这里推荐一个前端框架 sakuya / SCUI,他里面有个formTable,可以解决很多订单明细保存得问题。基本沿用element-plus的前端使用模式,让表单表格变的非常容易。

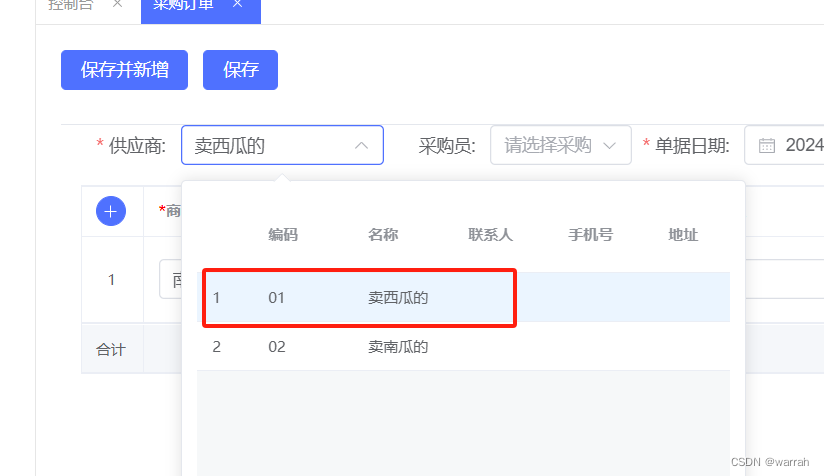
这个的供应商插件,当使用filterable后,点击表格重的选项,下拉的表格不会关闭。去掉filterable就可以了
<sc-table-select :table-width="450" :apiObj="apiObj" @change="change" :props="props" :params="params"clearable filterable><el-table-column prop="code" label="编码"></el-table-column><el-table-column prop="name" label="名称"></el-table-column><el-table-column prop="contacts" label="联系人"></el-table-column><el-table-column prop="phone" label="手机号"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><el-table-column prop="creditCode" label="统一社会信用代码"></el-table-column></sc-table-select>
网上有不少同类型的问题element ui el-select点击图标无法关闭下拉框问题
el-select 中加了filterable 点击箭头下拉框回收不去问题
那么如何解决当前的问题呢?选中数据后,这个被执行了两次

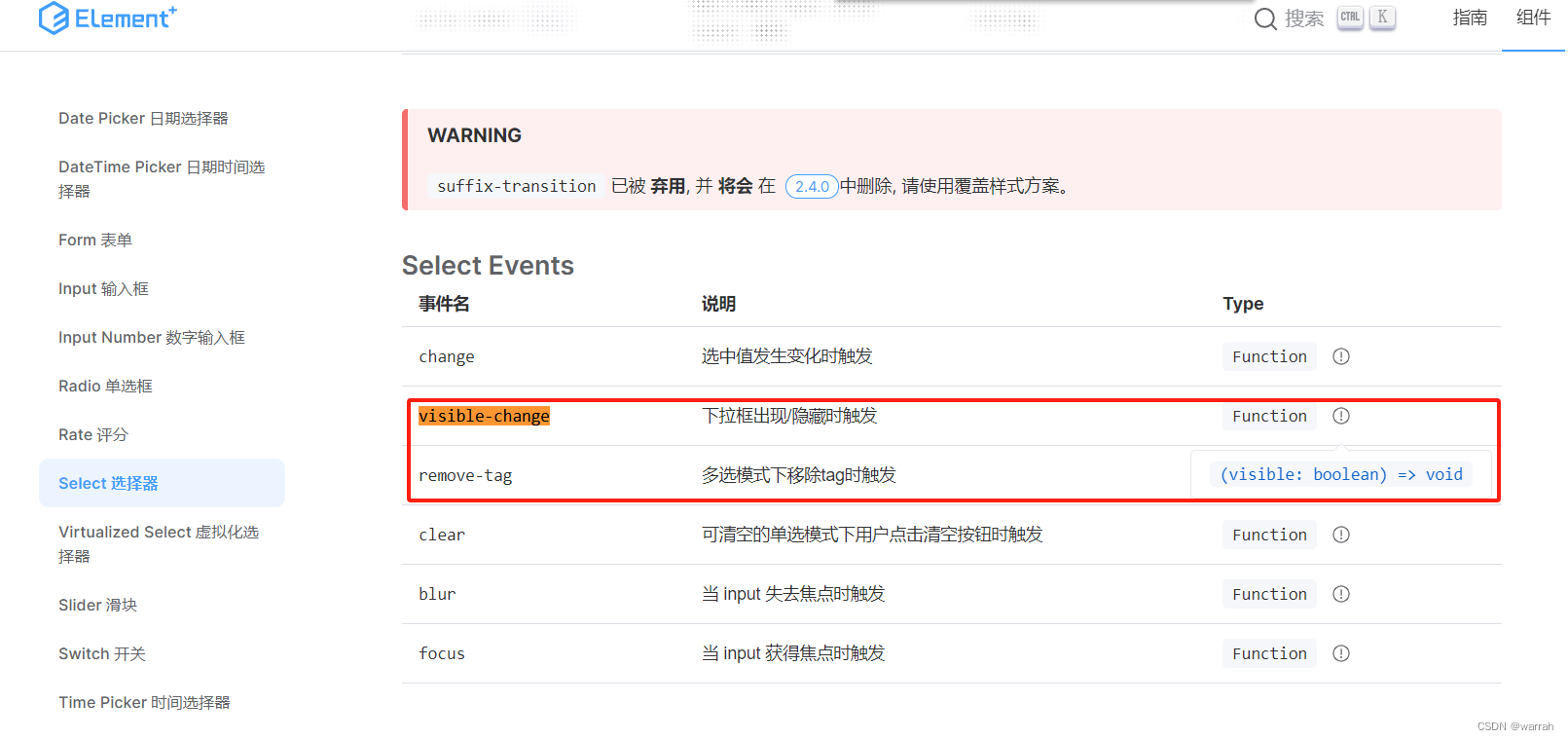
是不是visible-change没搞懂是怎么回事,于是按照这个思路去调查,el-select内嵌套el-select—筛选下拉列表遇到的若干问题及解决
el-select二次封装,解决数据量太大导致卡顿问题,实现远程搜索,滚动加载数据,搜索数据回显
visible-change对应的参数官方只有一个,这个跟网上有些资料不一致,可能是版本不同。

因此推断,当select展开的时候就会触发visible-change这个事件,那么什么时候可以触发展开呢?不会不会只要有值输入进去,就会触发呢?
element-UI之el-select的坑,这个有类似的问题,但是却没有解决方案。
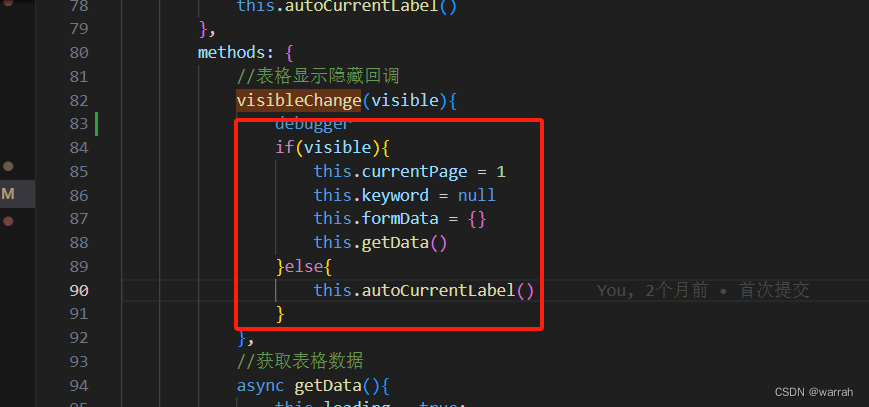
在别人的基础上增加了hasClick,点击了做一个标记,然后再清理的时候恢复。
<template><el-select ref="select" v-model="defaultValue" :value-key="defaultProps.value" @focus="handleFocus":size="size" :clearable="clearable" :multiple="multiple" :collapse-tags="collapseTags" :collapse-tags-tooltip="collapseTagsTooltip" :filterable="filterable" :placeholder="placeholder" :disabled="disabled" :filter-method="filterMethod" @remove-tag="removeTag" @visible-change="visibleChange" @clear="clear"><template #empty><div class="sc-table-select__table" :style="{width: tableWidth+'px'}" v-loading="loading"><div class="sc-table-select__header"><slot name="header" :form="formData" :submit="formSubmit"></slot></div><el-table ref="table" :data="tableData" :height="245" :highlight-current-row="!multiple" @row-dblclick="click" @select="select" @select-all="selectAll" stripe border><el-table-column v-if="multiple" type="selection" width="45"></el-table-column><el-table-column v-else type="index" width="45"><template #default="scope"><span>{{scope.$index+(currentPage - 1) * pageSize + 1}}</span></template></el-table-column><slot></slot></el-table><div class="sc-table-select__page"><el-pagination small background layout="prev, pager, next" :total="total" :page-size="pageSize" v-model:currentPage="currentPage" @current-change="reload"></el-pagination></div></div></template></el-select>
