✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。所属的专栏:flask框架零基础,进阶应用实战教学
景天的主页:景天科技苑
文章目录
- flask响应
- 响应html文本
- 1.返回字符串
- 2.可以借助make_response()函数来返回Response对象
- 3.通过Response返回Response对象
- 返回JSON数据
- 1.响应json数据[原生写法]
- 2.返回json格式数据,返回各种json数据,包括列表,jsonify写法
- 3.可能遇到的报错处理
- 响应指定媒体类型文件
- 重定向
- 1.重定向到站外地址
- 2.重定向到站内自己写的视图函数
- 3.重定向到带有路径参数的视图函数
flask响应
flask默认支持2种响应方式:
数据响应: 默认响应html文本,也可以返回 JSON格式,或其他媒体类型文件
页面响应: 重定向
url_for 视图之间的跳转
响应的时候,flask也支持自定义http响应状态码
响应html文本
视图函数返回,即是响应结果
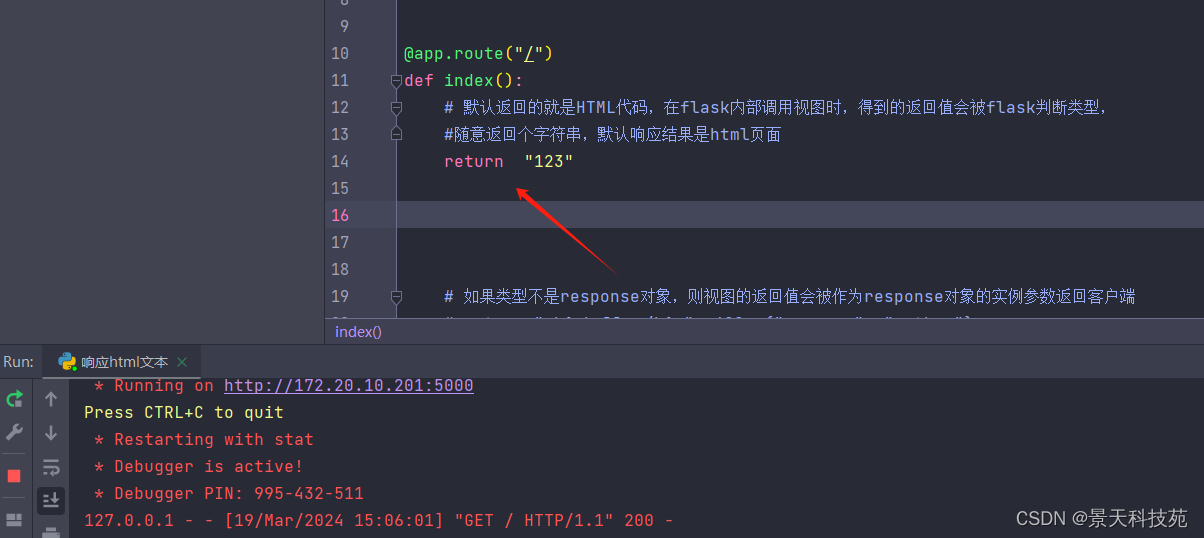
1.返回字符串
return "123"

