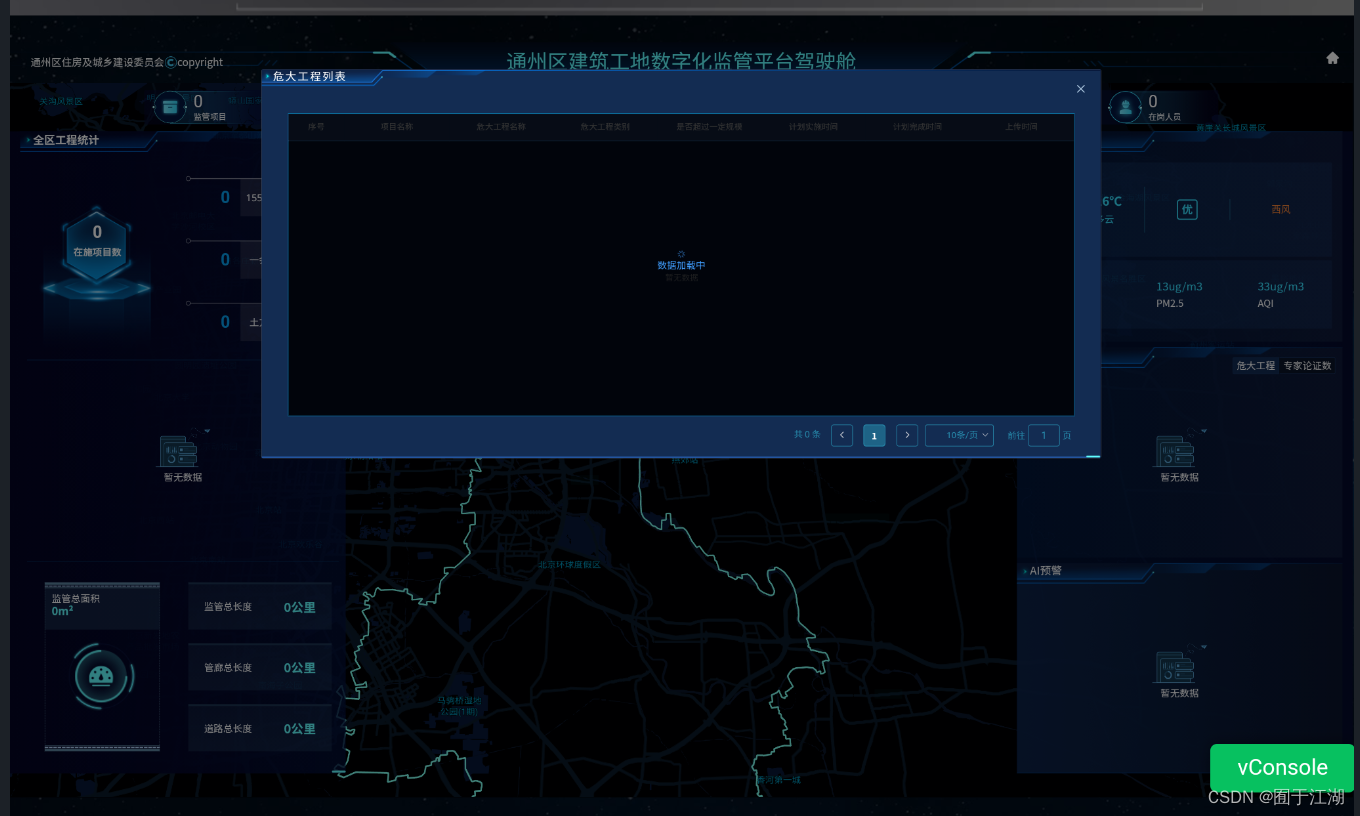
1.效果 横屏

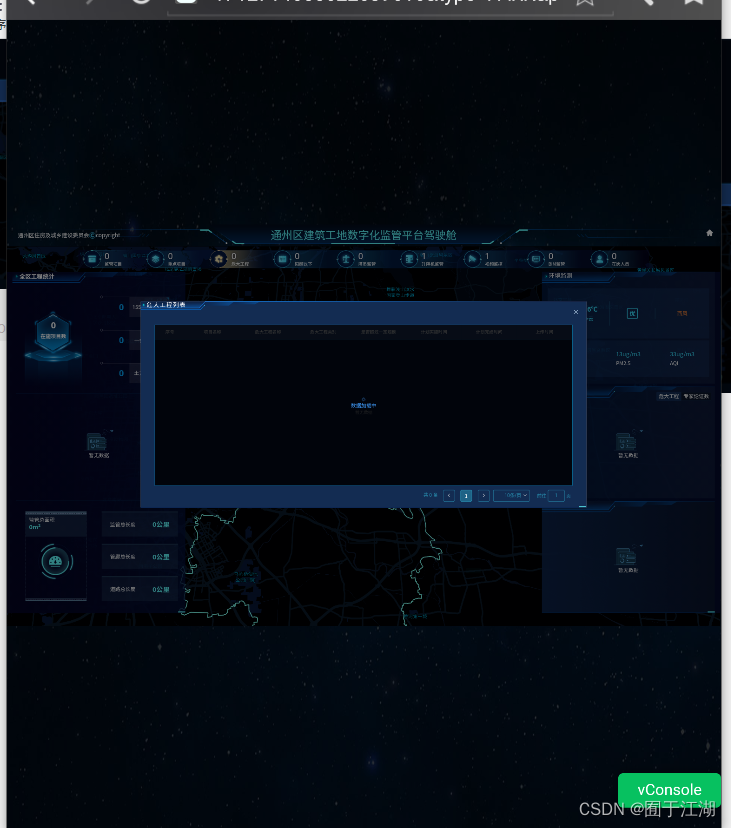
2.竖屏效果

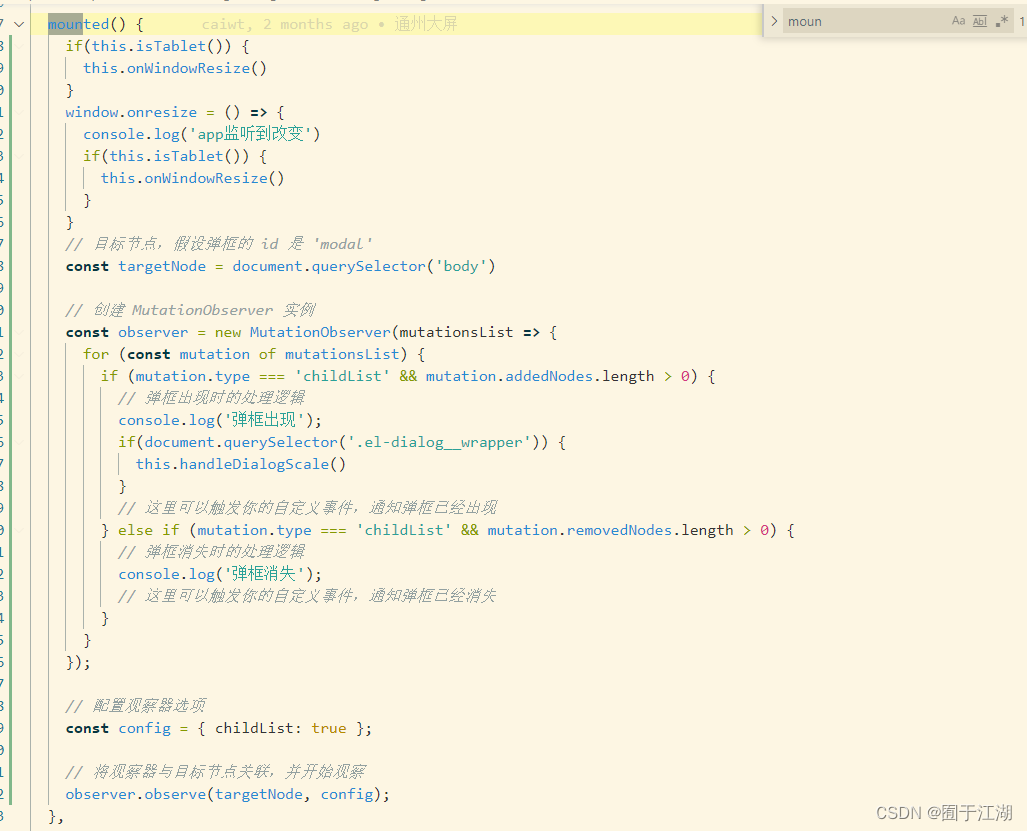
代码部分




<template><div class="tz_drive_wrapper" id="contain"><div class="tz_drive_header"><page-header></page-header><div class="tz_drive-time">通州区住房及城乡建设委员会©copyright</div><div @click="backPlatform()" class="return-home-warp"><imgsrc="../../../../assets/image/nav/shouye-shouye@2x.png"altclass="return-home"title="返回平台"/></div></div><div class="tz_d_left" v-if="home.supervise_type=='PARK' || home.supervise_type=='STREET'"><div class="box_item"><tzqVideoSurveillance></tzqVideoSurveillance></div></div><div class="tz_d_center" v-if="home.supervise_type=='PARK' || home.supervise_type=='STREET'"><tzMapBigScreen></tzMapBigScreen></div><div class="tz_d_right" v-if="home.supervise_type=='PARK' || home.supervise_type=='STREET'"><div class="box_item"><environmentRegulationPro /></div><div class="box_item"><tzDanger /></div><div class="box_item"><tzAIWarningPhotosEvents></tzAIWarningPhotosEvents></div></div></div>
</template>
<script>
import { mapState } from 'vuex'
import PageHeader from './tzBIgHeader'
import api from 'api'
import GetUserInfo from 'mixins/getUserInfo'
import GetUrlParams from 'mixins/getUrlParams'
import tzMapBigScreen from './tzMapBigScreen'// 地图
