一、创建vue项目
npm init vite@latest web_class
wyl@WYLdeMacBook-Air testplatform % npm init vite@latest web_class
✔ Select a framework: › Vue
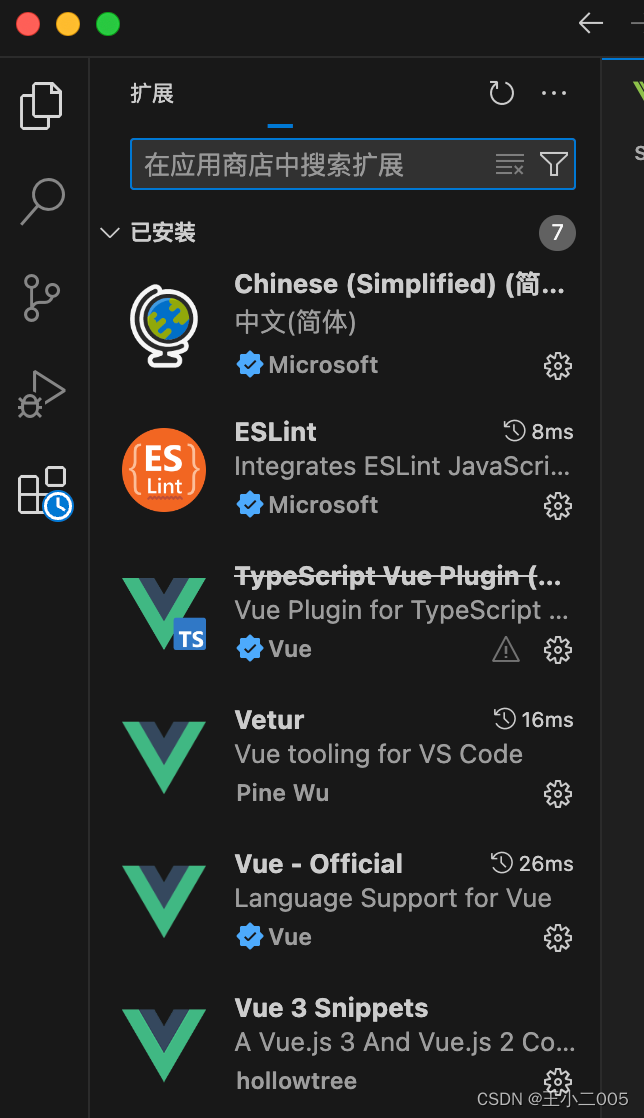
✔ Select a variant: › JavaScriptScaffolding project in /Users/wyl/workspace/testplatform/web_class...Done. Now run:cd web_classnpm installnpm run devwyl@WYLdeMacBook-Air testplatform % 二、安装插件

三、打开项目
文件-打开文件夹,选择项目根目录(web_class目录)
四、运行
终端-新建终端
输入 npm run dev,提示:sh: vite: command not found
wyl@WYLdeMacBook-Air web_class % npm run dev> web_class@0.0.0 dev
> vitesh: vite: command not found
wyl@WYLdeMacBook-Air web_class %输入 npm i ,安装项目需要的包,卡住不执行了
wyl@WYLdeMacBook-Air web_class % npm i
(⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂) ⠧ idealTree:web_class: sill idealTree buildDeps清除缓存,设置镜像源
wyl@WYLdeMacBook-Air web_class % npm cache verify
Cache verified and compressed (~/.npm/_cacache)
Content verified: 5 (11813355 bytes)
Index entries: 5
Finished in 0.024s
wyl@WYLdeMacBook-Air web_class % npm config set registry https://registry.npmmirror.comwyl@WYLdeMacBook-Air web_class % npm config get registryhttps://registry.npmmirror.com
wyl@WYLdeMacBook-Air web_class % 重新安装包,运行
wyl@WYLdeMacBook-Air web_class % npm iadded 28 packages in 43s
wyl@WYLdeMacBook-Air web_class % npm run dev> web_class@0.0.0 dev
> viteVITE v5.1.6 ready in 894 ms➜ Local: http://localhost:5173/➜ Network: use --host to expose➜ press h + enter to show help
15:01:08 [vite] hmr update /src/App.vue
15:01:23 [vite] hmr update /src/App.vue (x2)浏览器打开http://localhost:5173/ ,访问页面
五、引入element
element 官网:快速开始 | Element Plus
安装:npm install element-plus --save
引入包:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'const app = createApp(App)app.use(ElementPlus)
app.mount('#app')




![[BT]BUUCTF刷题第4天(3.22)](https://img-blog.csdnimg.cn/direct/cc14aa7fb0894d8092c9ea08cb0cd368.png)






![【算法每日一练]-图论(保姆级教程篇16 树的重心 树的直径)#树的直径 #会议 #医院设置](https://img-blog.csdnimg.cn/direct/dd26216a69da4870b7a448e1cf498036.png)