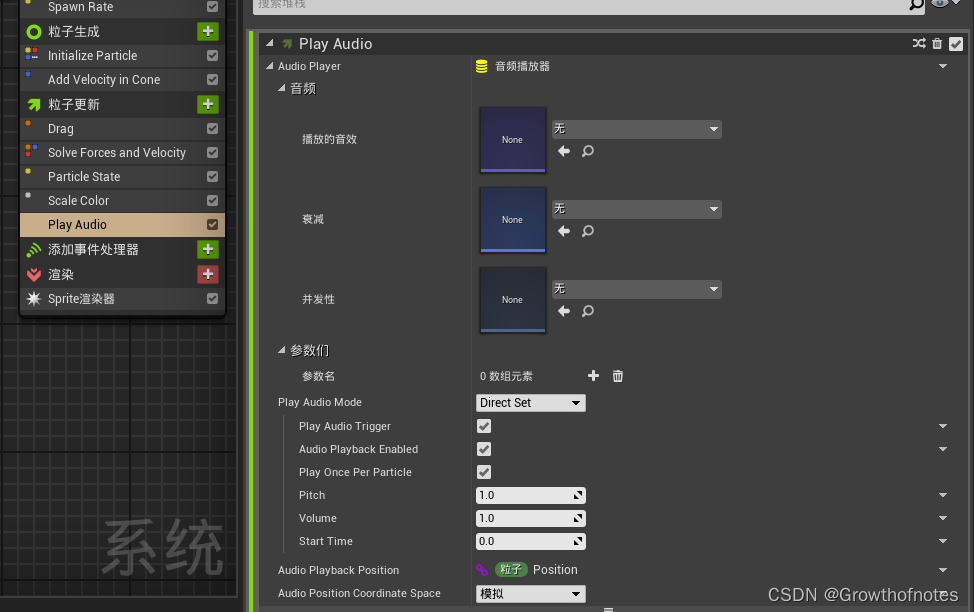
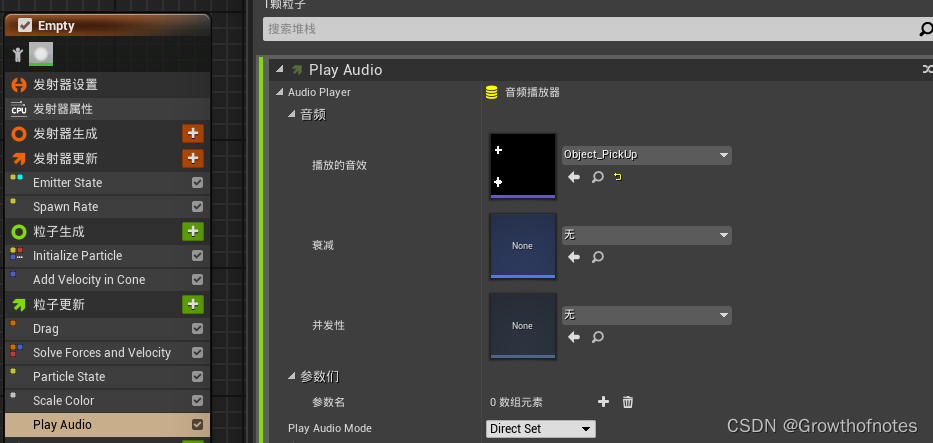
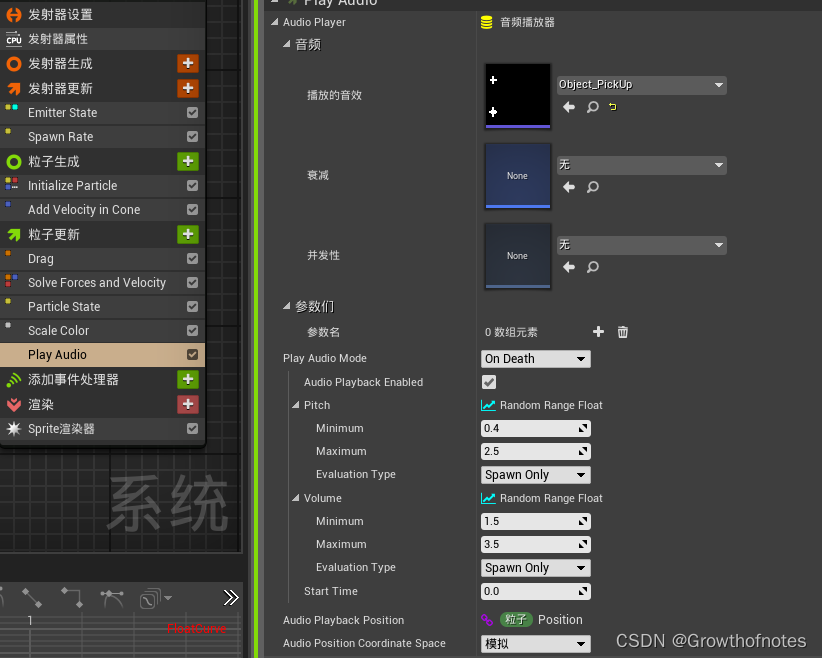
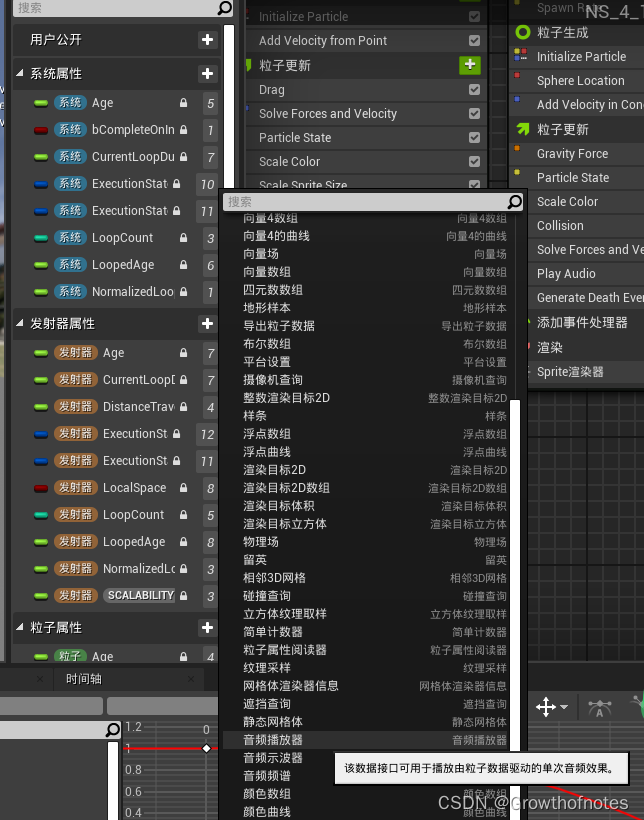
9、添加play audio模块