import tzqVideoSurveillance from '../tongzhouDistrict/park/tzqVideoSurveillance' //全区工程统计
import tzAIWarningPhotosEvents from './components/tzAIWarningPhotosEvents' // 扬尘设备管理
import tzDanger from '../tongzhouDistrict/park/tzDanger' // 危大工程管理
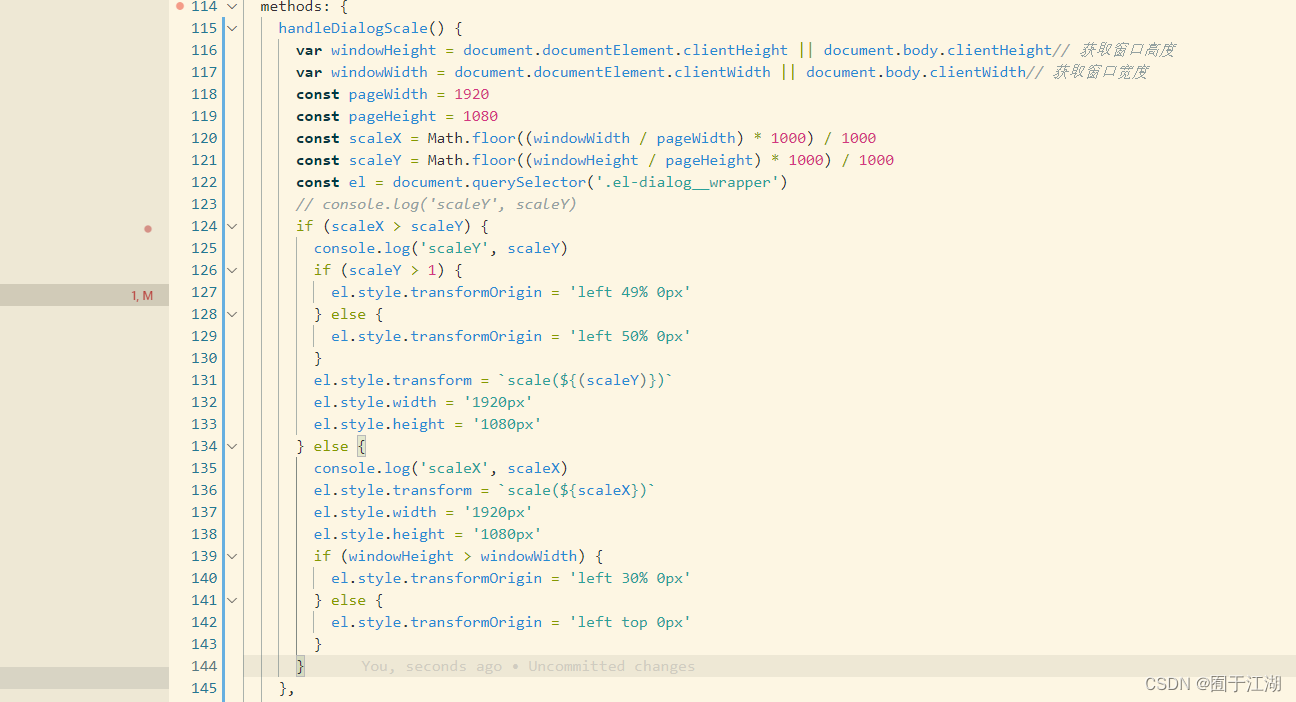
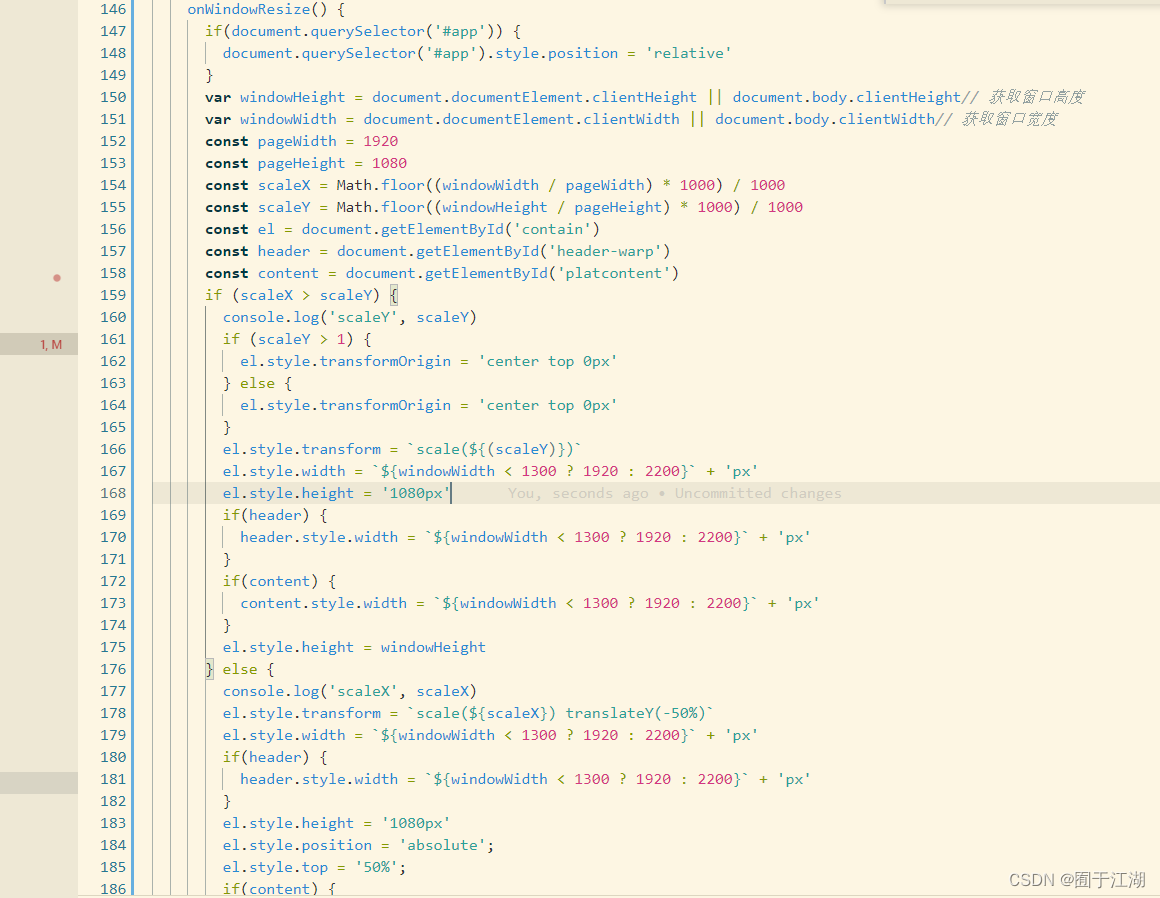
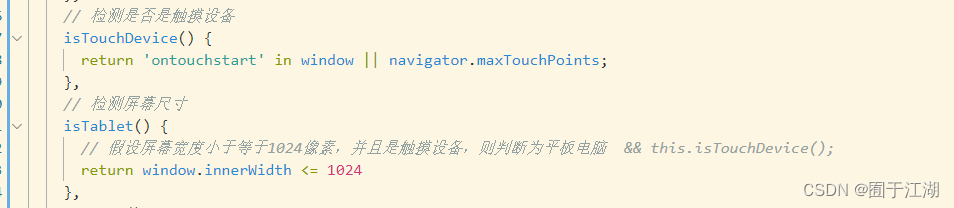
import environmentRegulationPro from './components/environmentRegulationPro' // 环境监测export default {name: 'MultiCockpitNew',components: {tzMapBigScreen, PageHeader,tzqVideoSurveillance, //左侧tzDanger, //危大environmentRegulationPro, //环境tzAIWarningPhotosEvents//ai},computed: {...mapState(['home'])},watch: {},mixins: [GetUrlParams, GetUserInfo],props: {},data() {return {homeTimeText: ''}},created() {this.getTime();this.getLogoutUrl();},mounted() {if(this.isTablet()) {this.onWindowResize()}window.onresize = () => {console.log('app监听到改变')if(this.isTablet()) {this.onWindowResize()}}// 目标节点,假设弹框的 id 是 'modal'const targetNode = document.querySelector('body')// 创建 MutationObserver 实例const observer = new MutationObserver(mutationsList => {for (const mutation of mutationsList) {if (mutation.type === 'childList' && mutation.addedNodes.length > 0) {// 弹框出现时的处理逻辑console.log('弹框出现');if(document.querySelector('.el-dialog__wrapper')) {this.handleDialogScale()}// 这里可以触发你的自定义事件,通知弹框已经出现} else if (mutation.type === 'childList' && mutation.removedNodes.length > 0) {// 弹框消失时的处理逻辑console.log('弹框消失');// 这里可以触发你的自定义事件,通知弹框已经消失}}});// 配置观察器选项const config = { childList: true };// 将观察器与目标节点关联,并开始观察observer.observe(targetNode, config);},methods: {handleDialogScale() {var windowHeight = document.documentElement.clientHeight || document.body.clientHeight// 获取窗口高度var windowWidth = document.documentElement.clientWidth || document.body.clientWidth// 获取窗口宽度const pageWidth = 1920const pageHeight = 1080const scaleX = Math.floor((windowWidth / pageWidth) * 1000) / 1000const scaleY = Math.floor((windowHeight / pageHeight) * 1000) / 1000const el = document.querySelector('.el-dialog__wrapper')// console.log('scaleY', scaleY)if (scaleX > scaleY) {console.log('scaleY', scaleY)if (scaleY > 1) {el.style.transformOrigin = 'left 49% 0px'} else {el.style.transformOrigin = 'left 50% 0px'}el.style.transform = `scale(${(scaleY)})`el.style.width = '1920px'el.style.height = '1080px'} else {console.log('scaleX', scaleX)el.style.transform = `scale(${scaleX})`el.style.width = '1920px'el.style.height = '1080px'if (windowHeight > windowWidth) {el.style.transformOrigin = 'left 30% 0px'} else {el.style.transformOrigin = 'left top 0px'}}},onWindowResize() {if(document.querySelector('#app')) {document.querySelector('#app').style.position = 'relative'}var