目录
前言
1. 什么是HTTP协议?
2. 为什么使用HTTP协议?
3. HTTP协议通信过程
4. 什么是url?
5. HTTP报文
5.1 请求报文
5.2 响应报文
6. HTTP请求方式
7. HTTP头部字段
8. HTTP状态码
9. 连接管理
长连接与短连接
管线化连接
前言
在日常的Web项目练习中,我们会发现老师会让我们在打开服务器之后使用 http://localhost/...进行项目效果测试和预览,偶尔会有同学尝试使用 https://localhost/... 进行服务请求,但出现“无法访问”的情况,这是为什么呢?当时也没有学习“《计算机网络》”,对此一无所知,只知道https是通信安全的协议;现今,我们将对 http 和 https 进行学习理解。
本栏其他文章:https的工作原理以及和http的区别
1. 什么是HTTP协议?
HTTP协议是 Hyper Test Transfer Protocol(超文本传输协议)的缩写
2. 为什么使用HTTP协议?
HTTP协议是用于服务器与客户端浏览器之间传输超文本数据(文字、图片、视频、音频)的应用层协议
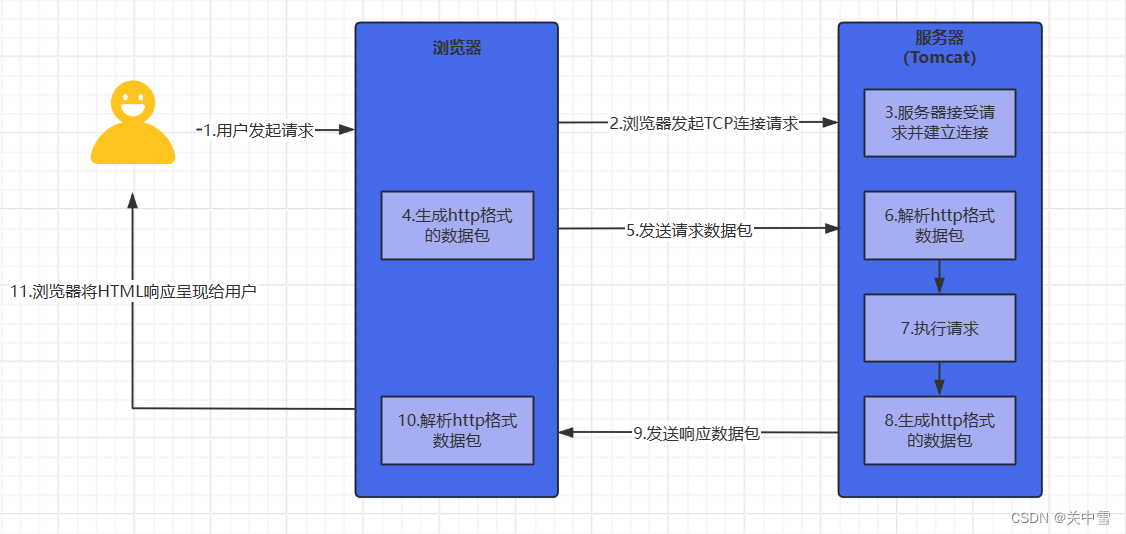
3. HTTP协议通信过程

http协议通信过程步骤:
1. 用户发起一个请求时,浏览器会对服务器的 TCP 请求连接
2. 服务器与浏览器会按照 TCP 协议的三次握手,建立 TCP 连接
3. 浏览器按照 http 协议格式,创建请求数据包(http请求报文),然后将请求数据包发送给服务器
4. 服务器按照 http 协议格式,解析请求数据包,执行请求处理,调用相关业务的方法,产生相应数据,然后将响应数据封装成响应数据包(http 响应报文)并发送给浏览器
5. 浏览器按照 http 协议格式,对响应数据包进行解析,将响应数据显示到浏览器页面,为用户展示
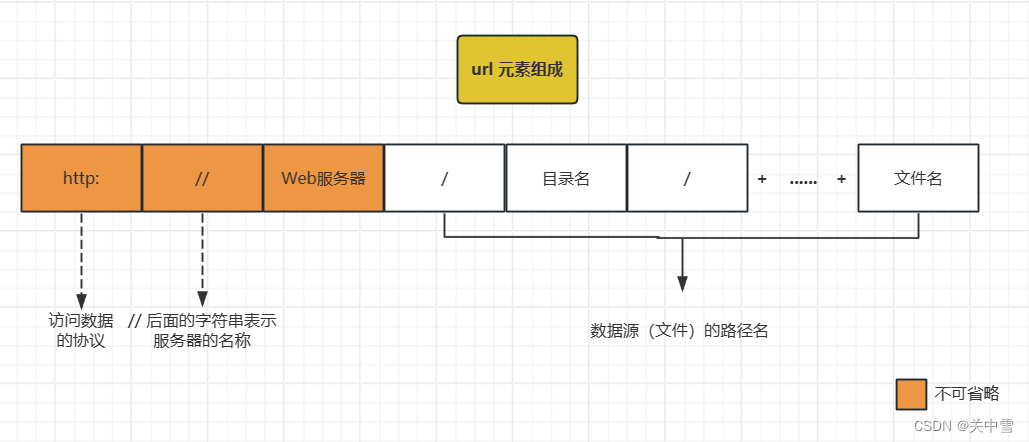
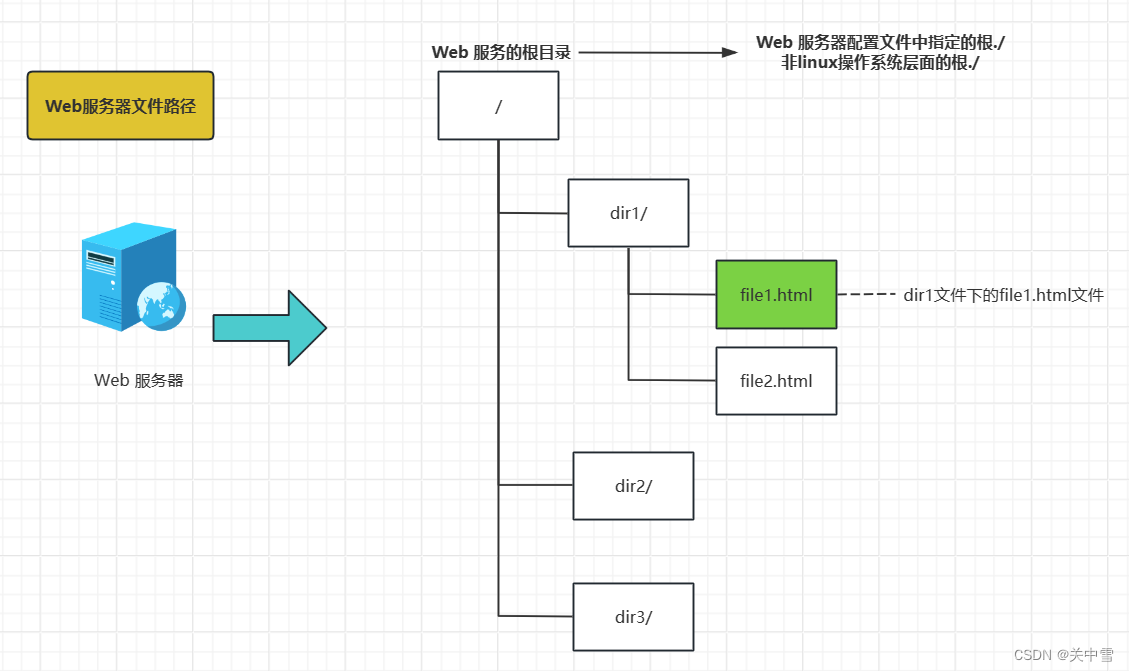
4. 什么是url?