在 要播放的音效(Sound to Play) 中,从下拉列表选择一个音效。

设置 播放音频(PlayAudio) 条件。
这将使用为音高、音量等配置的值来触发一次性的即用即弃效果。音效一旦触发就无法更改或停止,并且即使粒子模拟停止,音效也会继续播放。声音开始播放之后,声音属性固定不变,例如音量或音高,声音无法随着颗粒的移动来持续更新其位置;
播放音频有许多默认行为,其中之一是在粒子死亡时播放音频。设置音量和音高区间及触发条件

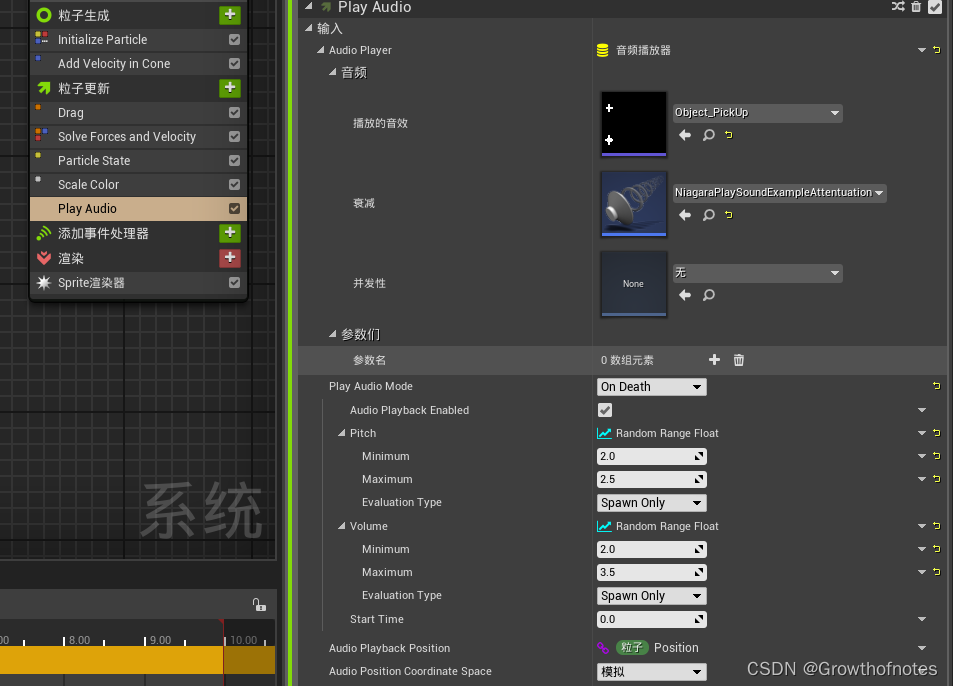
添加衰减

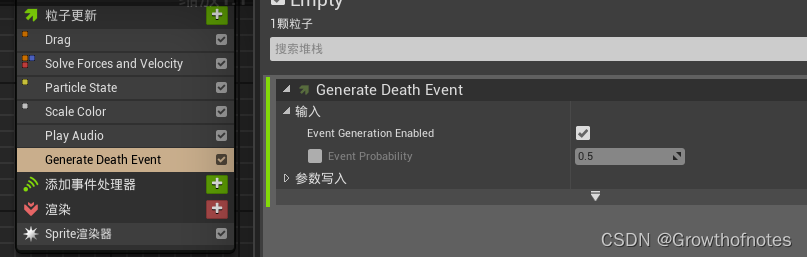
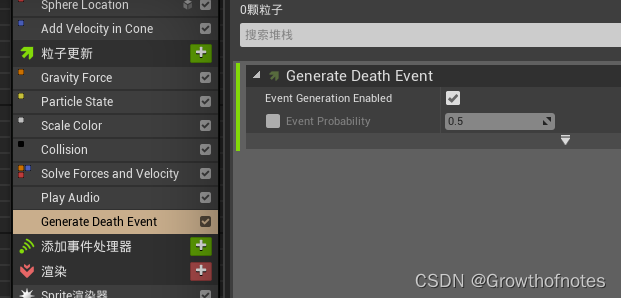
10、粒子死亡后播放音效的发射器完成,为了下一步发射器响应粒子死亡事件,添加Generate Death Event 模块。

