要实现InputField框自适应输入内容,除了通过代码进行处理,还可以是使用以下简便的方法。
1、创建InputField组件:右键->UI->Input Field -TextMeshPro。
2、把Input Field Settings中的Line Type设置为Multi Line Newline模式,如下图:

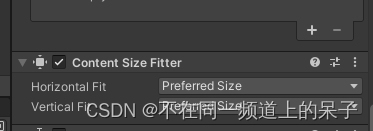
3、添加Content Size Fitter组件,并把Horizontal Fit和Vertical Fit都设置为Preferred Size模式,如图:

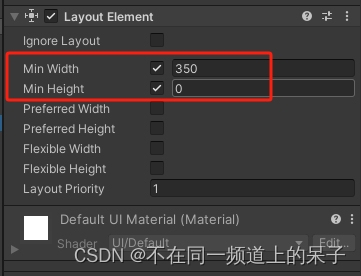
4、添加Layout Element组件,并设置Min Width,Min Height的值,以设置输入框的一个初始宽高,如图:

自此,我们在InputField输入内容时,框的大小就可以根据内容进行自动调节了。
Unity InputField实现框自适应内容简便方法