基础说明
.1、应用模型
.1.1、构成要素
- 应用组件
应用组件是应用的基本组成单位,是应用的运行入口。用户启动、使用和退出应用过程中,应用组件会在不同的状态间切换,这些状态称为应用组件的生命周期。应用组件提供生命周期的回调函数,开发者通过应用组件的生命周期回调感知应用的状态变化。应用开发者在编写应用时,首先需要编写的就是应用组件,同时还需编写应用组件的生命周期回调函数,并在应用配置文件中配置相关信息。这样,操作系统在运行期间通过配置文件创建应用组件的实例,并调度它的生命周期回调函数,从而执行开发者的代码。 - 应用进程模型
应用进程模型定义应用进程的创建和销毁方式,以及进程间的通信方式。 - 应用线程模型
应用线程模型定义应用进程内线程的创建和销毁方式、主线程和UI线程的创建方式、线程间的通信方式。 - 应用任务管理模型
应用任务管理模型定义任务(Mission)的创建和销毁方式,以及任务与组件间的关系。HarmonyOS应用任务管理由系统应用负责,三方应用无需关注,下文不做具体介绍。 - 应用配置文件
应用配置文件中包含应用配置信息、应用组件信息、权限信息、开发者自定义信息等,这些信息在编译构建、分发和运行阶段分别提供给编译工具、应用市场和操作系统使用。
.1.2、应用模型分类
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/stage-model-development-overview-0000001427744552-V3
- FA(Feature Ability)模型:HarmonyOS早期版本开始支持的模型,已经不再主推。
- Stage模型:HarmonyOS 3.1 Developer Preview版本开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。
Stage模型与FA模型最大的区别在于: Stage模型中,多个应用组件共享同一个ArkTS引擎实例;而FA模型中,每个应用组件独享一个ArkTS引擎实例。因此在Stage模型中,应用组件之间可以方便的共享对象和状态,同时减少复杂应用运行对内存的占用。Stage模型作为主推的应用模型,开发者通过它能够更加便利地开发出分布式场景下的复杂应用。
.1.3、Module、HAP、HAR、HSP等应用程序包的基础概念
一个应用包含一个或者多个Module,可以在DevEco Studio工程中创建一个或者多个Module
.1.3.1、Module
Module是HarmonyOS应用/服务的基本功能单元,包含了源代码、资源文件、第三方库及应用/服务配置文件,每一个Module都可以独立进行编译和运行。Module分为“Ability”和“Library”两种类型
.1.3.2、HAP(Harmony Ability Package)
“Ability”类型的Module对应于编译后的HAP。
1、开发者通过DevEco Studio把应用程序编译为一个或者多个.hap后缀的文件,即HAP。HAP是HarmonyOS应用安装的基本单位,包含了编译后的代码、资源、三方库及配置文件。HAP可分为Entry和Feature两种类型。
- Entry类型的HAP:是应用的主模块,在module.json5配置文件中的type标签配置为“entry”类型。在同一个应用中,同一设备类型只支持一个Entry类型的HAP,通常用于实现应用的入口界面、入口图标、主特性功能等。
- Feature类型的HAP:是应用的动态特性模块,在module.json5配置文件中的type标签配置为“feature”类型。一个应用程序包可以包含一个或多个Feature类型的HAP,也可以不包含;Feature类型的HAP通常用于实现应用的特性功能,可以配置成按需下载安装,也可以配置成随Entry类型的HAP一起下载安装(请参见module对象内部结构中的“deliveryWithInstall”)。
2、每个HarmonyOS应用可以包含多个.hap文件,一个应用中的.hap文件合在一起称为一个Bundle,而bundleName就是应用的唯一标识(请参见app.json5配置文件中的bundleName标签)。需要特别说明的是:在应用上架到应用市场时,需要把应用包含的所有.hap文件(即Bundle)打包为一个.app后缀的文件用于上架,这个.app文件称为App Pack(Application Package),其中同时包含了描述App Pack属性的pack.info文件;在云端(服务器)分发和终端设备安装时,都是以HAP为单位进行分发和安装的。
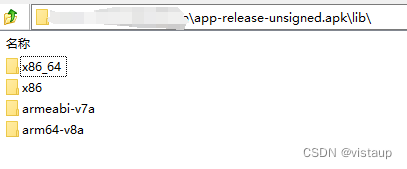
3、打包后的HAP包结构包括ets、libs、resources等文件夹和resources.index、module.json、pack.info等文件。
- ets目录用于存放应用代码编译后的字节码文件。
- libs目录用于存放库文件。库文件是HarmonyOS应用依赖的第三方代码(.so二进制文件)。
- resources目录用于存放应用的资源文件(字符串、图片等),便于开发者使用和维护,详见资源分类与访问。
- resources.index是资源索引表,由IDE编译工程时生成。
- module.json是HAP的配置文件,内容由工程配置中的module.json5和app.json5组成,该文件是HAP中必不可少的文件。IDE会自动生成一部分默认配置,开发者按需修改其中的配置。详细字段请参见应用配置文件。
- pack.info是Bundle中用于描述每个HAP属性的文件,例如app中的bundleName和versionCode信息、module中的name、type和abilities等信息,由IDE工具生成Bundle包时自动生成。

.1.3.3、HAR(Harmony Archive)
“Library”类型的Module对应于HAR
.1.3.4、HSP(Harmony Shared Package)
“Library”类型的Module对应于HAR(Harmony Archive),或者HSP(Harmony Shared Package)。

像素单位
.1、基础单位
为开发者提供4种像素单位,框架采用vp为基准数据单位。
PS:个人建议使用lpx,配置好配置文件,这里就可以按照UI设计稿实际的来,可以更好的实现设计效果
| 名称 | 描述 |
|---|---|
| px | 屏幕物理像素单位 |
| vp | 屏幕密度相关像素,根据屏幕像素密度转换为屏幕物理像素,当数值不带单位时,默认单位vp。在实际宽度为1440物理像素的屏幕上,1vp约等于3px。 |
| fp | 字体像素,与vp类似适用屏幕密度变化,随系统字体大小设置变化。 |
| lpx | 视窗逻辑像素单位,lpx单位为实际屏幕宽度与逻辑宽度(通过designWidth配置)的比值,designWidth默认值为720。当designWidth为720时,在实际宽度为1440物理像素的屏幕上,1lpx为2px大小。 |
.2、像素单位转换
提供其他单位与px单位互相转换的方法
| 接口 | 描述 |
|---|---|
| vp2px(value : number) : number | 将vp单位的数值转换为以px为单位的数值 |
| px2vp(value : number) : number | 将px单位的数值转换为以vp为单位的数值 |
| fp2px(value : number) : number | 将fp单位的数值转换为以px为单位的数值 |
| px2fp(value : number) : number | 将px单位的数值转换为以fp为单位的数值 |
| lpx2px(value : number) : number | 将lpx单位的数值转换为以px为单位的数值 |
| px2lpx(value : number) : number | 将px单位的数值转换为以lpx为单位的数值 |
例如:
// xxx.ets
@Entry
@Component
struct Example {build() {Column() {Flex({ wrap: FlexWrap.Wrap }) {Column() {Text("width(220)").width(220).height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')}.margin(5)Column() {Text("width('220px')").width('220px').height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White)}.margin(5)Column() {Text("width('220vp')").width('220vp').height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')}.margin(5)Column() {Text("width('220lpx') designWidth:720").width('220lpx').height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')}.margin(5)Column() {Text("width(vp2px(220) + 'px')").width(vp2px(220) + 'px').height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')}.margin(5)Column() {Text("fontSize('12fp')").width(220).height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12fp')}.margin(5)Column() {Text("width(px2vp(220))").width(px2vp(220)).height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12fp')}.margin(5)}.width('100%')}}
}

