UGUI是什么
UGUI是Unity引擎内自带的UI系统官方称之为:Unity Ul
是目前Unity商业游戏开发中使用最广泛的UI系统开发解决方案
它是基于Unity游戏对象的UI系统,只能用来做游戏UI功能
不能用于开发Unity编辑器中内置的用户界面
六大基础组件
概述
Canvas

EventSystem

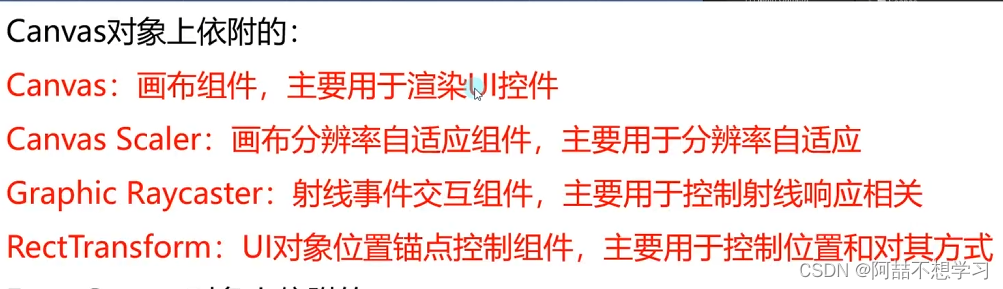
Canvas
作用
Canvas的意思是画布
它是UGUI中所有UI元素能够被显示的根本
它主要负责渲染自己的所有UI子对象
如果UI控件对象不是Canvas的子对象,那么控件将不能被渲染
我们可以通过修改Canvas组件上的参数修改渲染方式
场景中允许有多个Canvas对象,可以分别管理不同画布的渲染方式、分辨率适应方式等等参数
如果没有特殊需要,一般情况场景上一个Canvas即可
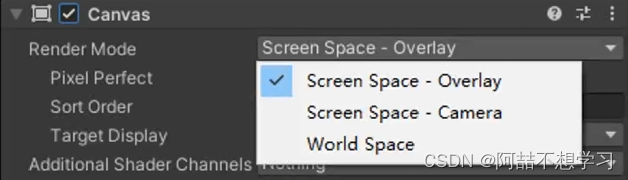
渲染方式
概述

Screen Space - Overlay:屏幕空间,覆盖模式,UI始终在前
Screen Space -Camera:屏幕空间,摄像机模式,3D物体可以显示在UI之前
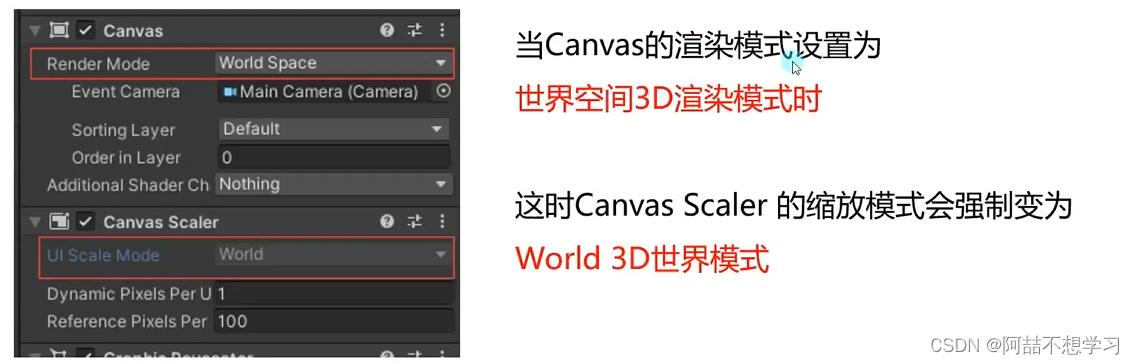
World Space:世界空间,3D模式
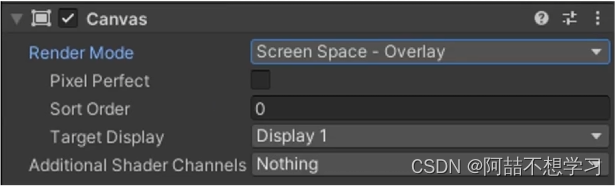
Screen Space - OverLay
屏幕空间,覆盖模式,UI始终在前

Pixel Perfect:是否开启无锯齿精确渲染(性能换效果)
SortOrder:排序层编号(用于控制多个Canvas时的渲染先后顺序) (数字越小越先渲染)
TargetDisplay:目标设备(在哪个显示设备上显示)
Additional Shader Channels:其他着色器通道,决定着色器可以读取哪些数据
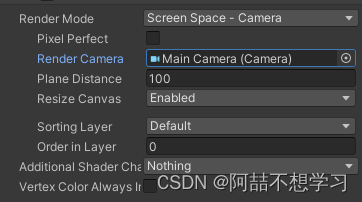
Screen Space - Camera


RenderCamera:用于渲染Ul的摄像机(如果不设置将类似于覆盖模式)
(一般不推荐用主摄像机(不方便控制3D物体在UI的前后位置))
Plane Distance:Ul平面在摄像机前方的距离,类似整体Z轴的感觉
Sorting Layer:所在排序层(渲染层级)
Order in Layer:排序层的序号 (同一层级,值越大后渲染)
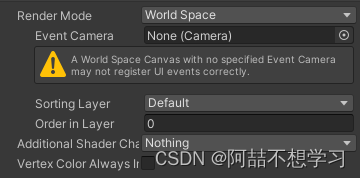
World Space


3D模式,可以把UI对象像3D物体一样处理,常用于VR或者AR
Event Camera:
用于处理UI事件的摄像机(如果不设置,不能正常注册UI事件)
CanvasScaler
作用
CanvasScaler意思是画布缩放控制器
它是用于分辨率自适应的组件
它主要负责在不同分辨率下UI控件大小自适应
它并不负责位置,位置由之后的RectTransform组件负责
提供了3种用于分辨率自适应的模式
需要知识点
屏幕分辨率:
Game窗口中的Stats统计数据窗口,看到的当前"屏幕"分辨率,会参与分辨率自适应的计算
画布大小和缩放系数:
选中Canvas对象后在RectTransform组件看到的宽高和缩放
宽高*缩放系数 = 屏幕分辨率
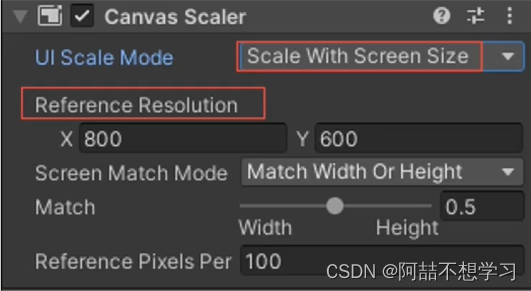
参考分辨率 Reference Resolution:
参考分辨率
在缩放模式的宽高模式中出现的参数,参与分辨率自适应的计算