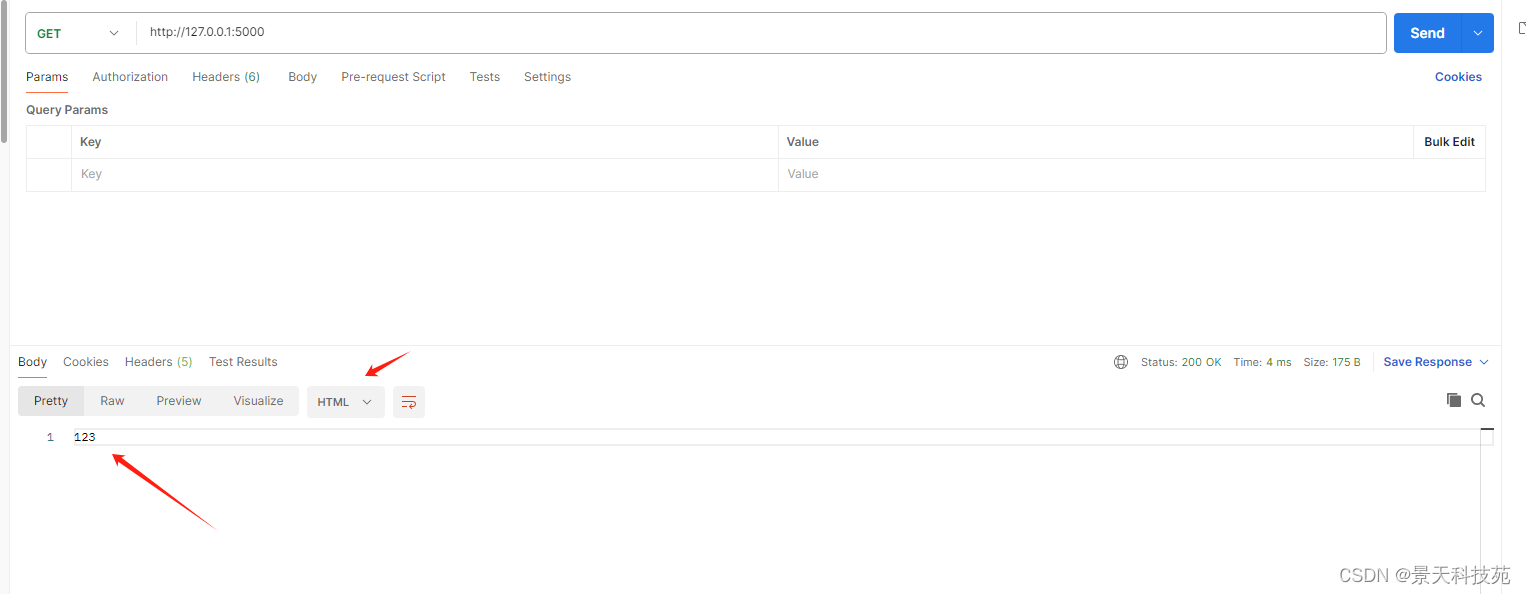
postman请求,看下响应结果

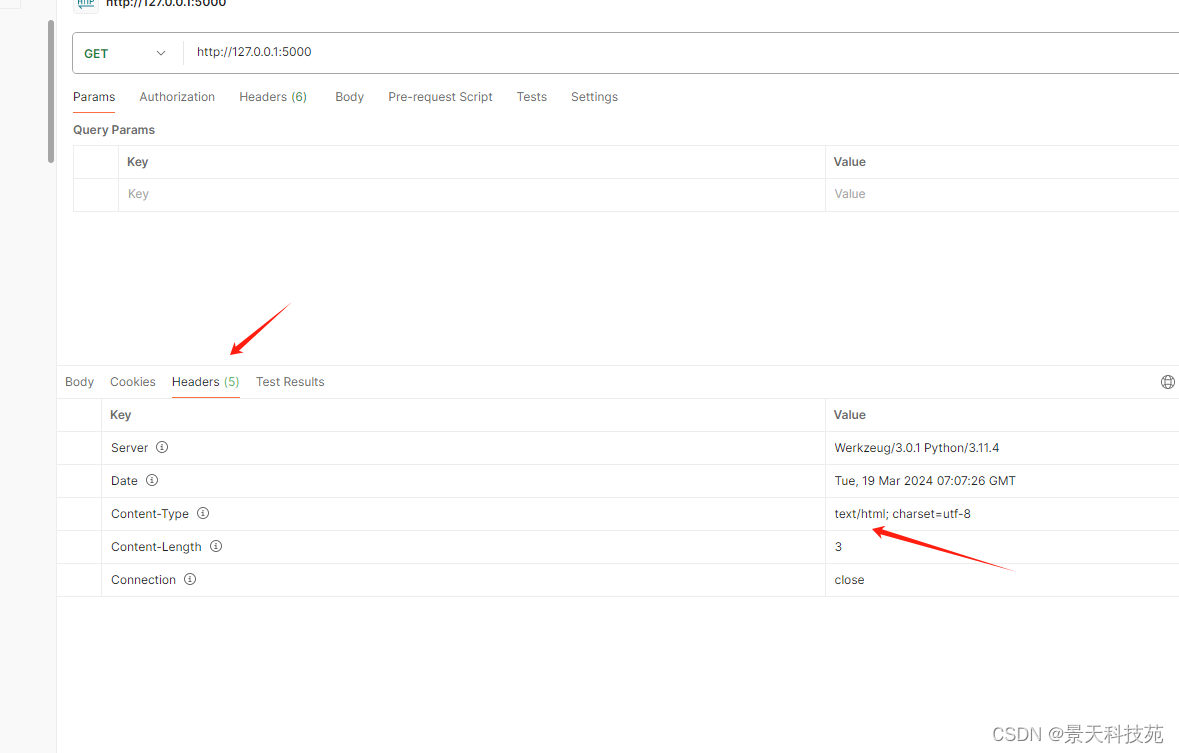
响应结果默认是html页面

#如果类型不是response对象,则视图的返回值会被作为response对象的实例参数返回客户端
#以元祖方式返回,第一个参数是html文本,第二个参数是响应状态码,第三个参数是响应头信息,字典方式传参
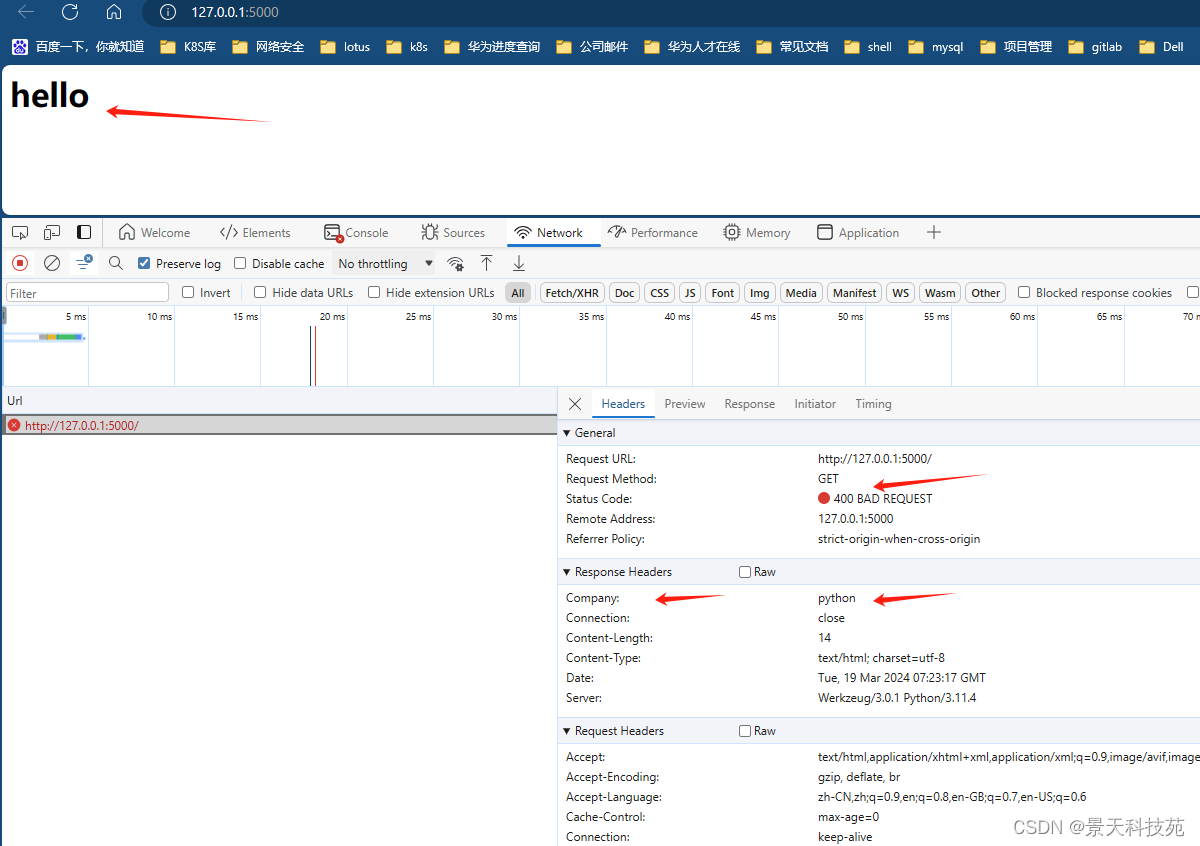
return "<h1>hello</h1>", 400, {"company": "python"}
浏览器访问,查看响应内容,应状态码,响应头字段

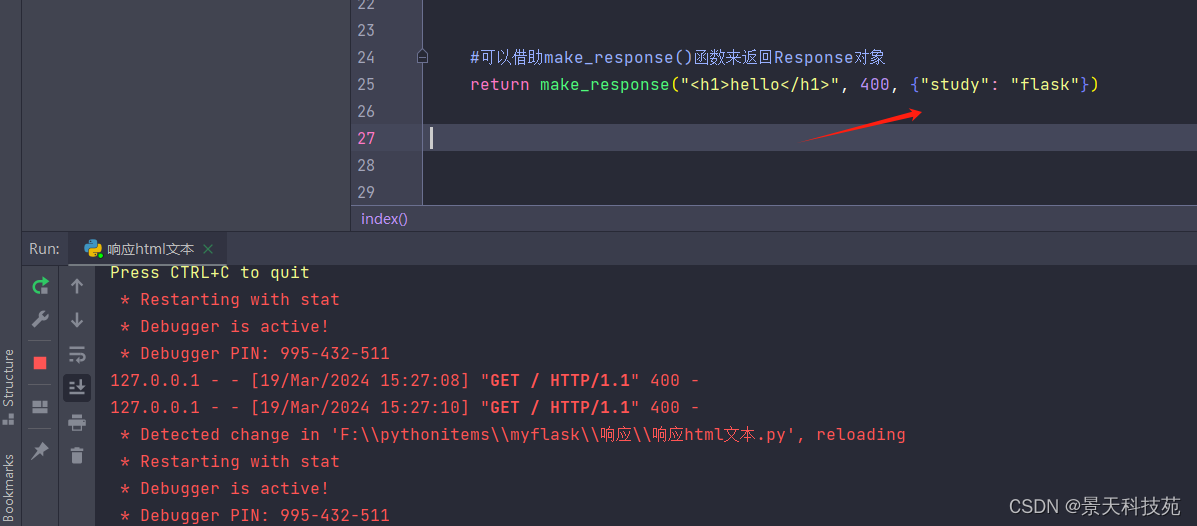
2.可以借助make_response()函数来返回Response对象
需要导包 make_response
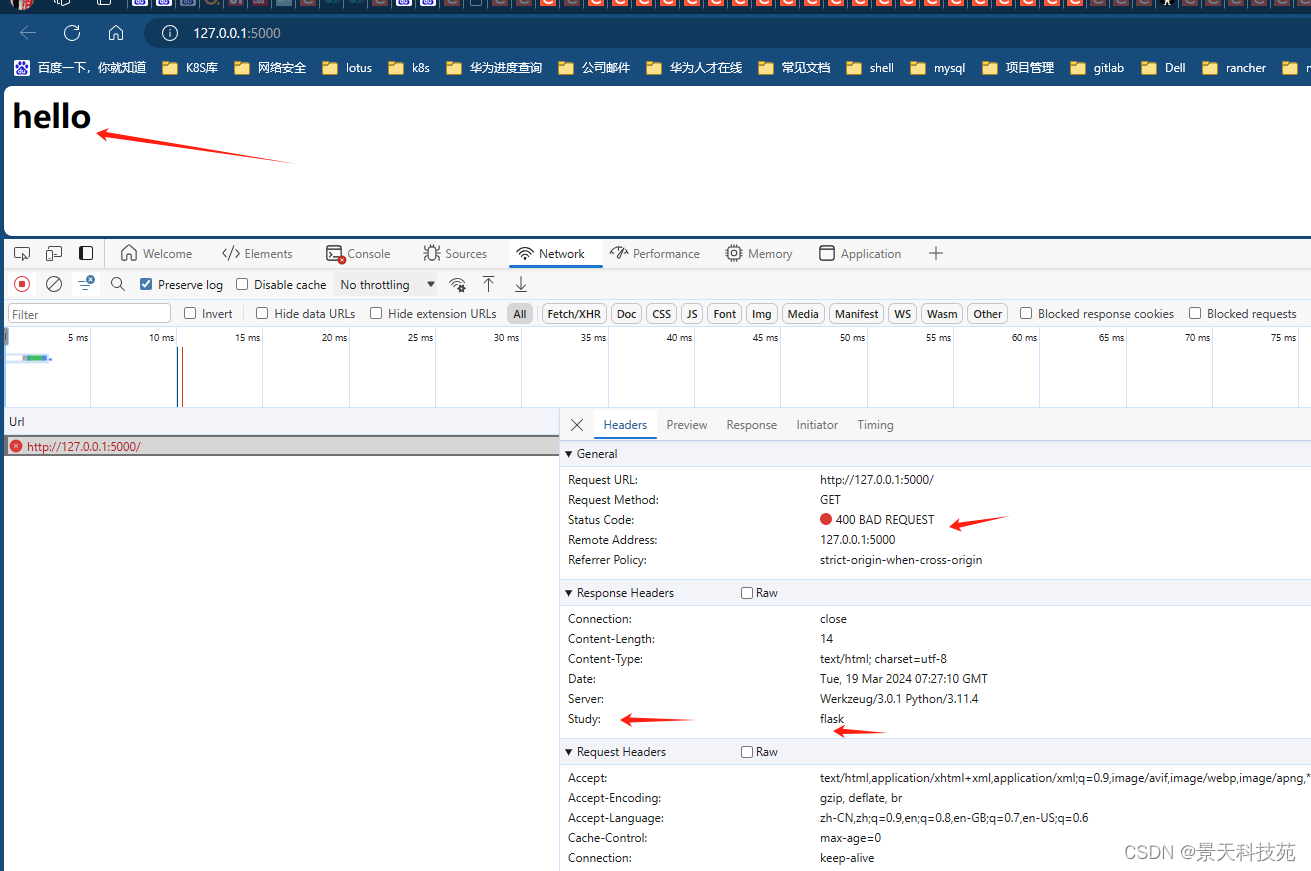
from flask import Flask,make_responsereturn make_response("<h1>hello</h1>", 400, {"study": "flask"})