系统枚举说明
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-appendix-enums-0000001478061741-V3
太多了,不一一列举了,先浏览一遍,用的时候在查吧。
页面相关
Ability
- Ability是应用所具备能力的抽象,也是应用程序的重要组成部分。一个应用可以具备多种能力(即可以包含多个Ability)
- Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型;
- 在配置文件(config.json)中注册Ability时,可以通过配置Ability元素中的“type”属性来指定Ability模板类型,“type”的取值可以为“page”、“service”或“data”,分别代表Page模板、Service模板、Data模板。
Page Ability
其实这个东西和安卓的Activity意义差不多,就是提供一个和用户交互的窗口,而**AbilitySlice**其实就是相当于fragment,一个Page里面可以有多个AbilitySlice就是相当于一个Activity中有多个fragment,都是有独立的生命周期。
- setMainRoute:设置默认展示AbilitySlice
- addActionRoute:添加其他的要展示的AbilitySlice,其中router要在abilities-skills-actions下定义
生命周期
- onStart() 相当于安卓的onCreate(),仅执行一次,且是布局的初始化使用,调用后进入INACTIVE状态;
- onActive()相当于安卓的onResume(),用户重新回到该page时回调;
- onInactive()相当于安卓的onPause(),用户离开该page时调用;
- onBackground()相当于安卓的onSaveInstanceState(),页面进入不可见状态,释放部分无用资源;
- onForeground()相当于安卓的onRestoreInstanceState(),页面准备进入可见状态,部分资源需要重新获取或者初始化;
- onStop()和安卓的名没咋变,功能也一样,页面销毁时调用
原因如下:
1、用户通过系统管理能力关闭指定Page,例如使用任务管理器关闭Page。
2、用户行为触发Page的terminateAbility()方法调用,例如使用应用的退出功能。
3、配置变更导致系统暂时销毁Page并重建。
4、系统出于资源管理目的,自动触发对处于BACKGROUND状态Page的销毁。
页面切换
对应两个slice的生命周期方法回调顺序为:
FooAbilitySlice.onInactive() --> BarAbilitySlice.onStart() --> BarAbilitySlice.onActive() --> FooAbilitySlice.onBackground()
-
AbilitySlice同一page内切换使用present(new TargetSlice(), new Intent()),带返回的页面切换presentForResult(new TargetSlice(), new Intent(), 0),返回结果由导航目标AbilitySlice在其生命周期内通过setResult()进行设置,接收方通过onResult()接收。(PS:系统为每个Page维护了一个AbilitySlice实例的栈,当开发者在调用present()或presentForResult()时指定的AbilitySlice实例已经在栈中存在时,则栈中位于此实例之上的AbilitySlice均会出栈并终止其生命周期)
-
不同Page间导航,可以使用startAbility()或startAbilityForResult()方法,获得返回结果的回调为onAbilityResult()。在Ability中调用setResult()可以设置返回结
-
跨设备迁移,需要在需要迁移的page中实现IAbilityContinuation接口
1、*onStartContinuation()*:Page请求迁移后,系统首先回调此方法,开发者可以在此回调中决策当前是否可以执行迁移,比如,弹框让用户确认是否开始迁移。2、*onSaveData()*:如果onStartContinuation()返回true,则系统回调此方法,开发者在此回调中保存必须传递到另外设备上以便恢复Page状态的数据。3、*onRestoreData()*:源侧设备上Page完成保存数据后,系统在目标侧设备上回调此方法,开发者在此回调中接受用于恢复Page状态的数据。注意,在目标侧设备上的Page会重新启动其生命周期,无论其启动模式如何配置。且系统回调此方法的时机在onStart()之前。4、onCompleteContinuation()*:目标侧设备上恢复数据一旦完成,系统就会在源侧设备上回调Page的此方法,以便通知应用迁移流程已结束。开发者可以在此检查迁移结果是否成功,并在此处理迁移结束的动作,例如,应用可以在迁移完成后终止自身生命周期。5、*onRemoteTerminated()*:如果开发者使用continueAbilityReversibly()而不是continueAbility(),则此后可以在源侧设备上使用reverseContinueAbility()进行回迁。这种场景下,相当于同一个Page(的两个实例)同时在两个设备上运行,迁移完成后,如果目标侧设备上Page因任何原因终止,则源侧Page通过此回调接收终止通知。请求迁移:实现IAbilityContinuation的Page可以在其生命周期内,调用continueAbility()或continueAbilityReversibly()请求迁移。两者的区别是,通过后者发起的迁移此后可以进行回迁。请求回迁:使用continueAbilityReversibly()请求迁移并完成后,源侧设备上已迁移的Page可以发起回迁,以便使用户活动重新回到此设备。(reverseContinueAbility())
Service Ability
基于Service模板的Ability(以下简称“Service”)主要用于后台运行任务(如执行音乐播放、文件下载等),但不提供用户交互界面。Service可由其他应用或Ability启动,即使用户切换到其他应用,Service仍将在后台继续运行。
- Service是单实例的。在一个设备上,相同的Service只会存在一个实例
- 如果多个Ability共用这个实例,只有当与Service绑定的所有Ability都退出后,Service才能够退出
- 由于Service是在主线程里执行的,因此,如果在Service里面的操作时间过长,开发者必须在Service里创建新的线程来处理(详见线程间通信),防止造成主线程阻塞,应用程序无响应
生命周期
onStart() 该方法在创建Service的时候调用,用于Service的初始化。在Service的整个生命周期只会调用一次,调用时传入的Intent应为空。onCommand()在Service创建完成之后调用,该方法在客户端每次启动该Service时都会调用,用户可以在该方法中做一些调用统计、初始化类的操作。onConnect()在Ability和Service连接时调用,该方法返回IRemoteObject对象,用户可以在该回调函数中生成对应Service的IPC通信通道,以便Ability与Service交互。Ability可以多次连接同一个Service,系统会缓存该Service的IPC通信对象,只有第一个客户端连接Service时,系统才会调用Service的onConnect方法来生成IRemoteObject对象,而后系统会将同一个RemoteObject对象传递至其他连接同一个Service的所有客户端,而无需再次调用onConnect方法。onDisconnect()在Ability与绑定的Service断开连接时调用。onStop()在Service销毁时调用。Service应通过实现此方法来清理任何资源,如关闭线程、注册的侦听器等。
启动
和普通的页面跳转逻辑一致;如果Service尚未运行,则系统会先调用onStart()来初始化Service,再回调Service的onCommand()方法来启动Service。如果Service正在运行,则系统会直接回调Service的onCommand()方法来启动Service。
停止
Service一旦创建就会一直保持在后台运行,除非必须回收内存资源,否则系统不会停止或销毁Service。开发者可以在Service中通过terminateAbility()停止本Service或在其他Ability调用stopAbility()来停止Service。
连接
通过connectAbility() 连接回调,需要传入目标Service的Intent与IAbilityConnection的实例,其中intent的实现和页面跳转的intent设置基本一致。
service中的onConnect()需要返回一个IRemoteObject对象,HarmonyOS提供了IRemoteObject的默认实现,用户可以通过继承LocalRemoteObject来创建自定义的实现类
通用信息
.1、事件
.1.1、点击事件—onClick(event: (event?: ClickEvent) => void)
组件被点击时触发的事件。
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-events-click-0000001477981153-V3
例如:
// xxx.ets
@Entry
@Component
struct ClickExample {@State text: string = ''build() {Column() {Row({ space: 20 }) {Button('Click').width(100).height(40).onClick((event: ClickEvent) => {this.text = 'Click Point:' + '\n screenX:' + event.screenX + '\n screenY:' + event.screenY+ '\n x:' + event.x + '\n y:' + event.y + '\ntarget:' + '\n component globalPos:('+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\n width:'+ event.target.area.width + '\n height:' + event.target.area.height + '\ntimestamp' + event.timestamp;})Button('Click').width(200).height(50).onClick((event: ClickEvent) => {this.text = 'Click Point:' + '\n screenX:' + event.screenX + '\n screenY:' + event.screenY+ '\n x:' + event.x + '\n y:' + event.y + '\ntarget:' + '\n component globalPos:('+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\n width:'+ event.target.area.width + '\n height:' + event.target.area.height + '\ntimestamp' + event.timestamp;})}.margin(20)Text(this.text).margin(15)}.width('100%')}
}

.1.2、触摸事件—onTouch(event: (event?: TouchEvent) => void)
当手指在组件上按下、滑动、抬起时触发。
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-events-touch-0000001427902424-V3
例如:
// xxx.ets
@Entry
@Component
struct TouchExample {@State text: string = ''@State eventType: string = ''build() {Column() {Button('Touch').height(40).width(100).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.eventType = 'Down'}if (event.type === TouchType.Up) {this.eventType = 'Up'}if (event.type === TouchType.Move) {this.eventType = 'Move'}this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'+ event.target.area.width + '\nheight:' + event.target.area.height})Button('Touch').height(50).width(200).margin(20).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.eventType = 'Down'}if (event.type === TouchType.Up) {this.eventType = 'Up'}if (event.type === TouchType.Move) {this.eventType = 'Move'}this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'+ event.target.area.width + '\nheight:' + event.target.area.height})Text(this.text)}.width('100%').padding(30)}
}

.1.3、挂载卸载事件—onAppear(event: () => void)onDisAppear(event: () => void)
挂载卸载事件指组件从组件树上挂载、卸载时触发的事件。
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-events-show-hide-0000001428061696-V3
例如:
// xxx.ets
import promptAction from '@ohos.promptAction'@Entry
@Component
struct AppearExample {@State isShow: boolean = true@State changeAppear: string = '点我卸载挂载组件'private myText: string = 'Text for onAppear'build() {Column() {Button(this.changeAppear).onClick(() => {this.isShow = !this.isShow}).margin(15)if (this.isShow) {Text(this.myText).fontSize(26).fontWeight(FontWeight.Bold).onAppear(() => {promptAction.showToast({message: 'The text is shown',duration: 2000})}).onDisAppear(() => {promptAction.showToast({message: 'The text is hidden',duration: 2000})})}}.padding(30).width('100%')}
}

