Node.js
下载
Node.js — Download (nodejs.org)![]() https://nodejs.org/en/download/
https://nodejs.org/en/download/![]()
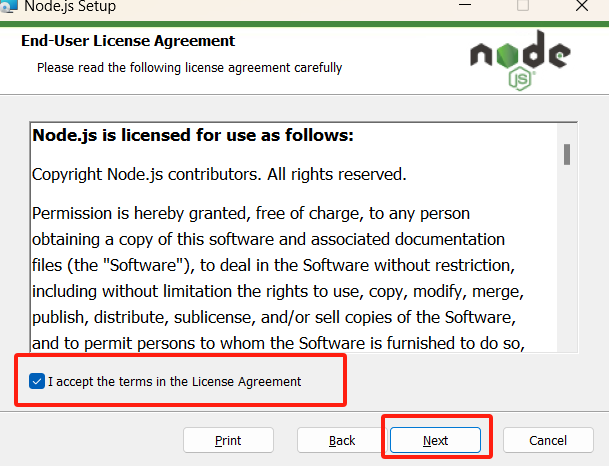
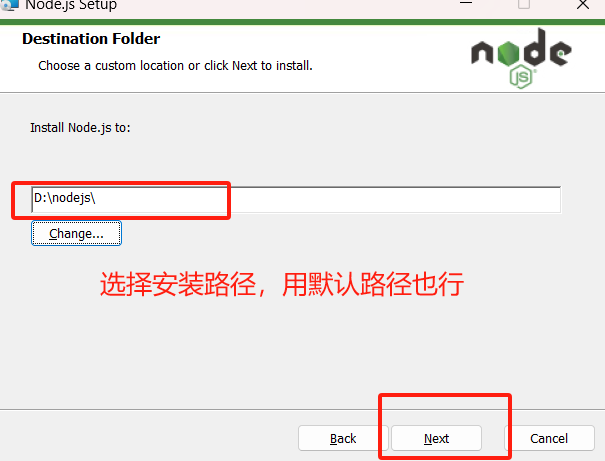
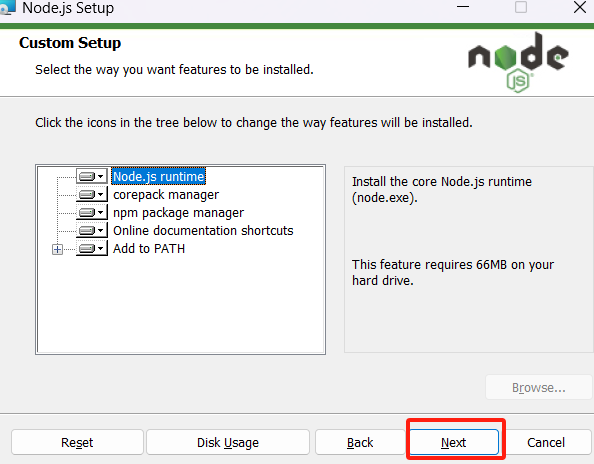
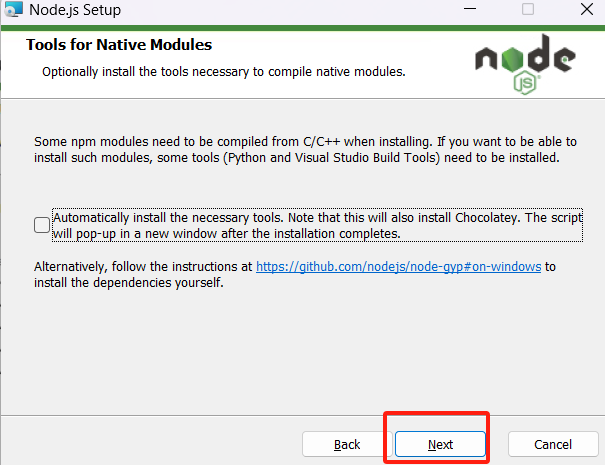
安装






测试
win+R->cmd执行
node -v

配置
在安装目录下创建两个子文件夹node_cache和node_global,我的就是
D:\nodejs\node_cache
D:\nodejs\node_global在node_global文件下再创建一个子文件夹node_modules
D:\nodejs\node_global\node_modules配置环境变量
此电脑->右键选择属性




之后一点要点击确定保存
配置npm的路径值
在cmd控制台中配置npm的两个路径值
npm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache"
配置镜像站点
npm config set registry https://registry.npmmirror.comnpm最新淘宝镜像站已经更新(2024-2-22)_npm淘宝镜像最新-CSDN博客![]() https://blog.csdn.net/hap1994/article/details/136224744
https://blog.csdn.net/hap1994/article/details/136224744
vue及脚手架
安装vue
npm install -g vue测试是否成功
npm list vue -g安装yarn