HTTP协议使用 url(Uniform Resource Locator,统一资源定位符)定位资源
格式:http://host[ ":" port ][abs_path]
示例:http://127.0.0.1:8080/index.html
- http :表示要通过 http 协议定位网络资源
- host :表示合法的 Internet Web 服务器或者 IP 地址
- port:指定一个端口号,为空则使用缺省端口80
- abs_path:指定请求资源的URI



URL(url) : URI(Uniform Resource Identifier,统一资源标识符)的子集,URL 在 URI 的基础上增加了定位能力
URN:只是用来定义一个资源的名称,并不具备定位该资源的能力
5. HTTP报文
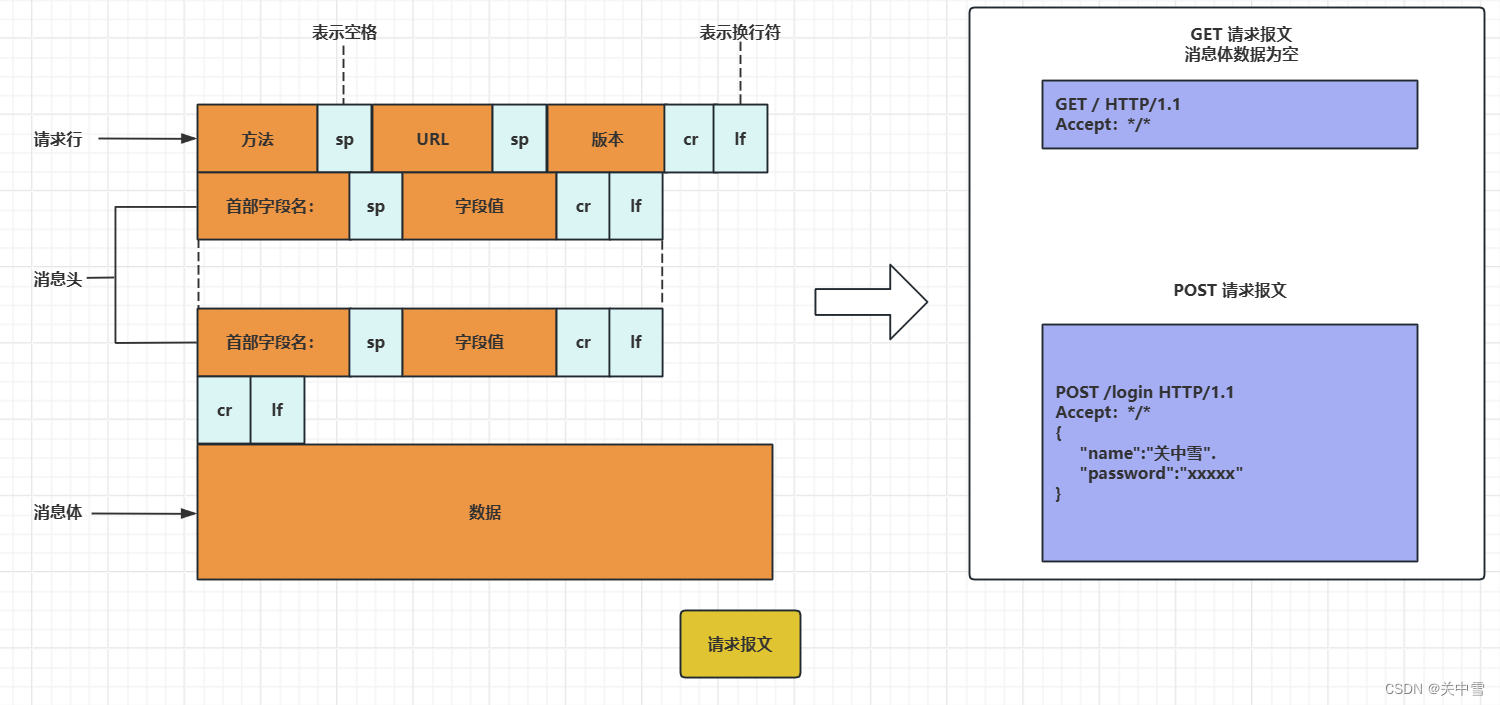
5.1 请求报文
浏览器通过URL发起一个请求时,会发送一个 http 请求报文给目标服务器,服务器会根据请求报文中携带的请求数据进行处理

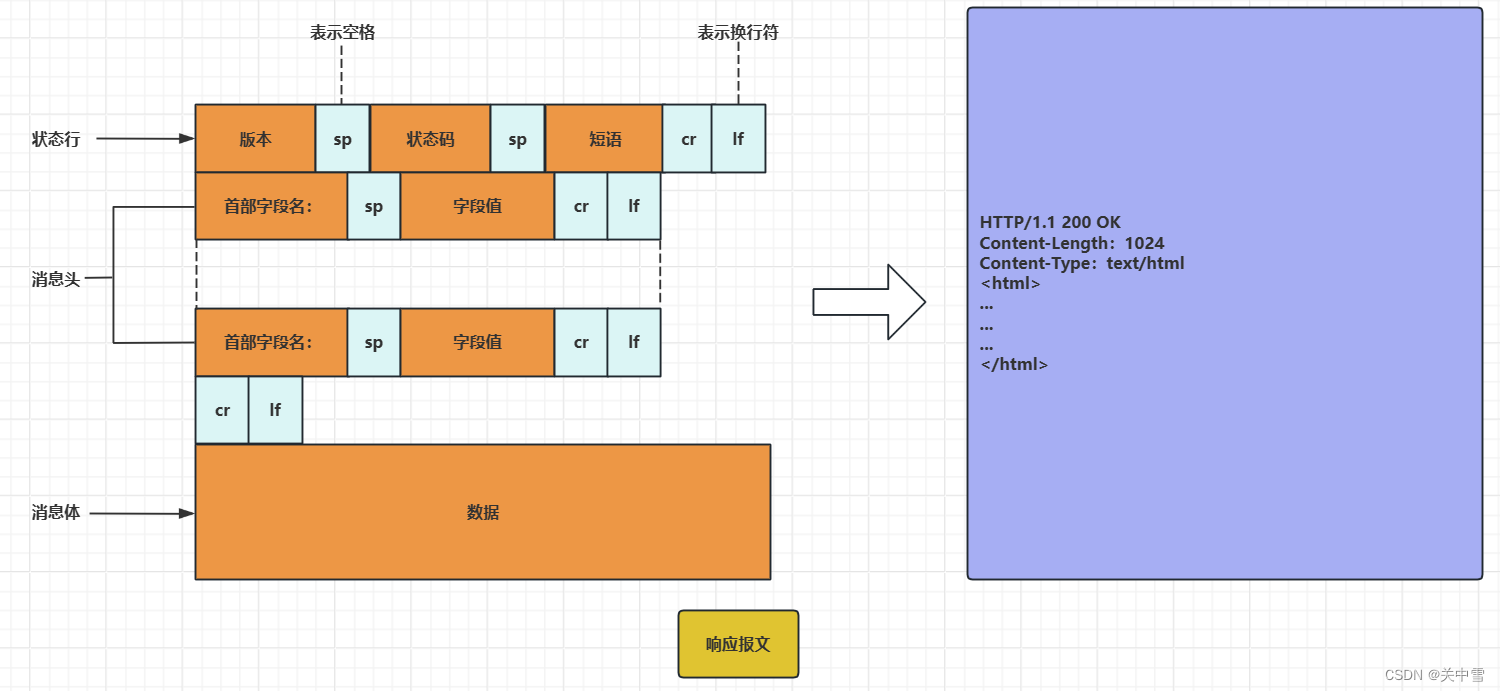
5.2 响应报文
当服务器处理完请求后,会将响应数据放入 http 响应报文中返回给浏览器

6. HTTP请求方式
- GET:获取资源
用于使用给定的 URL 从给定服务器中检索信息,完成从指定资源中请求数据。只是检索数据,并不会对数据产生其他影响。
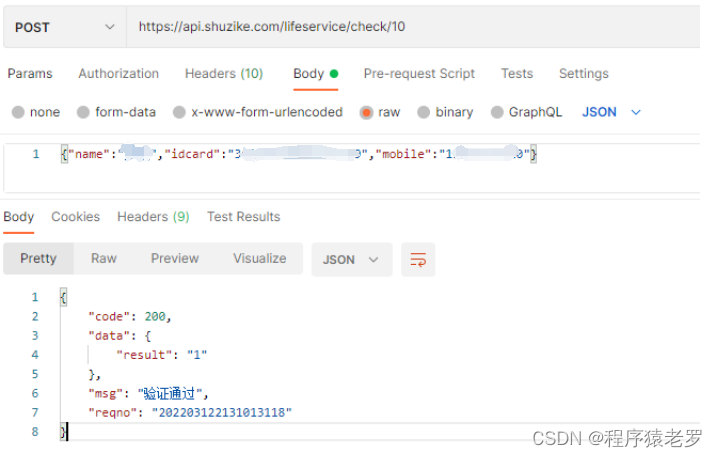
- POST:提交数据增加资源
用于将数据发送到服务器以创建增加资源。使用 post 方法,如果两个请求相同,后一个请求不会覆盖第一个请求,所以 post 用于增加资源。
- HEAD:获取响应头
与 GET 方法类似,但是不反悔响应报文内容主体部分,仅传输响应报头部分。主要用于确认 URL 的有效性以及资源更新的日期时间等。
- PUT:修改资源
用于修改资源,要求在请求报文的主体中包含数据内容,然后保存到请求 URL 指定位置。使用 put 方法,如果两个请求相同,后一个请求会覆盖第一个请求,所以 put 用于修改资源。
