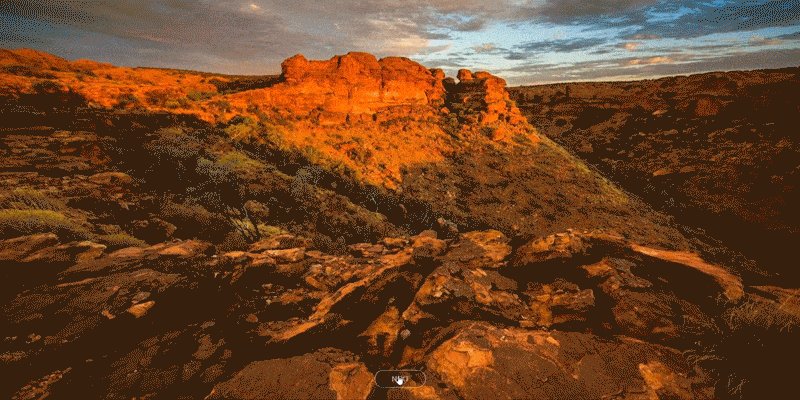
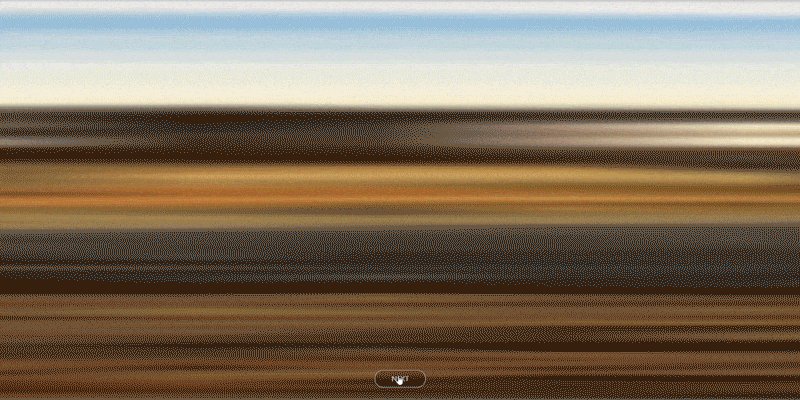
实例:全屏背景切换动画
技术栈:HTML+CSS+JS
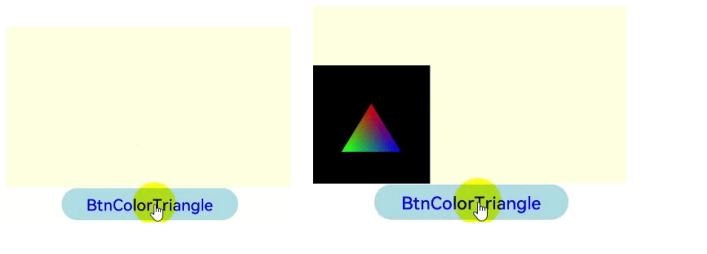
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>全屏背景切换动画</title><link rel="stylesheet" href="226.css">
</head>
<body><div class="container"><div><img id="img-0" class="active" src="https://picsum.photos/1920/1080?random=1" /><img id="img-1" src="https://picsum.photos/1920/1080?random=2" /></div><div