分辨率大小自适应
通过一定的算法以屏幕分辨率和参考分辨率参与计算得出缩放系数,该结果会影响所有UI控件的缩放大小
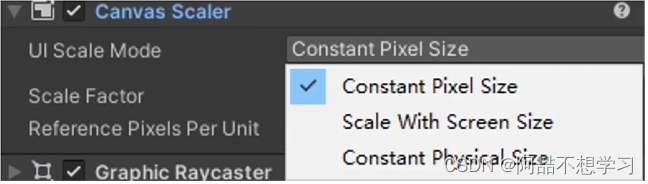
三种适配模式

Constant Pixel Size(恒定像素模式):无论屏幕大小如何,UI始终保持相同像素大小
Scale With Screen Size(缩放模式):根据屏幕尺寸进行缩放,随着屏幕尺寸放大缩小
Constant Physical Size(恒定物理模式):无论屏幕大小和分辨率如何,UI元素始终保持相同物理大小
Constant Pixel Size(恒定像素模式)

Scale Factor:缩放系数,按此系数缩放画布中的所有UI元素
Reference Pixels Per Unit.
单位参考像素,多少像素对应Unity中的一个单位(默认一个单位为100像素)
图片设置中的Pixels Per Unit设置,会和该参数一起参与计算
UI原始尺寸 = 图片大小(像素)/ (Pixels Per Unit / Reference Pixels Per Unit)
Pixels Per Unit 在图片的面板上

Set Native Size 就是设置为原始尺寸
总结
恒定像素模式它不会让UI控件进行分辨率大小自适应
会让UI控件始终保持设置的尺寸大小显示
一般在进行游戏开发极少使用这种模式,除非通过代码计算来设置缩放系数
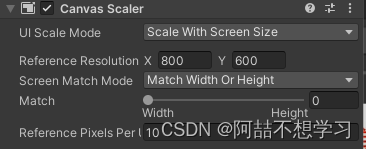
Scale With Screen Size(缩放模式)

Reference Resolution:参考分辨率(美术同学出图的标准分辨率)
缩放模式下的所有匹配模式都会基于参考分辨率进行自适应计算
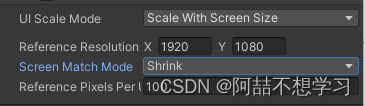
Screen Match Mode:屏幕匹配模式,当前屏幕分辨率宽高比不适应参考分辨率时,用于分辨率大小自适应的匹配模式
Screen Match Mode的三种匹配方式
Expand:水平或垂直拓展画布区域,会根据宽高比的变化来放大缩小画布,可能有黑边
Shrink:水平或垂直裁剪画布区域,会根据宽高比的变化来放大缩小画布,可能会裁剪
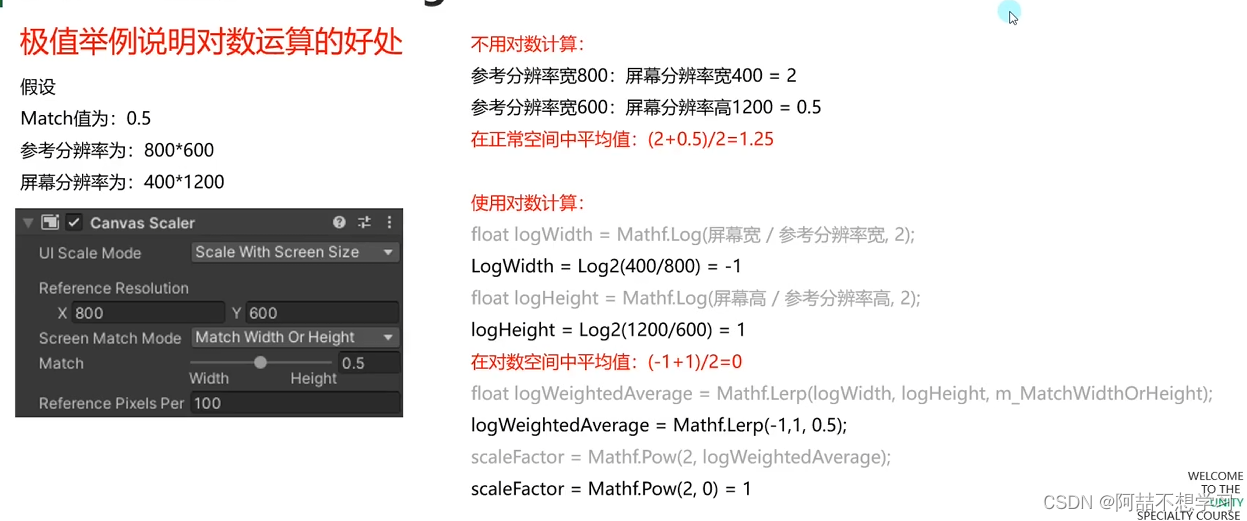
Match Width Or Height:以宽高或者二者的平均值作为参考来缩放画布区域
Expand(拓展匹配)
将Canvas Size进行宽或高扩大,让他高于参考分辨率
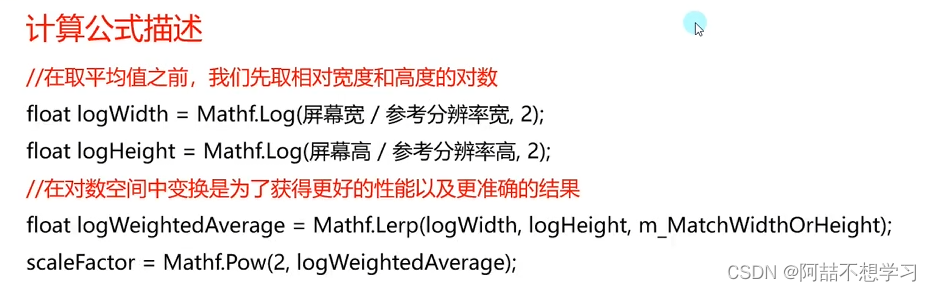
计算公式
缩放系数 = Mathf.Min(屏幕宽/参考分辨率宽,屏幕高/参考分辨率高)
画布尺寸=屏幕尺寸/缩放系数