浏览器访问

3.通过Response返回Response对象
需要导包
from flask import Flask,Response
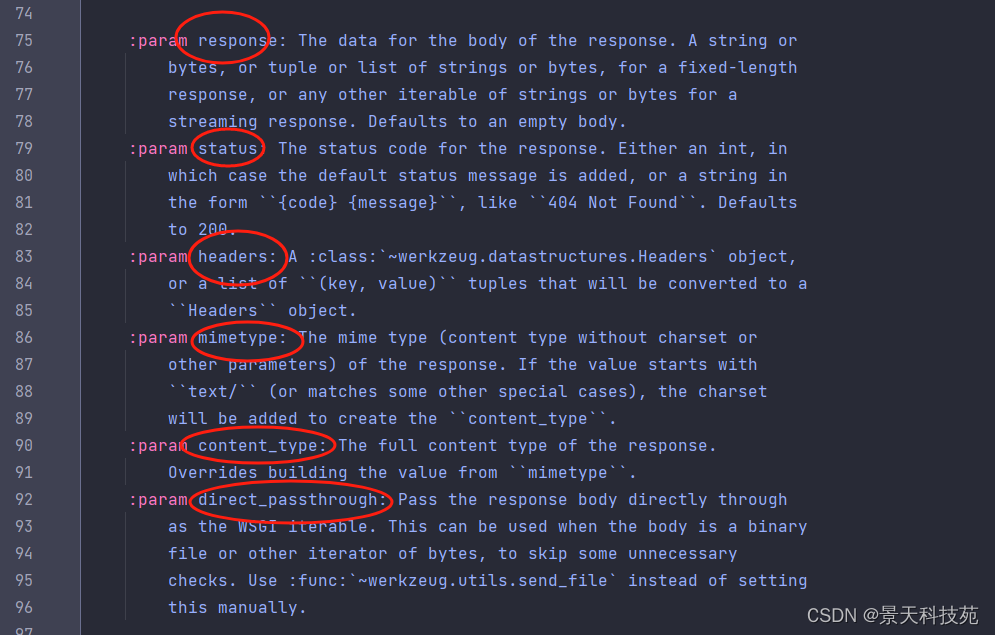
我们看下源码Response参数


