微信小程序开发学习笔记《21》uni-app框架-楼层图片跳转
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读uni-app对应官方文档
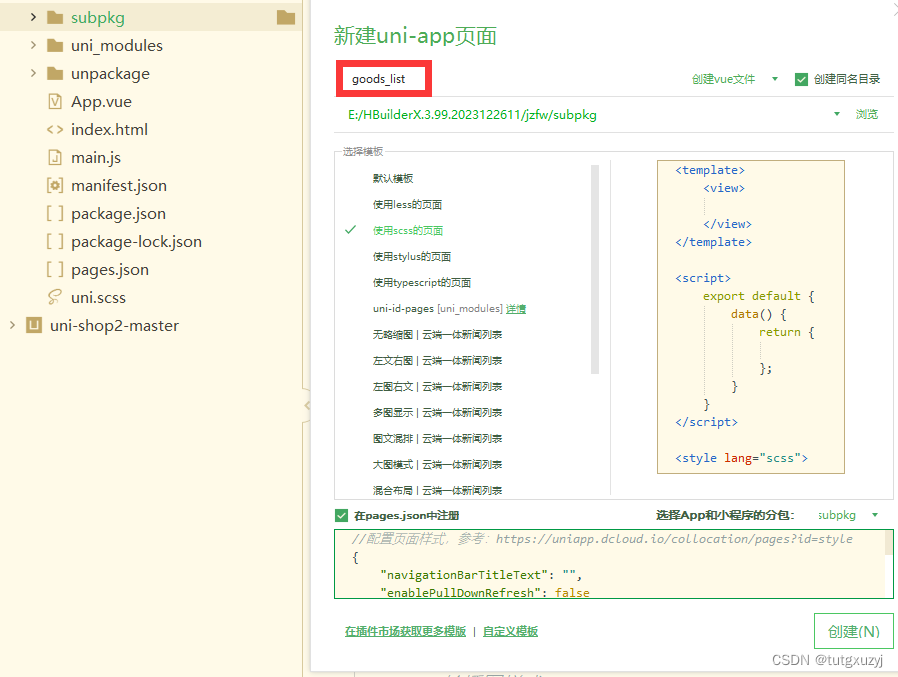
一、创建新的分包goods_list

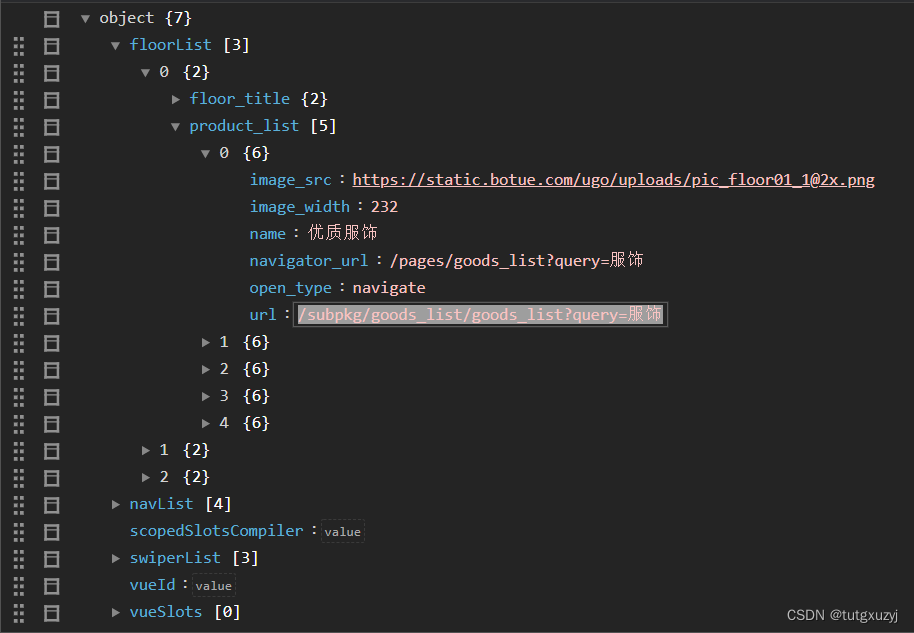
二、将请求到的楼层数据url调整为本地的

可以看到上图是请求后端api拿到的数据,数据中包含navigator_url,但是这个navigator_url并不是我们刚刚创建的分包的url,所以需要将我们需要跳转的分包路径添加进对应商品的数据中。
添加对应跳转的url
在原有的获取楼层区域数据的方法那,将其重新添加一个url属性
// 获取楼层区域数据的方法
async getFloorList() {// 3.1发起请求const {data: res} = await uni.$http.get('/api/public/v1/home/floordata')console.log(res)// 3.2 请求失败if (res.meta.status !== 200) return uni.$showMsg()// 3.3请求成功,为data中的数据赋值// 修改navigator_url后再赋值res.message.forEach(floor => { //这个是循环,floor是每一次循环拿到的floor.product_list.forEach(prod => {prod.url = '/subpkg/goods_list/goods_list?' + prod.navigator_url.split('?')[1] //给拿到的整个商品加一个属性,url,并不是修改原有的navigator__ur1})}) this.floorList = res.message},
完成之后:可以看到跳转的url