二、第二个发射器的步骤:
1、添加空的发射器。
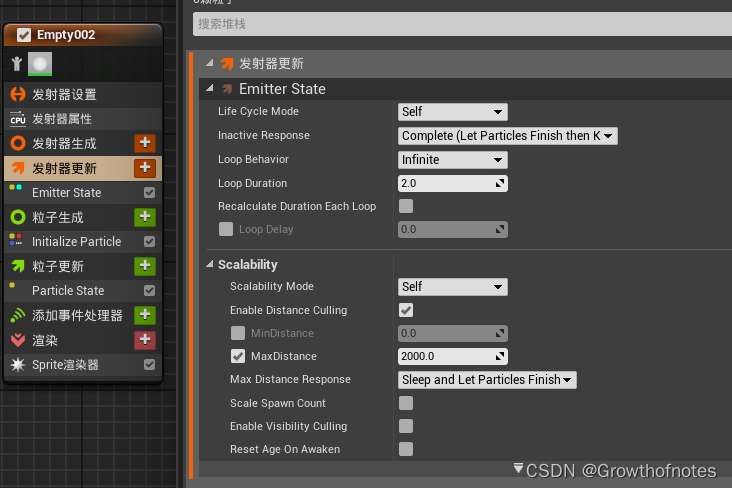
2、修改发射器状态参数。

3、粒子初始值

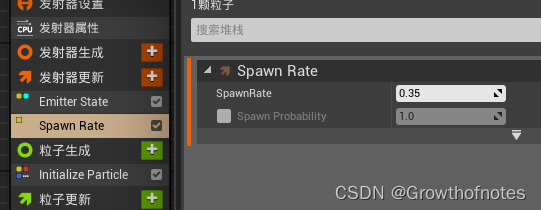
4、从点向外发射

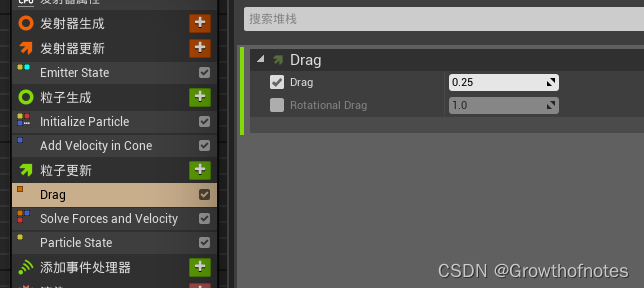
5、添加drag

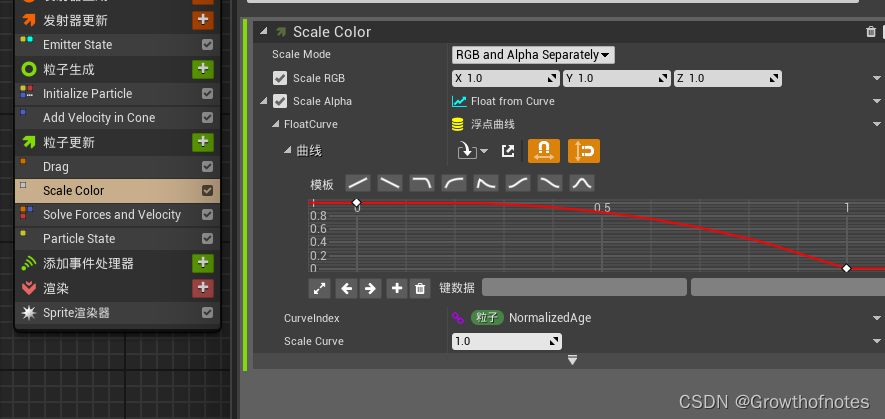
6、粒子逐渐消失

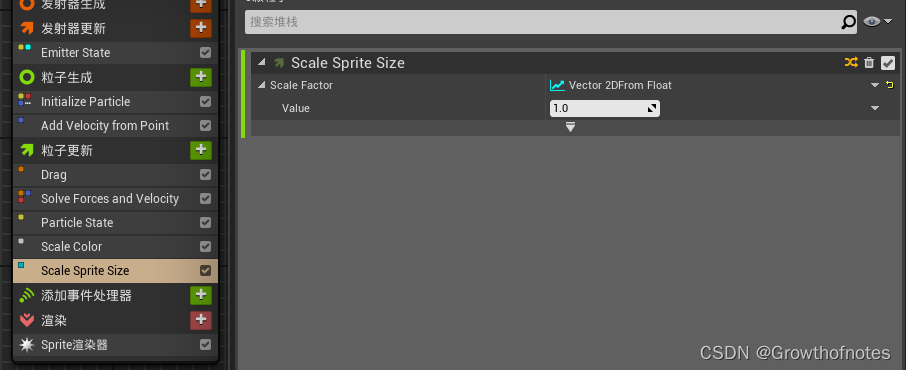
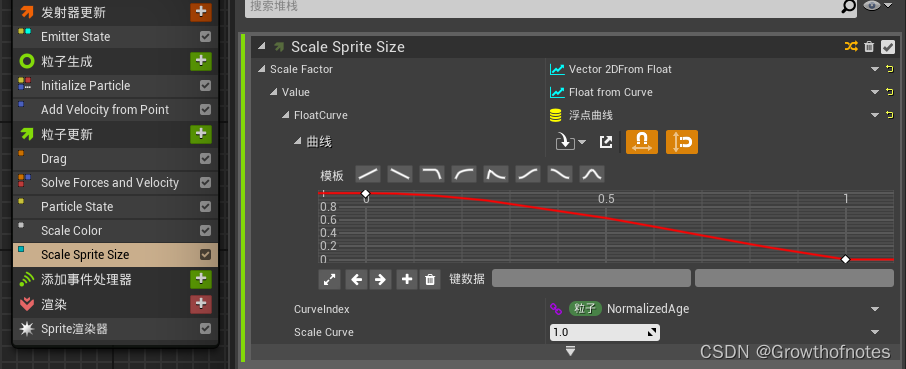
7、粒子大小变化



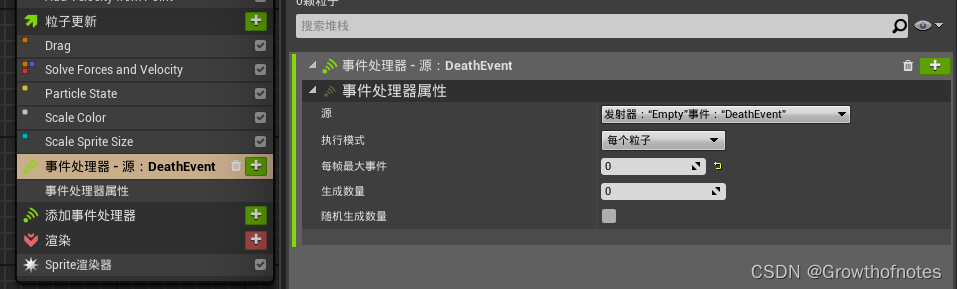
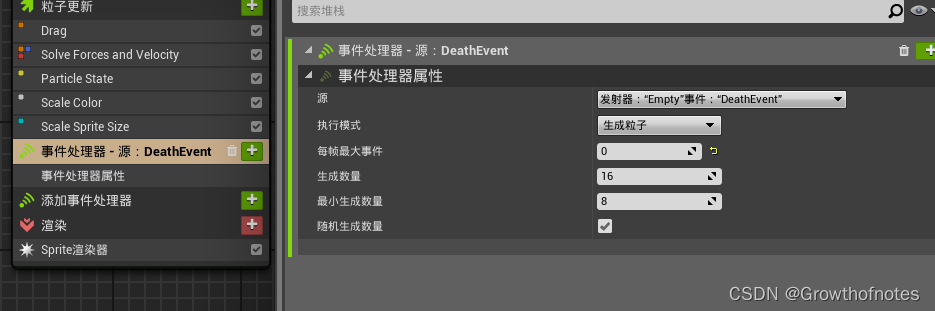
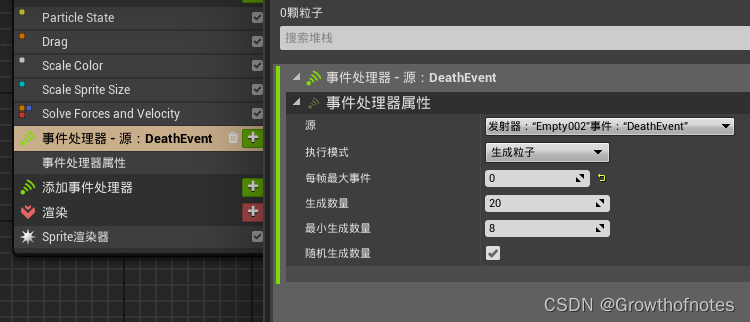
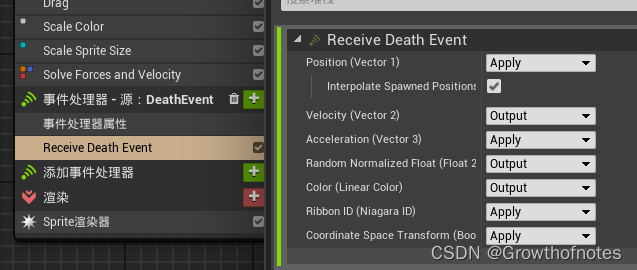
8、添加事件处理器,并设置源及其它参数