- DELETE:删除资源
用于删除指定的资源。
- OPTIONS:查询支持的方法
查询指定的 URL 能够支持的方法。会返回 Allow:GET,POST,HEAD,OPTIONS等请求方式内容。
-------------------------------------------------------------------------------------------------------------------------
GET 和 POST 的区别
- GET 用于获取资源,POST 用于提交数据。
- GET 和 POST 的请求报文格式不同。
- GET 使用请求报文中的首部字段 URL 传递请求参数,POST 使用 Request Body 提交数据。
- GET 是幂等且可缓存,POST 非幂等且不可缓存;
[幂等]:意思是多次执行相同的操作,结果都是[相同]的。
7. HTTP头部字段
- Host 字段:浏览器在发送请求时,用来指定服务器的域名;
- Content-Length 字段:服务器在响应数据时,会通过 Content-Length 字段,表示本次响应数据的长度;
- Connection 字段:Connection 字段用于浏览器要求服务器使用长连接,以便其他请求复用该连接;
- Content-Type 字段:Content-Type 字段用于服务器响应时,告诉浏览器本次响应数据的内容类型;
- Accept 字段:Accept 字段用于浏览器发送请求时,声明可以接受哪些响应数据格式;
- Content-Encoding 字段:Content-Encoding 字段说明数据的压缩方法,表示服务器响应的数据使用的压缩格式;
- Accept-Encoding 字段:客户端在请求时,用 Accept-Encoding 字段说明自己可以接受哪些压缩方法;
8. HTTP状态码
服务器返回的 响应报文 的第一行为状态行,包含了状态码以及描述信息,用来告诉客户端请求后的响应结果。
| 状态码代表 | 具体含义 | 常见状态码 |
|---|---|---|
| 1xx | 信息提示 | 100、101 |
