【WEEK4】 【DAY4】AJAX第一部分【中文版】
2024.3.21 Thursday
目录
- 8.AJAX
- 8.1.简介
- 8.2.伪造ajax
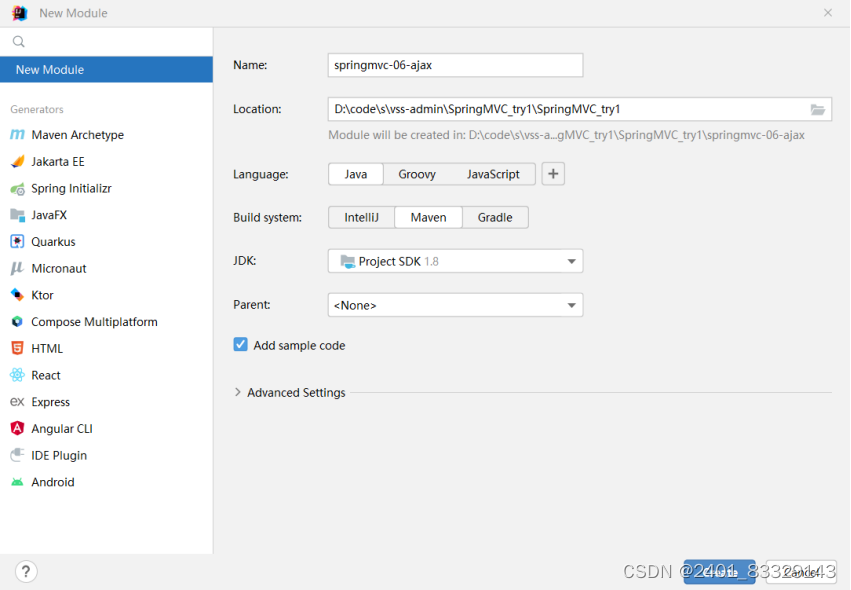
- 8.2.1.新建module:springmvc-06-ajax
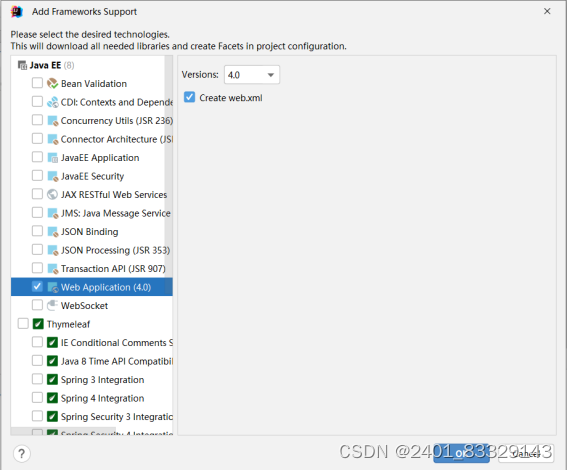
- 8.2.2.添加web支持,导入pom依赖
- 8.2.2.1.修改web.xml
- 8.2.2.2.新建jsp文件夹
- 8.2.3.新建applicationContext.xml
- 8.2.4.新建AjaxController.java
- 8.2.5.配置Tomcat
- 8.2.6.注
- 8.2.7.新建test.html
- 8.2.8.利用ajax可以做
- 8.3.jQuery.ajax
- 8.3.1.介绍
- 8.3.2.jQuery.ajax(...)部分参数
- 8.3.3.导入jQuery
- 8.3.4.修改applicationContext.xml
- 8.3.5.修改index.xml
- 8.3.6.修改AjaxController.java
- 8.3.7.运行
- 8.3.8.流程图
8.AJAX
8.1.简介
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。

- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- 在2005年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。Google Suggest能够自动帮你完成搜索单词。
- Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
- 就和国内百度的搜索框一样!
- 传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
- 使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
- 使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
8.2.伪造ajax
8.2.1.新建module:springmvc-06-ajax

