0. 引言
最近本地启动以前docker安装的rocketmq发现报错了,因为是从老mac迁移过来的,发现支持的芯片还是amd的,于是重新在docker下安装rocketmq,并记录下步骤,方便大家后续参考。
1. 步骤
1、先下载项目源码
git clone https://github.com/apache/rocketmq-docker.git
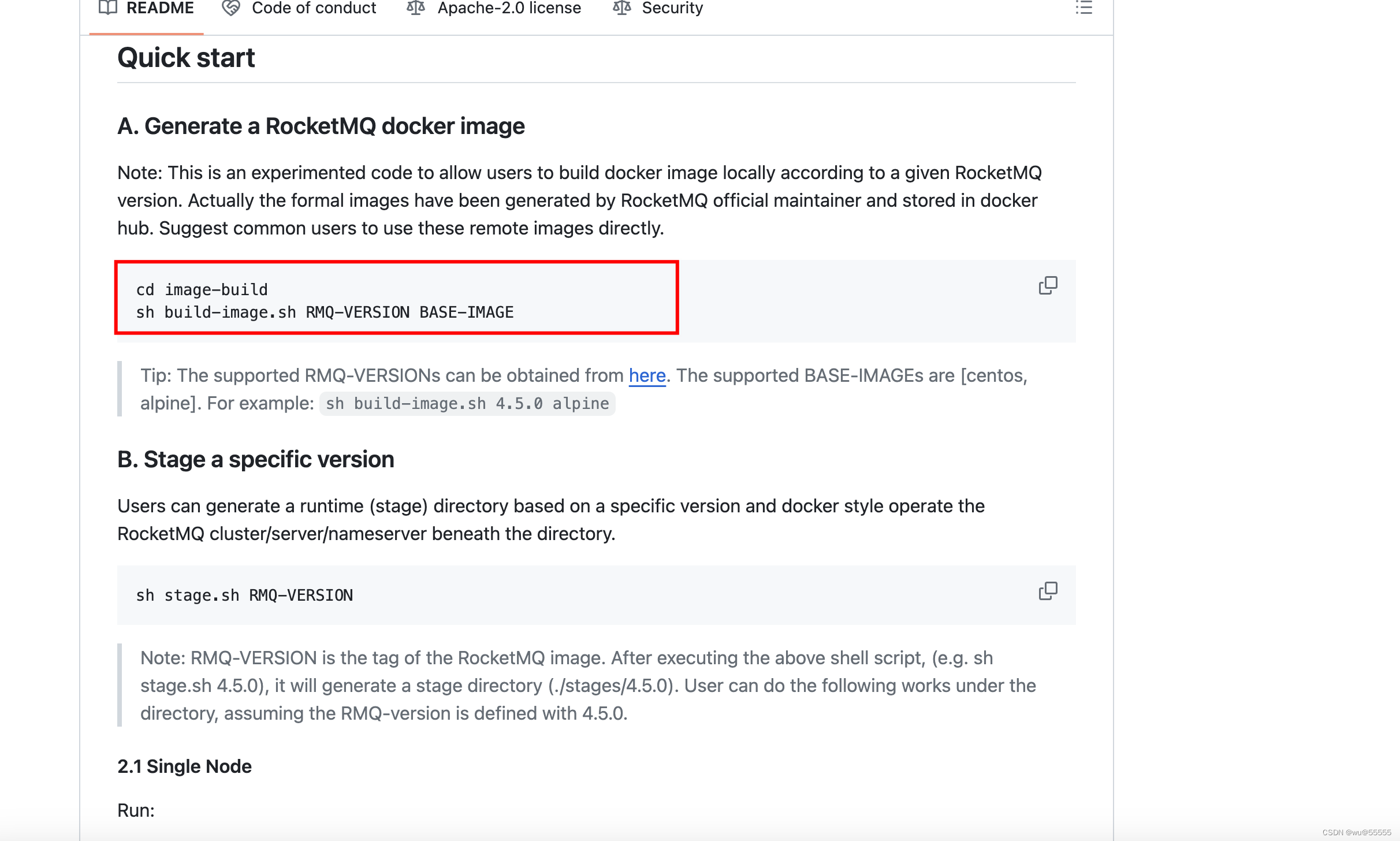
2、在官方项目rocketmq-docker中已经说明了docker安装rocketmq的步骤,因此我们只需要根据官方的提示执行即可