npm install -g yarn安装vue-cli脚手架
npm install -g @vue/cli测试是否成功
vue -V报错
C:\Users\feng>npm install -g vue
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\nodejs\node_cache\_cacache'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'D:\nodejs\node_cache\_cacache'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'D:\\nodejs\\node_cache\\_cacache'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.npm ERR! Log files were not written due to an error writing to the directory: D:\nodejs\node_cache\_logs
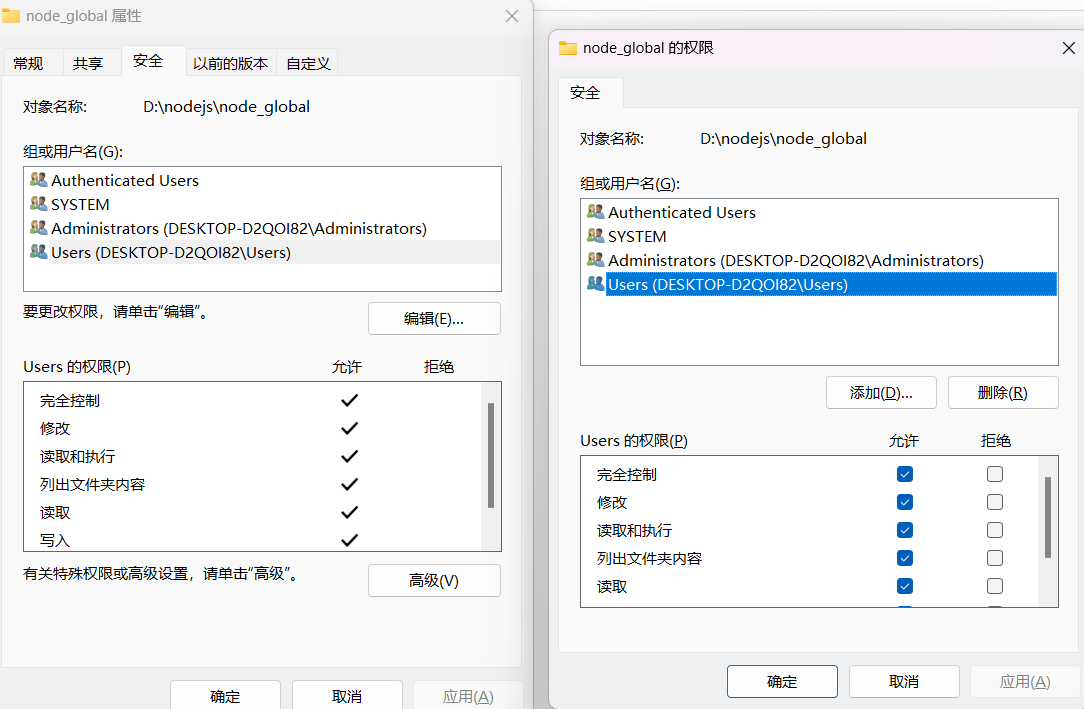
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal这是因为权限不够,导致可以在以管理员身份运行的条件下成功运行,但是在普通用户下不行,需要调整文件夹的权限。


其他几个文件夹也是相同的操作
这个好像是和自己的网络有关。
C:\Users\feng>npm install -g vue
npm notice
npm notice New minor version of npm available! 10.2.4 -> 10.5.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0
npm notice Run npm install -g npm@10.5.0 to update!
