- 应用软件:c/s(客户端与服务端) b/s(服务器与浏览器架构)
- web前端:html5、css3、JavaScript
- Html5:超文本标记语言 超链接
- 标签 语法规范<标签名> marquee 标签之间可以嵌套
- 属性:定制元素行为。每一个标签存在自身的属性
- 元素就是属性
- 当属姓名=属性值,可以只写属性名
- 注释:<!-- --> ctrl+/
| 特殊符号 | 作用释义 |
| | 空格 |
| ¥ | 美元符号 |
| < | 小于号 |
| > | 大于号 |
一个网页的架构(在VScode敲 “ !“,再回车可得基本框架)
<!DOCTYPE html><!-- #文档声明标签,默认是html5 -->
<html lang="en"><!-- #lang="en"当前文档的显示语言 zh-CN中文 -->
<head>
<meta charset="UTF-8"><!-- UTF-8:万国码,包含了世界上所有的符号和文字 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> <!-- title里面不能内嵌标签 -->
</head>
<body><body>
</body>
</html>
常见标签属性
1、单标签
| 标签 | 属性 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <br/> 换行标签 <hr/> 直线标签 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <img src="图像URL" /> 图像标签 |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <input > 输入标签 |
|
2、双标签
| 标签 | 属性 | ||||||||||||
| <hn> </hn>标题标签 | HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6> | ||||||||||||
| <p> </p> 段落标签 | 将整个网页分为若干个段落 | ||||||||||||
| <b></b> <strong></strong> 粗体标签 | 字体加粗 | ||||||||||||
| <em></em> <i></i> 斜体标签 | 字体倾斜 | ||||||||||||
| <s></s> <del></del> 删除线标签 | 字体呈现删除线 | ||||||||||||
| <u></u> <ins></ins> 下划线标签 | 文字以下划线方式形式 | ||||||||||||
| <pre></pre> 格式保留标签 | 保留文本原格式 | ||||||||||||
| <sup></sup> | 上标 | ||||||||||||
| <sub></sub> | 下标 | ||||||||||||
| <video ></video> 视频标签 |
| ||||||||||||
| <audio ></audio> 音频标签 | src :来源 controls:控制台 | ||||||||||||
| <a href=""></a> 链接标签 | <a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a> href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 target:用于指定链接页面的打开方式,其取值有self和blank两种, 其中self为默认值,blank为在新窗口中打开方式。 注意: 1.外部链接 需要添加 http:// www.baidu.com 2.内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 </a > 3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。 4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。 锚点定位 通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步: 1.使用“a href=”#id名>“链接文本"</a>创建链接文本(被点击的)<a href="#two"> 2.使用相应的id名标注跳转目标的位置。<h3 id="two">第2集</h3> | ||||||||||||
| <details> </details> 细节标签 | <details> <summary>提示词</summary> 细节内容展示 </details> | ||||||||||||
| <label for=""></label | 与id一起使用,点击选项前的文字也可以选择相应选项 | ||||||||||||
| <style></style> | 全局属性 | ||||||||||||