windowHeight = document.documentElement.clientHeight || document.body.clientHeight// 获取窗口高度var windowWidth = document.documentElement.clientWidth || document.body.clientWidth// 获取窗口宽度const pageWidth = 1920const pageHeight = 1080const scaleX = Math.floor((windowWidth / pageWidth) * 1000) / 1000const scaleY = Math.floor((windowHeight / pageHeight) * 1000) / 1000const el = document.getElementById('contain')const header = document.getElementById('header-warp')const content = document.getElementById('platcontent')if (scaleX > scaleY) {console.log('scaleY', scaleY)if (scaleY > 1) {el.style.transformOrigin = 'center top 0px'} else {el.style.transformOrigin = 'center top 0px'}el.style.transform = `scale(${(scaleY)})`el.style.width = `${windowWidth < 1300 ? 1920 : 2200}` + 'px'el.style.height = '1080px'if(header) {header.style.width = `${windowWidth < 1300 ? 1920 : 2200}` + 'px'}if(content) {content.style.width = `${windowWidth < 1300 ? 1920 : 2200}` + 'px'}el.style.height = windowHeight} else {console.log('scaleX', scaleX)el.style.transform = `scale(${scaleX}) translateY(-50%)`el.style.width = `${windowWidth < 1300 ? 1920 : 2200}` + 'px'if(header) {header.style.width = `${windowWidth < 1300 ? 1920 : 2200}` + 'px'}el.style.height = '1080px'el.style.position = 'absolute';el.style.top = '50%';if(content) {content.style.width = `${windowWidth < 1300 ? 