目录
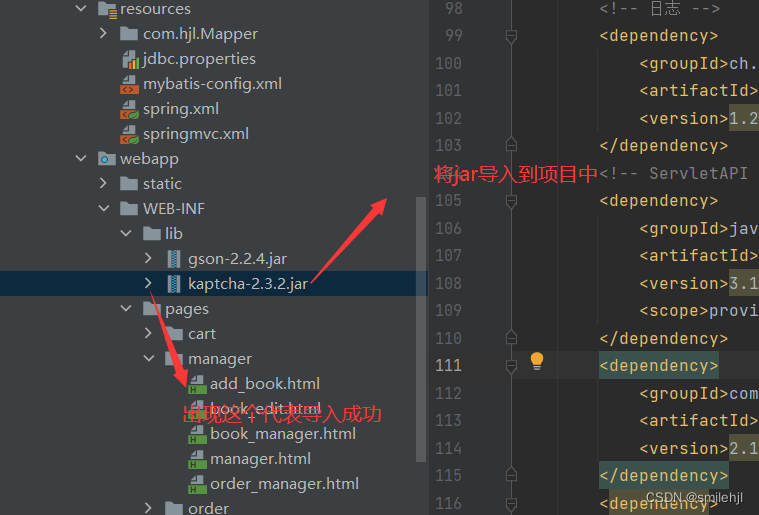
导入kaptcha依赖到项目中
在web.xml中配置相关的配置(KaptchaServlet本质是一个Servlset)
使用插件完成注册功能
-
导入kaptcha依赖到项目中
maven工程形式:导入 Kaptcha依赖
<!-- Kaptcha验证码组件 -->
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
普通的jar形式:

-
在web.xml中配置相关的配置(KaptchaServlet本质是一个Servlset)
<servlet><servlet-name>KaptchaServlet</servlet-name><servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class> <!-- 设置验证码大小--> <!-- <init-param>--> <!-- <param-name>kaptcha.textproducer.font.size</param-name>--> <!-- <param-value>28</param-value>--> <!-- </init-param>--> <!-- 设置验证码没有干扰线--><init-param><param-name>kaptcha.noise.impl</param-name><param-value>com.google.code.kaptcha.impl.NoNoise</param-value></init-param></servlet><servlet-mapping><servlet-name>KaptchaServlet</servlet-name> <!-- /kaptcha 这个代表你前端访问的路径,它访问这个路径会响应回图片形式的验证码--><url-pattern>/kaptcha</url-pattern></servlet-mapping>
-
使用插件完成注册功能
- 书写前端代码
- 获取验证码图片
- 前端用户写的验证码与后端验证码做比较验证
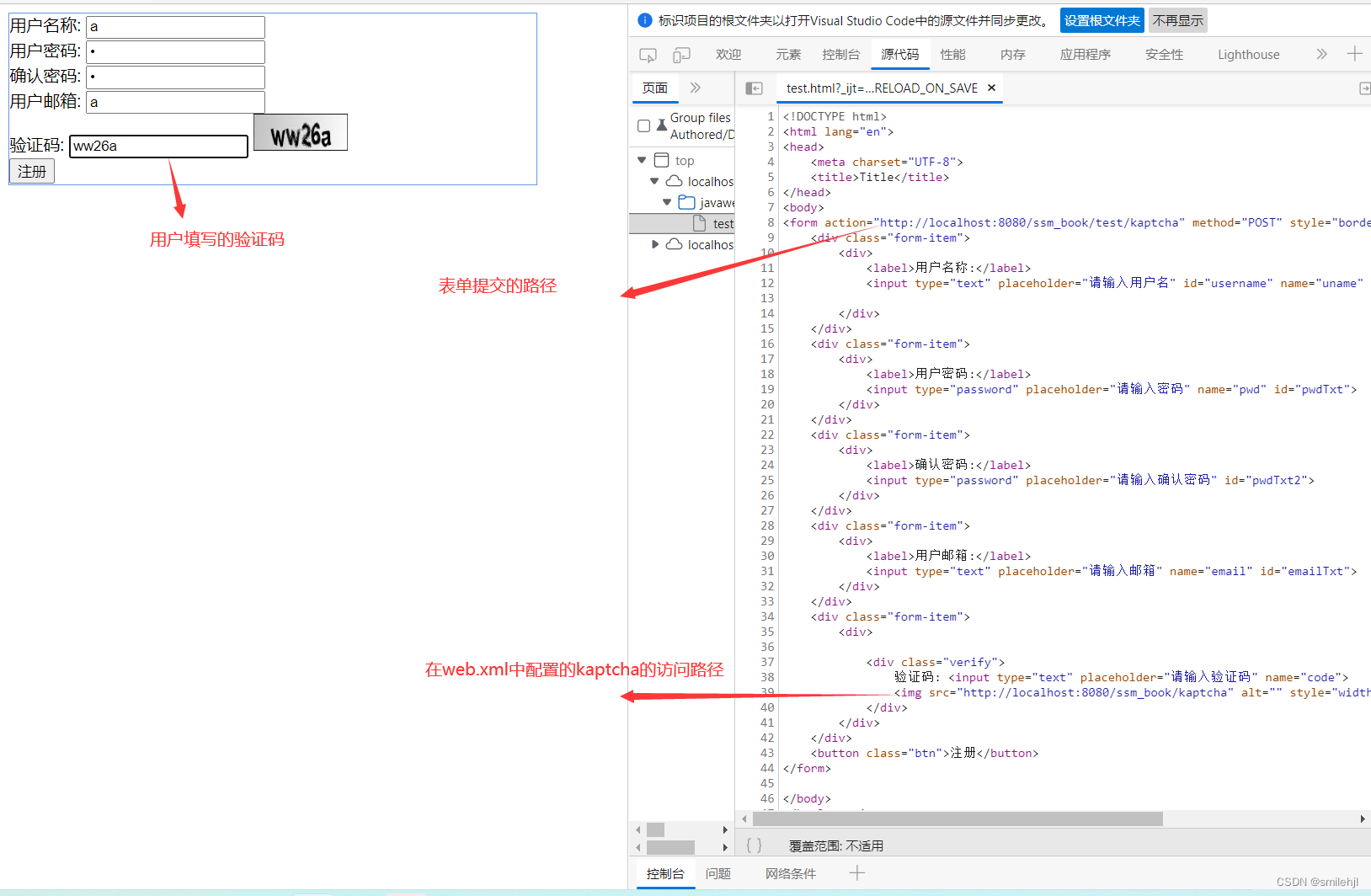
写一个前端的注册界面(代码下):
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <form action="http://localhost:8080/ssm_book/kaptcha" method="post"style="border: 1px solid cornflowerblue;width: 500px"><div class="form-item"><div><label>用户名称:</label><input type="text" placeholder="请输入用户名" id="username" name="uname" ></div></div><div class="form-item"><div><label>用户密码:</label><input type="password" placeholder="请输入密码" name="pwd" id="pwdTxt"></div></div><div class="form-item"><div><label>确认密码:</label><input type="password" placeholder="请输入确认密码" id="pwdTxt2"></div></div><div class="form-item"><div><label>用户邮箱:</label><input type="text" placeholder="请输入邮箱" name="email" id="emailTxt"></div></div><div class="form-item"><div><div class="verify">验证码: <input type="text" placeholder="请输入验证码" name="code"><img src="http://localhost:8080/ssm_book/kaptcha" alt="" style="width: 90px ;height: 35px" id="vetifyImg"></div></div></div><button class="btn">注册</button> </form></body> </html>
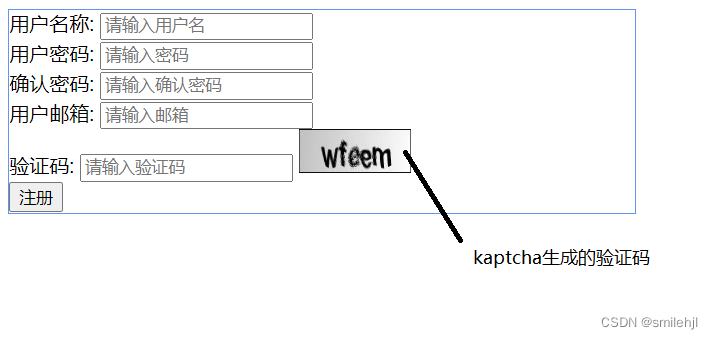
效果图:此时已经可以得到生成的验证码了