8.2.2.添加web支持,导入pom依赖
因为该module被创建在SpringMVC_try1文件下,所以可以直接沿用父文件的依赖

8.2.2.1.修改web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><servlet><servlet-name>springmvc</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!--绑定配置文件--><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:applicationContext.xml</param-value></init-param><!--启动加载--><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>springmvc</servlet-name><url-pattern>/</url-pattern></servlet-mapping><filter><filter-name>encoding</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param> <!--解决乱码--><param-name>encoding</param-name><param-value>utf-8</param-value></init-param></filter><filter-mapping><filter-name>encoding</filter-name><url-pattern>/*</url-pattern> <!--过滤所有请求--></filter-mapping>
</web-app>
8.2.2.2.新建jsp文件夹

8.2.3.新建applicationContext.xml

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttps://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttps://www.springframework.org/schema/mvc/spring-mvc.xsd"><!-- 自动扫描指定的包,下面所有注解类交给IOC容器管理 --><context:component-scan base-package="P24.controller"/><mvc:annotation-driven/><!-- 视图解析器 --><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"id="internalResourceViewResolver"><!-- 前缀 --><property name="prefix" value="/WEB-INF/jsp/" /><!-- 后缀 --><property name="suffix" value=".jsp" /></bean></beans>
8.2.4.新建AjaxController.java
先新建controller文件夹

package P24.controller;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
public class AjaxController {@RequestMapping("/t1")public String test(){return "hello";}
}测试使用
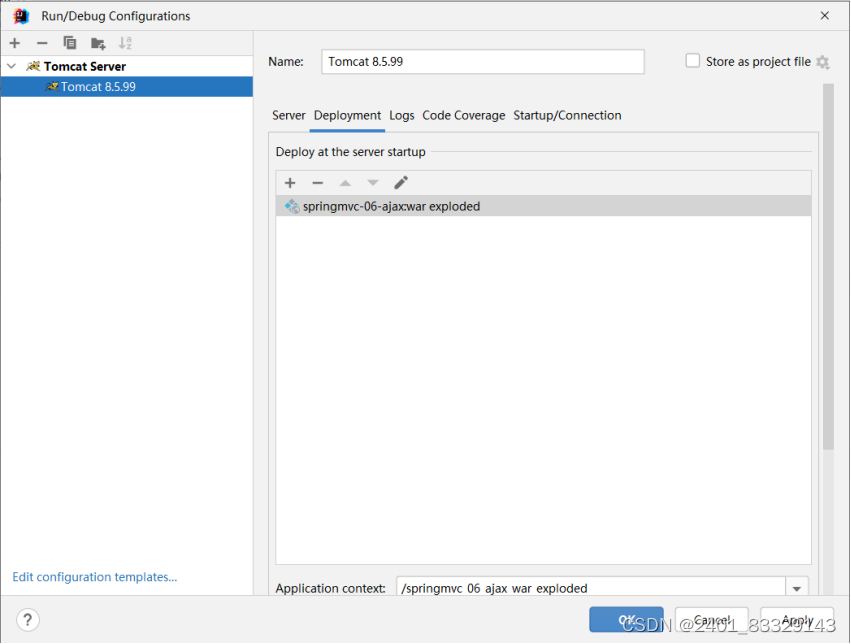
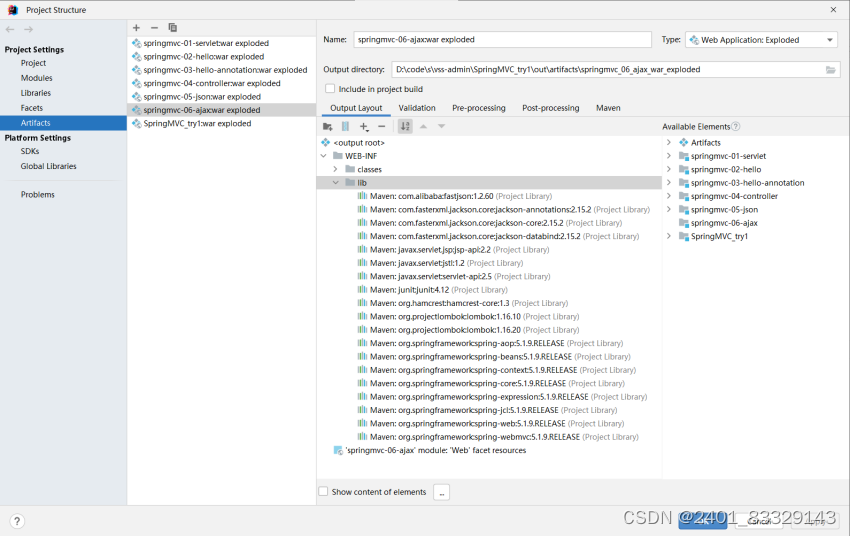
8.2.5.配置Tomcat