1920 : 2200}` + 'px'}if (scaleX > 1) {el.style.transformOrigin = 'center center 0px'} else {el.style.transformOrigin = 'left top 0px'}}},// 检测是否是触摸设备isTouchDevice() {return 'ontouchstart' in window || navigator.maxTouchPoints;},// 检测屏幕尺寸isTablet() {// 假设屏幕宽度小于等于1024像素,并且是触摸设备,则判断为平板电脑 && this.isTouchDevice();return window.innerWidth <= 1024},getTime() {var myDate = new Date(); // 实例一个时间对象;var nian = myDate.getFullYear(); // 获取系统的年;var yue = myDate.getMonth() + 1; // 获取系统月份,由于月份是从0开始计算,所以要加1var ri = myDate.getDate() < 10 ? '0' + myDate.getDate() : myDate.getDate(); // 获取系统日,var shi = myDate.getHours() < 10 ? '0' + myDate.getHours() : myDate.getHours(); // 获取系统时,var fen = myDate.getMinutes() < 10 ? '0' + myDate.getMinutes() : myDate.getMinutes(); // 分var miao = myDate.getSeconds() < 10 ? '0' + myDate.getSeconds() : myDate.getSeconds(); // 秒this.homeTimeText = nian + '-' + yue + '-' + ri + ' ' + shi + ':' + fen + ':' + miao},// 获取返回产品地址getLogoutUrl() {// console.log(this.userInfo) // 青岛市管理员let placeId = sessionStorage.getItem('placeId') || '';placeId = placeId.substring(0, 4) || '';const product = 'product'this.$get(api.getLogoutUrl(product)).then((res) => {const url = res.data.url;this.logoutUrl = url.indexOf('http') < 0 ? 'http://' + url : url;})},// 返回产品backPlatform() {window.location.href = `${this.logoutUrl}`}}