.1.4、拖拽事件
拖拽事件指组件被长按后拖拽时触发的事件。
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-events-drag-drop-0000001427584820-V3
| 名称 | 功能描述 |
|---|---|
| onDragStart(event: (event?: DragEvent, extraParams?: string) => CustomBuilder | DragItemInfo) | 第一次拖拽此事件绑定的组件时,触发回调 |
| onDragEnter(event: (event?: DragEvent, extraParams?: string) => void) | 拖拽进入组件范围内时,触发回调 |
| onDragMove(event: (event?: DragEvent, extraParams?: string) => void) | 拖拽在组件范围内移动时,触发回调 |
| onDragLeave(event: (event?: DragEvent, extraParams?: string) => void) | 拖拽离开组件范围内时,触发回调 |
| onDrop(event: (event?: DragEvent, extraParams?: string) => void) | 绑定此事件的组件可作为拖拽释放目标,当在本组件范围内停止拖拽行为时,触发回调 |


.1.5、按键事件(键盘操作)—onKeyEvent(event: (event?: KeyEvent) => void)
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-events-key-0000001427744780-V3
按键事件指组件与键盘、遥控器等按键设备交互时触发的事件,适用于所有可获焦组件,例如Button。对于Text,Image等默认不可获焦的组件,可以设置focusable属性为true后使用按键事件。
例如:
// xxx.ets
@Entry
@Component
struct KeyEventExample {@State text: string = ''@State eventType: string = ''build() {Column() {Button('KeyEvent').onKeyEvent((event: KeyEvent) => {if (event.type === KeyType.Down) {this.eventType = 'Down'}if (event.type === KeyType.Up) {this.eventType = 'Up'}this.text = 'KeyType:' + this.eventType + '\nkeyCode:' + event.keyCode + '\nkeyText:' + event.keyText})Text(this.text).padding(15)}.height(300).width('100%').padding(35)}
}

.1.6、焦点事件—onFocus(event: () => void) onBlur(event:() => void)
焦点事件指页面焦点在可获焦组件间移动时触发的事件,组件可使用焦点事件来处理相关逻辑。
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-focus-event-0000001478181373-V3
- 目前仅支持通过外接键盘的tab键、方向键触发。
- 存在默认交互逻辑的组件例如Button、TextInput等,默认即为可获焦,Text、Image等组件则默认状态为不可获焦,不可获焦状态下,无法触发焦点事件,需要设置focusable属性为true才可触发。
例如:
// xxx.ets
@Entry
@Component
struct FocusEventExample {@State oneButtonColor: string = '#FFC0CB'@State twoButtonColor: string = '#87CEFA'@State threeButtonColor: string = '#90EE90'build() {Column({ space: 20 }) {// 通过外接键盘的上下键可以让焦点在三个按钮间移动,按钮获焦时颜色变化,失焦时变回原背景色Button('First Button').backgroundColor(this.oneButtonColor).width(260).height(70).fontColor(Color.Black).focusable(true).onFocus(() => {this.oneButtonColor = '#FF0000'}).onBlur(() => {this.oneButtonColor = '#FFC0CB'})Button('Second Button').backgroundColor(this.twoButtonColor).width(260).height(70).fontColor(Color.Black).focusable(true).onFocus(() => {this.twoButtonColor = '#FF0000'}).onBlur(() => {this.twoButtonColor = '#87CEFA'})Button('Third Button').backgroundColor(this.threeButtonColor).width(260).height(70).fontColor(Color.Black).focusable(true).onFocus(() => {this.threeButtonColor = '#FF0000'}).onBlur(() => {this.threeButtonColor = '#90EE90'})}.width('100%').margin({ top: 20 })}
}

.1.7、鼠标事件—onHover(event: (isHover?: boolean) => void)onMouse(event: (event?: MouseEvent) => void)
在鼠标的单个动作触发多个事件时,事件的顺序是固定的,鼠标事件默认透传。
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-mouse-key-0000001478341101-V3
例如:
// xxx.ets
@Entry
@Component
struct MouseEventExample {@State hoverText: string = 'no hover';@State mouseText: string = '';@State action: string = '';@State mouseBtn: string = '';@State color: Color = Color.Blue;build() {Column({ space: 20 }) {Button(this.hoverText).width(180).height(80).backgroundColor(this.color).onHover((isHover: boolean) => {// 通过onHover事件动态修改按钮在是否有鼠标悬浮时的文本内容与背景颜色if (isHover) {this.hoverText = 'hover';this.color = Color.Pink;} else {this.hoverText = 'no hover';this.color = Color.Blue;}})Button('onMouse').width(180).height(80).onMouse((event: MouseEvent) => {switch (event.button) {case MouseButton.None:this.mouseBtn = 'None';break;case MouseButton.Left:this.mouseBtn = 'Left';break;case MouseButton.Right:this.mouseBtn = 'Right';break;case MouseButton.Back:this.mouseBtn = 'Back';break;case MouseButton.Forward:this.mouseBtn = 'Forward';break;case MouseButton.Middle:this.mouseBtn = 'Middle';break;}switch (event.action) {case MouseAction.Hover:this.action = 'Hover';break;case MouseAction.Press:this.action = 'Press';break;case MouseAction.Move:this.action = 'Move';break;case MouseAction.Release:this.action = 'Release';break;}this.mouseText = 'onMouse:\nButton = ' + this.mouseBtn +'\nAction = ' + this.action + '\nXY=(' + event.x + ',' + event.y + ')' +'\nscreenXY=(' + event.screenX + ',' + event.screenY + ')';})Text(this.mouseText)}.padding({ top: 30 }).width('100%')}
}
鼠标悬浮时改变文本内容与背景颜色:

鼠标点击时:

.1.8、组件区域变化事件—onAreaChange(event: (oldValue: Area, newValue: Area) => void)
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-component-area-change-event-0000001478061665-V3
组件区域变化事件指组件显示的尺寸、位置等发生变化时触发的事件。
例如:
// xxx.ets
@Entry
@Component
struct AreaExample {@State value: string = 'Text'@State sizeValue: string = ''build() {Column() {Text(this.value).backgroundColor(Color.Green).margin(30).fontSize(20).onClick(() => {this.value = this.value + 'Text'}).onAreaChange((oldValue: Area, newValue: Area) => {console.info(`Ace: on area change, oldValue is ${JSON.stringify(oldValue)} value is ${JSON.stringify(newValue)}`)this.sizeValue = JSON.stringify(newValue)})Text('new area is: \n' + this.sizeValue).margin({ right: 30, left: 30 })}.width('100%').height('100%').margin({ top: 30 })}
}

.1.9、组件可见区域变化事件—onVisibleAreaChange(ratios: Array, event: (isVisible: boolean, currentRatio: number) => void)
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-component-visible-area-change-event-0000001477981161-V3
组件可见区域变化事件是组件在屏幕中的显示区域面积变化时触发的事件,提供了判断组件是否完全或部分显示在屏幕中的能力,适用于广告曝光埋点之类的场景。
例如:
// xxx.ets
@Entry
@Component
struct ScrollExample {scroller: Scroller = new Scroller()private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]@State testTextStr: string = 'test'@State testRowStr: string = 'test'build() {Column() {Column() {Text(this.testTextStr).fontSize(20)Text(this.testRowStr).fontSize(20)}.height(100).backgroundColor(Color.Gray).opacity(0.3)Scroll(this.scroller) {Column() {Text("Test Text Visible Change").fontSize(20).height(200).margin({ top: 50, bottom: 20 }).backgroundColor(Color.Green)// 通过设置ratios为[0.0, 1.0],实现当组件完全显示或完全消失在屏幕中时触发回调.onVisibleAreaChange([0.0, 1.0], (isVisible: boolean, currentRatio: number) => {console.info('Test Text isVisible: ' + isVisible + ', currentRatio:' + currentRatio)if (isVisible && currentRatio >= 1.0) {console.info('Test Text is fully visible. currentRatio:' + currentRatio)this.testTextStr = 'Test Text is fully visible'}if (!isVisible && currentRatio <= 0.0) {console.info('Test Text is completely invisible.')this.testTextStr = 'Test Text is completely invisible'}})Row() {Text('Test Row Visible Change').fontSize(20).margin({ bottom: 20 })}.height(200).backgroundColor(Color.Yellow).onVisibleAreaChange([0.0, 1.0], (isVisible: boolean, currentRatio: number) => {console.info('Test Row isVisible:' + isVisible + ', currentRatio:' + currentRatio)if (isVisible && currentRatio >= 1.0) {console.info('Test Row is fully visible.')this.testRowStr = 'Test Row is fully visible'}if (!isVisible && currentRatio <= 0.0) {console.info('Test Row is is completely invisible.')this.testRowStr = 'Test Row is is completely invisible'}})ForEach(this.arr, (item) => {Text(item.toString()).width('90%').height(150).backgroundColor(0xFFFFFF).borderRadius(15).fontSize(16).textAlign(TextAlign.Center).margin({ top: 10 })}, item => item)}.width('100%')}.backgroundColor(0x317aff).scrollable(ScrollDirection.Vertical).scrollBar(BarState.On).scrollBarColor(Color.Gray).scrollBarWidth(10).onScroll((xOffset: number, yOffset: number) => {console.info(xOffset + ' ' + yOffset)}).onScrollEdge((side: Edge) => {console.info('To the edge')}).onScrollEnd(() => {console.info('Scroll Stop')})}.width('100%').height('100%').backgroundColor(0xDCDCDC)}
}