表现效果:最大程度的缩小UI元素,保留UI控件所有细节,可能会留黑边

Shrink(收缩匹配)

将Canvas Size 进行宽或高收缩,让他低于参考分辨率
计算公式
缩放系数 = Mathf.Max(屏幕宽/参考分辨率宽,屏幕高/参考分辨率高)
画布尺寸= 屏幕尺寸/缩放系数
表现效果:
最大程度的放大UI元素,让UI元素能够填满画面,可能会出现裁剪
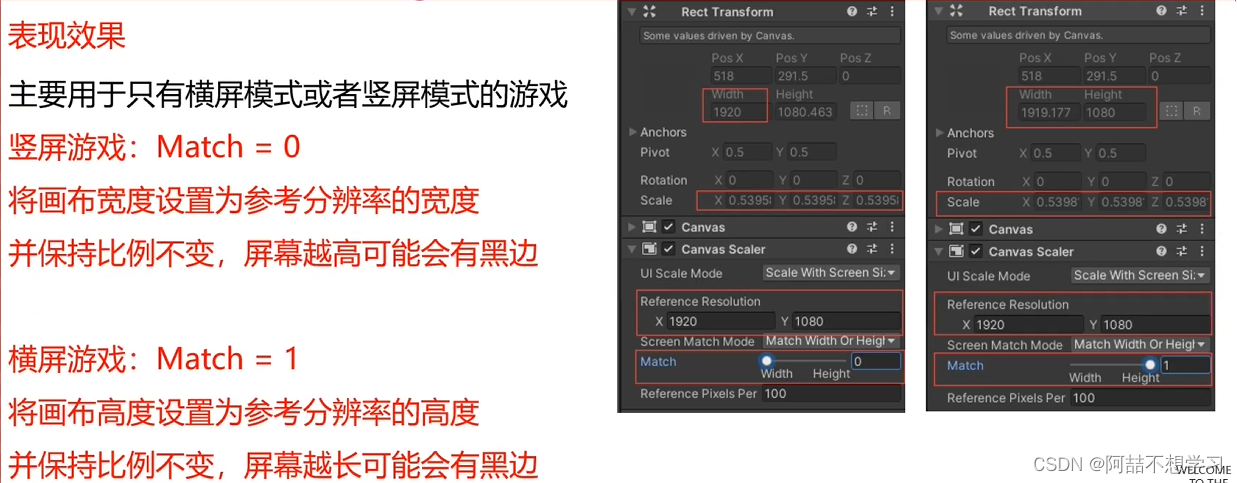
Match Width Or Height(宽高匹配)
以宽高或者二者的某种平均值作为参考来缩放画布
Match:确定用于计算的宽高匹配值




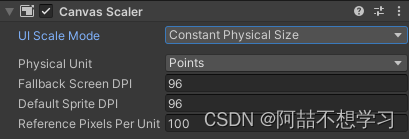
Constant Physical Size(恒定物理模式)
无论屏幕大小和分辨率如何,UI元素始终保持相同物理大小

DPI:(Dots Per Inch, 每英寸点数)图像每英寸长度内的像素点数
Physical Unit:物理单位,使用的物理单位种类
Fallback Screen DPl:备用DPI,当找不到设备DPI时,使用此值
Default Sprite DPl:默认图片DPI
计算公式
根据DPI算出新的
Reference Pixels Per Unit (单位参考像素)
新单位参考像素 = 单位参考像素 * Physical Unit / Default Sprite DPl
再使用模式一:恒定像素模式的公式进行计算
原始尺寸 = 图片大小(像素) / (Pixels Per Unit / 新单位参考像素)
恒定像素模式和恒定物理模式区别
相同点:他们都不会进行缩放,图片有多大显示多大,使用他们不会进行分辨率大小自适应
不同点:相同尺寸不同DPI设备像素点区别,像素点越多细越多
同样为5像素 ,DPI较低的设备上看起来的尺寸可能会大于DPI较高的设备
恒定物理模式
它不会让UI控件进行分辨率大小自适应会让UI控件始终保持设置的尺寸大小显示而且会根据设备DPI进行计算,让在不同设备上的显示大小更加准确
一般在进行游戏开发极少使用这种模式
3D模式
Dynamic Pixels Per Unit:Ul中动态创建的位图(例如文本)中,单位像素数(类似密度)
Reference Pixels Per Unit:单位参考像素,多少像素对应Unity中的一个单位(默认一个单位为100像素)
只有在3D渲染模式下才会启用的模式主要用于控制该模式下的像素密度
该模式了解即可,一般不修改
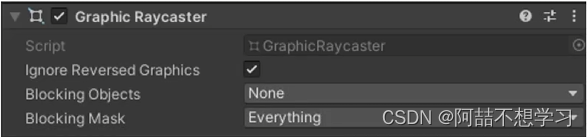
Graphic Raycaster

Graphic Raycaster意思是图形射线投射器
它是用于检测UI输入事件的射线发射器
它主要负责通过射线检测玩家和UI元素的交互判断是否点击到了UI元素
Ignore Reversed Graphics:是否忽略反转图形 (X,Y轴转会忽略)
Blocking Objects:射线被哪些类型的碰撞器阻挡(在覆盖渲染模式下无效)
Blocking Mask:射线被哪些层级的碰撞器阻挡(在覆盖渲染模式下无效)
EventSystem以及Standalone Input Module
EventSystem
作用
Event System意思是事件系统
它是用于管理玩家的输入事件并分发给各UI控件
它是事件逻辑处理模块
所有的UI事件都通过EventSystem组件中轮询检测并做相应的执行
它类似一个中转站,和许多模块一起共同协作
如果没有它,所有点击、拖曳等等行为都不会被响应
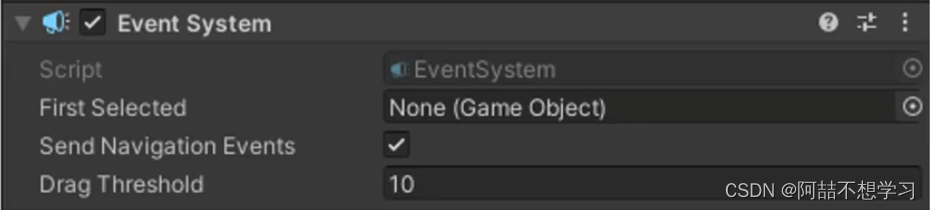
组件参数

