1 Vue
1.1 Vue介绍
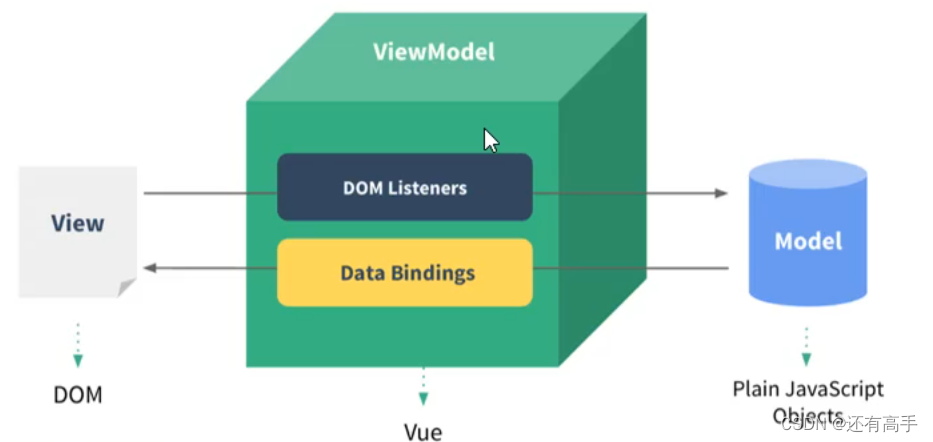
VUE是前端框架,基于MVVM,实现数据双向绑定
框架是半基础软件,可重用的代码模型

1.2 Vue指令
<script src="js/vue.js"></script></head>
<body><div id="id"><!-- 绑定了一个数据模型,vue双向绑定 --><input type="text" v-model="url"><!-- v-bind绑定属性值 --><!-- v-model在表单元素创建双向数据绑定 --><a :href="url">链接1</a><a v-bind:href="url">链接2</a><!-- 插值表达式 -->{{msg}}<input type="button" value="按钮" v-on:click="handle()"><!-- 简化写法 --><input type="button" value="按钮" @click="handle()"><!-- 判定为true就渲染 --><span v-if="msg <= 30">30</span><span v-else-if="msg> 30&&msg<50">30</span><!-- 不管条件都渲染,不满足条件display隐藏 --><span v-show="msg <= 30">340</span><div v-for="ar in arr">{{ar}}</div><div v-for="(ar1,in1) in arr">{{in1}}:{{ar1}}</div></div>
</body>
<script >// 在new vue传递一个对象,el表示接管<div id="id"></div>区域new Vue({el:"#id",data:{url:"https://www.bilibili.com/",msg:20,arr:[1,2]},methods:{handle:function(){alert('hanle');}}})</script>1.3 生命周期

<div id="id"></div>
</body>
<script >// 在new vue传递一个对象,el表示接管<div id="id"></div>区域new Vue({el:"#id",data:{url:"https://www.bilibili.com/",msg:20,arr:[1,2]},mounted(){alert('vue初始化成功, HTML页面渲染成功,发送请求到服务端,加载数据')}})
</script>1.4 Vue-cli
Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板
1 统一的目录结构
2 本地调试
3 热部署:代码变动,不需要重新运行,就可以加载最新的程序
4 单元测试
5 集成打包上线
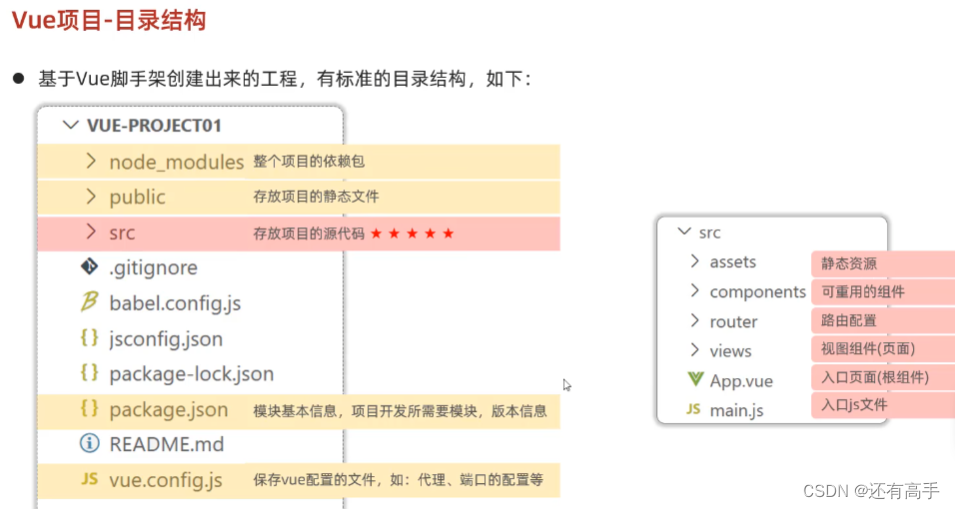
1.5 目录结构
1.6 前端工程化
Day03-05. 前端工程化-Vue项目_哔哩哔哩_bilibili创建vue文件
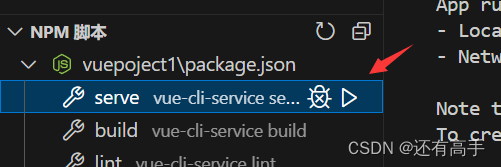
启动vue文件