.2、通用属性
.2.1、尺寸相关
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-size-0000001428061700-V3
.2.1.1、width—设置组件自身的宽度
缺省时使用元素自身内容需要的宽度。若子组件的宽大于父组件的宽,则会画出父组件的范围。
单位:vp
.2.1.2、height—设置组件自身的高度
缺省时使用元素自身内容需要的高度。若子组件的高大于父组件的高,则会画出父组件的范围。
单位:vp
.2.1.3、size—设置高宽尺寸。
单位:vp
.2.1.4、padding—设置内边距属性
参数为Length类型时,四个方向内边距同时生效。
默认值:0
单位:vp
padding设置百分比时,上下左右内边距均以父容器的width作为基础值。
.2.1.5、margin—设置外边距属性
参数为Length类型时,四个方向外边距同时生效。
默认值:0
单位:vp
margin设置百分比时,上下左右外边距均以父容器的width作为基础值。
.2.1.6、layoutWeight—按权重设置宽高(仅在Row/Column/Flex布局中生效)
父容器尺寸确定时,设置了layoutWeight属性的子元素与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设置,表示自适应占满剩余空间。
默认值:0
说明:
仅在Row/Column/Flex布局中生效。
可选值为大于等于0的数字,或者可以转换为数字的字符串。
.2.1.7、constraintSize—设置约束尺寸,组件布局时,进行尺寸范围限制
constraintSize的优先级高于Width和Height。若设置的minWidth大于maxWidth,则minWidth生效,minHeight与maxHeight同理。
默认值:
{
minWidth: 0,
maxWidth: Infinity,
minHeight: 0,
maxHeight: Infinity
}

.2.2、位置相关
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-location-0000001427584824-V3
.2.2.1、align—设置元素内容在元素绘制区域内的对齐方式
默认值:Alignment.Center
.2.2.2、direction----设置元素水平方向的布局
默认值:Direction.Auto
.2.2.3、position—绝对定位,设置元素左上角相对于父容器左上角偏移位置
在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。
适用于置顶显示、悬浮按钮等组件在父容器中位置固定的场景。
.2.2.4、markAnchor—设置元素在位置定位时的锚点,以元素左上角作为基准点进行偏移
通常配合position和offset属性使用,单独使用时,效果类似offset
默认值:{x: 0,y: 0}
.2.2.5、offset—相对定位,设置元素相对于自身的偏移量
设置该属性,不影响父容器布局,仅在绘制时进行位置调整。
默认值:{x: 0,y: 0}
.2.2.6、alignRules—指定相对容器的对齐规则
- left:设置左对齐参数。
- right:设置右对齐参数。
- middle:设置横向居中对齐方式的参数。
- top:设置顶部对齐的参数。
- bottom:设置底部对齐的参数。
- center:设置纵向居中对齐方式的参数。
left?: { anchor: string, align: HorizontalAlign }
该接口支持在ArkTS卡片中使用。
说明: - anchor:设置作为锚点的组件的id值。
- align:设置相对于锚点组件的对齐方式。


.2.3、布局约束
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-layout-constraints-0000001427744784-V3
.2.3.1、aspectRatio—指定当前组件的宽高比
指定当前组件的宽高比,aspectRatio = width/height。
.2.3.2、displayPriority—设置当前组件在布局容器中显示的优先级(仅在Row/Column/Flex(单行)容器组件中生效)
当父容器空间不足时,低优先级的组件会被隐藏。
小数点后的数字不作优先级区分,即区间为[x, x + 1)内的数字视为相同优先级。例如:1.0与1.9为同一优先级。
图1 竖屏显示

图2 横屏显示

横屏显示

.2.4、Flex布局(子属性仅当父组件是 Flex、Column、Row 时生效)
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-flex-layout-0000001478181377-V3
.2.4.1、flexBasis—设置组件在父容器主轴方向上的基准尺寸
默认值:‘auto’(表示组件在主轴方向上的基准尺寸为组件原本的大小)。
不支持百分比设置
.2.4.2、flexGrow—设置父容器的剩余空间分配给此属性所在组件的比例
默认值:0
.2.4.3、flexShrink—设置父容器压缩尺寸分配给此属性所在组件的比例
父容器为Row、Column时,默认值:0
父容器为flex时,默认值:1
.2.4.4、alignSelf—子组件在父容器交叉轴的对齐格式,会覆盖Flex布局容器中的alignItems设置
默认值:ItemAlign.Auto

.2.5、边框设置
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-border-0000001478341105-V3
.2.5.1、border—统一边框样式设置接口
- width:设置边框宽度。
- color:设置边框颜色。
- radius:设置边框圆角半径。
- style:设置边框样式。
说明:
边框宽度默认值为0,即不显示边框。
.2.5.2、borderStyle—设置元素的边框样式
默认值:BorderStyle.Solid
.2.5.3、borderWidth—设置元素的边框宽度,不支持百分比
.2.5.4、borderColor—设置元素的边框颜色
默认值:Color.Black
.2.5.5、borderRadius—设置元素的边框圆角半径,不支持百分比

.2.6、图片边框设置
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-border-image-0000001478061669-V3
.2.6.1、borderImage—图片边框或者渐变色边框设置接口



.2.7、背景设置
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-background-0000001477981165-V3
.2.7.1、backgroundColor—设置组件的背景色
.2.7.2、backgroundImage—背景图片
src:图片地址,支持网络图片资源和本地图片资源地址(不支持svg类型的图片)。
repeat:设置背景图片的重复样式,默认不重复。当设置的背景图片为透明底色图片,且同时设置了backgroundColor时,二者叠加显示,背景颜色在最底部。
.2.7.3、backgroundImageSize—背景图片大小设置
设置背景图像的高度和宽度。当输入为{width: Length, height: Length}对象时,如果只设置一个属性,则第二个属性保持图片原始宽高比进行调整。默认保持原图的比例不变。
width和height取值范围: [0, +∞)
默认值:ImageSize.Auto
说明:
设置为小于0的值时,按值为0显示。当设置了height未设置width时,width根据图片原始宽高比进行调整。
.2.7.4、backgroundImagePosition—设置背景图在组件中显示位置,即相对于组件左上角的坐标
默认值:{x: 0,y: 0}
x和y值设置百分比时,偏移量是相对组件自身宽高计算的。

.2.8、透明度设置
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-opacity-0000001427902432-V3
.2.8.1、opacity—元素的不透明度
取值范围为0到1,1表示不透明,0表示完全透明, 达到隐藏组件效果,但是在布局中占位。
说明:
子组件可以继承父组件的此属性。默认值:1

.2.9、显隐控制
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-visibility-0000001428061704-V3
.2.9.1、visibility—控制当前组件显示或隐藏
根据具体场景需要可使用条件渲染代替。
默认值:Visibility.Visible

.2.10、禁用控制
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-enable-0000001427584828-V3
组件是否可交互,可交互状态下响应点击事件、触摸事件、拖拽事件、按键事件、焦点事件和鼠标事件。
.2.10.1、enabled—是否启用
值为true表示组件可交互,响应点击等操作。
值为false表示组件不可交互,不响应点击等操作。
默认值:true

.2.11、浮层
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-overlay-0000001427744788-V3
设置组件的遮罩文本。
.2.11.1、overlay—在当前组件上,增加遮罩文本
value: 遮罩文本内容。
options: 文本定位,align设置文本相对于组件的方位,offset为文本基于自身左上角的偏移量。文本默认处于组件左上角。
两者都设置时效果重叠,文本相对于组件方位定位后再基于当前位置文本的左上角进行偏移。
默认值:options:{align: Alignment.TopStart,offset: { x: 0, y: 0}}

.2.12、Z序控制
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-z-order-0000001478181381-V3
组件的Z序,设置组件的堆叠顺序。
.2.12.1、zIndex—同一容器中兄弟组件显示层级关系
zIndex值越大,显示层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方
Stack容器内子组件不设置zIndex的效果

Stack容器子组件设置zIndex后效果

.2.13、图形变换
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-transformation-0000001478341109-V3
用于对组件进行旋转、平移、缩放、矩阵变换等操作。
.2.13.1、rotate—可使组件在以组件左上角为坐标原点的坐标系中进行旋转(坐标系如下图所示)
其中,(x, y, z)指定一个矢量,作为旋转轴。
- angle:旋转角度。取值为正时相对于旋转轴方向顺时针转动,取值为负时相对于旋转轴方向逆时针转动。取值可为string类型,如’90deg’。
- centerX和centerY用于指定旋转的中心点。
旋转轴和旋转中心点都基于坐标系设定,组件发生位移时,坐标系不会随之移动。
默认值:{x: 0,y: 0,z: 0,centerX: ‘50%’,centerY: ‘50%’}
.2.13.2、translate—可使组件在以组件左上角为坐标原点的坐标系中进行移动(坐标系如下图所示)
其中,x,y,z的值分别表示在对应轴移动的距离,值为正时表示向对应轴的正向移动,值为负时表示向对应轴的反向移动。移动距离支持数字和字符串(比如’10px’,‘10%’)两种类型。
默认值:{x: 0,y: 0,z: 0}