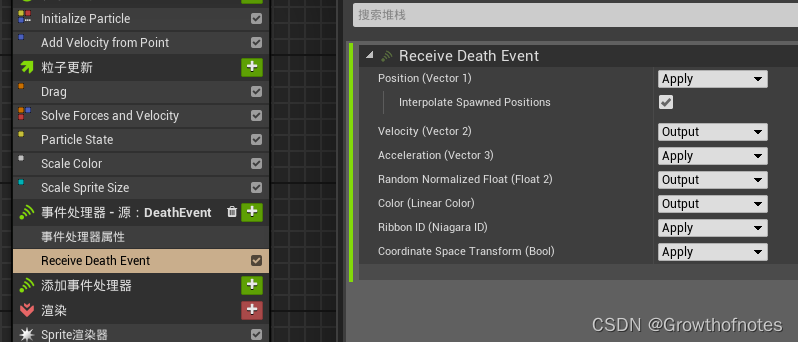
9、接收发出的死亡事件

效果如图:

三、第三个发射器创建
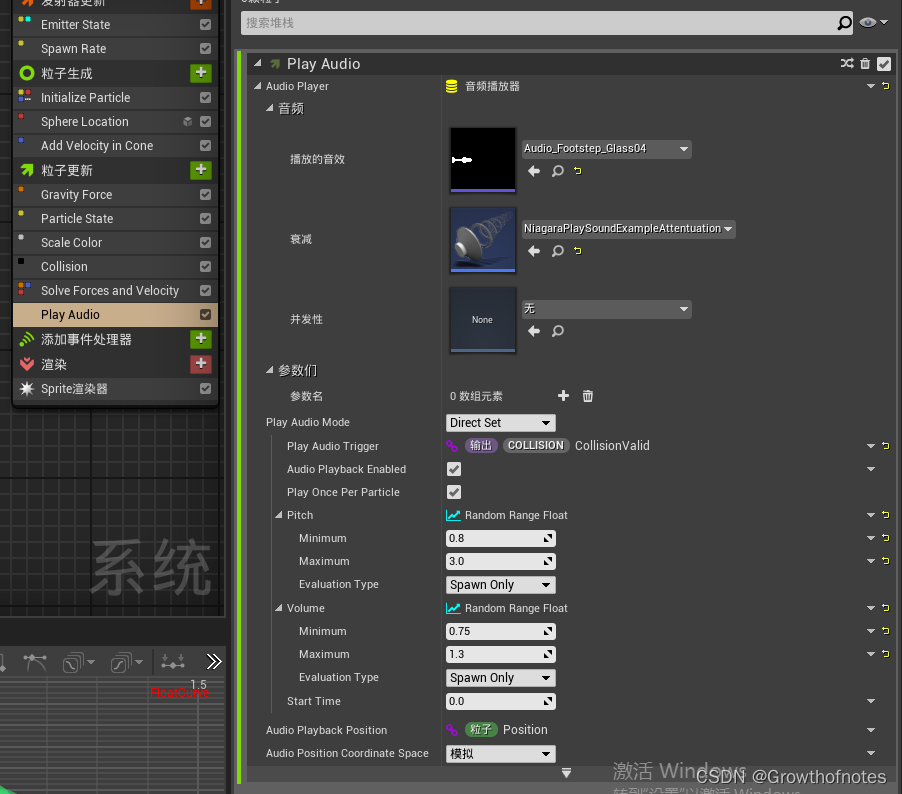
Here, we bind the audio condition to a boolean that is output from the collision module whenever a collision has happened on that frame, per particle. (CollisionValid)
This generates a sound when particles impact a surface.
(
在这里,我们将音频条件绑定到布尔值,该布尔值在每粒子的帧上发生碰撞时从碰撞模块输出。(冲突有效)
当粒子撞击表面时,这会产生声音。
)
1、添加空白发射器。
2、发射器属性