添加lib支持:
8.2.6.注
如果删除module后重新创建名称相同的module,可能出现“Module ‘----‘already exists”(在项目保存的文件夹里删除文件之后),解决方法详见https://blog.csdn.net/weixin_43673163/article/details/126538827
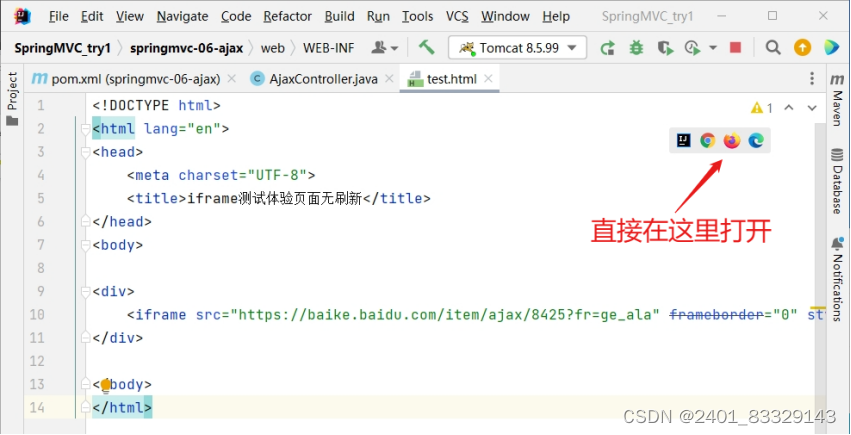
8.2.7.新建test.html

注意新建的位置,和WEB-INF平级,直接属于web目录下一级
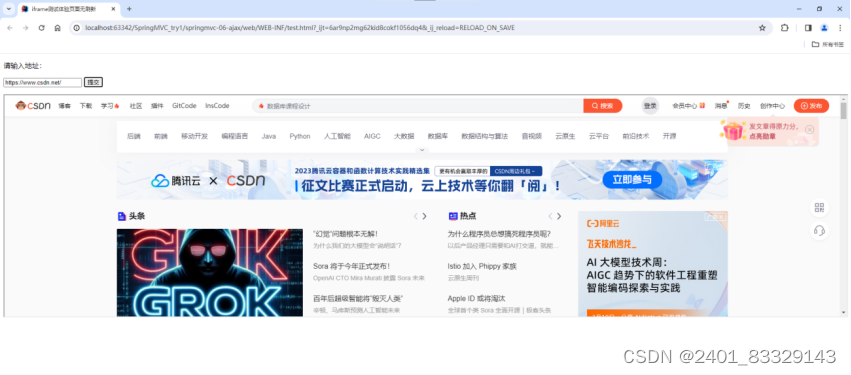
测试:加载了一个高度为500px的窗口
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>iframe测试体验页面无刷新</title><script>function go() {var url1 = document.getElementById("url").value;//所有的值变量,提前获取document.getElementById("iframe1").src=url1;}</script></head>
<body><div><p>请输入地址:</p><p><input type="text" id="url" value="https://www.csdn.net/"><input type="button" value="提交" onclick="go()"></p>
</div><!--弹窗-->
<div><iframe id="iframe1" style="width: 100%; height: 500px"></iframe>
</div></body>
</html>

