布局简介
为什么要布局?通过布局拖动不影响鼠标拖动窗口的效果等优点.QT设计器布局比较固定,不方便后期修改和维护;在Qt里面布局分为四个大类 :
盒子布局:QBoxLayout
网格布局:QGridLayout
表单布局:QFormLayout
抽屉布局:QStackedLayout
QBoxLayout
一般使用它的两个子类QHBoxLayout 和 QVBoxLayout 负责水平和垂直布局
垂直布局示例:
#include "mainwindow.h"
#include <QApplication>
#include <QPushButton>
#include <QVBoxLayout>
#include <QHBoxLayout>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{QWidget* w=new QWidget;setCentralWidget(w);//注意MainWindow不能直接进行布局QVBoxLayout* vlayout=new QVBoxLayout;QPushButton* b1=new QPushButton("b1");QPushButton* b2=new QPushButton("b2");QPushButton* b3=new QPushButton("b3");vlayout->addWidget(b1);vlayout->addStretch(1);//增加一个伸缩量vlayout->addWidget(b2);vlayout->addStretch(1);//增加一个伸缩量vlayout->addWidget(b3);vlayout->addStretch(2);//增加一个伸缩量centralWidget()->setLayout(vlayout);this->resize(300, 300);
}
水平布局示例:
#include "mainwindow.h"
#include <QApplication>
#include <QPushButton>
#include <QVBoxLayout>
#include <QHBoxLayout>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setWindowTitle("水平布局");QWidget* w=new QWidget;setCentralWidget(w);QHBoxLayout* hlayout=new QHBoxLayout;QPushButton* b1=new QPushButton("b1");QPushButton* b2=new QPushButton("b2");QPushButton* b3=new QPushButton("b3");hlayout->addWidget(b1);hlayout->addStretch(1);//增加一个伸缩量hlayout->addWidget(b2);hlayout->addStretch(1);//增加一个伸缩量hlayout->addWidget(b3);hlayout->addStretch(2);//增加一个伸缩量centralWidget()->setLayout(hlayout);this->resize(300, 300);
}
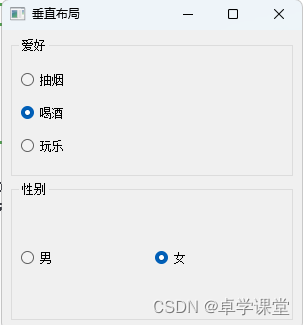
水平布局和垂直布局综合(可以结合QGroupBox容器进行布局):
#include "mainwindow.h"
#include <QApplication>
#include <QPushButton>
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QGroupBox>
#include <QRadioButton>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setWindowTitle("垂直布局");QWidget* w=new QWidget;setCentralWidget(w);QVBoxLayout* container=new QVBoxLayout;QGroupBox *hobby_box = new QGroupBox("爱好");QVBoxLayout* v_layout=new QVBoxLayout;QRadioButton* btn1 = new QRadioButton("抽烟");QRadioButton* btn2 = new QRadioButton("喝酒");QRadioButton* btn3 = new QRadioButton("玩乐");v_layout->addWidget(btn1);v_layout->addWidget(btn2);v_layout->addWidget(btn3);hobby_box->setLayout(v_layout);QGroupBox* gender_box = new QGroupBox("性别");QHBoxLayout* h_layout = new QHBoxLayout();QRadioButton* btn4 = new QRadioButton("男");QRadioButton* btn5 = new QRadioButton("女");h_layout->addWidget(btn4);h_layout->addWidget(btn5);gender_box->setLayout(h_layout);container->addWidget(hobby_box);container->addWidget(gender_box);centralWidget()->setLayout(container);this->resize(300, 300);
} 
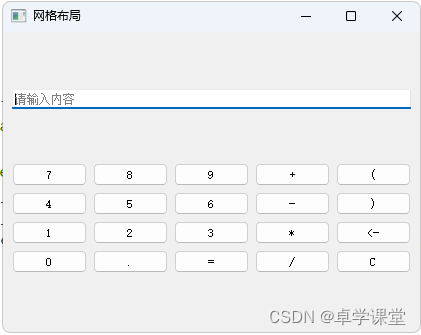
QGridLayout
网格布局,有的人称之为九宫格布局;示例如下:
#include "mainwindow.h"
#include <QApplication>
#include <QPushButton>
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QGroupBox>
#include <QRadioButton>
#include <QStringList>
#include <QLineEdit>
#include <QGridLayout>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setWindowTitle("网格布局");QWidget* w=new QWidget;setCentralWidget(w);QVBoxLayout* container=new QVBoxLayout;QPushButton* m_buttons[20];const char* btnText[20] ={"7", "8", "9", "+", "(","4", "5", "6", "-", ")","1", "2", "3", "*", "<-","0", ".", "=", "/", "C"};QLineEdit* edit = new QLineEdit();edit->setPlaceholderText("请输入内容");QGridLayout* grid = new QGridLayout();int line_number = 0;int col_number = 0;for(line_number = 0;line_number < 4;line_number++){// 此时line_number是第几行for(col_number = 0;col_number < 5;col_number++){// 此时col_number是第几列m_buttons[line_number*5 + col_number] = new QPushButton();m_buttons[line_number*5 + col_number]->setText(btnText[line_number*5 + col_number]);grid->addWidget(m_buttons[line_number*5 + col_number], line_number, col_number);}}container->addWidget(edit);container->addLayout(grid);centralWidget()->setLayout(container);this->resize(300, 300);
}
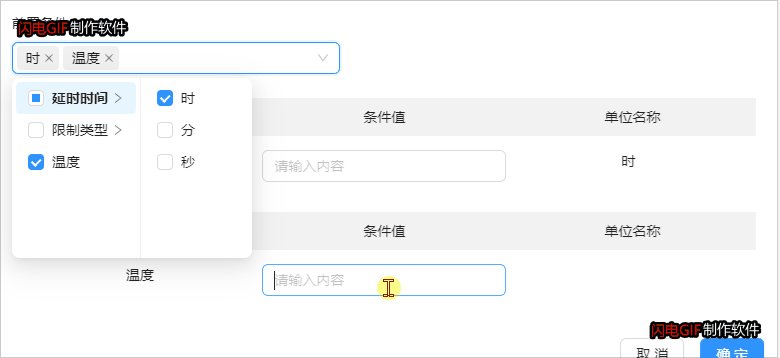
QFormLayout
一般适用于提交数据form表单。比如: 登录,注册类似的场景
QStackedLayout
提供了多页面切换的布局,一次只能看到一个界面。 抽屉布局