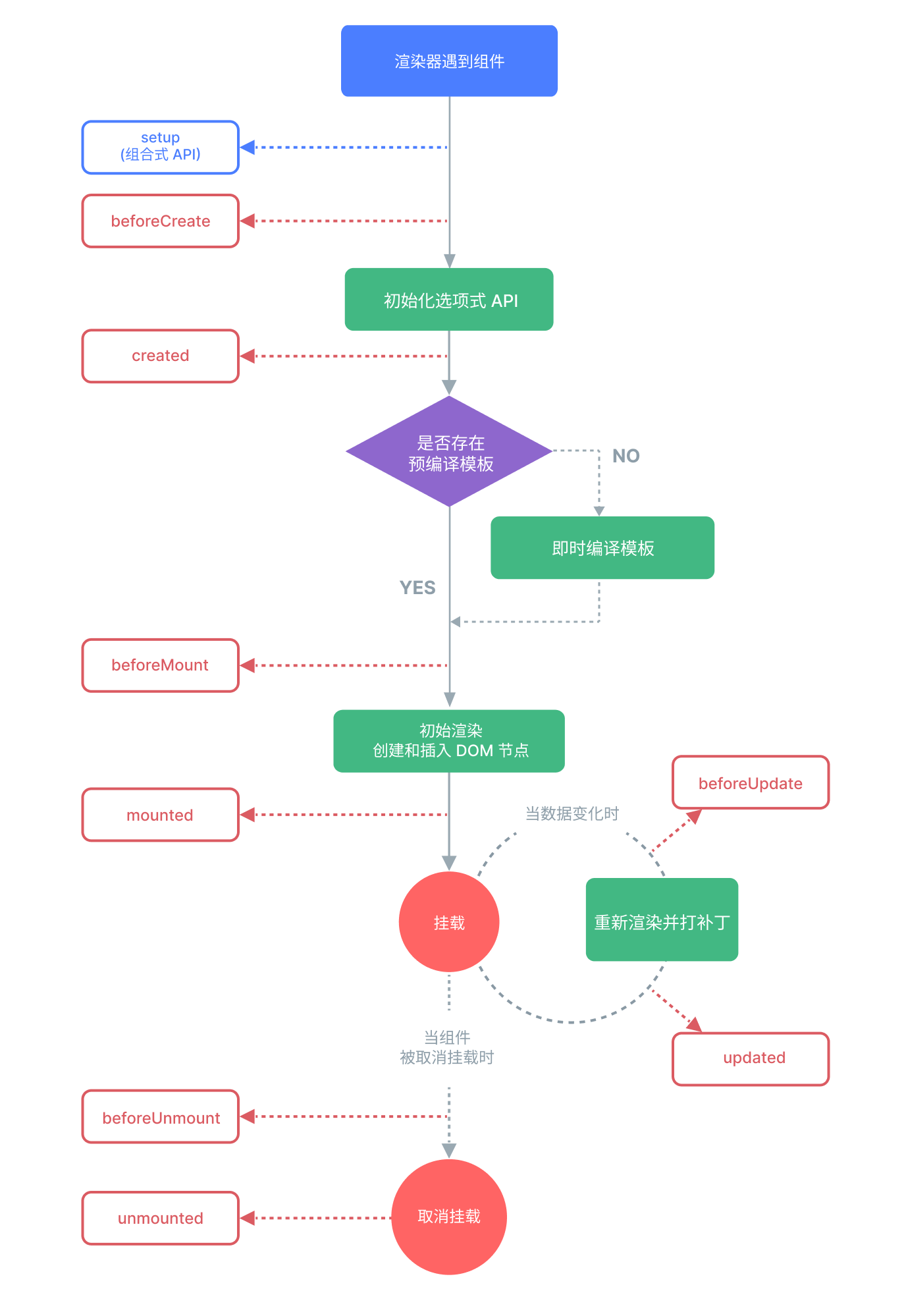
1.vue 的生命周期

1. es6
2. vue 基本属性指令
<template><div><!--<h1>vue基本指令的使用方式</h1><a :href="url">v-bind使用链接</a><img :src="srcUrl" /><div>解决闪烁问题<p v-cloak>{{msg}}--</p>替换差值表达式<p v-text="msg">+++</p><div>解析为html格式<p v-html="msg2"></p></div><input type="button" value="按钮" v-bind:title="myTitle" /><p v-for="(key,val) in users">{{i}}姓名:{{key.username}}密码:{{key.password}}{{val}}</p><p v-for="(item,i) in arr1" :key="i">{{item}}索引值{{i}}</p><div v-for="(username, password,i) in object">username:{{username}} password{{password}}</div><div v-for="(val, name,index) in object">{{index}}:{{name}}:{{val}}<br /></div><div v-for="i in 10">{{i}}</div></div><button @click="lang">点击一下</button><p v-text="msg"></p>//vue属性修饰符号<div @click="outerHandler"><input type="button" @click.stop="innerHandler" value="stop" /></div><a href="http://www.baidu.com" @click.prevent="aClick">百度一下</a><div @click.capture="outerHandler"><input type="button" @click.self="innerHandler" value="capture" /></div><div @click="outerHandler"><div @click.self="outerHandler"><input type="button" @click="innerHandler" value="self" /></div></div><div @click="outerHandler"><input type="button" @click.once="innerHandler" value="once" /></div>-->//vue过滤器<table style="width:80%;height:200px;border-collapse:collapse;border:1px solid"><tr style="border:1px solid;border-collapse:'collapse'"><td>id</td><td>name</td><td>age</td></tr><tr v-for="stu in students" style="border:1px solid;border-collapse:'collapse'"><td v-for="(value) in stu" style="border:1px solid">{{value}}</td></tr></table></div>
</template>
<script>
import { mapState, mapGetters, mapActions } from "vuex";