- 新建ajax-frame.html(效果相同)
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>kuangshen</title>
</head>
<body><script type="text/javascript">// window.onload = function(){// var myDate = new Date();// document.getElementById('currentTime').innerText = myDate.getTime();// };function LoadPage(){var targetUrl = document.getElementById('url').value;console.log(targetUrl);document.getElementById("iframePosition").src = targetUrl;}</script><div><p>请输入要加载的地址:<span id="currentTime"></span></p><p>
<!-- <input id="url" type="text" value="https://www.baidu.com/"/>不要使用百度的网址,打不开--><input id="url" type="text" value="https://www.csdn.net/"/><input type="button" value="提交" onclick="LoadPage()"></p>
</div><div><h3>加载页面位置:</h3><iframe id="iframePosition" style="width: 100%;height: 500px;"></iframe>
</div></body>
</html>

注意:在输入框中不能访问百度官网,可以使用百度知道的网址进行实践

8.2.8.利用ajax可以做
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
等等
8.3.jQuery.ajax
8.3.1.介绍
- 纯JS原生实现Ajax我们不去讲解这里,直接使用jquery提供的,方便学习和使用,避免重复造轮子,有兴趣的同学可以去了解下JS原生XMLHttpRequest !
- Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
- jQuery 提供多个与 AJAX 有关的方法。
- 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
- jQuery 不是生产者,而是大自然搬运工。(jQuary是一个库,包含js的大量函数)
- jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
8.3.2.jQuery.ajax(…)部分参数
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: “application/x-www-form-urlencoded; charset=UTF-8”)
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
“xml”: 将服务器端返回的内容转换成xml格式
“text”: 将服务器端返回的内容转换成普通文本格式
“html”: 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
“script”: 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
“json”: 将服务器端返回的内容转换成相应的JavaScript对象
“jsonp”: JSONP 格式使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
8.3.3.导入jQuery
- 下载地址
https://jquery.com/download/

- 导入步骤
右键上图链接另存为到本地地址,然后导入下图所示位置(web-statics-js)

