文章目录
- 链接:[Google XSS Game](#https://xss-game.appspot.com/)
- Level 6 - Follow the 🐇
- 思路1 (当然,我使用这个方式没有成功,所以才来记录下)
- 解法2 【最简单的解法】
- 需要注意的一个小问题
链接:Google XSS Game

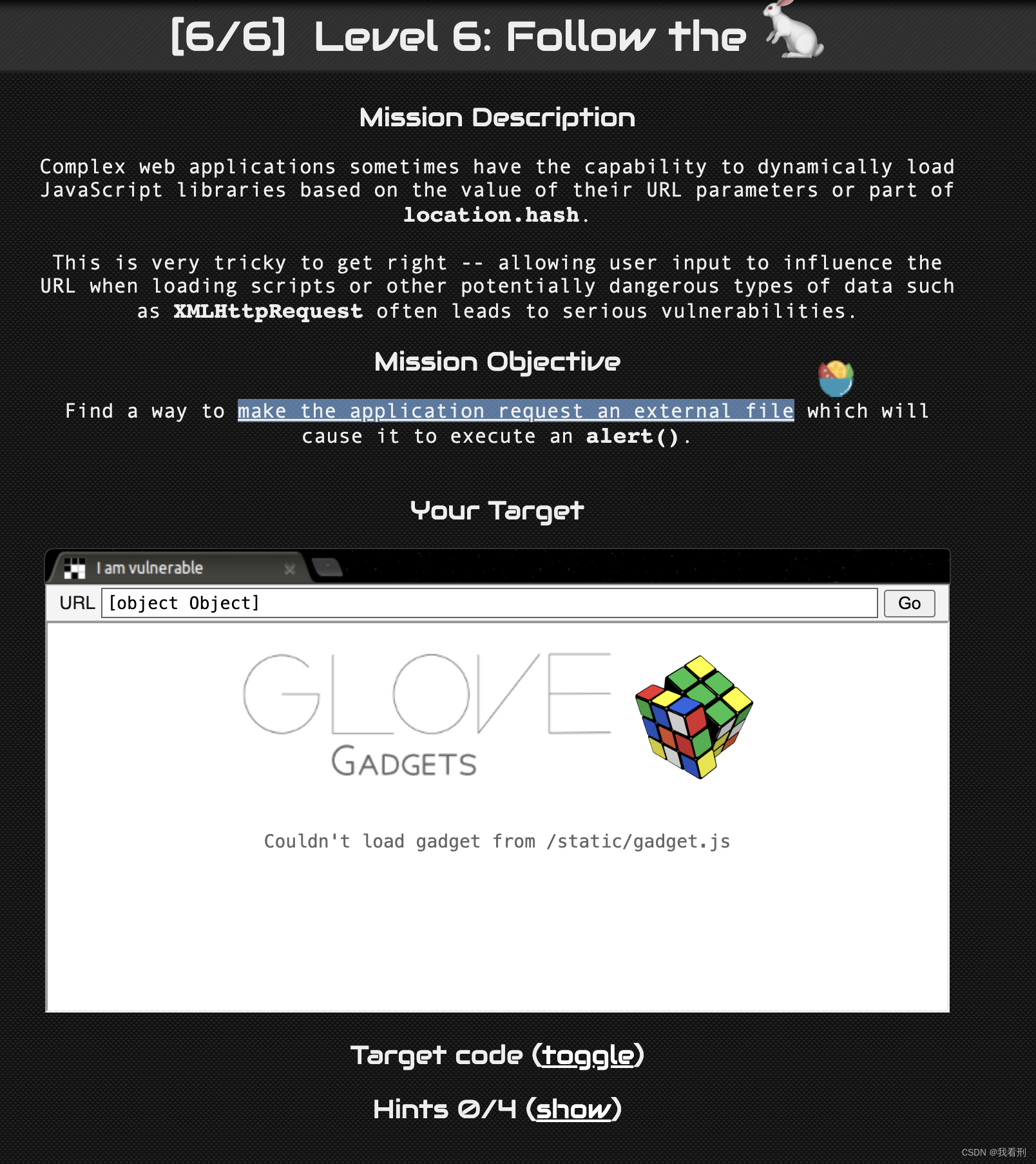