</template><script>import config from "@/config/tableSelect";export default {props: {modelValue: null,apiObj: { type: Object, default: () => {} },params: { type: Object, default: () => {} },placeholder: { type: String, default: "请选择" },size: { type: String, default: "default" },clearable: { type: Boolean, default: false },multiple: { type: Boolean, default: false },filterable: { type: Boolean, default: false },collapseTags: { type: Boolean, default: false },collapseTagsTooltip: { type: Boolean, default: false },disabled: { type: Boolean, default: false },tableWidth: {type: Number, default: 400},mode: { type: String, default: "popover" },props: { type: Object, default: () => {} }},data() {return {loading: false,keyword: null,defaultValue: [],tableData: [],pageSize: config.pageSize,total: 0,currentPage: 1,defaultProps: {label: config.props.label,value: config.props.value,page: config.request.page,pageSize: config.request.pageSize,keyword: config.request.keyword},formData: {},select:'',hasClick:false,}},computed: {},watch: {modelValue:{handler(){this.defaultValue = this.modelValuethis.autoCurrentLabel()},deep: true}},mounted() {this.defaultProps = Object.assign(this.defaultProps, this.props);this.defaultValue = this.modelValuethis.autoCurrentLabel()},methods: {handleFocus(){console.log('处理 focus 事件');},//表格显示隐藏回调visibleChange(visible){if(visible){if (this.hasClick){this.blur()return ;}this.currentPage = 1this.keyword = nullthis.formData = {}this.getData()}else{this.autoCurrentLabel()}},//获取表格数据async getData(){this.loading = true;var reqData = {[this.defaultProps.page]: this.currentPage,[this.defaultProps.pageSize]: this.pageSize,[this.defaultProps.keyword]: this.keyword,// 'asId':userInfo.value.currentAsId}Object.assign(reqData, this.params, this.formData)var res = await this.apiObj(reqData);var parseData = config.parseData(res)this.tableData = parseData.rows;this.total = parseData.total;this.loading = false;//表格默认赋值this.$nextTick(() => {if(this.multiple){this.defaultValue.forEach(row => {var setrow = this.tableData.filter(item => item[this.defaultProps.value]===row[this.defaultProps.value] )if(setrow.length > 0){this.$refs.table.toggleRowSelection(setrow[0], true);}})}else{var setrow = this.tableData.filter(item => item[this.defaultProps.value]===this.defaultValue[this.defaultProps.value] )this.