.2.13.3、scale—可以分别设置X轴、Y轴、Z轴的缩放比例
默认值为1,同时可以通过centerX和centerY设置缩放的中心点。
默认值:{x: 1,y: 1,z: 1,centerX:‘50%’,centerY:‘50%’}
.2.13.4、transform—设置当前组件的变换矩阵

.2.14、图像效果
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-image-effect-0000001478061673-V3
设置组件的模糊,阴影效果以及设置图片的图像效果。
.2.14.1、blur—为当前组件添加内容模糊效果,入参为模糊半径,模糊半径越大越模糊,为0时不模糊
取值范围:[0, +∞)
.2.14.2、backdropBlur—为当前组件添加背景模糊效果,入参为模糊半径,模糊半径越大越模糊,为0时不模糊
取值范围:[0, +∞)
.2.14.3、shadow—为当前组件添加阴影效果
入参为模糊半径(必填)、阴影的颜色(可选,默认为灰色)、X轴的偏移量(可选,默认为0),Y轴的偏移量(可选,默认为0),偏移量单位为px
.2.14.4、grayscale—为当前组件添加灰度效果
值定义为灰度转换的比例,入参1.0则完全转为灰度图像,入参则0.0图像无变化,入参在0.0和1.0之间时,效果呈线性变化。(百分比)
取值范围:[0, 1]
说明:
设置小于0的值时,按值为0处理,设置大于1的值时,按值为1处理。
.2.14.5、brightness—为当前组件添加高光效果
入参为高光比例,值为1时没有效果,小于1时亮度变暗,0为全黑,大于1时亮度增加,数值越大亮度越大。
取值范围:[0, +∞)
说明:
设置小于0的值时,按值为0处理。
.2.14.6、saturate—为当前组件添加饱和度效果
饱和度为颜色中的含色成分和消色成分(灰)的比例,入参为1时,显示原图像,大于1时含色成分越大,饱和度越大;小于1时消色成分越大,饱和度越小。(百分比)
.2.14.7、contrast—为当前组件添加对比度效果
入参为对比度的值。值为1时,显示原图,大于1时,值越大对比度越高,图像越清晰醒目,小于1时,值越小对比度越低,当对比度为0时,图像变为全灰。(百分比)
取值范围:[0, +∞)
说明:
设置小于0的值时,按值为0处理。
.2.14.8、invert—反转输入的图像
入参为图像反转的比例,值为1时完全反转,值为0则图像无变化。(百分比)
取值范围:[0, 1]
说明:
设置小于0的值时,按值为0处理。
.2.14.9、sepia—将图像转换为深褐色
入参为图像反转的比例。值为1则完全是深褐色的,值为0图像无变化。 (百分比)
.2.14.10、hueRotate—色相旋转效果,输入参数为旋转角度
取值范围:(-∞, +∞)
说明:
色调旋转360度会显示原始颜色。先将色调旋转180 度,然后再旋转-180度会显示原始颜色。数据类型为number时,值为90和’90deg’效果一致。
.2.14.11、colorBlend—为当前组件添加颜色叠加效果,入参为叠加的颜色


.2.15、形状裁剪(圆角等其他操作处理)
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-sharp-clipping-0000001477981173-V3
用于对组件进行裁剪、遮罩处理。
.2.15.1、clip—参数为相应类型的组件,按指定的形状对当前组件进行裁剪;参数为boolean类型时,设置是否按照父容器边缘轮廓进行裁剪
默认值:false
.2.15.2、mask—在当前组件上加上指定形状的遮罩

.2.16、文本样式设置
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-text-style-0000001427902436-V3
针对包含文本元素的组件,设置文本样式。
.2.16.1、fontColor—设置字体颜色
.2.16.2、fontSize—设置字体大小
Length为number类型时,使用fp单位。字体默认大小16。不支持设置百分比字符串。
.2.16.3、fontStyle—设置字体样式
默认值:FontStyle.Normal
.2.16.4、fontWeight—设置文本的字体粗细
number类型取值[100, 900],取值间隔为100,默认为400,取值越大,字体越粗。string类型仅支持number类型取值的字符串形式,例如"400",以及"bold"、“bolder”、“lighter”、“regular”、“medium”,分别对应FontWeight中相应的枚举值。
默认值:FontWeight.Normal
.2.16.5、fontFamily—设置字体列表
默认字体’HarmonyOS Sans’,当前支持’HarmonyOS Sans’字体和注册自定义字体。
.2.16.6、lineHeight—设置文本的文本行高
设置值不大于0时,不限制文本行高,自适应字体大小,Length为number类型时单位为fp。
.2.16.7、decoration—设置文本装饰线样式及其颜色
默认值:{type: TextDecorationType.None,color:Color.Black}

.2.17、栅格设置
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-grid-0000001428061712-V3
栅格布局的列宽、列间距由距离最近的GridContainer父组件决定。使用栅格属性的组件树上至少需要有1个GridContainer容器组件。
.2.17.1、gridSpan—默认占用列数
指useSizeType属性没有设置对应尺寸的列数(span)时,占用的栅格列数。
说明:
设置了栅格span属性,组件的宽度由栅格布局决定。
默认值:1
.2.17.2、gridOffset—默认偏移列数
指useSizeType属性没有设置对应尺寸的偏移(offset)时, 当前组件沿着父组件Start方向,偏移的列数,也就是当前组件位于第n列。
说明:
- 配置该属性后,当前组件在父组件水平方向的布局不再跟随父组件原有的布局方式,而是沿着父组件的Start方向偏移一定位移。
- 偏移位移 = (列宽 + 间距)* 列数。
- 设置了偏移(gridOffset)的组件之后的兄弟组件会根据该组件进行相对布局,类似相对布局。
默认值:0
图1 设备宽度为SM

图2 设备宽度为MD

图3 设备宽度为LG

图4 单独设置gridSpan和gridOffset在特定屏幕大小下的效果与useSizeType效果一致

.2.18、颜色渐变
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-gradient-color-0000001427584832-V3
设置组件的颜色渐变效果。
.2.18.1、linearGradient—线性渐变
- angle: 线性渐变的起始角度。0点方向顺时针旋转为正向角度。默认值:180
- direction: 线性渐变的方向,设置angle后不生效。默认值:GradientDirection.Bottom
- colors: 为渐变的颜色描述。
- repeating: 为渐变的颜色重复着色。默认值:false
.2.18.2、sweepGradient—角度渐变
- center:为角度渐变的中心点,即相对于当前组件左上角的坐标。
- start:角度渐变的起点。默认值:0
- end:角度渐变的终点。默认值:0
- rotation: 角度渐变的旋转角度。默认值:0
- colors: 为渐变的颜色描述。
- repeating: 为渐变的颜色重复着色。默认值:false
从API version 9开始,该接口支持在ArkTS卡片中使用。
说明:
设置为小于0的值时,按值为0处理。设置为大于360的值时,按值为360处理。当start、end、rotation的数据类型为string,值为"90"或"90%",与90效果一致。
.2.18.3、radialGradient—径向渐变
- center:径向渐变的中心点,即相对于当前组件左上角的坐标。
- radius:径向渐变的半径。取值范围 [0,+∞)说明:设置为小于的0值时,按值为0处理。
- colors: 为渐变的颜色描述。
- repeating: 为渐变的颜色重复着色。默认值:false



.2.19、Popup控制
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-popup-0000001427744792-V3
给组件绑定popup弹窗,并设置弹窗内容,交互逻辑和显示状态。
.2.19.1、bindPopup—给组件绑定Popup弹窗,设置参数show为true弹出弹框
show: 弹窗显示状态,默认值为false,隐藏弹窗。popup弹窗必须等待页面全部构建完成才能展示,因此show不能在页面构建中设置为true,否则会导致popup弹窗显示位置及形状错误。
popup: 配置当前弹窗提示的参数。

.2.20、菜单控制
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-menu-0000001478181385-V3
为组件绑定弹出式菜单,弹出式菜单以垂直列表形式显示菜单项,可通过长按、点击或鼠标右键触发。
.2.20.1、bindMenu—给组件绑定菜单,点击后弹出菜单
弹出菜单项支持文本和自定义两种功能。
.2.20.2、bindContextMenu—给组件绑定菜单,触发方式为长按或者右键点击,弹出菜单项需要自定义


.2.21、焦点控制
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-focus-0000001478061677-V3
自定义组件的走焦效果,可设置组件是否走焦和具体的走焦顺序,tab键或者方向键切换焦点。
.2.21.1、focusable—设置当前组件是否可以获焦
存在默认交互逻辑的组件例如Button、TextInput等,默认即为可获焦,Text、Image等组件则默认状态为不可获焦。不可获焦状态下,无法触发焦点事件。
.2.21.2、tabIndex—自定义组件tab键走焦能力
若有配置了tabIndex大于0的组件,则tab键走焦只会在tabIndex大于0的组件内按照tabIndex的值从小到大并循环依次走焦。若没有配置tabIndex大于0的组件,则tabIndex等于0的组件按照组件预设的走焦规则走焦。
- tabIndex >= 0:表示元素是可聚焦的,并且可以通过tab键走焦来访问到该元素。
- tabIndex < 0(通常是tabIndex = -1):表示元素是可聚焦的,但是不能通过tab键走焦来访问到该元素。
默认值:0
.2.21.3、defaultFocus—设置当前组件是否为当前页面上的默认焦点,仅在初次创建的页面第一次进入时生效
默认值:false
.2.21.4、groupDefaultFocus—设置当前组件是否为当前组件所在容器获焦时的默认焦点,仅在初次创建容器节点第一次获焦时生效
默认值:false
说明: 必须与tabIndex联合使用,当某个容器设置了tabIndex,且容器内某子组件设置了groupDefaultFocus,当该容器首次获焦时,会自动将焦点转移至该组件上。
.2.21.5、focusOnTouch—设置当前组件是否支持点击获焦能力
默认值:false
说明: 仅在组件可点击时才能正常获取焦点。
首次按下TAB键,焦点切换到defaultFocus绑定的组件上:

