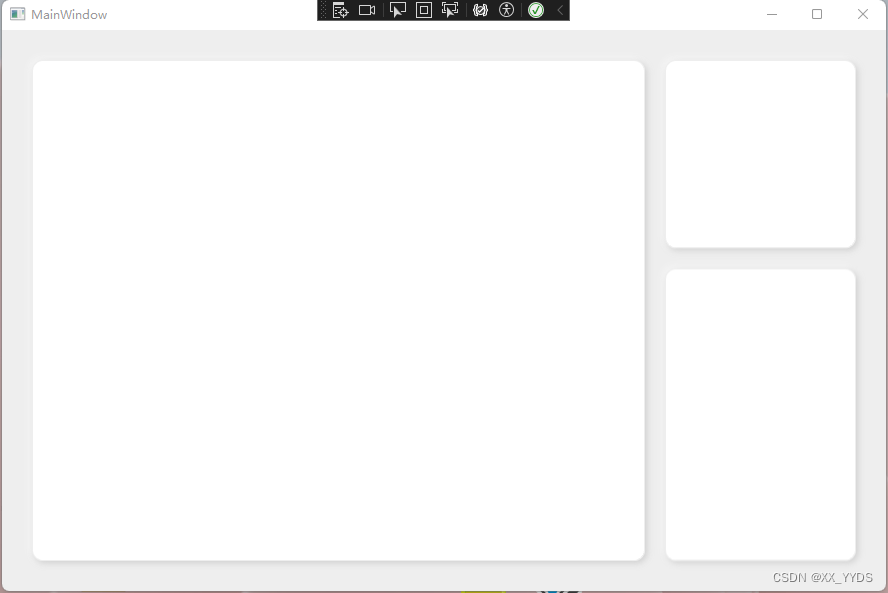
WPF 立体Border ,用来划分各个功能区块

在资源文件中,添加如下样式代码:
<Style x:Key="BaseBorder" TargetType="Border"><Setter Property="Background" Value="White" /><Setter Property="BorderBrush" Value="#EEEEEE" /><Setter Property="BorderThickness" Value="1" /><Setter Property="CornerRadius" Value="10" /><Setter Property="Opacity" Value="1" /><Setter Property="Effect"><Setter.Value><DropShadowEffectBlurRadius="10"Opacity="0.3"ShadowDepth="3"Color="#BBBBBB" /></Setter.Value></Setter></Style><Style x:Key="ExternalBorder" TargetType="Border"><Setter Property="Effect"><Setter.Value><DropShadowEffectBlurRadius="10"Direction="-225"Opacity=".6"ShadowDepth="3"Color="White" /></Setter.Value></Setter></Style>在使用时:
创建两个嵌套的Border,外部使用ExternalBorder样式,内部使用BaseBorder样式,如:
<Border Width="400" Height="300" Style="{StaticResource ExternalBorder}"><Border Style="{StaticResource ResourceKey=BaseBorder}" />
</Border>如果要在Border里面加控件,加在最里面的Border里。
如果要改背景颜色,可以改BaseBorder样式里的Background属性,要改边框颜色可以改BorderBrush属性。
之所以用了两个Border,是因为在对Border添加阴影的同时,又在外部对左上角加了高亮,模拟光线从左上方照射的感觉,效果比单用一个Border加阴影要更自然,更有高级感,尤其在背景颜色较深时更加明显。
上图:加了高光; 下图:只加了阴影,没有加高光


我个人更喜欢上面加了高光的这种,如果要去掉高光,只用一个BaseBorder即可。