vue.config.js
//修改端口号由8080到7000devServer: {port: 7000,}main.js
import Vue from 'vue'
//import App from './App.vue'表示要把App.vue导入当前js文件,命名为App
import App from './App.vue'
import router from './router'Vue.config.productionTip = falsenew Vue({//ES6语法,router:router两个属性名一致,可以简写为一个routerrouter,//render函数作用:将上面导入的app创建的视图创建虚拟DOM元素挂载到#app区域,这部分DOM元素是在App.vue的根组件定义的render: h => h(App)
}).$mount('#app')// 相当于一下代码
new Vue({el:"#app",router:router,render:h=>h(App)
})1.7 制作组件文件
App.vue
<!-- 模板部分,生成html代码 -->
<template><div>{{ msg }}</div>
</template>
<!-- 控制模板的数据来源和行为 -->
<script>
//export导出一个模块,那么其他地方也可以导入
export default {data:function(){// {}是对象,msg是数据模型return{msg:"haha"}}
}
</script>
<style>
</style>2 Element
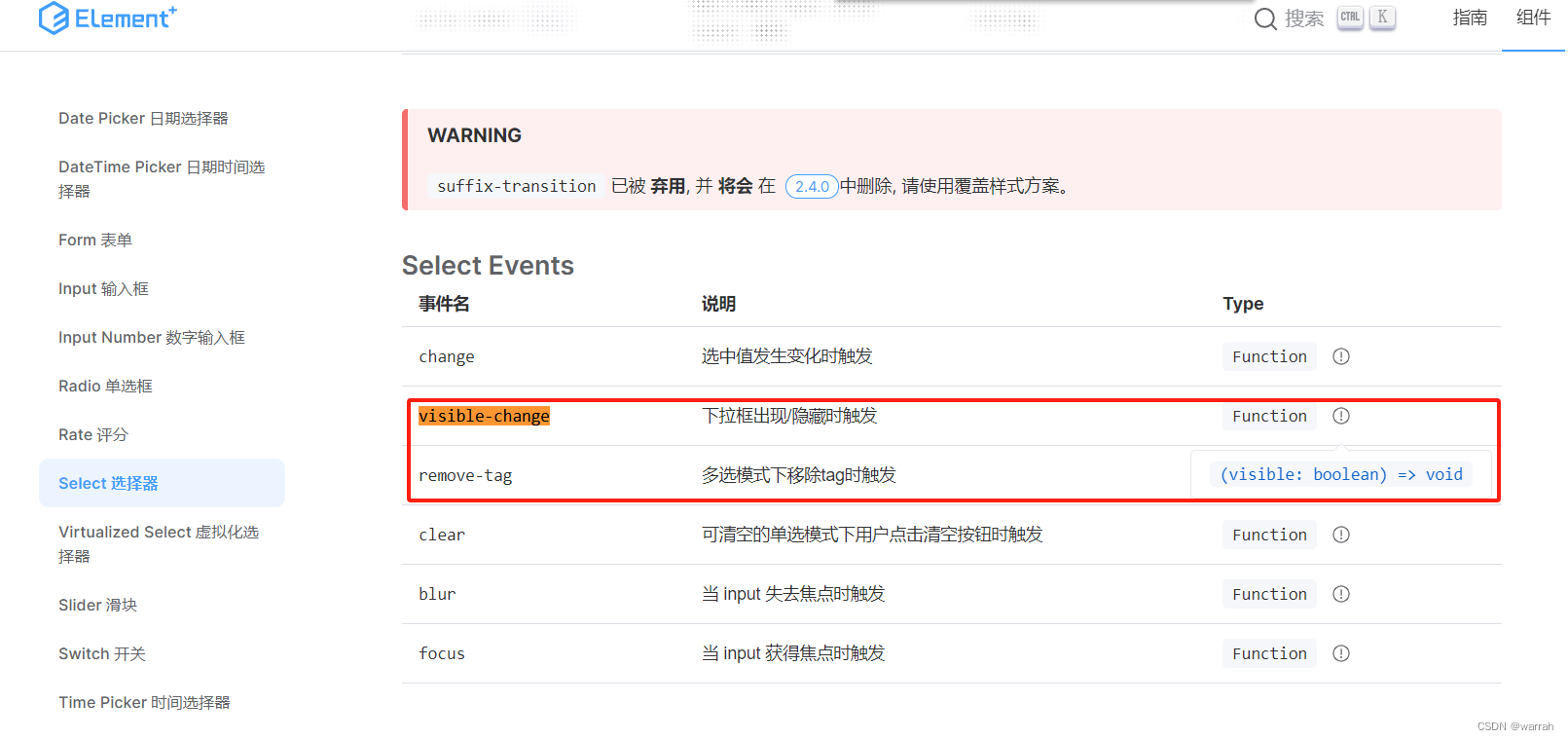
Element - 网站快速成型工具
配置Element后:
elementView.vue
<template><div><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button>
</el-row></div>
</template>
<script>
export default{}</script>
<style></style>main.js新增:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);App.vue
<template><div><element-view></element-view></div>
</template>
<!-- 控制模板的数据来源和行为 -->
<script>
import elementView from './views/element/elementView.vue';
//export导出一个模块,那么其他地方也可以导入
export default {components:{elementView},}
</script>
<style>
</style>3 vue-router
VueRouter路由器类
router/index.js 改变:
const routes = [{path: '/',redirect:'/ele'},{path: '/ele',name: 'ele',component: () => import(/* webpackChunkName: "about" */ '../views/element/elementView.vue')}
]elementView.vue新增:
<template><div>
//router-link解析成a<router-link to="/ele">点我试试?</router-link>
//渲染相对应组件
<router-view></router-view>
</el-row></div>
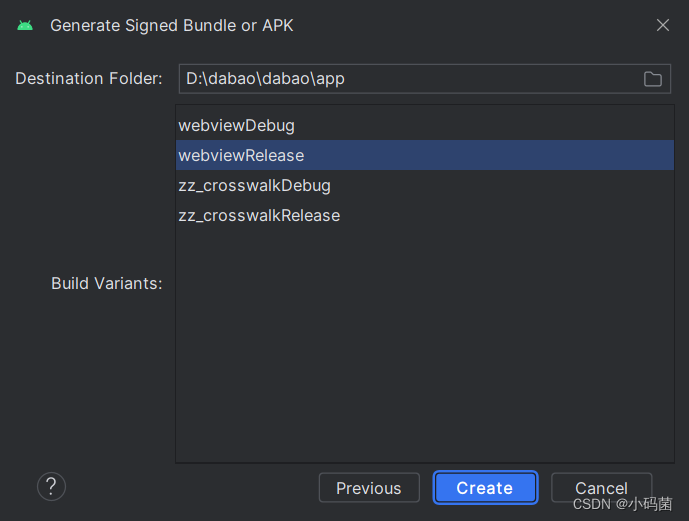
</template>4 ngnix

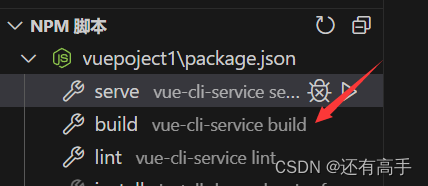
打包后放在dist文件夹里
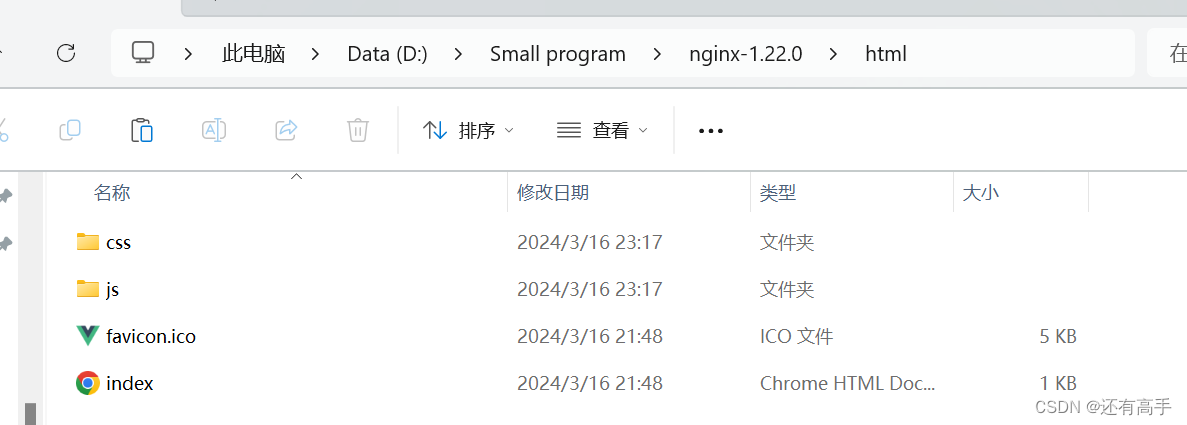
将dist文件夹里面的东西放入
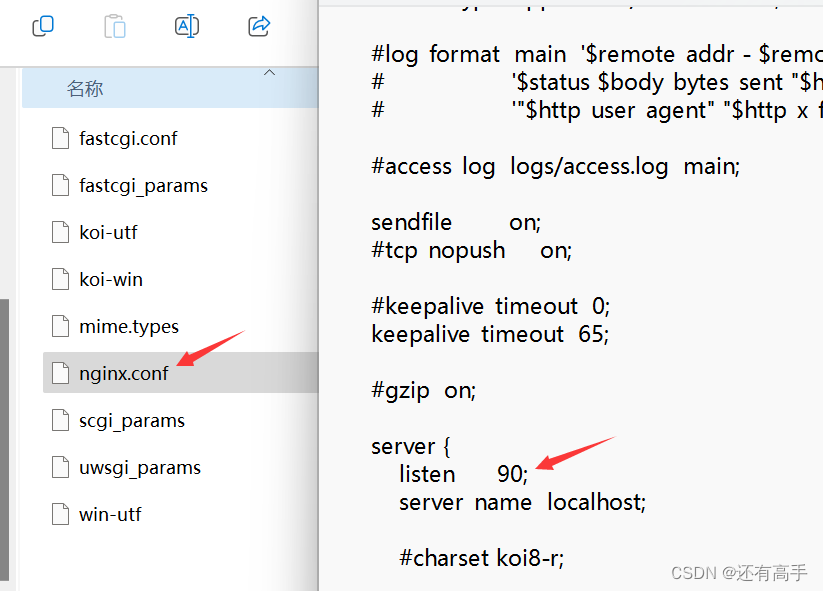
 打开nginx.exe
打开nginx.exe
输入http://localhost:90/
5 Ajax
5.1 作用
1 异步交互:不重新加载页面,与服务器交换数据并更新网页,比如搜索联想
2 数据交换:通过Ajax可以给服务器发送请求,并获取数据
5.2 原生Ajax
<body><input type="button" value="获取数据" onclick="getData()"><div id="div1"></div></body><script>function getData(){//1. 创建XMLHttpRequest var xmlHttpRequest = new XMLHttpRequest();//2. 发送异步请求xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');xmlHttpRequest.send();//发送请求//3. 获取服务响应数据xmlHttpRequest.onreadystatechange = function(){if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){//获取响应的数据,然后放到div1这个区域中document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;}}}
</script>
5.3 Axios
对原生Ajax进行封装
Axios中文文档 | Axios中文网 (axios-http.cn)
<body><input type="button" value="获取数据" onclick="get()"><input type="button" value="提交数据" onclick="post()"><script>function get(){// 通过axios发送异步请求getaxios({method: "get",
// 传递数据可以在url后面"?key=word"url: "https://yapi.pro/mock/293482/User/id"
//想获取服务器端相应回来的数据,用成功回调函数then((result) =>xxx
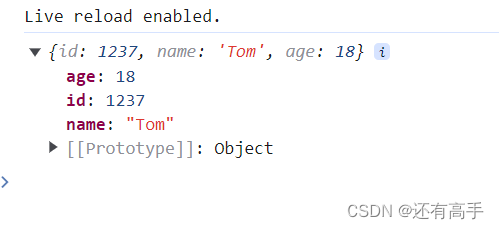
}).then((result) => {console.log(result.data);
});// 简化版本
// axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
// console.log(result.data);
// });}function post(){axios({method: "post",url: "https://yapi.pro/mock/293482/User/id",data: "height=199"
}).then((result) => {console.log(result.data);
});// 简化版本
// axios.post( "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then((result) => {
// console.log(result.data);
// });}</script>
</body>点击获取数据:

api接口文档管理平台Yapi
YApi Pro-高效、易用、功能强大的可视化接口管理平台
作用:1 api接口管理 2Mock:模拟真实接口,生成模拟测试数据
创建了我的api:
6 Maven
6.1 介绍
1 依赖管理,管理jar包
2 统一结构,不同编译器生成的结构可能不同
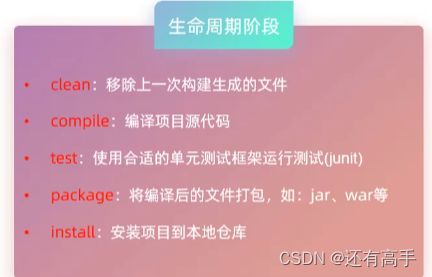
3 自动化项目构建,根据指令快速完成清理、编译、测试、打包、发布

不同阶段有不同文件产生,编译时有编译字节码文件,打包有jar文件

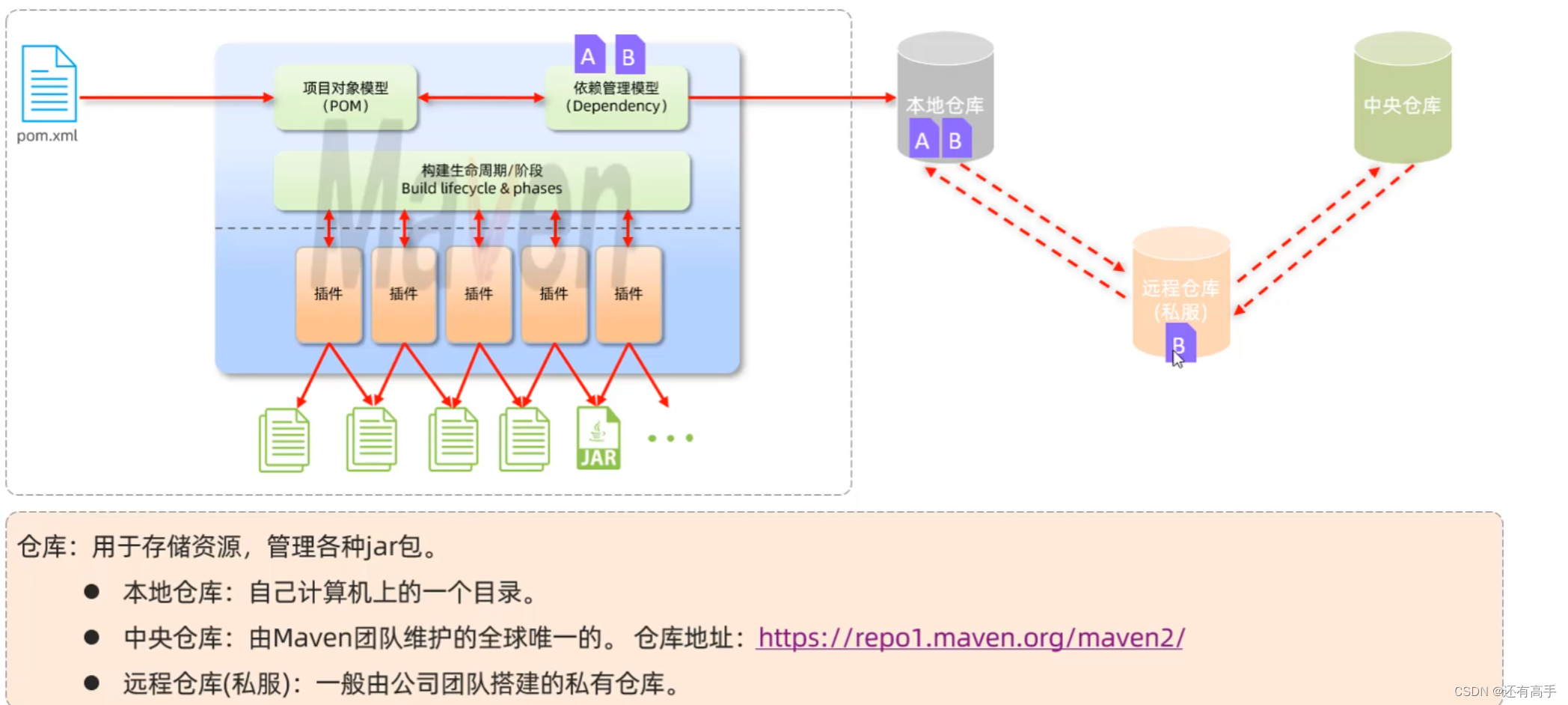
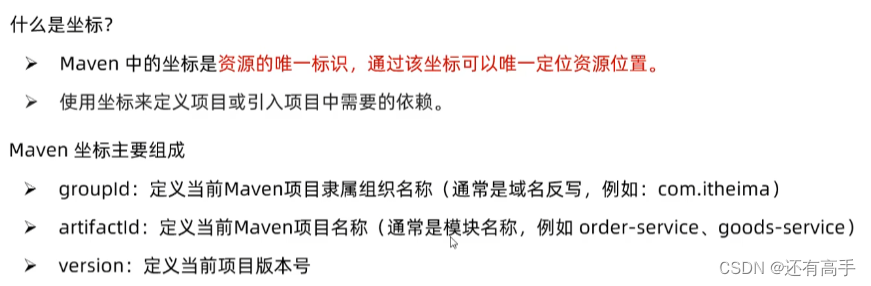
项目对象模型POM,或者称为坐标


依赖管理模型
6.2 依赖管理
6.2.1 创建依赖
Maven Repository: Search/Browse/Explore (mvnrepository.com)
pom.xml
<dependencies><dependency>
//依赖ch.qos.logback下的logback-classic<groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version></dependency></dependencies>6.2.2 依赖传递

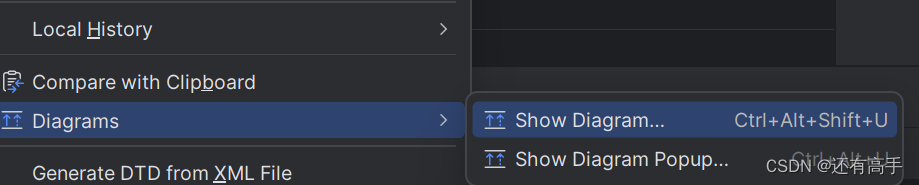
查看依赖关系

解除依赖:
<dependencies><dependency><exclusions><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId></exclusions></dependency></dependencies>6.2.3 依赖范围

<dependencies><dependency>
//依赖ch.qos.logback下的logback-classic<groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version><scope>test</scope></dependency></dependencies>6.2.3 生命阶段