接下来就是在后端服务器接收kaptcha类存储在session域中的验证码
解悉:这个kaptcha插件在生成验证码图片时,同时会将验证码信息保存到session域。
- 在后端进行验证:

-
经过比较验证码是一样的。客户端看到的和kaptcha存储到session域中的一样
这样验证码功能就实现了!!!!!!!!!!!!!!!!!
最后:有不理解欢迎留言,我可以解答,还有就是如果想要kaptcha的jar可以在我的主页中获取。
kaptcha属性介绍
kaptcha.producer.impl 图片实现类 com.google.code.kaptcha.impl.DefaultKaptcha
kaptcha.textproducer.impl 文本实现类 com.google.code.kaptcha.text.impl.DefaultTextCreator
kaptcha.textproducer.char.string 文本集合,验证码值从此集合中获取 abcde2345678gfynmnpwx
kaptcha.textproducer.char.length 验证码长度 5
kaptcha.textproducer.font.names 字体 Arial, Courier
kaptcha.textproducer.font.size 字体大小 40px.
kaptcha.textproducer.font.color 字体颜色,合法值: r,g,b 或者 white,black,blue. black
kaptcha.textproducer.char.space 文字间隔 2
kaptcha.noise.impl 干扰实现类 com.google.code.kaptcha.impl.DefaultNoise
kaptcha.noise.color 干扰 颜色,合法值: r,g,b 或者 white,black,blue. black
kaptcha.obscurificator.impl 图片样式:
水纹com.google.code.kaptcha.impl.WaterRipple
鱼眼com.google.code.kaptcha.impl.FishEyeGimpy
阴影com.google.code.kaptcha.impl.ShadowGimpy com.google.code.kaptcha.impl.WaterRipple
kaptcha.background.impl 背景实现类 com.google.code.kaptcha.impl.DefaultBackground
kaptcha.background.clear.from 背景颜色渐变,开始颜色 light grey
kaptcha.background.clear.to 背景颜色渐变, 结束颜色 white
kaptcha.word.impl 文字渲染器 com.google.code.kaptcha.text.impl.DefaultWordRenderer
kaptcha.session.key session key KAPTCHA_SESSION_KEY
kaptcha.session.da`te sessi`on date KAPTCHA_SESSION_DATE
原文链接:https://blog.csdn.net/qq_42308456/article/details/109766092