First Selected:首先选择的游戏对象,可以设置游戏一开始的默认选择
Send Navigation Events:是否允许导航事件(移动/按下/取消)(WASD可以控制移动)
Drag Threshold:拖拽操作的阈值(移动多少像素算拖拽)
Standalone Input Module
作用
Standalone Input Module意思是独立输入模块
它主要针对处理鼠标/键盘/控制器/触屏(新版Unity)的输入
输入的事件通过EventSystem进行分发
它依赖于EventSystem组件,他们两缺一不可
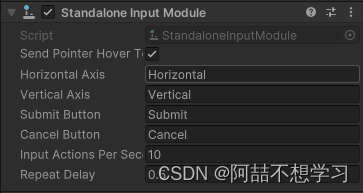
组件参数

Horizontal Axis:水平轴按钮对应的热键名(该名字对应Input管理器)
Vertical Axis:垂直轴按钮对应的热键名(该名字对应Input管理器
Submit Button:提交(确定)按钮对应的热建名(该名字对应Input管理器)
Cancel Button:取消按钮对应的热建名(该名字对应Input管理器)
Input Actions Per Second:每秒允许键盘/控制器输入的数量
Repeat Delay:每秒输入操作重复率生效前的延迟时间
ForceModule Active:是否强制模块处于激活状态
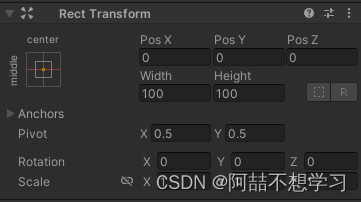
RectTransform
作用
RectTransform意思是矩形变换
它继承于Transform
是专门用于处理UI元素位置大小相关的组件
Transform组件只处理位置、角度、缩放
RectTransform在此基础上加入了矩形相关,将UI元素当做一个矩形来处理
加入了中心点、锚点、长宽等属性
其目的是更加方便的控制其大小以及分辨率自适应中的位置适应

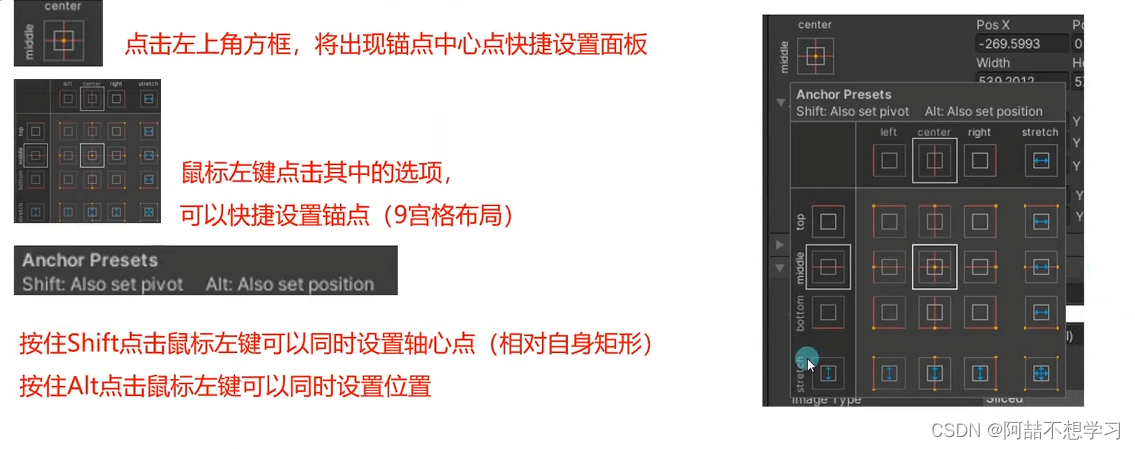
Pivot:轴心(中心)点,取值范围0~1 (图片左下角为0,0)可作为旋转的中心点
Anchors(相对父矩形锚点)
Min是矩形锚点范围X和Y的最小值 Max是矩形锚点范围X和Y的最大值
取值范围都是0~1
Pos(X,Y,Z):轴心点(中心点)相对锚点的位置(锚点是点时)
Width/Height:矩形的宽高 根据中心点
Left/Top/Right/Bottom:矩形边缘相对于锚点的位置;当锚点分离时会出现这些内容(锚点是范围时)
scale:缩放大小
![]()
Blueprint Mode(蓝图模式),启用后,编辑旋转和缩放不会影响矩形,只会影响显示内容
Raw Edit Mode(原始编辑模式),启用后,改变轴心和锚点值不会改变矩形位置

得到RectTransform
print((this.transform as RectTransform).sizeDelta);三大基础控件
Image
Image是图像组件
是UGUI中用于显示精灵图片的关键组件
除了背景图等大图,一般都使用Image来显示UI中的图片元索
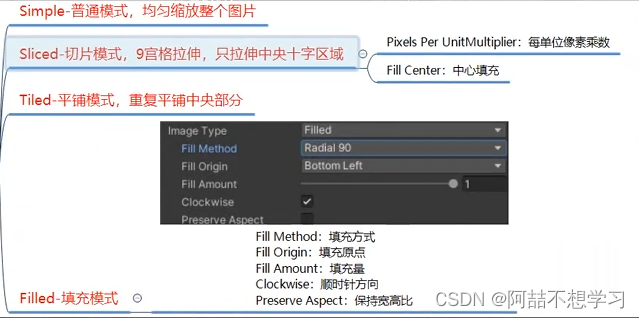
Image参数


代码控制
Image img = this.GetComponent<Image>();
img.sprite = Resources.Load<Sprite>("图片名");(transform as RectTransform).sizeDelta = new Vector2(200,200);
img.raycastTarget = false;Text