7 SpringBoot
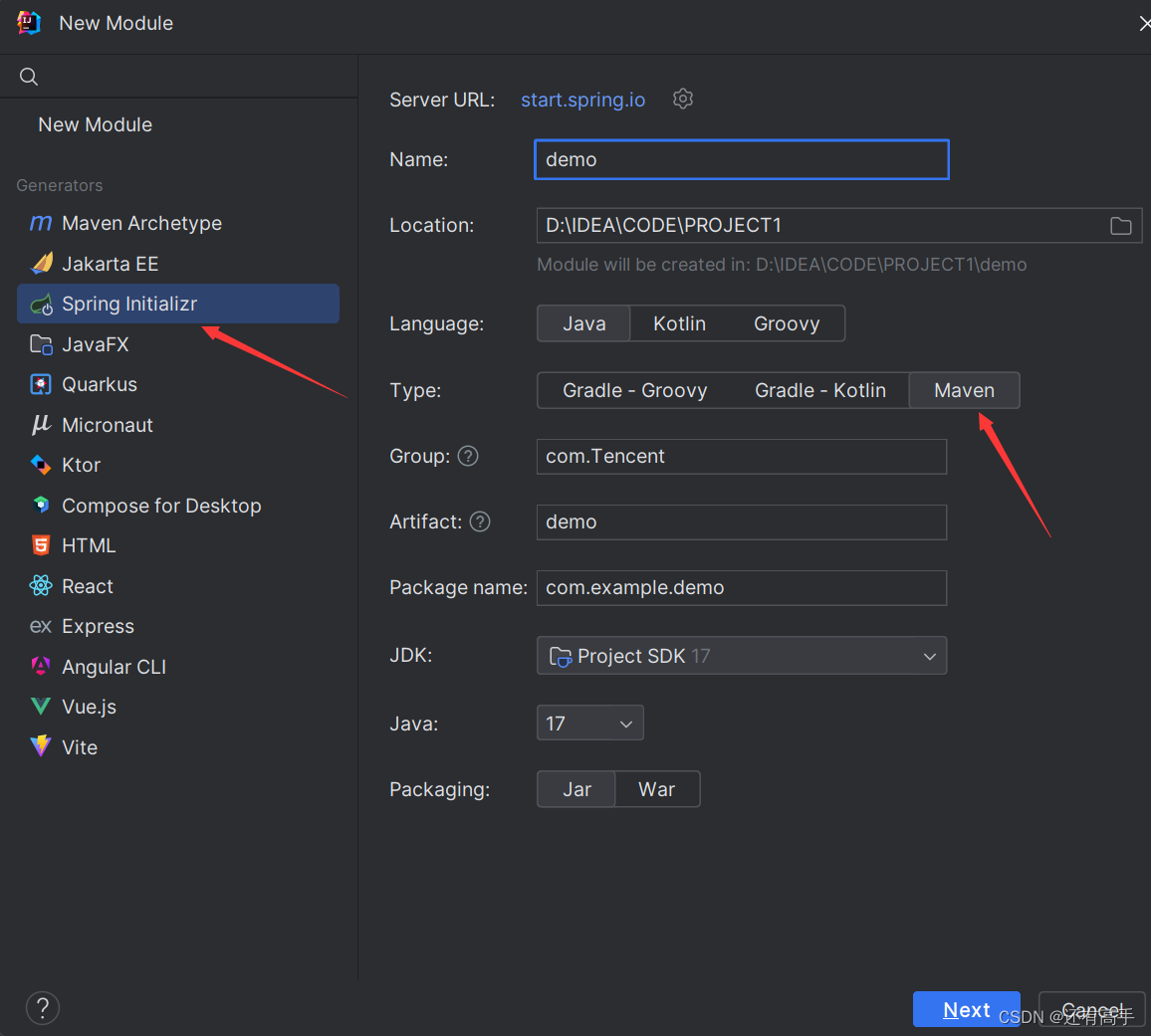
创建一个SpringBoot工程

HelloController
//请求处理类
@RestController
public class HelloController {//访问/hello会使用以下方法@RequestMapping("/hello")public String Hello(){System.out.println("hello1");return "hello";}
}运行Springbootdemo1Application


成功!
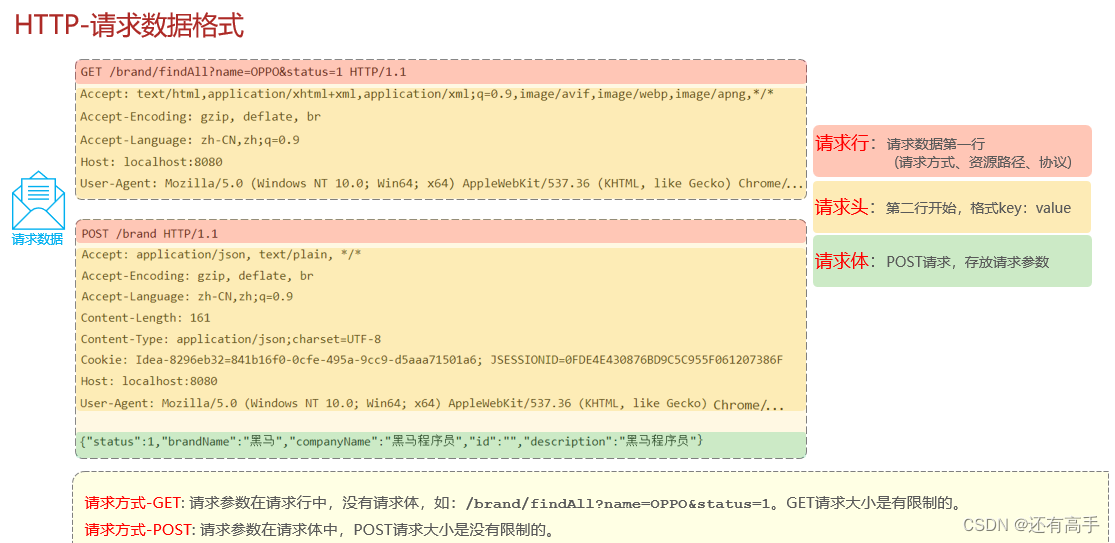
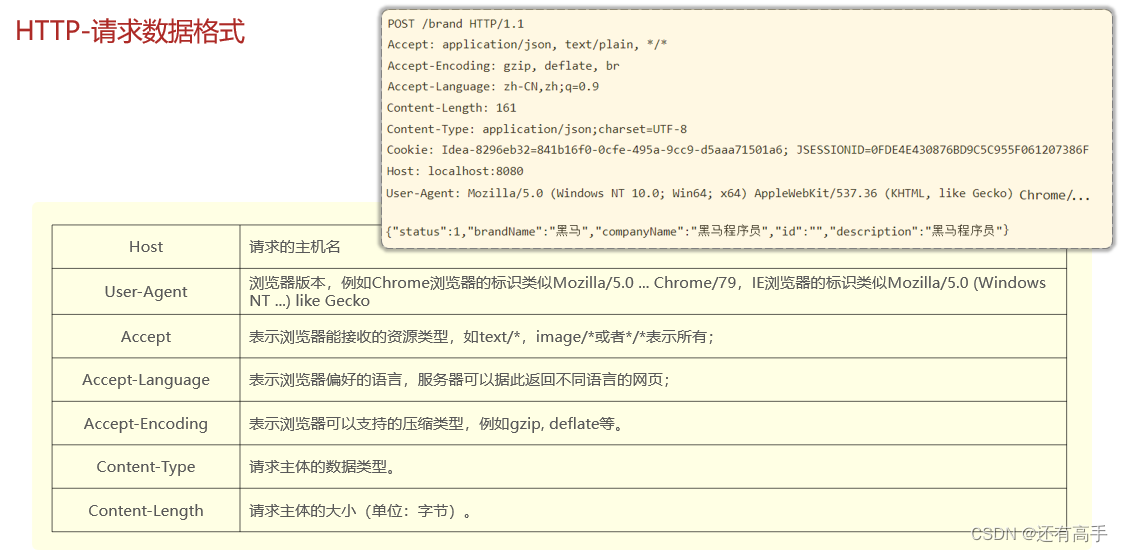
8 HTTP协议
Hyper Text Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。
HTTP协议是无状态的协议:每次请求-响应都是独立的

