目录
问题:
使用的代码:
官方文档的说明:
可能的问题所在:
关于使用了作用域插槽:
a.自定义内容的样式覆盖:
b.表格结构的改变:
解决方案:
通过css样式解决:
下面为常用的child选择器举例:
解决效果:
问题:
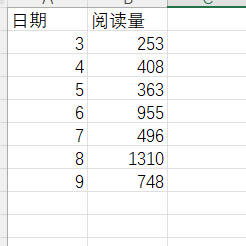
如图所示,下面是el-table使用了border属性后没有效果:

使用的代码:
看了下官方文档,并且检查了下自己写的并没有错误
<el-table height="100%"width="100%" borderresizablev-loading="loading":data="tableData"@selection-change="tableSelect" >官方文档的说明:
| height | Table 的高度,默认为自动高度。如果 height 为 number 类型,单位 px;如果 height 为 string 类型,则这个高度会设置为 Table 的 style.height 的值,Table 的高度会受控于外部样式。 | string/number | — | — |
| max-height | Table 的最大高度。合法的值为数字或者单位为 px 的高度。 | string/number | — | — |
| stripe | 是否为斑马纹 table | boolean | — | false |
| border | 是否带有纵向边框 | boolean | — | false |
| size | Table 的尺寸 | string | medium / small / mini | — |
| fit | 列的宽度是否自撑开 | boolean | — | true |
| show-header | 是否显示表头 | boolean | — | true |
可能的问题所在:
CSS 样式覆盖:你的项目中可能有其他的 CSS 样式覆盖了
el-table的边框样式。检查你的 CSS 文件,确保没有其他样式影响到了el-table或其子元素的边框。Element UI 版本:确保你使用的 Element UI 版本是支持
border属性的。虽然border属性在 Element UI 的早期版本中就已经存在,但最好还是检查一下文档或更新到最新版本。组件使用方式:确保你正确地使用了
border属性。border属性应该直接添加到el-table标签上<el-table :data="tableData" border> <!-- 表格列定义 --> </el-table>- 浏览器兼容性:虽然这种情况不太常见,但也有可能是浏览器兼容性问题导致的。尝试在不同的浏览器或浏览器版本中查看你的页面,看看问题是否仍然存在。
- 使用了作用域插槽:
el-table使用作用域插槽 (scoped slot) 后,border属性没有效果的原因通常与插槽内容渲染的方式有关。在 Element UI 中,el-table组件的边框样式是通过在表格元素(通常是table,thead,tbody,tr,td等)上添加特定的 CSS 类来实现的。
关于使用了作用域插槽:
a.自定义内容的样式覆盖:
当你在作用域插槽中定义列内容时,你可能不小心添加了一些 CSS 样式,这些样式可能覆盖了 el-table 组件默认的边框样式。
b.表格结构的改变:
作用域插槽允许你完全自定义列的内容,这可能导致表格的 HTML 结构发生变化。如果这种变化破坏了 Element UI 用来添加边框的 HTML 结构,那么边框样式可能不会按预期显示。
解决方案:
通过css样式解决:
我这里直接写到app.vue里面,你也可以写到全局样式里,或者单个页面。
如果你在使用单文件组件(.vue 文件),确保你的样式没有被 scoped 或 module 限定。scoped 或 module 样式只会应用于当前组件,不会影响到子组件。如果 el-table 的边框样式被限定在当前组件内,它可能不会被应用到 el-table 的子元素上。
颜色这些自定义或者自己取色
//加在app.vue
.el-table{/* 表头增加border */thead th:not(.is-hidden) {border-left: 1px solid #ebeef5 ;}/* 表单增加border */.el-table__row {td:not(.is-hidden) {border-left: 1px solid #e4e7ec ;}}}如果使用单页面的,可能会没有效果,你需要加上::v-deep 深度作用,或者加上 !important,
使用!important的话需要谨慎,优先级最高了,需要确保不会影响其他的(如果你有其他修改当前的样式)
::v-deep
//或者!important//加在当前页面css
.el-table{//表头::v-deep thead th:not(.is-hidden) {border-left: 1px solid #ebeef5;}//表单::v-deep .el-table__row {td:not(.is-hidden) {border-left: 1px solid #e4e7ec;}}
}假如你需要修改表头或者表单的某一项的border,可以在上面的样式基础上加上child选择器
下面为常用的child选择器举例:
//第n个 n为int类型
:nth-child(n)
//偶数
:nth-child(2n)
//奇数
:nth-child(2n-1)
//选择前5个元素
:nth-child(-n+5){}
//从第5个开始
:nth-child(n+5){}
//限制范围 选择第5个到第20个
:nth-child(-n+5):nth-child(n+20){}
//倒数第n个
:nth-last-child(n) 解决效果:

成功解决,希望有帮助,谢谢。