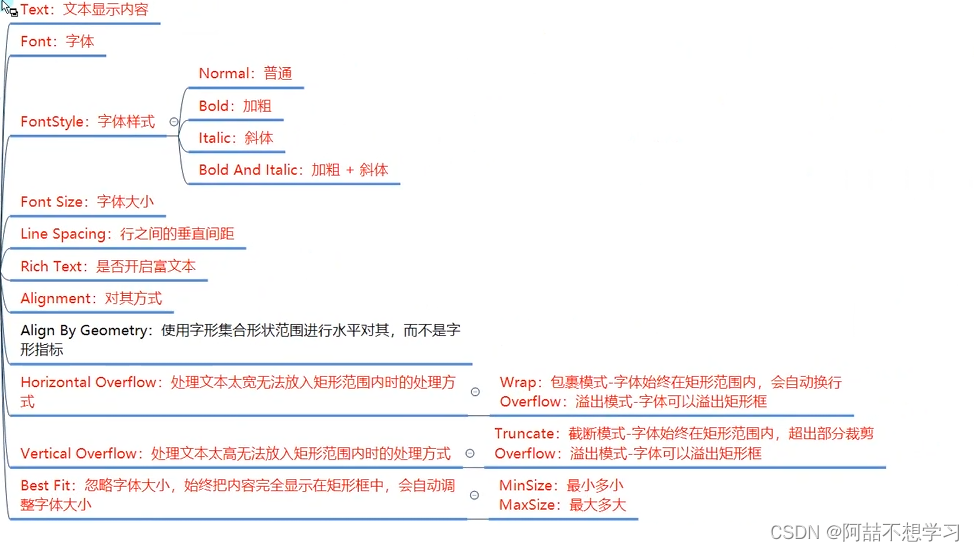
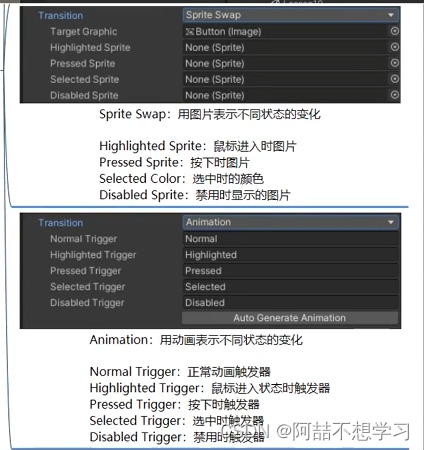
富文本
边缘线和阴影
outline组件
shadow组件
代码控制
Text txt = this.GetComponent<Text>();
txt.text = "HHHH";RawImage
RawImage是原始图像组件
是UGUI中用于显示任何纹理图片的关键组件
它和Image的区别是 一般RawImage用于显示大图(背景图,不需要打入图集的图片,网络下载的图等等)
RawImage raw = this.GetComponent<RawImage>();
raw.texture = Resources.Load<Texture>("图片名");
raw.uvRect = new Rect(0,0,1,1);组合控件
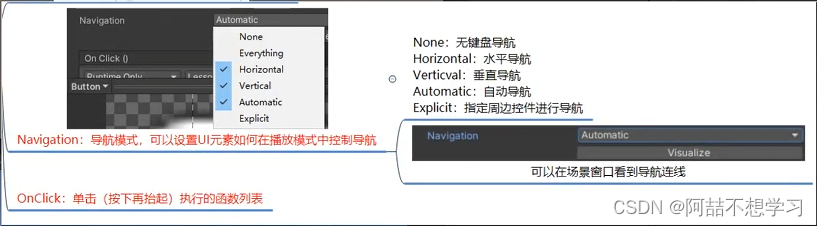
Button




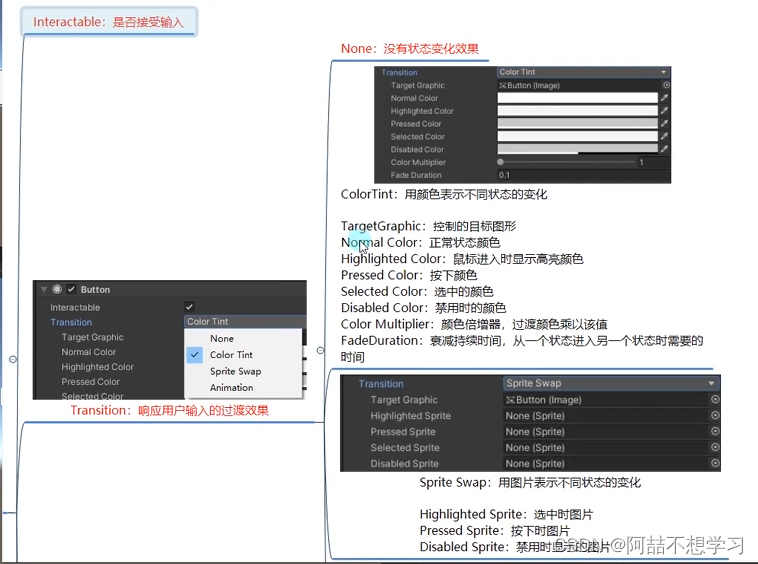
代码控制
Button btn = this.GetComponent<Button>();btn.interactable = true;btn.transition = Selectable.Transition.None;Image img = this.GetComponent<Image>(); 监听点击事件的两种方式
点击事件 是 在按钮区域抬起按下一次 就算一次点击
1.拖脚本(公共的函数) 能得到对象上依附的脚本(如果是静态的,则传入的值不会是实时的)
2.代码添加
btn.onClick.AddListener(ClickBtn2);btn.onClick.AddListener(() =>{print("1123123");};btn.onClick.RemoveListener(ClickBtn2);btn.onClick.RemoveAllListeners();Toggle单选多选框控件
Toggle是开关组件
是UGUI中用于处理玩家单选框多选框相关互的关键组件
开关组件 默认是多选框
可以通过配合ToggleGroup组件制作为单选框
默认创建的Toggle由4个对象组成
父对象-Toggle组件依附
子对象-背景图(必备)、选中图(必备)、说明文字(可选)
代码控制
Toggle tog = this.GetComponent<Toggle>();tog.isOn = true;print(tog.isOn);ToggleGroup togGroup = this.GetComponent<ToggleGroup>();togGroup.allowSwitchOff = false;foreach(Toggle item in togGroup.ActiveToggles()){print(item.name + " " + item.isOn);}监听事件的两种方式
1.拖脚本(公共的函数) 能得到对象上依附的脚本
2.代码添加
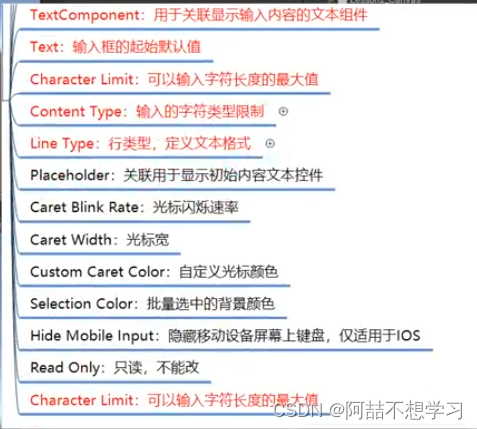
Inputfield文本输入控件
InputField是输入字段组件
是UGUI中用于处理玩家文本输入相关交互的关键组件
默认创建的InputField由3个对象组成
父对象-InputField组件依附对象 以及 同时在其上挂载了一个Image作为背景图
子对象一文本显示组件(必备)、默认显示文本组件(必备)
参数

