个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:给自己一个梦想,给世界一个惊喜。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- WXML 和HTML区别?
- 1.语法结构:
- 2.标签
- 3.样式表
- 4.事件处理
- WXSS 和CSS区别?
- 1.作用范围
- 2.语法规则
- 3.像素单位
- 4.样式导入
- 5.适用范围
- view组件(相当于div)
- image组件(相当于img)
- text组件(相当于P标签)
- swiper组件(轮播图组件)
- flex布局
- 案例练习
WXML 和HTML区别?
wxml 和 HTML 是两种不同的标记语言,分别用于小程序开发和网页开发。
1.语法结构:
- WXML 是微信小程序框架使用的标记语言,语法结构和 HTML 类似,但比 HTML 更简洁,更符合小程序的开发规范。
- HTML 是用于网页的标记语言,具有更多的标签元素和属性,用于构建网页结构。
2.标签
- WXML 中的标签是小程序框架提供的一组特定标签,如 、
、 等,用于构建小程序页面。 - HTML 中的标签更加丰富,如
<div>、<p>、<a>、<span>等,可以用于构建各种类型的网页。
3.样式表
- WXML 中使用 WXSS(类似 CSS)来定义样式,保持了与 WXML 文件的分离,有利于代码维护和开发。
- HTML 中使用 CSS 来定义样式,同样也是为了保持结构和样式的分离。
4.事件处理
WXML 可以通过在标签上绑定事件来实现交互,如 bindtap、bindinput 等。
HTML 也可以通过事件监听器来实现交互,如 onclick、onchange 等。
WXSS 和CSS区别?
1.作用范围
- WXSS 是微信小程序框架使用的样式表语言,用于定义小程序页面的样式。
- CSS 是用于网页开发的样式表语言,用于定义网页的样式。
2.语法规则
- WXSS 在语法结构上与 CSS 类似,但在一些细节上有所区别,例如单位的写法、颜色的表示等。
- CSS 的语法规则比较成熟,支持的属性和值更加丰富。
3.像素单位
- 在 WXSS 中,可以使用 rpx(响应式像素)作为长度单位,以适应不同的屏幕密度。
- 在 CSS 中,通常使用 px、em、rem 等单位来定义长度,适用于网页的展示。
4.样式导入
在 WXSS 中,可以使用 @import 导入外部样式表,类似于 CSS。
在 CSS 中,也可以使用 @import 导入外部样式表。
5.适用范围
- WXSS 主要用于微信小程序的开发,特别适用于小程序页面的样式定义。
- CSS 则广泛应用于网页开发中,涵盖了更广泛的开发领域。
view组件(相当于div)
<text class="greenBigFont">1.view组件 </text><!-- hover-class:显示手指按下去的样式,点击态 --><view hover-class="touchClass">第一个view</view><!--hover-start-time:点击时多久后显示点击态,单位为毫秒 --><view hover-class="touchClass" hover-start-time="3000">第二个view</view><view hover-class="touchClass" hover-stay-time="5000">第三个view</view>
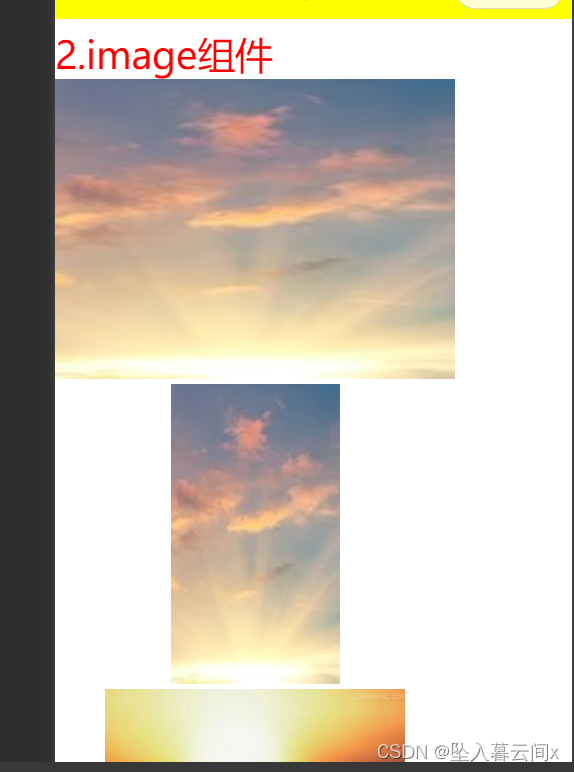
显示如下