第二次按TAB键,焦点切换到tabIndex(1)的容器上,且自动走到其内部的groupDefaultFocus绑定的组件上:

第三次按TAB键,焦点切换到tabIndex(2)的容器上,且自动走到其内部的groupDefaultFocus绑定的组件上:

第四次按TAB键,焦点切换到tabIndex(3)的容器上,且自动走到其内部的groupDefaultFocus绑定的组件上:

点击绑定了focusOnTouch的组件,组件自身获焦:

按下TAB键,激活焦点态显示。申请不存在的组件获焦:

申请不可获焦的组件获焦:

申请存在且可获焦的组件获焦:

.2.22悬浮态效果
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-hover-effect-0000001477981177-V3
设置组件的鼠标悬浮态显示效果。
.2.22.1、hoverEffect—设置当前组件悬停态下的悬浮效果
默认值:HoverEffect.Auto
.2.23、组件标识
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-component-id-0000001427902440-V3
id为组件的唯一标识,在整个应用内唯一。本模块提供组件标识相关接口,可以获取指定id组件的属性,也提供向指定id组件发送事件的功能。
.2.23.1、id—组件的唯一标识,唯一性由使用者保证
.2.24、触摸热区设置
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-touch-target-0000001428061716-V3
适用于支持通用点击事件、通用触摸事件、通用手势处理的组件。
.2.24.1、responseRegion—设置一个或多个触摸热区,包括位置和大小
默认触摸热区为整个组件,默认值:{x:0,y:0,width:‘100%’,height:‘100%’}

.2.25、多态样式
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-polymorphic-style-0000001427584836-V3
设置组件不同状态下的样式。
.2.25.1、stateStyles—设置组件不同状态的样式

.2.26、触摸测试控制
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-hit-test-behavior-0000001427744800-V3
设置组件的触摸测试类型。ArkUI开发框架在处理触屏事件时,会在触屏事件触发前,进行按压点和组件区域的触摸测试来收集需要响应触屏事件的组件,然后基于触摸测试结果分发相应的触屏事件。hitTestBehavior属性可以设置不同的触摸测试响应模式,影响组件的触摸测试收集结果,最终影响后续的触屏事件分发,具体影响参考HitTestMode枚举说明。
当Stack组件中有多个节点触摸区域重叠时,如两个节点,默认只会对显示在最上层的节点做触摸测试,若需要显示在下层的节点触发触摸测试,请给显示在上层的节点设置hitTestBehavior为HitTestMode.Transparent。
.2.26.1、hitTestBehavior—设置当前组件的触摸测试类型
默认值: HitTestMode.Default
.2.27、分布式迁移标识
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-restoreid-0000001478341121-V3
组件的分布式迁移标识,指明了该组件在分布式迁移场景下可以将特定状态恢复到对端设备。
.2.27.1、restoreId—标记支持分布式迁移的组件Id,用于两端设备组件的配对
同一个应用中各个支持分布式迁移组件的Id必须不同。
.2.28、点击控制
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-universal-attributes-click-0000001478341113-V3
.2.28.1、touchable—设置当前组件是否可以响应点击事件、触摸事件等手指交互事件。
默认值:true

.3、手势处理
.3.1、绑定手势方法
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-gesture-settings-0000001477981181-V3
为组件绑定不同类型的手势事件,并设置事件的响应方法。
.3.1.1、gesture—绑定手势
- gesture: 绑定的手势类型,
- mask: 事件响应设置。
.3.1.2、priorityGesture—绑定优先识别手势
- gesture: 绑定的手势类型,
- mask: 事件响应设置。
1、默认情况下,子组件优先识别通过gesture绑定的手势,当父组件配置priorityGesture时,父组件优先识别priorityGesture绑定的手势。
2、长按手势时,设置触发长按的最短时间小的组件会优先响应,会忽略priorityGesture设置。
.3.1.3、parallelGesture—绑定可与子组件手势同时触发的手势
- gesture: 绑定的手势类型。
- mask: 事件响应设置。
手势事件为非冒泡事件。父组件设置parallelGesture时,父子组件相同的手势事件都可以触发,实现类似冒泡效果。若父子组件中同时绑定单击手势事件和双击手势事件,则只响应单击手势事件。
例如:
// xxx.ets
@Entry
@Component
struct GestureSettingsExample {@State priorityTestValue: string = ''@State parallelTestValue: string = ''build() {Column() {Column() {Text('TapGesture:' + this.priorityTestValue).fontSize(28).gesture(TapGesture().onAction(() => {this.priorityTestValue += '\nText'}))}.height(200).width(250).padding(20).margin(20).border({ width: 3 })// 设置为priorityGesture时,点击文本会忽略Text组件的TapGesture手势事件,优先识别父组件Column的TapGesture手势事件.priorityGesture(TapGesture().onAction((event: GestureEvent) => {this.priorityTestValue += '\nColumn'}), GestureMask.IgnoreInternal)Column() {Text('TapGesture:' + this.parallelTestValue).fontSize(28).gesture(TapGesture().onAction(() => {this.parallelTestValue += '\nText'}))}.height(200).width(250).padding(20).margin(20).border({ width: 3 })// 设置为parallelGesture时,点击文本会同时触发子组件Text与父组件Column的TapGesture手势事件.parallelGesture(TapGesture().onAction((event: GestureEvent) => {this.parallelTestValue += '\nColumn'}), GestureMask.Normal)}}
}

.3.2、手势类型
.3.2.1、TapGesture—支持单击、双击和多次点击事件的识别。
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-gestures-tapgesture-0000001428061720-V3
使用:TapGesture(value?: { count?: number, fingers?: number })
例如: Text('Click twice').fontSize(28).gesture(TapGesture({ count: 2 }).onAction((event: GestureEvent) => {this.value = JSON.stringify(event.fingerList[0])}))

.3.2.2、LongPressGesture—用于触发长按手势事件,触发长按手势的最少手指数为1,最短长按时间为500毫秒
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-gestures-longpressgesture-0000001427584844-V3
使用:LongPressGesture(value?: { fingers?: number, repeat?: boolean, duration?: number })
例如:Text('LongPress onAction:' + this.count).fontSize(28)// 单指长按文本触发该手势事件.gesture(LongPressGesture({ repeat: true })// 由于repeat设置为true,长按动作存在时会连续触发,触发间隔为duration(默认值500ms).onAction((event: GestureEvent) => {if (event.repeat) {this.count++}})// 长按动作一结束触发.onActionEnd(() => {this.count = 0}))

.3.2.3、PanGesture—用于触发拖动手势事件,滑动的最小距离为5vp时拖动手势识别成功
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-gestures-pangesture-0000001427744804-V3
使用:PanGesture(value?: { fingers?: number; direction?: PanDirection; distance?: number } | PanGestureOptions)
例如:Column() {Text('PanGesture offset:\nX: ' + this.offsetX + '\n' + 'Y: ' + this.offsetY)}.height(200).width(300).padding(20).border({ width: 3 }).margin(50).translate({ x: this.offsetX, y: this.offsetY, z: 0 })// 以组件左上角为坐标原点进行移动// 左右拖动触发该手势事件.gesture(PanGesture(this.panOption).onActionStart((event: GestureEvent) => {console.info('Pan start')}).onActionUpdate((event: GestureEvent) => {this.offsetX = this.positionX + event.offsetXthis.offsetY = this.positionY + event.offsetY}).onActionEnd(() => {this.positionX = this.offsetXthis.positionY = this.offsetYconsole.info('Pan end')})
向左拖动:

点击按钮修改PanGesture触发条件,双指向左下方拖动:

.3.2.4、PinchGesture—用于触发捏合手势,触发捏合手势的最少手指为2指,最大为5指,最小识别距离为5vp
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-gestures-pinchgesture-0000001478181393-V3
使用:PinchGesture(value?: { fingers?: number, distance?: number })
例如:Column() {Text('PinchGesture scale:\n' + this.scaleValue)Text('PinchGesture center:\n(' + this.pinchX + ',' + this.pinchY + ')')}.height(200).width(300).padding(20).border({ width: 3 }).margin({ top: 100 }).scale({ x: this.scaleValue, y: this.scaleValue, z: 1 })// 三指捏合触发该手势事件.gesture(PinchGesture({ fingers: 3 }).onActionStart((event: GestureEvent) => {console.info('Pinch start')}).onActionUpdate((event: GestureEvent) => {this.scaleValue = this.pinchValue * event.scalethis.pinchX = event.pinchCenterXthis.pinchY = event.pinchCenterY}).onActionEnd(() => {this.pinchValue = this.scaleValueconsole.info('Pinch end')}))

