Chapter01 Web Development and the FARM Stack
02 What is the FARM stack and how does it fit together?
FastAPI+React全栈开发02 什么是FARM技术栈
It is important to understand that stacks aren’t really special, they are just sets of technologies that cover different parts of a modern web app, blend well together, and enable us to satisfy certain criteria while building web apps. To have a functional web application or site, we need to have a system consisting of the following:
- An operating system: Usually, this is Unix/Linux based
- A database layer: A SQL or NoSQL solution. In our case, we will use MongoDB.
- A web server: Apache and Nginx are quite popular, but we will talk about Python solutions for FastAPI, such as Uvicorn or Hypercorn.
- A development environment: PHP, Node.js/JavaScript, .NET, or Python.
重要的是要理解堆栈并不是特别的,它们只是覆盖现代web应用程序的不同部分的技术集合,很好地融合在一起,使我们能够在构建web应用程序时满足某些标准。要有一个功能web应用程序或网站,我们需要有一个由以下组成的系统:
- 操作系统:通常基于Unix/Linux
- 数据库层:SQL或NoSQL解决方案。在本例中,我们将使用MongoDB。
- web服务器:Apache和Nginx非常流行,但我们将讨论FastAPI的Python解决方案,如Uvicorn或Hypercorn。
- 开发环境:PHP、Node.js/JavaScript、.NET或Python。
Optionally, and more often than not, we could also add a frontend library or framework (such as Vue.js, Angular, React, or Svelte) since the vast majority of web development companies benefit from adopting one in terms of consistency, development speed, and standards compliance. And let’s face it, it is 2022, and you just cannot afford to handcraft your user interfaces without a library or a framework.
通常情况下,我们也可以添加一个前端库或框架(如Vue.js、Angular、React或Svelte),因为绝大多数web开发公司在一致性、开发速度和标准遵从性方面都受益于采用一个库或框架。让我们面对现实吧,现在是2022年,如果没有库或框架,你就无法手工制作用户界面。
Let’s list the most famous stacks or, at the very least, some of those that have a popular acronym:
- MERN: MongoDB + Express.js + React + Node.js is still probably one of the most popular ones today. Developers can be comfortable and never leave JavaScript, except when they need to write some style sheets. With the addition of React Native for mobile apps and something like Electron.js for desktop apps, a product can encompass virtually every platform while relying solely on JavaScript.
- MEAN: MongoDB + Express.js + Angular.js + Node.js is similar to the previously mentioned MERN, with Angular.js managing the frontend in a more structured Model-View-Controller(MVC) way.
- PERN: Postgres + Express.js + React + Node.js is for those who want the stability and features of a Postgres relational database. Often, it is used in conjunction with an object-relational mapper.
- LAMP: Linux + Apache + MySQL + PHP is probably the first acronym to gain popularity and one of the most perused in the past 20 years.
让我们列出最著名的堆栈,或者至少是其中一些有一个流行的缩写:
- MERN: MongoDB + Express.js + React + Node.js可能仍然是当今最流行的。开发人员可以感到舒适,永远不会离开JavaScript,除非他们需要编写一些样式表。随着移动应用的React Native和桌面应用的Electron.js的加入,一个产品可以覆盖几乎所有的平台,而仅仅依赖于JavaScript。
- MEAN: MongoDB + Express.js + Angular.js + Node.js类似于前面提到的MERN, Angular.js以更结构化的模型-视图-控制器(MVC)方式管理前端。
- PERN: Postgres + Express.js + React + Node.js是为那些想要Postgres关系数据库的稳定性和特性的人准备的。通常,它与对象关系映射器一起使用。
LAMP: Linux + Apache + MySQL + PHP可能是第一个流行的首字母缩略词,也是过去20年来最受关注的缩写之一。
The first three stacks run on the Node.js platform (a server-run JavaScript V8 engine) and have a web framework in common - although Express.js is the most popular, there are excellent alternatives in the Node.js universe, such as Koa.js, Fastify.js, or some more structured ones such as Nest.js.
前三个堆栈运行在Node.js平台上(一个服务器运行的JavaScript V8引擎),并且有一个共同的web框架——尽管Express.js是最流行的,但在Node.js领域也有很好的替代方案,比如Koa.js, Fastify.js,或者一些更结构化的,比如Nest.js。
One popular, and very interesting, Python based combination is using the Django web framework and the excellent Django REST Framework (DRF), which is a toolkit for building REST APIs in a modern and logical wawy. Django itself is very mature and popular among Python developers and offers flexibility and development speed along with some typical Django goodies: an admin site, the possibility of customizing and serilizing REST responses, the option to choose between functional and class based views, and more.