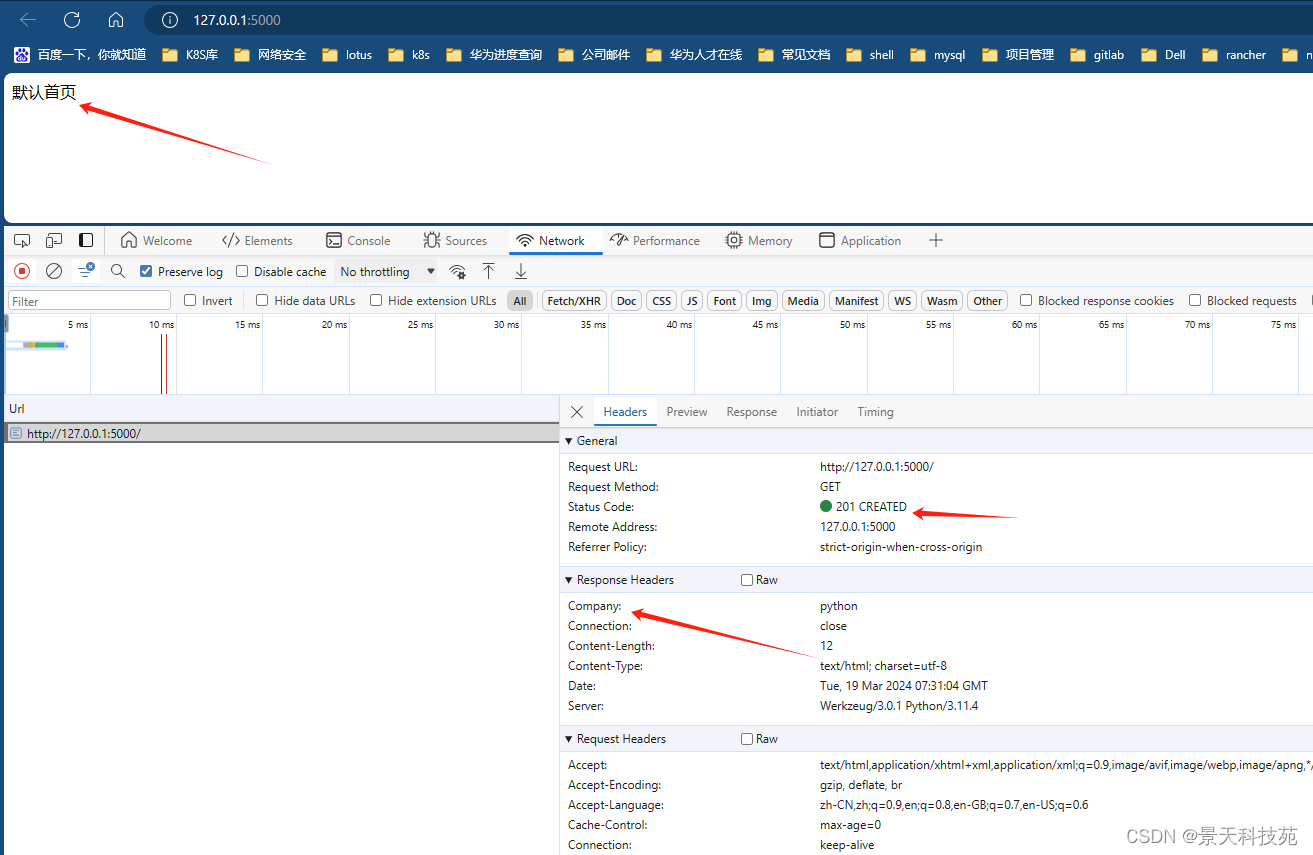
浏览器访问,查看响应,状态码被修改,带上了响应头

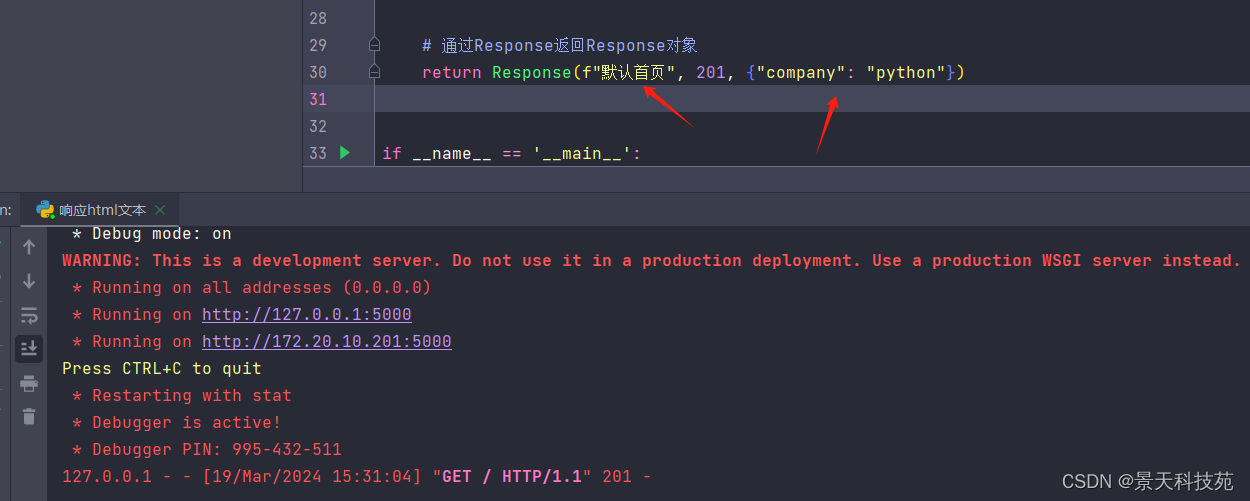
完整代码:
from flask import Flask,make_response, Responseapp = Flask(__name__)app.config.update({"DEBUG": True
})@app.route("/")
def index():# 默认返回的就是HTML代码,在flask内部调用视图时,得到的返回值会被flask判断类型,#随意返回个字符串,默认响应结果是html页面# return "123"# 如果类型不是response对象,则视图的返回值会被作为response对象的实例参数返回客户端#以元祖方式返回,第一个参数是html文本,第二个参数是响应状态码,第三个参数是响应头信息,字典方式传参# return "<h1>hello</h1>", 400, {"company": "python"}#可以借助make_response()函数来返回Response对象# return make_response("<h1>hello</h1>", 400, {"study": "flask"})# 通过Response返回Response对象return Response(f"默认首页", 201, {"company": "python"})if __name__ == '__main__':app.run(host="0.0.0.0", port=5000, debug=True)
返回JSON数据
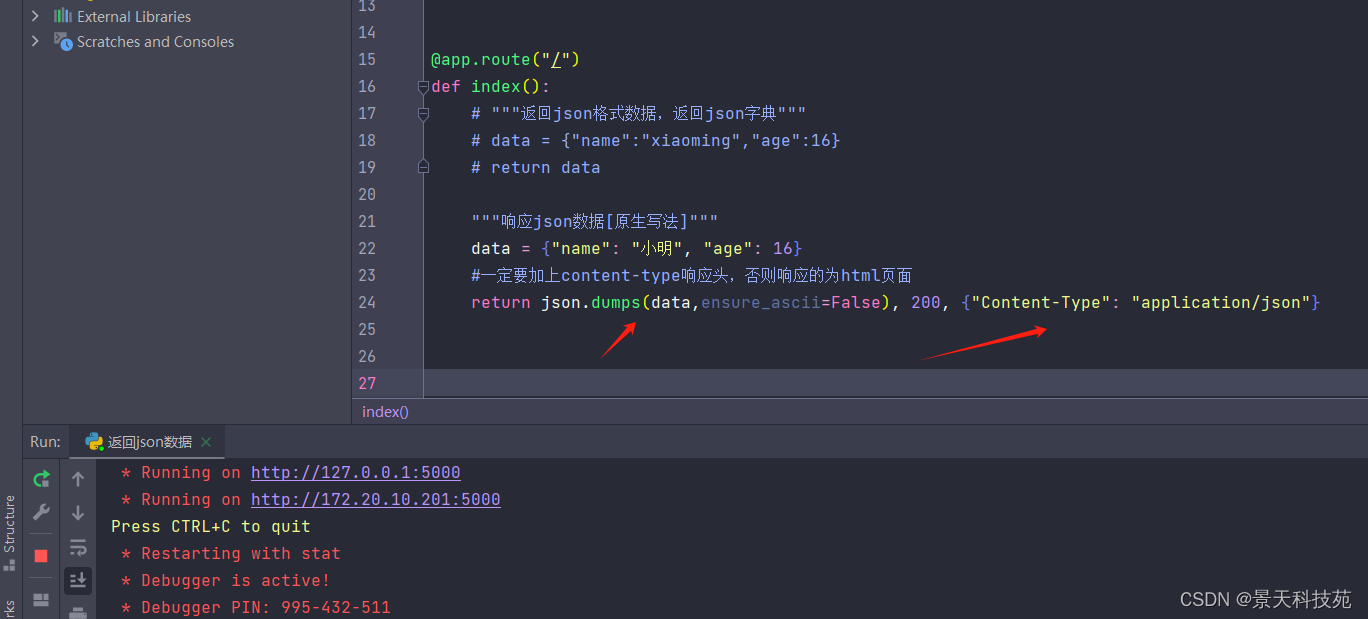
1.响应json数据[原生写法]
data = {"name": "小明", "age": 16}
#一定要加上content-type响应头,否则响应的为html页面
return json.dumps(data,ensure_ascii=False), 200, {"Content-Type": "application/json"}