.3.2.5、RotationGesture—用于触发旋转手势事件,触发旋转手势的最少手指为2指,最大为5指,最小改变度数为1度
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-gestures-rotationgesture-0000001478341125-V3
使用:RotationGesture(value?: { fingers?: number, angle?: number })
例如:Column() {Text('RotationGesture angle:' + this.angle)}.height(200).width(300).padding(20).border({ width: 3 }).margin(80).rotate({ angle: this.angle })// 双指旋转触发该手势事件.gesture(RotationGesture().onActionStart((event: GestureEvent) => {console.info('Rotation start')}).onActionUpdate((event: GestureEvent) => {this.angle = this.rotateValue + event.angle}).onActionEnd(() => {this.rotateValue = this.angleconsole.info('Rotation end')}))

.3.2.6、SwipeGesture—用于触发滑动事件,滑动速度大于100vp/s时可识别成功
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-gestures-swipegesture-0000001478061685-V3
使用:SwipeGesture(value?: { fingers?: number; direction?: SwipeDirection; speed?: number })
例如:Column() {Text("SwipeGesture speed\n" + this.speed)Text("SwipeGesture angle\n" + this.rotateAngle)}.border({ width: 3 }).width(300).height(200).margin(100).rotate({ angle: this.rotateAngle })// 单指竖直方向滑动时触发该事件.gesture(SwipeGesture({ direction: SwipeDirection.Vertical }).onAction((event: GestureEvent) => {this.speed = event.speedthis.rotateAngle = event.angle}))

.3.3、组合手势—手势识别组合,即多种手势组合为复合手势,支持连续识别、并行识别和互斥识别
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-combined-gestures-0000001477981185-V3
使用:GestureGroup(mode: GestureMode, ...gesture: GestureType[])
例如:olumn() {Text('sequence gesture\n' + 'LongPress onAction:' + this.count + '\nPanGesture offset:\nX: ' + this.offsetX + '\n' + 'Y: ' + this.offsetY).fontSize(15)
}
.translate({ x: this.offsetX, y: this.offsetY, z: 0 })
.height(150)
.width(200)
.padding(20)
.margin(20)
.border({ width: 3, style: this.borderStyles })
.gesture(// 以下组合手势为顺序识别,当长按手势事件未正常触发时则不会触发拖动手势事件
GestureGroup(GestureMode.Sequence,
LongPressGesture({ repeat: true }).onAction((event: GestureEvent) => {if (event.repeat) {this.count++}console.info('LongPress onAction')}).onActionEnd(() => {console.info('LongPress end')}),
PanGesture().onActionStart(() => {this.borderStyles = BorderStyle.Dashedconsole.info('pan start')}).onActionUpdate((event: GestureEvent) => {this.offsetX = this.positionX + event.offsetXthis.offsetY = this.positionY + event.offsetYconsole.info('pan update')}).onActionEnd(() => {this.positionX = this.offsetXthis.positionY = this.offsetYthis.borderStyles = BorderStyle.Solidconsole.info('pan end')})
).onCancel(() => {console.info('sequence gesture canceled')})
按顺序首先触发长按事件:

按顺序首先触发长按事件,长按事件识别结束之后,其次触发拖动事件,向右下方拖动

自定义组件的生命周期
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/arkts-custom-component-lifecycle-0000001482395076-V3
自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。
aboutToAppear?(): voidaboutToAppear函数在创建自定义组件的新实例后,在执行其build()函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build()函数中生效。aboutToDisappear?(): voidaboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。onPageShow?(): void页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效。onPageHide?(): void页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景,仅@Entry装饰的自定义组件生效。onBackPress?(): void当用户点击返回按钮时触发,仅@Entry装饰的自定义组件生效。onLayout?(children: Array<LayoutChild>, constraint: ConstraintSizeOptions): void框架会在自定义组件布局时,将该自定义组件的子节点信息和自身的尺寸范围通过onLayout传递给该自定义组件。不允许在onLayout函数中改变状态变量。onMeasure?(children: Array<LayoutChild>, constraint: ConstraintSizeOptions): void框架会在自定义组件确定尺寸时,将该自定义组件的子节点信息和自身的尺寸范围通过onMeasure传递给该自定义组件。不允许在onMeasure函数中改变状态变量。
生命周期内部相关实例
LayoutChild(子组件布局信息)
LayoutBorderInfo(子组件border信息)
LayoutInfo(子组件layout信息)