代码控制类似其它控件
监听事件的方式类似
Slider滑动条控件
Slider是滑动条组件
是UGUI中用于处理滑动条相关交互的关键组件
默认创建的Slider由4组对象组成
父对象——Slider组件依附的对象
子对象——背景图、进度图、滑动块三组对象


代码控制和监听事件同上述控件
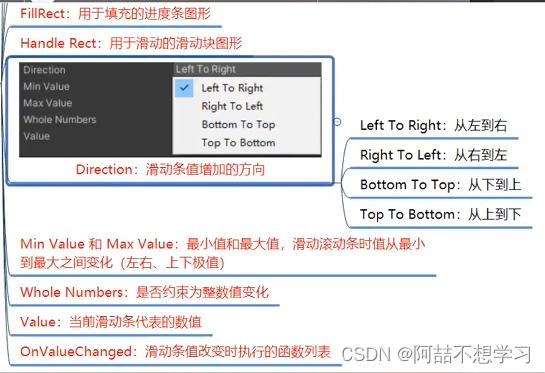
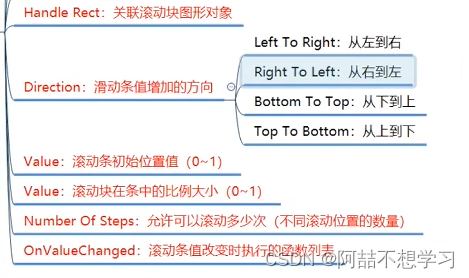
ScrollBar滚动条
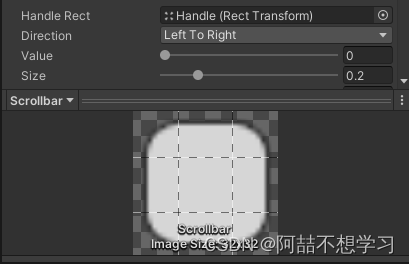
Scrollbar是滚动条组件
是UGUI中用于处理滚动条相关交互的关键组件
默认创建的ScrollBar由2组对象组成
父对象——ScrollBar组件依附的对象
子对象——滚动块对象
一般情况下我们不会单独使用滚动条
都是配合scrollview滚动视图来使用


代码控制和监听事件同Button控件
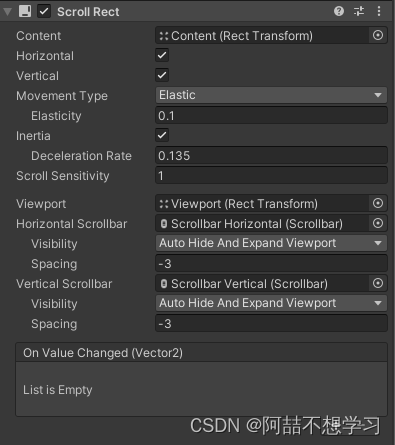
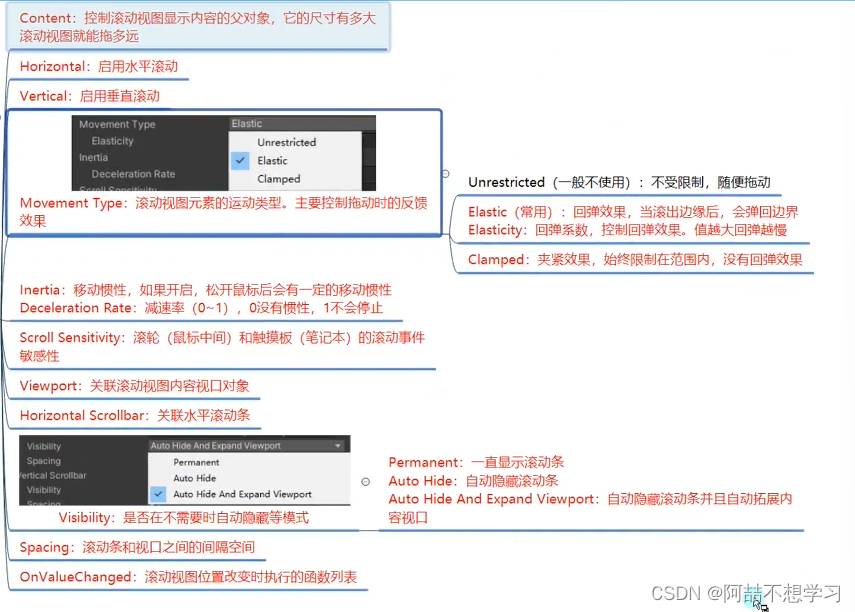
ScrollView滚动视图
ScrollRect是滚动视图组件
是UGUI中用于处理滚动视图相关交互的关键组件
默认创建的ScrollRect由4组对象组成
父对象——ScrollRect组件依附的对象 还有一个Image组件 作为背景图
子对象
Viewport控制滚动视图可视范围和内容显示
Scrollbar Horizontal 水平滚动条
Scrollbar Vertical 垂直滚动条


代码控制(一般用来获取content)
ScrollRect sr = this.GetComponent<ScrollRect>();//改变内容的大小 具体可以拖多少 都是根据它的尺寸来sr.content.sizeDelta = new Vector2(200, 200);sr.normalizedPosition = new Vector2 (0, 0.5f);监听事件的方式
托脚本
public void ChangeValue(Vector2 v){print(v);}代码添加
sr.onValueChanged.AddListener(ChangeValue);Dropdown下拉列表
DropDown是下拉列表(下拉选单)组件
是UGUI中用于处理下拉列表相关交互的关键组件
默认创建的DropDown由4组对象组成
父对象
DropDown组件依附的对象 还有一个Image组件 作为背景图
子对象
Label是当前选项描述
Arrow右侧小箭头
Template下拉列表选单