2、生成镜像
# 进入刚才下载的源码文件夹,然后进入image-build路径
cd image-build
# 这里RMQ-VERSION换成你想要安装的版本,比如我这里是4.8.0
sh build-image.sh 4.8.0 BASE-IMAGE
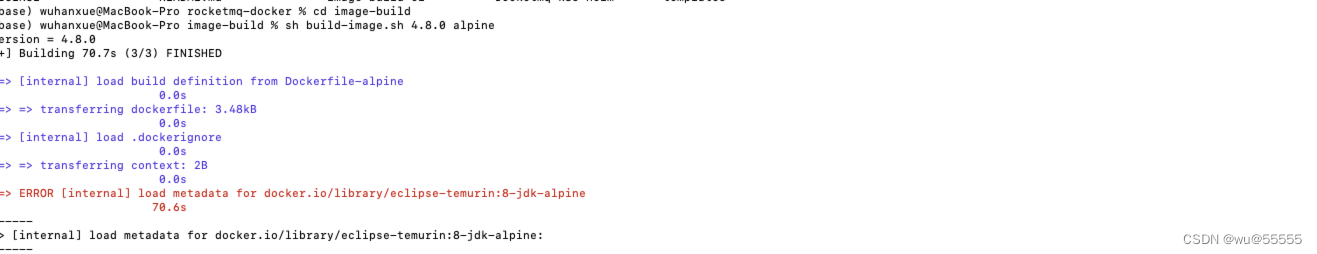
3、因为是arm芯片,执行这一步会报如下错误:
ERROR: failed to solve: eclipse-temurin:8-jdk-alpine: no match for platform in manifest

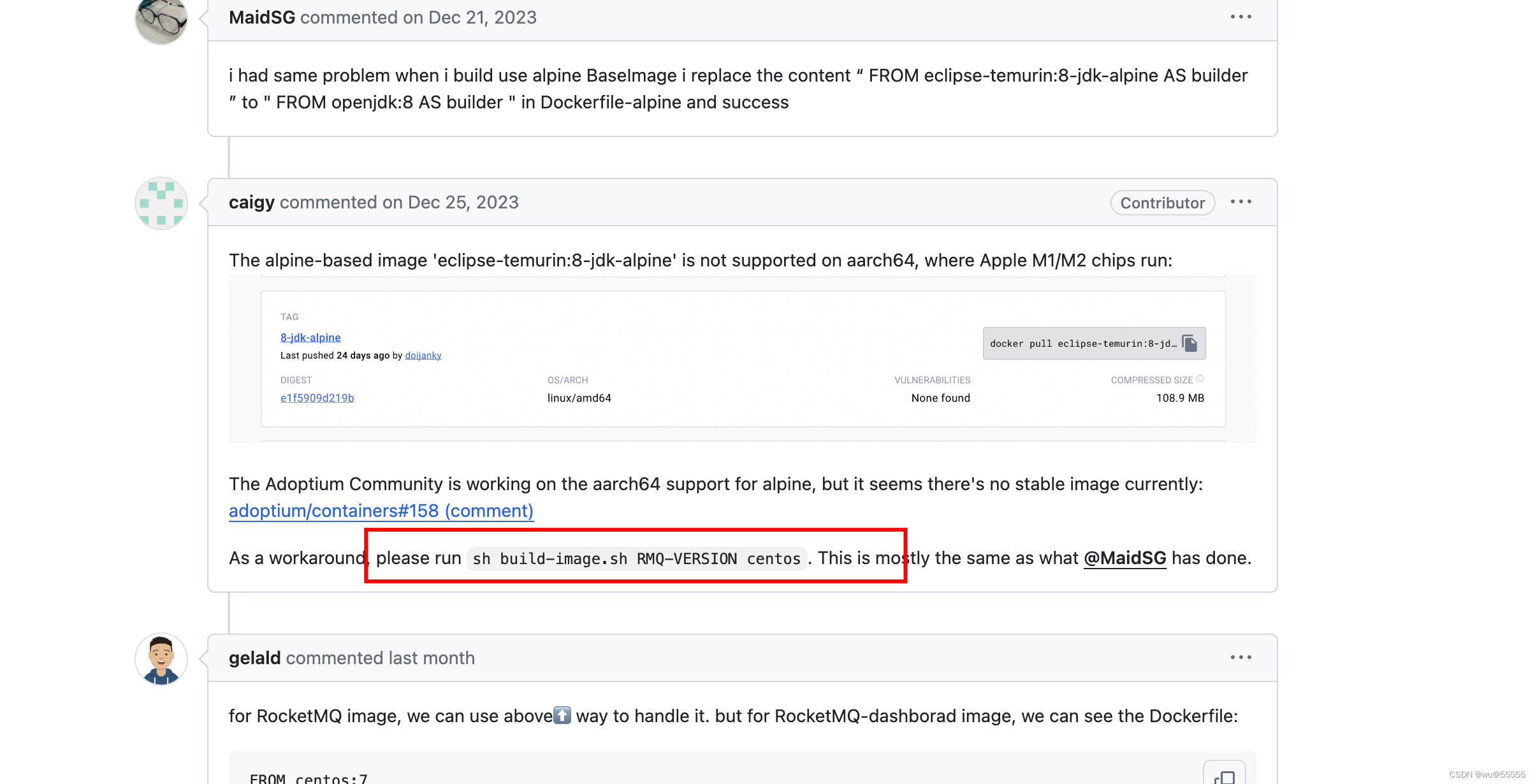
其原因就是因为这里编译时官方指定的jdk版本是x86的,也就是amd芯片的,很明显和arm芯片不符合,在github中也有该问题的详细解释和解决之法:https://github.com/apache/rocketmq-docker/issues/89