Level 6 - Follow the 🐇
题目:
大概意思是通过 XHR / URL 请求之类的方式插入一个 js 文件/脚本来弹出一个 alert

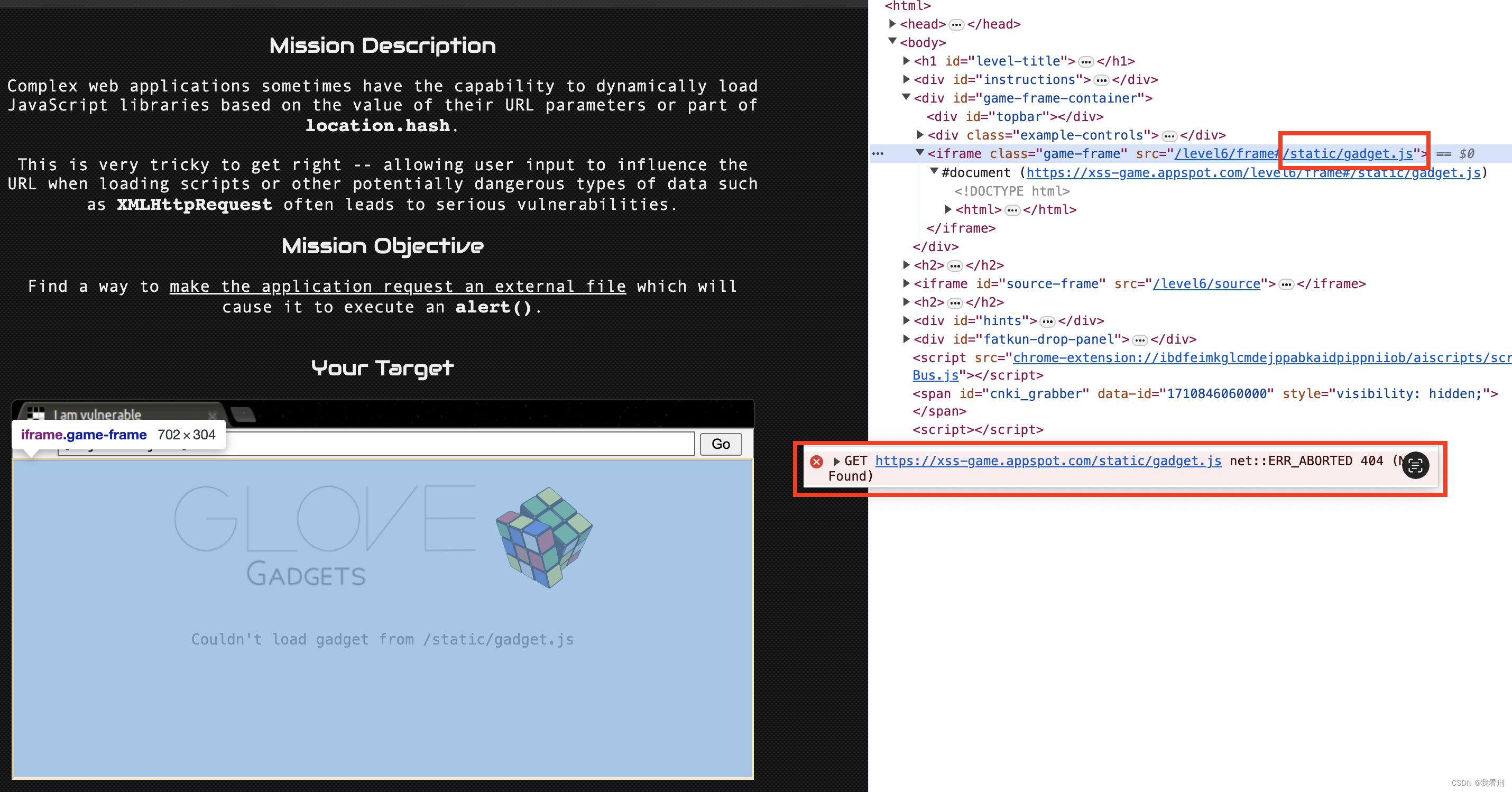
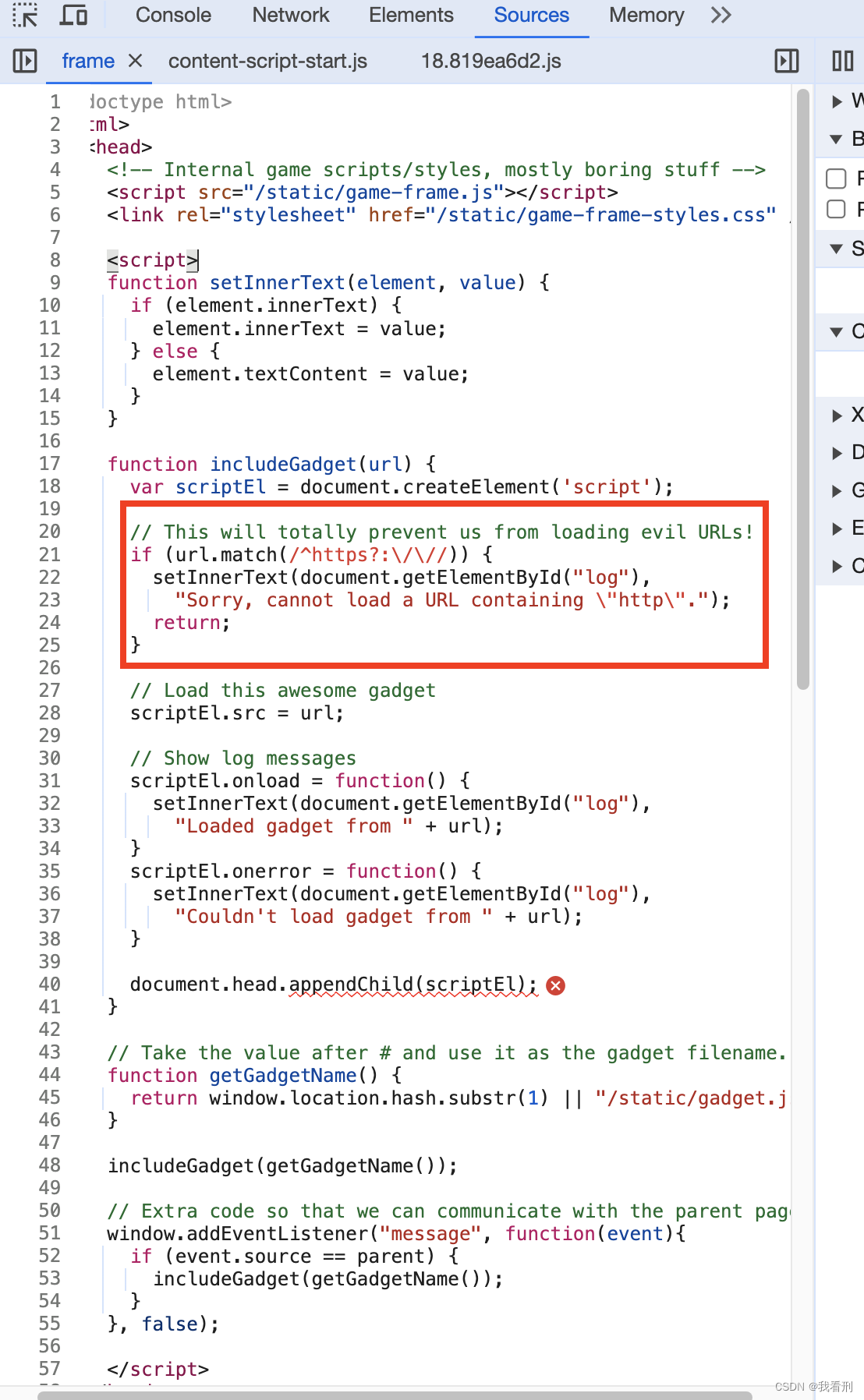
图中给到的一个错误信息就是解题关键,检查元素查看 这个iframe 后面是有一段js文件地址,但是这个js文件并不存在。

