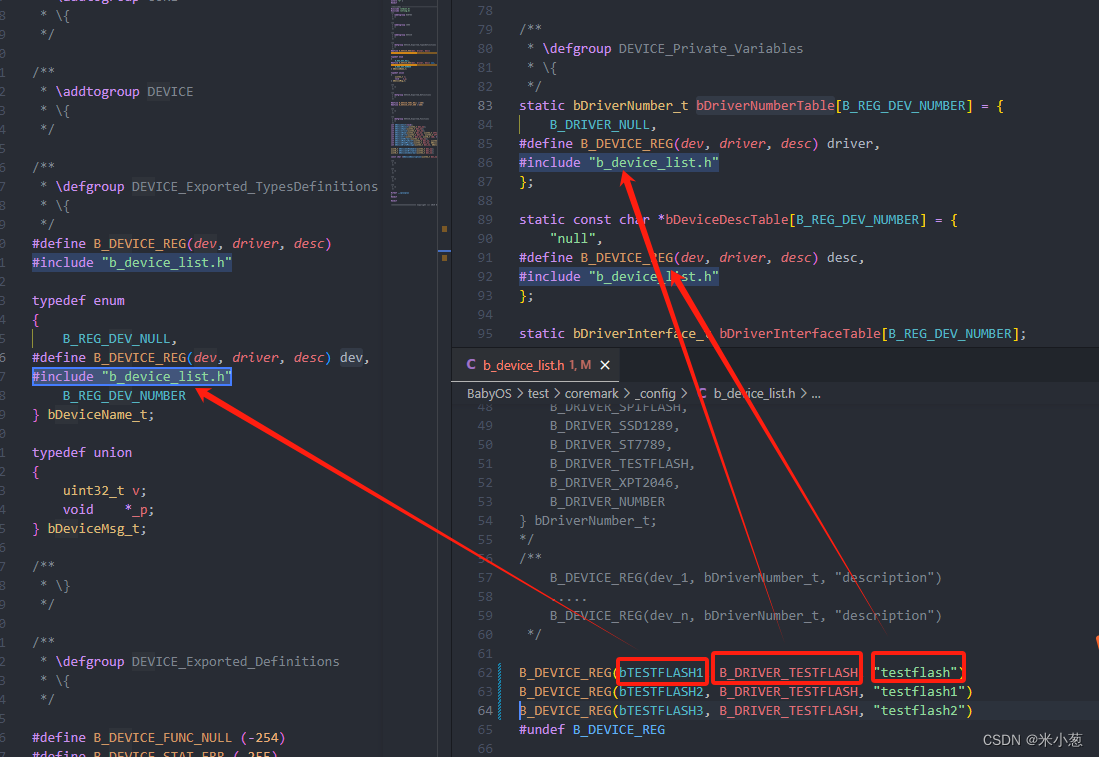
宏定义+头文件
将一个宏定义取不同的数据到不同的数组中;

侵入式链表
struct list_head
{
struct list_head *next, *prev;
};
// 添加(list_add_tail/list_add)、删除、查找
xx.h
// 定义一个用于链表管理的结构体
typedef sturct{
xxx
xxx
list head list;
}myEntry
xx.c
//模块管理整个链表的链表头
static LIST_HEAD(mylistHead);
//遍历链表
list_for_each(pList, &mylistHead)
{
//根据list head指针找到该结构体实例的指针
pmyEntry= list_entry(pList, myList, list);
}
//
list_add(&attr->list, &bHalUartListHead);










![[NLP] 初窥000001](https://img-blog.csdnimg.cn/direct/10b9a726ec4c4a7fab5d7b6cf8f42420.png)