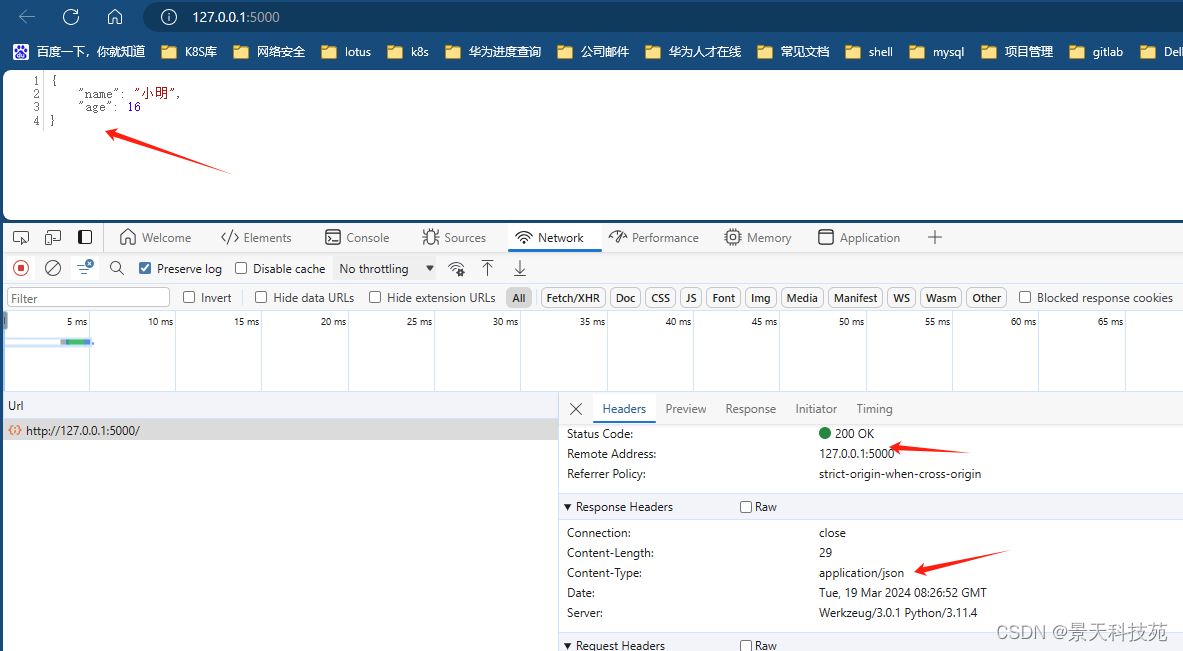
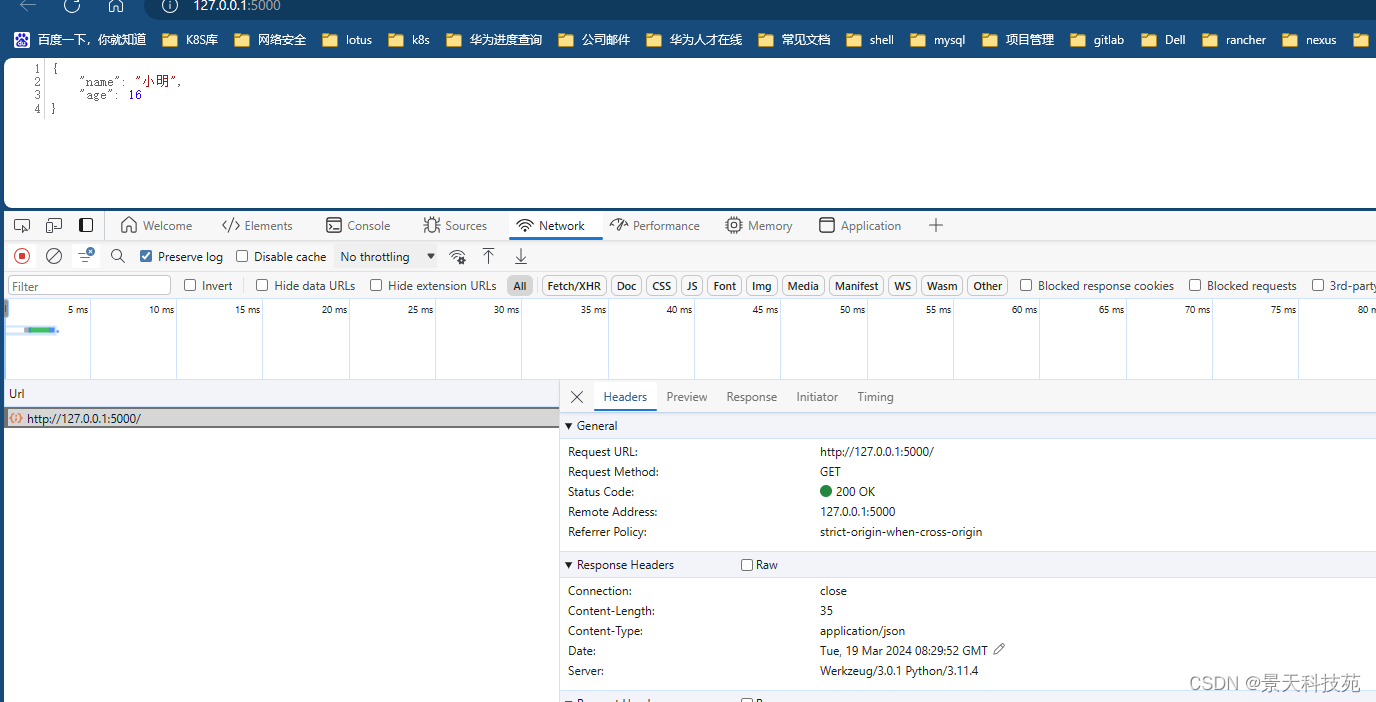
浏览器访问

#也可以用Response返回json
return Response(json.dumps(data), 200, {"Content-Type": "application/json"})


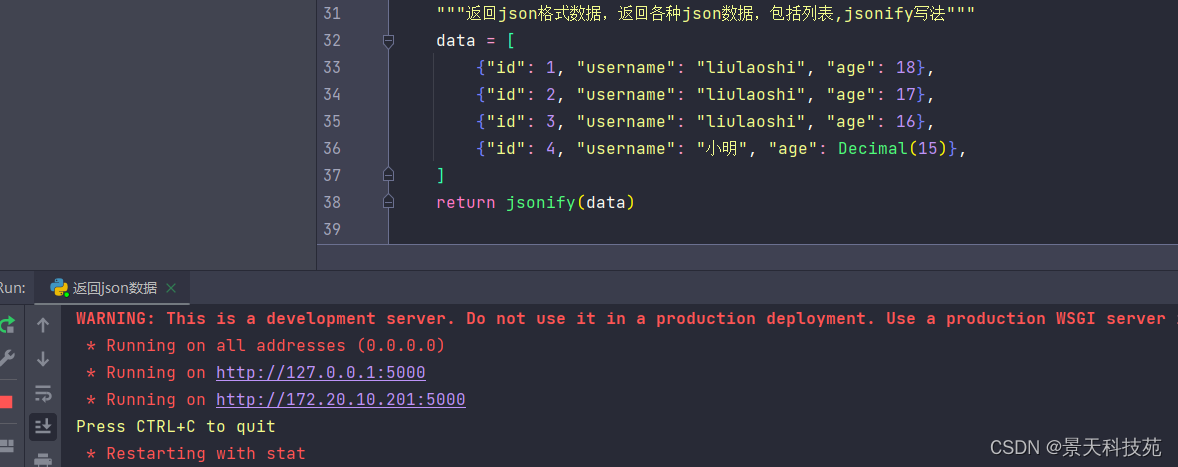
2.返回json格式数据,返回各种json数据,包括列表,jsonify写法
jsonify返回的是一个Response对象
在 Flask 中可以直接使用 jsonify 生成一个 JSON 的响应
需要导包
from flask import Flask, jsonifydata = [{"id": 1, "username": "liulaoshi", "age": 18},{"id": 2, "username": "liulaoshi", "age": 17},{"id": 3, "username": "liulaoshi", "age": 16},{"id": 4, "username": "小明", "age": Decimal(15)},
]
return jsonify(data)