具体的原因大家有兴趣可以详细查看,这里我们直接讲解决的办法,就是在编译的时候,执行系统为centos,让其选择安装为适配了arm的jdk,指令如下:
sh build-image.sh 4.8.0 centos
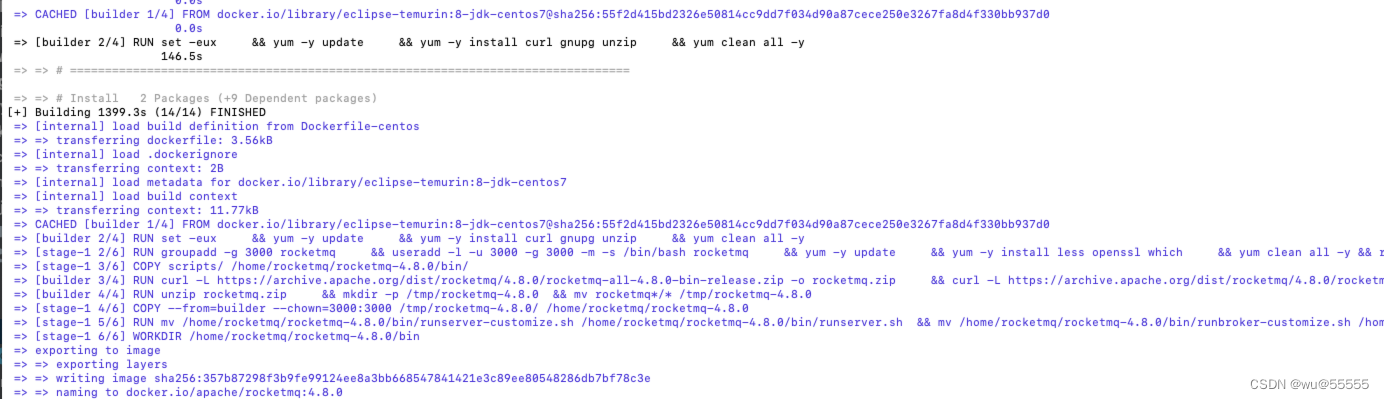
这里耐心等待下载完成