import { setInterval } from "timers";export default {data() {return {url: "http://www.baidu.com",imgs: null,msg: "123456",msg2: "<h1>we are very happy</h1>",arr1: [1, 2, 3, 4],myTitle: "点击一下",object: {username: "wuming",password: "wumingxm"},users: [{username: "wuming",password: "wuming"}],students: [{id: 1,name: "zhangsan",age: 20},{id: 2,name: "zhaoliu",age: 30}],srcUrl:"https://image.baidu.com/search/detail"};},computed: {}),methods: {getImgs() {var imgs = [];imgs.push("./assets/1.jpg");return imgs;},showMsg() {alert("mmmmmmmmmmmmmmmmmmmm");},lang() {setInterval(() => {var start = this.msg.substring(0, 1);var end = this.msg.substring(1);this.msg = end + start;}, 400);},innerHandler() {alert("inner click");},outerHandler() {alert("outerClick");}},beforeMounted() {this.setImgs();alert(imgs);}
};
</script>
<style type="text/css">
[v-cloak] {display: none;
}
</style>2. vue 的组件
vue-route,axios,vuex,element ui,swiper,vue-echarts,vue-video-player,vue-photo-preview
(1) 引入组件
import VueRouter from 'vue-router';
import axios from 'axios';
import ElementUI from 'element-ui';
Vue.use(VueRouter);
Vue.prototype.$http = axios;
Vue.use(ElementUI);
var url = "/api/findUserList";
this.$axios
.post(url)
.then(res => {
rowData = res.data;
})
.then(err => {
alert(error);
});
(2)vue -route index.js中配置路由
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]
})
父子组件传值
<children v-bind:message="childMessage" @delibery="getChildMsg"></children><button @click="sendToParent">子组件向父组件传值</button>
export default {
props: {
childMessage: {
type: String
}
},
methods: {
sendToParent() {
this.$emit("delibery", "我是你儿子");
}
}
sendToBrother() {
alert("兄弟组件传值");
Bus.$emit("sendToBrother", "我要给我的兄弟发消息");
}
created() {
Bus.$on("sendToBrother", function(data) {
this.brotherMsg = data;
});
}
(4)vue 的计算属性
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
(3) 配置代理 config 目录下index.js
module.exports = {
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8090',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
3.webpack