requset.ts
import axios, { AxiosResponse } from 'axios'
import { getToken, removeToken } from '@/utils/auth'// 创建axios实例
const service = axios.create({baseURL: '', // 所有的请求地址前缀部分(没有后端请求不用写)timeout: 60000 // 请求超时时间(毫秒)// withCredentials: true // 异步请求携带cookie
})// request拦截器
service.interceptors.request.use((config) => {const token = getToken() || ''// 如果你要去localStor获取token,(如果你有)if (token) {// 设置 token 请求头config.headers['csg-token'] = tokenconfig.headers['Authorization'] = 'Bearer ' + token}return config},(error) => {// 对请求错误做些什么return Promise.reject(error)}
)// response 拦截器
service.interceptors.response.use((response: AxiosResponse) => {// 对响应数据做点什么if (response.config.handleResponse) {return response} else {const { code, msg } = response.dataif (+code === 0) {return response.data} else if (+code === 59990001) {ElMessage.error('token过期请重新登陆!')return new Promise((_resolve, reject) => {reject(response.data)removeToken()})} else {ElMessage.error(response.data.msg)if (response.config.handleError) {return Promise.reject(response.data)} else {return Promise.reject(msg || '未知错误')}}}},(error) => {ElMessage.error(error.message)// 对响应错误做点什么return Promise.reject(error)}
)
export default service
api.ts文件进行接口请求
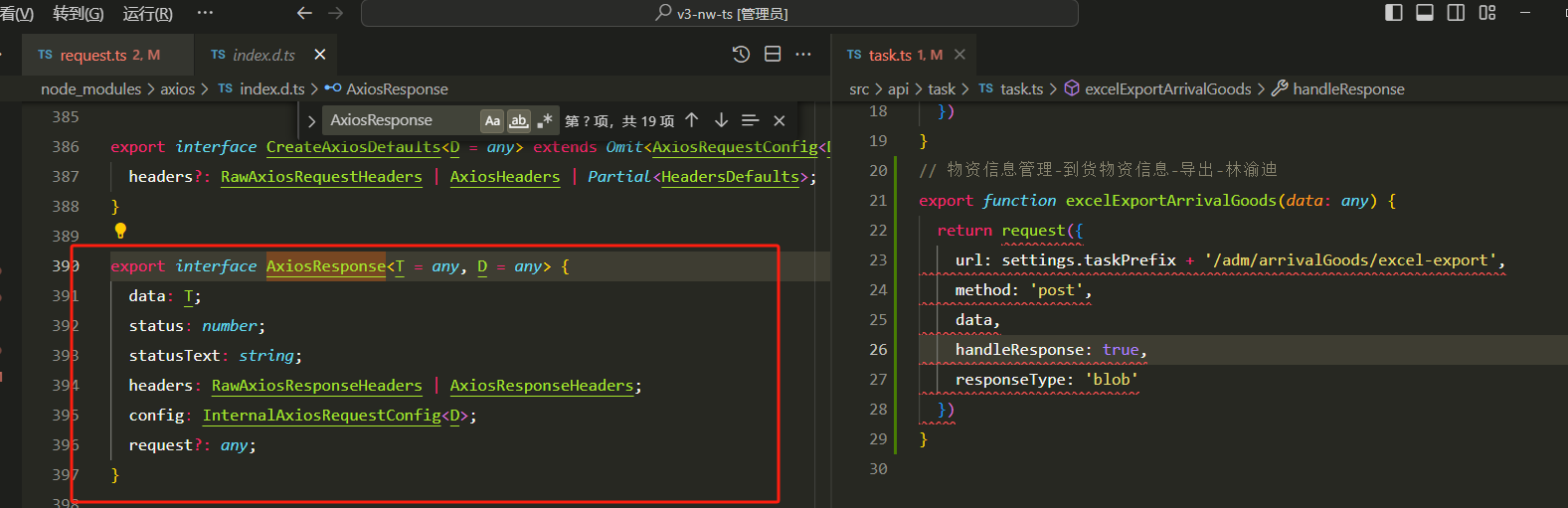
export function excelExportArrivalGoods(data: any) {return request({url: settings.taskPrefix + '/adm/arrivalGoods/excel-export',method: 'post',data,handleResponse: true,responseType: 'blob'})
}会发现handleResponse参并不在axios提供的类型中


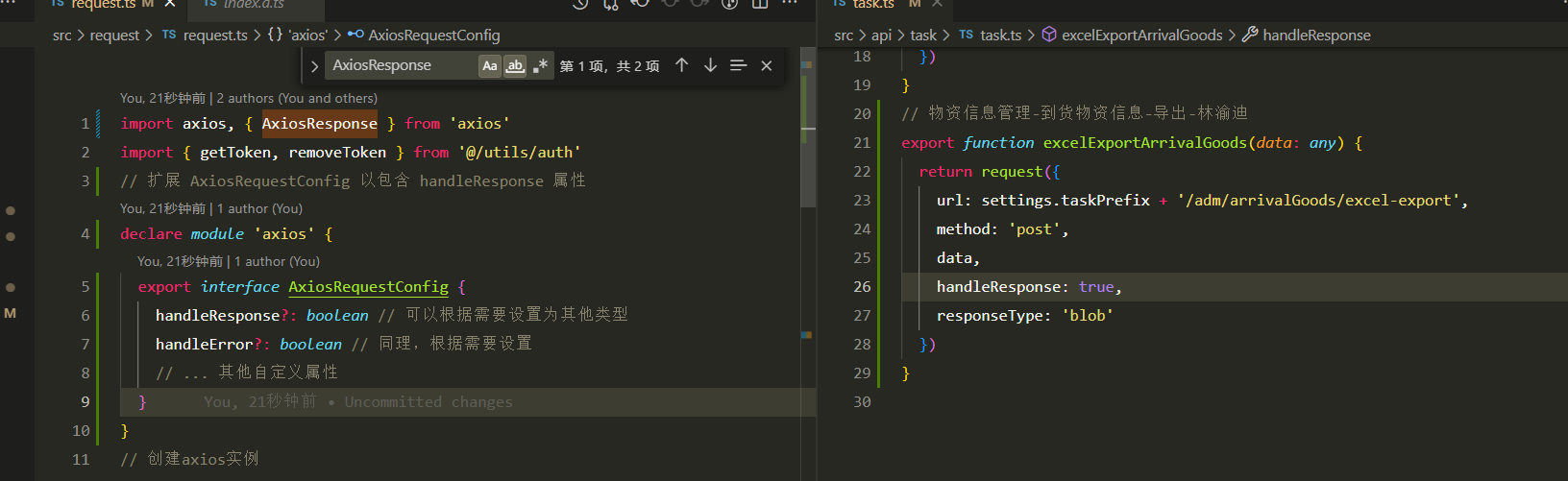
解决办法就是扩展 AxiosResponse接口参数在request.ts页面中加入