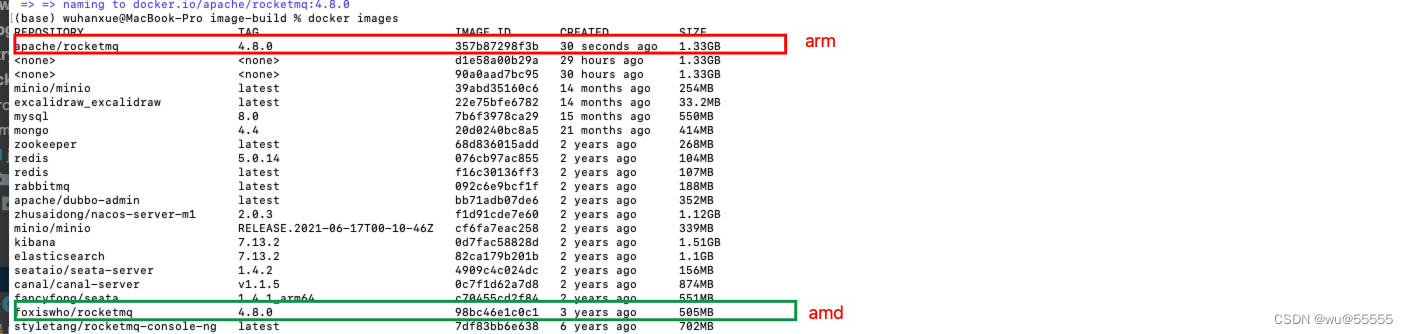
4、下载完成后,执行docker image可以查看镜像,如下最新的一个就是我们刚刚编译的镜像,我这里底下的就是之前amd架构的镜像,已经不能适用

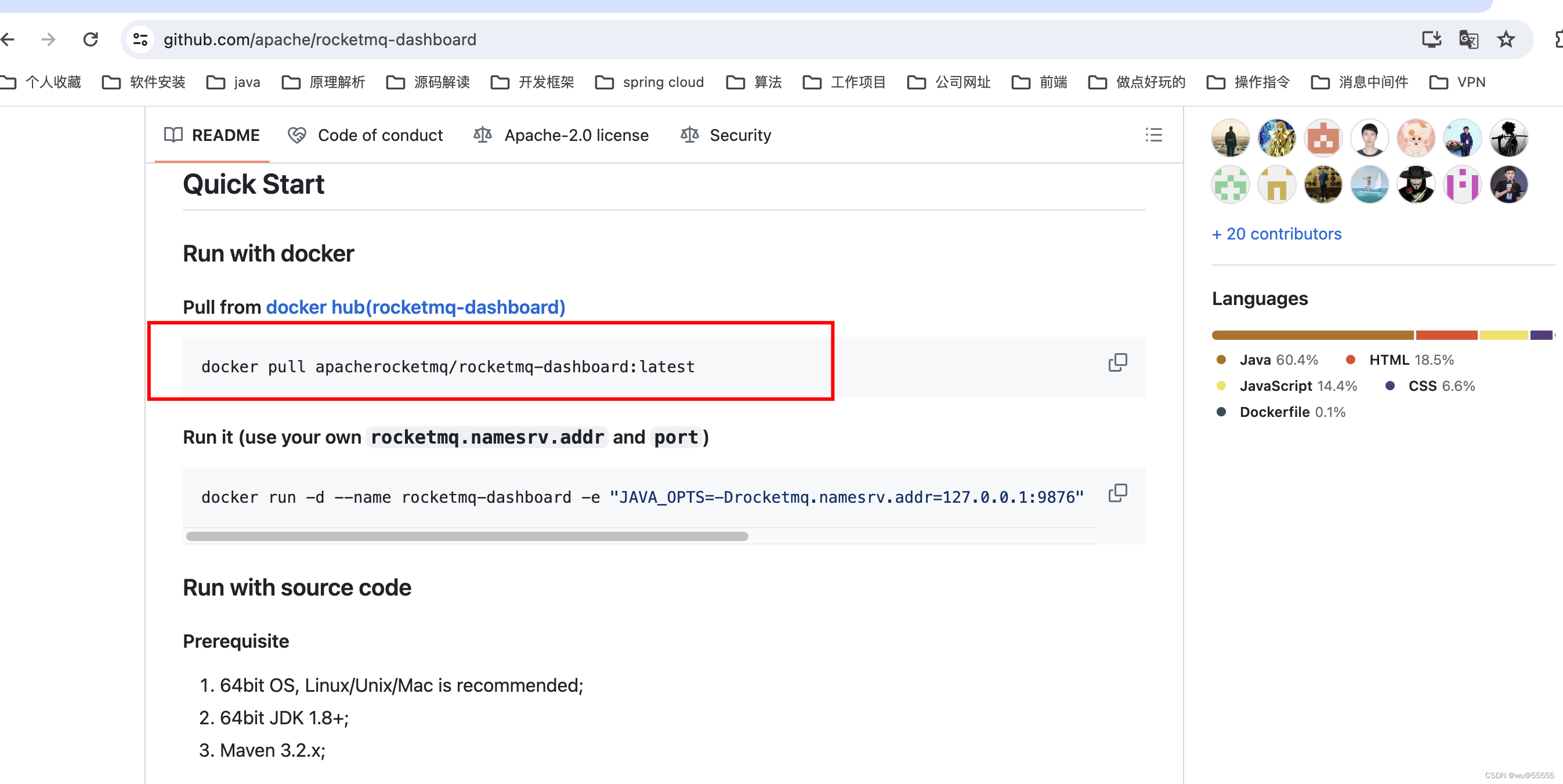
5、接下来我们继续编译rocketmq管理后台的镜像,当然如果你不需要可以跳过这步,早期版本管理后台是在rocketmq项目中的rocketmq-console模块,现在已经单独提取出来,叫rocketmq-dashboard项目。项目地址:https://github.com/apache/rocketmq-dashboard
该项目简介中也告诉我们docker的安装方法了,但官方编译的镜像也是基于amd版的jdk的,需要我们单独编译