一个流行且非常有趣的基于Python的组合是使用Django web框架和优秀的Django REST框架(DRF), DRF是一个以现代和逻辑的方式构建REST api的工具包。Django本身非常成熟,在Python开发人员中很受欢迎,它提供了灵活性和开发速度,以及一些典型的Django优点:一个管理站点,定制和序列化REST响应的可能性,在基于函数和基于类的视图之间进行选择,等等。
The choice of the stack should be heavily conditioned by the type and the scope of the project at hand. Startups, but also small internal tools, can often benefit from agile, rapid development with flexibility and potential scalability down the road. Additionally, time-to-market, the availbility of developers (the talent pool) , and the maintainability and support of individual layers play a key role in the process of stack selection.
堆栈的选择应该在很大程度上取决于当前项目的类型和范围。初创公司,以及小型内部工具,通常可以从敏捷、快速的开发中受益,并具有灵活性和潜在的可扩展性。此外,上市时间、开发人员的可用性(人才库)以及各个层的可维护性和支持在堆栈选择过程中起着关键作用。
FARM is a new acronym, and there aren’t many resources covering it as a whole, though there are excellent resources on MongoDB and React, which have a great degree of adoption and maturity. On the other hand, FastAPI is much newer but provides excellent online documentation.
FARM是一个新的首字母缩略词,虽然MongoDB和React上有很好的资源,但并没有太多的资源涵盖它,它们的采用程度和成熟度都很高。另一方面,FastAPI更新得多,但提供了优秀的在线文档。
Let’s dissect this funny acronym. FA stands for FastAPI, a very interesting and, in technology years, brand new Python web framework. R stands for React, which is, arguably, the most popular UI library, while M denotes the data layer, MongoDB, which is, arguably, the most popular NoSQL database available today. I honestly don’t know if the acronym started as a joke, but it sure sounds great.
让我们来剖析一下这个有趣的缩略词。FA代表FastAPI,一个非常有趣的,在技术领域,全新的Python web框架。R代表React,可以说是最流行的UI库,而M代表数据层MongoDB,可以说是当今最流行的NoSQL数据库。老实说,我不知道这个首字母缩略词是不是一个笑话,但它听起来确实很棒。
The main objective of this chapter is to get you acquainted with the included technologies at a high level and compare them with the alternatives. We will try to set the ground for a simple project that we will be building throughout the book, a used automobile sales website, and then add some functionality while trying to implement some of the best practices in all of the areas. At the end of the chapter, you should hopefully become interested (maybe even excited) in the proposed technology mix and be able to evaluate whether this type of setup could benefit your future projects and whether it is something useful to add to your web developer’s toolkit.