3、发射器状态

4、粒子出生速率

5、粒子初始值设置

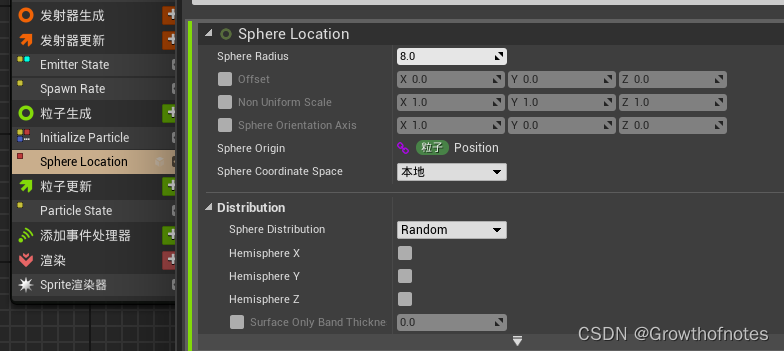
6、粒子出生位置

7、给个初速度

8、添加重力

9、粒子不透明度的变化

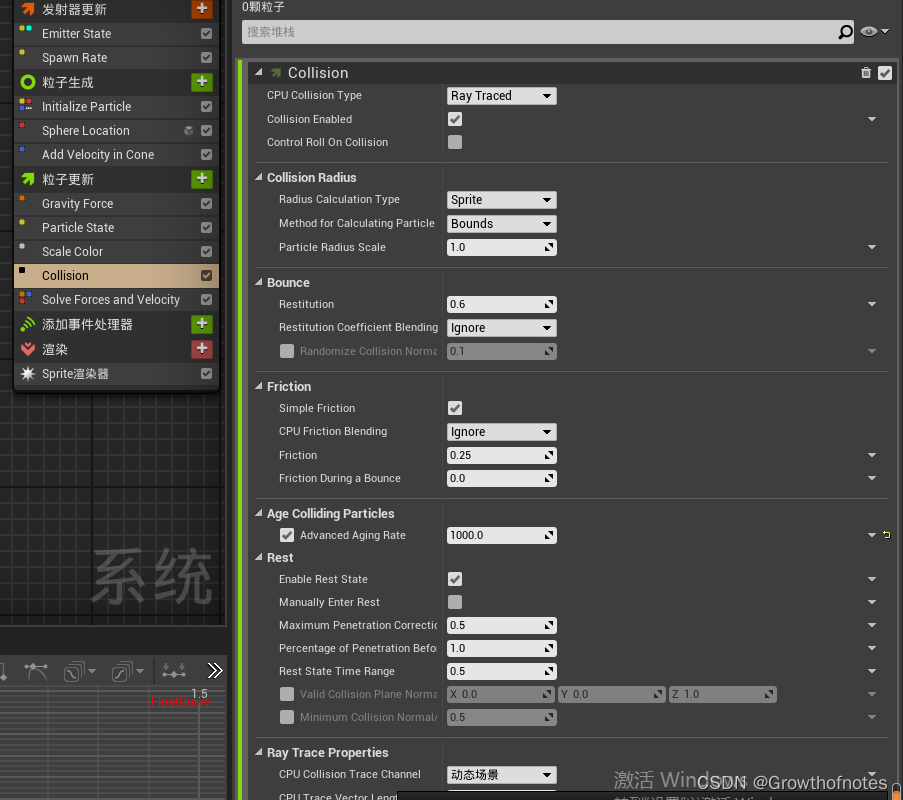
10、添加碰撞模块,age colliding particles(年龄碰撞粒子)下advanced ageing rate设为1000.


advance colliding particles lifetimes by deltatime * "Advanced Aging Rate" in addttion to the particles normal life cycle decay.
(将碰撞粒子的寿命提前deltatime*“高级老化率”,加上粒子的正常生命周期衰减。)
11、添加播放音乐模块,并设置触发条件

12、添加生成粒子死亡事件

四、第四个发射器
1、添加空发射器
2、设置Emitter State

3、粒子初始

4、添加初始速度

5、添加阻力

6、添加不透明度变化

7、粒子大小变化

8、生成粒子方式

9、接收事件

效果图

五、最后一个发射器
We also support playing persistent audio files, and updating them in realtime for volume, pitch, and other attributes.
Here the volume increases along with the pitch, as the ring spins faster and faster.
(我们还支持播放持久音频文件,并根据音量、音高和其他属性实时更新它们。
在这里,随着环旋转得越来越快,体积随着音高的增加而增加。)
1、添加空白发射器
2、发射器属性中添加一个变量