6、下载源码到本地
git clone https://github.com/apache/rocketmq-dashboard.git
7、修改项目src/main/docker下的Dockerfile文件,将其中的java调整为支持arm芯片的版本openjdk:8
#FROM java:8
FROM openjdk:8
VOLUME /tmp
ADD rocketmq-dashboard-*.jar rocketmq-dashboard.jar
RUN sh -c 'touch /rocketmq-dashboard.jar'
ENV JAVA_OPTS=""
ENTRYPOINT [ "sh", "-c", "java $JAVA_OPTS -jar /rocketmq-dashboard.jar" ]
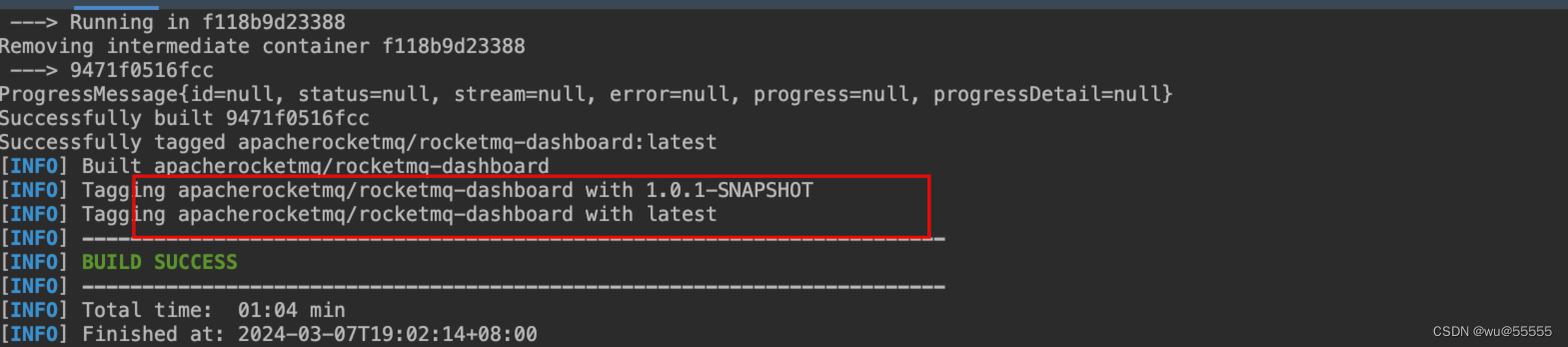
8、因为项目是maven项目,我们通过maven指令打包项目,并通过docker build将其打包镜像
mvn clean package -Dmaven.test.skip=true docker:build