npm notice
npm ERR! code ECONNRESET
npm ERR! network aborted
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'npm ERR! A complete log of this run can be found in: D:\nodejs\node_cache\_logs\2024-03-17T01_55_08_736Z-debug-0.logC:\Users\feng>vue -V
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。vue不是内部或外部命令,也不是可运行的程序 或批处理文件。_vue不是内部或外部命令,也不是可运行的程序-CSDN博客![]() https://blog.csdn.net/m0_59133441/article/details/122364121网上很多的就是因为这个环境变量没有配置的原因,或者就是npm的路径值没有配置,但是我这个一直没有解决。
https://blog.csdn.net/m0_59133441/article/details/122364121网上很多的就是因为这个环境变量没有配置的原因,或者就是npm的路径值没有配置,但是我这个一直没有解决。
安装失败了,都安装成功几次,还是出现这个,直接删除重新安装。不知道有哪个大佬知道这个是什么原因导致的。
C:\Users\feng>npm install -g vueadded 20 packages in 2m
npm notice
npm notice New minor version of npm available! 10.2.4 -> 10.5.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0
npm notice Run npm install -g npm@10.5.0 to update!
npm notice我就是把之前安装的文件删除,然后重新安装,结果又可以了,这里应该是因为当时第一次安装的时候中途终止了。然后这个说用华为的,但是还是报错了。npm install报错,error <https://npm.community>解决方法_httperror npm install-CSDN博客![]() https://blog.csdn.net/qq_39564710/article/details/136627630
https://blog.csdn.net/qq_39564710/article/details/136627630
C:\Users\feng>cnpm install -g @vue/cli
Downloading @vue/cli to D:\nodejs\node_global\node_modules\@vue\cli_tmp
Copying D:\nodejs\node_global\node_modules\@vue\cli_tmp\.store\@vue+cli@5.0.8\node_modules\@vue\cli to D:\nodejs\node_global\node_modules\@vue\cli
Installing @vue/cli's dependencies to D:\nodejs\node_global\node_modules\@vue\cli/node_modules
[1/35] ini@^2.0.0 installed at node_modules\.store\ini@2.0.0\node_modules\ini
[2/35] leven@^3.1.0 installed at node_modules\.store\leven@3.1.0\node_modules\leven
[3/35] slash@^3.0.0 installed at node_modules\.store\slash@3.0.0\node_modules\slash
[4/35] deepmerge@^4.2.2 installed at node_modules\.store\deepmerge@4.3.1\node_modules\deepmerge
[5/35] lru-cache@^6.0.0 installed at node_modules\.store\lru-cache@6.0.0\node_modules\lru-cache
[6/35] validate-npm-package-name@^3.0.0 installed at node_modules\.store\validate-npm-package-name@3.0.0\node_modules\validate-npm-package-name
[7/35] shortid@^2.2.15 installed at node_modules\.store\shortid@2.2.16\node_modules\shortid
[8/35] fs-extra@^9.1.0 installed at node_modules\.store\fs-extra@9.1.0\node_modules\fs-extra
[9/35] pkg-dir@^5.0.0 installed at node_modules\.store\pkg-dir@5.0.0\node_modules\pkg-dir
