默认渐变配色说明

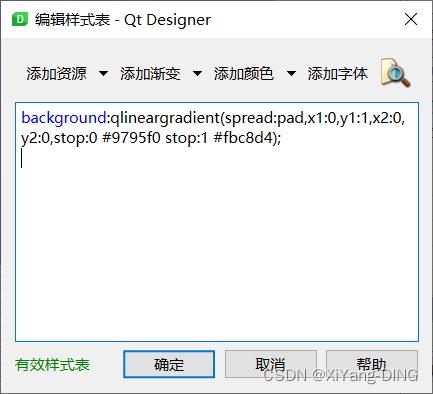
background-color:
qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0,
stop:0 rgba(255, 178, 102, 255),
stop:0.55 rgba(235, 148, 61, 255),
stop:0.98 rgba(0, 0, 0, 255),
stop:1 rgba(0, 0, 0, 0));
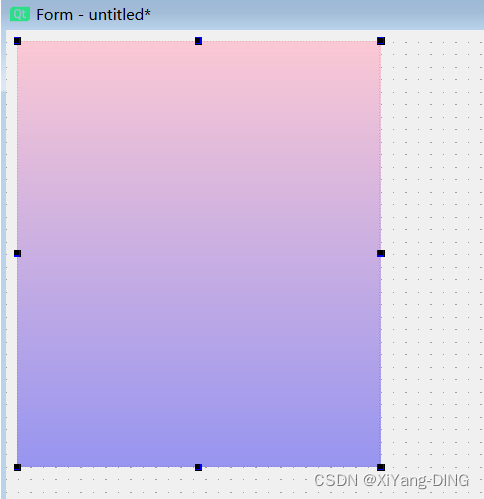
这段样式表使用了qlineargradient函数来创建一个水平方向的线性渐变,从左到右渐变。
- 渐变起点
(x1:0, y1:0)在左上角 - 渐变终点
(x2:1, y2:0)在右上角 - 使用了四个颜色停止点:
- 在 0 处,颜色为 rgba(255, 178, 102, 255)
- 在 0.55 处,颜色为 rgba(235, 148, 61, 255)
- 在 0.98 处,颜色为 rgba(0, 0, 0, 255)
- 在 1 处,颜色为 rgba(0, 0, 0, 0)(完全透明)
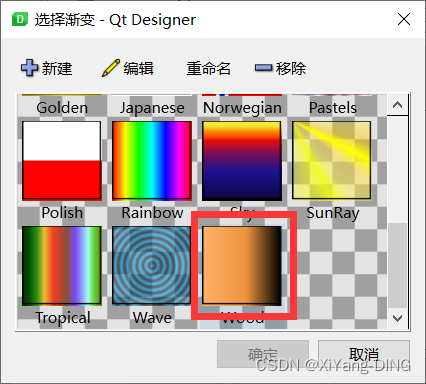
修改满意渐变配色
首先在配色网站找自己满意的配色https://webgradients.com/

样式表中copy配色和参数


















![[MYSQL数据库]--表内操作(CURD)](https://img-blog.csdnimg.cn/direct/289caae4d4c84de8b8cea6a75c5a6618.png)