你遇到的问题是 VS Code 的 Code Spell Checker 插件在检查拼写时,将 "antd" 标记为未知单词。"antd" 是 Ant Design 的缩写,是一个流行的 React UI 库,不是一个英语单词,所以 Spell Checker 会将其标记为错误。
要解决这个问题,你可以将 "antd" 添加到 Code Spell Checker 的用户词典中,这样它就不会再被标记为错误了。你可以通过以下步骤来做到这一点:
- 打开 VS Code 的设置(File > Preferences > Settings)。
- 在搜索框中输入 "cSpell",找到 Code Spell Checker 的设置。
- 在 "CSpell User Settings" 部分,找到 "Words" 设置。
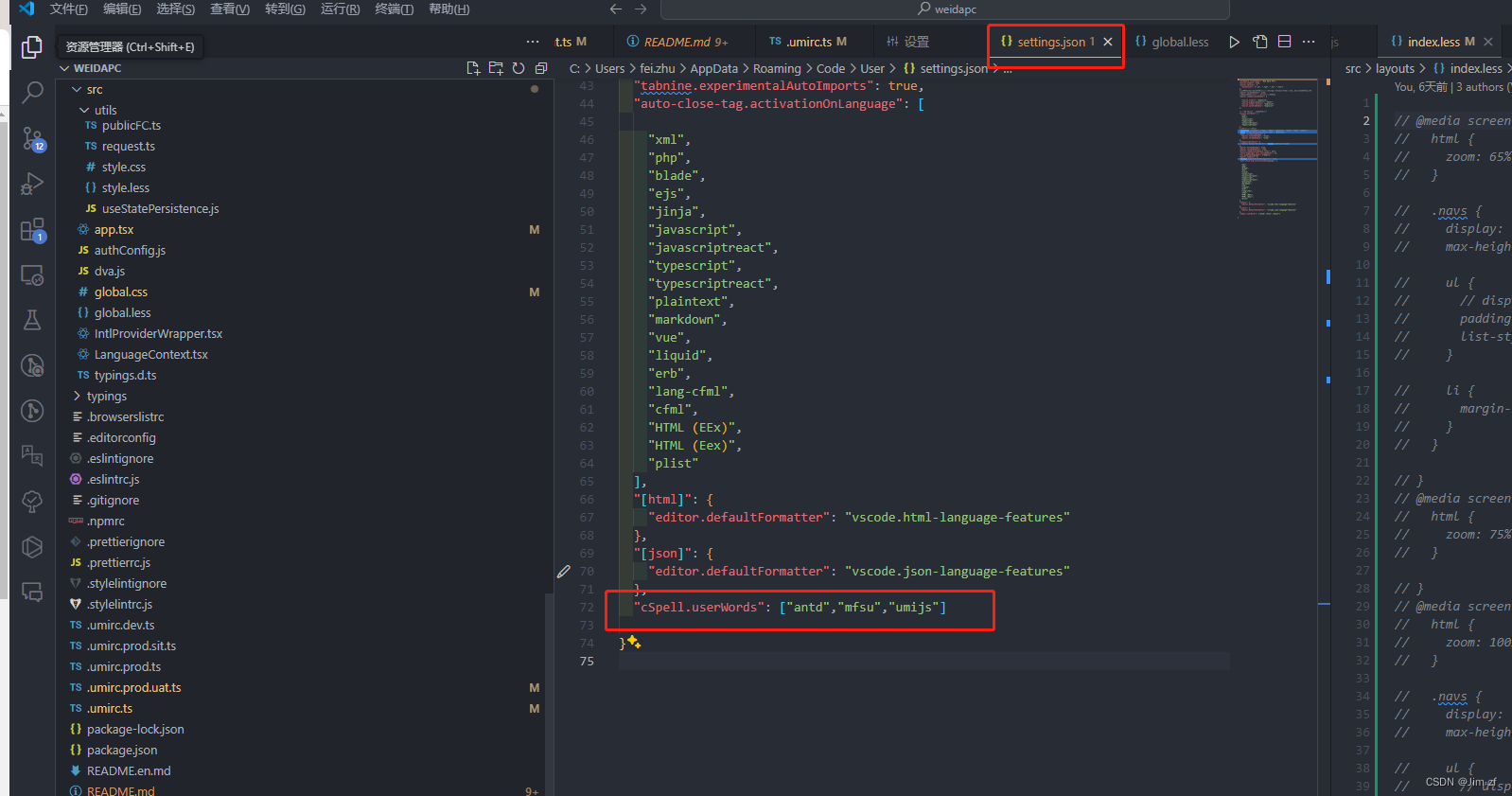
- 在 "Words" 设置中,点击 "Edit in settings.json"。
- 在打开的
settings.json文件中,找到 "cSpell.userWords" 部分,如果没有这个部分,你可以自己添加一个。 - 在 "cSpell.userWords" 的数组中,添加 "antd",例如:
"cSpell.userWords": ["antd"]