[npminstall:get] retry GET https://registry.npmmirror.com/type-fest after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/iconv-lite/-/iconv-lite-0.4.24.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@vue%2Fcompiler-dom after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/yargs after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/jscodeshift after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/source-map/-/source-map-0.6.1.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@vue/compiler-core/-/compiler-core-3.4.21.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-bugfix-safari-id-destructuring-collision-in-function-expression after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-arrow-functions after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-duplicate-keys after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-dynamic-import after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-for-of after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-export-namespace-from after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-function-name after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-member-expression-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-json-strings after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-sticky-regex after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-typeof-symbol after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-unicode-escapes after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-unicode-property-regex after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-template-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/babel-plugin-polyfill-regenerator after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/babel-plugin-polyfill-corejs3 after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/semver after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get:error] GET https://registry.npmmirror.com/@vue%2Fcompiler-dom AggregateError: after 5 reties, status: -1, headers: {}
[npminstall:get:error] GET https://registry.npmmirror.com/jscodeshift AggregateError: after 5 reties, status: -1, headers: {}
Install fail! AggregateError
AggregateErrorat internalConnectMultiple (node:net:1114:18)at afterConnectMultiple (node:net:1667:5)
npminstall version: 7.12.0
npminstall argv: D:\nodejs\node.exe D:\nodejs\node_global\node_modules\cnpm\node_modules\npminstall\bin\install.js --fix-bug-versions --china --userconfig=C:\Users\feng\.cnpmrc --disturl=https://cdn.npmmirror.com/binaries/node --registry=https://registry.npmmirror.com -g @vue/cli【已解决】ERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-config,完整解决方案-CSDN博客![]() https://blog.csdn.net/cplvfx/article/details/136578278
https://blog.csdn.net/cplvfx/article/details/136578278
解决
该死,和我想的差不多,校园网不稳定,我连接手机热点下载又可以了,他真的,我哭死。
C:\Users\feng>npm install -g @vue/cli
npm WARN deprecated @babel/plugin-proposal-nullish-coalescing-operator@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-nullish-coalescing-operator instead.
npm WARN deprecated @babel/plugin-proposal-class-properties@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead.
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated @babel/plugin-proposal-optional-chaining@7.21.0: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-chaining instead.
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated shortid@2.2.16: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated subscriptions-transport-ws@0.11.0: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
npm WARN deprecated apollo-server-errors@3.3.1: The `apollo-server-errors` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-types@3.8.0: The `apollo-server-types` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-plugin-base@3.7.2: The `apollo-server-plugin-base` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-datasource@3.3.2: The `apollo-datasource` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-env@4.2.1: The `apollo-server-env` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/utils.fetcher` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-reporting-protobuf@3.4.0: The `apollo-reporting-protobuf` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/usage-reporting-protobuf` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated vue@2.7.16: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details.changed 859 packages in 52sC:\Users\feng>vue -V
@vue/cli 5.0.8C:\Users\feng>其实想的大差不差了总结就是:
他整个命令在做的事情,就是先配置npm的路径,对于用npm下载的东西之后是存放在那个文件夹里面,之后在全局运行vue.cmd这个文件.所以导致失败的原因就看你是有以下的几种情况:
1.npm下载路径没有配置
npm config set prefix "D:\nodejs\node_global"这就导致下载的vue.cmd不在这个文件夹里面
2.用户没有写入文件的权限
可能安装的目录需要有管理员的身份才能写入,这就导致在管理员身份的命令行下面能够安装文件,但是在普通的用户下却不行,所以就需要修改文件的权限,让普通用户也能够访问。

3.镜像文件的证书过期
这个就是一个网上比较多的情况了,因为证书过期导致下载不了,这个常见的处理就是重新配置最新的镜像站点。
npm最新淘宝镜像站已经更新(2024-2-22)_npm淘宝镜像最新-CSDN博客