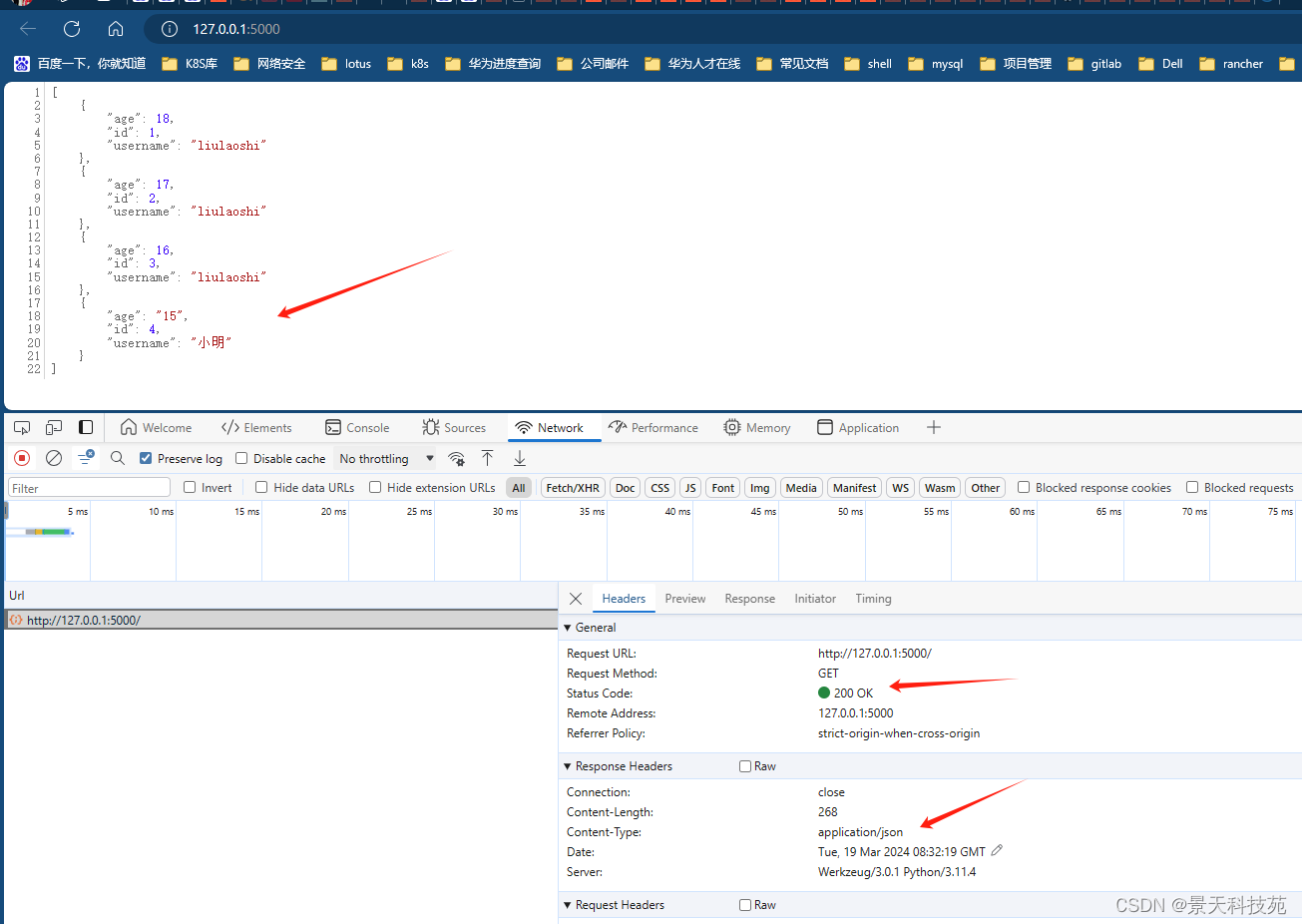
浏览器访问,jsonify会自动将响应头content-type设为 application/json

返回json完整代码
from flask import Flask, jsonify, Response
from decimal import Decimalimport jsonapp = Flask(__name__)# app.config.update({
# "JSONIFY_PRETTYPRINT_REGULAR": False,
# "SON_AS_ASCII":False
# })@app.route("/")
def index():# """返回json格式数据,返回json字典"""# data = {"name":"xiaoming","age":16}# return data"""响应json数据[原生写法]"""# data = {"name": "小明", "age": 16}#一定要加上content-type响应头,否则响应的为html页面# return json.dumps(data,ensure_ascii=False), 200, {"Content-Type": "application/json"}#也可以用Response返回json# return Response(json.dumps(data), 200, {"Content-Type": "application/json"})"""返回json格式数据,返回各种json数据,包括列表,jsonify写法"""data = [{"id": 1, "username": "liulaoshi", "age": 18},{"id": 2, "username": "liulaoshi", "age": 17},{"id": 3, "username": "liulaoshi", "age": 16},{"id": 4, "username": "小明", "age": Decimal(15)},]return jsonify(data)if __name__ == '__main__':app.run(host="0.0.0.0", port=5000, debug=True)
3.可能遇到的报错处理
如果遇到报错 AttributeError: ‘Request’ object has no attribute ‘is_xhr’
解决方法:
将JSONIFY_PRETTYPRINT_REGULAR配置为False就能解决
app = Flask(__name__)app.config.update({"JSONIFY_PRETTYPRINT_REGULAR": False,
})
如果遇到返回的中文编码不对
解决方法:
在flask配置文件配置:JSON_AS_ASCII = False # 支持中文
app.config.update({"SON_AS_ASCII":False
})
综合对比,flask中返回json 数据,都是flask的jsonify方法返回就可以了,直接return只能返回字典格式的json数据。
响应指定媒体类型文件
响应图片给客户端
先看下原图片

视图函数
@app.route("/img")
def img():"""响应图片格式给客户端"""with open("对称加密.png", "rb") as f:data = f.read()return data, 200, {"Content-Type": "image/png"} # MIME类型
浏览器访问,能访问到图片数据

不仅仅可以响应图片类型数据,视频音频,压缩包等等都可以
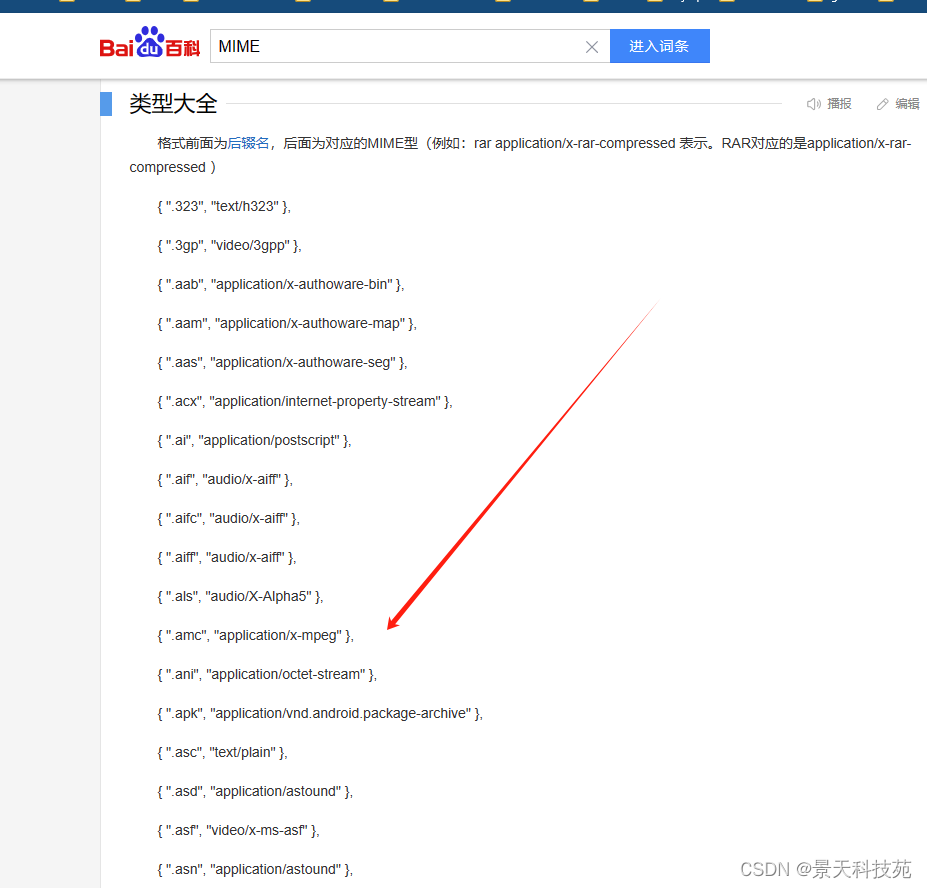
只要知道该文件的MIME类型就可以
常见的MIME类型网上一查一大堆