3、设置状态

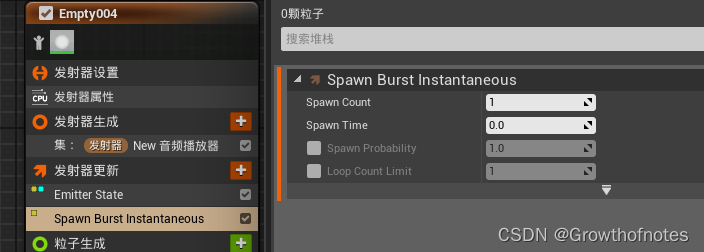
4、粒子生成设置

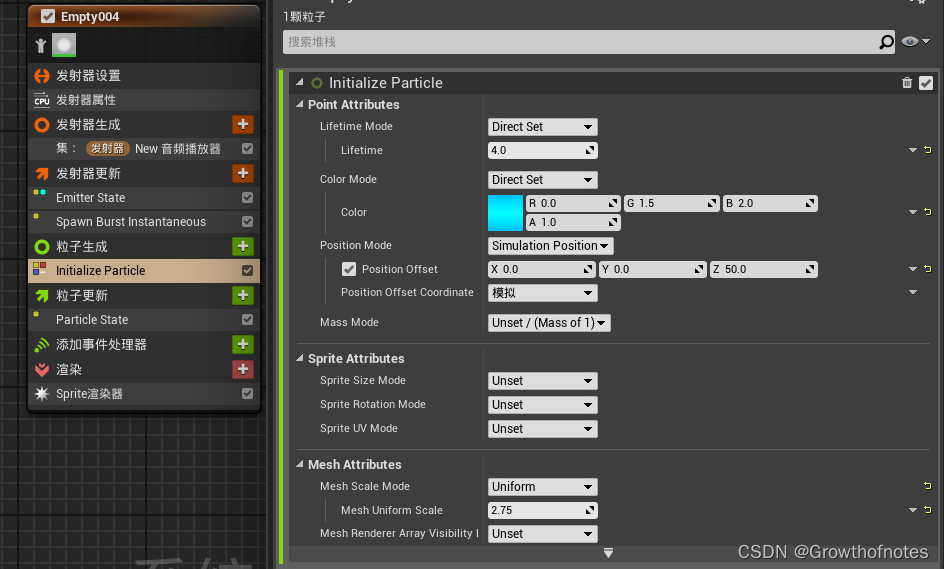
5、设置网格体粒子的初始状态

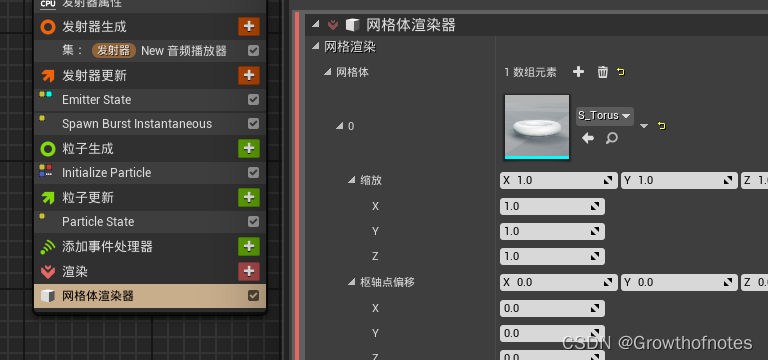
6、删除sprite渲染器,添加网格体渲染器,添加网格体粒子模型

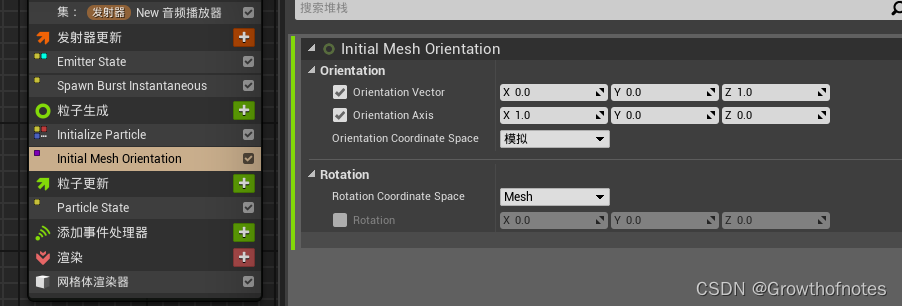
7、修改粒子出生朝向

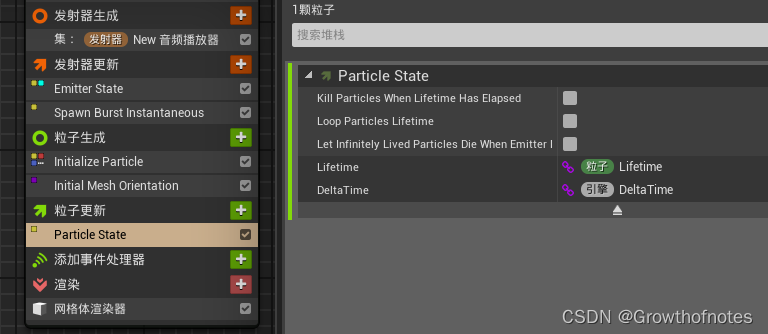
8、寿命结束不杀死

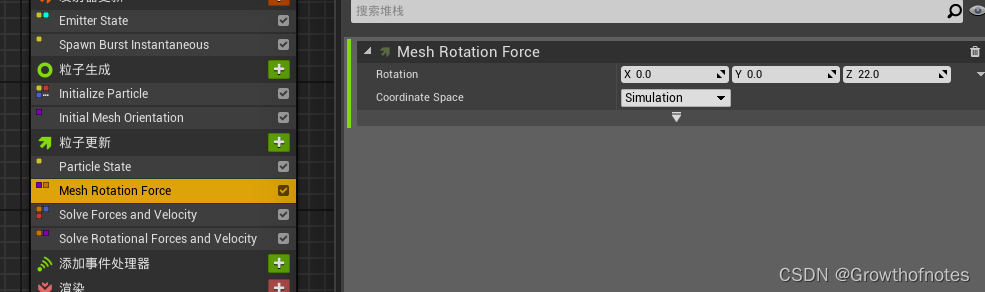
9、添加旋转力。

10、修复问题

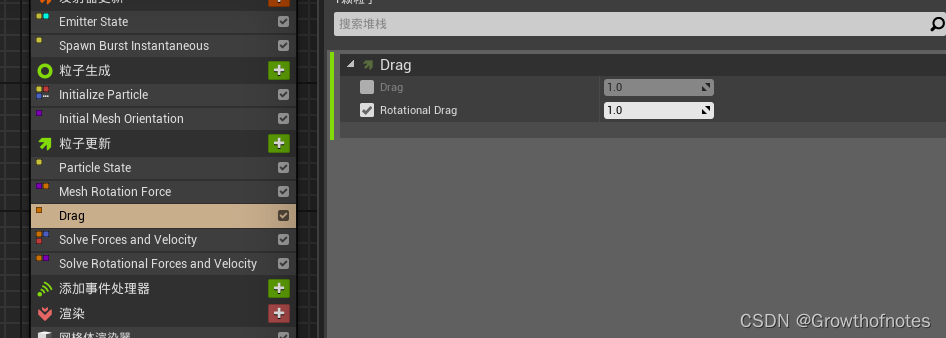
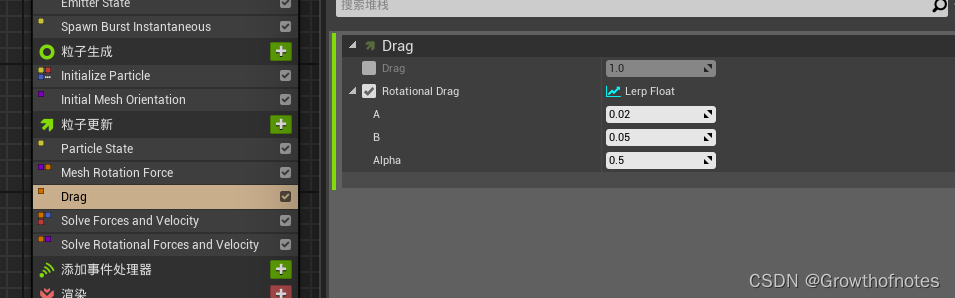
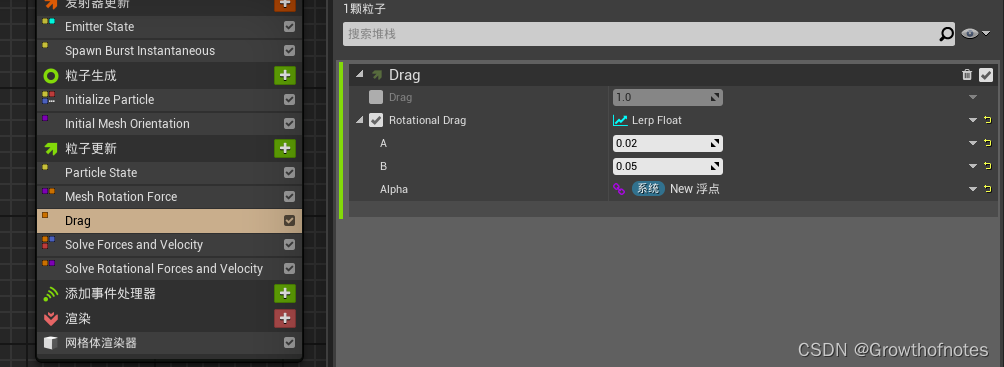
11、添加旋转阻力并修改参数,让这个力大小随系统生命周期正弦变化


