最近亚马逊云科技推出了「生成式AI精英速成计划」,获取包含:免费学习热门生成式AI课程、技能证书、人力主管的面试辅导、云计算国际认证、免费去往北美参加全球用户大会等~

针对开发者和企业非技术专业人士,了解如何使用大模型平台、训练与部署大模型及如何打造生成式AI应用,並快速理解AI的商业潜力和应用场景,学习如何利用AI技术优化决策过程、发掘商业价值,并助您成为更具竞争力的复合型人才!

课程主要分为两个模块,《商业应用技能》和《技术开发技能》。

《商业应用技能》内容包括生成式AI的使用情境、风险和效益,并能理解生成式AI带来的潜在商业价值。
《技术开发技能》。主要内容为如何使用大模型平台、如何训练与部署大模型及生成式AI产品应用与开发,您将能了解各类服务的优势、功能、典型使用案例、技术概念和成本。


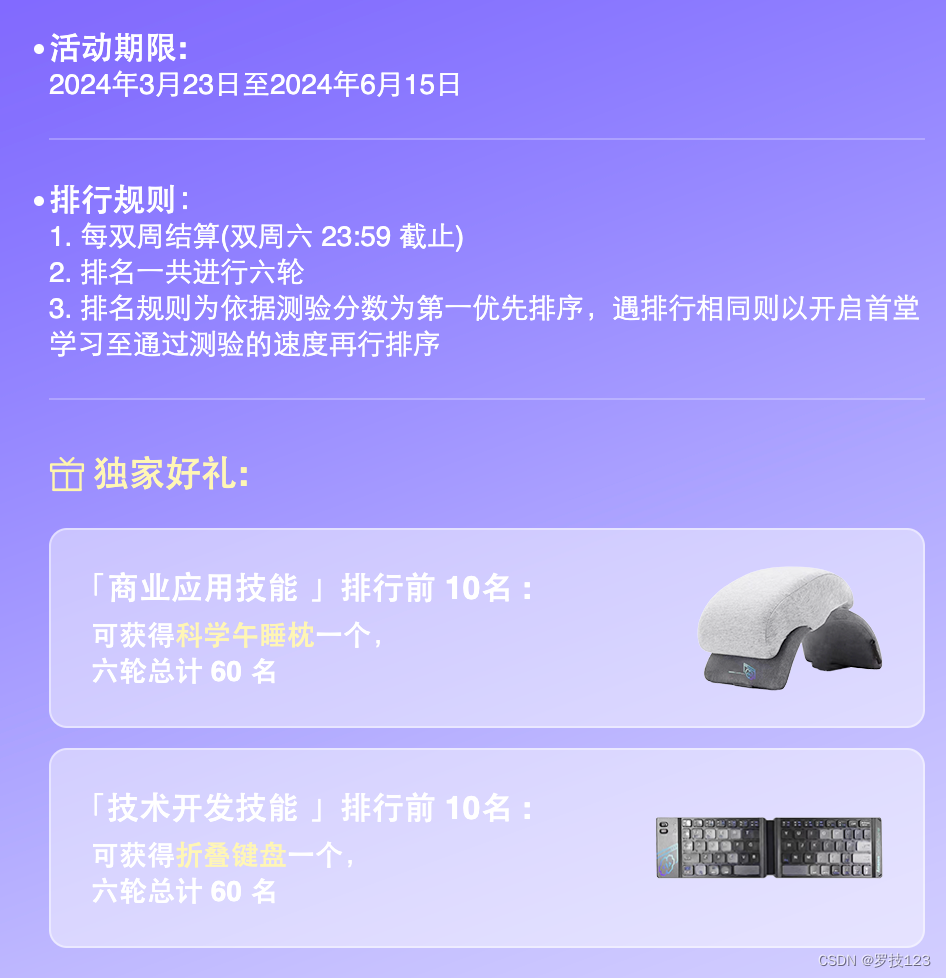
为鼓励学有专精和积极学习的学员,亚马逊云科技将每两周依测验分数及学习速度进行排名,排行前 10 名,可得独家精美好礼

直播和课程推荐
同时还开放了相关的资料可供大家学习~
- 《Amazon Bedrock 入门》- skillbuilder
- 《Amazon Bedrock 入门》- NECC
- 《深度学习入门》-CSDN

对于Amazon Bedrock上的Claude 3模型,如果您的业务有出海需求,可以由您的海外关联公司在海外访问亚马逊云科技海外区域提供的相关模型,感谢您的支持与理解!
通过Amazon Bedrock,您还可以领略到包括 Amazon Titan、Mistral、llama 等世界领先的基础模型的魅力,感受先进技术带来的无限可能!
Bilibili-云上第一课
云职场解压必看!明星导师带你打造安全高效的生成式 AI!
直播时间:2024年3月27日 | 19:30 – 21:00







![[BT]BUUCTF刷题第4天(3.22)](https://img-blog.csdnimg.cn/direct/cc14aa7fb0894d8092c9ea08cb0cd368.png)






![【算法每日一练]-图论(保姆级教程篇16 树的重心 树的直径)#树的直径 #会议 #医院设置](https://img-blog.csdnimg.cn/direct/dd26216a69da4870b7a448e1cf498036.png)