查看源代码,该链接还需要是 https 的

思路1 (当然,我使用这个方式没有成功,所以才来记录下)
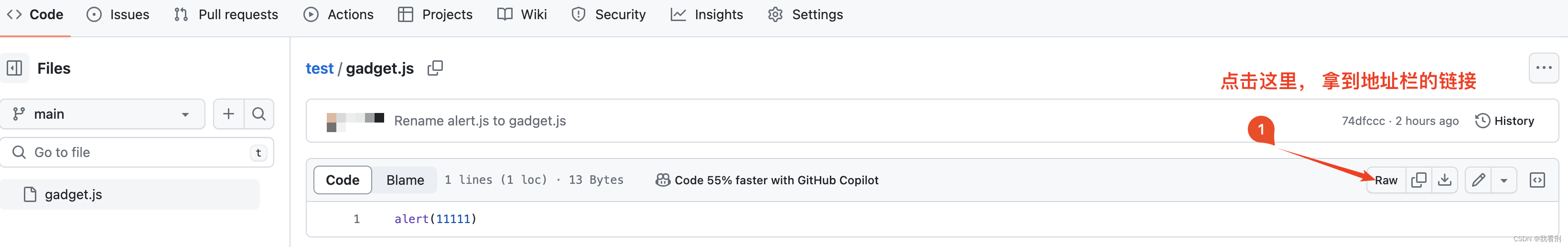
在自己的服务器 或者 Github 上面放一个 js 文件,脚本主要是弹出框
alert('something')
Github 为例:需要点击 Raw 之后 取地址栏的链接(这才是真正的文件地址)