注意归一化角度为系统age


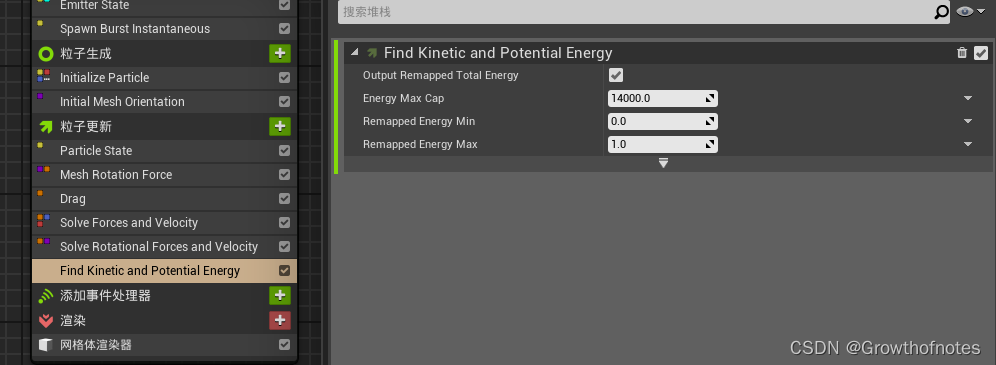
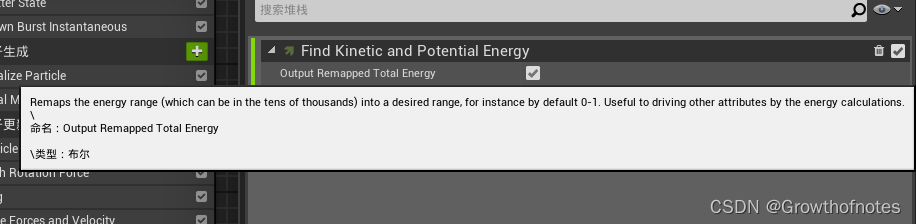
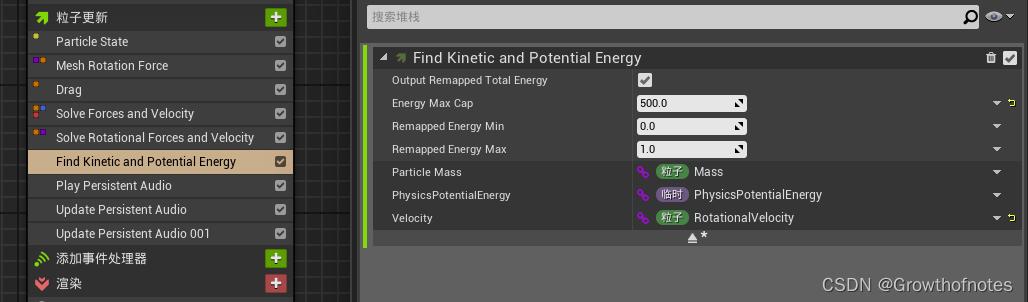
12、添加Find Kinetic and Potential Energy(获得动能和势能)模块


remaps the energy range(which can be in the tens of thousands)into a desired range,for instance by default 0-1.useful to driving other attributes by the energy calculations。(将能量范围(可以是数万)重新映射到所需的范围,例如默认情况下为0-1。这与通过能量计算驱动其他属性有关)

将速度与旋转挂钩


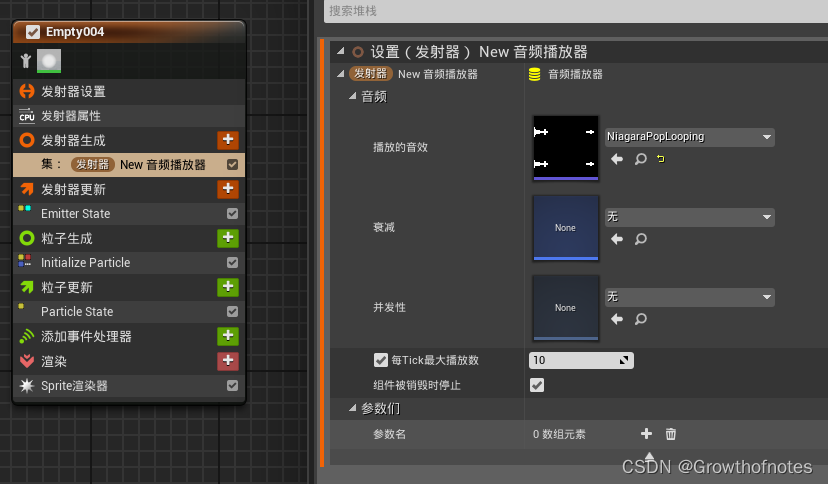
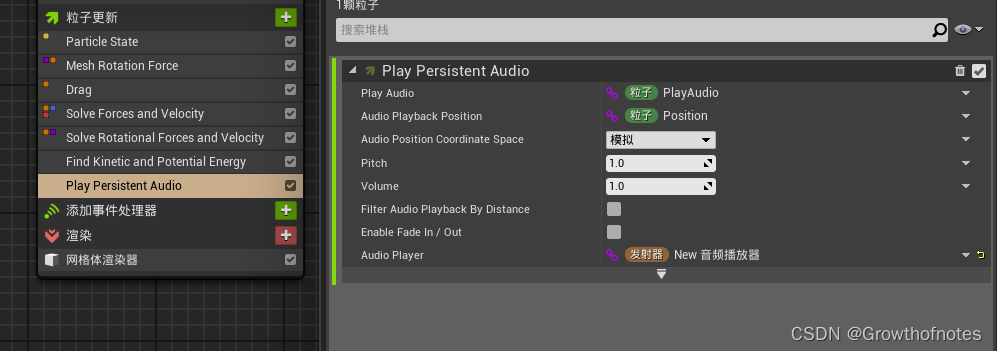
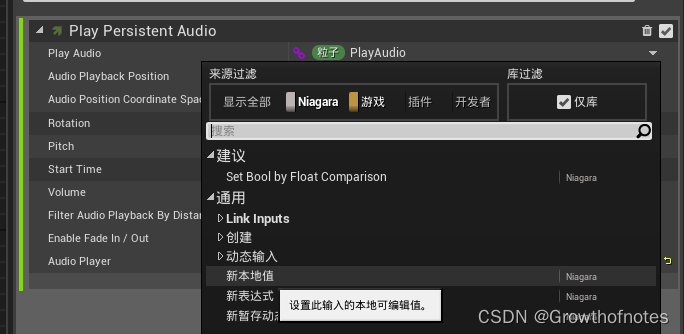
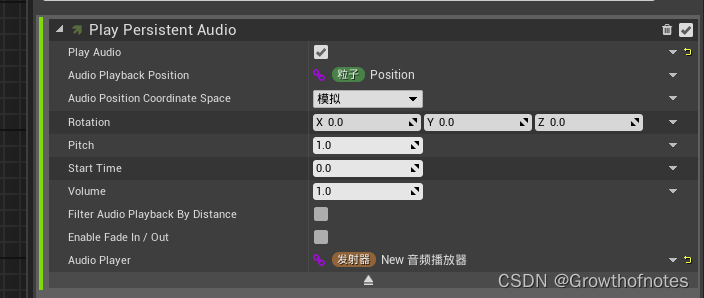
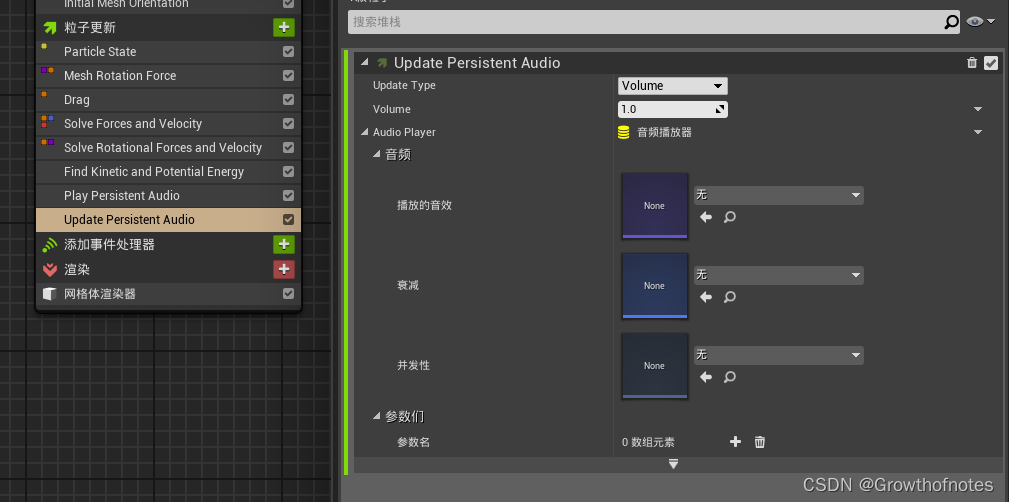
13、添加播放持久音频模块,修改参数。