8.3.4.修改applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttps://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttps://www.springframework.org/schema/mvc/spring-mvc.xsd"><!-- 自动扫描指定的包,下面所有注解类交给IOC容器管理 --><context:component-scan base-package="P24.controller"/><!--静态资源过滤--><mvc:default-servlet-handler /><mvc:annotation-driven/><!-- 视图解析器 --><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"id="internalResourceViewResolver"><!-- 前缀 --><property name="prefix" value="/WEB-INF/jsp/" /><!-- 后缀 --><property name="suffix" value=".jsp" /></bean></beans>
8.3.5.修改index.xml
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>$Title$</title><%--<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>--%><script src="${pageContext.request.contextPath}/statics/js/jquery-3.7.1.js"></script><script><%--事件a--%>function a1(){$.post({//1. 请求地址url:"${pageContext.request.contextPath}/a1",//2. 请求数据//$("#txtName").val()取出输入框给出的值,这里的‘name'就是AjaxController中方法a1中的String namedata:{'name':$("#txtName").val()},//3. 请求成功success:function (data,status) {//弹窗显示alert(data);alert(status);//在console界面显示console.log("data="+data);console.log("data="+status);},// //4. 请求失败// error:function () {// }});}</script>
</head>
<body><%--onblur:失去焦点触发事件--%>
<%--失去焦点的时候,发起一个请求(携带信息)到后台--%>
<%-- <a href="/t1"></a>这种不能实现失去焦点功能——因为会直接重定向或者转发--%>
用户名:<input type="text" id="txtName" onblur="a1()"/></body>
</html>
8.3.6.修改AjaxController.java
package P24.controller;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@RestController
public class AjaxController {@RequestMapping("/t1")public String test(){return "hello";}@RequestMapping("/a1")public void a1(String name, HttpServletResponse response) throws IOException {System.out.println("a1:param=>"+name);if ("zzz".equals(name)){response.getWriter().print("true");}else {response.getWriter().print("false");}}
}
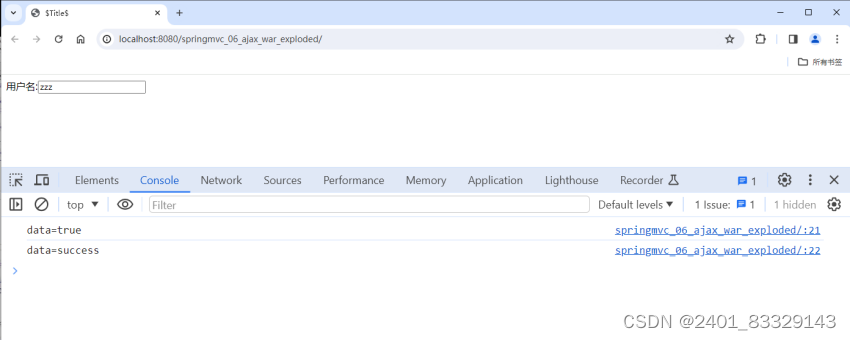
8.3.7.运行
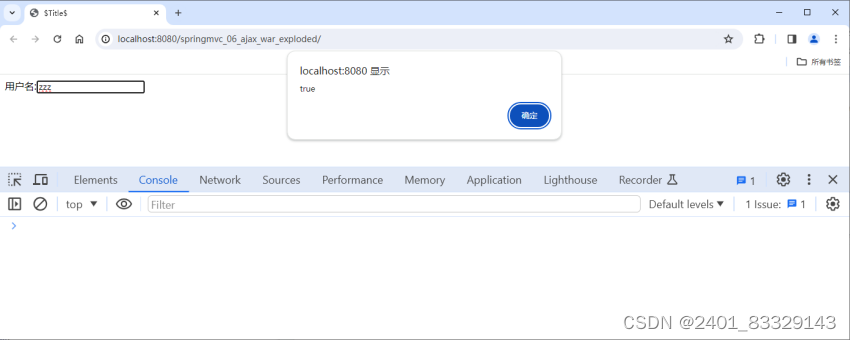
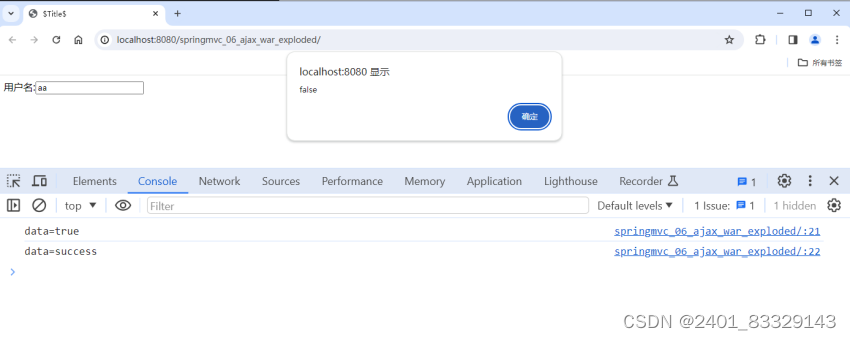
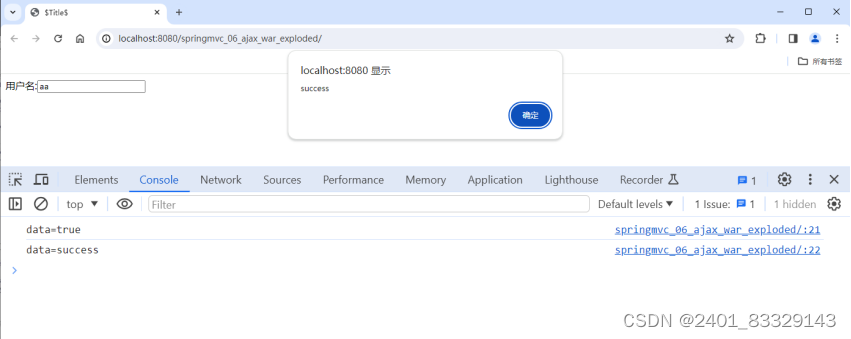
在输入框输入任意内容后,如果失去焦点将触发function a1,将数据传到后端的a方法作为name参数,经过判断会弹出“true”或“false”
http://localhost:8080/springmvc_06_ajax_war_exploded/
输入字符:

alert(data);

alert(status);

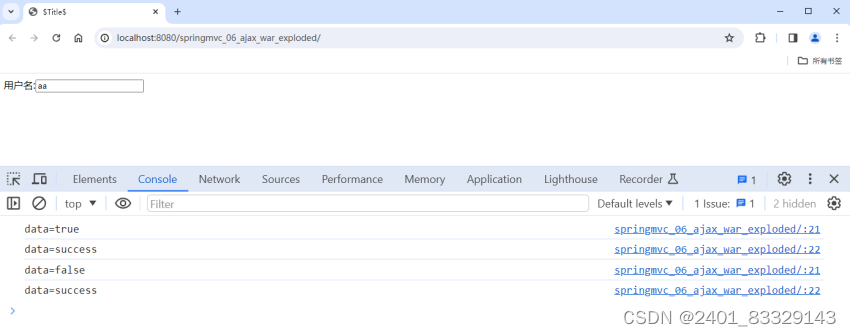
console.log("data="+data);
console.log("data="+status);

输入不符合要求的字符时:



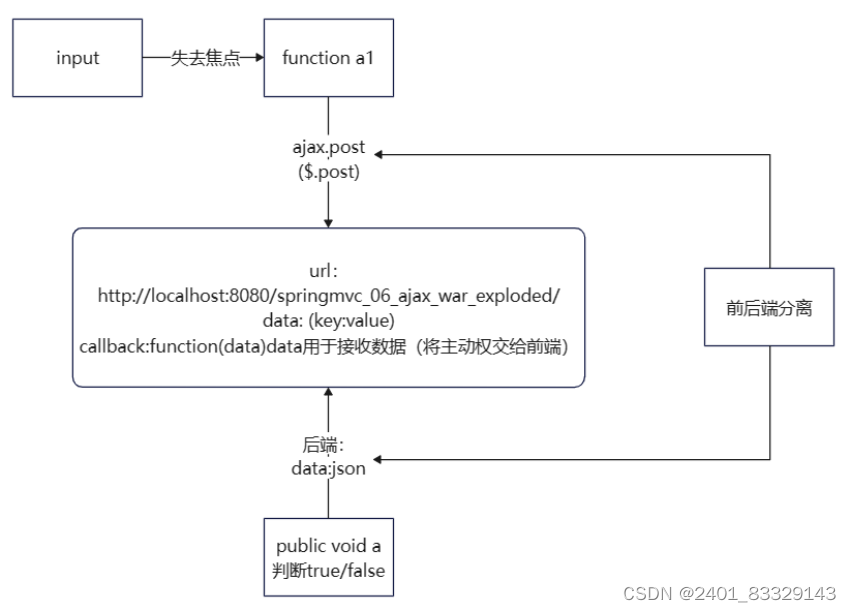
8.3.8.流程图

学习前端的注意事项
Html+css+js(熟练)
Js包含:1函数(闭包必考,就是自己调用自己),2Dom(id, name, tag; create, remove),3Bom(window事件:操作浏览器;document:操作文档对象)
ES6:import, require