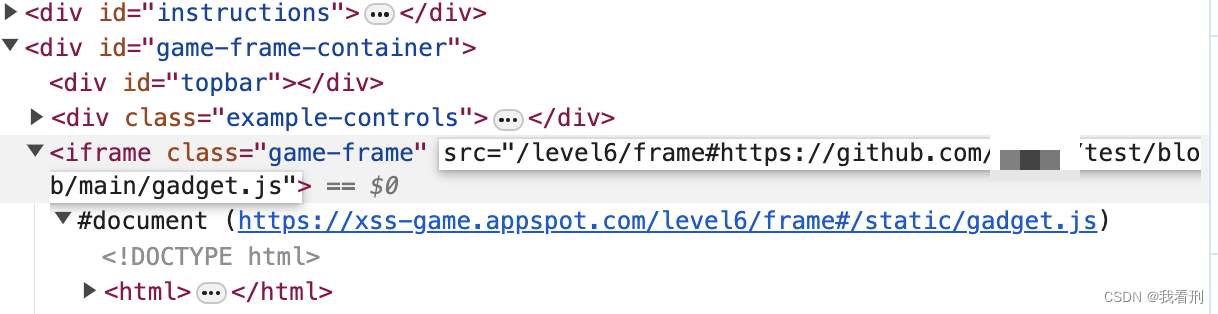
替换iframe后面的这一部分链接

到这里,js加载完成就成功啦。(如果不成功,我也没弄明白什么问题)
如果没成功,就换第二种方式
解法2 【最简单的解法】
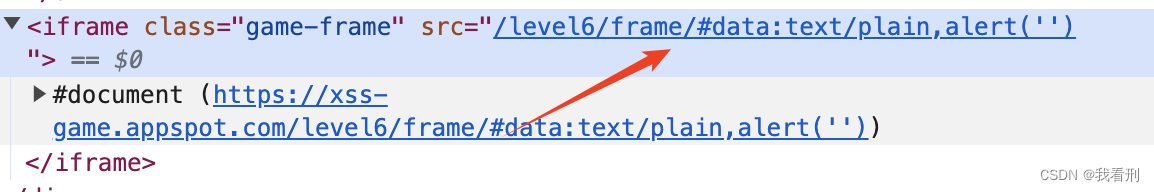
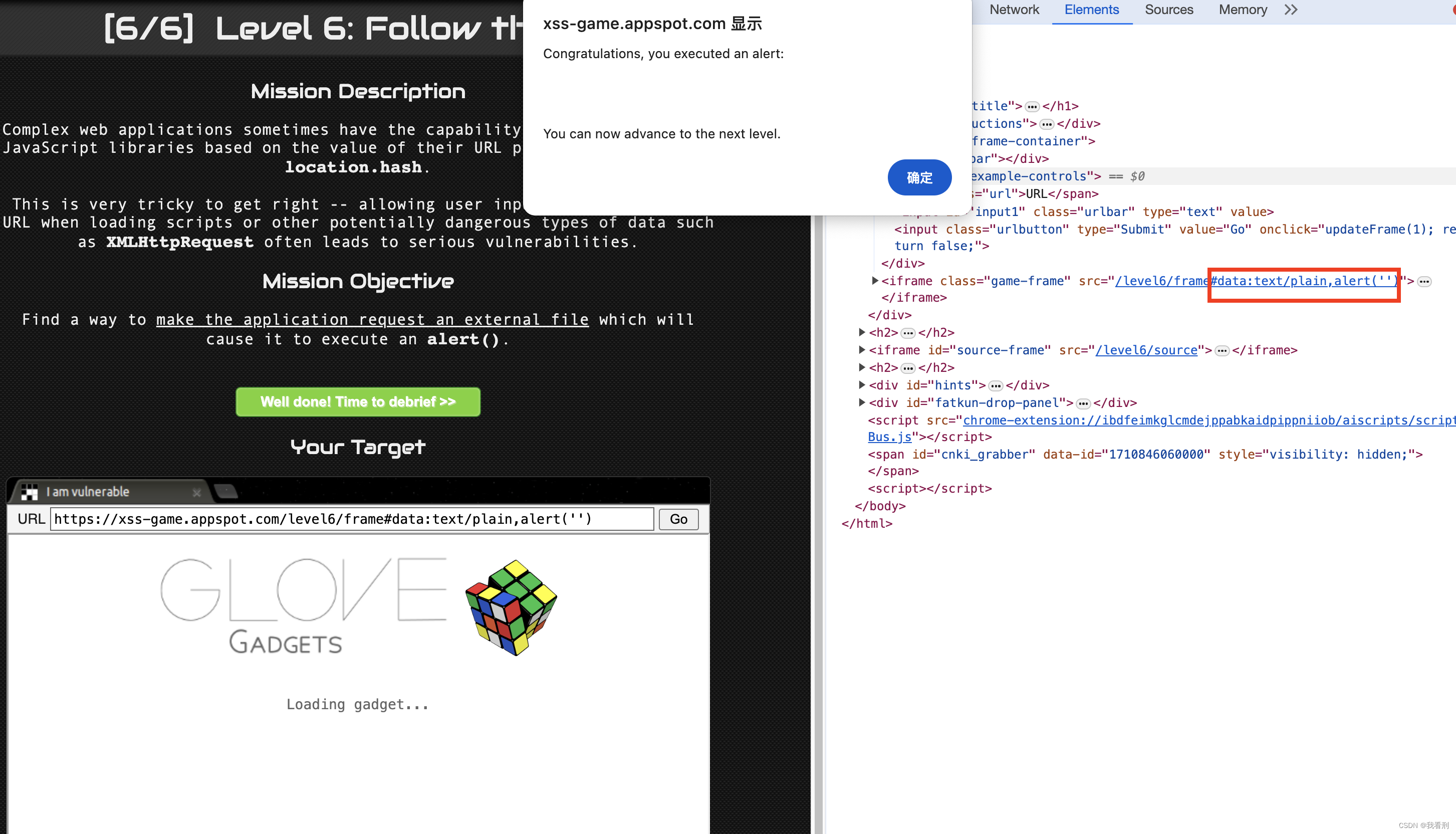
将以下代码放到 iframe 后面
data:text/plain,alert('')
如图:
需要注意的一个小问题
当 url 改变之后才会刷新,有时候并不起作用
这时候就需要一点小改变
在 地址栏的 # 前面 添加或删除 / 即可 刷新
/level6/frame#data:text/plain,alert('')
/level6/frame/#data:text/plain,alert('')