win10 配置 oh-my-posh
- 0. 前置
- 1. 安装
- 1.1. 软件
- 1.2. 字体
- 1.3. 激活
- 1.3.1. Git Bash
- 1.3.2. PowerShell
- 2. 配置
- 2.1. 效果
- 2.2. 说明
- 2.3. 其他
- 2.3.1. 新版`PowerShell`
- 2.3.2 `conda`问题
0. 前置
这个东西毕竟是个,命令行美化工具,所以需要先有一个命令行,我这里用的是 Windows Terminal1。总之具体的细节不再赘述,安装这个的教程可以参考上文的链接,或者自行查找教程。我们在这里假设你已经有了一个配置好的终端,并且熟悉其修改基本设置。
1. 安装
1.1. 软件
网上有的教程,有在命令行用winget的,有在Microsoft Store安装的,但是可能由于网络问题,试了几次都没成功,最终还是直接去 github2下载的安装包,选了个64位的版本。
这个比较烦的是需要手动更新,毕竟是手动安装的软件。如果有更新,会在更新发布后,第一次打开终端的时候,在命令行上面弹出几行更新提示。毕竟开命令行的时候才启动了oh-my-posh,自然它也就在此时检查更新。之前还想找一下有无禁止更新的设置,没找到。
需要注意,手动更新的话,每次更新似乎会覆盖安装位置的所有文件,所以不要在安装文件夹放什么配置文件。
1.2. 字体
美化嘛,总要整点新花样,花里胡哨的字符,自然就需要一个新的字体来支持视觉效果。这里没啥说的,按照官方文档的装就行了,就是这个Meslo LGM NF。这里就不放字体链接了,去官方文档3找吧,万一他们更新了字体或者什么的。总之,下载链接大概在这个位置,摘录一段原文:
Oh My Posh was designed to use Nerd Fonts. Nerd Fonts are popular fonts that are patched to include icons. We recommend
Meslo LGM NF, but any Nerd Font should be compatible with the standard themes.
To see the icons displayed in Oh My Posh, install a Nerd Font, and configure your terminal to use it.
1.3. 激活
1.3.1. Git Bash
大概是在配置文件里面加一行代码,配置文件的地址是:
C:\Users\UserName\.bash_profile
然后加一行激活oh-my-posh主题的代码
eval "$(oh-my-posh --init --shell bash --config D:\\Software\\Config\\oh-my-posh-themes\\jandedobbeleer.omp.json)"
反正大概意思就是,在启动Git Bash的时候,运行这行代码。然后这行代码的意思呢,是启动oh-my-posh并初始化,使用指定路径的json文件来配置主题。
1.3.2. PowerShell
首先需要说一下,这个是旧版的,详细信息如下:
PS C:\WINDOWS\system32> $psversiontableName Value
---- -----
PSVersion 5.1.19041.4170
PSEdition Desktop
PSCompatibleVersions {1.0, 2.0, 3.0, 4.0...}
BuildVersion 10.0.19041.4170
CLRVersion 4.0.30319.42000
WSManStackVersion 3.0
PSRemotingProtocolVersion 2.3
SerializationVersion 1.1.0.1
配置文件大概是在4:
C:\Users\UserName\Documents\WindowsPowerShell\profile.ps1
然后启动命令是:
oh-my-posh init pwsh --config 'D:\Software\oh-my-posh-themes\jandedobbeleer.omp.json' | Invoke-Expression
改主题的话,只要改路径使用新的json或者是直接改这个json内容都行
据使用体验来看,旧版PowerShell在我的电脑上本来加载就慢,配上oh-my-posh之后更是爆炸。
反正平常也就是命令行跑跑代码,我还是常用Git Bash。至于PowerShell,我去掉了所有的加载项,基本只在必要的时候使用,例如net命令什么的…当然cmd好像也能跑这些,而且貌似还更快。
2. 配置
2.1. 效果
官方文档已经给了不少主题,我印象貌似安装之后自带的就有很多,具体参照这个页面5,找到合适的直接更改启动命令,或者是json文件。
啊对了有必要说一句,因为我这里是手动更新的,所以主题的json文件一定要放在安装位置之外…要不然一更新文件就会被覆盖,然后主题就无了。问就是体验过,我这里就是在其他地方单独建了个文件夹。
当然了,可能逛了一圈发现没啥自己喜欢的,那也可以根据文档自己搭,或者是基于某个主题魔改一下,这都需要先读一下主题组件的相关说明,大概是这里6。
说明文档6里面什么乱七八遭的组件都有,比如说电池电量、充电状态、内存占用,反正花里胡哨的,自己看着搭吧,我是以简洁为主,只保留自己需要的东西,其余的全给删了
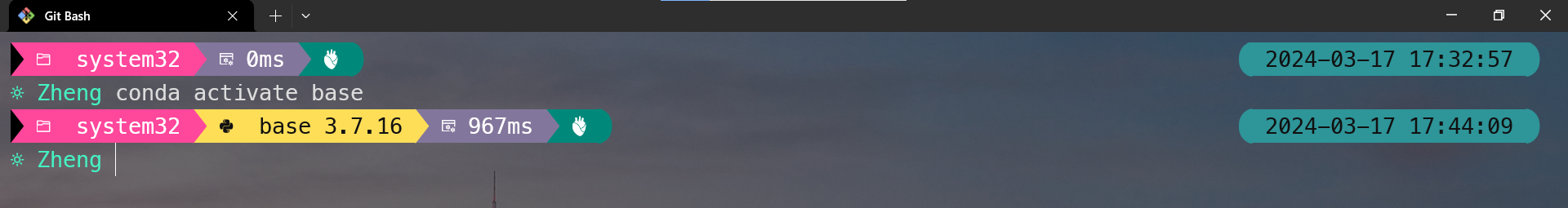
我也魔改了一个自己的版本,效果如下:

我的配置文档如下:
{"$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json","blocks": [{"alignment": "left","segments": [{"background": "#ff479c","foreground": "#ffffff","properties": {"folder_separator_icon": " \ue0b1 ","home_icon": "~","style": "folder"},"style": "powerline","template": "<transparent>\ue0b0</> \uea83 {{ .Path }} ","type": "path"},{"background": "#fffb38","background_templates": ["{{ if or (.Working.Changed) (.Staging.Changed) }}#FF9248{{ end }}","{{ if and (gt .Ahead 0) (gt .Behind 0) }}#ff4500{{ end }}","{{ if gt .Ahead 0 }}#B388FF{{ end }}","{{ if gt .Behind 0 }}#B388FF{{ end }}"],"foreground": "#193549","leading_diamond": "\ue0b6","properties": {"branch_max_length": 25,"fetch_stash_count": true,"fetch_status": true,"fetch_upstream_icon": true},"style": "powerline","template": " {{ .UpstreamIcon }}{{ .HEAD }}{{if .BranchStatus }} {{ .BranchStatus }}{{ end }}{{ if .Working.Changed }} \uf044 {{ .Working.String }}{{ end }}{{ if and (.Working.Changed) (.Staging.Changed) }} |{{ end }}{{ if .Staging.Changed }} \uf046 {{ .Staging.String }}{{ end }}{{ if gt .StashCount 0 }} \ueb4b {{ .StashCount }}{{ end }} ","trailing_diamond": "\ue0b4","type": "git"},{"background": "#6CA35E","foreground": "#ffffff","properties": {"fetch_version": true},"style": "powerline","template": " \ue718 {{ if .PackageManagerIcon }}{{ .PackageManagerIcon }} {{ end }}{{ .Full }} ","type": "node"},{"background": "#8ED1F7","foreground": "#111111","properties": {"fetch_version": true},"style": "powerline","template": " \ue626 {{ if .Error }}{{ .Error }}{{ else }}{{ .Full }}{{ end }} ","type": "go"},{"background": "#FFDE57","foreground": "#111111","properties": {"display_virtual_env": true,"display_mode": "environment","home_enabled": true},"style": "powerline","template": "<parentBackground>\ue0b0</> \ue235 {{ if .Error }}{{ .Error }}{{ else }}{{ if .Venv }} {{ .Venv }} {{ .Full }}{{ end }}{{ end }} ","type": "python"},{"background": "#83769c","foreground": "#ffffff","properties": {"always_enabled": true},"style": "plain","template": "<parentBackground>\ue0b0</> \ueba2 {{ .FormattedMs }}\u2800","type": "executiontime"},{"background": "#00897b","background_templates": ["{{ if gt .Code 0 }}#e91e63{{ end }}"],"foreground": "#ffffff","properties": {"always_enabled": true},"style": "diamond","template": "<parentBackground>\ue0b0</> \ue23a ","trailing_diamond": "\ue0b4","type": "status"}],"type": "prompt"},{"alignment": "right","segments": [{"background": "#2e9599","foreground": "#111111","invert_powerline": true,"leading_diamond": "\ue0b6","style": "diamond","properties": {"time_format": "2006-01-02 15:04:05"},"template": " {{ .CurrentDate | date .Format }} ","trailing_diamond": "\ue0b4","type": "time"}],"type": "prompt"},{"alignment": "left","newline": true,"segments": [{"foreground": "#CD4277","style": "plain","template": "\uf071 ","type": "root"},{"foreground": "#45F1C2","style": "plain","template": "{{ if .SSHSession }}{{ if .Root }}<#CD4277>\uF0E7</> {{ end }}\ueb39 {{ .UserName }}{{ else }}\uf522 Zheng{{ end }}","type": "session"}],"type": "prompt"}],"console_title_template": "{{ .Shell }} in {{ .Folder }}","final_space": true,"version": 2