重定向
1.重定向到站外地址
需要导包redirect
from flask import Flask, redirect
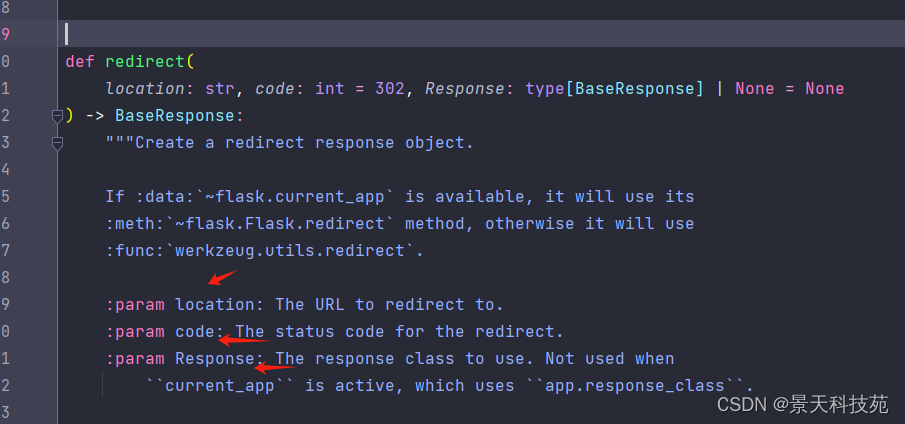
redirect参数

视图函数:
@app.route("/")
def index():"""页面跳转""""""301: 永久重定向,页面已经没有了,站点没有了,永久转移了。302:临时重定向,一般验证失败、访问需要权限的页面进行登录跳转时,都是属于临时跳转。"""# redirect函数就是response对象的页面跳转的封装response = redirect("https://www.baidu.com", 302)return response
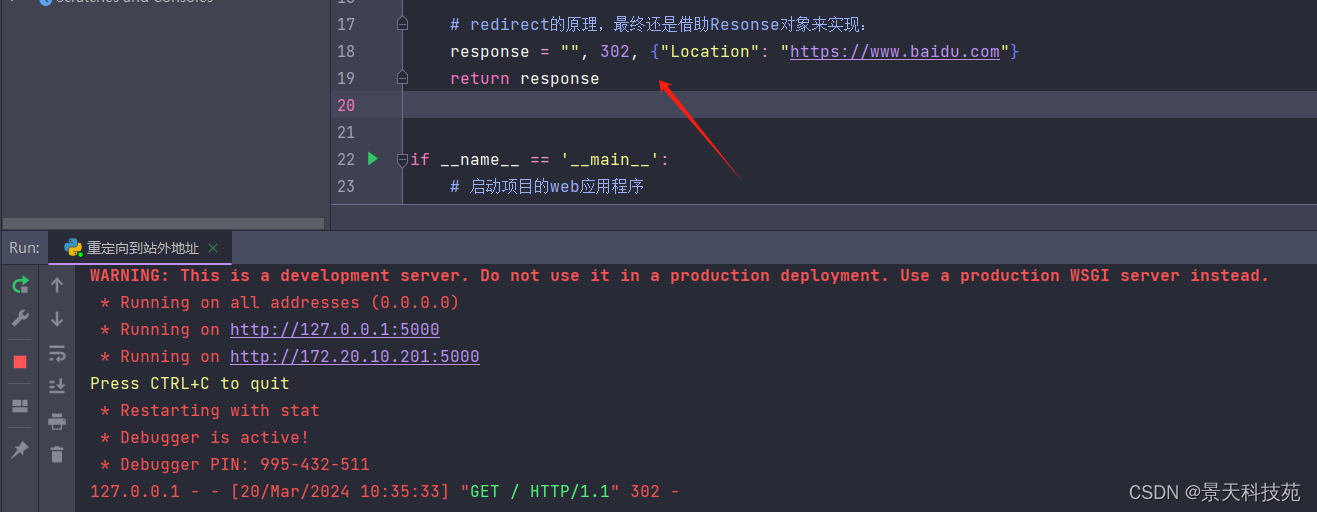
redirect的原理,最终还是借助Resonse对象来实现:
# redirect的原理,最终还是借助Resonse对象来实现:
response = "", 302, {"Location": "https://www.baidu.com"}
return response

完整代码:
from flask import Flask, redirect# 应用实例对象
app = Flask(__name__)@app.route("/")
def index():"""页面跳转""""""301: 永久重定向,页面已经没有了,站点没有了,永久转移了。302:临时重定向,一般验证失败、访问需要权限的页面进行登录跳转时,都是属于临时跳转。"""# redirect函数就是response对象的页面跳转的封装# response = redirect("https://www.baidu.com", 302)# redirect的原理,最终还是借助Resonse对象来实现:response = "", 302, {"Location": "https://www.baidu.com"}return responseif __name__ == '__main__':# 启动项目的web应用程序app.run(host="0.0.0.0", port=5000, debug=True)
2.重定向到站内自己写的视图函数
可以直接填写自己 url 路径
也可以使用 url_for 生成指定视图函数所对应的 url
from flask import url_for
我们判断在查询参数中是否有token,来决定是否需要跳转到登录页面
from flask import Flask, redirect, Response,request
from flask import url_for# 应用实例对象
app = Flask(__name__)@app.route("/user")
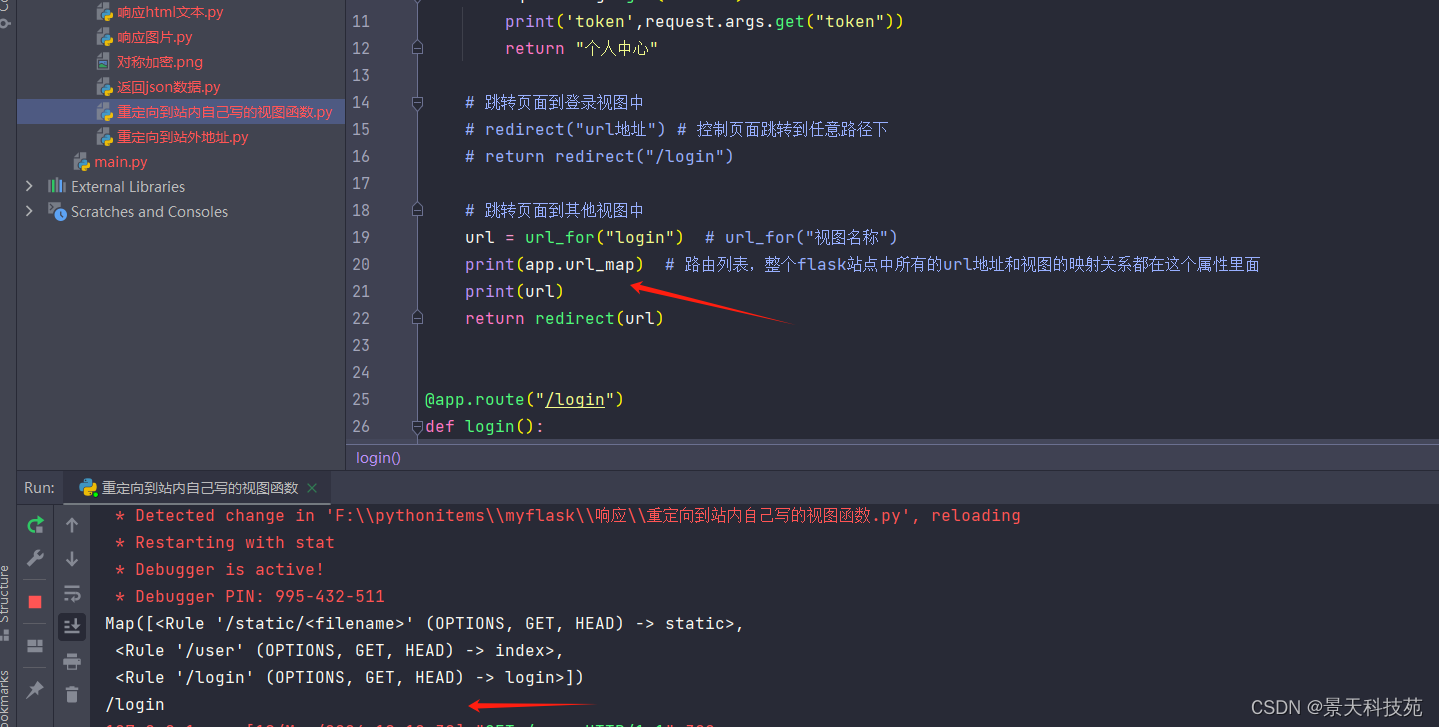
def index():if request.args.get("token"):print('token',request.args.get("token"))return "个人中心"# 跳转页面到登录视图中# redirect("url地址") # 控制页面跳转到任意路径下# return redirect("/login")# 跳转页面到其他视图中url = url_for("login") # url_for("视图名称")print(app.url_map) # 路由列表,整个flask站点中所有的url地址和视图的映射关系都在这个属性里面print(url)return redirect(url)@app.route("/login")
def login():return "登录视图"if __name__ == '__main__':# 启动项目的web应用程序app.run(host="0.0.0.0", port=5000, debug=True)
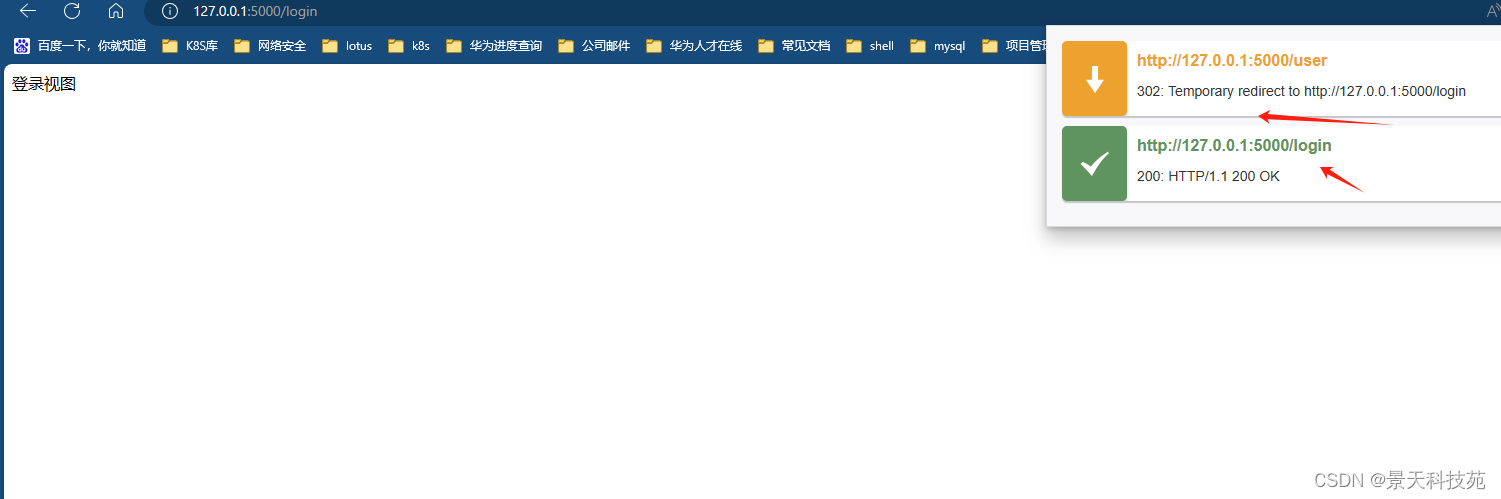
浏览器访问,第一次,我们查询参数不带token,页面跳转到了登录视图
http://127.0.0.1:5000/user