 HTTP响应格式
HTTP响应格式
Web服务器是一个软件程序,对HTTP协议的操作进行封装
9 Tomcat

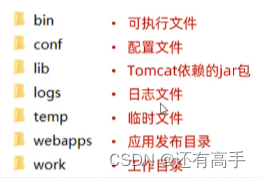
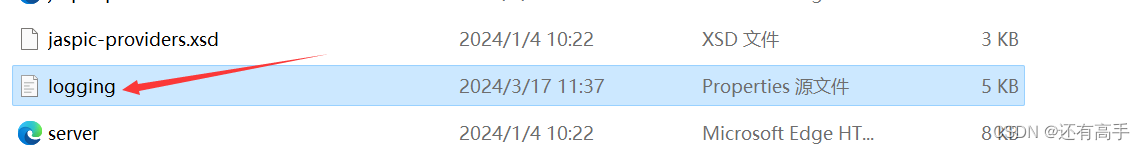
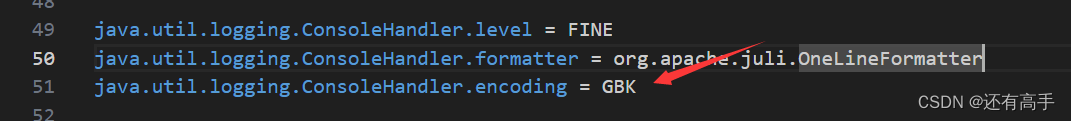
解决乱码:tomcat文件夹

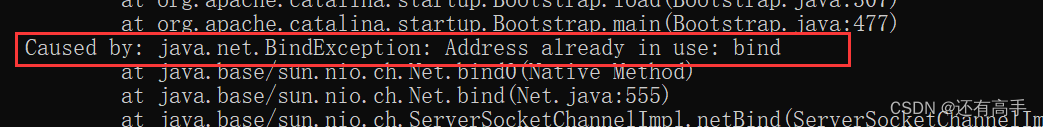
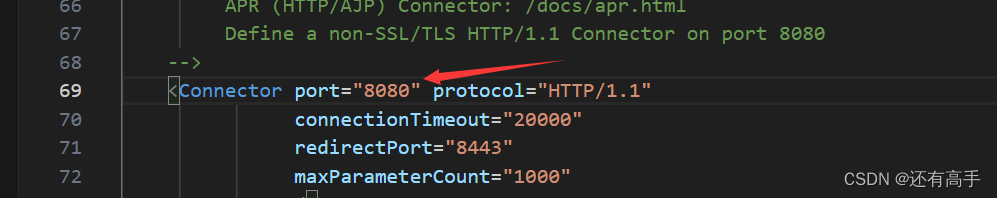
 解决占用端口
解决占用端口

cmd
netstat -ano | findstr 8080
taskkill -pid LISTENING占用的pid的数字 -f
HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号
改端口号


起步依赖:
1.spring-boot-starter-web:包含了web应用开发所需要的常见依赖
2.spring-boot-starter-test:包含了单元测试所需要的常见依赖
不需要加version,因为在<parent>父工程定义好了
https://docs.spring.io/spring-boot/docs/2.7.4/reference/htmlsingle/#using.build-systems.starters
基于Springboot开发的web应用程序,内置了tomcat服务器,当启动类运行时,会自动启动内嵌的tomcat服务器
10 请求响应
10.1 请求HttpServletRequest
@RestController
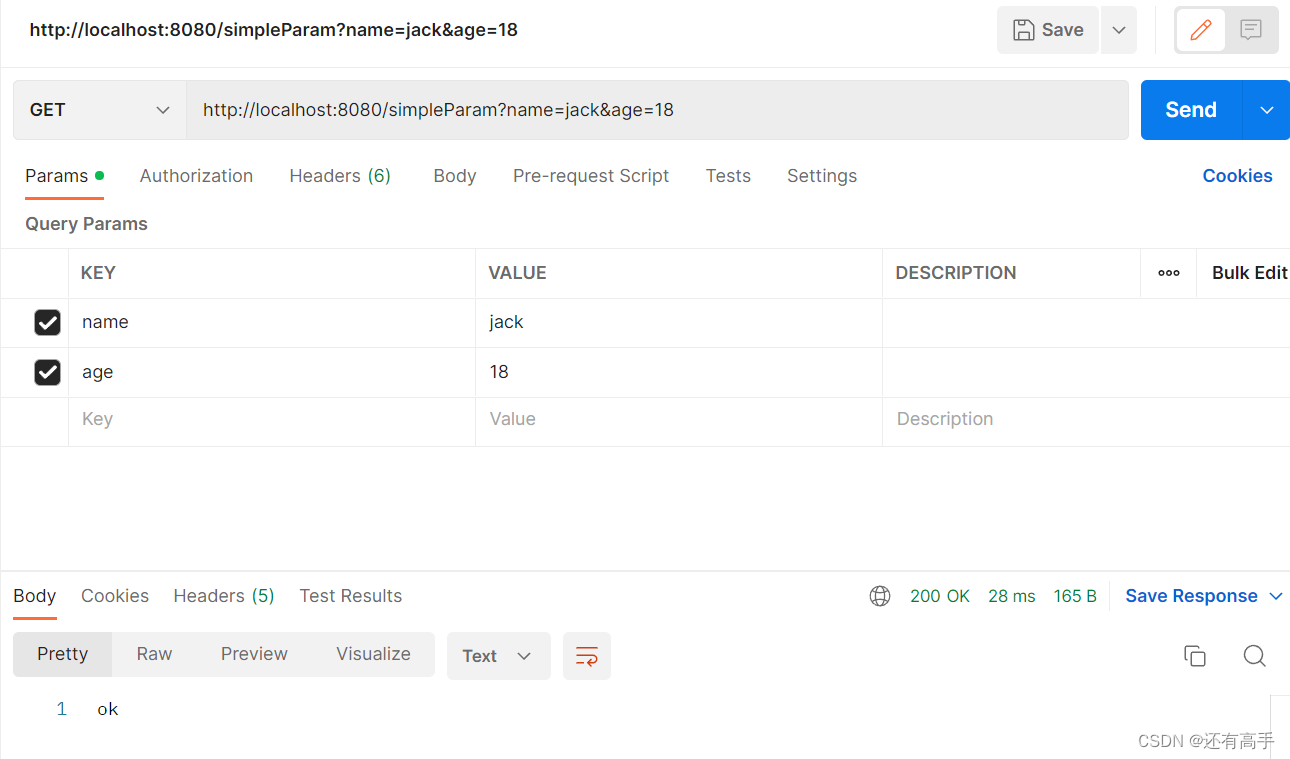
public class simpleParam {@RequestMapping("/simpleParam")public String param(HttpServletRequest request){String name=request.getParameter("name");String ageStr=request.getParameter("age");int age=Integer.parseInt(ageStr);System.out.println(name+"---"+age);return "ok";}
}
postman:

10.2 获取实体参数
原始程序获取参数:
@RestController
public class simpleParam {@RequestMapping("/simpleParam")public String param(HttpServletRequest request){String name=request.getParameter("name");String ageStr=request.getParameter("age");int age=Integer.parseInt(ageStr);System.out.println(name+"---"+age);return "ok";}
}
基于springboot方法:
@RestController
public class simpleParam {@RequestMapping("/simpleParam")public String param(String name,Integer age){System.out.println(name+"---"+age);return "ok";}
} @RequestMapping("/simpleParam")
// 方法形参与请求参数名不一致,可以用@RequestParam映射public String param(@RequestParam(name="name")String username, Integer age){System.out.println(username+"---"+age);return "ok";Dog.java
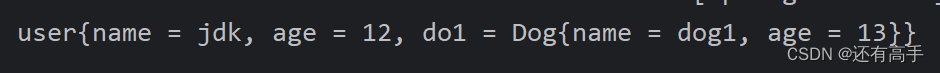
public class Dog {private String name;private String age;// ptg生成
xx
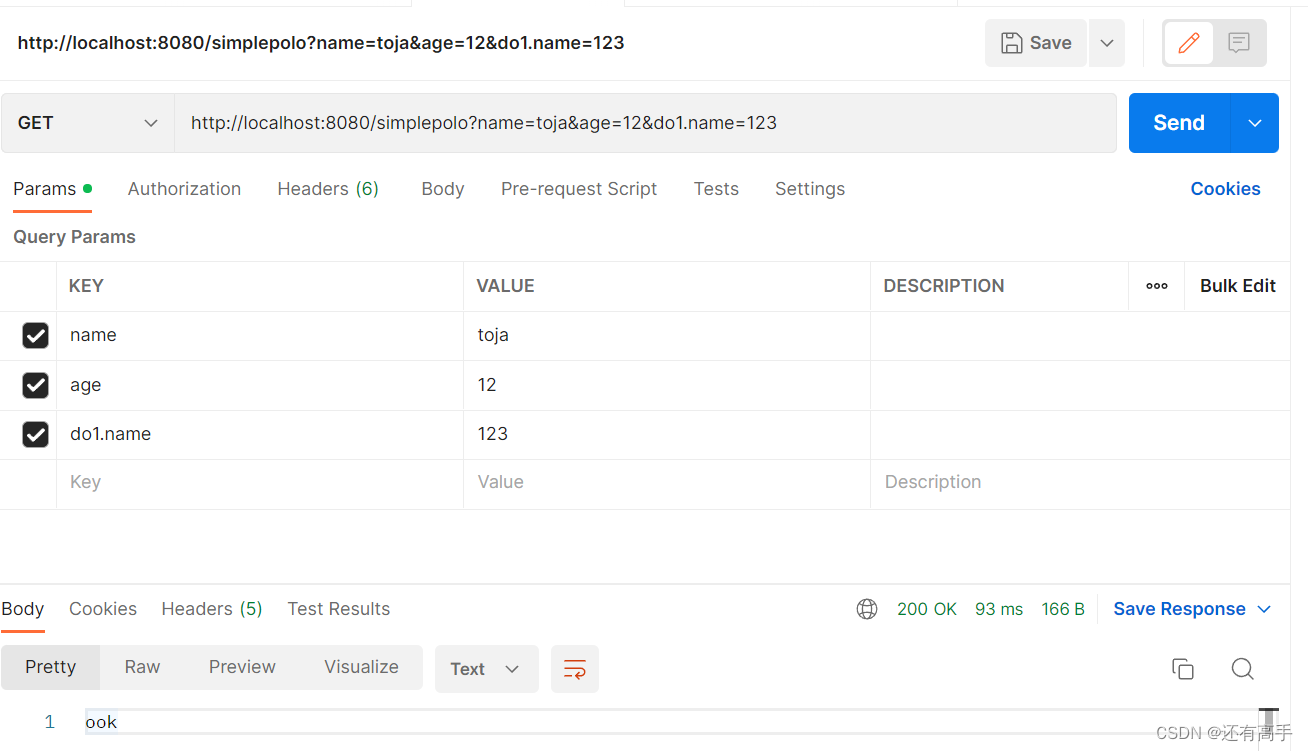
}User.java
public class user {private String name;private Integer age;private Dog do1;
ptg}
simpleParam
@RequestMapping("/simplepolo")public String param(user u){System.out.println(u);return "ook";} 
10.3 数组集合参数
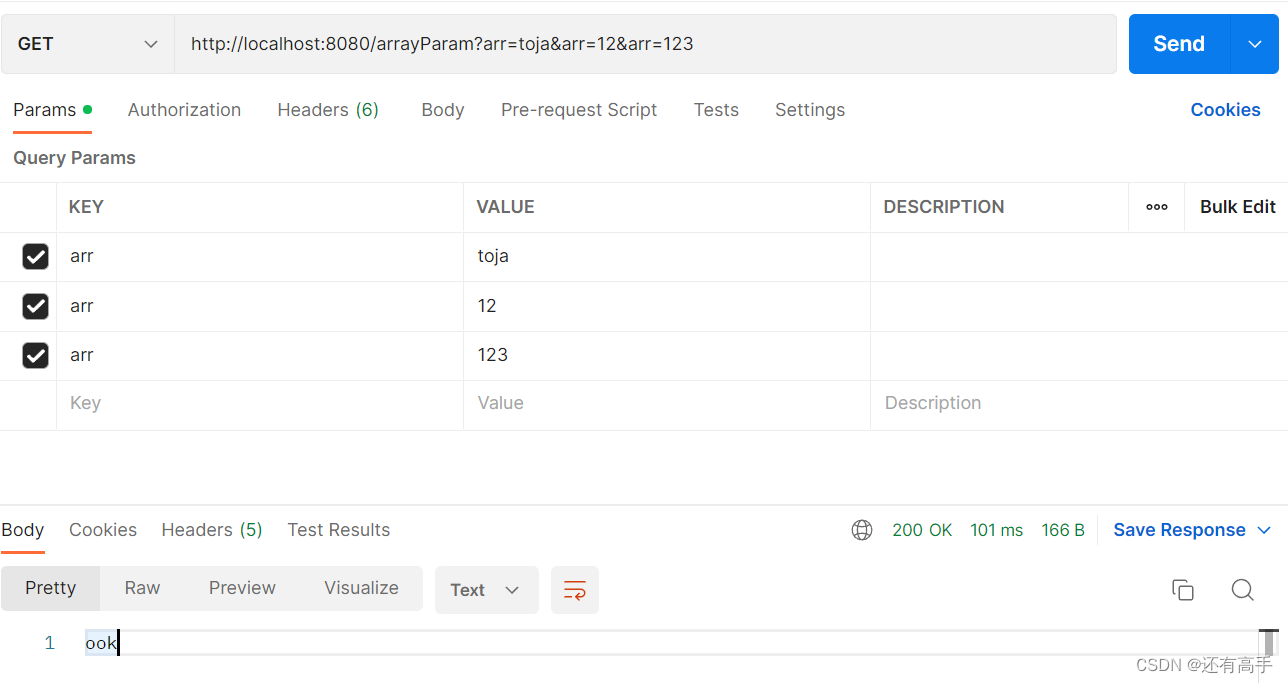
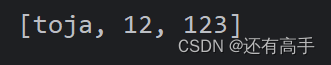
@RequestMapping("/arrayParam")public String param(String[] arr){System.out.println(Arrays.toString(arr));return "ook";}集合参数
@RequestMapping("/listParam")public String param(@RequestParam List<String> arr){System.out.println(arr);return "ook";}10.4 日期参数
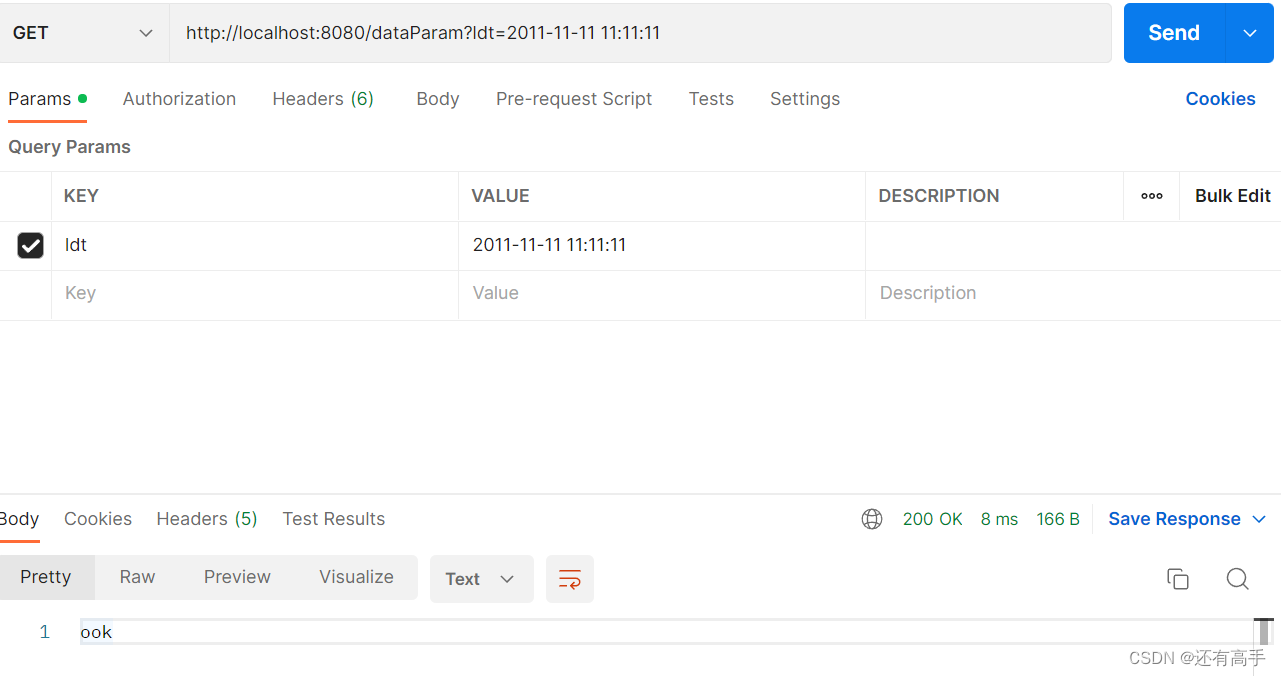
@RequestMapping("/dataParam")
// pattern与value必须一致,ldt必须与名字保持一致public String param(@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") LocalDateTime ldt){System.out.println(ldt);return "ook";}
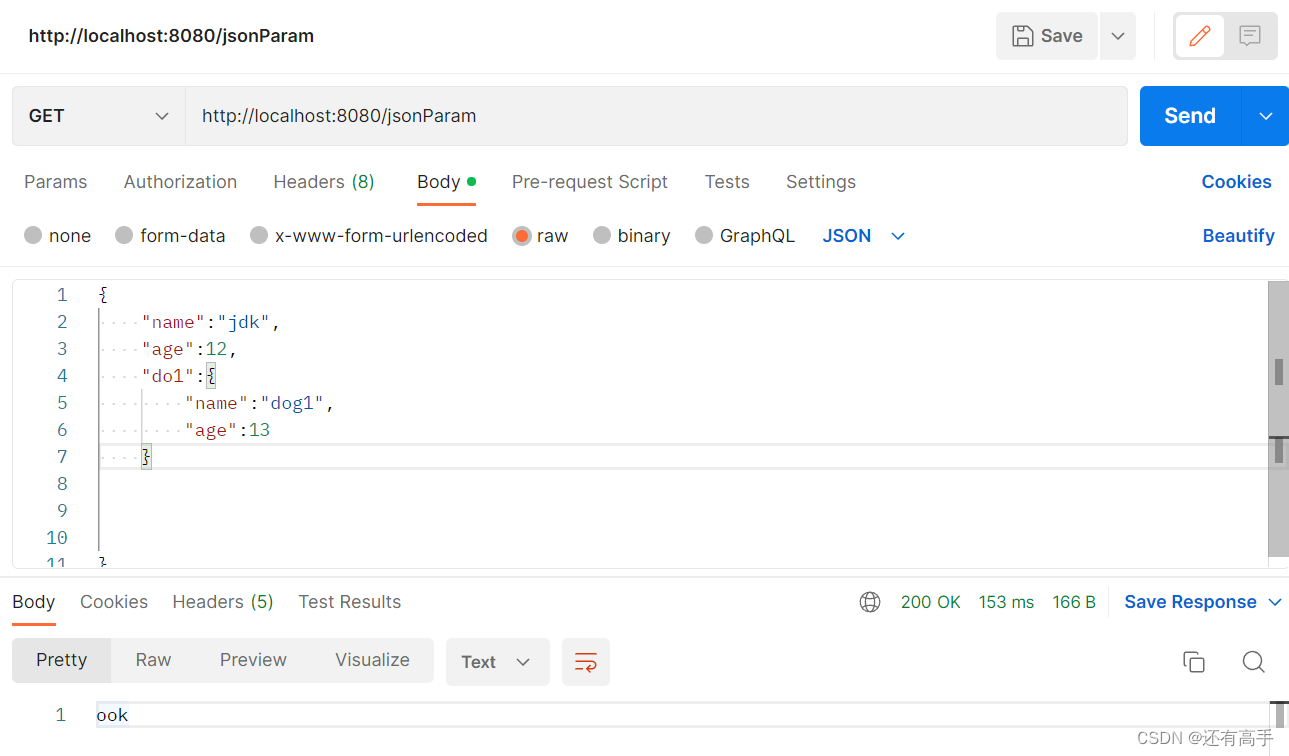
10.5 json参数
@RequestMapping("/jsonParam")public String param(@RequestBody user u){System.out.println(u);return "ook";}10.6 路径参数
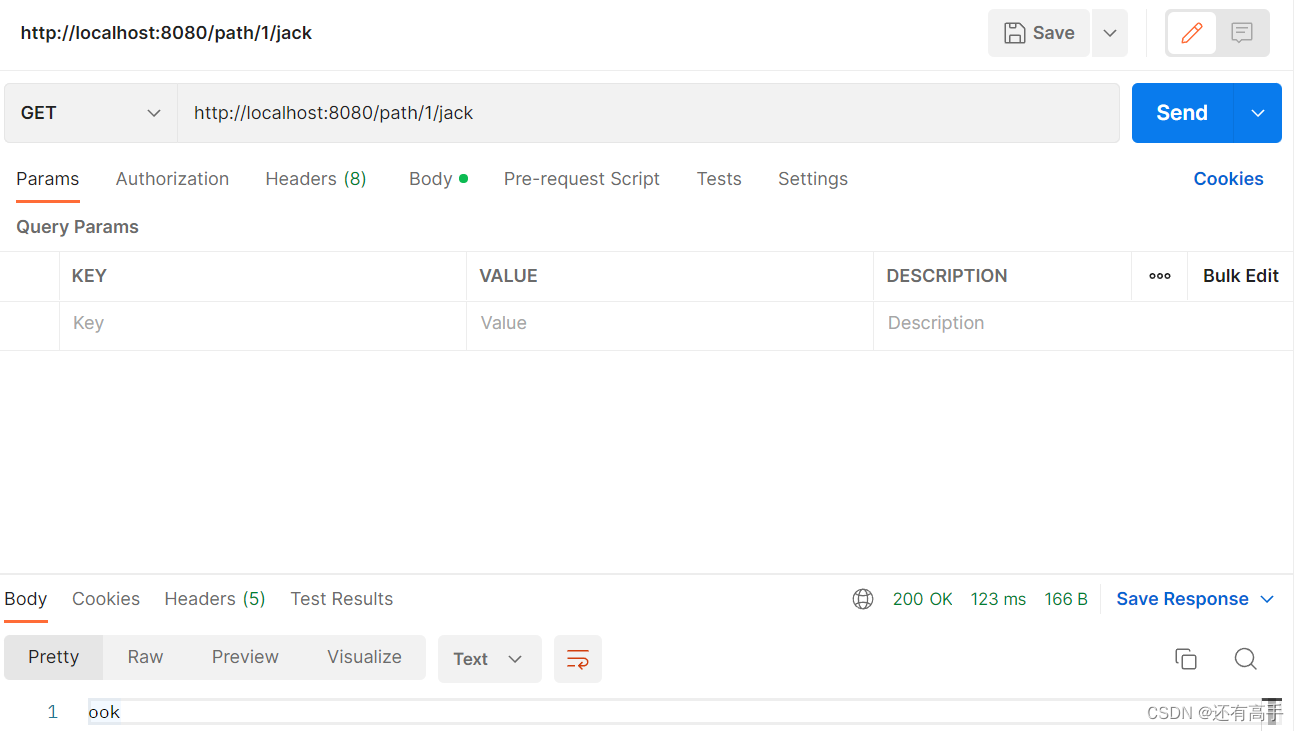