代码控制
Dropdown dd = GetComponent<Dropdown>();print(dd.value);print(dd.options[dd.value].text);//dd.options[dd.value].image;dd.options.Add(new Dropdown.OptionData("123"));监听事件
同理
图集制作
DrawCall
字面理解DrawCall 就是 绘制呼叫的意思 表示 CPU(中央处理器) 通知 GPU(图形处理器-显卡)
DrawCall 概念
就是CPU(处理器)准备好渲染数据(顶点,纹理,法线,shader等等)后
告知GPU(图形处理器-显卡)开始渲染(将命令放入命令缓冲区)的命令
简单来说:一次Drawcall就是 CPU准备好渲染数据通知 GPU渲染的这个过程
如果游戏中Drawcall数量较高会影响CPU的效率
最直接的感受就是游戏会卡顿
举例说明 以拷贝文件来进行类比
假设我们创建10000个小文件,每个文件大小为1kb,然后把这些文件拷贝到另一个文件夹中
你会发现,即使这些问价加起来不超过10MB,但是拷贝花费的时间是很长的
如果我们单独创建1个10MB的文件拷贝到另一个文件夹,基本可以瞬间拷贝完毕
为什么会这样呢?
因为每一个文件赋值动作都需要很多额外的操作,比如分配内存,创建数据等等
这些操作就会带来一些额外的性能开销
简单理解 文件越多额外开销就越大
渲染过程和上面的例子很类似,每次DrawCall,CPU都需要准备很多数据发送给GPU
那么如果DrawCall越多那么额外开销就越大,其实GPU的渲染效率是很强大的,往往影响渲染效率的都是因为CPU提交命令的速度
如果DrawCall 太多CPU就会把大量时间画在提交DrawCall上 造成CPU过载,游戏卡顿
降低DrawCall数量:
在UI层面上, 小图合成大图->多个小DrawCall变成一次大DrawCall
降低技巧
注意不同图集之间的层级关系
注意Label的层级关系
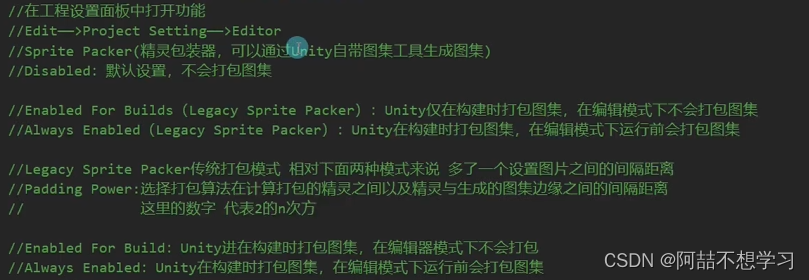
图集
打图集的目的就是减少DrawCall 提高性能具体

该图为唐老狮讲解的Sprite Packer,是20年以前版本所用的,20年以后使用Sprite Atlas替代
在使用之前,需要先安装2D Sprite插件,具体步骤为 Window -> Package Manager,将Packages选择为Unity Registry,搜索2D Sprite并且下载
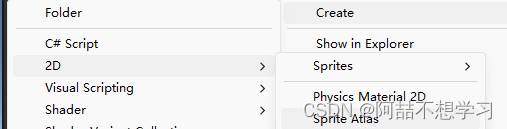
下载后如图创建图集