declare module 'axios' {export interface AxiosRequestConfig {handleResponse?: boolean // 可以根据需要设置为其他类型handleError?: boolean // 同理,根据需要设置// ... 其他自定义属性}
}最后发现api也不报红了

完整的代码
import axios, { AxiosResponse } from 'axios'
import { getToken, removeToken } from '@/utils/auth'
// 扩展 AxiosRequestConfig 以包含 handleResponse 属性
declare module 'axios' {export interface AxiosRequestConfig {handleResponse?: boolean // 可以根据需要设置为其他类型handleError?: boolean // 同理,根据需要设置// ... 其他自定义属性}
}
// 创建axios实例
const service = axios.create({baseURL: '', // 所有的请求地址前缀部分(没有后端请求不用写)timeout: 60000 // 请求超时时间(毫秒)// withCredentials: true // 异步请求携带cookie
})// request拦截器
service.interceptors.request.use((config) => {const token = getToken() || ''// 如果你要去localStor获取token,(如果你有)if (token) {// 设置 token 请求头config.headers['csg-token'] = tokenconfig.headers['Authorization'] = 'Bearer ' + token}return config},(error) => {// 对请求错误做些什么return Promise.reject(error)}
)// response 拦截器
service.interceptors.response.use((response: AxiosResponse) => {// 对响应数据做点什么if (response.config.handleResponse) {return response} else {const { code, msg } = response.dataif (+code === 0) {return response.data} else if (+code === 59990001) {ElMessage.error('token过期请重新登陆!')return new Promise((_resolve, reject) => {reject(response.data)removeToken()})} else {ElMessage.error(response.data.msg)if (response.config.handleError) {return Promise.reject(response.data)} else {return Promise.reject(msg || '未知错误')}}}},(error) => {ElMessage.error(error.message)// 对响应错误做点什么return Promise.reject(error)}
)
export default service