image组件(相当于img)
<text class="textClass">2.image组件 </text><image src="../../images/demo01.jpg" /><!-- aspectFit: --><image src="../../images/demo01.jpg" mode="aspectFit"/><image src="../../images/demo02.jpg" mode="aspectFit"/><image src="../../images/demo02.jpg" mode="top"/><image src="../../images/demo02.jpg" mode="bottom"/><image src="../../images/demo02.jpg" mode="right"/><image src="../../images/demo02.jpg" mode="left"/><image src="../../images/demo02.jpg" mode="top right"/><image src="../../images/demo02.jpg" mode="bottom right"/>




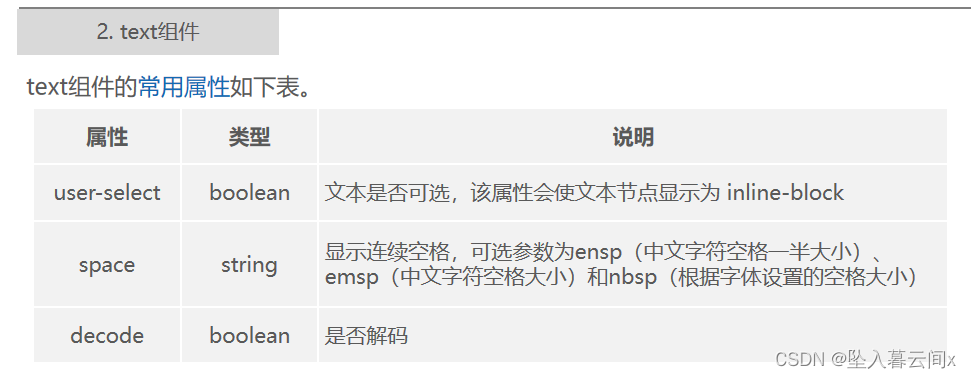
text组件(相当于P标签)
<text class="textClass">4.text组件</text><text>123</text><text user-select="true">abc</text>

swiper组件(轮播图组件)

flex布局



案例练习
使用轮播图+flex布局实现如下效果
 WXML代码
WXML代码
<!--pages/list/list.wxml-->
<navigation-bar title="这是list页面" back="{{false}}" color="black" background="yellow"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list"><swiper interval="2000" autoplay="true" indicator-dots="true" indicator-color="gray" indicator-active-color="red"><swiper-item><image src="../../images/swiper01.jpg" mode="widthFix"/></swiper-item><swiper-item><image src="../../images/swiper02.jpg" mode="widthFix"/></swiper-item>
</swiper><view class="List"><view class="ListGrid"><image src="../../images/shi.png" mode=""/><text>美食</text></view><view class="ListGrid"><image src="../../images/xiu.png" mode=""/><text>装修</text></view><view class="ListGrid"><image src="../../images/yu.png" mode=""/><text>洗浴</text></view><view class="ListGrid"><image src="../../images/che.png" mode=""/><text>汽车</text></view><view class="ListGrid"><image src="../../images/chang.png" mode=""/><text>唱歌</text></view><view class="ListGrid"><image src="../../images/fang.png" mode=""/><text>汽车</text></view><view class="ListGrid"><image src="../../images/xue.png" mode=""/><text>汽车</text></view><view class="ListGrid"><image src="../../images/gong.png" mode=""/><text>汽车</text></view><view class="ListGrid"><image src="../../images/hun.png" mode=""/><text>汽车</text></view></view></scroll-view>wxss
/* pages/list/list.wxss */
swiper {height: 350rpx;
}
swiper image {width: 100%;height: 100%;
}
.List{display: flex;flex-wrap: wrap;
}
.List .ListGrid{width: 250rpx;height: 250rpx;border-right: 1rpx solid #eee;border-bottom: 1rpx solid #eee;box-sizing: border-box;display: flex;flex-direction: column;justify-content: center;align-items: center;
}
/* 九宫格区域中每一个格子中的图片和文字的样式 */
.List .ListGrid image {width: 70rpx;height: 70rpx;
}
.List .ListGrid text {color: #999;font-size: 28rpx;margin-top: 20rpx;
}









![[leetcode~dfs]1261. 在受污染的二叉树中查找元素](https://img-blog.csdnimg.cn/direct/12acb393fa414fe2bb0638f023b681fb.png)