| 2xx | 成功,报文已经收到且被正确处理 | 200、201、204 |
| 3xx | 重定向,资源位置发生变动,需要客户端重新发起请求 | 301、302、304 |
| 4xx | 客户端错误,请求报文有误,服务器无法处理 | 400、401、403、404、405 |
| 5xx | 服务器错误,服务器在处理请求时内部发生了错误 | 500、502、503、504 |
1xx 信息:属于提示信息
- 100:客户端可以继续发送请求
- 101:服务器已经理解并接受请求,正在切换协议
2xx 信息:服务器成功处理了客户端的请求
- 200:请求成功
- 201:已创建新资源
- 204:请求成功,但没有返回任何内容
- 206:请求成功,但响应返回的 body 数据不是资源的全部,而是其中的一部分
3xx 信息:客户端请求的资源发送了变动,需要客户端用新的 URL 重新发送请求获取资源
- 301:永久性重定向,请求的资源不存在,需改用新的 URL 再次访问
- 302:临时性重定向,请求的资源还在,但暂时需要用另一个 URL 来访问
- 304:客户端可以使用缓存的内容
4xx 信息:客户发送的报文有误,服务器无法处理
- 400:请求无效
- 401:未经授权
- 403:权限不足
- 404:请求的资源不存在
- 405:请求方法不被允许
5xx 信息:客户端请求报文正确,但服务器处理时内部发生了错误,属于服务器端的错误码
- 500:服务器内部错误
- 502:网关错误
- 503:服务器不可用
- 504:网关超时
9. 连接管理
长连接与短连接
HTTP 1.0 默认使用短连接,HTTP 1.1 默认使用长连接,也叫持久性连接。
- 短连接:每次使用 HTTP 协议进行通信,都需要重新按照三次握手的方式建立一个独立的 TCP 连接,响应完毕后,通过四次挥手断开连接。循环往复,增加了通信的开销;
- 长连接:只需要建立一次 TCP 连接就能进行多次 HTTP 通信,减少了 TCP 连接的重复建立和断开所造成的额外开销,减少了服务端的负载;
管线化连接
- 通过长连接将多个 HTTP 请求整批提交,在传送过程中不需先等待服务端的回应。