| <marquee ></marquee> 滚动属性标签 | 是文本或图片滚动,用loop属性设置滚动次数 | ||||||||||||
| <select ></select> 下拉框 | 加上multiple可以滑动 name是下拉框名字 | ||||||||||||
| <option ></option> 下拉框选项 | vlaue 这个属性的值表示该选项被选中时提交给表单的值。如果省略了这个属性,值就从选项元素的文本内容中获取。selected属性可以选定下拉框默认值 | ||||||||||||
| <textarea></textarea> 文本域 | name:名字 cols:列 rows:行 maxlength:字数 placeholder:输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。 | ||||||||||||
| <iframe ></iframe> HTML 内联框架元素 | 它能够将另一个 HTML 页面嵌入到当前页面中。 src:被嵌套的页面的 URL 地址。 frameborder:值为 width:宽带 height:高度 | ||||||||||||
| <form> 表单域 | form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器 ①action="url地址"在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。 ②method="提交方式"用于设置表单数据的提交方式,其取值为get或post。 ③name="表单名称"用于指定表单的名称,以区分同一个页面中的多个表单。 |
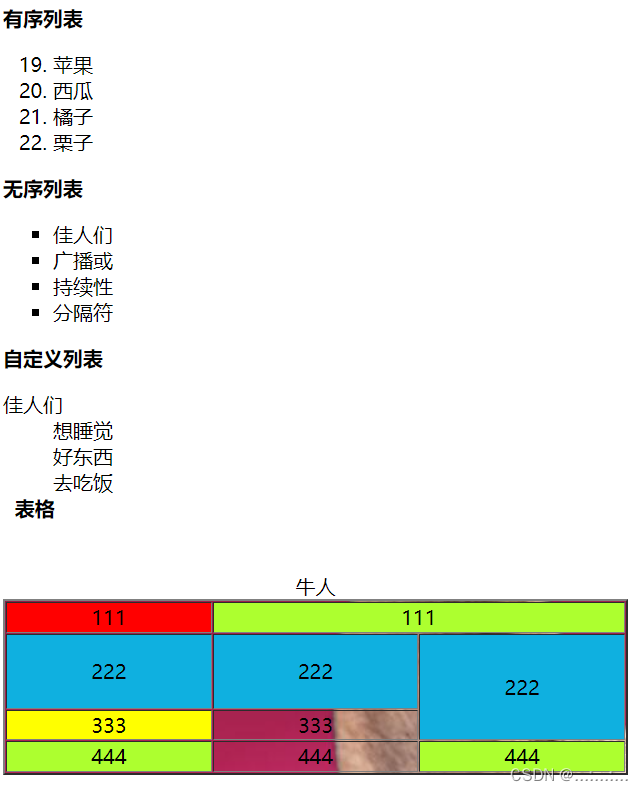
3、列表与表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<b>有序列表</b>
<ol type="1" start="19"> 有序列表属性start
<li>苹果</li>
<li>西瓜</li>
<li>橘子</li>
<li>栗子</li>
</ol>
<b>无序列表</b>
<ul type="square"> 无序列表的属性type
<li>佳人们</li>
<li>广播或</li>
<li>持续性</li>
<li>分隔符</li>
</ul>
<b>自定义列表</b>
<dl>
<dt>佳人们</dt> <!-- 表头 -->
<dd>想睡觉</dd>
<dd>好东西</dd>
<dd>去吃饭</dd>
</dl>
<b>表格</b>
<table width="500px" border="2" cellspacing="1" background="./img/1.jpg">
<!-- 单元格之间距离是间距,字与单元格之间的距离是边距 -->
<caption>牛人</caption><!-- 表格名 -->
<thead> <!-- 表格表头-->
<tr align="center " bgcolor="red"><!-- 一个 tr 代表一行 -->
<td>111</td> <!-- 一个 td 代表一行中的一格 -->
<td colspan="2" bgcolor="greenyellow">111</td><!-- colspan 列并列 -->
</tr>
</thead>
<tbody> <!-- 表格名正表-->
<tr align="center" height="60px" bgcolor="softblue">
<td>222</td>
<td>222</td>
<td rowspan="2">222</td> <!-- rowspan 行并列 -->
</tr>
<tr align="center">
<td bgcolor="yellow">333</td>
<td>333</td>
</tr>
</tbody>
<tfoot> <!-- 表格表底 -->
<tr align="center">
<td bgcolor="greenyellow">444</td>
<td>444</td>
<td bgcolor="greenyellow">444</td>
</tr>
</tfoot>
</table>
</body>
</html>

4、align属性
-
对于文本元素(如段落、标题等):
-
align=“left”:将元素左对齐。
-
align=“center”:将元素居中对齐。
-
align=“right”:将元素右对齐。
-
align=“justify”:将元素两端对齐。
-
-
对于图像元素:
-
align=“left”:将图像左对齐,文本环绕在图像右侧。
-
align=“right”:将图像右对齐,文本环绕在图像左侧。
-
align=“center”:将图像居中对齐,文本不环绕。
-
-
对于表格元素:
-
align=“left”:将表格左对齐。
-
align=“center”:将表格居中对齐。
-
align=“right”:将表格右对齐
-