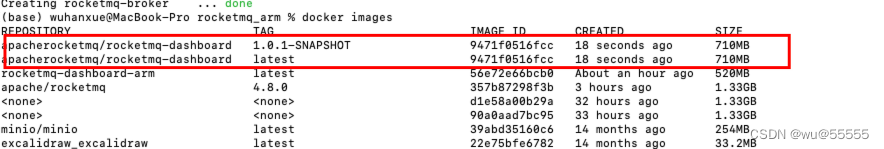
11、查看镜像
docker images

12、本地创建broker.conf配置文件,我们映射到容器中,方便后续调整,这里如果你需要配置其他的配置项,也可以添加
brokerClusterName = DefaultCluster
brokerName = broker
brokerId = 0
deleteWhen = 04
fileReservedTime = 48
brokerRole = ASYNC_MASTER
flushDiskType = ASYNC_FLUSH
# 你的本机ip, 注意不要写localhost,127.0.0.1等,因为这是放到docker容器中的,我们需要指向mac本机
brokerIP1 = 192.168.244.1
13、创建docker-compose.yml配置文件,用于生成容器
version: '3'
services:namesrv:image: apache/rocketmq:4.8.0container_name: rocketmq-namesrvports:- 9876:9876command: sh mqnamesrvbroker:image: apache/rocketmq:4.8.0container_name: rocketmq-brokerports:- 10909:10909- 10911:10911- 10912:10912volumes:# 这里的broker.conf路径就是上一步你本机创建的文件路径- /Library/software/dockerdata/rocketmq_arm/broker.conf:/home/rocketmq/rocketmq-4.8.0/conf/broker.confcommand: sh mqbroker -n namesrv:9876 -c /home/rocketmq/rocketmq-4.8.0/conf/broker.confdepends_on:- namesrvmqdashboard:image: apacherocketmq/rocketmq-dashboard:latestcontainer_name: rocketmq-dashboardports:- 8180:8080environment:JAVA_OPTS: -Drocketmq.config.namesrvAddrs=namesrv:9876 -Drocketmq.config.isVIPChannel=falsedepends_on:- namesrv
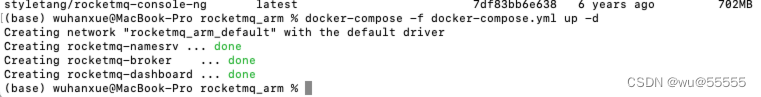
13、执行docker-compose生成容器
docker-compose -f docker-compose.yml up -d

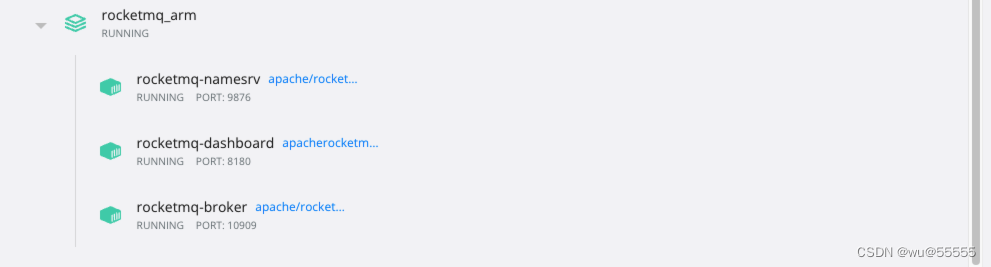
14、docker中可以看到3个容器启动成功

15、访问:localhost:8180, 这里端口和你上述docker-compose中配置的映射端口保持一致

安装完成
2. 测试
最后发送几条消息进行测试一下
import org.apache.rocketmq.client.exception.MQBrokerException;
import org.apache.rocketmq.client.exception.MQClientException;
import org.apache.rocketmq.client.producer.DefaultMQProducer;
import org.apache.rocketmq.client.producer.SendResult;
import org.apache.rocketmq.common.message.Message;
import org.apache.rocketmq.remoting.exception.RemotingException;import java.nio.charset.StandardCharsets;/*** @author benjamin_5* @Description* @date 2024/2/25*/
public class ProducerDemo {public static void main(String[] args) throws MQClientException, MQBrokerException, RemotingException, InterruptedException {DefaultMQProducer producer = new DefaultMQProducer("group_test");producer.setNamesrvAddr("localhost:9876");producer.setVipChannelEnabled(false);// 启动实例producer.start();for (int i = 0; i < 10; i++) {Message msg = new Message("topic_test", "tag_test", ("hello "+ i).getBytes(StandardCharsets.UTF_8));SendResult send = producer.send(msg, 10000);System.out.println(send);}producer.shutdown();}
}如果出现连接超时的问题invokSync call timeout,先检查下broker.conf中配置的ip是否是本机ip
确认无误后mac执行如下指令,重新设置一下本机本地hostname
scutil --set HostName $(scutil --get LocalHostName)