本章的主要目的是让您在较高的水平上熟悉所包含的技术,并将它们与替代技术进行比较。我们将尝试为一个简单的项目奠定基础,我们将在本书中构建一个二手车销售网站,然后添加一些功能,同时尝试在所有领域实现一些最佳实践。在本章的最后,你应该对所提出的技术组合感兴趣(甚至可能兴奋),并能够评估这种类型的设置是否对你未来的项目有益,以及它是否对你的web开发人员工具包有用。
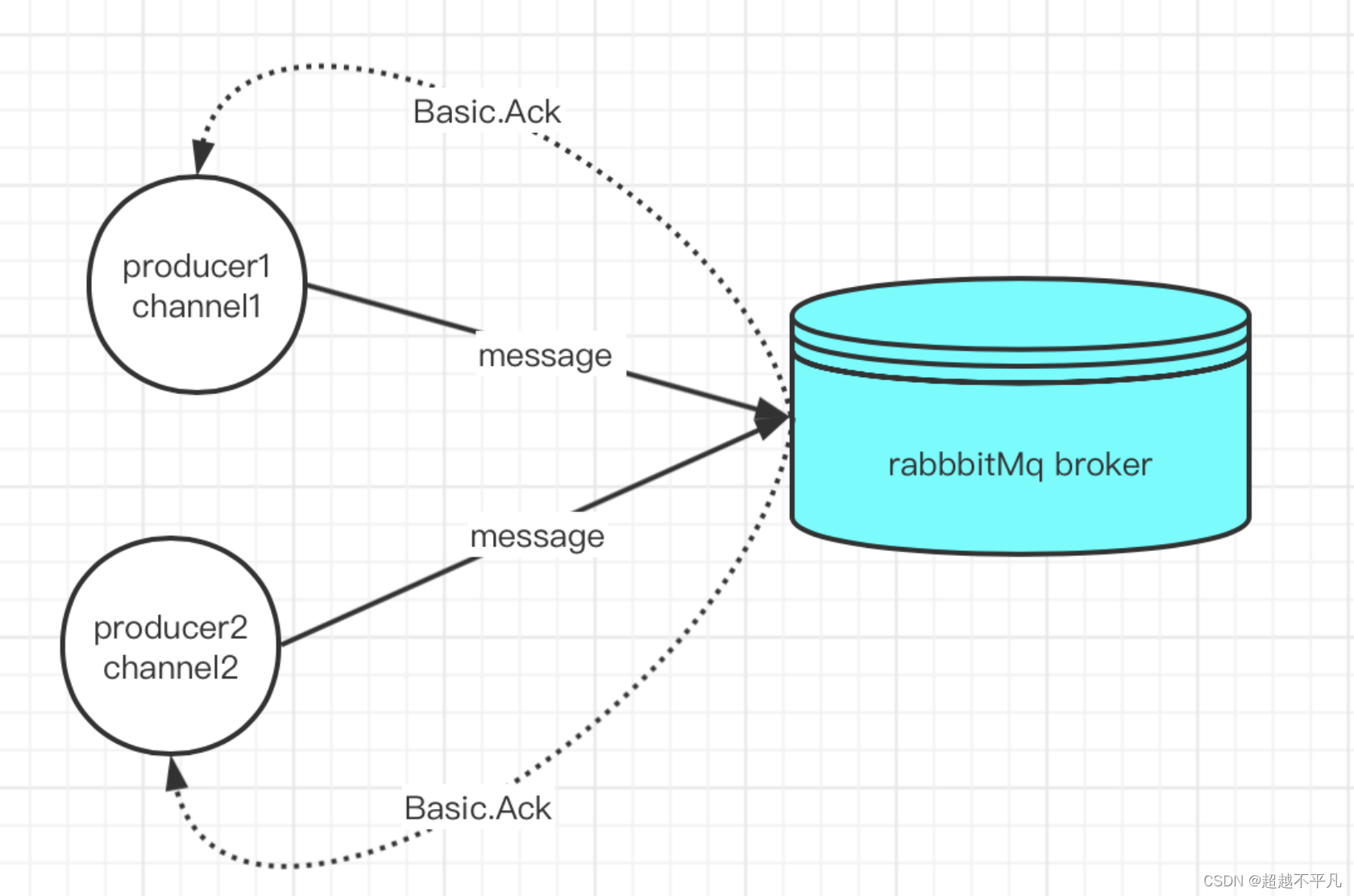
The following diagram provides a high-level overview of the moving parts involved in the FARM stack:
下图提供了FARM堆栈中涉及的移动部件的高级概述:

As you can see from the preceding diagram, the FARM stack is composed of three layers. The user performs an action using the client, which, in our case, will be based on React, this ultimately creates a bundle of HTML, CSS, and JavaScript. This user acton (a mouse click, a form submit, or some other event) then triggers an HTTP request (such as GET, POST, PUT, or another HTTP verb with a payload) that gets processed by our REST API service (FastAPI).
从前面的图中可以看到,FARM堆栈由三层组成。用户使用客户端执行一个操作,在我们的例子中,客户端是基于React的,这最终会创建一个HTML、CSS和JavaScript的包。这个用户操作(鼠标单击、表单提交或其他事件)然后触发一个HTTP请求(例如GET、POST、PUT或其他带有效负载的HTTP谓词),该请求由REST API服务(FastAPI)处理。
The Python part is centered around FastAPI and optional dependencies and is served by uvicorn, a fast Python based server. The backend is responsible for dispatching the appropriate database calls to MongoDB using various commands, queries (such as findOne, find, create, update, and more) and leveraging the MongoDB aggregation framework. The results obtained from the database are interpreted by FastAPI through the Python driver of choice (Motor), converted from BSON into appropriate Python data structures, and finally, output from the REST API server in the form of plain JSON.
Python部分以FastAPI和可选依赖项为中心,由快速的基于Python的服务器uvicorn提供服务。后端负责使用各种命令、查询(如findOne、find、create、update等)向MongoDB调度适当的数据库调用,并利用MongoDB聚合框架。FastAPI通过选择的Python驱动程序(Motor)解释从数据库获得的结果,将BSON转换为适当的Python数据结构,最后以纯JSON的形式从REST API服务器输出。
Since we will use Motor, which is an asynchronous Python driver for MongoDB, these calls will be handled asynchronously. Finally, returning to the diagram and the arrow denoted by JSON, the data is fed to the UI where it is handled by React and used to update the interface, render the necessary components, and synchronize the UI with React’s virtual DOM tree.