部分情况的周期执行流程
- 应用冷启动的初始化流程为:MyComponent aboutToAppear --> MyComponent build --> Child aboutToAppear --> Child build --> Child build执行完毕 --> MyComponent build执行完毕 --> Index onPageShow。
- 点击“delete Child”,if绑定的this.showChild变成false,删除Child组件,会执行Child aboutToDisappear方法。
- 点击“push to next page”,调用router.pushUrl接口,跳转到另外一个页面,当前Index页面隐藏,执行页面生命周期Index onPageHide。此处调用的是router.pushUrl接口,Index页面被隐藏,并没有销毁,所以只调用onPageHide。跳转到新页面后,执行初始化新页面的生命周期的流程。
- 如果调用的是router.replaceUrl,则当前Index页面被销毁,执行的生命周期流程将变为:Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。上文已经提到,组件的销毁是从组件树上直接摘下子树,所以先调用父组件的aboutToDisappear,再调用子组件的aboutToDisappear,然后执行初始化新页面的生命周期流程。
- 点击返回按钮,触发页面生命周期Index onBackPress,且触发返回一个页面后会导致当前Index页面被销毁。
- 最小化应用或者应用进入后台,触发Index onPageHide。当前Index页面没有被销毁,所以并不会执行组件的aboutToDisappear。应用回到前台,执行Index onPageShow。
- 退出应用,执行Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。
应用相关注解、变量、说明等
https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/arkts-state-management-0000001504151156-V3
AppStorage(应用数据存储)
双向数据绑定—Link(‘PropA’)------(能从AppStorage取/设置)
-
与AppStorage中对应的propName建立双向数据绑定。如果给定的propName在AppStorage中存在,返回与AppStorage中propName对应属性的双向绑定数据。
-
双向绑定数据的修改会同步回AppStorage中,AppStorage会将变化同步到所有绑定该propName的数据和自定义组件中。
-
如果AppStorage中不存在propName,则返回undefined。
使用:static Link(propName: string): any
例如:AppStorage.SetOrCreate(‘PropA’, 47);
let linkToPropA1 = AppStorage.Link(‘PropA’);
let linkToPropA2 = AppStorage.Link(‘PropA’); // linkToPropA2.get() == 47
linkToPropA1.set(48); // 双向同步: linkToPropA1.get() == linkToPropA2.get() == 48
双向数据绑定—SetAndLink(‘PropB’, 49)------(AppStorage存在返回,不存在使用默认值设置)
与Link接口类似,如果给定的propName在AppStorage中存在,则返回该propName对应的属性的双向绑定数据。如果不存在,则使用defaultValue在AppStorage创建和初始化propName,返回其双向绑定数据。
使用:static SetAndLink<T>(propName: string, defaultValue: T): SubscribedAbstractProperty<T>
例如:AppStorage.SetOrCreate('PropA', 47);let link1: SubscribedAbstractProperty<number> = AppStorage.SetAndLink('PropB', 49); // Create PropB 49let link2: SubscribedAbstractProperty<number> = AppStorage.SetAndLink('PropA', 50); // PropA exists, remains 47
取单向数据绑定—Prop(‘PropA’)------(只能从AppStorage取,不能设置)
与AppStorage中对应的propName建立单向属性绑定。如果给定的propName在AppStorage中存在,则返回与AppStorage中propName对应属性的单向绑定数据。如果AppStorage中不存在propName,则返回undefined。单向绑定数据的修改不会被同步回AppStorage中。
使用:static Prop(propName: string): any
例如:AppStorage.SetOrCreate('PropA', 47);let prop1 = AppStorage.Prop('PropA');let prop2 = AppStorage.Prop('PropA');prop1.set(1); // one-way sync: prop1.get()=1; but prop2.get() == 47
取单向数据绑定—SetAndProp(‘PropB’, 49)------(只能从AppStorage取,有值返回,无值使用默认值设置并返回)
与Prop接口类似。如果给定的propName在AppStorage存在,则返回该propName对应的属性的单向绑定数据。如果不存在,则使用defaultValue在AppStorage创建和初始化propName对应的属性,返回其单向绑定数据。
使用:static SetAndProp<S>(propName: string, defaultValue: S): SubscribedAbstractProperty<S>
例如:AppStorage.SetOrCreate('PropA', 47);let prop: SubscribedAbstractProperty<number> = AppStorage.SetAndProp('PropB', 49); // PropA -> 47, PropB -> 49
是否存在key判断—Has(‘simpleProp’)------(AppStorage是否存在key)
判断propName对应的属性是否在AppStorage中存在。
使用:static Has(propName: string): boolean
例如:AppStorage.Has('simpleProp');
取值—Get(‘PropA’)—(AppStorage存在返回不存在返回undefined)
获取propName在AppStorage中对应的属性。如果不存在返回undefined。
使用:static Get<T>(propName: string): T | undefined
例如:AppStorage.SetOrCreate('PropA', 47);let value: number = AppStorage.Get('PropA'); // 47
设置值—Set(‘PropA’, 47) ------(AppStorage存在key切非空成功,反之false)
在AppStorage中设置propName对应属性的值。如果newValue的值和propName对应属性的值相同,即不需要做赋值操作,状态变量不会通知UI刷新propName对应属性的值。
使用:static Set<T>(propName: string, newValue: T): boolean
例如:AppStorage.SetOrCreate('PropA', 48);let res: boolean = AppStorage.Set('PropA', 47) // truelet res1: boolean = AppStorage.Set('PropB', 47) // false
设置/创建值—SetOrCreate(‘simpleProp’, 121)------(AppStorage存在则设置,不存在则创建值)
-
如果propName已经在AppStorage中存在,并且newValue和propName对应属性的值不同,则设置propName对应属性的值为newValue,否则状态变量不会通知UI刷新propName对应属性的值。
-
如果propName不存在,则创建propName属性,值为newValue。setOrCreate只可以创建单个AppStorage的键值对,如果想创建多个AppStorage键值对,可以多次调用此方法。
使用:static SetOrCreate<T>(propName: string, newValue: T): void 例如:AppStorage.SetOrCreate('simpleProp', 121);
删除值—Delete(‘PropB’)------(未被绑定的可以,反之不可以)
-
在AppStorage中删除propName对应的属性。
-
在AppStorage中删除该属性的前提是必须保证该属性没有订阅者。如果有订阅者,则返回false。删除成功返回true。
-
属性的订阅者为Link、Prop等接口绑定的propName,以及@StorageLink(‘propName’)和@StorageProp(‘propName’)。这就意味着如果自定义组件中使用@StorageLink(‘propName’)和@StorageProp(‘propName’)或者SubscribedAbstractProperty实例依旧对propName有同步关系,则该属性不能从AppStorage中删除。
使用:static Delete(propName: string): boolean 例如:AppStorage.SetOrCreate('PropA', 47);AppStorage.Link('PropA');let res: boolean = AppStorage.Delete('PropA'); // false, PropA still has a subscriberAppStorage.SetOrCreate('PropB', 48);let res1: boolean = AppStorage.Delete('PropB'); // true, PropB is deleted from AppStorage successfully
key参数列表—Keys()------(获取所有的属性名)
返回AppStorage中所有的属性名。
使用:static Keys(): IterableIterator<string>
例如:AppStorage.SetOrCreate('PropB', 48);let keys: IterableIterator<string> = AppStorage.Keys()
删除所有属性—clear()
清除AppStorage的所有的属性。在AppStorage中清除所有属性的前提是,已经没有任何订阅者。如果有,则什么都不做返回false;删除成功返回true。
使用:static Clear(): boolean
例如:AppStorage.SetOrCreate('PropA', 47);let res: boolean = AppStorage.Clear(); // true, there are no subscribers
属性是否是可变—IsMutable(‘simpleProp’)
返回AppStorage中propName对应的属性是否是可变的。
使用:static IsMutable(propName: string): boolean
例如:AppStorage.SetOrCreate('PropA', 47);let res: boolean = AppStorage.IsMutable('simpleProp');
属性数量—Size()
返回AppStorage中的属性数量。
使用:static Size(): number
例如:AppStorage.SetOrCreate('PropB', 48);let res: number = AppStorage.Size(); // 1
LocalStorage(当前页面数据存储)
函数列表基本上同AppStorage,会少几个函数,当时参数值以及定义基本一致,唯一不同的就是相对应的数据的作用域不同。
SubscribedAbstractProperty(AppStorage/LocalStorage部分函数返回值对象)
取值—get()
读取从AppStorage/LocalStorage同步属性的数据。
使用:abstract get(): T
例如:AppStorage.SetOrCreate('PropA', 47); let prop1 = AppStorage.Prop('PropA'); prop1.get(); // prop1.get()=47
设置值—set(1)
设置AppStorage/LocalStorage同步属性的数据。
使用:abstract set(newValue: T): void
例如:AppStorage.SetOrCreate('PropA', 47);let prop1 = AppStorage.Prop('PropA');prop1.set(1); // prop1.get()=1
PersistentStorage(数据持久化存储)
使参数持久化存储—PersistProp(‘highScore’, ‘0’)
将AppStorage中key对应的属性持久化到文件中。该接口的调用通常在访问AppStorage之前(AppStorage先PersistProp后的话可能会导致持久化存储的值被覆盖掉)。
作用其实就是从持久化存储中取出上一次存储的值,同时设置到AppStorage中,持久化中没有的话会从AppStorage将值持久化,AppStorage也没有的话会使用默认值初始化两个位置
确定属性的类型和值的顺序如下:
- 如果PersistentStorage文件中存在key对应的属性,在AppStorage中创建对应的propName,并用在PersistentStorage中找到的key的属性初始化;
- 如果PersistentStorage文件中没有查询到key对应的属性,则在AppStorage中查找key对应的属性。如果找到key对应的属性,则将该属性持久化;
- 如果AppStorage也没查找到key对应的属性,则在AppStorage中创建key对应的属性。用defaultValue初始化其值,并将该属性持久化。
根据上述的初始化流程,如果AppStorage中有该属性,则会使用其值,覆盖掉PersistentStorage文件中的值。由于AppStorage是内存内数据,该行为会导致数据丧失持久化能力。示例请参考在PersistentStorage之前访问AppStorage中的属性。
AppStorage的属性向PersistentStorage中持久化的允许的类型是:
-
number,string,boolean,enum基础类型。
-
Object中可序列化的属性。
-
不允许undefined和null。
使用:static PersistProp<T>(key: string, defaultValue: T): void 例如:PersistentStorage.PersistProp('highScore', '0');
删除指定参数持久化存储—DeleteProp(‘highScore’)
PersistProp的逆向操作。将key对应的属性从PersistentStorage删除,后续AppStorage的操作,对PersistentStorage不会再有影响。
使用:static DeleteProp(key: string): void
例如:PersistentStorage.DeleteProp('highScore');
多条数据持久化存储—PersistProps([{},{}])
行为和PersistProp类似,不同在于可以一次性持久化多个数据,适合在应用启动的时候初始化。
使用:static PersistProps(properties: {key: string, defaultValue: any;}[]): void
例如:PersistentStorage.PersistProps([{ key: 'highScore', defaultValue: '0' }, { key: 'wightScore', defaultValue: '1' }]);
返回所有持久化属性的key----keys()
返回所有持久化属性的key的数组。
使用:static Keys(): Array<string>
例如:let keys: Array<string> = PersistentStorage.Keys();
Environment(设备环境信息)
将Environment的内置环境变量key存入AppStorage中—EnvProp(‘accessibilityEnabled’, ‘default’)
-
将Environment的内置环境变量key存入AppStorage中。如果系统中未查询到Environment环境变量key的值,则使用默认值value,存入成功,返回true。如果AppStorage已经有对应的key,则返回false。
-
所以建议在程序启动的时候调用该接口。
-
在没有调用EnvProp,就使用AppStorage读取环境变量是错误的。
使用:static EnvProp
(key: string, value: S): boolean
例如:Environment.EnvProp(‘accessibilityEnabled’, ‘default’);
内置环境变量说明
| key | 类型 | 说明 |
|---|---|---|
| accessibilityEnabled | string | 无障碍屏幕朗读是否启用 |
| colorMode | ColorMode | 深浅色模式,可选值为: - ColorMode.LIGHT:浅色模式; - ColorMode.DARK:深色模式。 |
| fontScale | number | 字体大小比例 |
| fontWeightScale | number | 字重比例 |
| layoutDirection | LayoutDirection | 布局方向类型,可选值为: - LayoutDirection.LTR:从左到右; - LayoutDirection.RTL:从右到左。 |
| languageCode | string | 当前系统语言,小写字母,例如zh |
将内置环境变量组存到AppStorage中—EnvProps([{},{}])
和EnvProp类似,不同点在于参数为数组,可以一次性初始化多个数据。建议在应用启动时调用,将系统环境变量批量存入AppStorage中。
使用:static EnvProps(props: {key: string; defaultValue: any;}[]): void
例如:Environment.EnvProps([{ key: 'accessibilityEnabled', defaultValue: 'default' }, { key: 'languageCode', defaultValue: 'en'}, { key: 'prop', defaultValue: 'hhhh' }]);
属性key的数组—keys()
返回环境变量的属性key的数组。
使用:static Keys(): Array<string>
例如:Environment.EnvProps([{ key: 'accessibilityEnabled', defaultValue: 'default' }, { key: 'languageCode', defaultValue: 'en' }, { key: 'prop', defaultValue: 'hhhh' }]);let keys: Array<string> = Environment.Keys(); // accessibilityEnabled, languageCode, prop