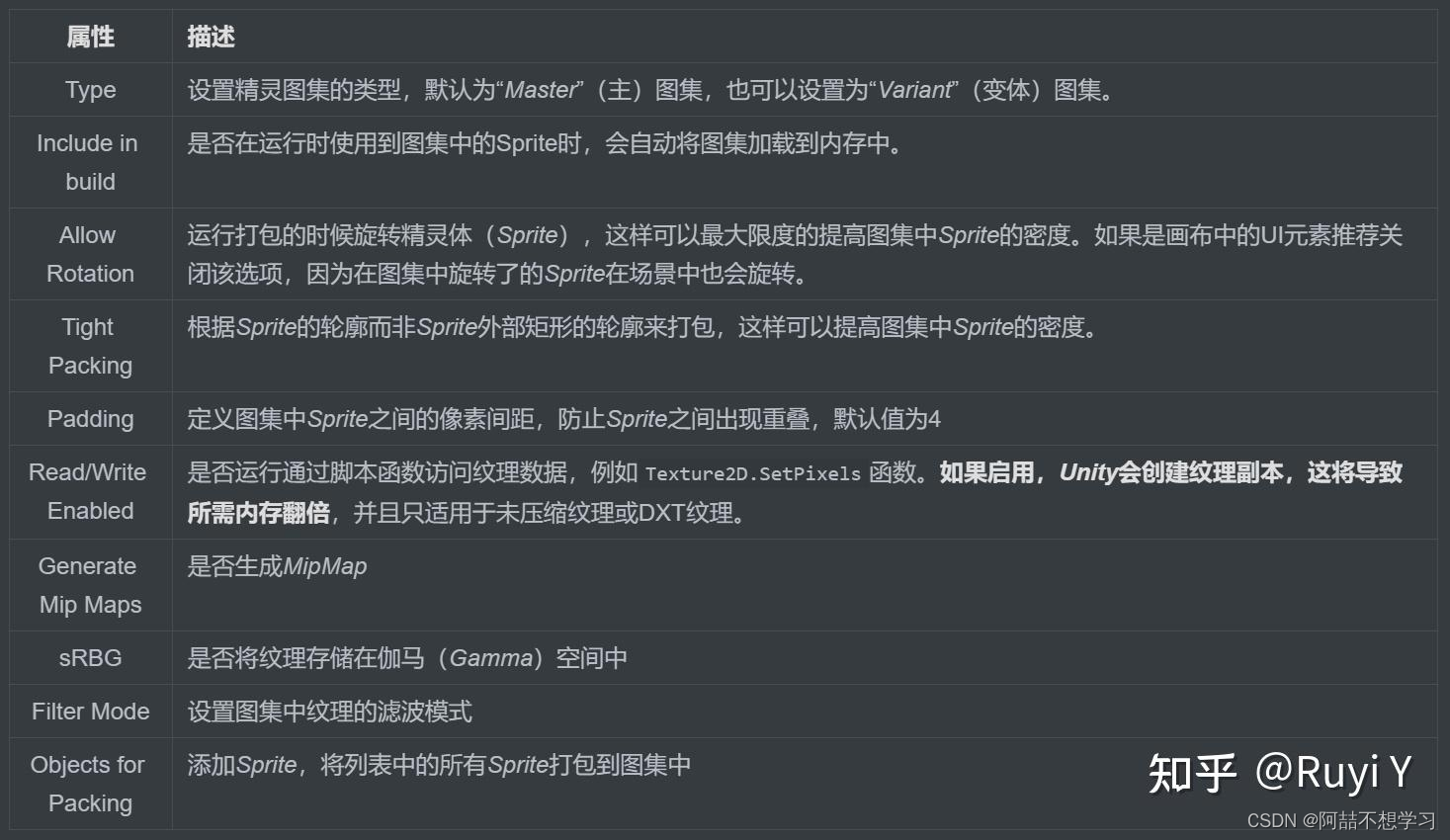
参数注意

打UI图集不建议勾选:
Allow Rotation 打图集时会自动旋转以节省空间
Tight Packing 非矩形包装,括出边缘轮廓,可能影响UI效果
————————————————分 割 线———————————————————
其它参数
Alpha Dilation 是否应用 Alpha Dilation 过滤。这对于提高 Sprite 的渲染质量非常有用,例如,在精灵放大时防止出现锯齿状的边缘



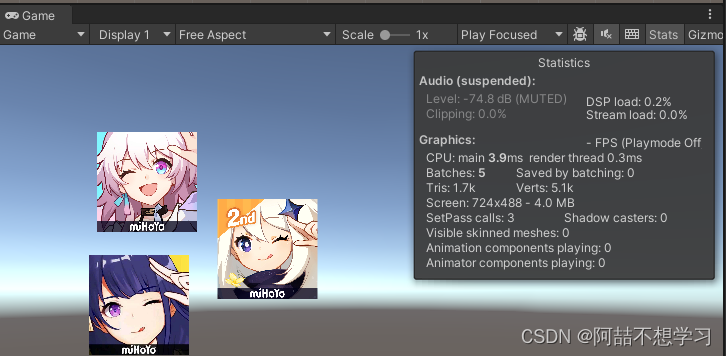
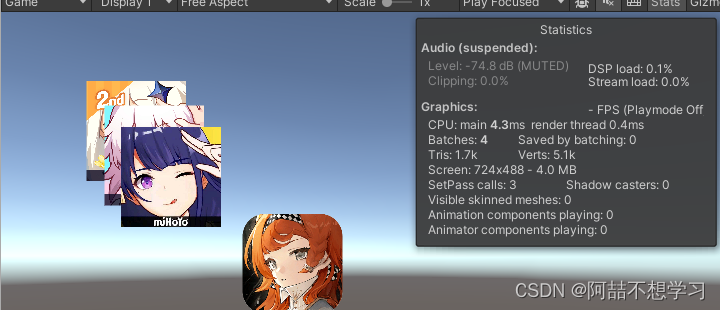
如图当新增图片不同时,Batches会增加1,但若是2个图片相同,Batches不变。
打上图集后

这里因为设置的MaxTextureSize参数为 2048(设为4096时三张图可以打在一起),三张图没有被打到一起,所以Batches只减1

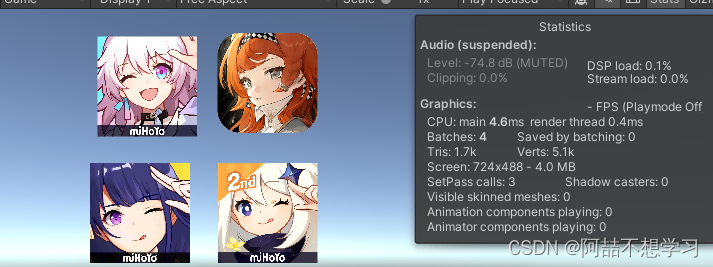
设为4096后


如图增加1999图标(没有加入图集)后,drawcall为4

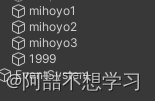
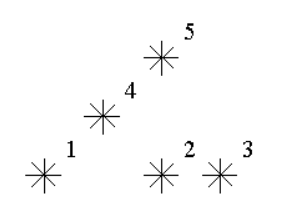
 右侧如图顺序
右侧如图顺序
当改变后
发现drawcall没有变化
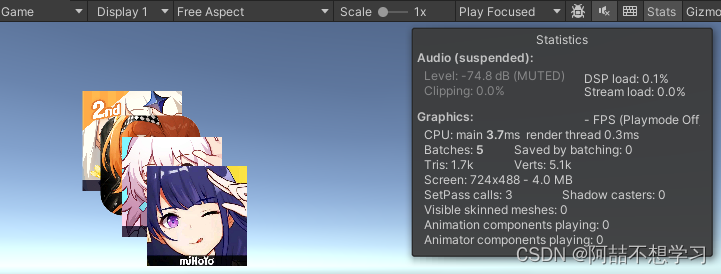
但如果图片如图摆放,此时仍为4,

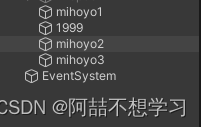
接着如图摆放,打断渲染顺序

drawcall增加了,注意此时右侧顺序为 ,渲染顺序变了(打断批处理),因此dc增加(渲染顺序为原神,1999,(崩铁,雷电将军😋))
,渲染顺序变了(打断批处理),因此dc增加(渲染顺序为原神,1999,(崩铁,雷电将军😋))
若是摆放顺序如 ,则没有打断,dc为4。
,则没有打断,dc为4。
代码加载
//加载图集 注意 需要引用命名空间SpriteAtlas sa = Resources.Load<SpriteAtlas>("MyAtlas");//从图集中加载指定名字的小图sa.GetSprite("mihoyo1");一点小细节
UI图片在UGUI中需要将选择的图片类型改为Sprite



















![论文精读 | 2024 [ICLR] TimeMixer: 可分解多尺度融合的时间序列预测](https://img-blog.csdnimg.cn/direct/298821f3e9e84d95bc42cb4a680b52e7.jpeg#pic_center)