三、实现跳转功能
将原有的代码view标签换成navigator,并动态绑定上一步的url
改之前的代码
<!-- 楼层右4小图区域 -->
<view class="right-img-box"><navigator class="right-img-item" v-for="(item2,i2) in item.product_list" :key="i2" v-if="i2 != 0" :url="item2.url"><image :src="item2.image_src" :style="{width:item2.image_width + 'rpx'}" mode="widthFix"/></image></navigator>
</view>
改之后的代码
<!-- 楼层右4小图区域 -->
<view class="right-img-box"><navigator class="right-img-item" v-for="(item2,i2) in item.product_list" :key="i2" v-if="i2 != 0" :url="item2.url"><image :src="item2.image_src" :style="{width:item2.image_width + 'rpx'}" mode="widthFix"/></image></navigator>
</view>
楼层左大图代码也是同样如此。
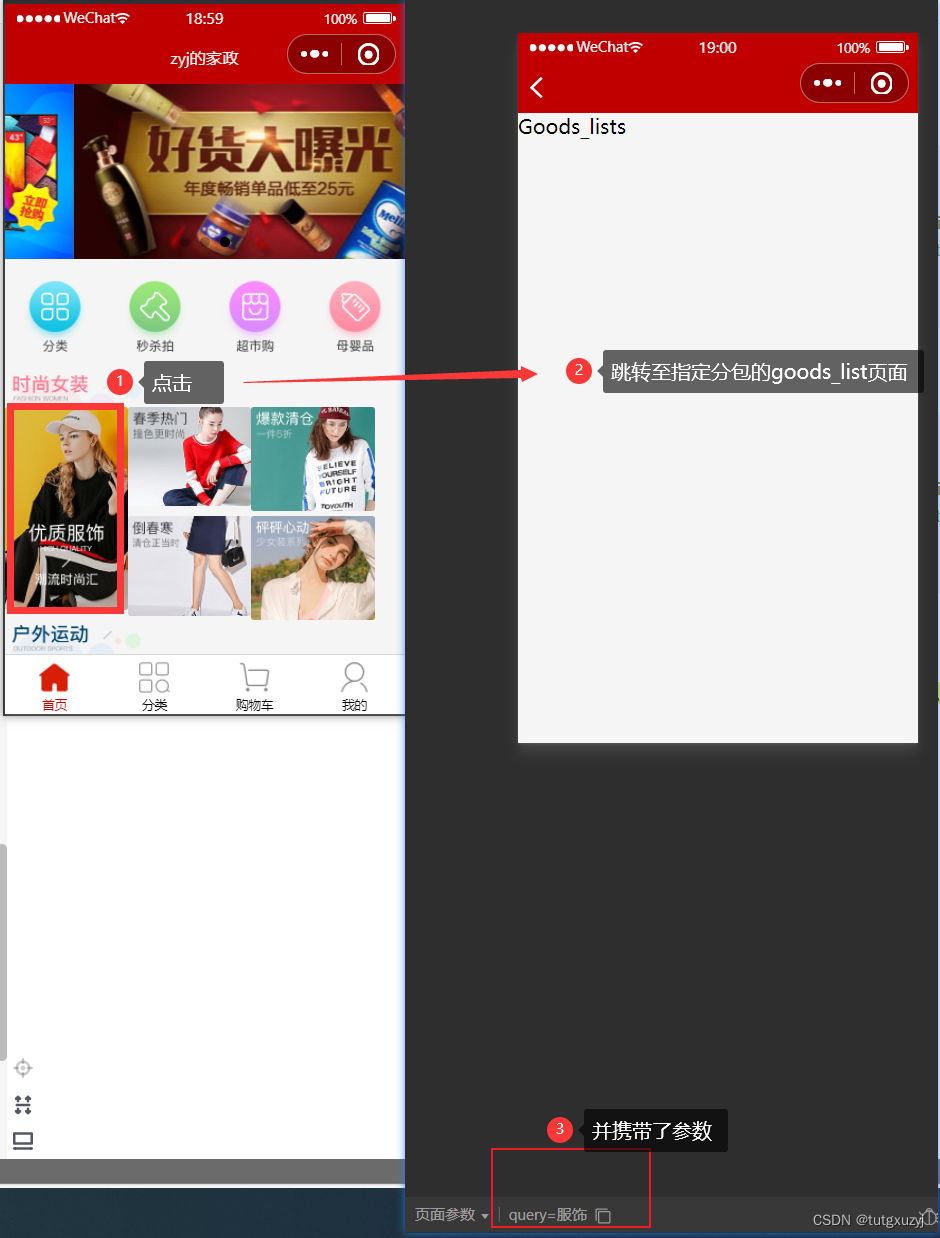
四、最终效果

以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。