@RequestMapping("/path/{id}/{name}")public String param(@PathVariable Integer id,@PathVariable String name){System.out.println(id+name);return "ook";}
10.7响应HttpServletResponse
/*** 统一响应结果封装类*/
public class Result {private Integer code ;//1 成功 , 0 失败private String msg; //提示信息private Object data; //数据 datapublic Result() {}public Result(Integer code, String msg, Object data) {this.code = code;this.msg = msg;this.data = data;}public Integer getCode() {return code;}public void setCode(Integer code) {this.code = code;}public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}public Object getData() {return data;}public void setData(Object data) {this.data = data;}public static Result success(Object data){return new Result(1, "success", data);}public static Result success(){return new Result(1, "success", null);}public static Result error(String msg){return new Result(0, msg, null);}@Overridepublic String toString() {return "Result{" +"code=" + code +", msg='" + msg + '\'' +", data=" + data +'}';}
}应用:
@RequestMapping("/path/{id}/{name}")public Result param(@PathVariable Integer id, @PathVariable String name){System.out.println(id+name);return Result.success("ook");} 
10.8 案例
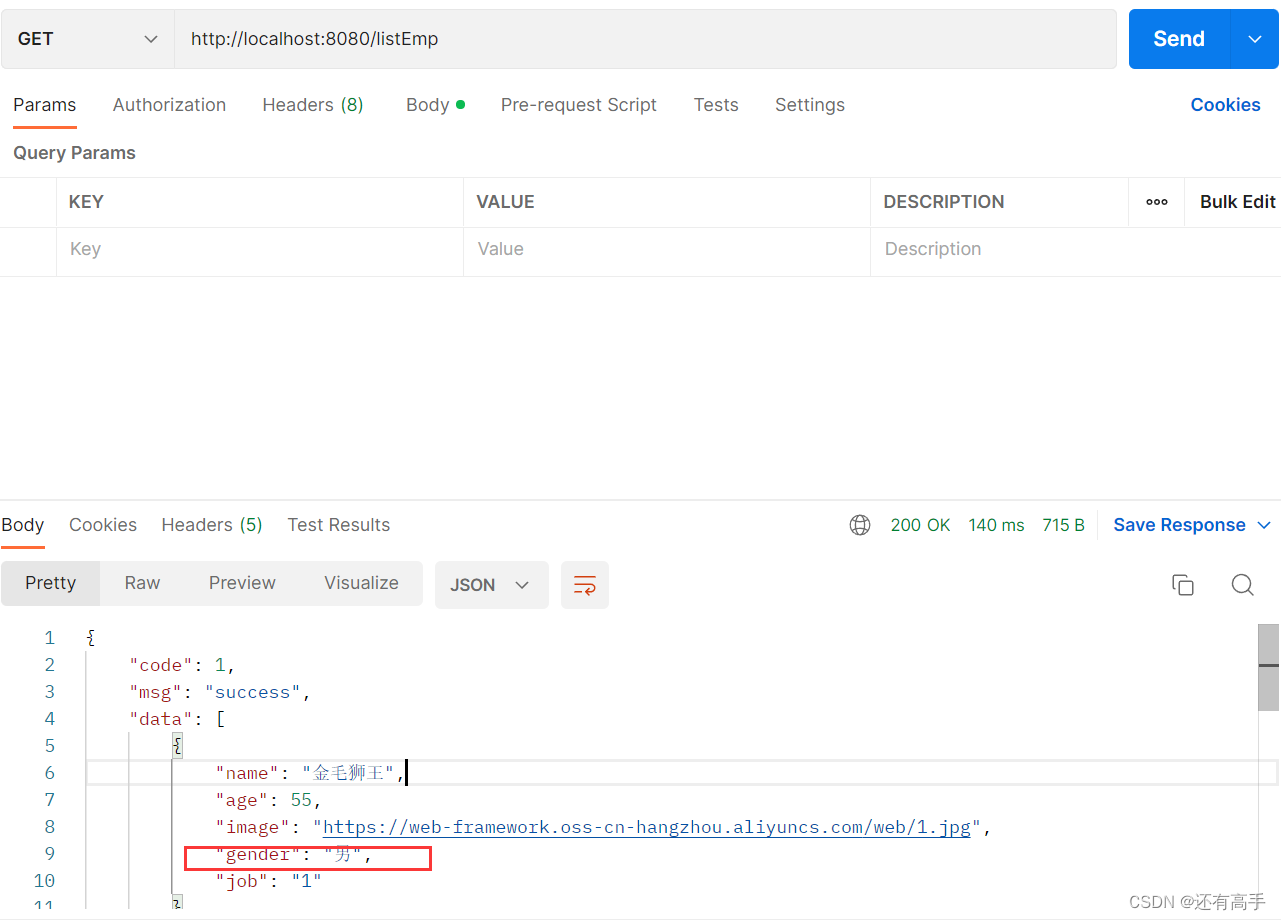
获取员工数据,返回统一响应结果,在页面渲染展示
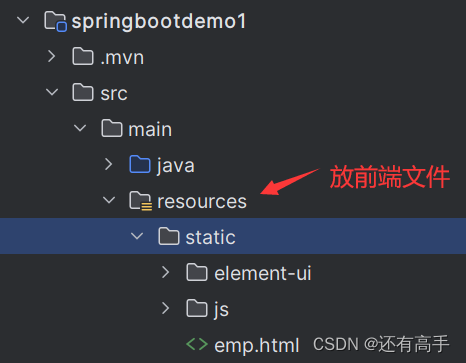
引入数据:
EmpController
@RestController
public class EmpController {@RequestMapping("/listEmp")//@RequestBody处理将返回对象变为jsonpublic Result list(){
// 1.加载并解析emp.xml//拿到文件路径String file=this.getClass().getClassLoader().getResource("emp.xml").getFile();
// 解析的file文件,往emp对象封装,解析出list集合List<Emp> emplist= XmlParserUtils.parse(file, Emp.class);
// 2.对数据进行转换处理//基于stream流遍历emplist.stream().forEach(emp->{String gender=emp.getGender();if("1".equals(gender)){emp.setGender("男");}else if("2".equals(gender)){emp.setGender("女");}});return Result.success(emplist);}}