}
</script>
<style lang="less" scoped>
@media screen and (max-width: 1200px){.tz_drive_wrapper {width: 100%;height: 100%;.tz_drive_header{width: 100%;height: 60px;position: relative;.return-home-warp {position: absolute;top: 14px;right: 20px;.return-home {width: 18px;height: 18px;cursor: pointer;}}.tz_drive-time{position: absolute;top: 22px;left: 30px;font-size: 15px;}}.tz_d_left, .tz_d_right{width: 25%;height:85%;min-width: 350px;position: absolute;z-index: 10;top: 130px;display: flex;flex-direction: column;.box_item{width: 100%;flex: 1;margin-bottom: 8px;&:last-child{margin-bottom: 0;}}}.tz_d_left{left: 0;padding-left: 15px;background: linear-gradient(90deg, #030424, rgba(2,23,67,0.7));}.tz_d_right{right: 0;padding-right: 15px;background: linear-gradient(90deg, rgba(2,23,67,0.7), #03092C);}.tz_d_center{width: 100%;height: 100%;}}
}
@media screen and (min-width: 1200px) and (max-width: 2000px){.tz_drive_wrapper {width: 100%;height: 100%;.tz_drive_header{width: 100%;height: 60px;position: relative;.return-home-warp {position: absolute;top: 14px;right: 20px;.return-home {width: 18px;height: 18px;cursor: pointer;}}.tz_drive-time{position: absolute;top: 22px;left: 30px;font-size: 15px;}}.tz_d_left, .tz_d_right{width: 25%;height:85%;min-width: 350px;position: absolute;z-index: 10;top: 