4.环境变量没有配置
这个也是比较常见的情况,大概的意思就是文件你有了,可以在有vue.cmd的目录下面运行vue -v,但是不能在全局使用,这就是环境变量的作用,所以如果没有配置就导致无法全局使用。

5.网络不稳定
如果下载太久还失败,这多半就是这个原因了,其实我大概已经猜到是这个原因,但是之前没问题就没怎么管这个,结果还真的是这个导致的,我服了。
总结
首先看你下载的目录下面有没有vue的文件,如果没有就说明是下载失败了,优先考虑情况1,2,3,5;如果有就优先考虑是不是环境变量没有配置。这个我觉得应该是全网最全面的分析,如果还有其他情况,大佬们可以在评论区补充。

vue项目创建
官网先下载安装visual Studio Code。Download Visual Studio Code - Mac, Linux, Windows![]() https://code.visualstudio.com/Download
https://code.visualstudio.com/Download
选择自己准备存放的文件夹->调出终端

执行(一直点击确定)
npm init vue@latest
然后按照他的提示执行下面三条命令,
cd vue-projectnpm installnpm run dev但是结果出现这个,不用想应该又是网络的问题。
PS E:\code\Vue\vue-project1> npm install
npm ERR! code ECONNRESET
npm ERR! network aborted
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'npm ERR! A complete log of this run can be found in: D:\nodejs\node_cache\_logs\2024-03-17T04_14_18_132Z-debug-0.log
PS E:\code\Vue\vue-project1> npm run dev> vue-project1@0.0.0 dev
> vite'vite' 不是内部或外部命令,也不是可运行的程序
或批处理文件。一样的操作我重新执行一遍又可以了。
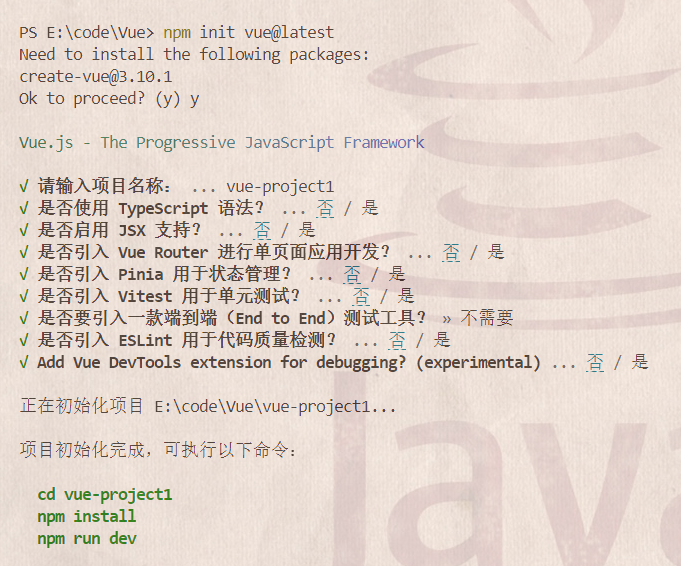
PS E:\code\Vue\vue-project1> npm init vue@latestVue.js - The Progressive JavaScript Framework√ 请输入项目名称: ... vue-project1
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? » 不需要
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
√ Add Vue DevTools extension for debugging? (experimental) ... 否 / 是正在初始化项目 E:\code\Vue\vue-project1\vue-project1...项目初始化完成,可执行以下命令:cd vue-project1npm installnpm run devPS E:\code\Vue\vue-project1> cd vue-project1
PS E:\code\Vue\vue-project1\vue-project1> npm installadded 27 packages in 9s
PS E:\code\Vue\vue-project1\vue-project1> npm run dev> vue-project1@0.0.0 dev
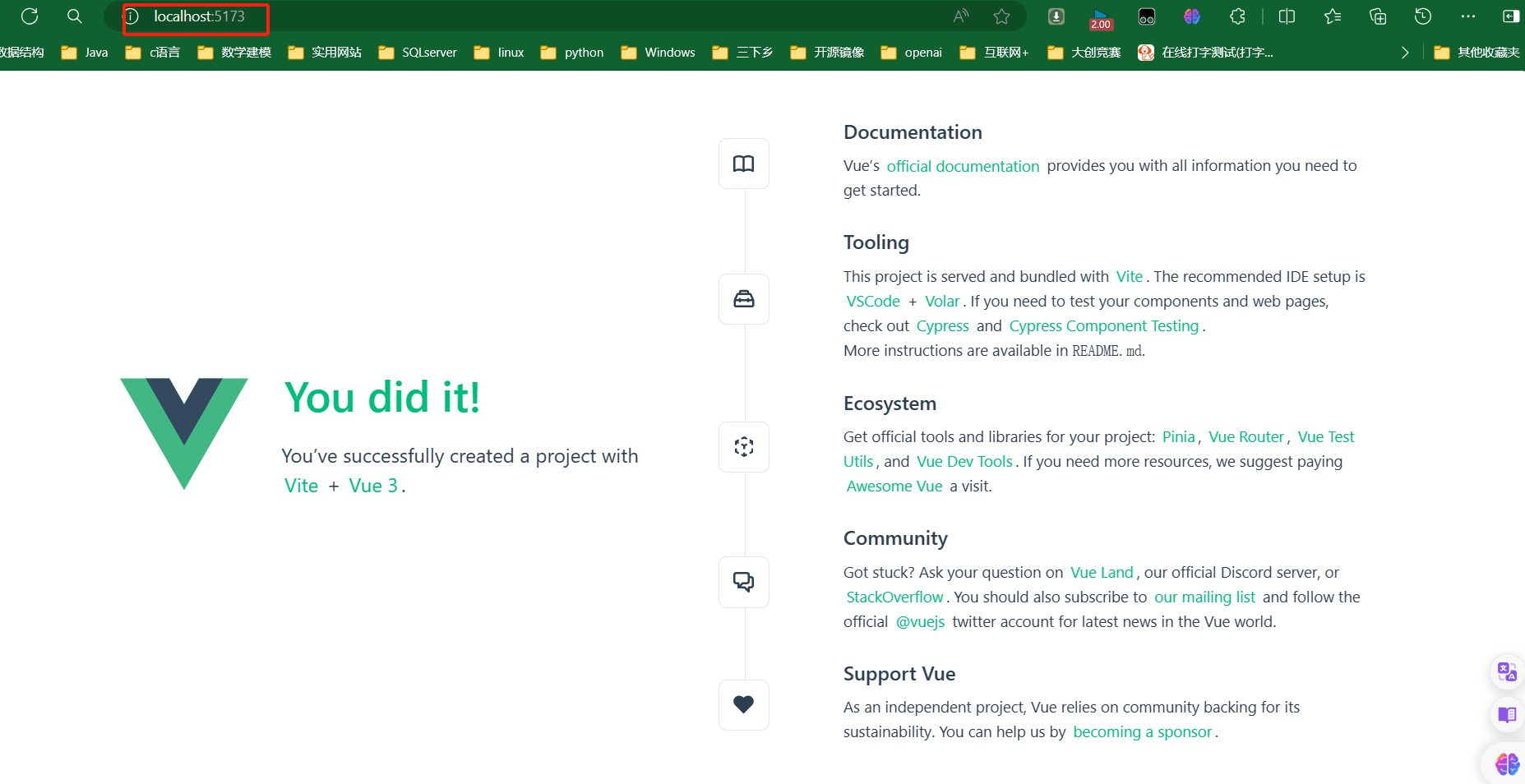
> viteVITE v5.1.6 ready in 479 ms➜ Local: http://localhost:5173/➜ Network: use --host to expose➜ press h + enter to show help按着ctrl点击网址,出现这个界面就是搭建好了。

安装其他依赖包
lang="sass"
yarn add node-sass sass-loader -Dyarn add node-sass sass-loader -Dlang="less"
npm install less less-loader -Dyarn add less less-loader -DVue Router依赖包
yarn add vue-router --savenpm install vue-router --saveElement Plus组件
npm install element-plusyarn add element-plusaxios依赖
npm install -g axiosyarn add axios -g --savemockjs
npm install mockjs --save -devyarn add mockjs --save -dev安装vite-plugin-mock
npm install vite-plugin-mock cross-env -DVuex的安装
npm install vuex@next --saveyarn add vuex@next --savenormalize.css
npm install -save normalize.cssyarn add normalize.css