由于我们将使用Motor,这是MongoDB的异步Python驱动程序,因此这些调用将被异步处理。最后,回到图表和JSON表示的箭头,数据被提供给UI,由React处理,用于更新界面,呈现必要的组件,并将UI与React的虚拟DOM树同步。
In the following sections, we will go over the motivations behind the birth of the FARM stack. Additionally, we will go over each component and the features that make it a good fit in more detail. After a brief introduction to the benefits of the stack as a whole, I will provide a high overview of each choice and underline the benefits that it can provide to a modern web development workflow.
在下面的部分中,我们将讨论FARM堆栈诞生背后的动机。此外,我们将详细介绍每个组件和使其适合的功能。在简要介绍了堆栈作为一个整体的好处之后,我将提供每个选择的高度概述,并强调它可以为现代web开发工作流提供的好处。
Why the FARM stack
I truly believe that the flexibility and simplicity of the stack, along with the components comprising it, could give you a real boost in terms of development speed, extensibility, and maintainability while allowing for scalability (due to the distributed nature of MongoDB on the one hand and the async nature of FastAPI on the other hand) down the road, which might prove crucial should your product need to evolve and become bigger than it was initially supposed to be. The ideal scenario would probably be a small-to-medium-scale web app that you could play with and find the time to experiment with a bit. Finally, I believe that developers and analysts alike could greatly benefit from Python’s ecosystem and extensibility through a rich ecosystem of modules that encompasses virtually every human activity that includes some type of computing.
我真的相信堆栈的灵活性和简单性,以及组件组成,可以给你一个真正的提高发展速度,可扩展性,为可扩展性和可维护性,同时允许(由于MongoDB的分布式特性,另一方面另一方面FastAPI)的异步性质,可能是至关重要的你的产品需要进化,成为比最初应该是。理想的情况可能是一个中小型的web应用程序,你可以玩,并找到时间进行试验。最后,我相信开发人员和分析人员都可以通过丰富的模块生态系统从Python的生态系统和可扩展性中受益匪浅,这些模块生态系统几乎涵盖了包含某种类型计算的所有人类活动。
Evolution in Web Development
The beginning of the 2020s saw an interesting blurring of the borders between classical web development and other types of computing. Data science has lost some of its mystique, much of the science of it has been turned into a craft, and it has descended into the plebs and the not-so-scientifically inclined developers. Now, algorithms such as linear regressions, clustering, even neural networkds, and ensemble methods are very easy to embed even in the most mundane systems in order to gain a feature, to achieve a slight performance gain, or add a simple recommendation engine. The visualization toolbox has moved online and classical workhorses such as Ggplot2(for R) and D3.js, which require a thorough understanding of the underlying technologies, are now being given a run for their money by various combinations of D3.js and Svelte or React, SVG or Canvas, based solutions and more; for example, full-blown Python and React web application frameworks specialized for data visulization such as Plotly - Dash, Streamlit, or simple yet powerful solutions such as Chart.js.
21世纪20年代初,经典web开发和其他类型的计算之间的界限出现了有趣的模糊。数据科学已经失去了它的一些神秘性,它的大部分科学已经变成了一门手艺,它已经下降到平民和不太科学的开发人员。现在,线性回归、聚类、甚至神经网络和集成方法等算法都很容易嵌入到最普通的系统中,以便获得一个特征,实现轻微的性能增益,或者添加一个简单的推荐引擎。可视化工具箱已经搬到了网上,像Ggplot2(用于R语言)和D3.js这样的经典工具,需要对底层技术有透彻的理解,现在它们正被D3.js和Svelte或React、SVG或Canvas的各种组合所取代,这些都是基于解决方案等等。例如,成熟的Python和React web应用程序框架专门用于数据可视化,如Plotly - Dash, Streamlit,或简单而强大的解决方案,如Chart.js。
Alternatively, if you just need to create a company or portfolio website with structured content, you can choose from the plethora of popular JAMstack solutions. JAMstack is a relatively new web development paradigm based on not-so-new components - JavaScript, API(s), and Markup (JAM) - and enables developers to develop faster web solutions, achieving blazing performance and a non-techie-friendly admin interface.
另外,如果您只需要创建一个包含结构化内容的公司或投资组合网站,您可以从众多流行的JAMstack解决方案中进行选择。JAMstack是一种相对较新的web开发范例,它基于一些不太新的组件——JavaScript、API和Markup (JAM)——使开发人员能够开发更快的web解决方案,实现出色的性能和非技术友好的管理界面。
Having provided a brief introduction to the contemporary and novel challenges of modern web development, it is time to intoduce our database system of choice - MongoDB.
在简要介绍了现代web开发的当代挑战和新挑战之后,是时候介绍我们选择的数据库系统—MongoDB了。