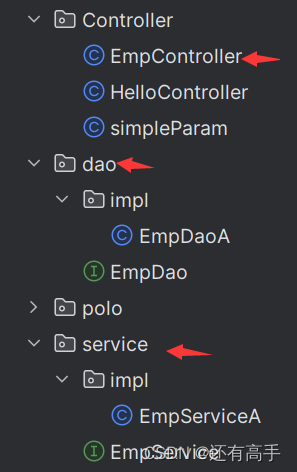
优化:分层解耦

controller层:获取(调用service层)、返回数据
@RestController
public class EmpController {//高耦合
// private EmpService empService=new EmpServiceA();@Autowiredprivate EmpService empService;@RequestMapping("/listEmp")//@RequestBody处理将返回对象变为jsonpublic Result list(){List<Emp> emplist=empService.listEmp();return Result.success(emplist);}
}service层:业务逻辑处理:将gender的1变为男,2变为女
EmpService.interface
public interface EmpService {
// 获取员工列表public List<Emp> listEmp();
}EmpServiceA.java
//@Component表示交给IOC容器管理,称为IOC容器的bean
@Component
public class EmpServiceA implements EmpService {//高耦合// private EmpDao empDao=new EmpDaoA();//依赖注入,IOC容器会提供该类型bean对象,并赋值给该变量
@Autowiredprivate EmpDao empDao;List<Emp> emplist=empDao.listemp();@Overridepublic List<Emp> listEmp() {// 2.对数据进行转换处理//基于stream流遍历emplist.stream().forEach(emp->{String gender=emp.getGender();if("1".equals(gender)){emp.setGender("男");}else if("2".equals(gender)){emp.setGender("女");}});return emplist;}
}Dao层:加载并解析emp.xml
EmpDao
public interface EmpDao {
// 获取员工列表public List<Emp> listemp();
}EmpDaoA
//@Component表示交给IOC容器管理,称为IOC容器的bean
@Component
public class EmpDaoA implements EmpDao {@Overridepublic List<Emp> listemp() {//1.加载并解析emp.xml//拿到文件路径String file=this.getClass().getClassLoader().getResource("emp.xml").getFile();
// 解析的file文件,往emp对象封装,解析出list集合List<Emp> emplist= XmlParserUtils.parse(file, Emp.class);return emplist;}
}11 分层解耦
controller:控制层,接收前端发送的请求,对请求进行处理,并响应数据。
service:业务逻辑层,处理具体的业务逻辑。
dao:数据访问层(Data Access Object)(持久层),负责数据访问操作,包括数据的增、删、改、查
dao接口:dao层处理的数据有很多,为了灵活切换各种实现
高内聚:service层仅存放与员工有关的业务逻辑处理
低耦合:降低层与层的关联
 使用以上四个注解都可以声明bean,但是在springboot集成web开发中,声明控制器bean只能用@Controller
使用以上四个注解都可以声明bean,但是在springboot集成web开发中,声明控制器bean只能用@Controller
@ComponentScan注解虽然没有显式配置,但是实际上已经包含在了启动类声明注解 @SpringBootApplication 中,默认扫描的范围是启动类所在包及其子包。
如果dao包不和controller在同一个文件夹,那么在启动页可以用:@ComponentScan("dao","所在包名")