文章目录
- js面向对象
- 1. 原型
- 2. constructor属性
- 3. 对象原型
- 4. 原型继承
- 5. 原型链
js面向对象
构造函数 属性和方法
function Person(name,age){this.name = name;this.age = age;this.play = ()=>{console.log('玩!');}
}
const a = new Person('1',12),b = new Person('2',13);
console.log(a.play == b.play);
// flase
1. 原型
作用在构造函数的属性
- 构造函数通过原型分配的函数是所有对象所共享的
- js规定,每一个构造函数都有一个prototype属性,指向另一个对象,称为原型对象
- 这个对象可以挂载函数,对象实例化不会多次创建原型上的函数,节约内存
- 把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法
- 构造函数和原型对象中的this都指向实例化对象
function Person(name,age){this.name = name;this.age = age;
}
Person.prototype.play = ()=>{console.log('玩');
}
const a = new Person('1',12),b = new Person('2',13);
console.log(a.play == b.play);
// true
在Array上定义方法max用于求数组中的最大值
Array.prototype.max = function(){let arr = this;let res = arr[0];for(let e of arr){if(e > res)res = e;}return res;
}const arr1 = [1,2,3];
console.log(arr1.max());
// 3
2. constructor属性
每个原型对象里面都有constructor属性,该属性执行该原型对象的构造函数
使用场景:如果有多个对象的方法,我们给原型对象采取对象形式赋值,但是这样就会覆盖构造原型对象原来的内容,这样修改后的原型对象constructor就不再指向当前构造函数了,此时,我们可以在修改后的原型对象中,添加一个constructor指向原来的构造函数
function Person(){}
/*Person.prototype = {// constructor:Person,play:function(){console.log('玩!');}
}
console.log(Person.prototype);
// {play: ƒ}
*/
Person.prototype = {constructor:Person,play:function(){console.log('玩!');}
}console.log(Person.prototype);
// {constructor: ƒ, play: ƒ}
3. 对象原型
对象都会有一个属性**_proto_指向构造函数的prototype原型对象,之所以对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有_proto_**原型的存在。
function Person(){}
const a = new Person();
console.log(a.__proto__ == Person.prototype);
// true
function Person(){}
const a = new Person();
a.__proto__.play = function(){console.log('哈哈');
}
const b = new Person();
b.play();
// 哈哈
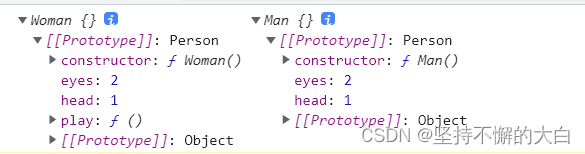
4. 原型继承
function Person(){this.eyes = 2this.head = 1
}function Woman(){}
function Man(){}
Woman.prototype = new Person()
Woman.prototype.constructor = Woman;
Woman.prototype.play = function(){console.log('玩!');
}
Man.prototype = new Person();
Man.prototype.constructor = Man;const a = new Woman(),b = new Man();
console.log(a,b);
运行结果:

5. 原型链
function Person(){}
console.log(Person.prototype.__proto__ == Object.prototype)
// trueconsole.log(Object.prototype.__proto__);
// nullconst a = new Person();
console.log(a.__proto__.__proto__ == Object.prototype)
// true
- 当访问一个对象的属性(或方法)时,首先查找这个对象自身有没有该属性
- 如果没有就查找它的原型(也就是**_proto_**指向的prototype原型对象)
- 如果还没有就查找原型对象的原型(Object的原型对象)
- 依次类推一直找到Object为止(null)
- **_proto_**对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
- 可以使用 instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上