}2.2. 说明
反正一堆乱七八遭的东西,我还是简要说一下我改的过程吧

就是这个主题,单行大概分为左右两个部分,就是左对齐和右对齐
左对齐的基本部分,按照截图第一行,从左到右依次有:当前所在目录或者路径,上一条命令的运行时间,上一条命令的运行状态。运行状态就是最后的那个像是松果一样的绿色的图标,如果上一条命令运行出错,这个图标会变红。还有就是要说一下第一个图标,最早我设置的是显示完整路径,然后去到一些比较深层的地方后,路径过长,直接换行了,然后就导致排版有些错乱,最后我选择了只显示目录,因为这样最短。
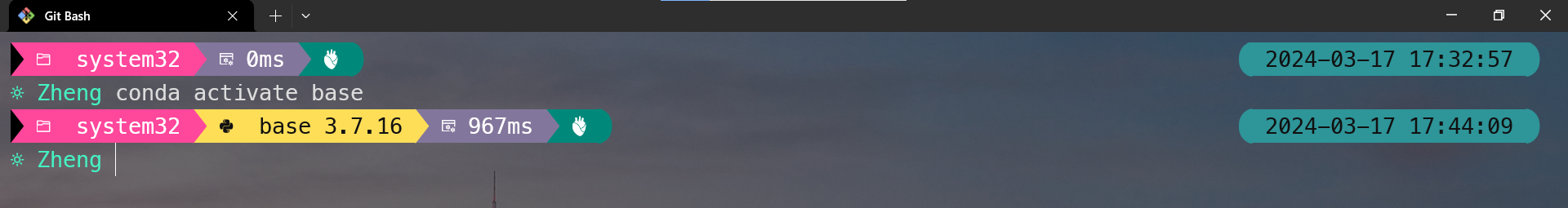
然后继续说左对齐这部分,第二行,可以看到激活conda后,出现了环境名称和python版本,这个也是我改的。在主题模板当中,环境名称是个变量,python版本也是个变量。激活环境后,我把他俩同时显示出来了。这个还有其他的改法,比如说如果当前路径下有.py文件,它也可以自动就显示这个python组件,显示python版本什么的,具体可以参照这一节7。这里还可以扩展很多乱七八遭的东西,比如其他语言的版本什么的。
接下来说一下第二行,这是我放输入光标的位置,也有其他的主题把光标放在第一行。这一行的最前面是个小太阳的图标,这就是字体里面带的那些花里胡哨的字符,具体可以在这里找找。就是只能输入英文找,我最早输的什么smile啊、rocket啊,后来发现不太喜欢,但又想不到其他的,然后我就输了单个字母,随便输个f,看看相关的所有图标。这个其实也是会变的,就是如果是管理员模式,对应linux的root,小太阳就会变成一道闪电;如果是远程连接ssh,图标会变成那个经典的显示器。总之,参考文档乱改吧
当然,这里有些问题就是,这个小太阳看上去有点小啊。一开始不是这样的,一开始还挺大的,包括第一行的文件夹图标什么的,后来Windows Terminal更新了一次,应该是更改了字体渲染相关的部分,然后图标就变小了,后面又更新了几次,也没恢复,图标还是很小。我看Oh My Posh是有人提相关Issue8的,但很可惜回复说这是终端软件对字体的渲染问题,oh-my-posh对此暂时束手无策。贴一下原文:
@aaronecgberht 😅 Unfortunately, you cannot tweak it via OMP because that’s something about how your terminal app renders a Nerd Font. The only thing you can do is to use other icon characters in your theme config. It is easy to test which icons are rendered consistent in size on your end. Possibly helpful reference: Cheat Sheet for Nerd Font.
2.3. 其他
2.3.1. 新版PowerShell
貌似win10自带的是5.+版本,反正看上去似乎不太好用,后来又出了7.+版,建议通过微软应用商店安装,因为这样可以自动更新。
新版自带了一个命令补全的模块,PSReadline,我之前试装过,还挺有意思的。奈何基本不用PowerShell敲命令,所以对我而言没啥意义。
后来就卸掉了新版,因为确实不太常用,还占地方。
2.3.2 conda问题
我之前配置好oh-my-posh之后,conda死活都出不来。切换到没有美化的PowerShell,发现每一行前面的加括号的环境名称也没有了。我一开始还以为是曾经禁止过显示这个,后来发现并不是,而是莫名其妙地丢了conda的初始化。于是在Git Bash和PowerShell分别跑了下conda init,问题就解决了。当然也有一些其他不同操作9,只是不适用于我。
另外说一下,貌似conda初始化,就是在启动文件中加了几行代码,比如Git Bash里面似乎是这样:
# >>> conda initialize >>>
# !! Contents within this block are managed by 'conda init' !!
if [ -f '/d/Software/miniconda3/Scripts/conda.exe' ]; theneval "$('/d/Software/miniconda3/Scripts/conda.exe' 'shell.bash' 'hook')"
fi
# <<< conda initialize <<<
1分钟速通Win10安装Windows Terminal - 知乎 ↩︎
Releases · JanDeDobbeleer/oh-my-posh ↩︎
Fonts | Oh My Posh ↩︎
为 Git Bash 设置 PowerLine - 知乎 ↩︎
Themes | Oh My Posh ↩︎
Angular | Oh My Posh ↩︎ ↩︎
Python | Oh My Posh ↩︎
How do I set the size of the icon? · Issue #2445 · JanDeDobbeleer/oh-my-posh · GitHub ↩︎
windows terminal中配置on-my-posh,conda虚拟环境提示不生效 - fanyfan - 博客园 ↩︎