130px;display: flex;flex-direction: column;.box_item{width: 100%;flex: 1;margin-bottom: 8px;&:last-child{margin-bottom: 0;}}}.tz_d_left{left: 0;padding-left: 15px;background: linear-gradient(90deg, #030424, rgba(2,23,67,0.7));}.tz_d_right{right: 0;padding-right: 15px;background: linear-gradient(90deg, rgba(2,23,67,0.7), #03092C);}.tz_d_center{width: 100%;height: 100%;}}
}
@media screen and (min-width: 4000px) and (max-width: 8000px){.tz_drive_wrapper {width: 80%;margin: 0 auto;height: 100%;.tz_drive_header{width: 100%;height: 60px;position: relative;.tz_drive-time{position: absolute;top: 25px;left: 50px;font-size: 16px;}}.tz_d_left, .tz_d_right{width: 21%;height: 84%;min-width: 350px;position: absolute;z-index: 10;top: 130px;display: flex;flex-direction: column;.box_item{width: 100%;flex: 1;margin-bottom: 8px;&:last-child{margin-bottom: 0;}}}.tz_d_left{left: 10%;padding-left: 15px;background: linear-gradient(90deg, #030424, rgba(2,23,67,0.7));}.tz_d_right{right: 10%;padding-right: 15px;background: linear-gradient(90deg, rgba(2,23,67,0.7), #03092C);}.tz_d_center{width: 100%;height: 100%;}}
}
#contain {width: 100%;height: 100%;display: flex;flex-direction: column;// display: inline-block;// width: 1920px; //设计稿的宽度// height: 1080px; //设计稿的高度// transform-origin: 0 0;// position: absolute;// left: 50%;// top: -50%;
}
</style>