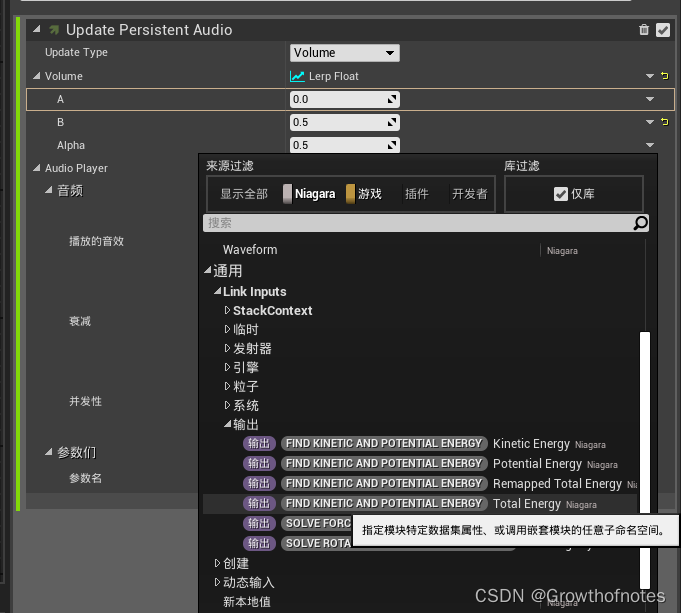
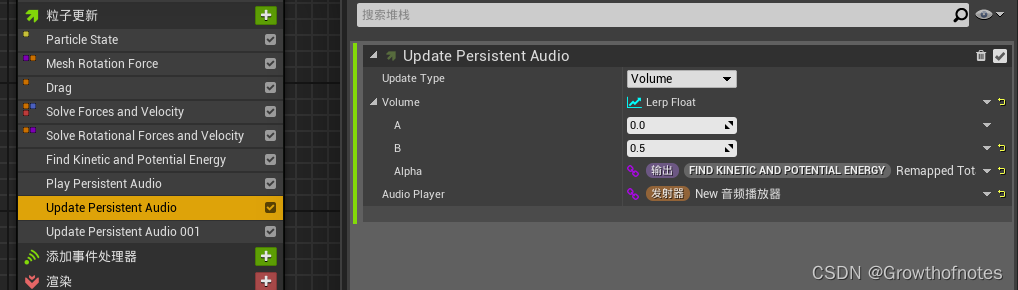
14、添加更新音量模块。

音量的高低与remapped Total Energy挂钩

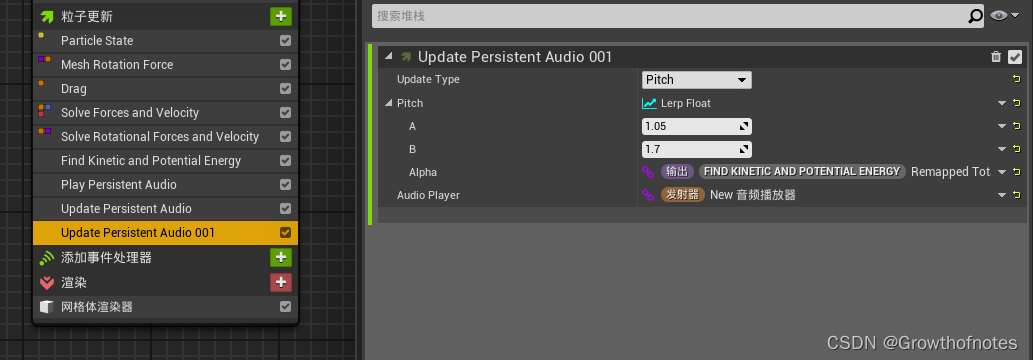
15、音高同样处理

倾听效果,ok!