app.url_map 返回整个站点所有的url地址和视图的映射关系

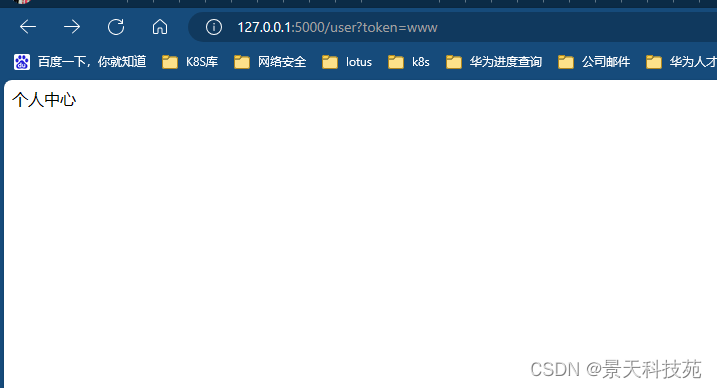
查询参数带上token,直接进入到个人中心
http://127.0.0.1:5000/user?token=www

3.重定向到带有路径参数的视图函数
在 url_for 函数中传入参数
from flask import Flask, redirect, url_for# 应用实例对象
app = Flask(__name__)@app.route("/demo/<int:mob>")
def mobile(mob):print(mob)return f"mobile={mob}"@app.route("/sms")
def sms():"""携带路径参数进行站内跳转"""# url_for("视图方法名", 路由路径参数名=路由参数值)url = url_for("mobile", mob=13312345678)print(url)return redirect(url)if __name__ == '__main__':# 启动项目的web应用程序app.run(host="0.0.0.0", port=5000, debug=True)
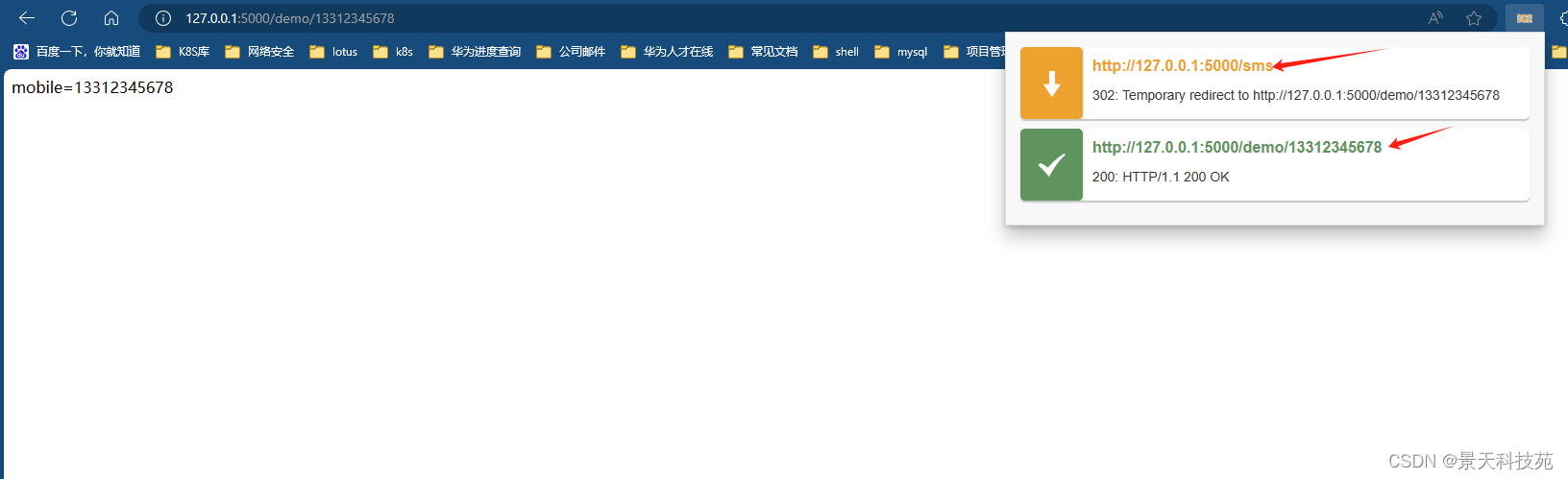
在浏览器访问http://127.0.0.1:5000/sms,就会跳转到http://127.0.0.1:5000/demo/13312345678

总结:
综上就是flask服务端各种响应类型和重定向的各种用法,相当全面,感兴趣的朋友一键三连,falsk持续更新中!!!