$refs.table.setCurrentRow(setrow[0]);}this.$refs.table.setScrollTop(0)})},//插糟表单提交formSubmit(){this.currentPage = 1this.keyword = nullthis.getData()},//分页刷新表格reload(){this.getData()},//自动模拟options赋值autoCurrentLabel(){this.$nextTick(() => {if(this.multiple){this.$refs.select.selected.forEach(item => {item.currentLabel = item.value[this.defaultProps.label]})}else{this.$refs.select.selectedLabel = this.defaultValue[this.defaultProps.label]}})},//表格勾选事件select(rows, row){var isSelect = rows.length && rows.indexOf(row) !== -1if(isSelect){this.defaultValue.push(row)}else{this.defaultValue.splice(this.defaultValue.findIndex(item => item[this.defaultProps.value] == row[this.defaultProps.value]), 1)}this.autoCurrentLabel()this.$emit('update:modelValue', this.defaultValue);this.$emit('change', this.defaultValue);},//表格全选事件selectAll(rows){var isAllSelect = rows.length > 0if(isAllSelect){rows.forEach(row => {var isHas = this.defaultValue.find(item => item[this.defaultProps.value] == row[this.defaultProps.value])if(!isHas){this.defaultValue.push(row)}})}else{this.tableData.forEach(row => {var isHas = this.defaultValue.find(item => item[this.defaultProps.value] == row[this.defaultProps.value])if(isHas){this.defaultValue.splice(this.defaultValue.findIndex(item => item[this.defaultProps.value] == row[this.defaultProps.value]), 1)}})}this.autoCurrentLabel()this.$emit('update:modelValue', this.defaultValue);this.$emit('change', this.defaultValue);},click(row){if(this.multiple){//处理多选点击行}else{this.hasClick = true;this.defaultValue = rowthis.blur()this.autoCurrentLabel()this.$emit('update:modelValue', this.defaultValue);this.$emit('change', this.defaultValue);}},//tags删除后回调removeTag(tag){var row = this.findRowByKey(tag[this.defaultProps.value])this.$refs.table.toggleRowSelection(row, false);this.$emit('update:modelValue', this.defaultValue);},//清空后的回调clear(){this.$emit('update:modelValue', this.defaultValue);this.hasClick = false;},// 关键值查询表格数据行findRowByKey (value) {return this.tableData.find(item => item[this.defaultProps.value] === value)},filterMethod(keyword){console.log('click',this.hasClick)if (this.hasClick){return false;}if(!keyword){this.keyword = null;return false;}this.keyword = keyword;this.getData()},// 触发select隐藏blur(){this.$refs.select.blur();},// 触发select显示focus(){this.$refs.select.focus();}}}
</script><style scoped>.sc-table-select__table {padding:12px;}.sc-table-select__page {padding-top: 12px;}
</style>